
【レンタル型ECサイト】ShopifyでレンタルECサイトを構築する方法〜画像を使って解説〜
【レンタル型 EC サイト】Shopify でレンタル EC サイトを構築する方法〜画像を使って解説〜
コロナウイルスの影響もあり、自社サイトの需要が高まっています。EC サイトを簡単に構築する事が出来る Shopify は、海外で人気の EC サイトプラットフォームです。最近日本でも少しづつ話題になり始めています。
- Shopify で色々な EC サイトを作ってみたい
- レンタカーなどの商品をレンタル出来る EC サイトを構築したい
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、「BookThatApp」という Shopify アプリを使ってレンタル予約サイトを構築する方法を解説していきます。
予約サイト構築手順
下記の様な手順で構築していきます。写真を使いますので予め写真の準備をお願いします。
- 商品登録
- アプリインストール
- ストアの設定変更
- アプリの設定

構築
商品登録
まずは、商品を登録していきます。
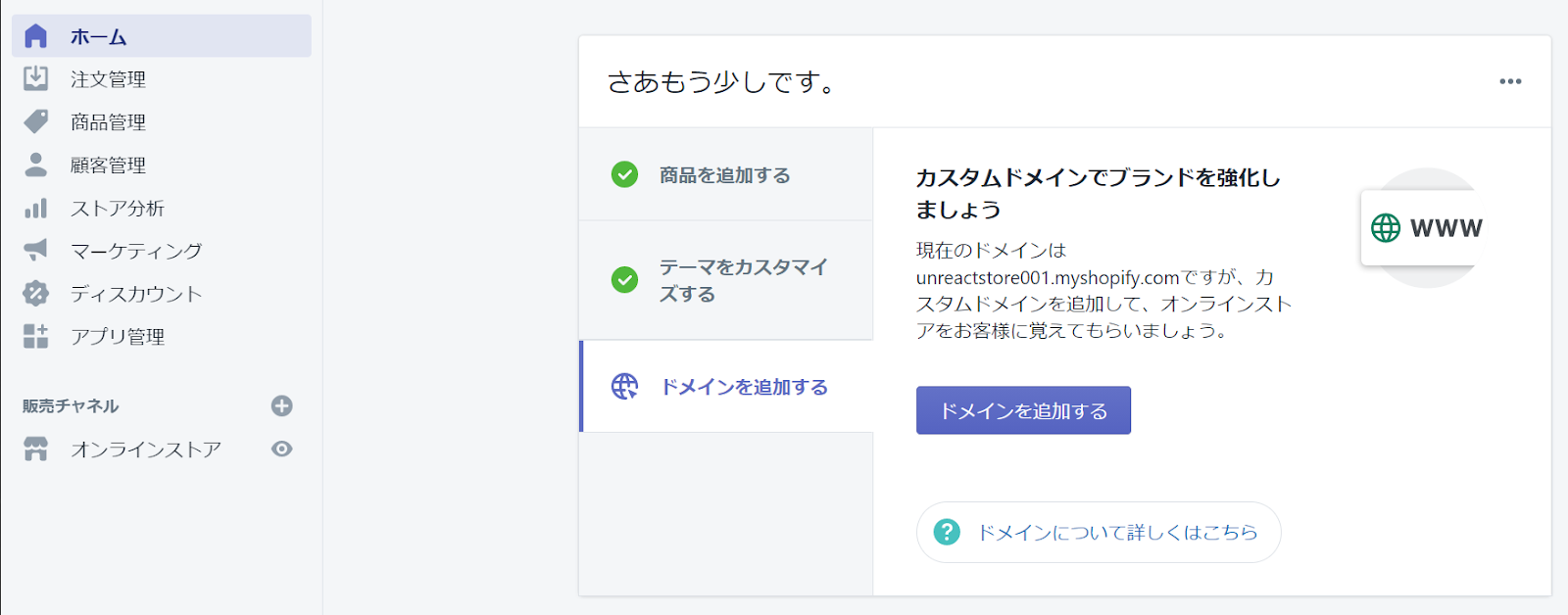
自分のストアのホーム画面に移動しましょう。

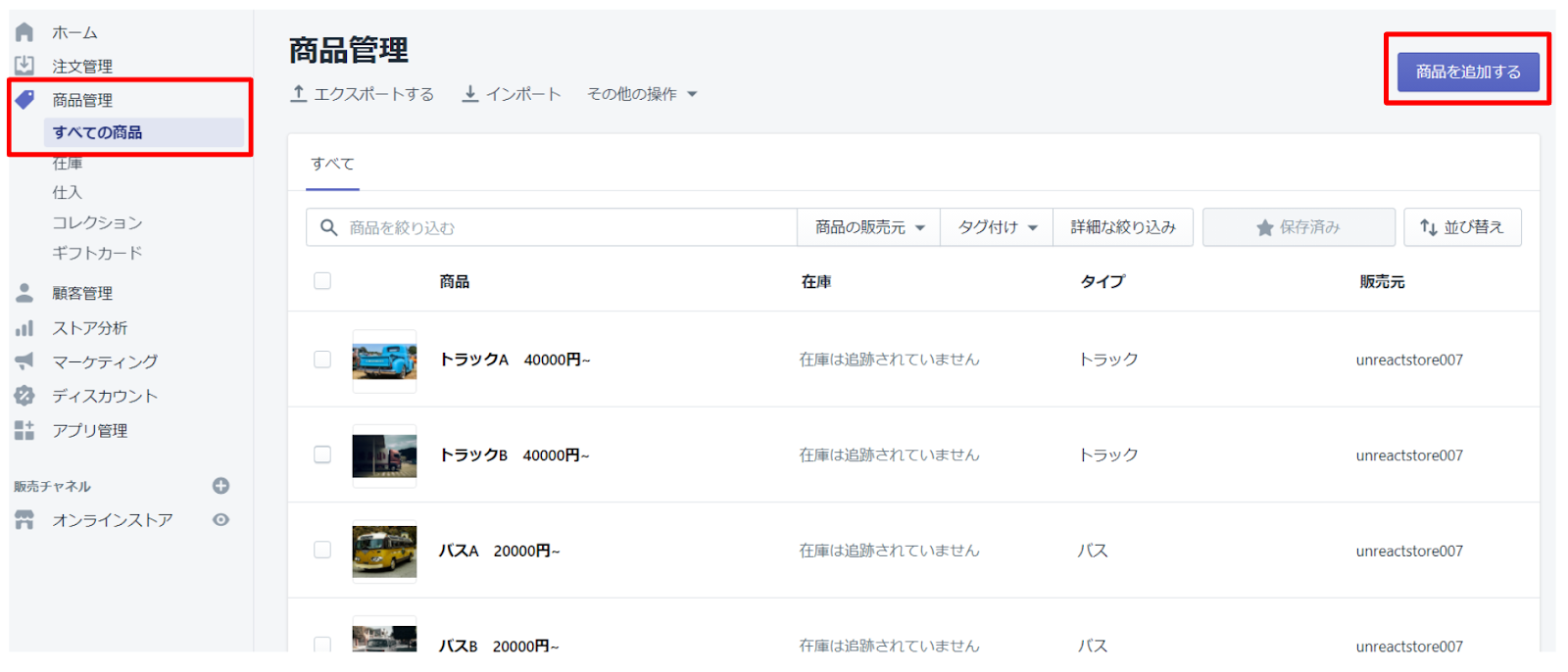
商品管理画面に移動して商品を登録していきます。
左にある「商品管理」をクリックしてください。管理画面に移動したら、右上にある「商品を追加する」ボタンを押してください。

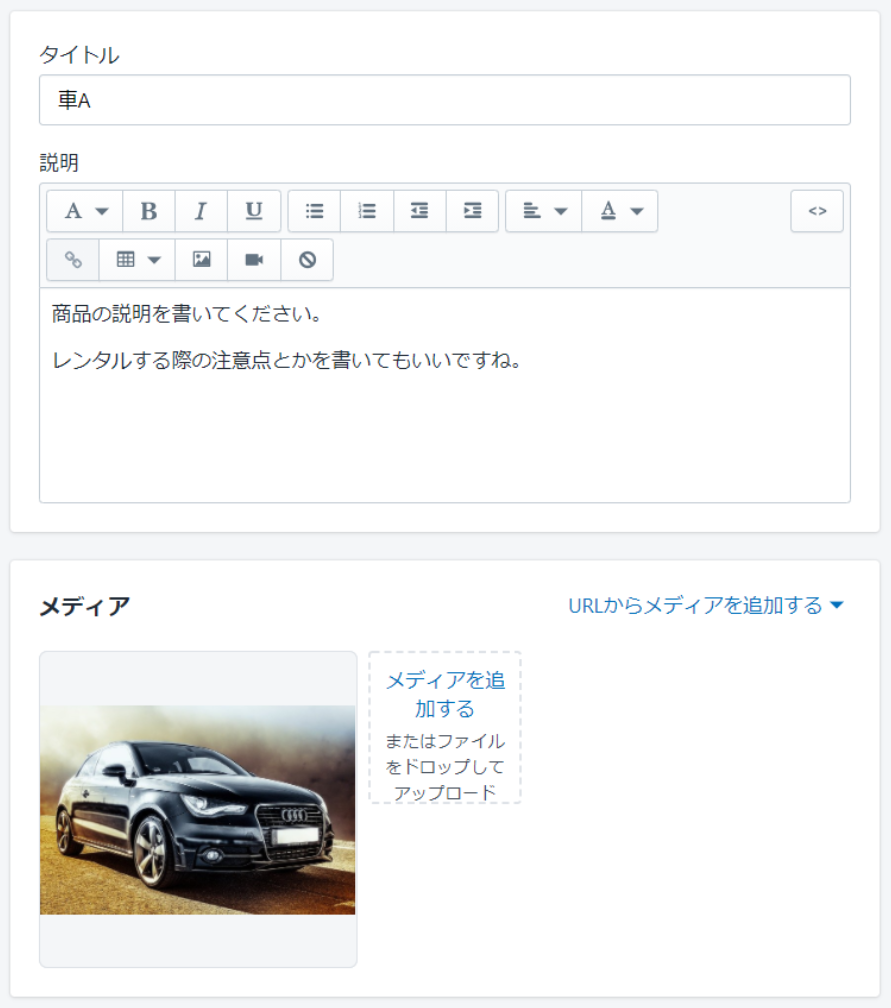
商品の情報入力していきます。上から順番に入力してください。「タイトル」は商品の名前、「メディア」は商品の画像をドラッグアンドドロップするか「ファイルを追加する」ボタンから追加してください。
「価格設定」は商品の値段を入力します。割引して販売したい場合は、「割引前価格」に元値を入力してください。割引しないときは、入力しなくて大丈夫です。「商品 1 点あたりの費用」を入力すると、利益等を計算してくれます。今回は、「バリエーション」のところでバリエーションごとに価格を入力するので、飛ばして大丈夫です。。
「在庫」は、商品の在庫数を入力します。今回は予約サイトなので在庫は追跡しません。「在庫を追跡する」のチェックを外します。在庫を追跡していないので、数量と、SKU に関しては入力しなくて大丈夫です。
「配送」も今回は配送をしないので「配送が必要な商品です」のチェックを外しましょう。
「バリエーション」では、商品にサイズや色等のオプションがあるときにチェックを付けます。例えば、喫煙や禁煙のオプションを追加することで、禁煙車か喫煙車を選択できるようになります。今回は、レンタルする期間を選ぶので、レンタル期間というオプションを追加してください。次に、バリエーションごとの値段を入力してください。どの期間も一緒の価格でも大丈夫です。
入力したら右下の「保存する」ボタンを押して登録しましょう。
ストアの商品管理画面に商品が登録されたら完了です。

次に、アプリをインストールしていきましょう。
アプリインストール
アプリのインストールをしていきます。
ストア画面左の「アプリ管理」をクリックしてください。
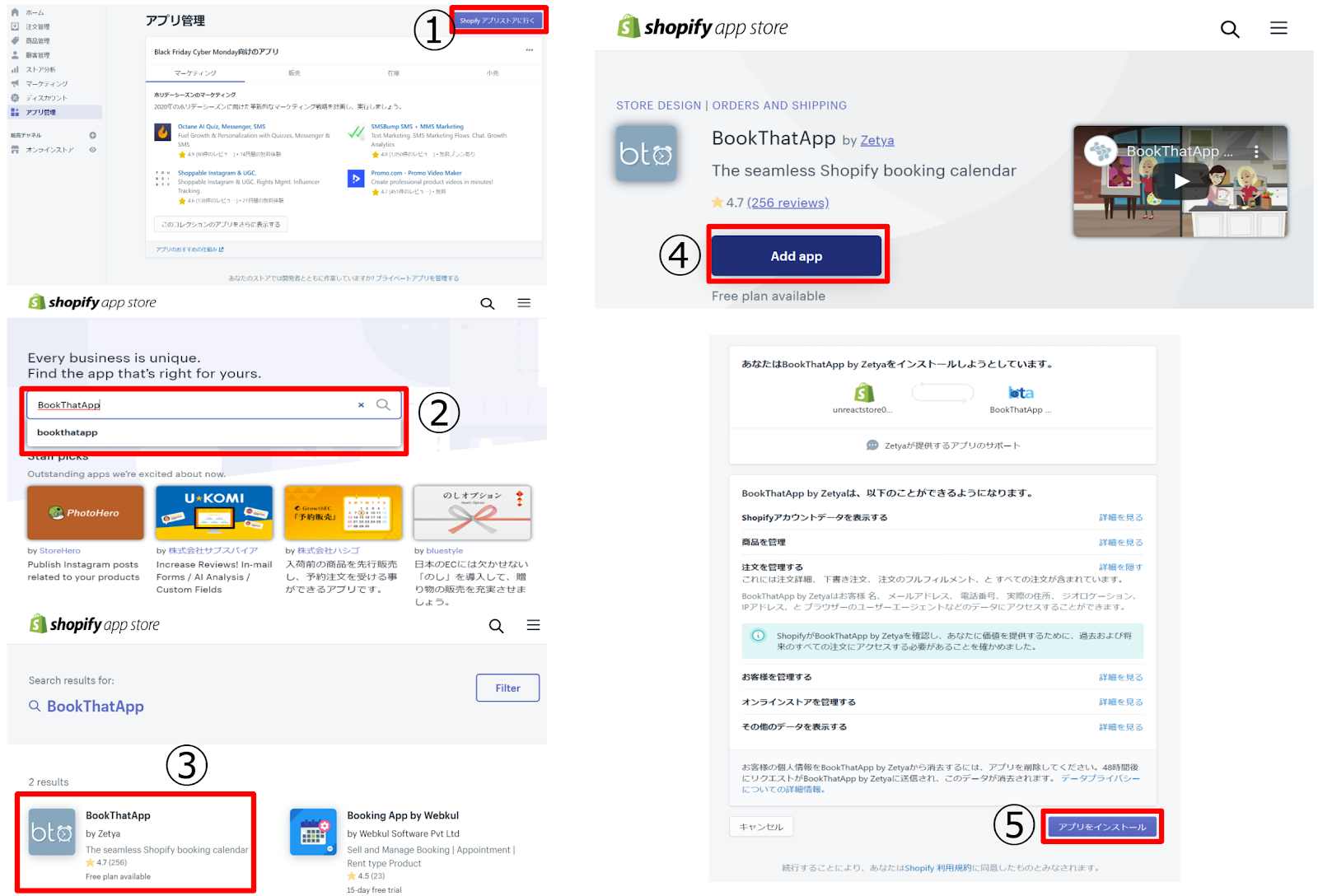
アプリ管理画面に移動したら、「Shopify アプリストアに行く」を押してください。
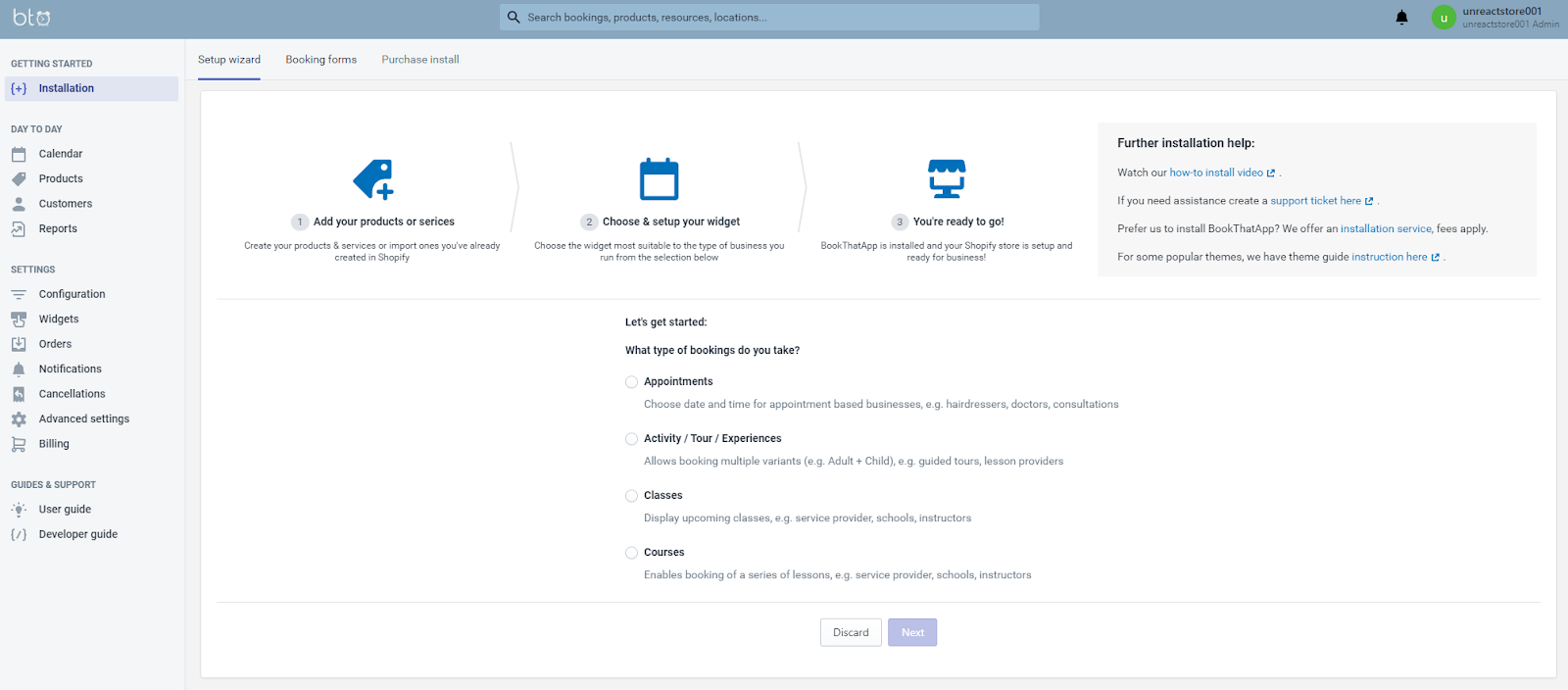
Shopify app store の画面が表示されました。ここで、「BookThatApp」を検索してください。「BookThatApp」は、インストール無料です。「Add app」→「アプリをインストール」を押してください。そうすると、BookThatApp のホーム画面が表示されました。これで、アプリのインストールは完了です。次に、ストアの設定を変更していきます。


ストアの設定
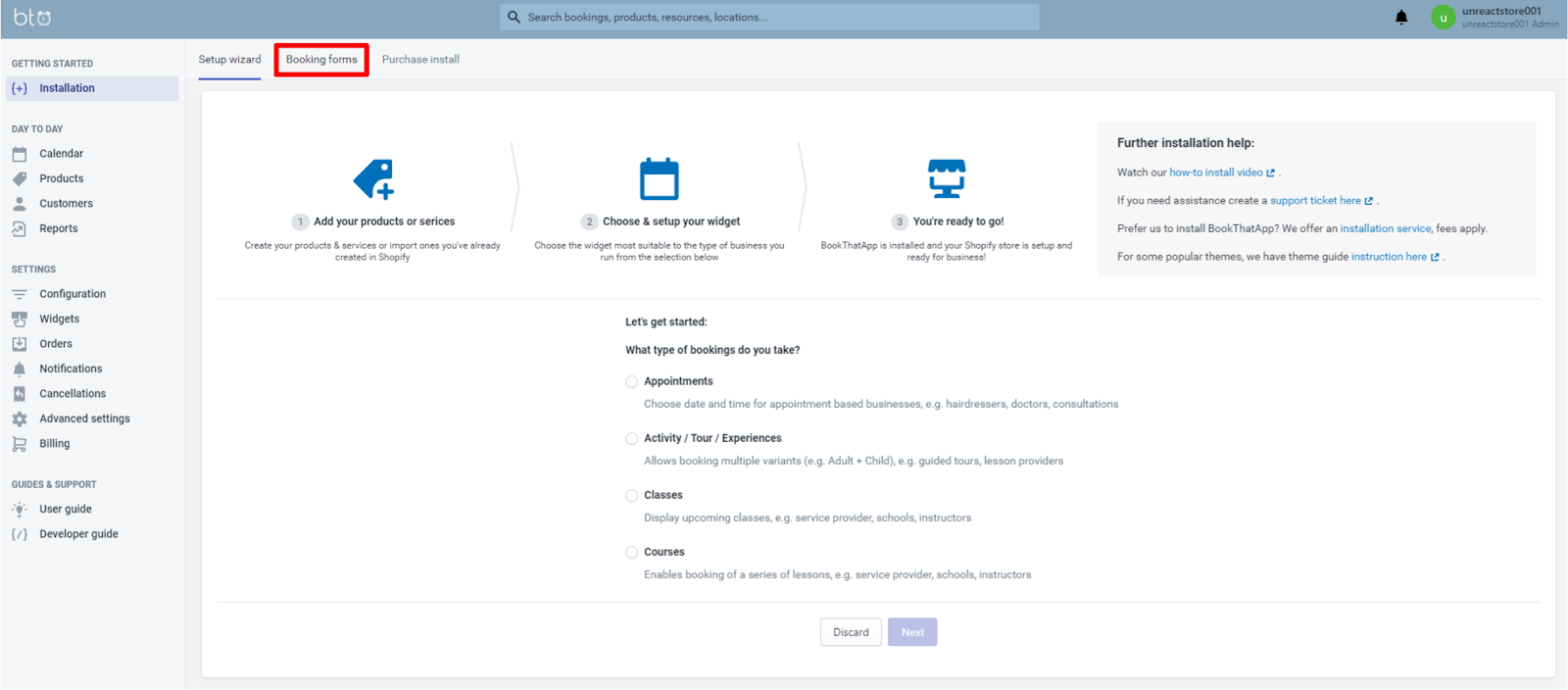
ここでは、ストアのコードを変更して、予約する時の「レンタル期間」を選択できるボタンを表示出来るようにしていきます。まず、画面上にある「Book forms」をクリックしてください。
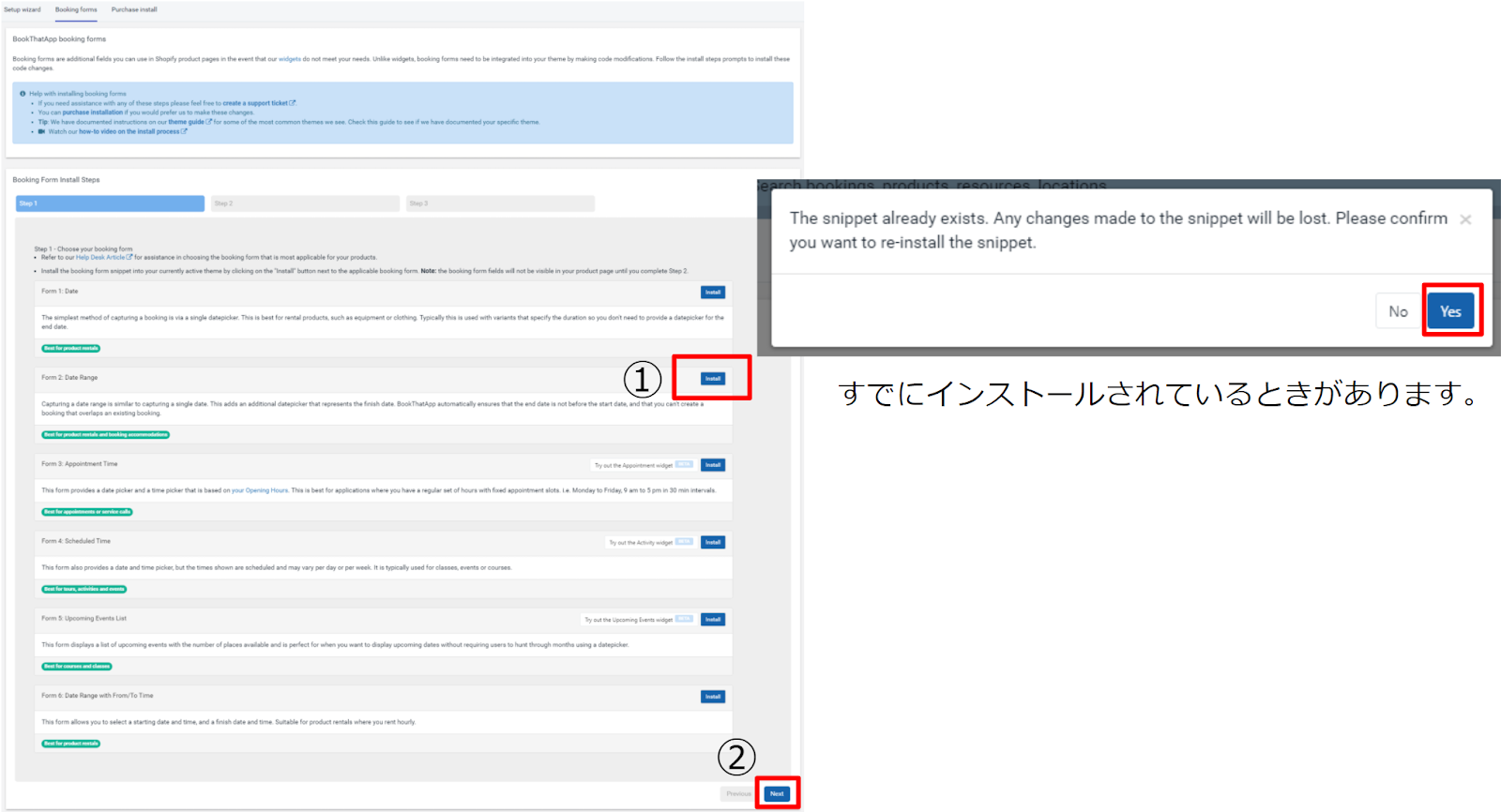
以下の画面に移動します。ストアに Form2 の「Date Range」をインストールします。これをインストールすると日時の範囲指定ができます。他にも日付や予約時間を表示するものがありますね。インストールしたら、テーマのコードを変更します。ストアにはインストールできました。しかし、テーマに反映させないといけないため、テーマのコードを変更します。インストールが完了したら、「Next」を押してください。
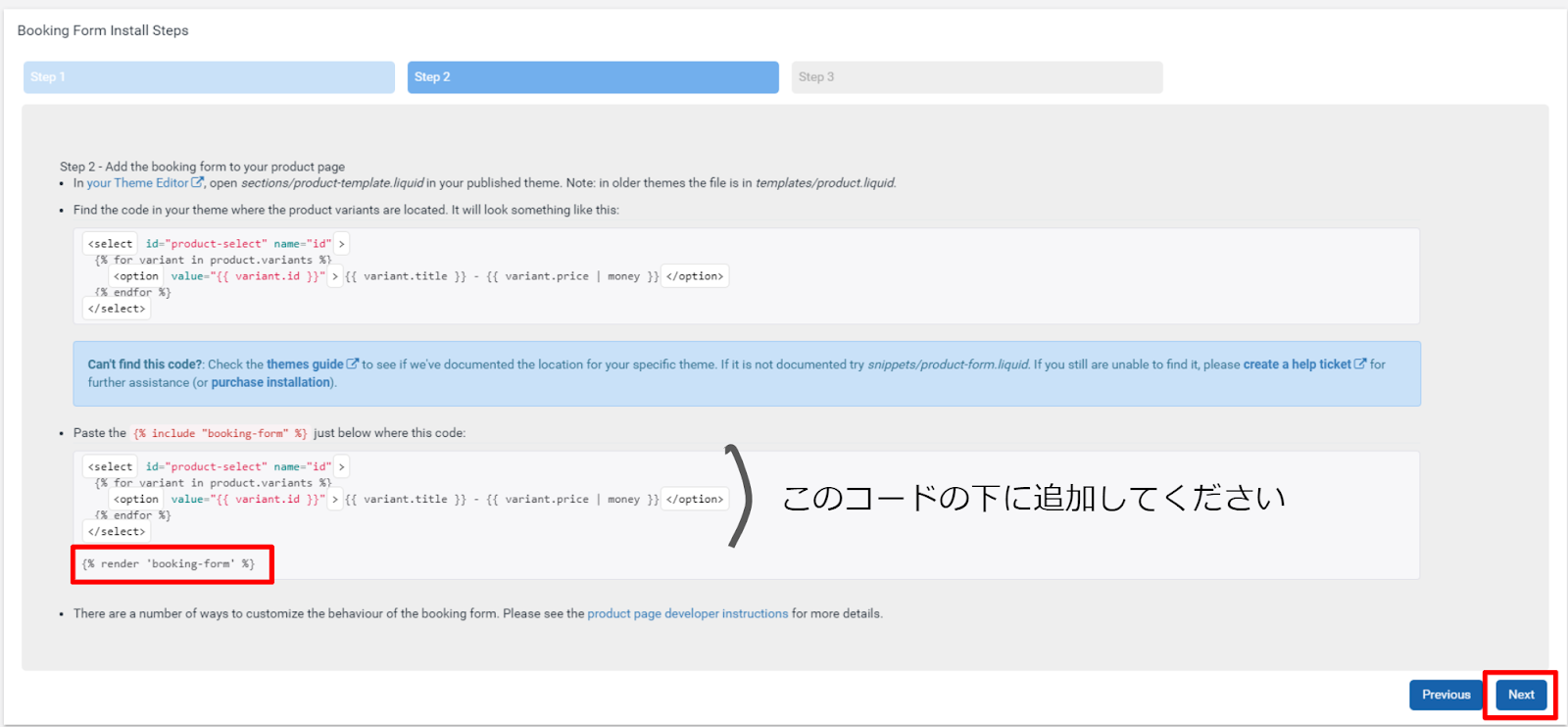
Step 2 の{% render 'booking-form' %}をコピーします。これは、予約フォームを追加するコードです。テーマのコードに追加していきます。コピーをしたら、自分のストアのテーマに移動しましょう。
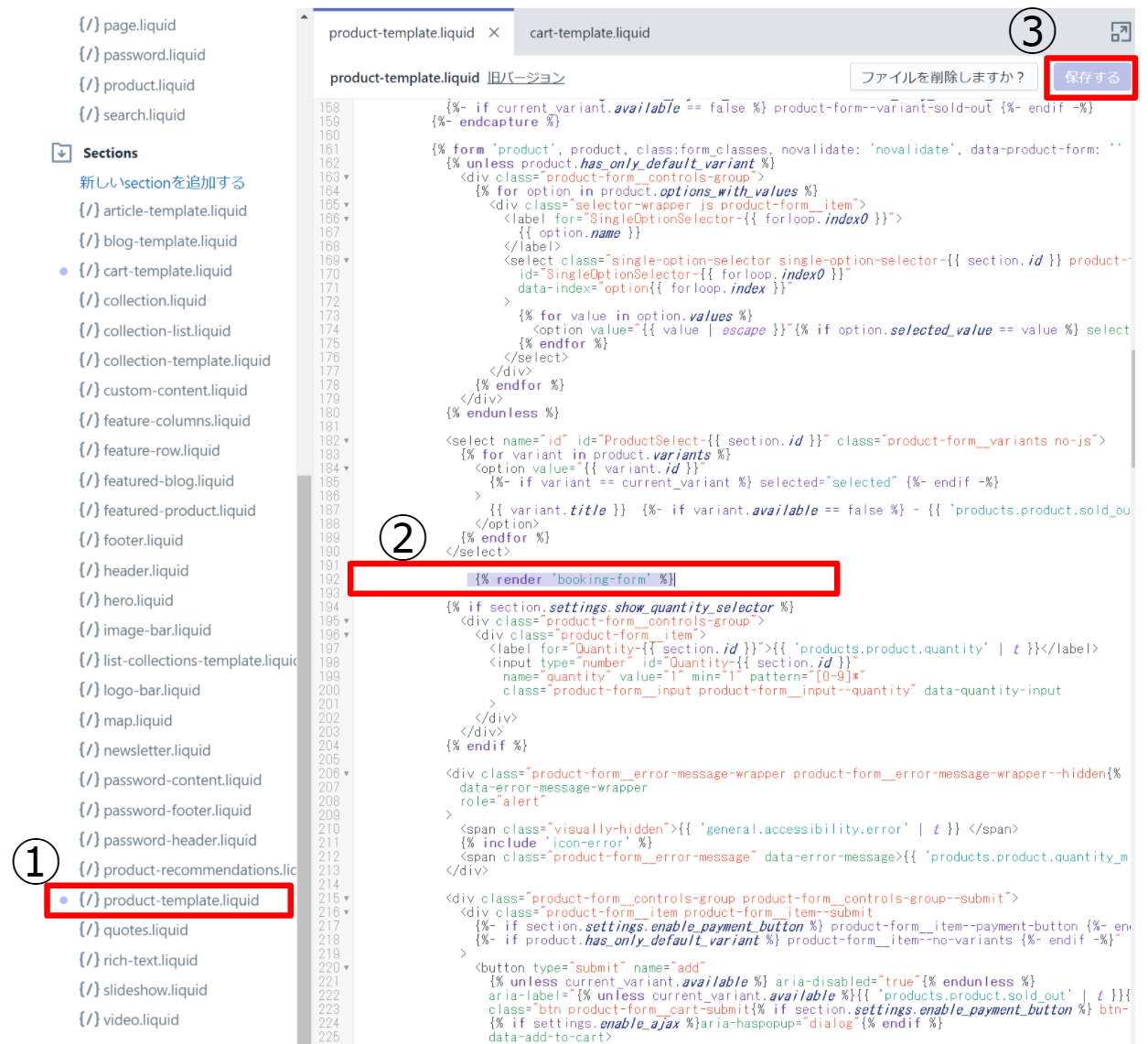
テーマの「アクション」からコードを変更することができます。変更したいテーマの「アクション」から「コードを編集する」クリックしてください。
」ファイルは商品の購入画面の情報が入っています。ここを変更することで、泊まる部屋を選んだ時に、宿泊期間を選択する入力フォームが表示されるようになります。どこにコピーするかと言うと、〈select〉タグの下に{% render 'booking-form' %}を追加します。〈Sections〉タグの中身は Variant、つまり、バリエーション選択ボタンです。これの下に追加します。うまく見つからない方は、「Ctrl+F」で検索できます。”select”と検索してみてください。
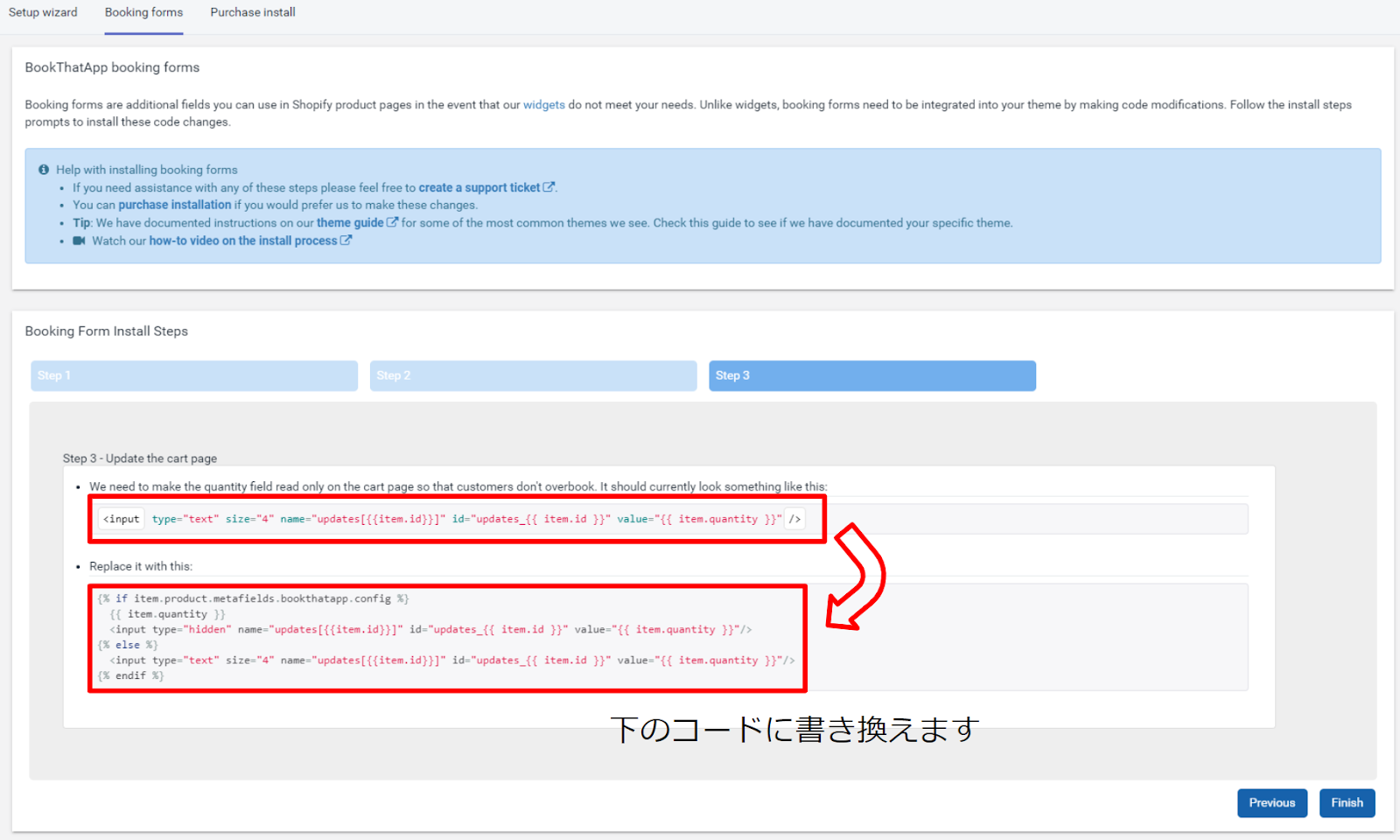
追加できたら Step3 にいきます。Step3 ではカートページの表示を変更します。BookThatApp のホーム画面に移動してください。Step2 画面の右下「Next」を押しましょう。ここでもコードを追加します。「Replace it with this」のコード
%}
}}
/>
%}
/>
%}
を全てコピーしてください。このコードは、宿泊日数が変化した時に表示を変えるコードになります。コピーしたら先程のストアコード変更画面に移動します。
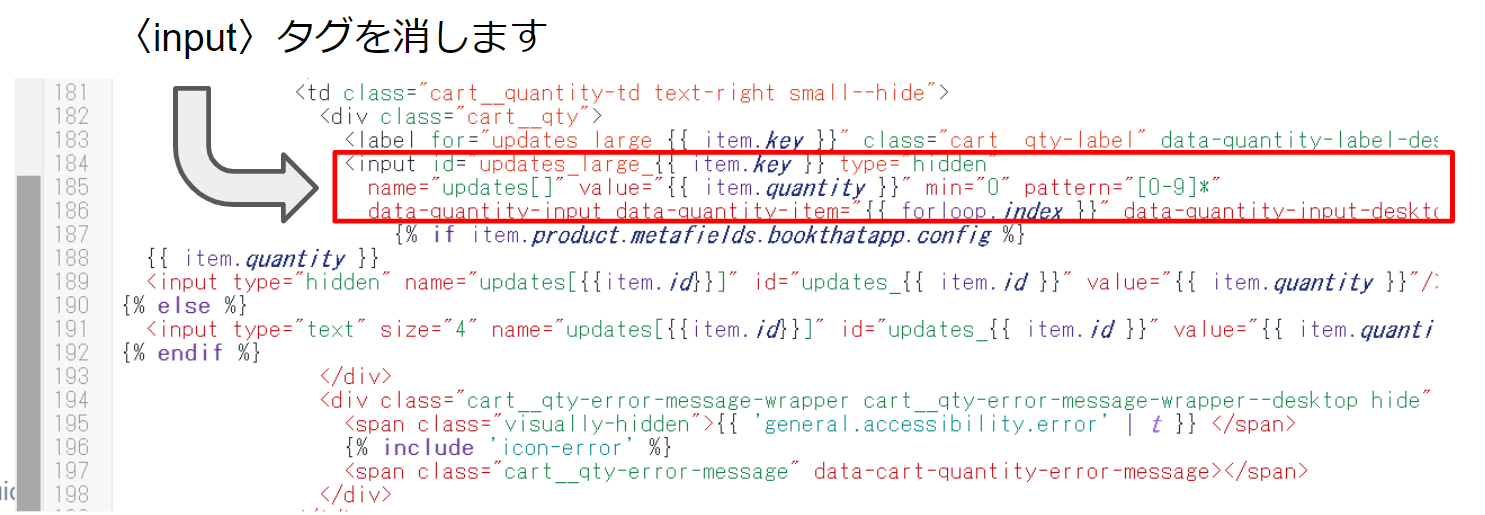
タグの〈input〉タグの下に貼り付けます。
タグの〈input〉タグを削除します。削除したら右上の「保存する」ボタンを押して保存しましょう。保存したら、アプリの画面に戻り、Step3 の「Finish」を押してください。以上でコードの変更は完了です。
アプリの設定
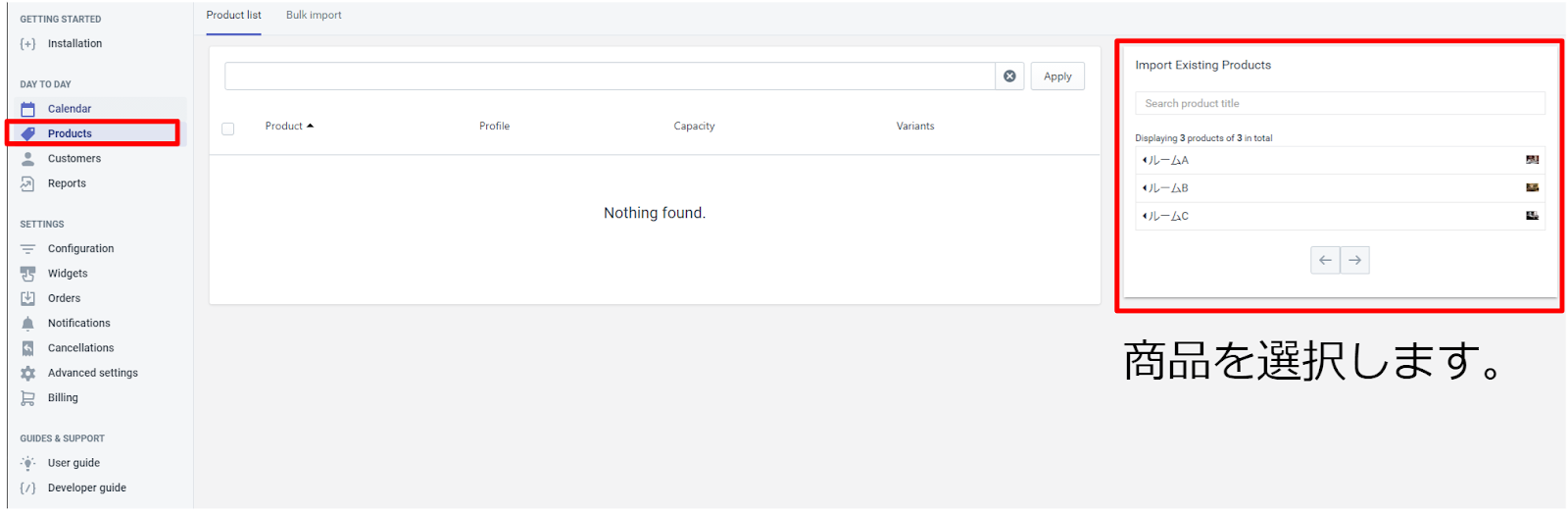
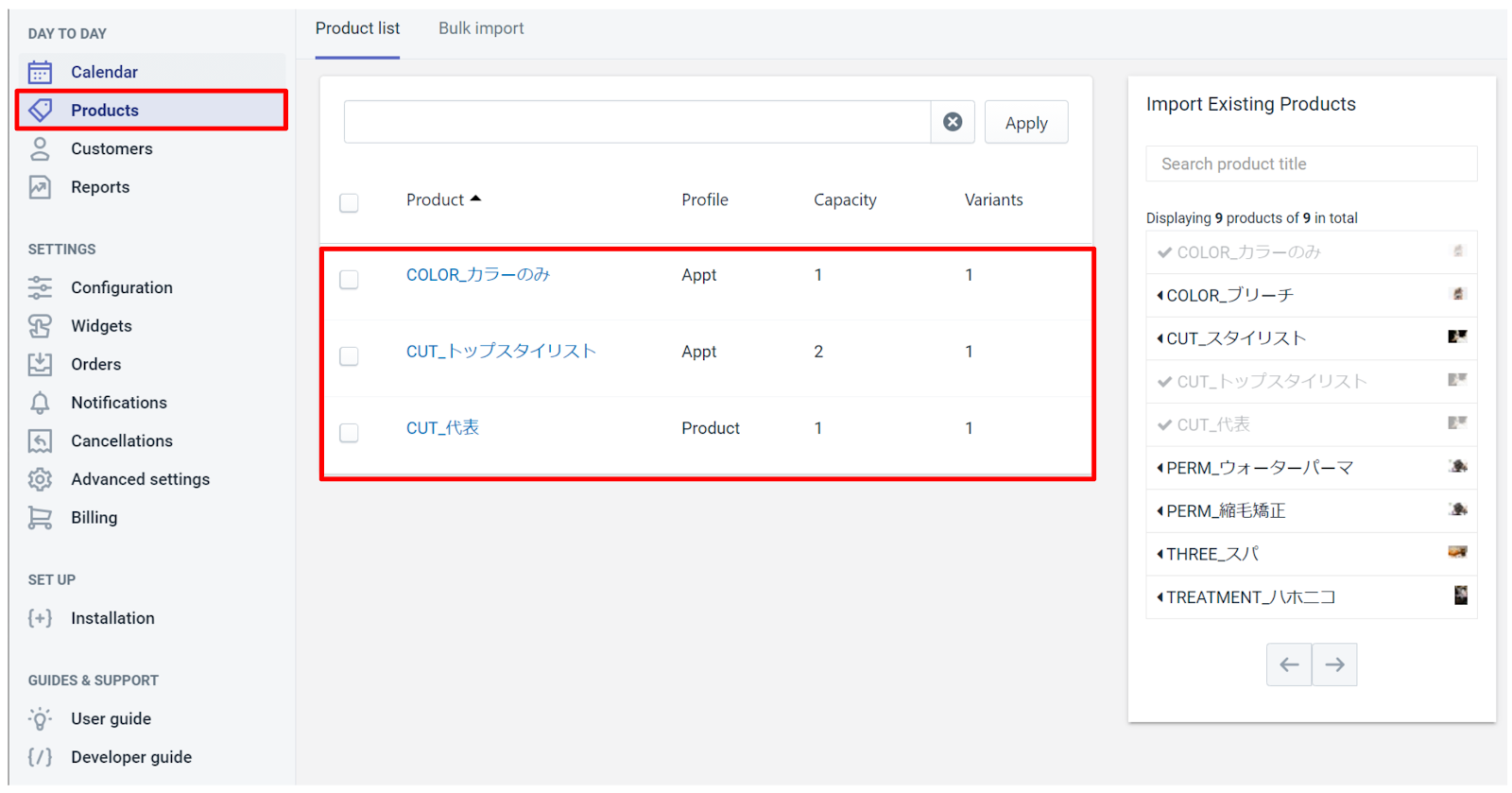
最後に「BookThatApp」の設定をしていきます。アプリのホームに移動しましょう。「Product」をクリックしてください。ここでは、商品の登録ができます。一つずつしか登録できないので少し時間がかかります。一つ商品を登録して見ましょう。右にある、「Import Existing Products」の中の登録したい商品をクリックしましょう。
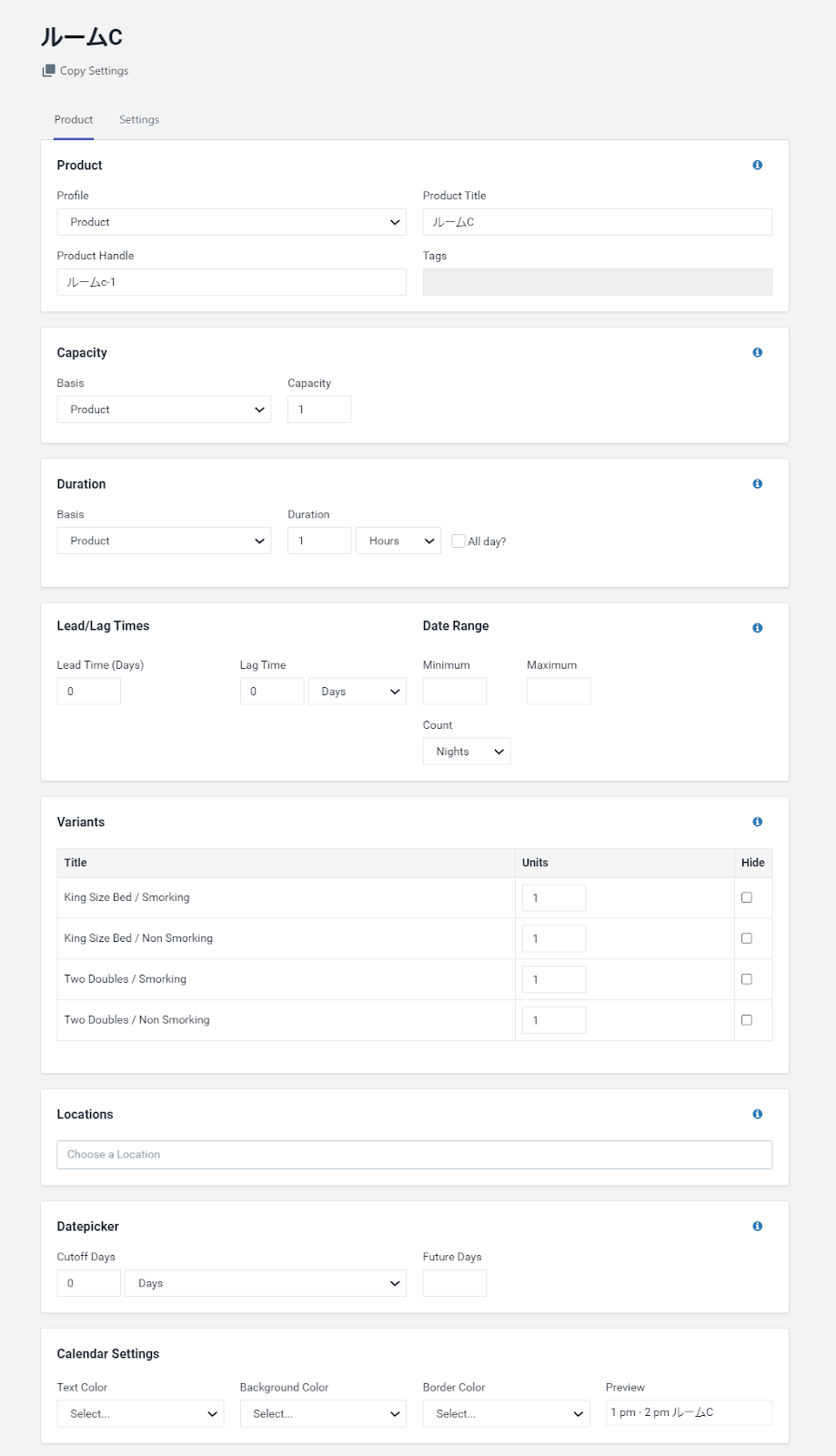
以下のような画面になります。商品の詳細を入力していきます。上から一つずつ入力しましょう。
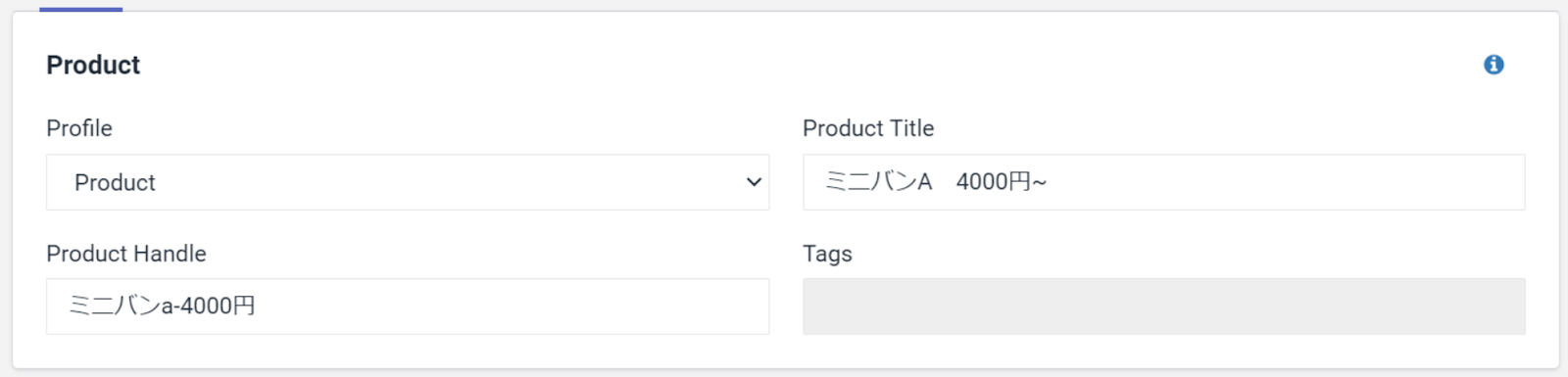
「Product」では商品の種類と名前を入力します。「Profile」では種類を選択します。クリックすると、項目が出てきます。今回は、商品のレンタルサイトなので Product を選択します。名前は、変更してもしなくても大丈夫です。shopify との商品名が一致していた方が管理がしやすいので変更しないほうがおすすめです。
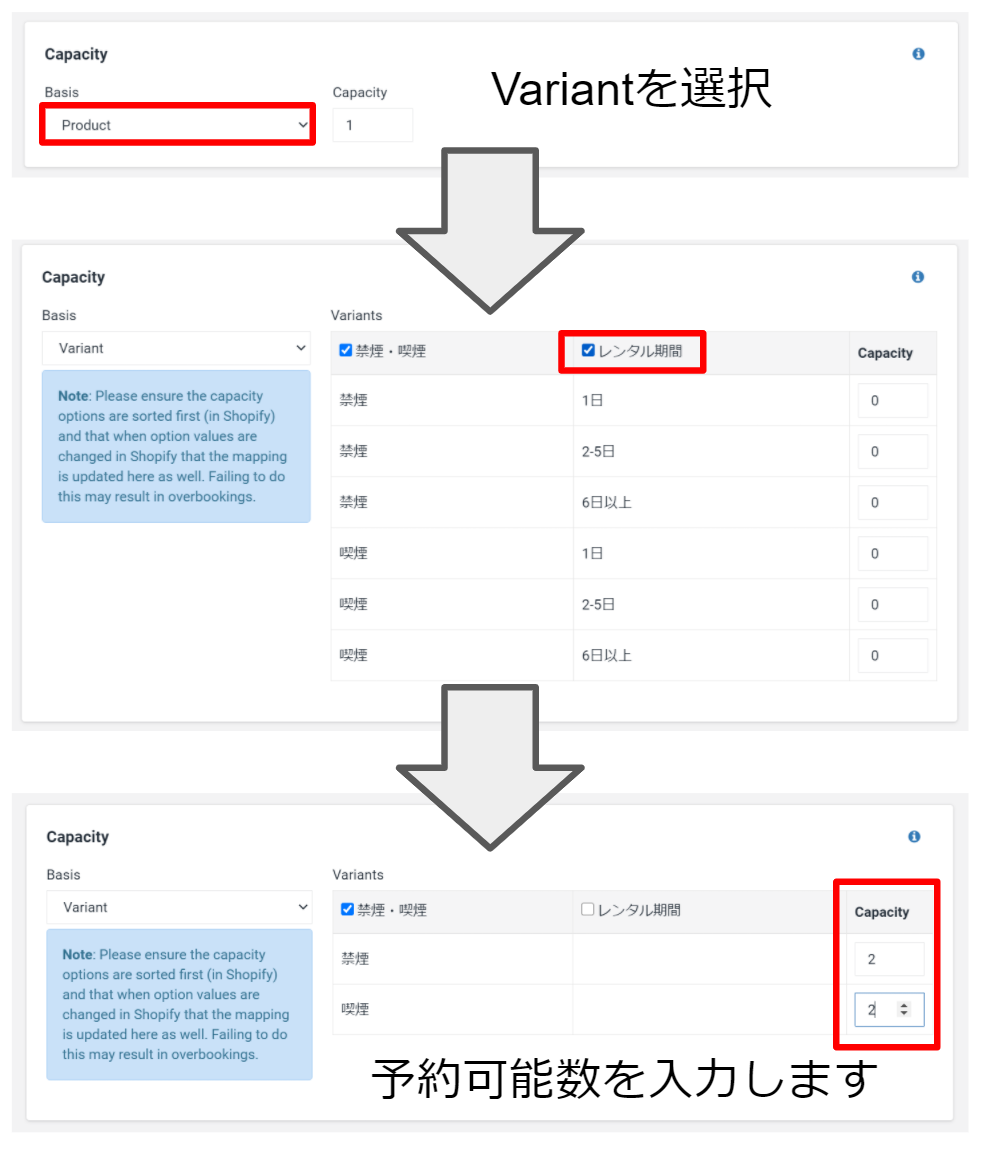
「Capacity」では、一度に予約できる数を選択します。「Basis」が、Product のときは商品全てをカウントします。Variant のときは違う種類ごとにカウントします。例えば、ルーム C のキングサイズとシングルサイズの予約の数とまとめて管理するときは Product を選びます。別々に管理するときは、Variant にします。Resource では、ストアで種類を自分で分割した時に、それぞれについて管理する事ができます。今回は Variant で設定します。Variant を選択すると、商品の追加で設定したバリエーションが表示されます。禁煙と喫煙で予約数を制限したいので、レンタル期間のチェックを消します。他のオプションで予約数を制限したい時も、ここでチェックを入れてください。禁煙と喫煙の予約可能数を入力して次に進みます。
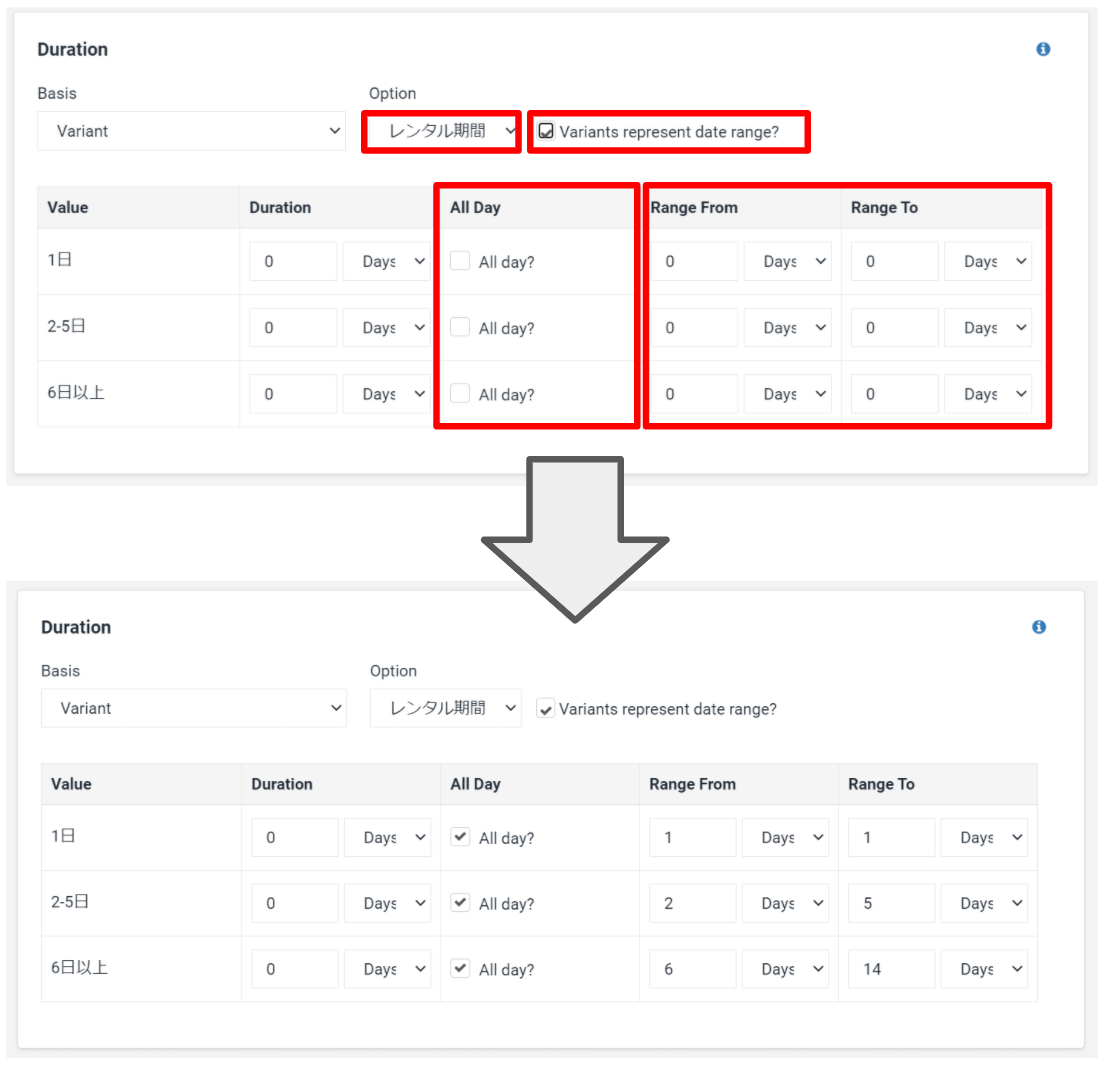
「Duration」では、カレンダーで選択したレンタル期間に応じて、どのバリエーションにするかを設定します。今回は、カレンダーに応じて、レンタル期間の変更をします。Option でレンタル期間を選択してください。また、その隣にある Variant represent date range? にチェックを入れます。次に、どの期間予約可能か入力していきます。Duration で入力します。ずっと予約可能のときは、All Day にチェックをいれます。最後にカレンダーで選択した期間がどの範囲の時にどの Value を表示するかを設定します。例えば、レンタル期間が 2-5
日のときは、Range From には 2、 Range To には 5 を入力します。これで、予約した際にカレンダーで選択した日数に応じて、切り替わるようになります。
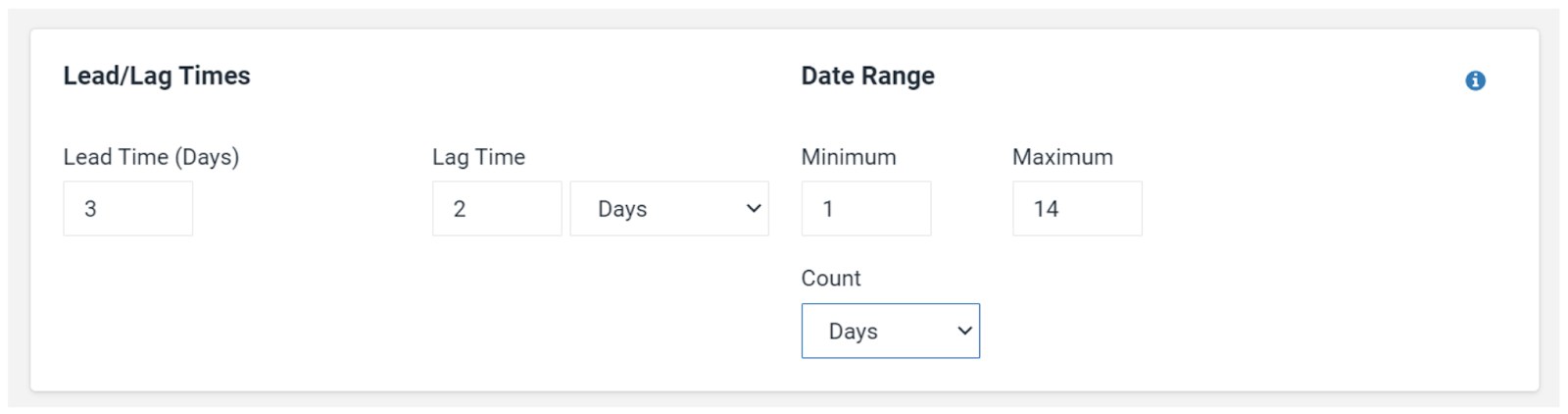
「Lead/Lag Times」では、次の予約を開始するまでの日数と、次の予約の前にかかる時間を入力します。「Date Range」は日付範囲の最小値と最大値を指定します。
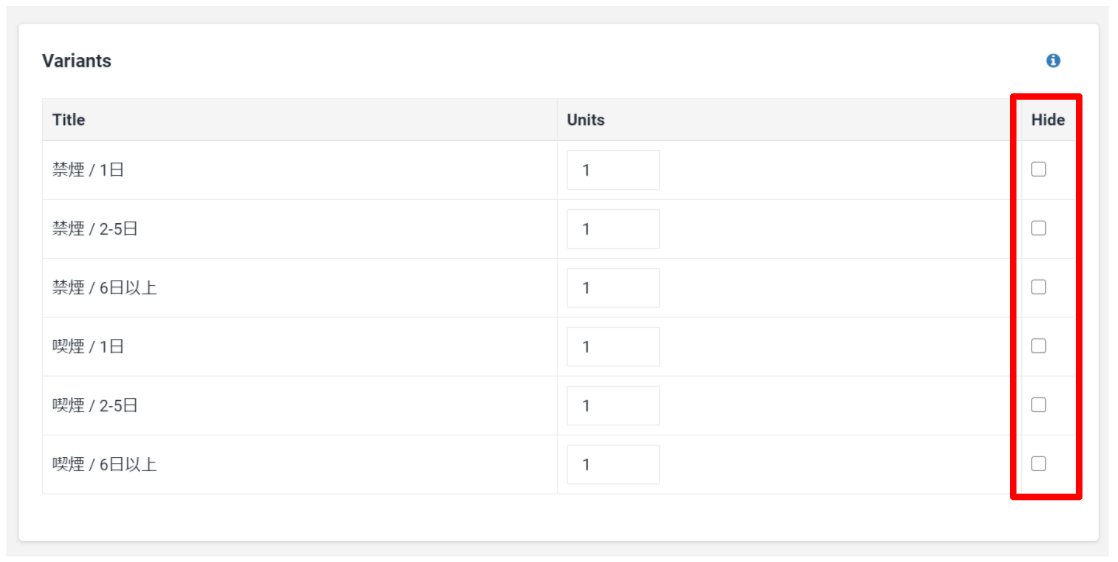
「Variants」では、予約できないものを選択します。予約できない商品の種類があれば Hide にチェックを入れると、商品予約画面で選択できなくなります。
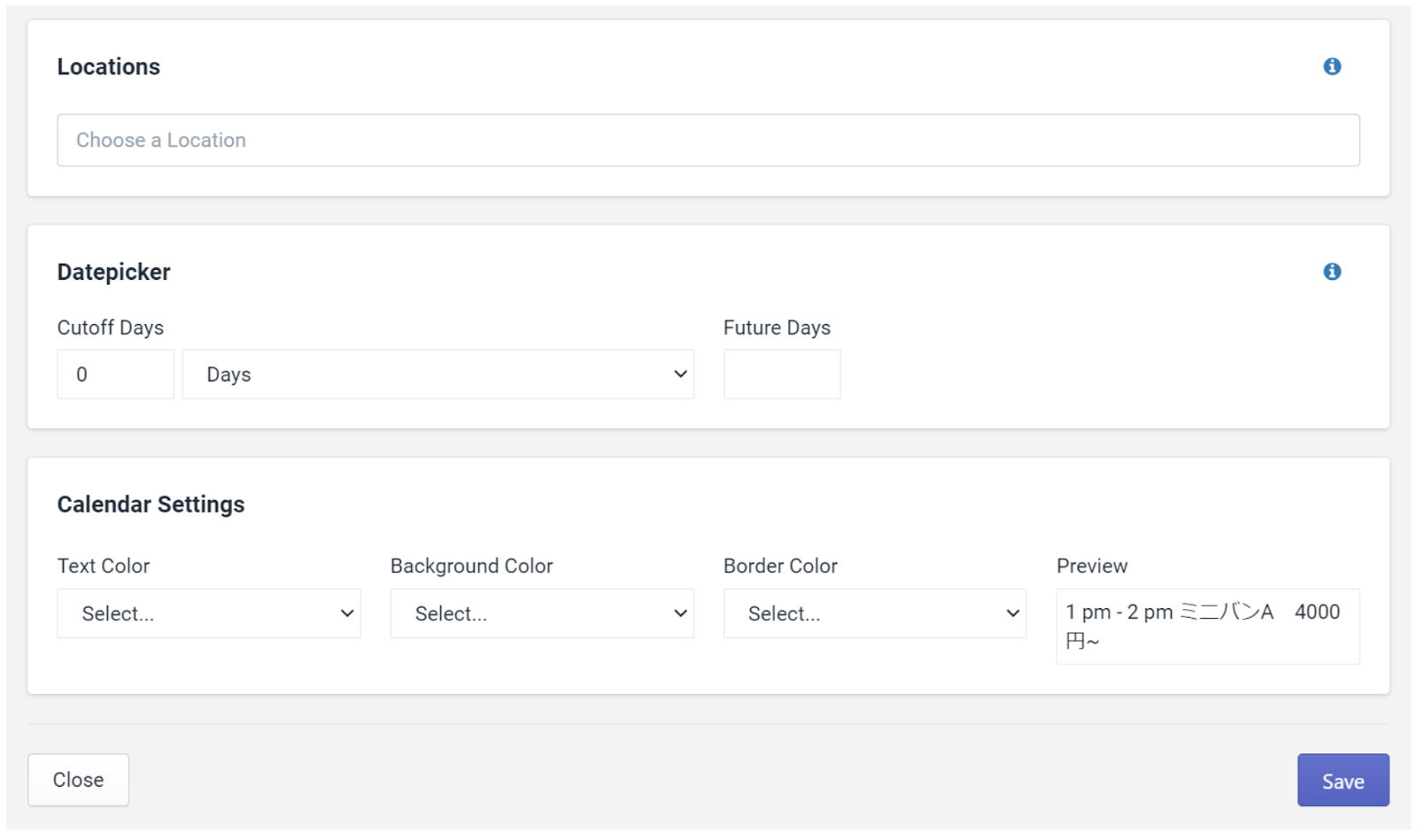
「Locations」では、店舗場所を選択します。ストアが一つの場合は空白で大丈夫です。
「Datepicker」では、今から登録する商品の予約をいつから可能にするかを選択します。
Cutoff Days は開始日で、Future Days は予約を許可する最大の日数を入力します。Cutoff Days は0を入力すると、本日から予約が可能になります。1にすると明日から予約可能になります。Future Days は必ず Cutoff Days よりも大きい値を入力します。期限を決めない場合は、Future Days は空白で大丈夫です。単位は時間や月も選択できます。
「Calendar Settings」では、書式を変更できます。お好きな設定にしてください。
設定できたら「Save」を押してください。

次は開店時間の設定をしていきます。
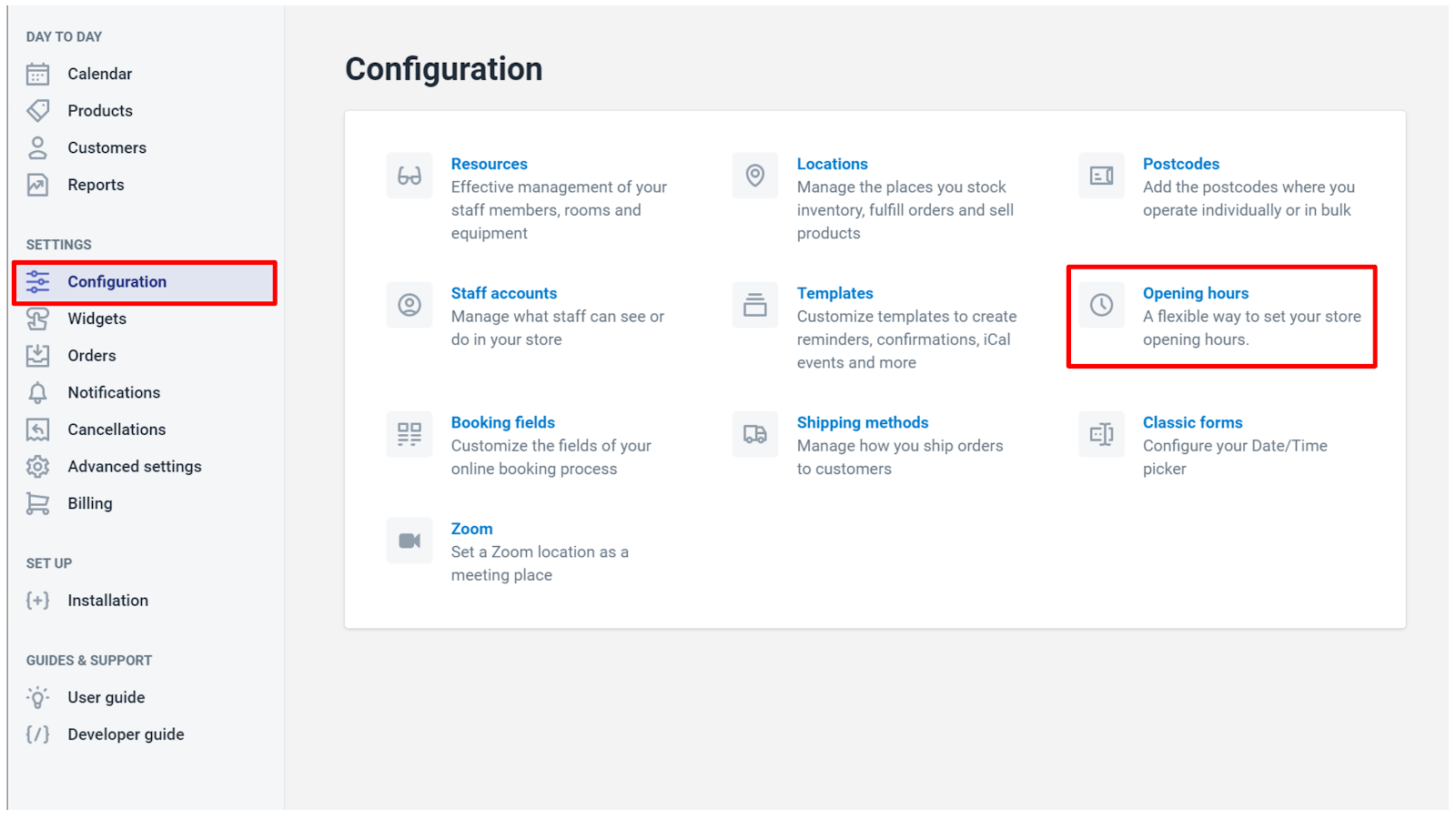
次は、お店が空いている時間に予約が出来るようにしていきます。「Configure」の「Opening hours」を選択してください。

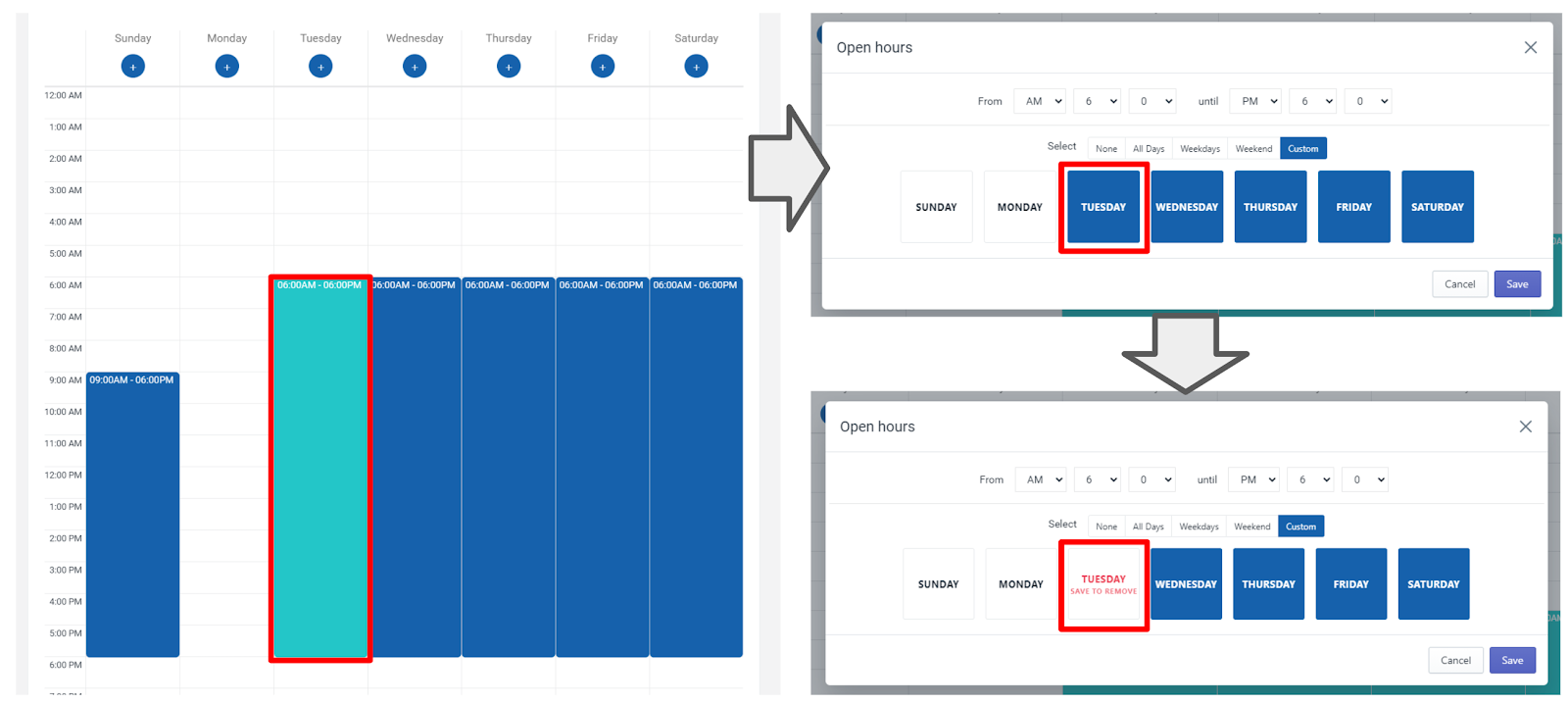
曜日の下にあるボタンをクリックすると編集できます。予約可能な時間を設定してください。設定したら、「Save」を押します。削除したい(店が空いていない)曜日がある場合は、
カーソルを曜日に当てると緑になるので左クリックをします。削除する曜日をクリックして、「SAVE TO REMOVE」になったのを確認して「Save」を押すと削除されます。ご自身の店の開店時間や閉店時間に合わせて登録しましょう。以上で、設定は完了です。ホームに移動しましょう。
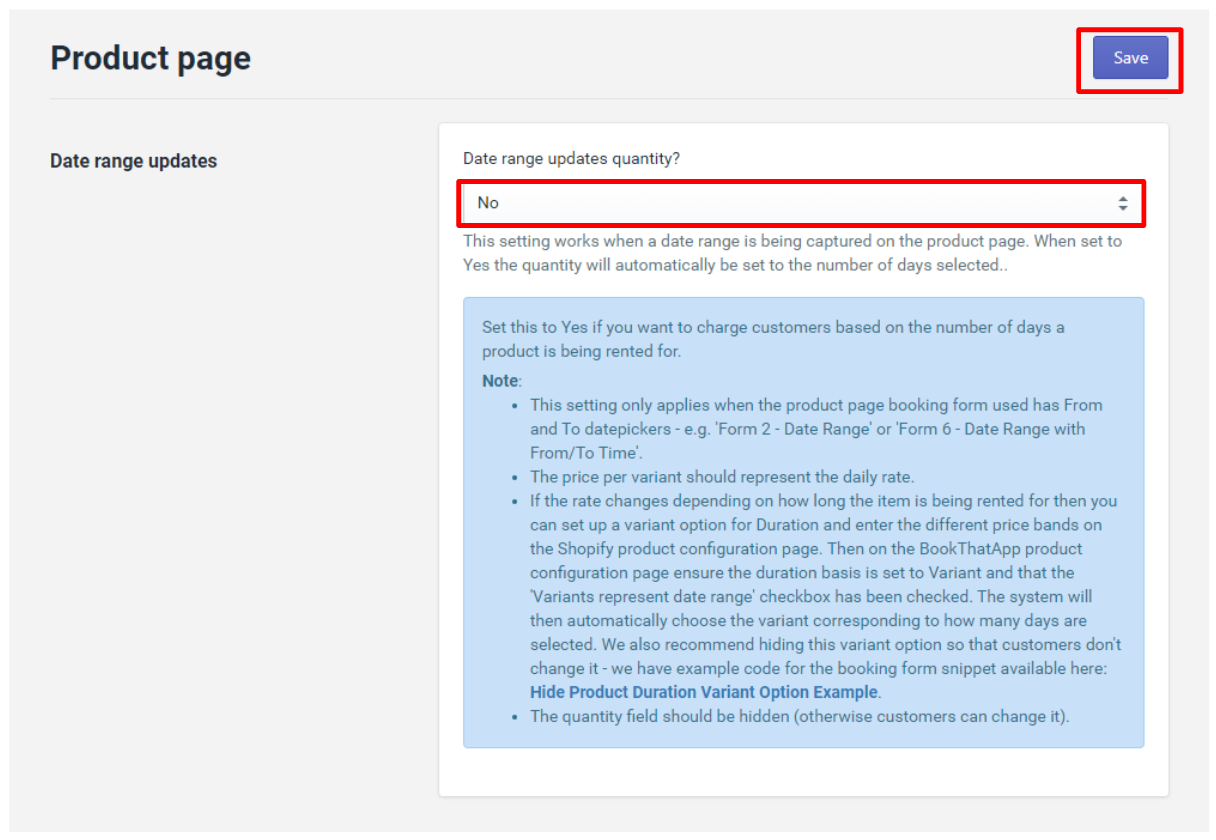
次に「Advanced setting」をクリックして商品ページの設定を変更します。上にあるタブの「Product page」をクリックしてください。初期設定では”No”になっていると思います。これが No になっていると、商品ページで日付を変えた時に料金が一日分の値段になります。
例えば、車一台一日 5000 円で登録したとします。お客様が商品ページで 3 日と予約しても値段が 5000 円になってしまいます。それを防ぐために、必ず Yes にしましょう。「Yes」にしたら、「Save」を押してください。次は、ストアで反映できるようにしていきます。
Yes にしたらもう一度ストアにいってください。
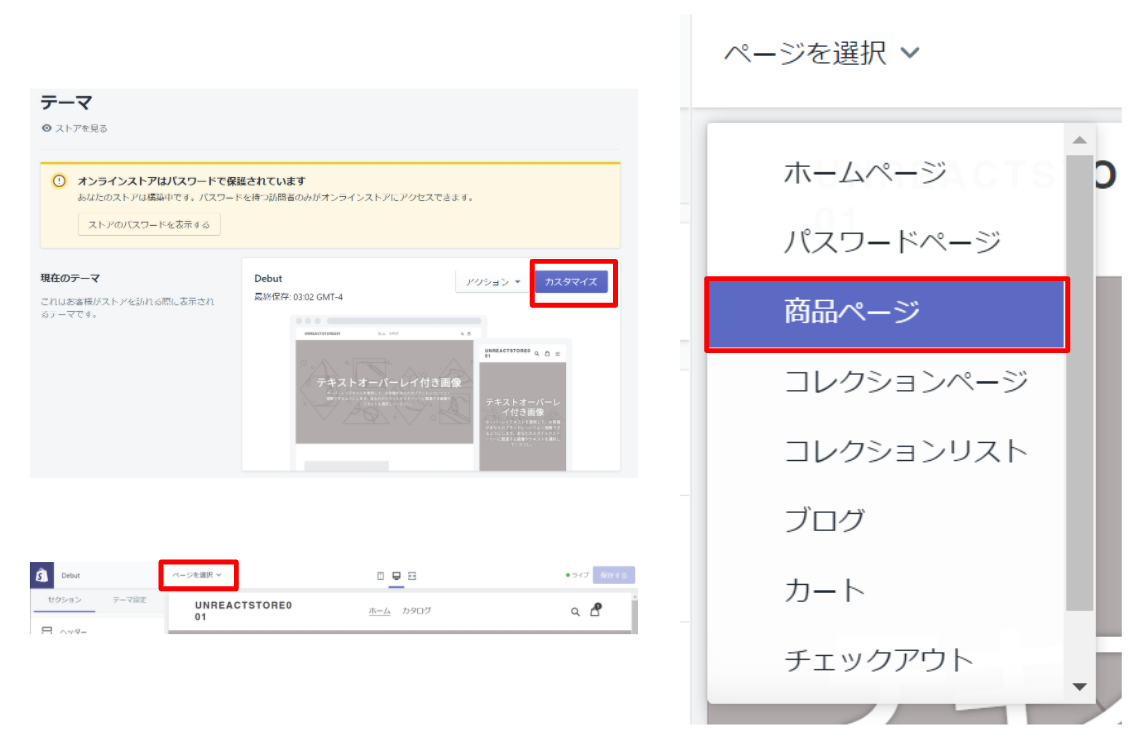
ストアのテーマで「カスタマイズ」を押してください。上の「ページを選択」を押して商品ページを開いてください。
開きましたら、左の「商品ページ」をクリックしてください。「数量セレクターを表示する」にチェックを入れます。そうすると「個数」という欄が表示されます。表示されましたら、右上の「保存する」を押してください。アプリ側のホーム画面にいって確認しましょう!
レンタルする日付を設定すると勝手に個数の部分が変更されます。合計の料金が請求されくことになります。これで設定は、全て完了しました。
おまけ
アプリのよく使う画面の説明をしていきます。
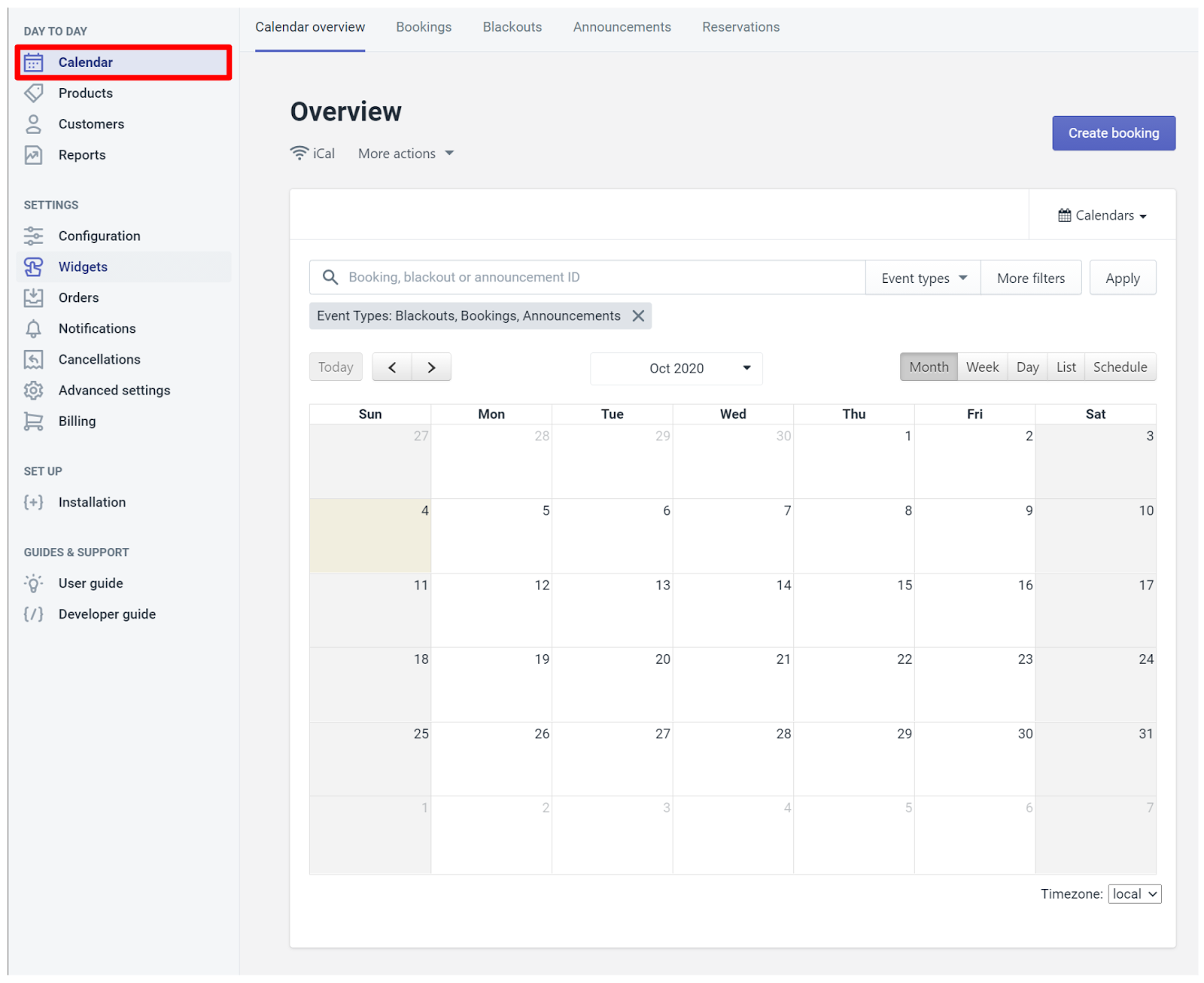
「Calendar」では、予約された日が表示されます。
「Product」は商品を管理する画面です。ここで商品の追加や削除、変更ができます。
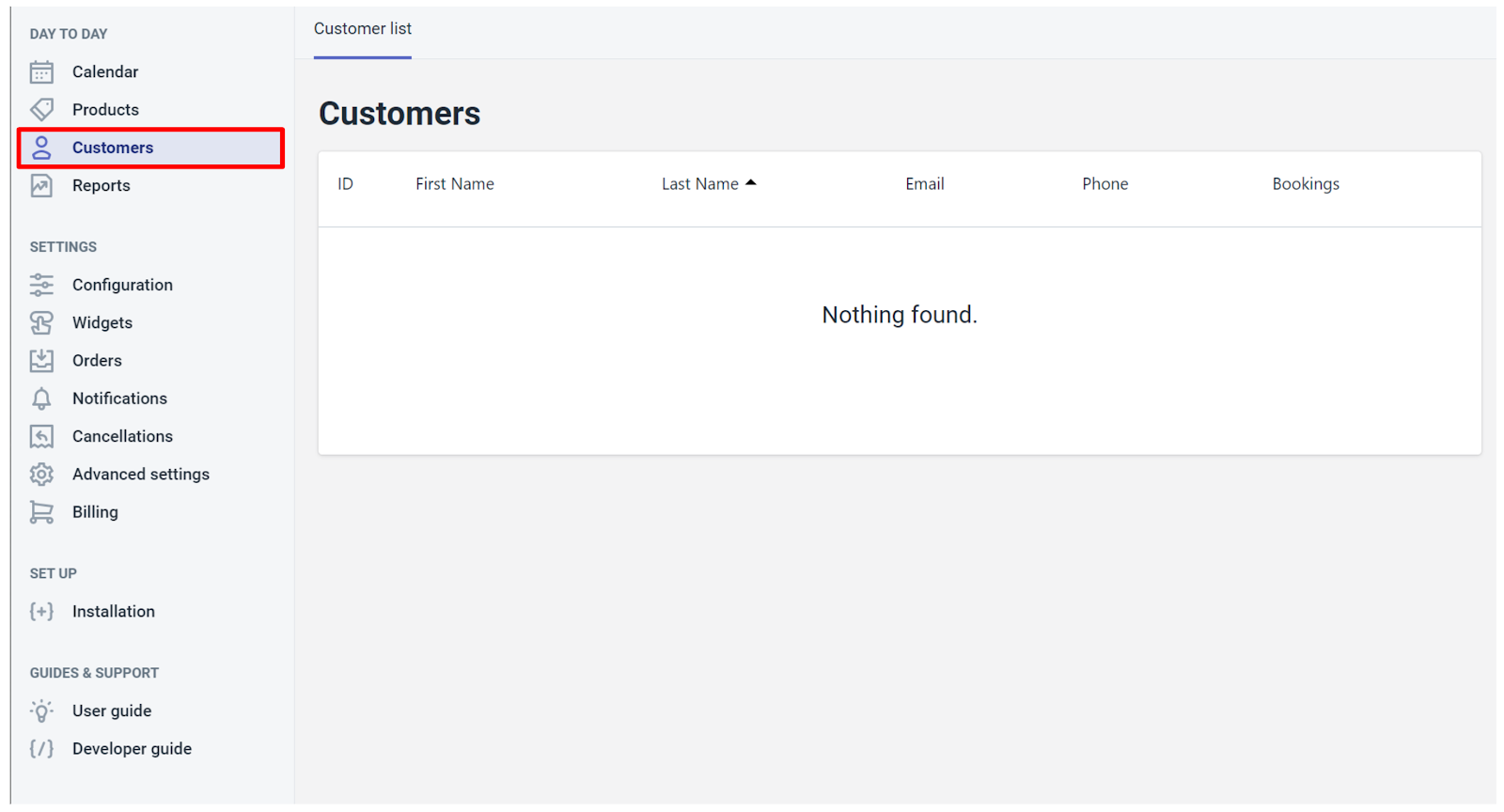
「Customers」は、予約したお客様の情報が反映されます。
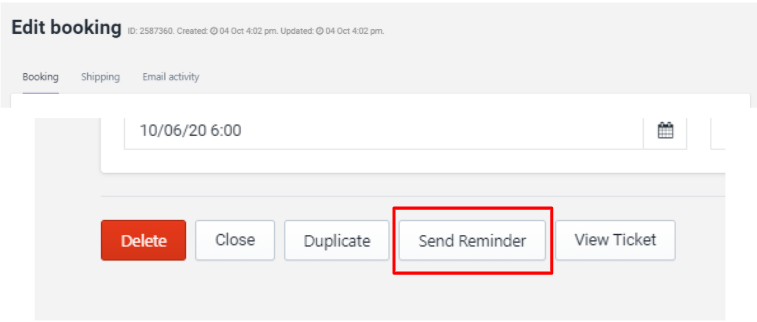
「Reports」では、予定の一覧を見ることができます。ここから手動でリマインダーを送ることができます。確認を ID を押すと、「Edit booking」の画面になります。この画面の一番下にいきます。そして、「Send Reminder」を押してください。E メールを選択すると、そのアドレスに確認のメールが送られます。
お疲れさまでした。デモ決済を設定して、実際に予約をしてみてください。
まとめ
今回は、レンタルサイトを構築してみました。
BookThatApp を導入することで、簡単に予約サイトを構築することができます。
自社予約サイトをお持ちでない方は、無料で作成できますので
Shopify で構築してみてはいかがでしょうか。
他のアプリも見たい方はから
予約サイト構築のご依頼はから承っております。
最後までご覧いただき、ありがとうございました。




























































































































































