【簡単4ステップ】BASEからShopifyへ移行したい方!画像付きで丁寧に解説
【簡単 4 ステップ】BASE から Shopify へ移行したい方!画像付きで丁寧に解説
EC サイトを簡単に構築することができる Shopify は、海外で人気の EC プラットフォームです。最近、日本でも Shopify の導入事例は増えてきています。Shopify は決済手数料が安く、ブランディング力の高いサイトを簡単に作成することができるため、BASE から Shopify への移行は増加しています。
- BASE でオンラインショップを展開しているが、手数料が高いと思っている方
- BASE で開設したオンラインショップで 10 万円以上の売り上げが見込める方
- BASE を使っているが、Shopify で自社のブランド力を高めたい方
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、BASE から Shopify への移行について詳しく解説していきます。
今回は BASE から Shopify への移行に関する記事になります。BASE と Shopify の決済手数料の差について知りたい方はこちらの記事をご覧ください。
UnReact は日本一分かりやすい Shopify ブログを目指しています。
BASE から Shopify へ移行する簡単 4 ステップ
- BASE から販売中の商品情報を CSV ファイルで出力しよう
- Shopify で商品情報を取り込む準備をしよう
- Google スプレッドシートで商品情報を整理しよう
- Shopify へ商品情報を登録しよう
1 ステップごと、実際にデータを移行する際に使用した画像とともに解説していきます。
それでは、一緒にやっていきましょう!
- BASE から販売中の商品情報を CSV ファイルで出力しよう

BASE のホーム上方にある Apps のアイコンをクリックしてください。
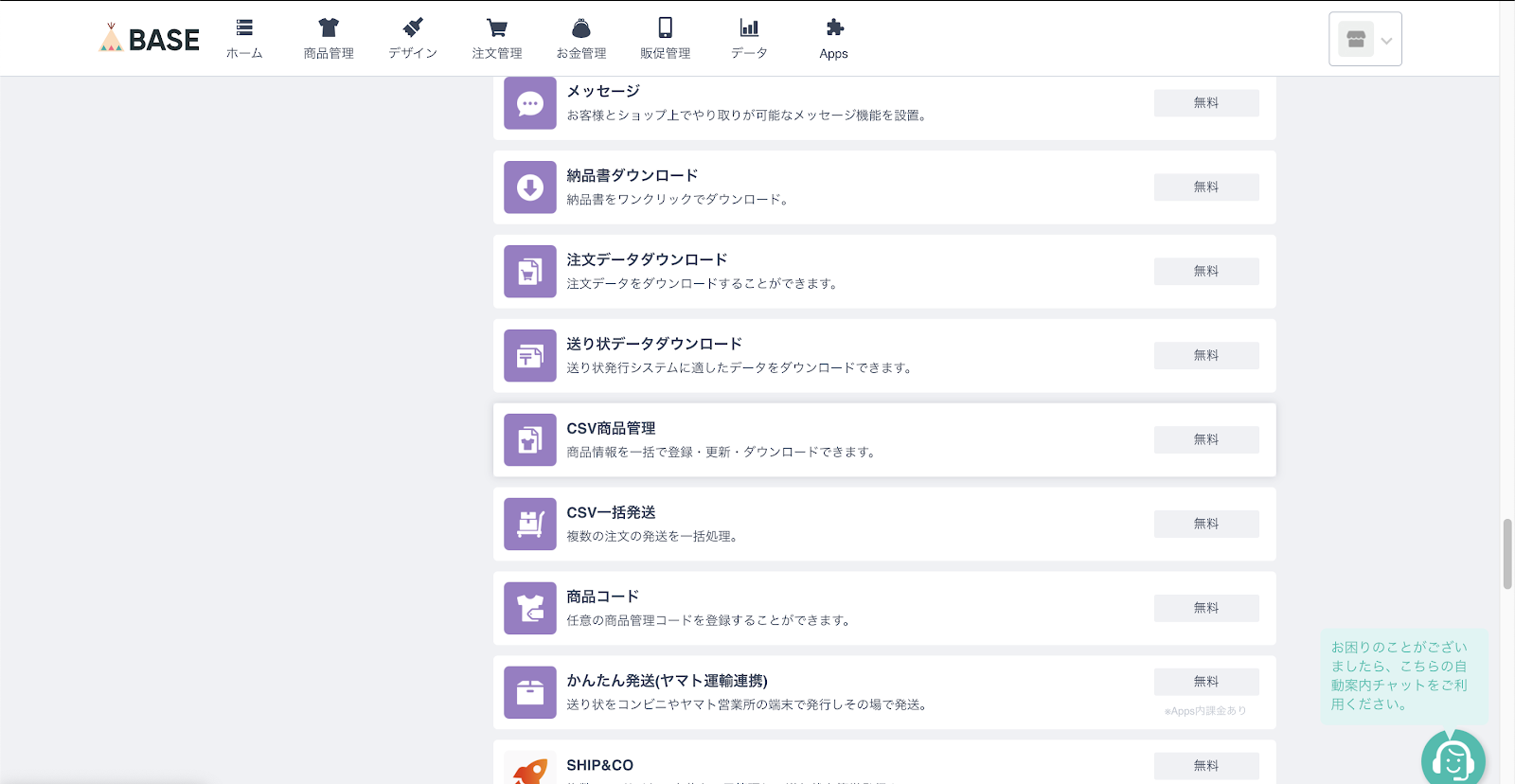
ページの下の方までスクロールして、「ショップ運営を効率化する」の一覧にある「CSV 商品管理」をクリックします。

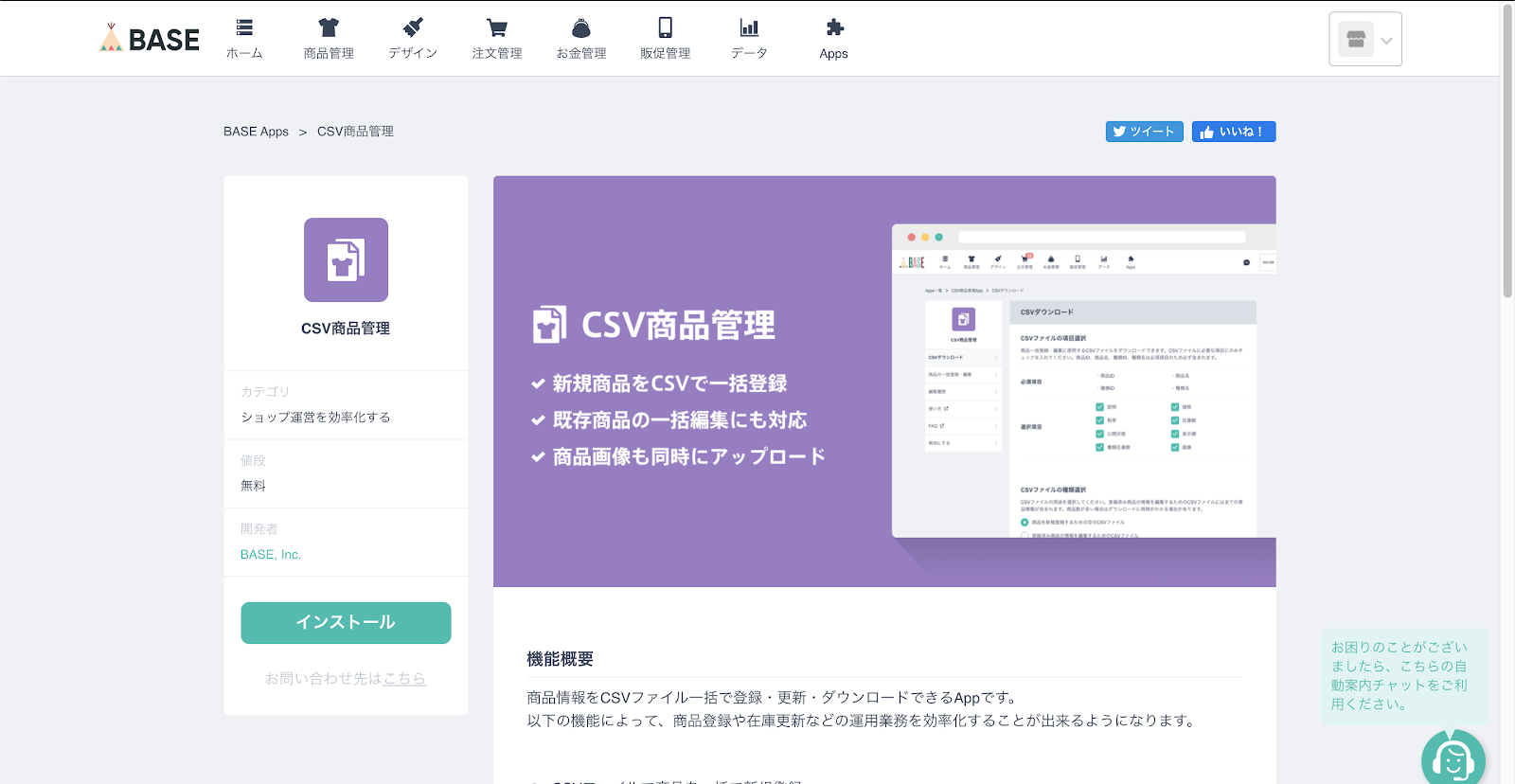
左にあるインストールをクリックしてください。
これで、商品情報を CSV ファイルで出力することができます。

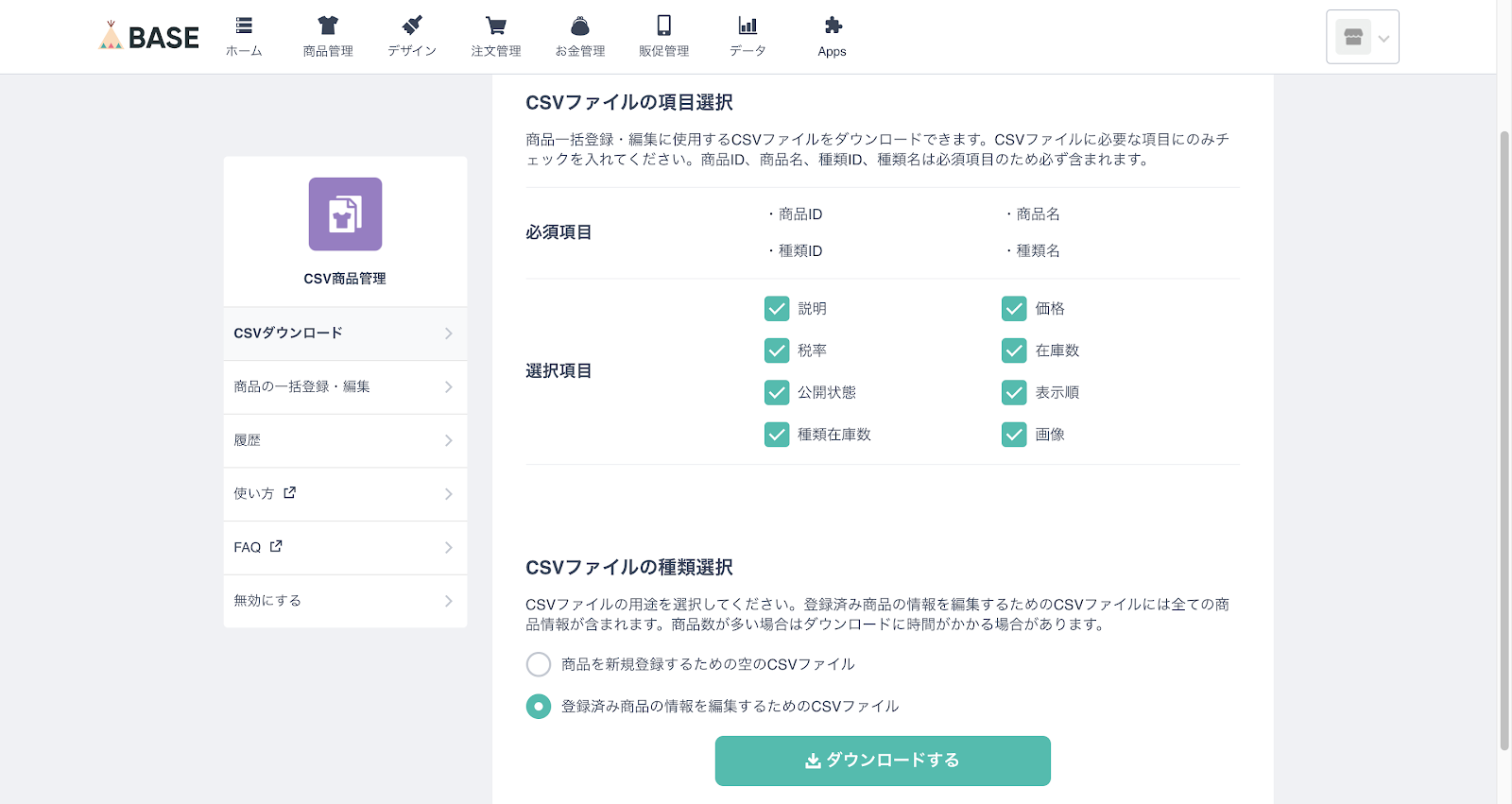
選択項目は全てチェックしてください。
CSV ファイルの種類選択では、「登録済み商品の情報を編集するための CSV ファイル」にチェックを忘れないようにしてください。
そして、CSV ファイルをダウンロードしてください。
BASE に登録されている商品の情報を CSV ファイルに出力することができました。
これでステップ 1 はクリアです!
一息ついたら、次のステップにいきましょう!
- Shopify で商品情報を取り込む準備をしよう
これから BASE の商品情報を Shopify に移行するために、Shopify の商品情報のサンプルを作り、CSV ファイルで出力します。このファイルから Shopify の商品情報を管理するフォーマットを確認することができます。BASE の商品情報を Shopify に移行するために必要な作業となります。

まず、Shopify のホームページを開いてください。
※Shopify の始め方についてはこちらの記事で確認お願いします。
そして、左にあるメニューの中で「商品管理」をクリックしてください。
「すべての商品のページ」を開き、「商品を追加する」をクリックすると商品情報の入力画面が表示されます。

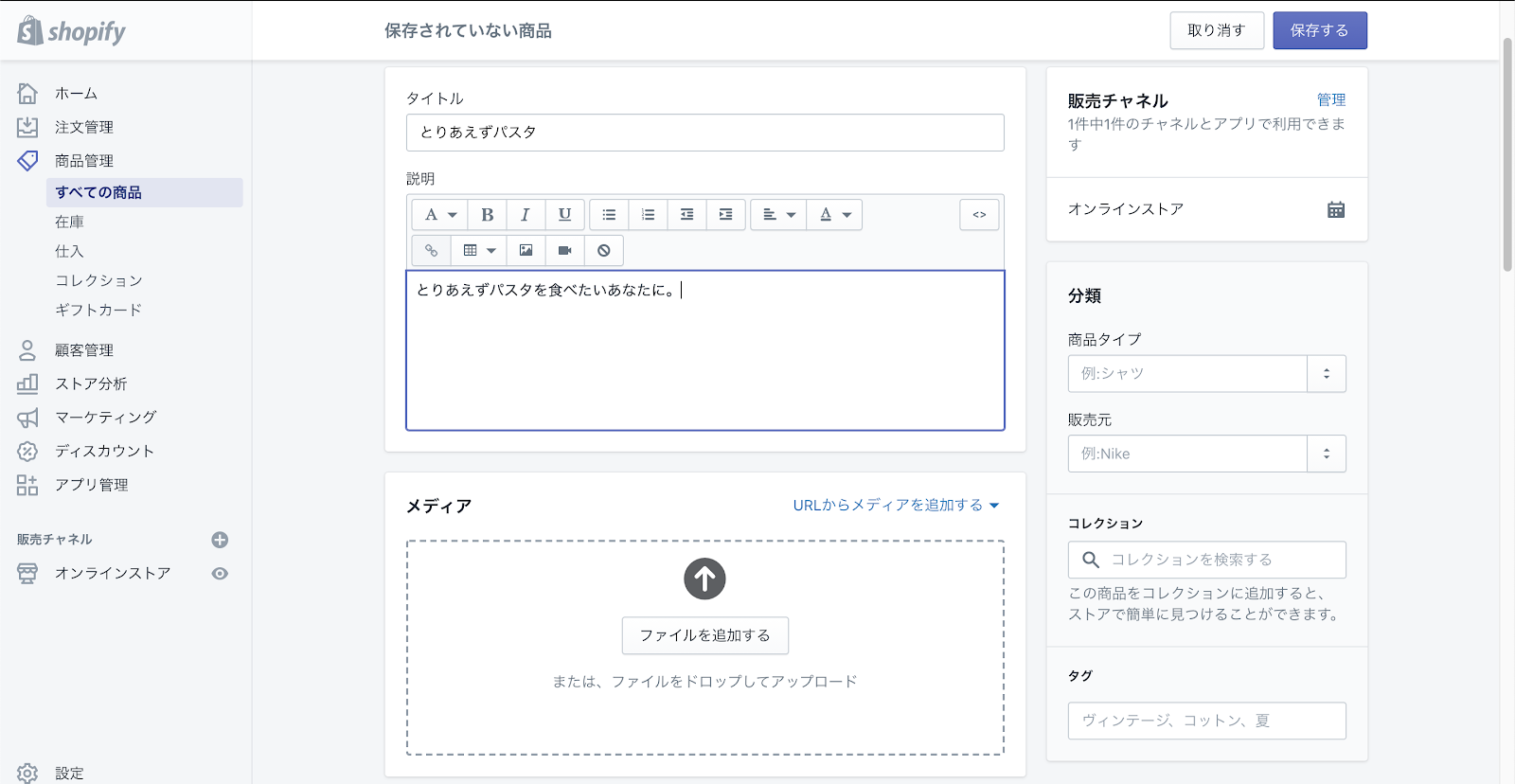
まず、「商品のタイトル」と「説明」を入力してください。
今から作るのはサンプルで、最終的にこの商品を出品するわけではありませんので、内容は好きなように入力してください。

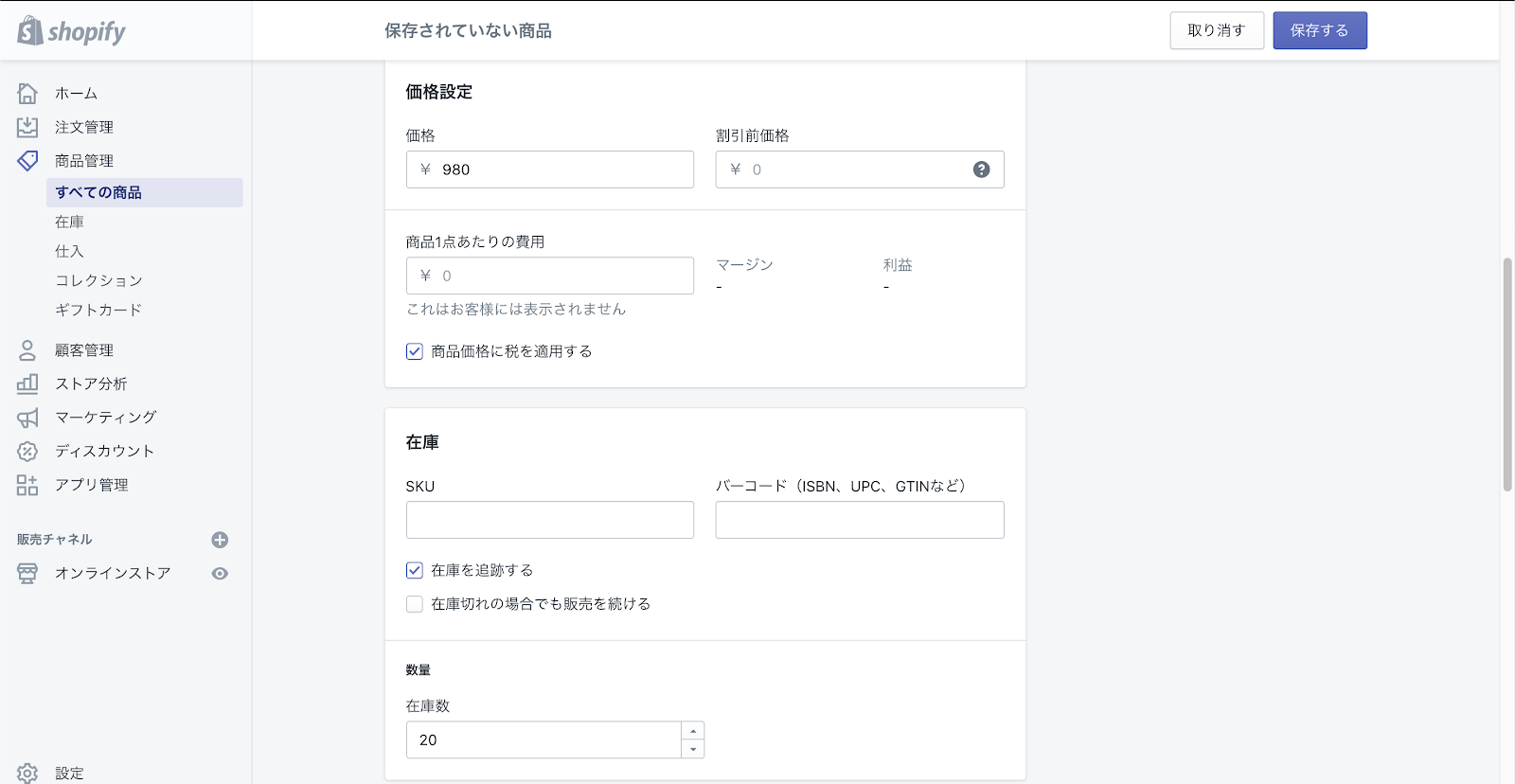
下にスクロールしたら、「価格設定」と「在庫数」を入力してください。
こちらもサンプルになりますので、価格や在庫数は好きな数字で構いません。
- タイトル
- 説明
- 価格
- 在庫数
の 4 点が入力できたら、ページ最下方の右側にある「保存」をクリックしてください。

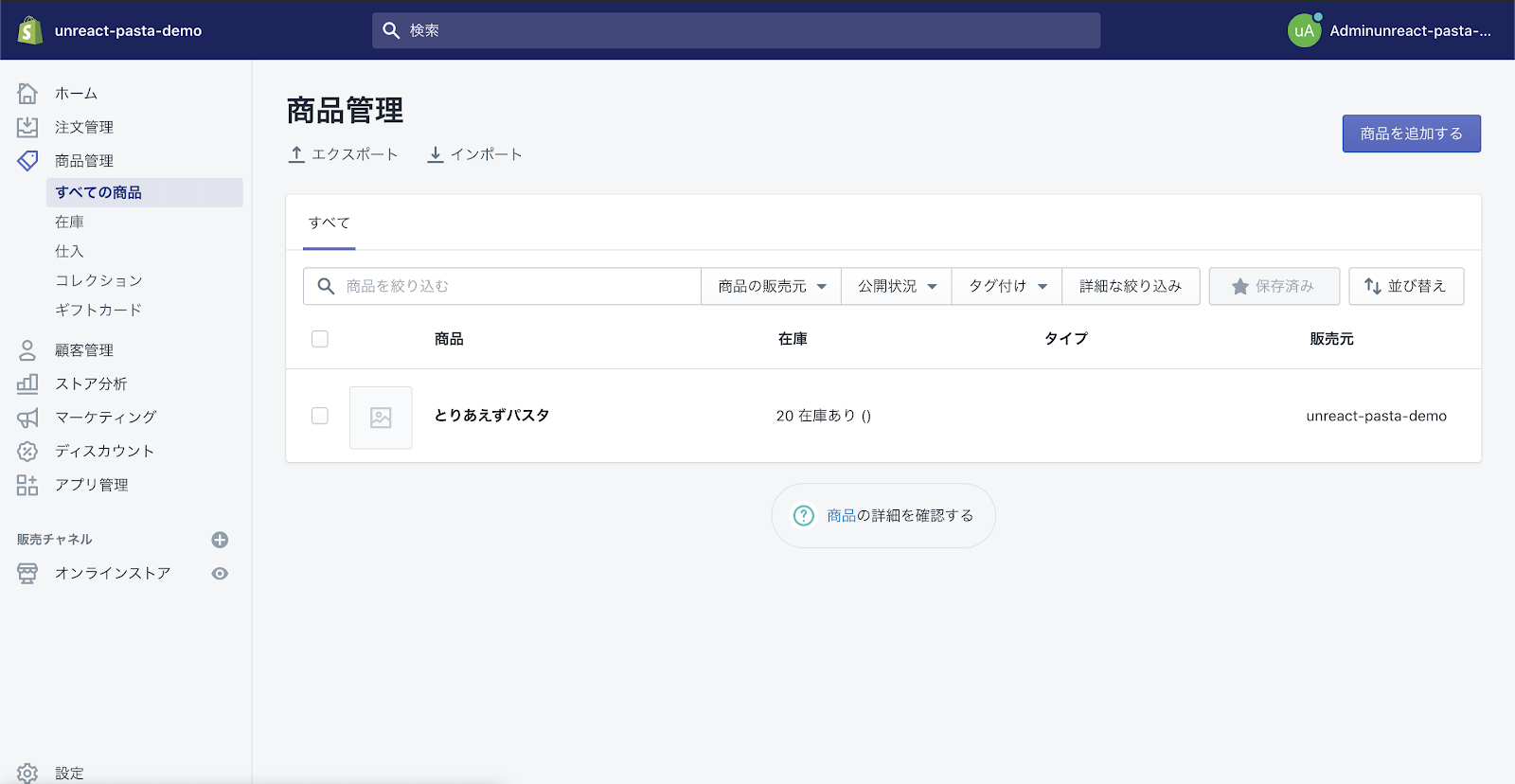
この画面表示されれば商品の追加は完了です。
これから、商品の情報を CSV ファイルで出力していきます。
太字で書いてある「商品管理」の下に「エクスポート」ボタンがあるので、クリックしてください。

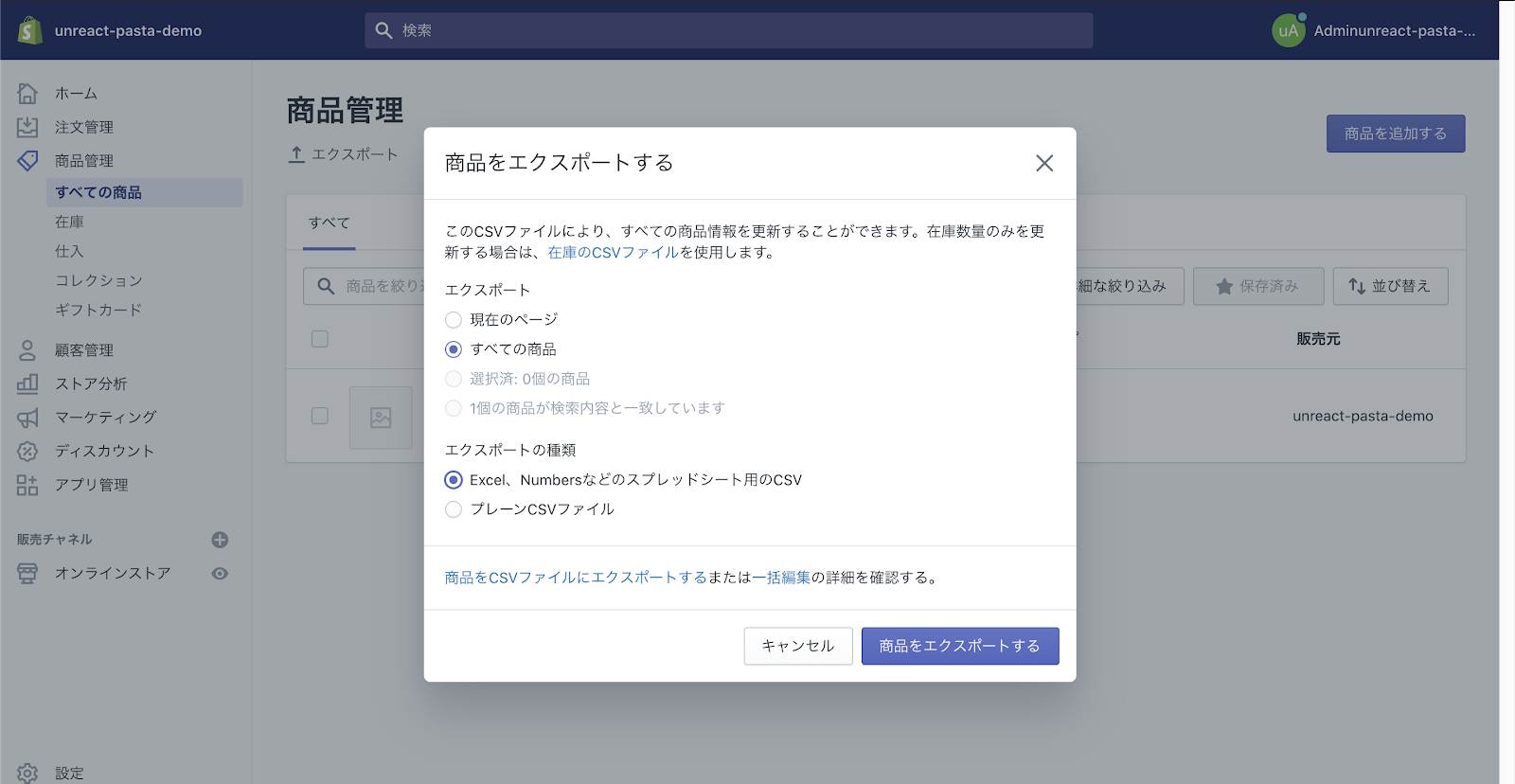
「すべての商品」と「Excel, Numbers などのスプレッドシート用の CSV」をチェックして、「商品をエクスポートする」をクリックして CSV ファイルを保存してください。
Shopify の商品情報を CSV ファイルで出力することができました。
これでステップ 2 はクリアです!
深呼吸して、残り半分頑張りましょう!
- Google スプレッドシートで商品情報を整理しよう
ステップ 3 では、BASE で出力した CSV ファイルの中身を、Shopify で出力した CSV ファイルにデータを移していきます。
ステップ 3 を乗り越えられれば、移行はもう目の前です

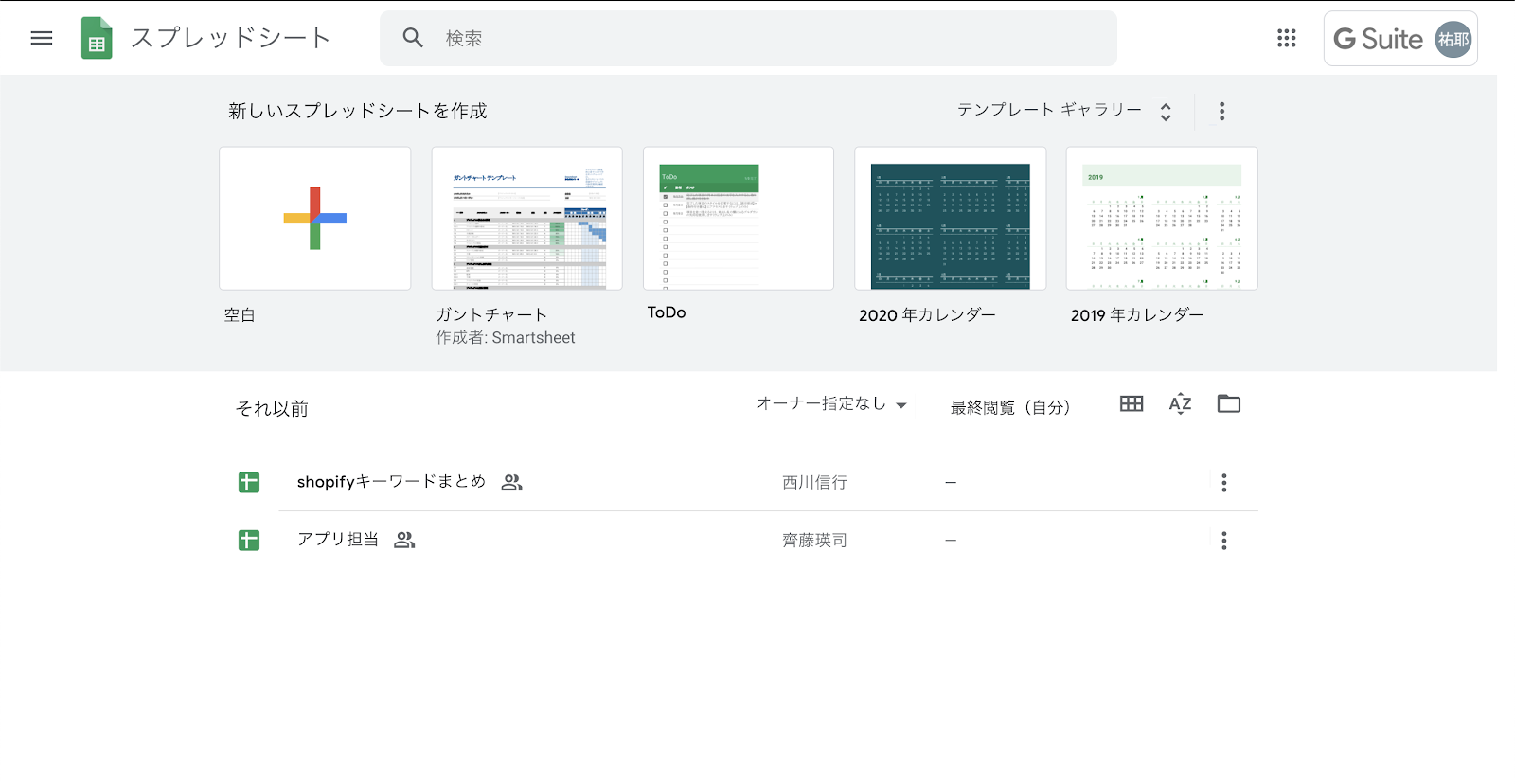
まずは Google スプレッドシートを開きます。
「空白」の上の画像をクリックして、新しいスプレッドシートを作成しましょう。

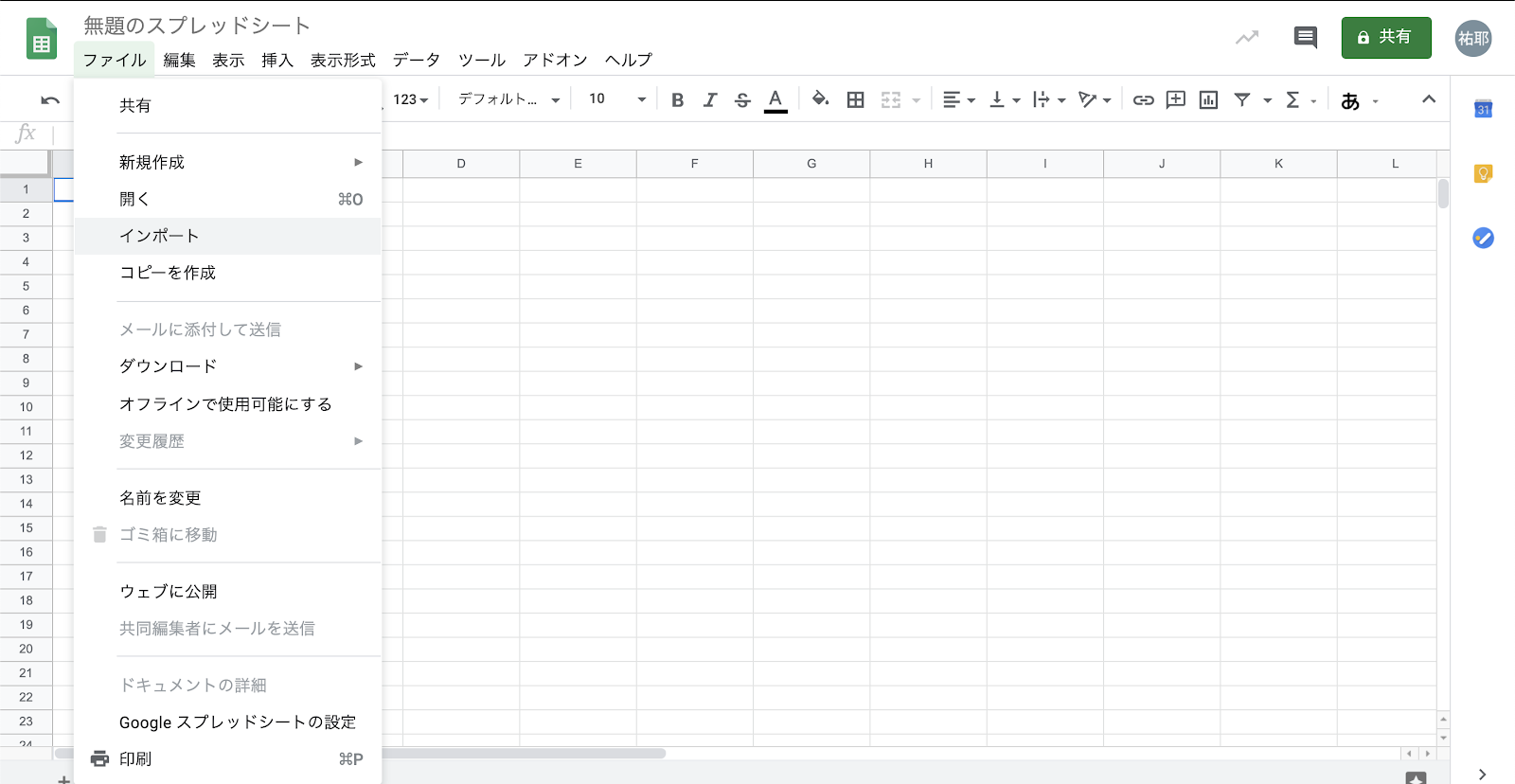
画面上方にある「ファイル」から「インポート」を選択します。

ここではステップ 1 で出力した BASE の CSV ファイルをインポートしていきます。
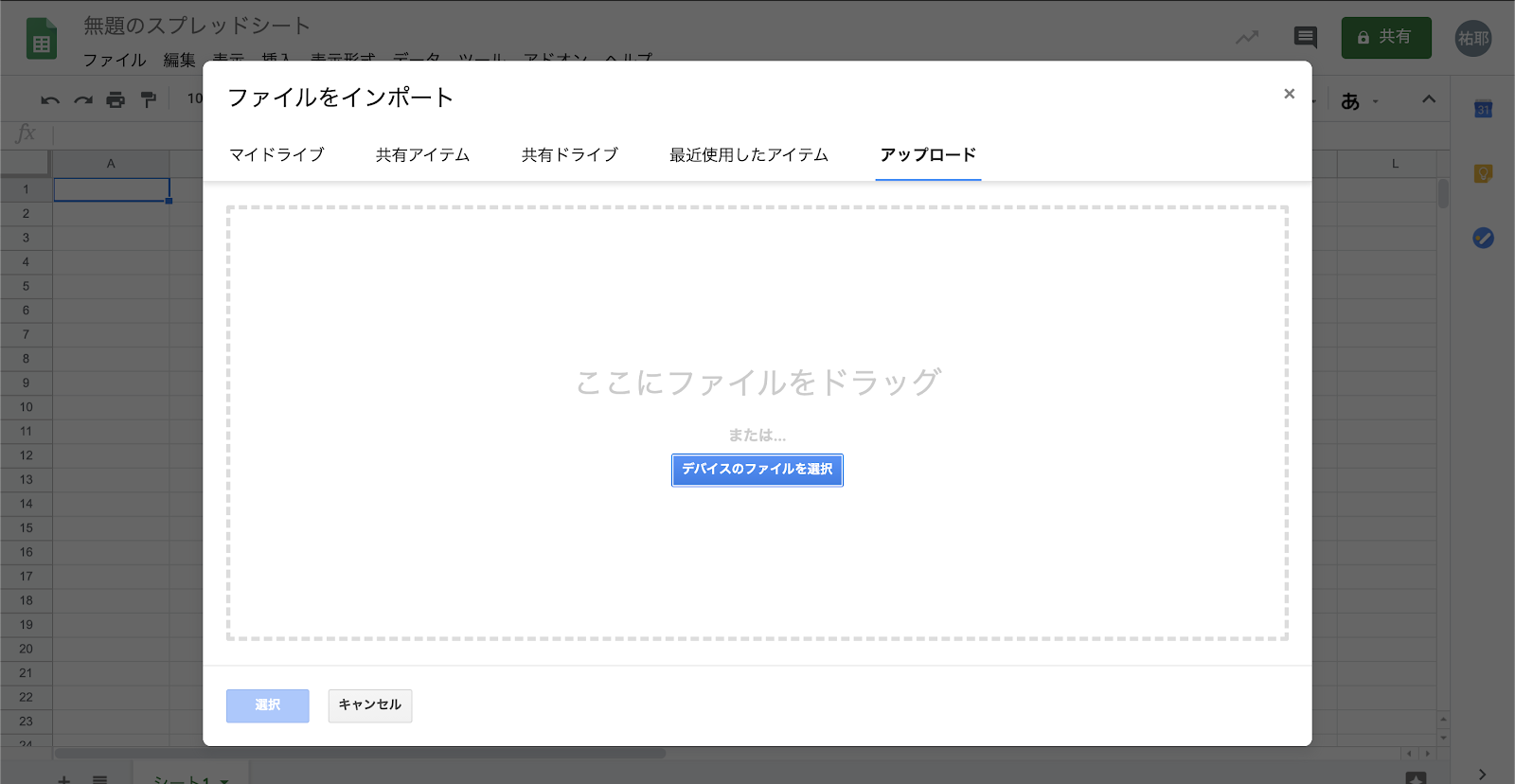
先ほど保存したファイルを「ドラッグ&ドロップ」をするか、「デバイスのファイルを選択」をクリックして CSV ファイルを選択してください。

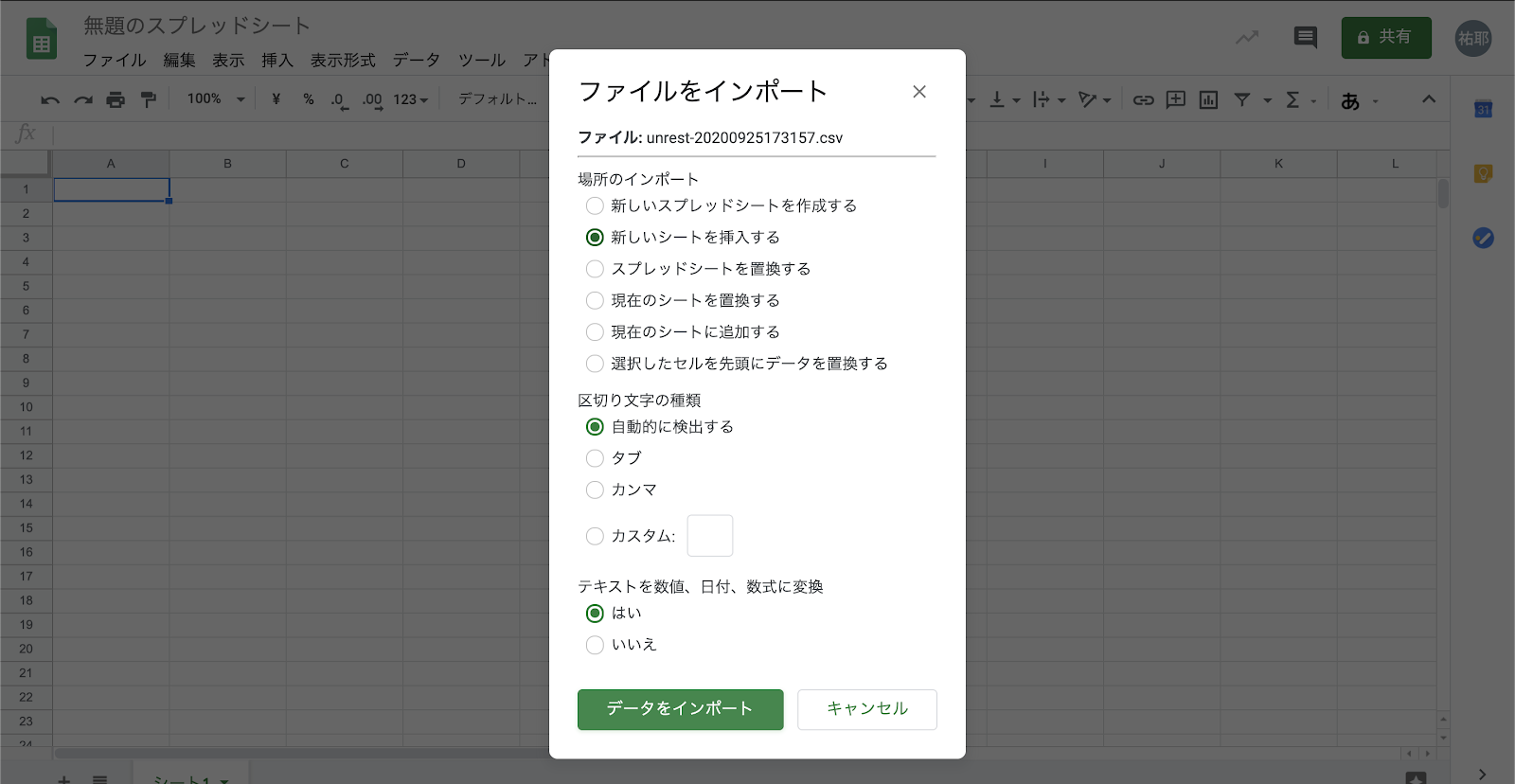
チェックポイントは 3 つです。
- 場所のインポートは「新しいシートを挿入する」
- 区切り文字の種類は「自動的に検出する」
- テキストを数値、日付、数式に変換は「はい」
この 3 つをチェックして、「データをインポート」をクリックしてください。

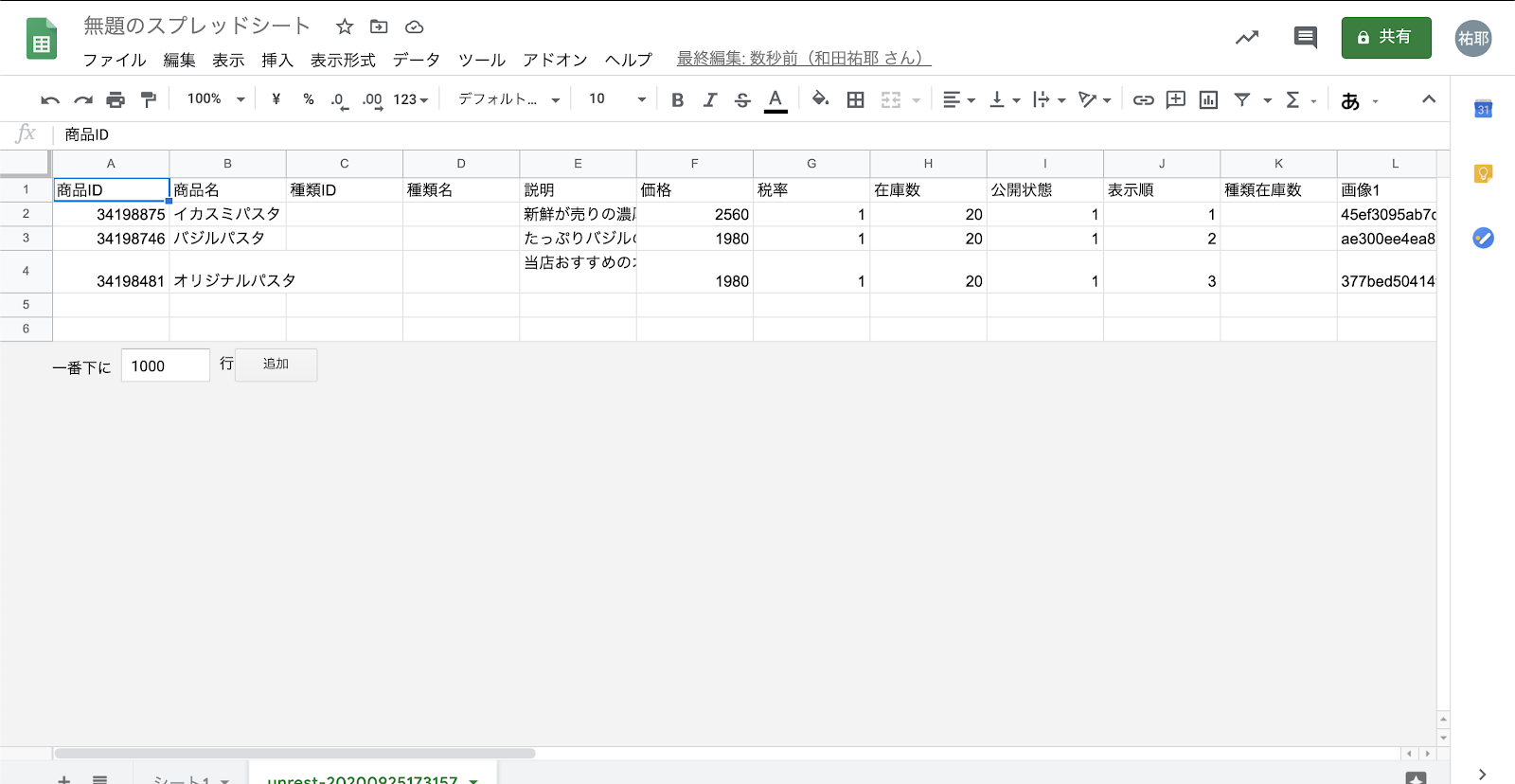
ここに BASE に登録した商品情報が並んでいます。
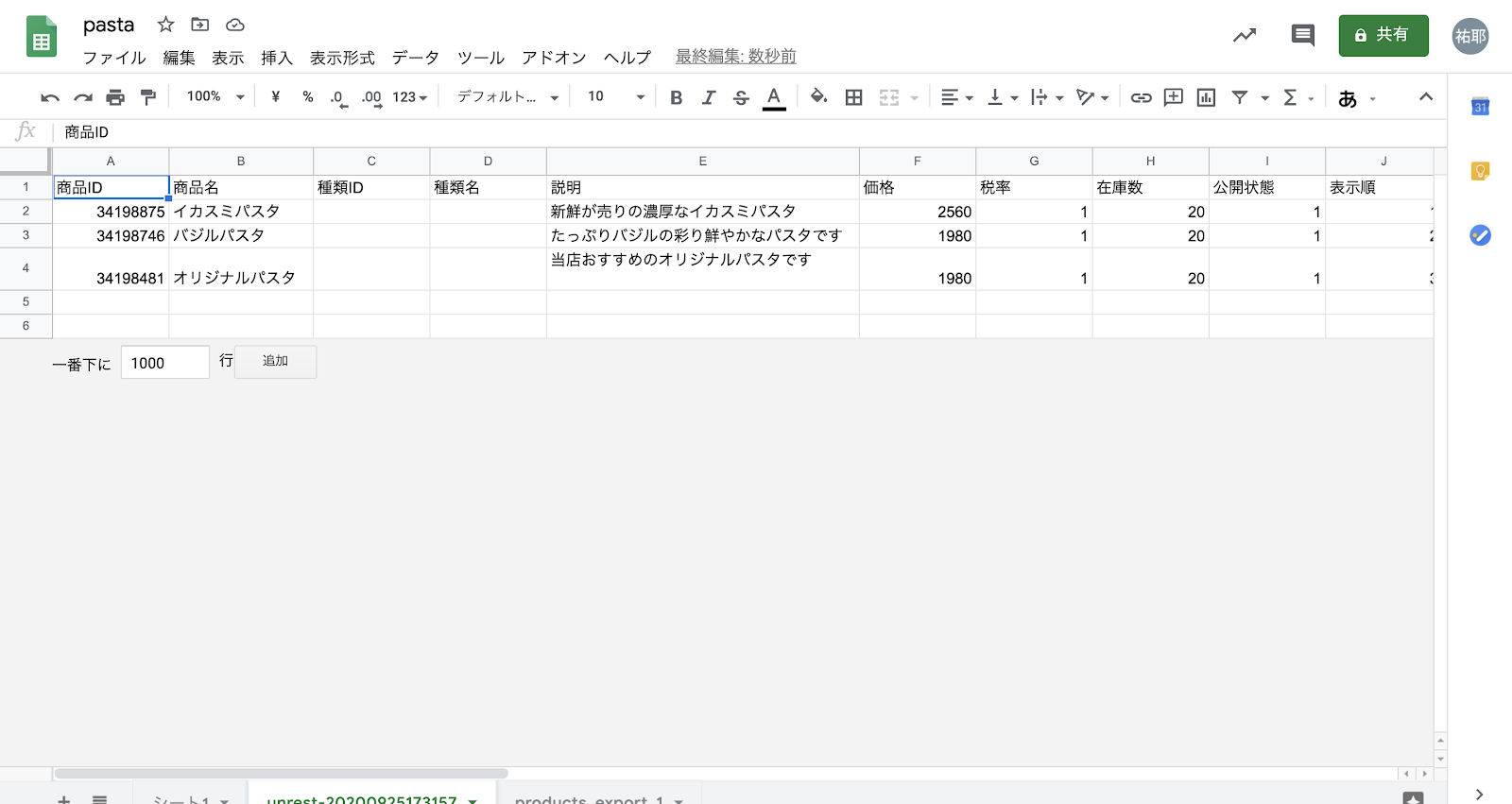
今の操作と全く同じように、Shopify で出力した CSV ファイルをインポートしてください。
これから、BASE の商品情報を Shopify のファイルに移していきます。

まず、画面下に CSV ファイル名が書いてあるところをクリックし、BASE の商品情報を貼り付けたシートを開きます。
この中で移行する項目をコピーしていきます。コピーするのは 1 つずつで構いません。
移行する項目
- 商品 ID
- 商品名
- 説明
- 在庫数
- 価格

画面下にあるシートをクリックして、Shopify の商品情報を表示します。
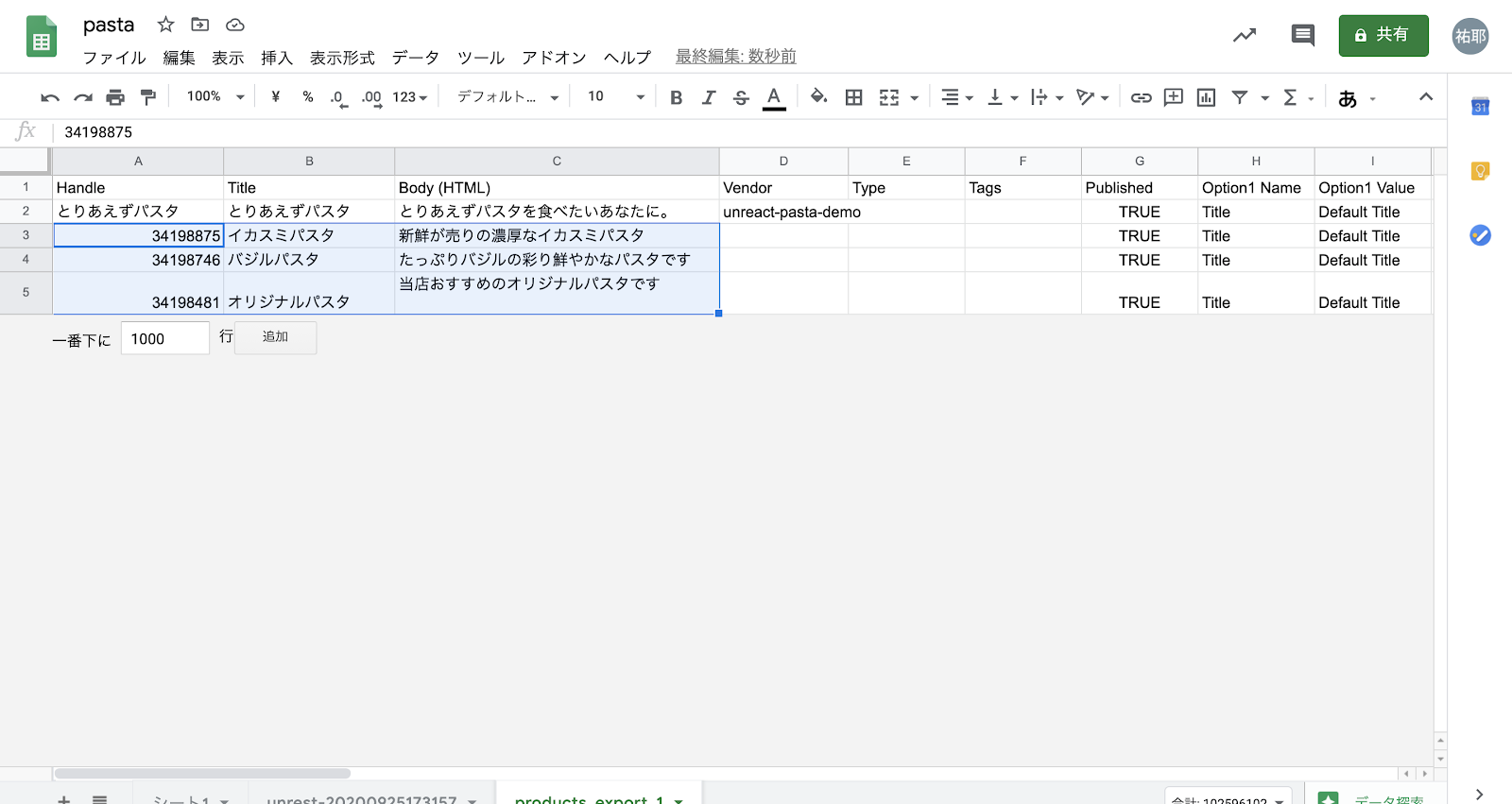
そして、先ほどコピーしたデータを貼り付けていきます。
- 商品 ID → Handle
- 商品名 → Title
- 説明 → Body(HTML)

同様にして、BASE の商品情報を Shopify のシートにコピー&ペーストしていきます。
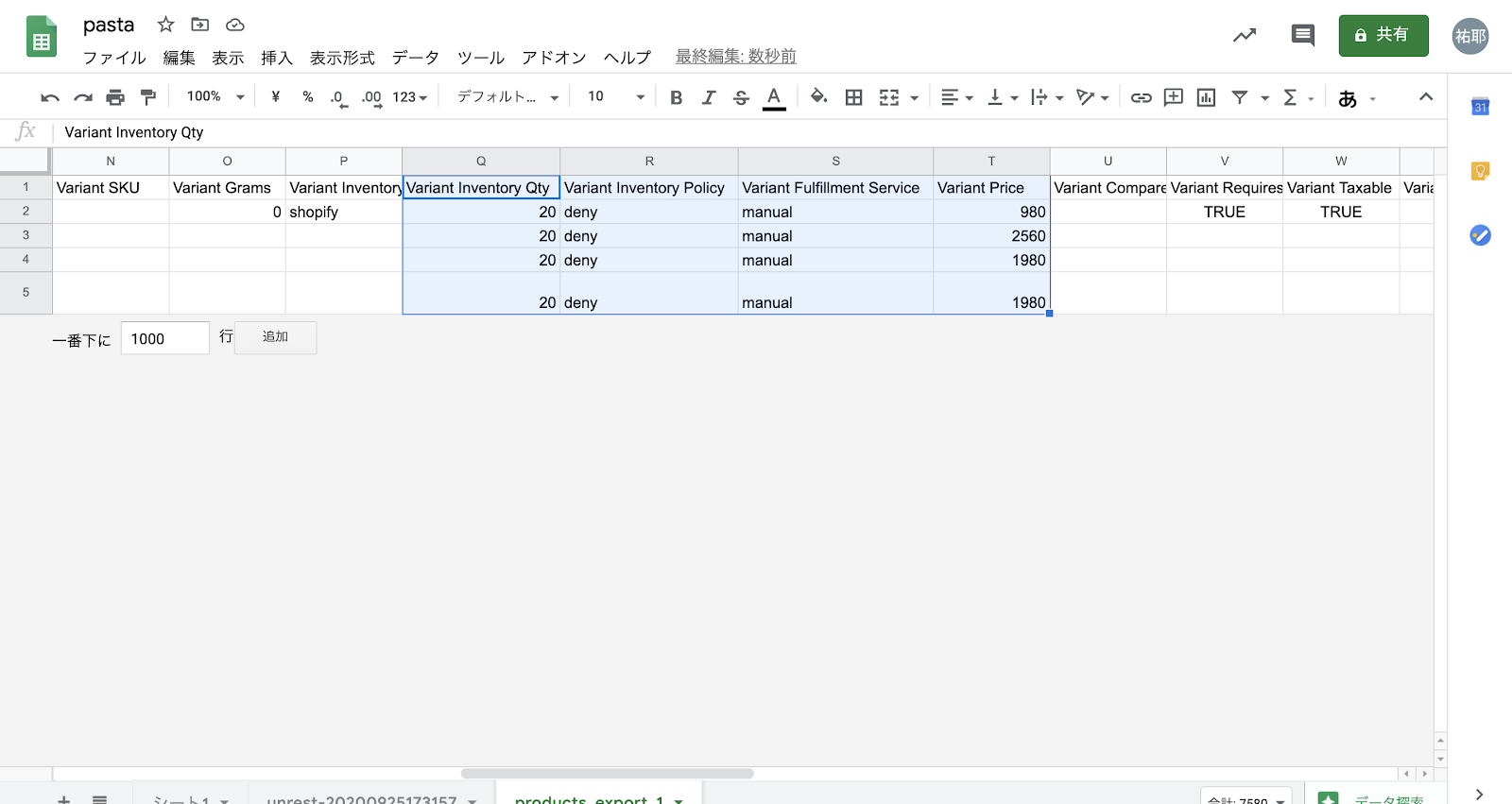
- 在庫数 → Variant Inventory Qty (Quantity)
- 価格 → Variant Price
この他に、必ず埋めなければいけない項目が 2 つあります。
「Variant Inventory Policy」 と「Variant Fulfillment Service」です。
「Variant Inventory Policy」 は在庫数が 0 になった時の扱いを決めています。
deny は在庫数が 0 になったら商品が買えない状態になります。
continue は在庫数が 0 になっても商品を買える状態になります。
特に決まっていない方は、deny と入力することをオススメします。
「Variant Fulfillment Service」は商品のフルフィルメントサービスを入力します。
手動の場合は「manual」と入力してください。もし、独自のフルフィルメントサービスをお使いの場合は、スペースの代わりにダッシュ「-」を、ピリオドなどの記号は取り除いて、ローマ字で入力してください。
よく分からない方は、manual と入力しておくと良いです。
これで CSV ファイル上のデータは移すことが出来ました。
それでは、Shopify 上に移したデータを反映させていきましょう。
商品名等を貼り付けた Shopify 側の CSV ファイルをダウンロードしていきます。
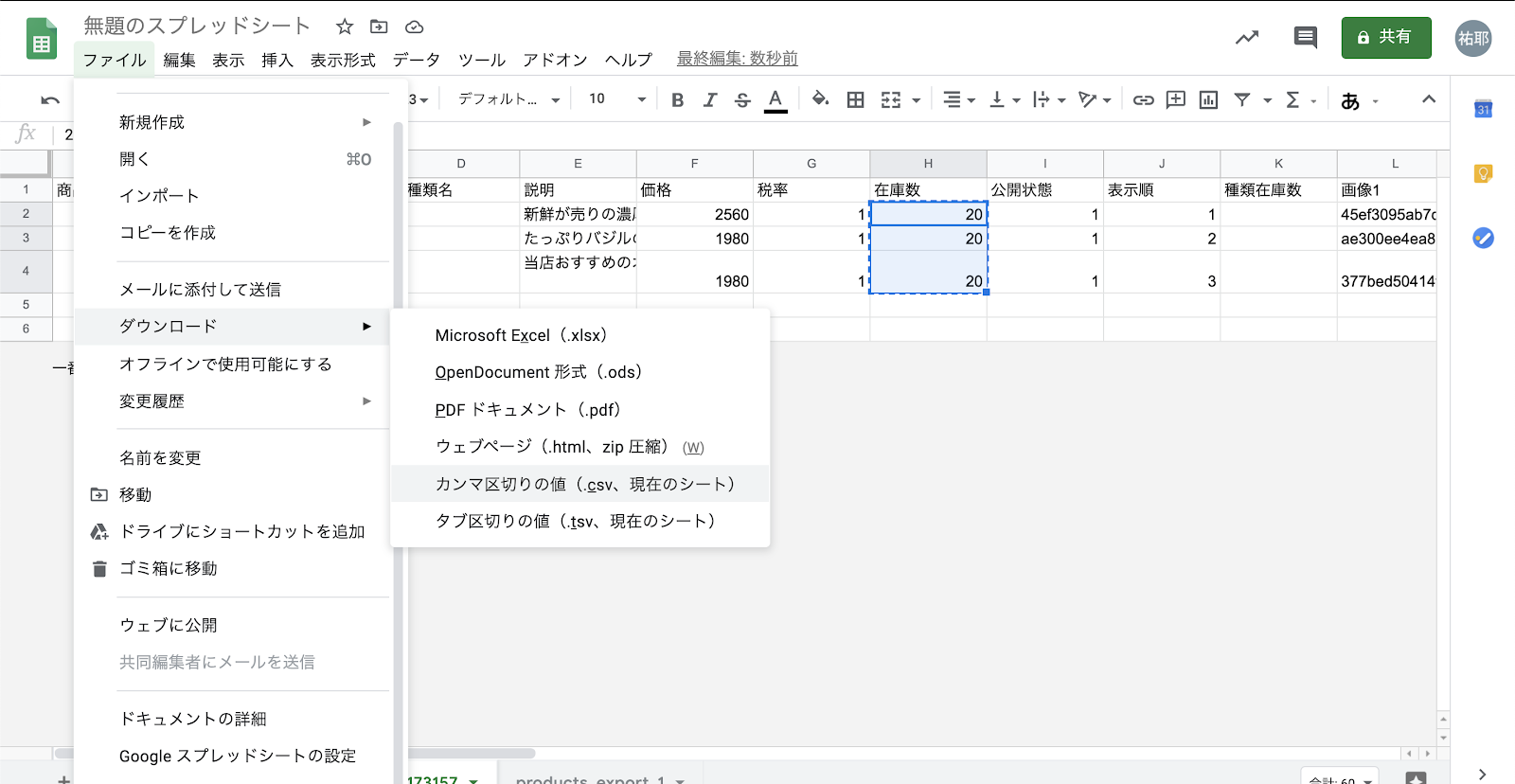
画面上方の「ファイル」から「ダウンロード」を選び、「カンマ区切りの値(csv、現在のシート)」をクリックして新たな CSV ファイルを保存してください。
これでステップ 3 はクリアです!
ここまでくれば、ゴールは目前です。
残り 1 ステップ頑張りましょう!!
- Shopify へ商品情報を登録しよう
それでは Shopify の画面に戻りましょう。
先ほど CSV ファイル上で BASE の商品情報を Shopify の CSV ファイルに移したので、このファイルを登録していきます。

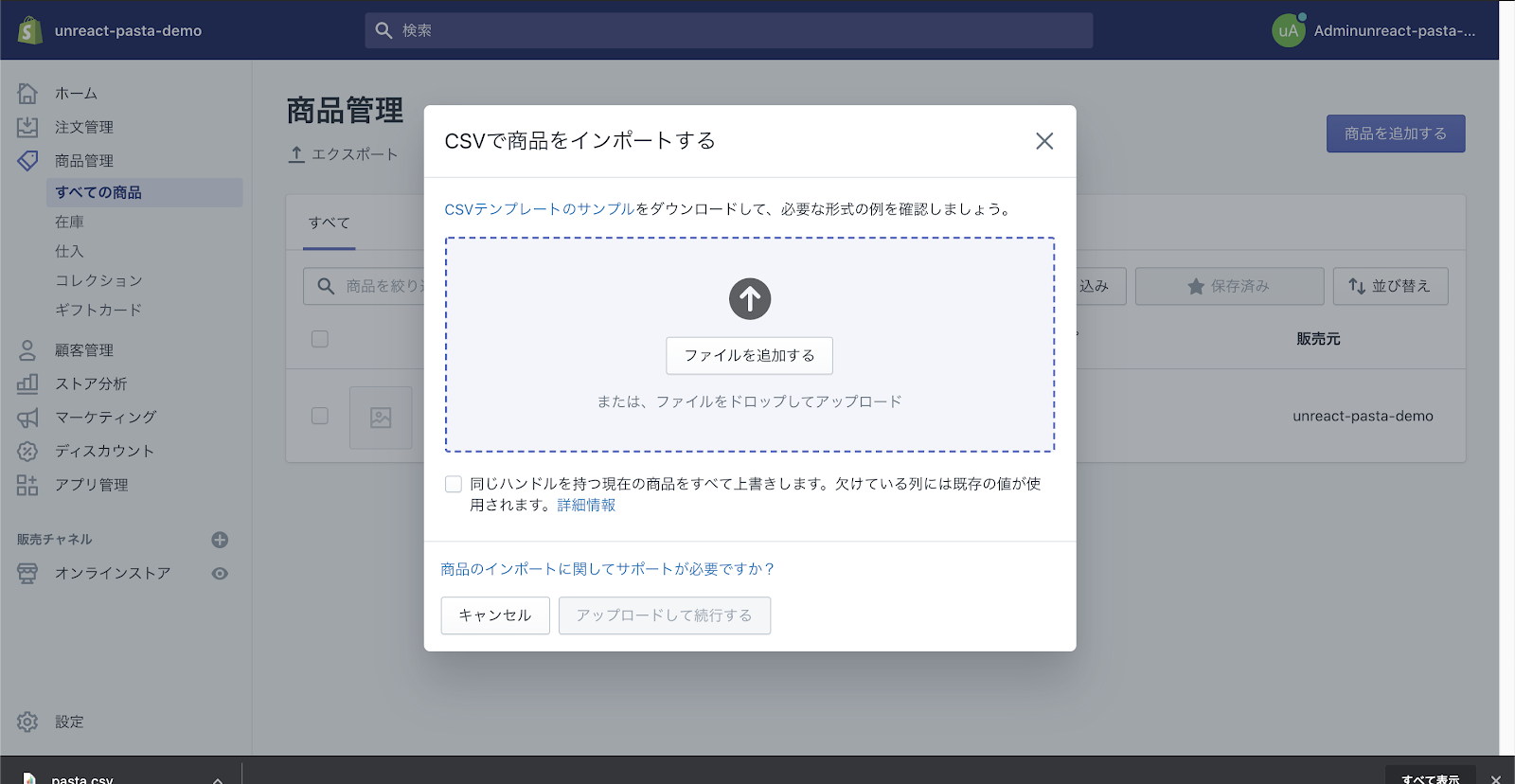
「商品管理」の「すべての商品」の画面から「インポート」をクリックしてください。
この画面にステップ 3 で保存した CSV ファイルを「ドラッグ&ドロップ」するか、「ファイルを追加する」をクリックして保存したファイルをアップロードしてください。

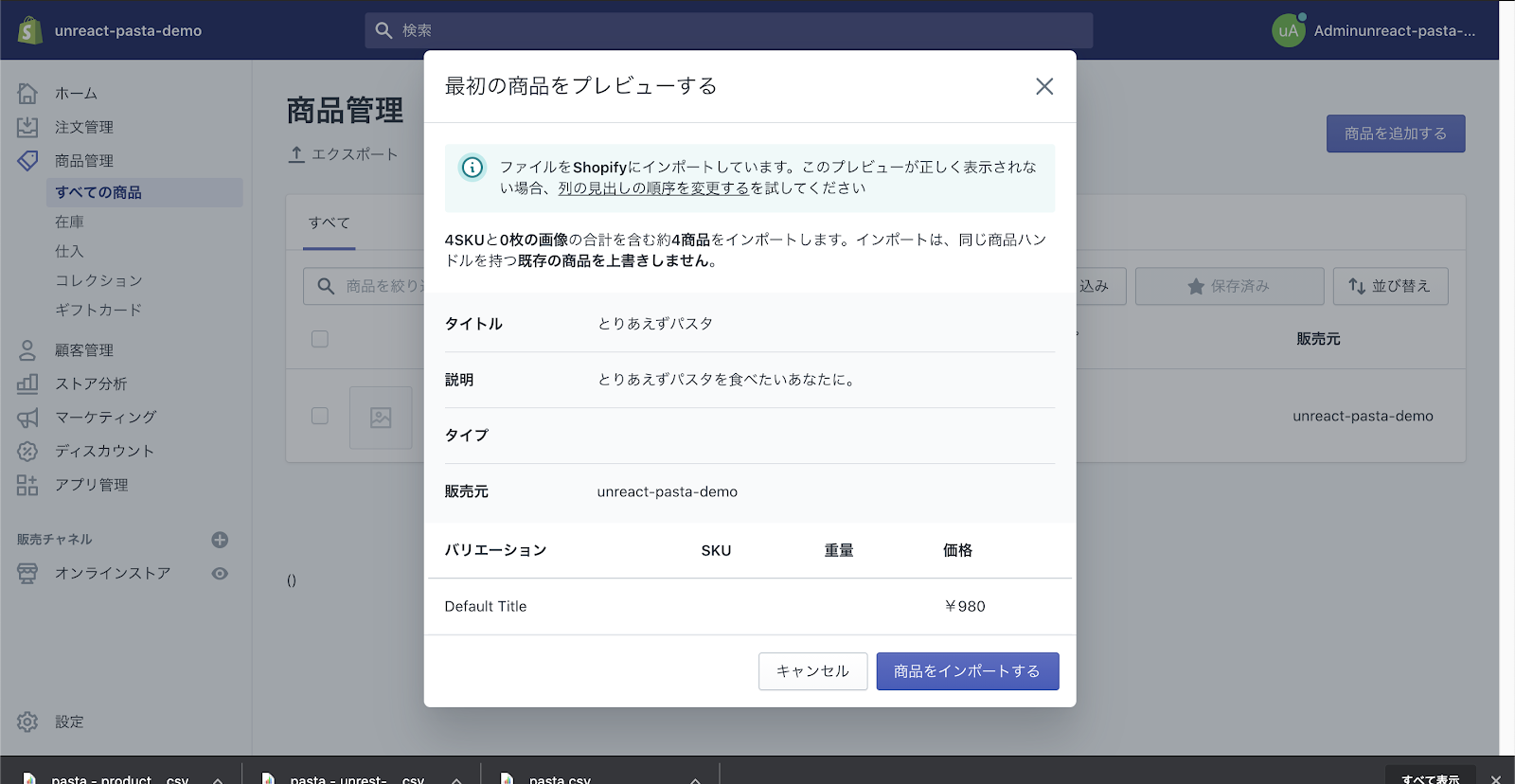
この画面が表示されれば、「商品をインポートする」をクリックで完成です!
もし、エラーが起きた場合は一度ステップ 3 に戻り、入力位置を間違えていないか確認してください。
お疲れ様でした!
まとめ
今回は BASE から Shopify に移行する方法を解説しました。
BASE で 10 万以上の売り上げがある場合は Shopify に移行するとお得になります。
最後まで読んでいただき、ありがとうございました。