
【無料Shopifyアプリ】Instagram shop by SNPTとは?〜Instagramで簡単に商品の宣伝・広告〜
【無料 Shopify アプリ】Instagram shop by SNPT とは? 〜Instagram で簡単に商品の宣伝・広告〜
Shopify でオンラインストアを運営している方の中には、商品の宣伝や広告にお金をかけている方も多いと思います。EC サイトで商品を販売する際に大変なことは、宣伝や広告をすることです。
- 簡単に商品を宣伝したい
- Instagram の写真や動画を直接ストアに載せたい
- Instagram と Shopify を連携させる方法がわからない
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、Instagram で簡単に広告できる「Instagram shop by SNPT」という Shopify アプリを紹介していきます。
【無料 Shopify アプリ】Instagram shop by SNPT とは?

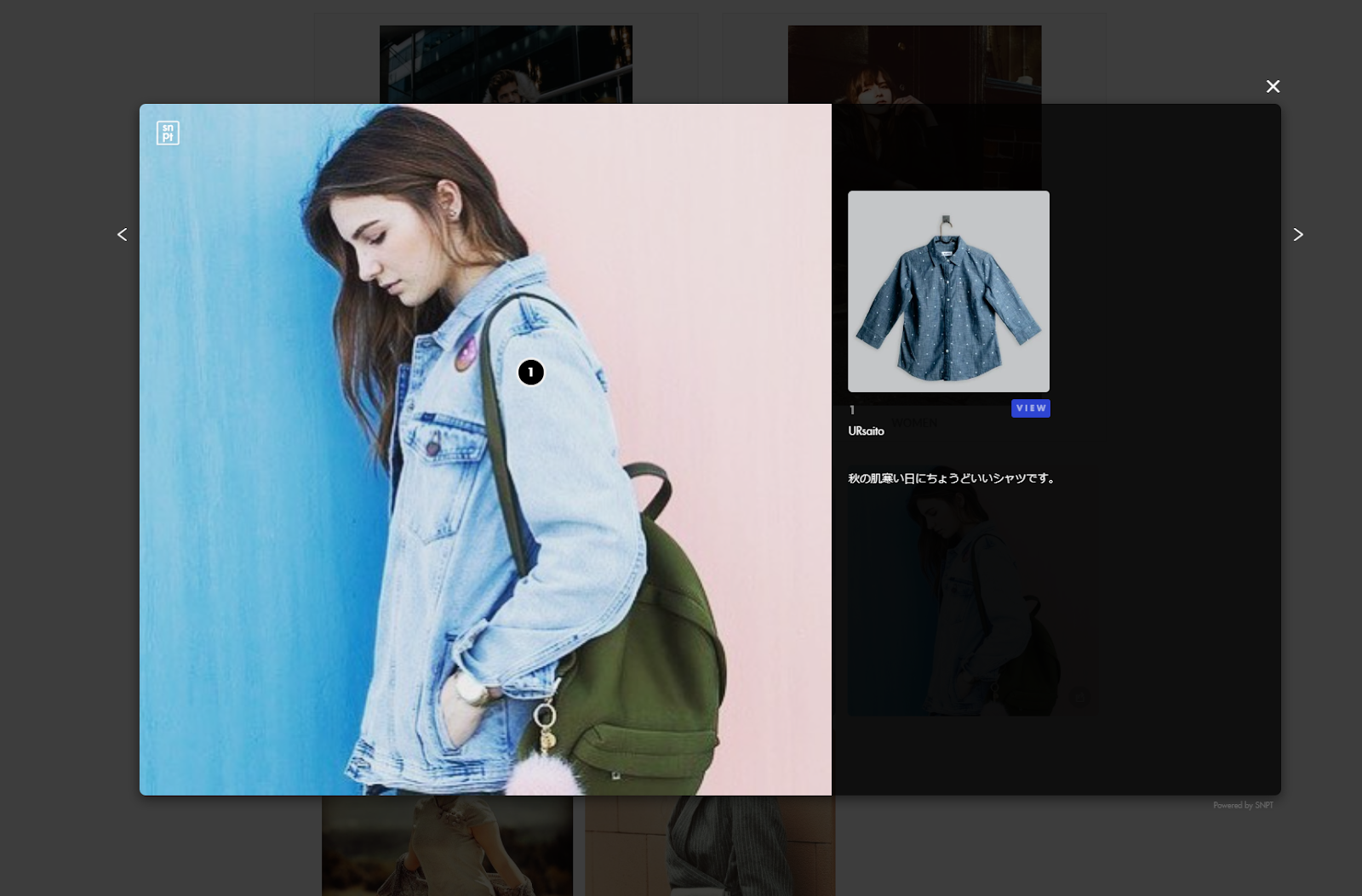
「Instagram shop by SNPT」とは、Instagram の画像や動画とストアの商品をリンクさせることができるアプリです。Instagram に投稿した画像がそのままストアに表示されます。ストアに訪れたお客さんはその写真を見てそこから購入することができます。ストアのコンテンツを新しい状態に自動更新してくれます。
Instagram shop by SNPT のメリット
Instagram shop by SNPT を使うメリットを挙げてみます。
- Instagram から写真を自動更新
- Instagram フィードから商品を購入できる
- 基本機能を無料で使える
このメリットを見ると、Instagram shop by SNPT は広告宣伝に必須のアプリと言えるでしょう。Instagram でストアの商品画像を投稿するだけで、商品の宣伝とストアのコンテンツを自動で更新してくれる点が素晴らしいですね。アプリの基本機能は無料で使えますが、有料にすることで機能を拡大できます。
Instagram shop by SNPT のデメリット
- 写真を Instagram で投稿しないといけない
- HTML の知識が少し必要
Instagram のアカウントをお持ちでない方はインストールする必要があります。また、商品の画像を取り、Instagram に投稿する手間がかかります。しかし、EC サイトを作る時に画像は必須ですのでついでに Instagram に投稿するだけで、集客率があがります。
2 つ目のデメリットは、コードをストアで変更する必要があることです。この記事では、画像を使いながら丁寧に解説していきます。
料金プラン
【無料プラン】
- 1 つの商品に 1 つのタグ付けが可能
- Instagram フィードの自動更新
無料プランでは、商品につけられるタグの数に制限があります。複数のタグを付けたい場合は有料プランを使う必要があります。しかし、タグは 1 つでも十分に対応できると思います。Instagram に画像をあげることで自動でストアのコンテンツも変更されるので、ストアを開いて、画像を変更する手間が省けます。
【有料プラン】
- 制限無しでタグ付けできる
- ショッピング可能な動画を表示可能
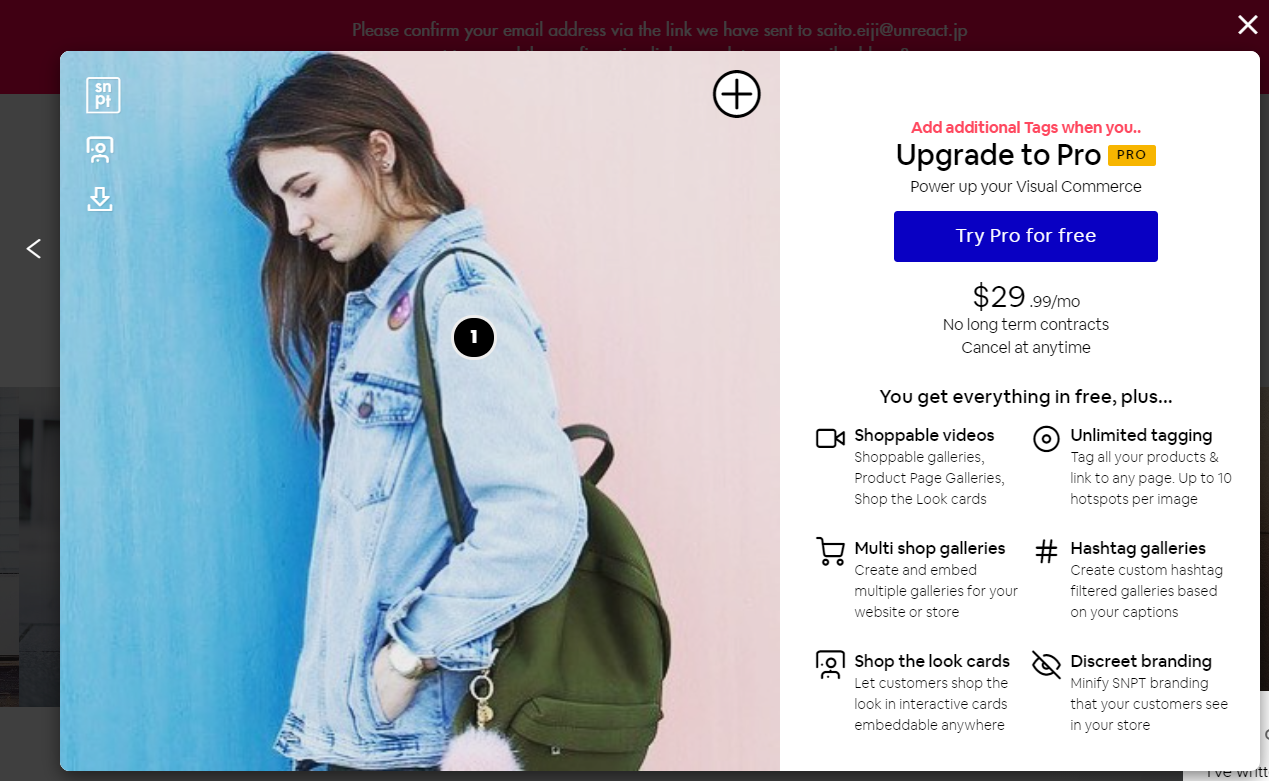
有料プランでは、タグ付けできる数に制限がありません。1 つの画像で複数の商品のリンクを貼ることができるので、客単価を上げることができます。画像ではなく動画にリンクを貼ることもできますので、顧客を楽しませられる動きのあるサイトを作成できます。

アプリのインストールと設定
ここの先、Instagram のアカウントを使うので、アカウントをお持ちでない方は先にインストールをお願いします。無料でアカウントは作れます。
アプリのインストール
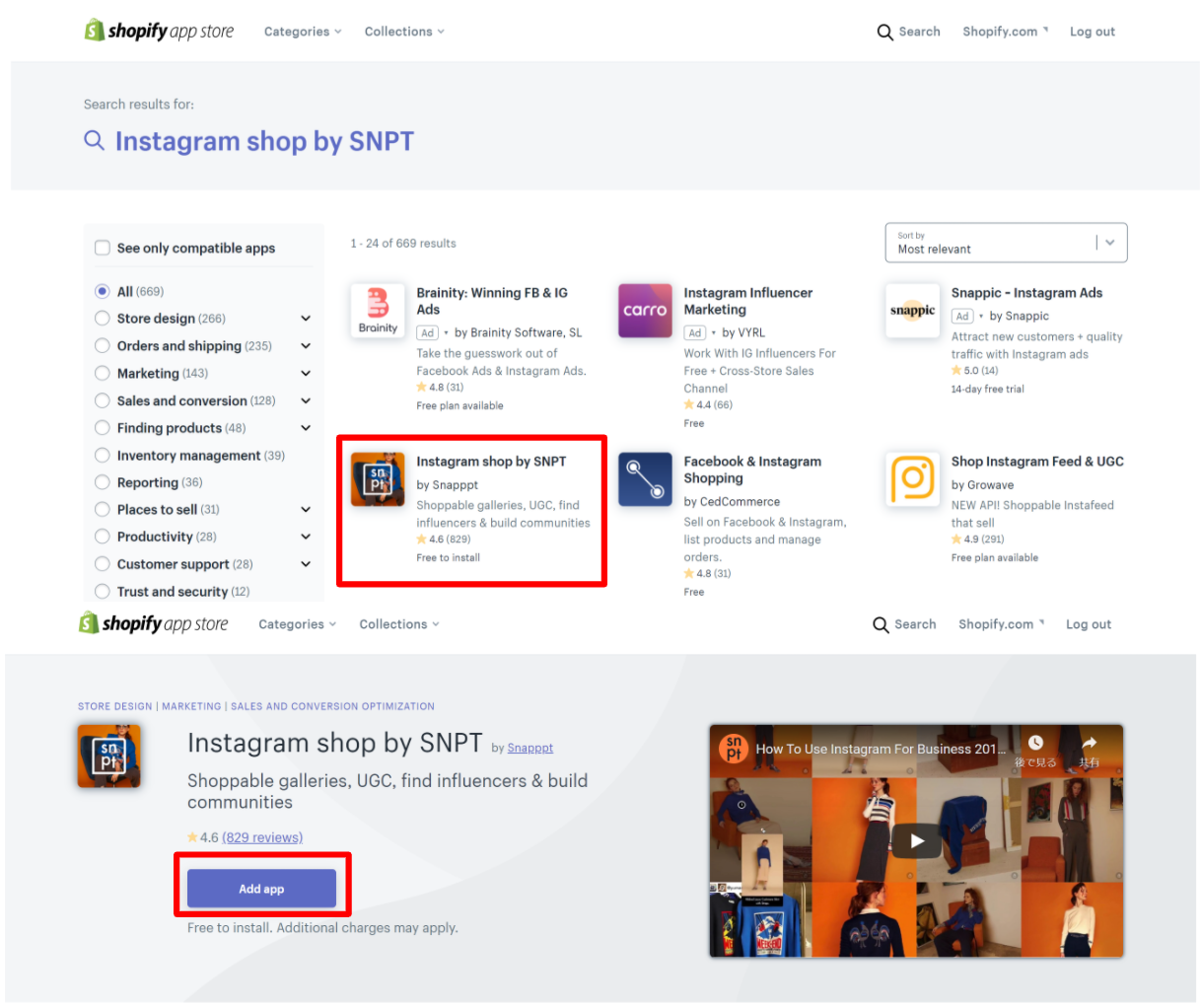
」を検索します。

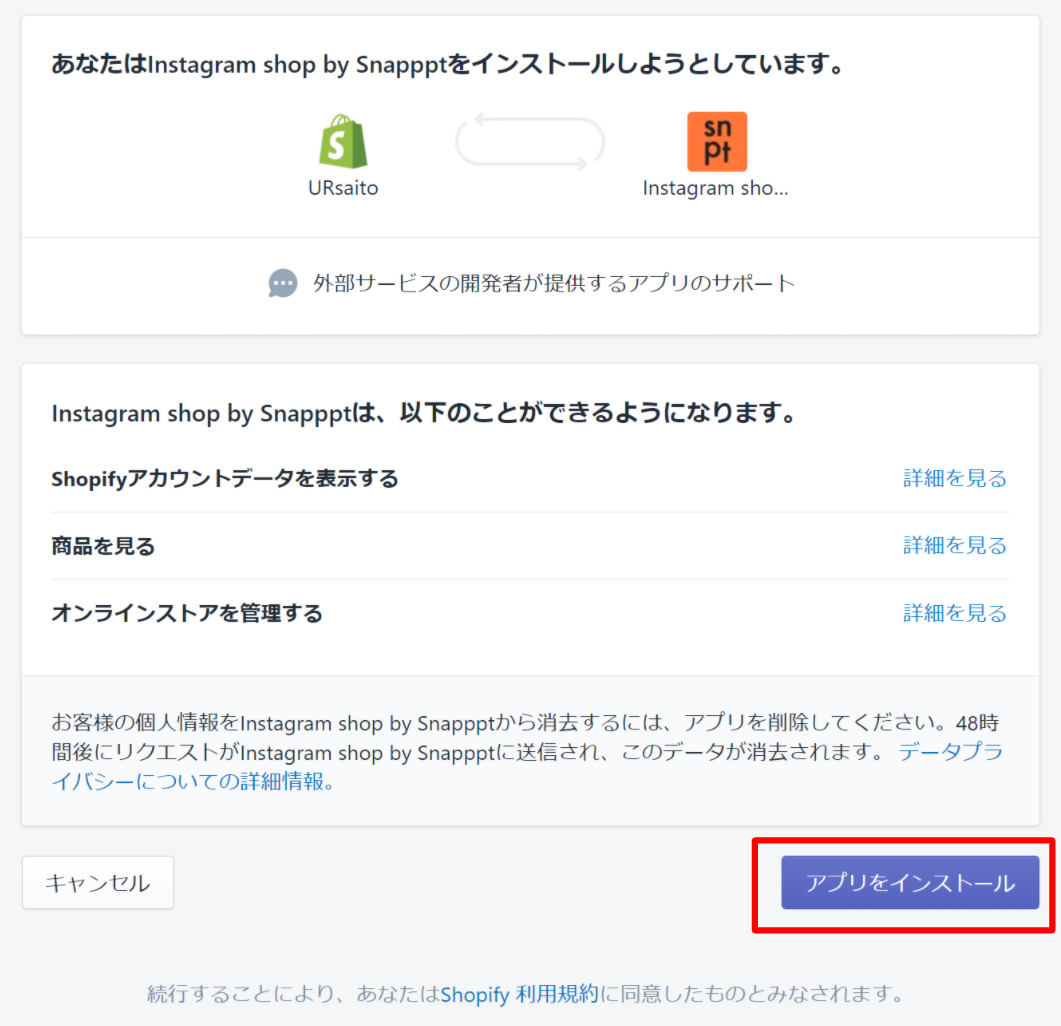
「アプリをインストール」を押してください。

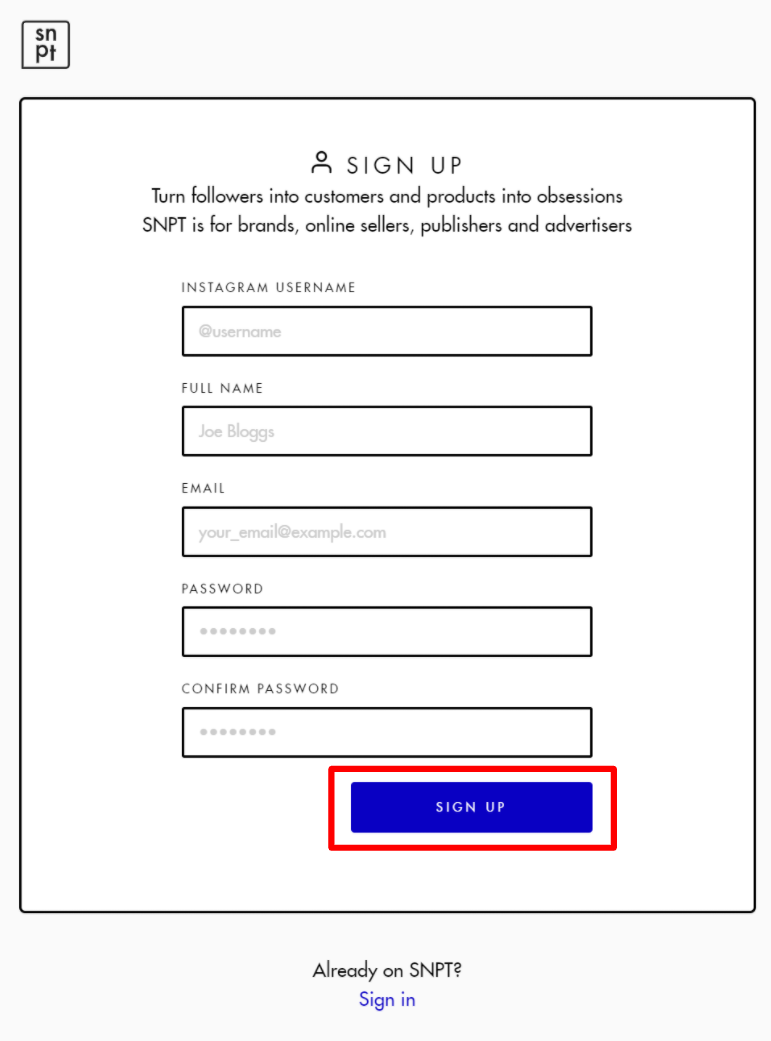
一番上に Shopify と連携したい Instagram の username を入力してください。他の必要事項を入力して「SIGN UP」をクリックしてください。

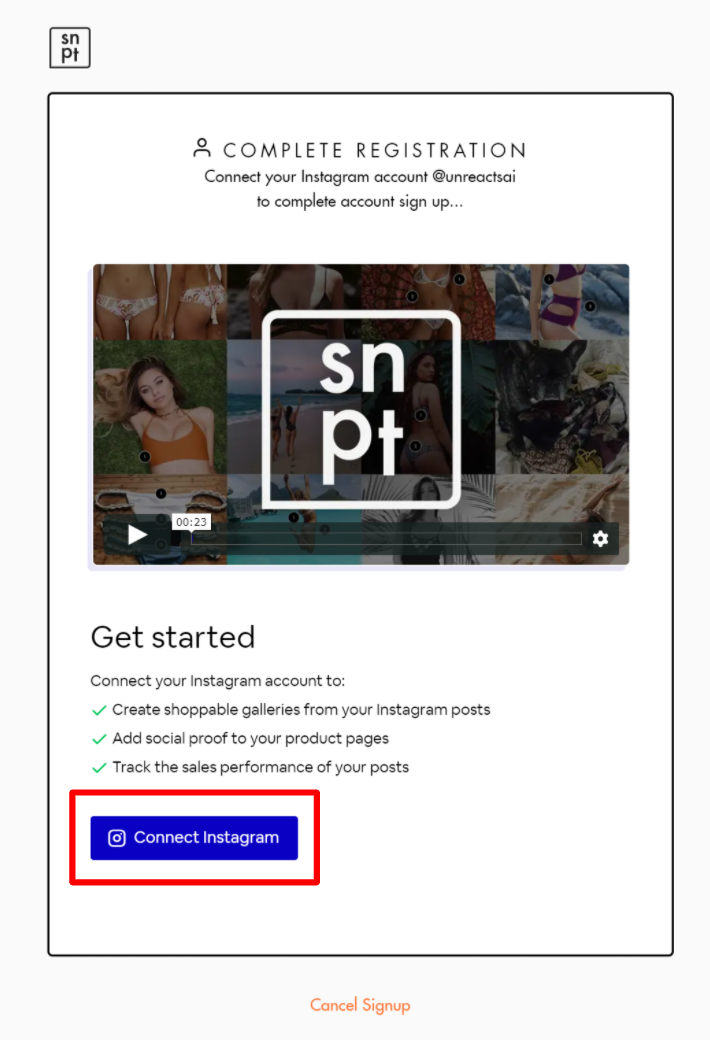
「Conenect Instagram」を押して Instagram と連携させます。
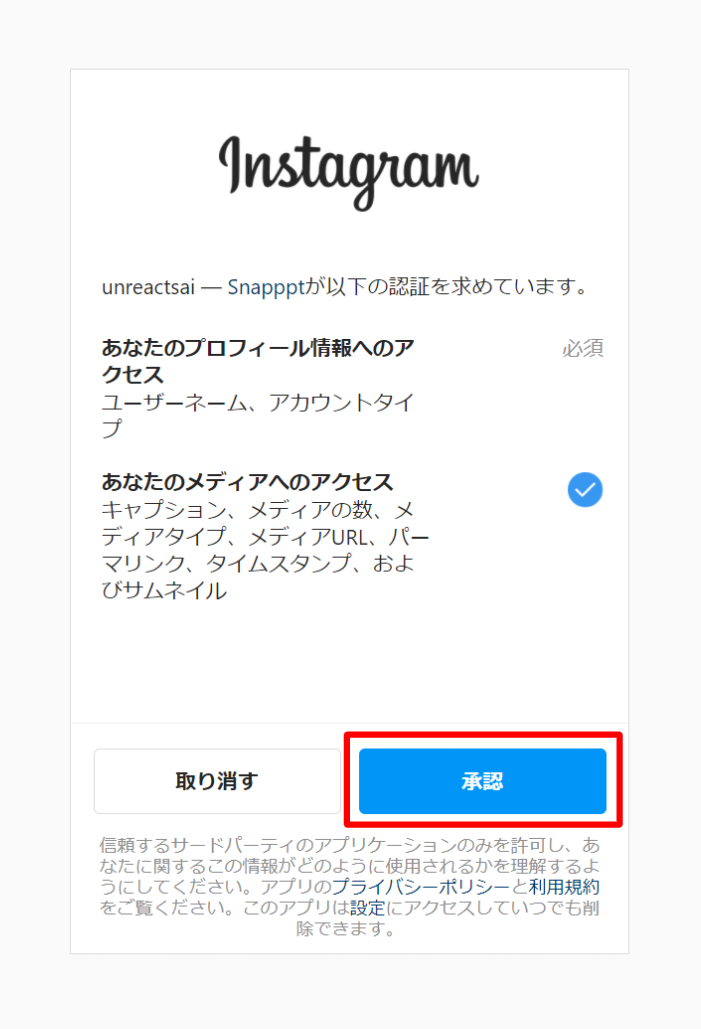
「承認」を押して次に進みましょう。

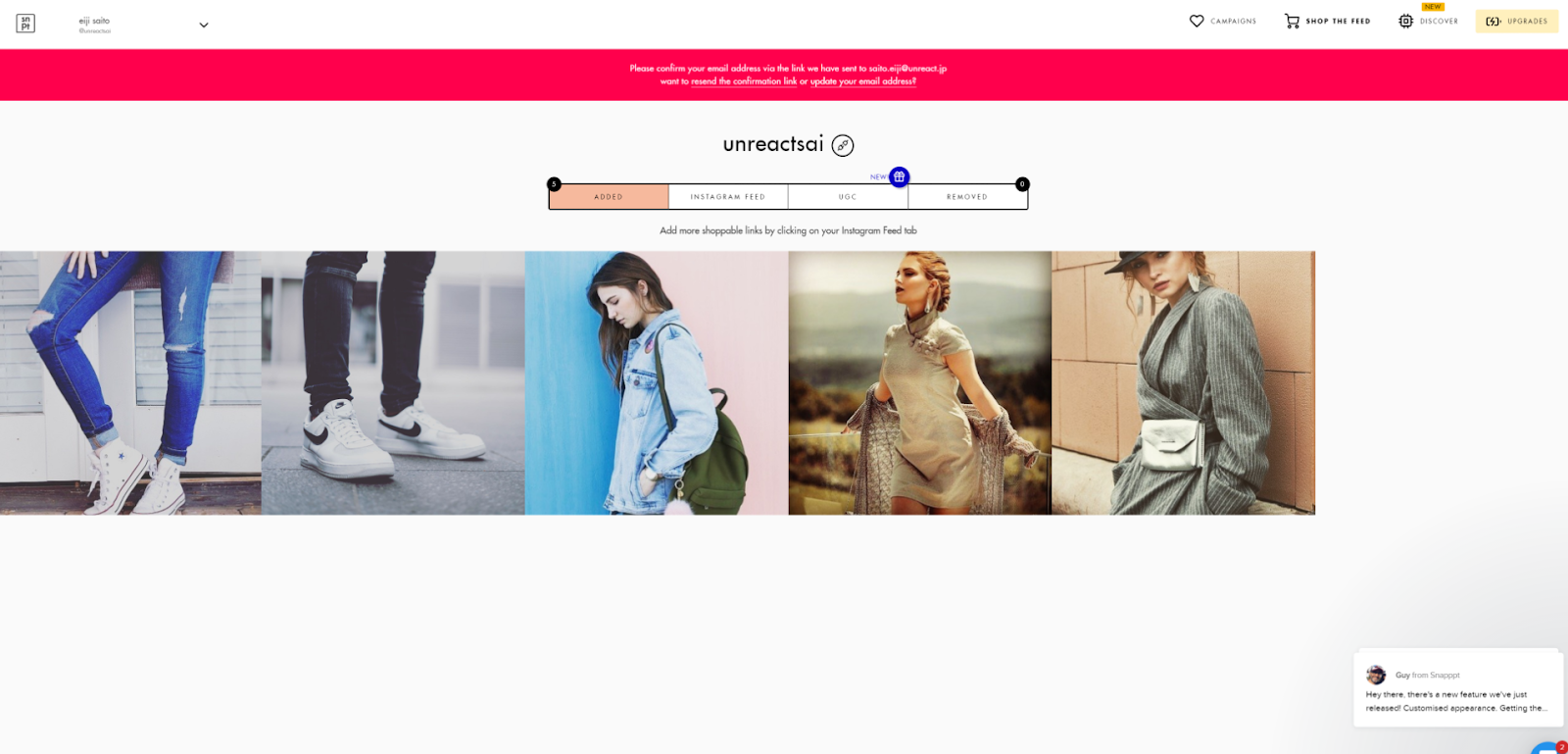
Instagram と連携ができて、Instagram に投稿している画像が出てきます。
ここまでで、アプリのインストールは完了です。

設定
次に設定をしていきます。画像に商品のリンクを付ける、デザインを変更する、ストアのコードを書き加えるという順番で、設定していきます。
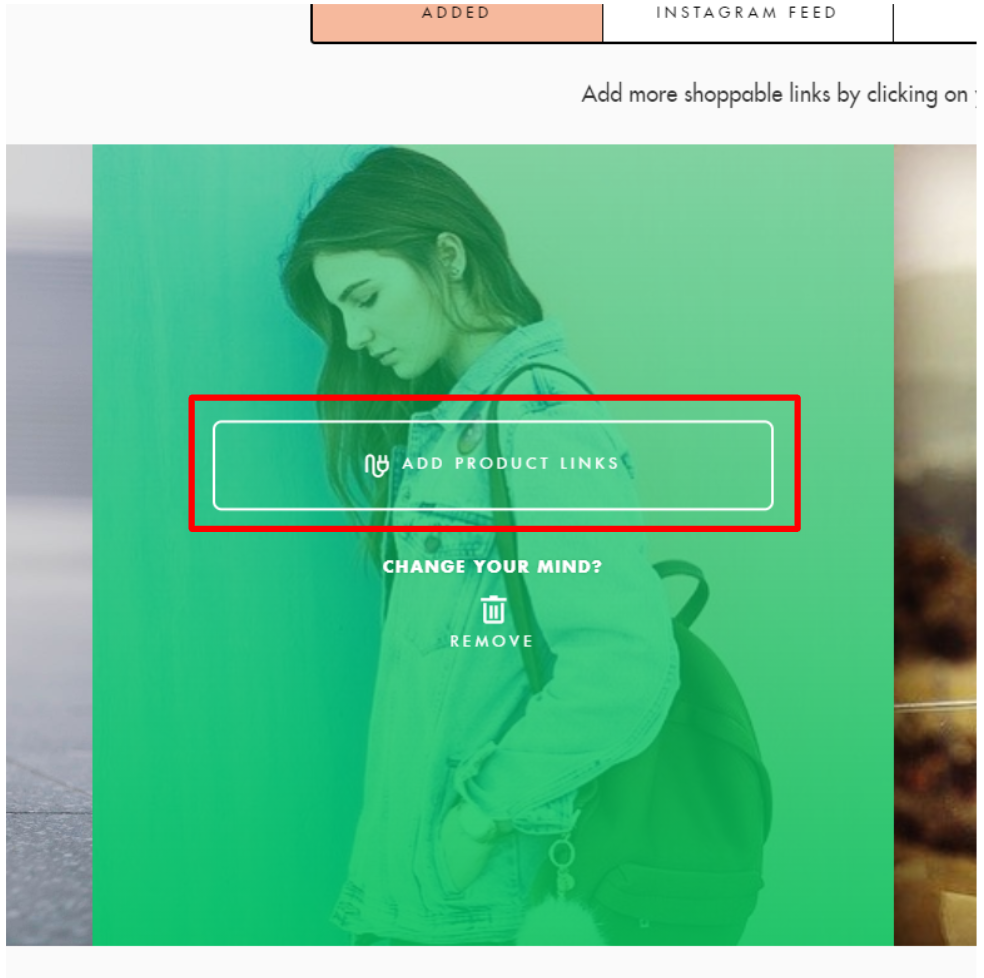
まず、画像にリンクを付けていきます。カーソルを画像に当ててください。
画像にカーソルを当てると、ADD PRODUCT LINKS 文字が出てきますのでクリックしてください。
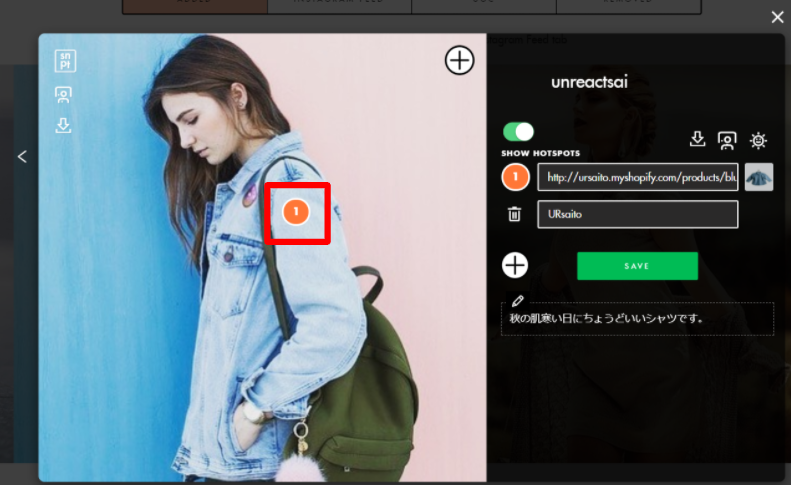
リンクさせたい商品を選択します。
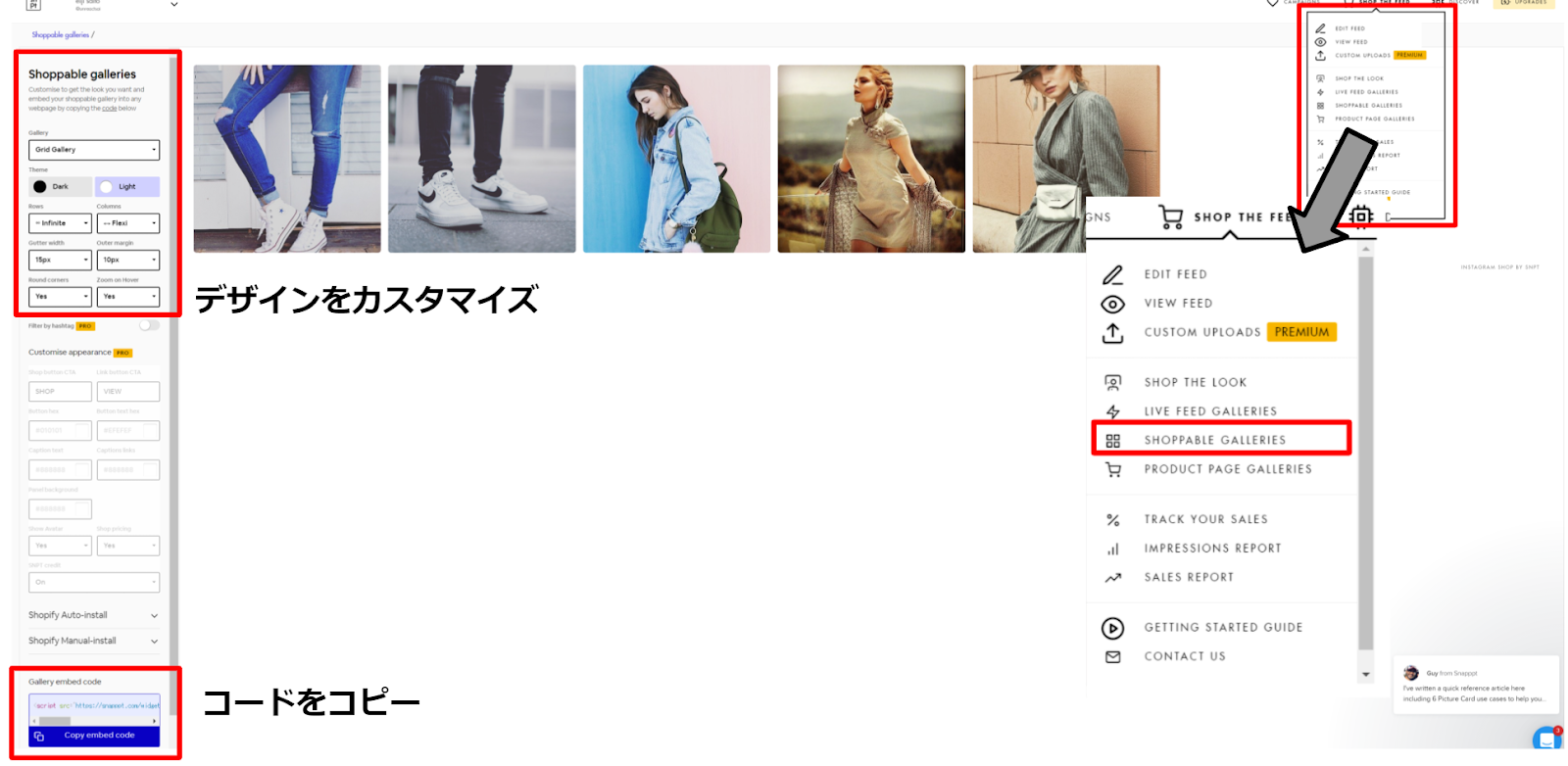
デザインは右上の SHOP THE FEED から SHOPPABLE GALLERIES を押してく変更します。押したら、左上の欄で変更できます。色々設定を変更してみてください。変更したら、左下のコードをコピーします。コピーしたら、ストアに移動します。
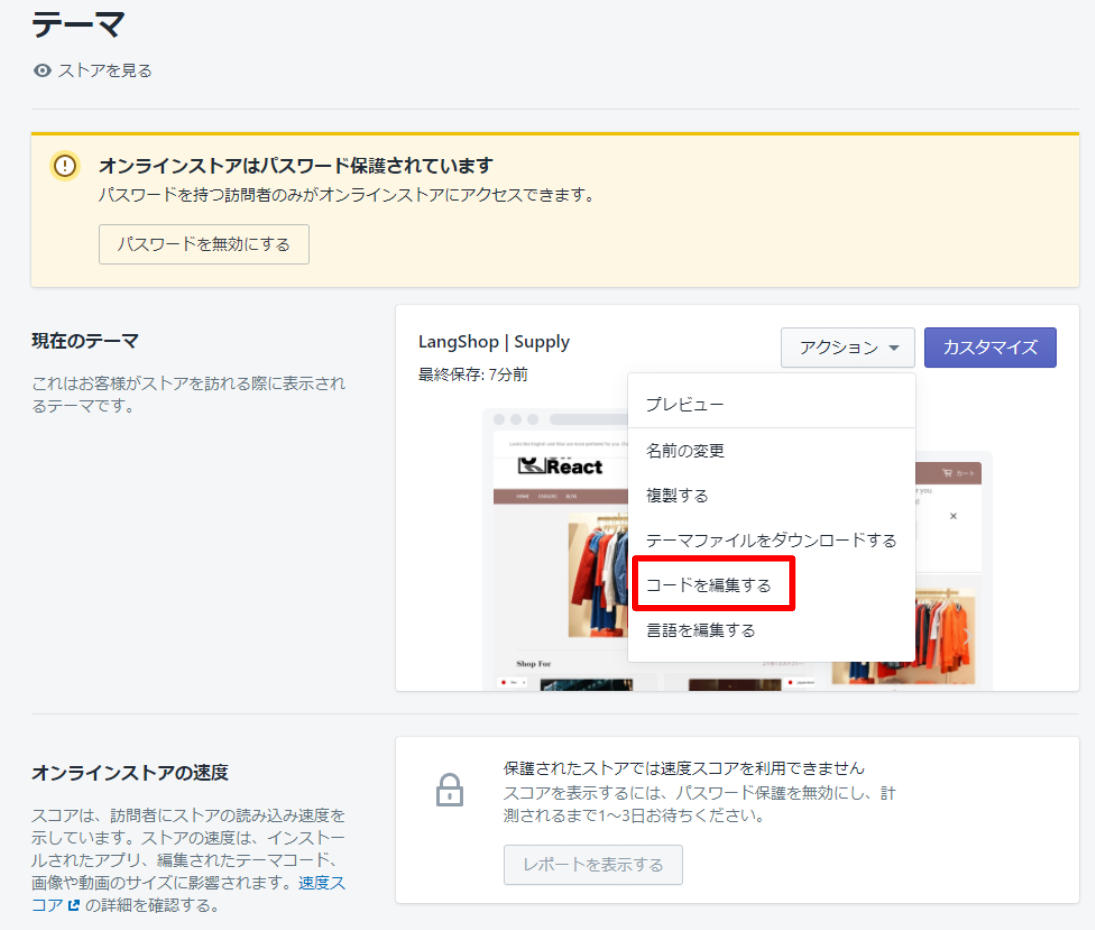
ストアのテーマを開いて、「アクション」の「コードを編集する」をクリックしてください。
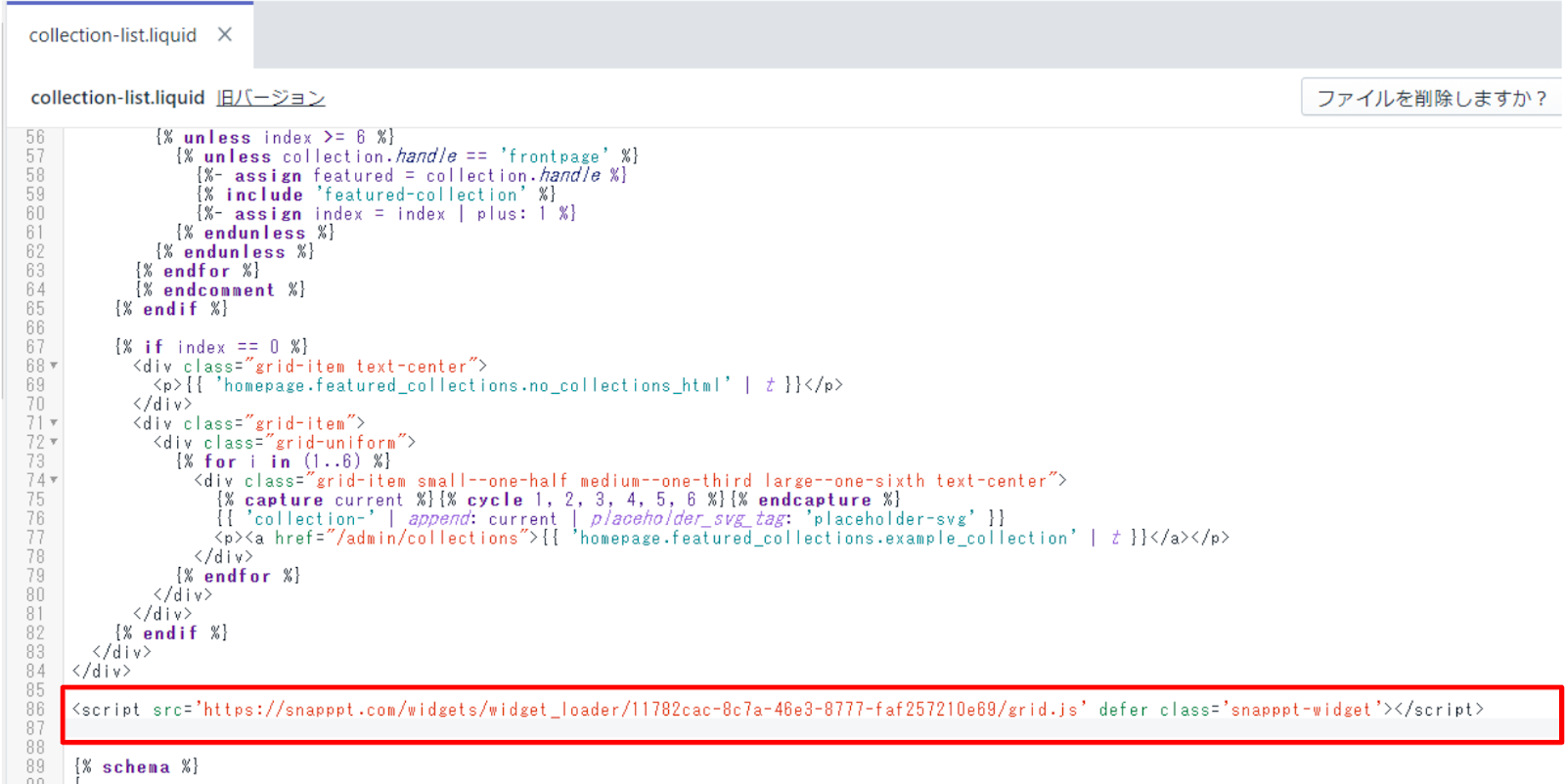
collection.list.liquid のファイルを開きます。自分の好きな場所を変更できます。ファイルの説明は最後にしますので、わからない方は、同じファイルを開いてみてください。開いたら、コピーしたコードを、{% shema %}の上(図の位置)に貼り付けてください。
貼り付けたら、画面右上の保存を押してください。これで設定は完了です。自分のストアを見てみましょう!

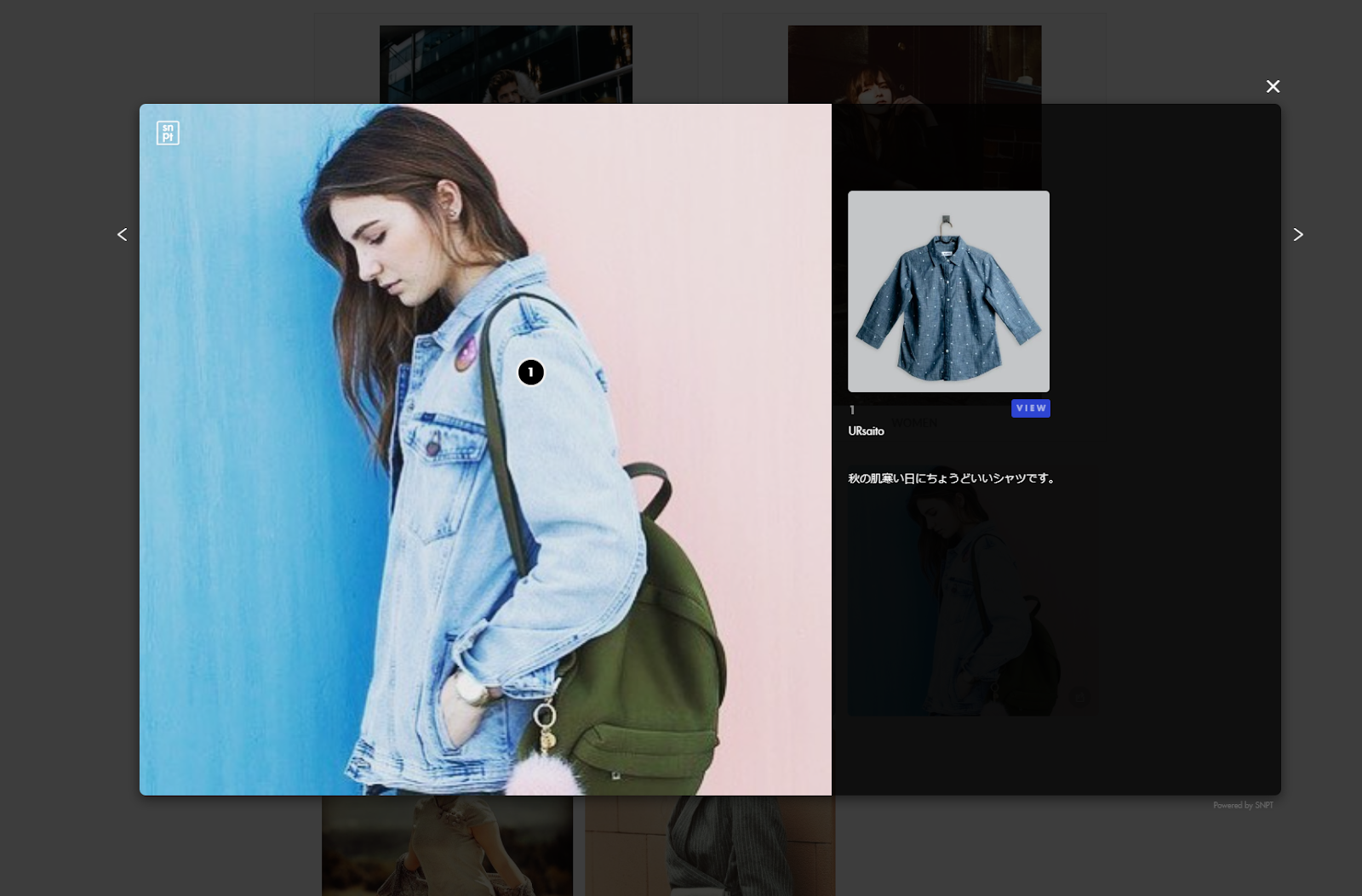
Shop For のところに追加されました!この中の写真をクリックすると、リンクしている商品が表示されて、購入することができます。
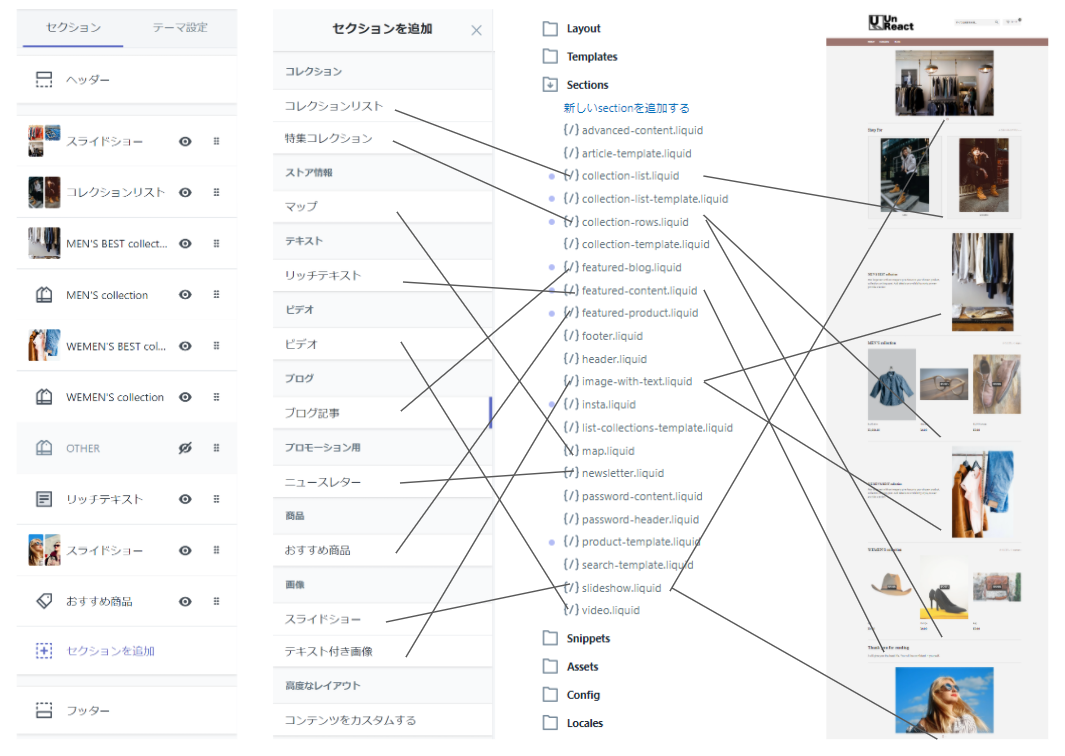
最後にファイルとセクションの関係をみてみましょう。ファイルとセクションの関係は画像のようになっています。
テーマによっては違うと思いますが、好きな所に追加して、より良いストアにしましょう!
まとめ
今回は、Instagram shop by SNPT についてまとめてみました。
Instagram shop by SNPT を導入することで、自分のストアに Instagram の画像を表示することができます。また、商品のリンクを付けることで購入もできるようになります。
Instagram のアカウントをお持ちの方、SNS で商品を宣伝したい方は、無料プランで十分対応できると思いますので、ぜひ導入してみてはいかがでしょうか。
最後までご覧いただき、ありがとうございました。
他のアプリをみたい方はから




























































































































































