
【Shopify マスターへの道】#8 トップページ以外を編集しよう
【Shopify マスターへの道】#8 トップページ以外を編集しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう(← 今回はここ)
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
前回までで、サイトのトップページのデザインが出来上がりました。今回は、トップページ以外の商品ページやパスワードページなどを編集していきます。
いつも通り、テーマのカスタマイズ画面へ移動しておいてください。
今回の目標
- パスワードページを編集できるようになる
- 商品ページを編集できるようになる
- コレクションページを編集できるようになる
- コレクションリストのページを編集できるようになる
- その他のページについて理解する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
パスワードページの編集
「パスワードページ」とは、ストアの準備期間中にストア URL にアクセスした際に表示されるページです。一般的に、「ティザーサイト」と呼ばれます。
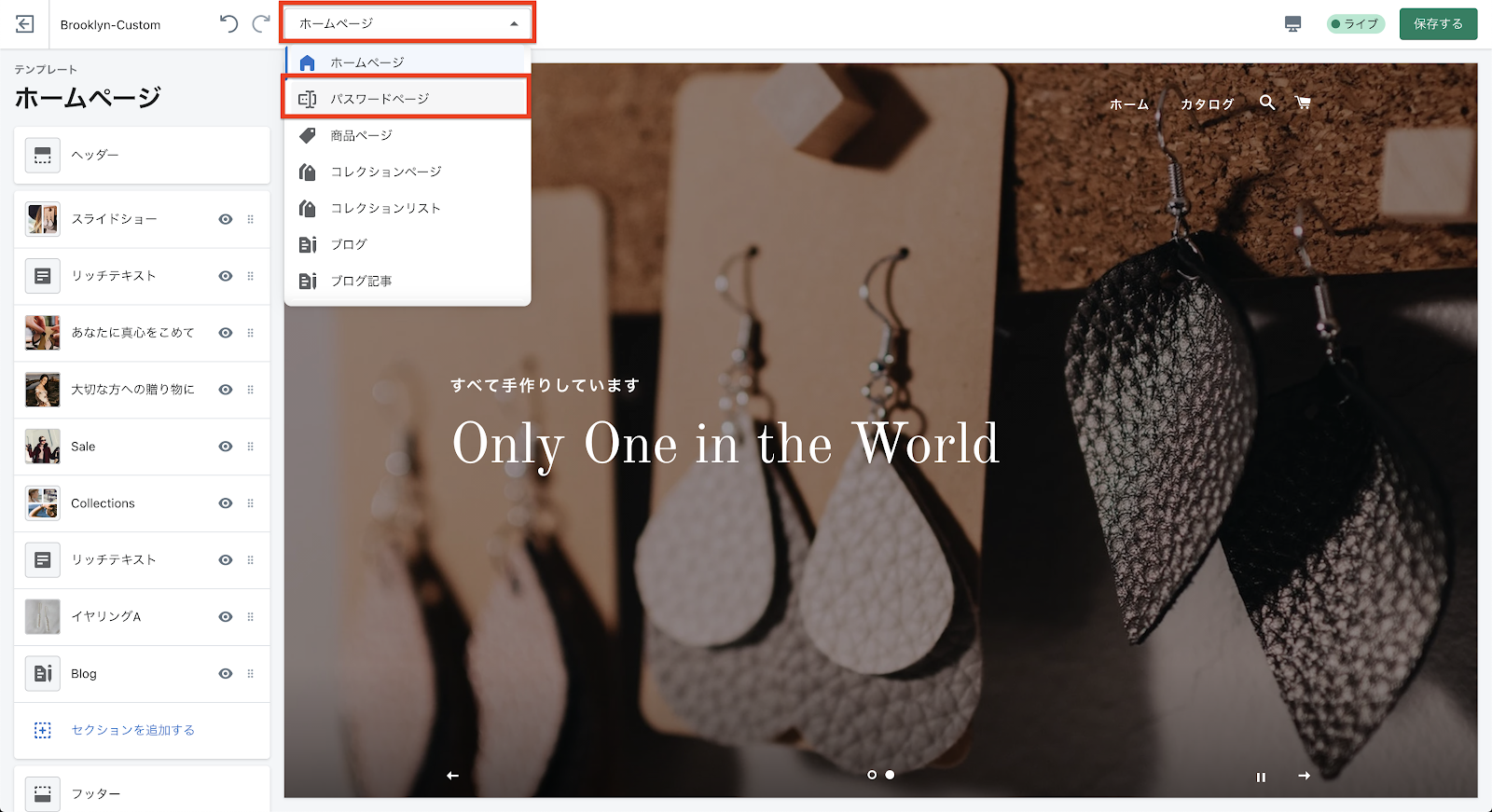
ストアのカスタマイズ画面を開いてもらって、「パスワードページ」へ移動します。


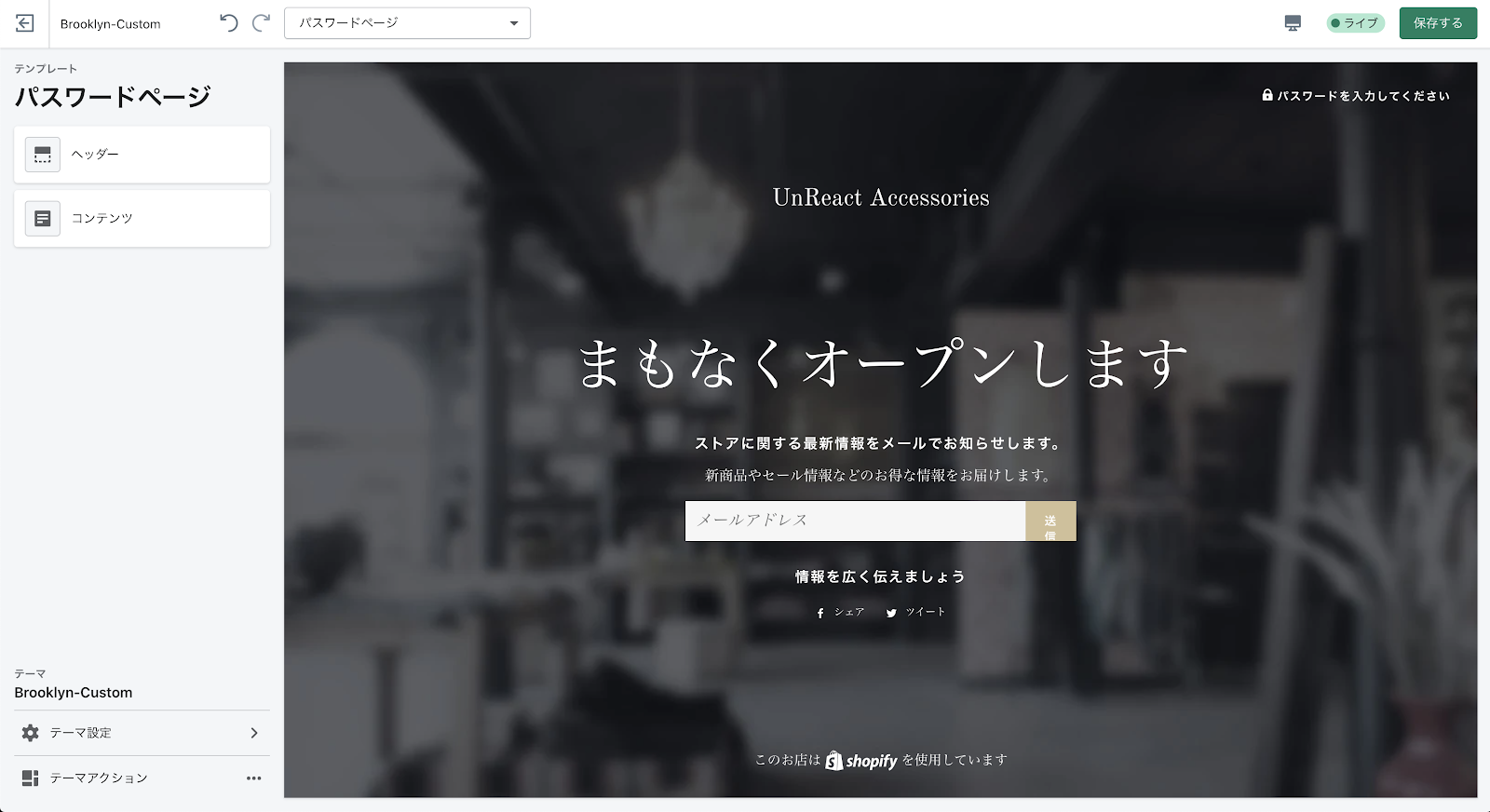
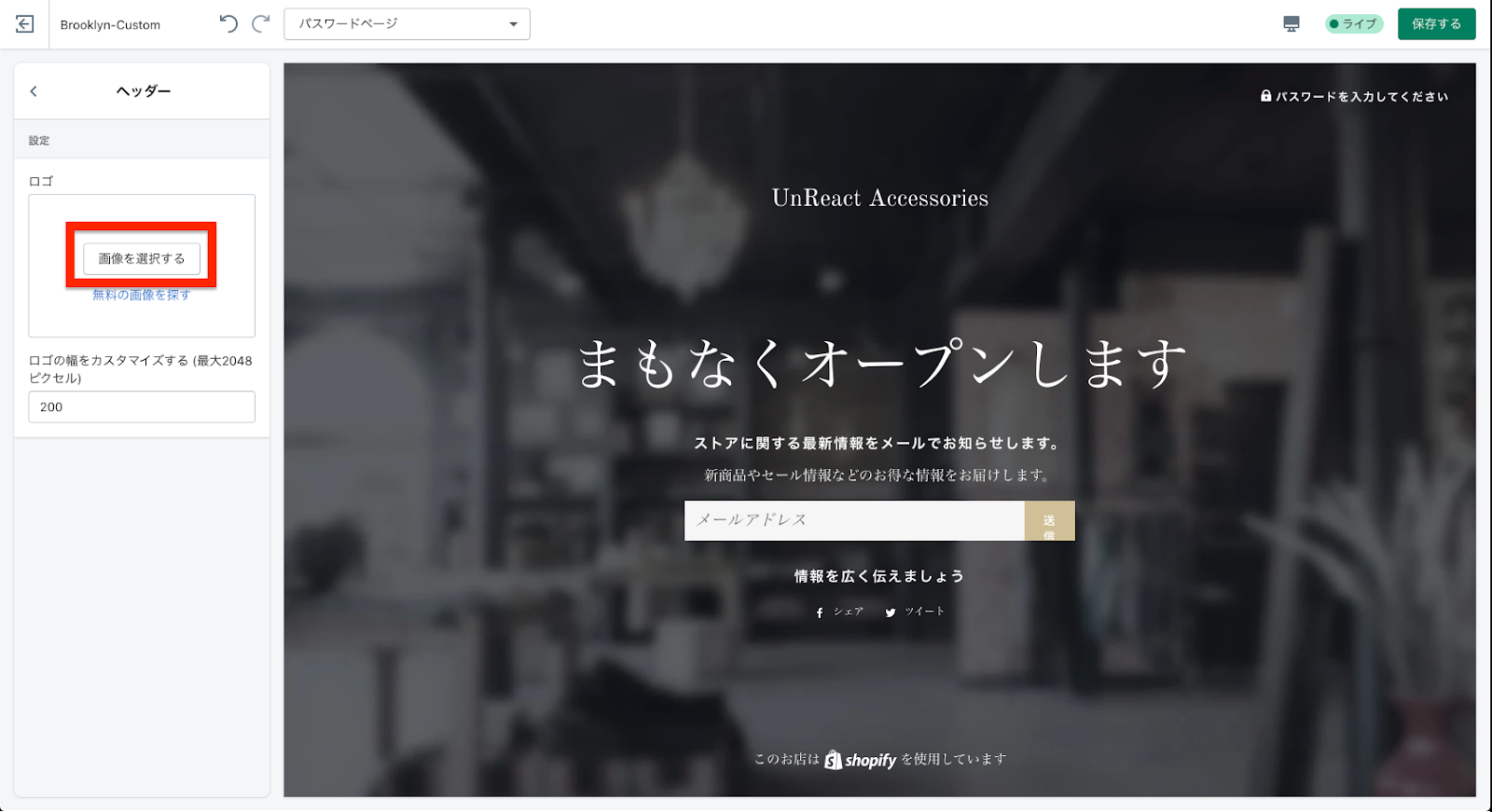
デフォルトでは、このような画面になっているので、表示崩れやロゴを設定していきます。
ヘッダーの編集
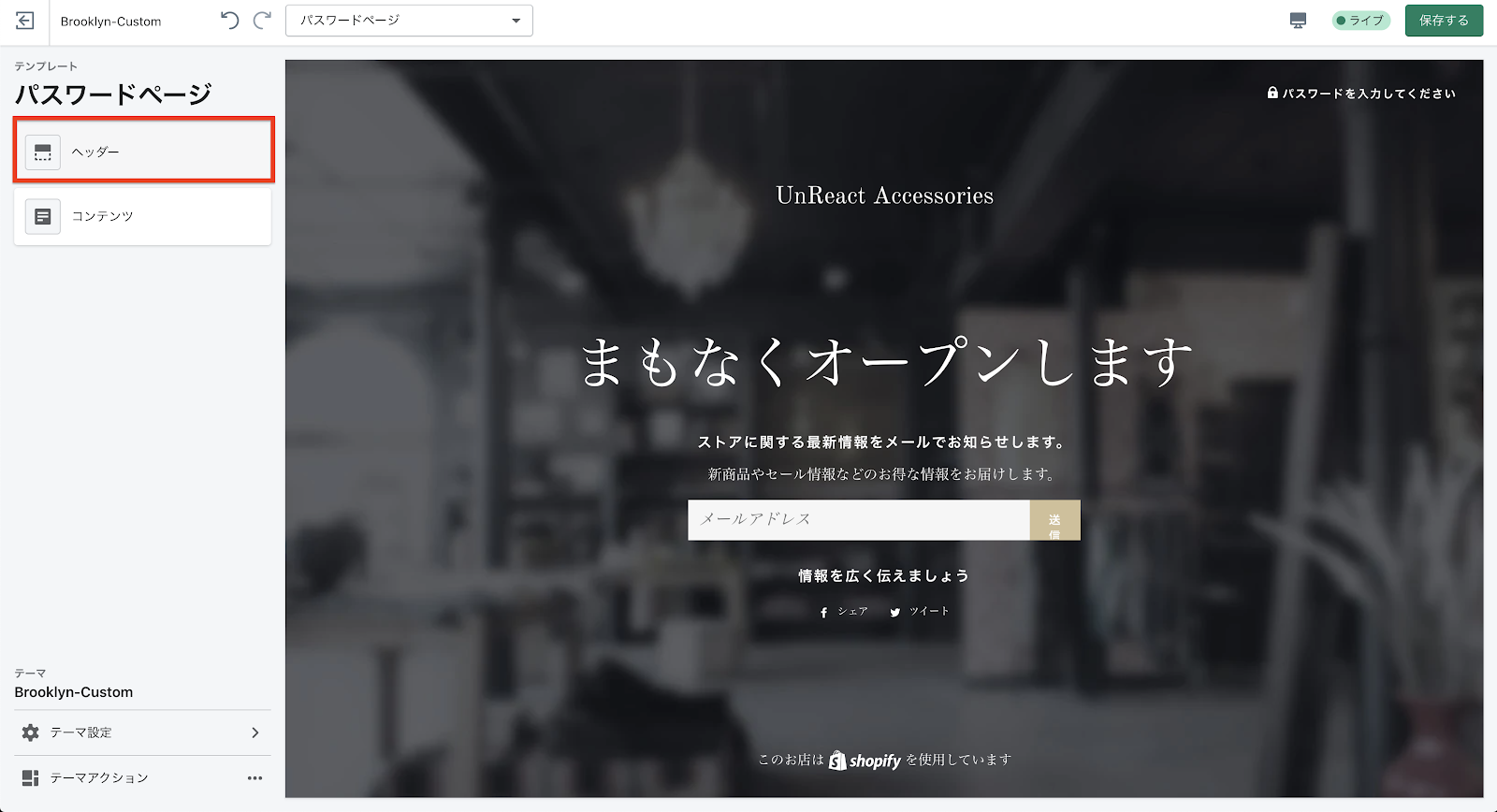
まずは、パスワードページの「ヘッダー」を編集していきます。
パスワードページのヘッダーは、他のページのヘッダーとは独立しているので、新しく設定をします。
「ヘッダー」をクリックしてください。


パスワードページのヘッダーでは、ストアのロゴを設定することができます。
ロゴ画像の設定
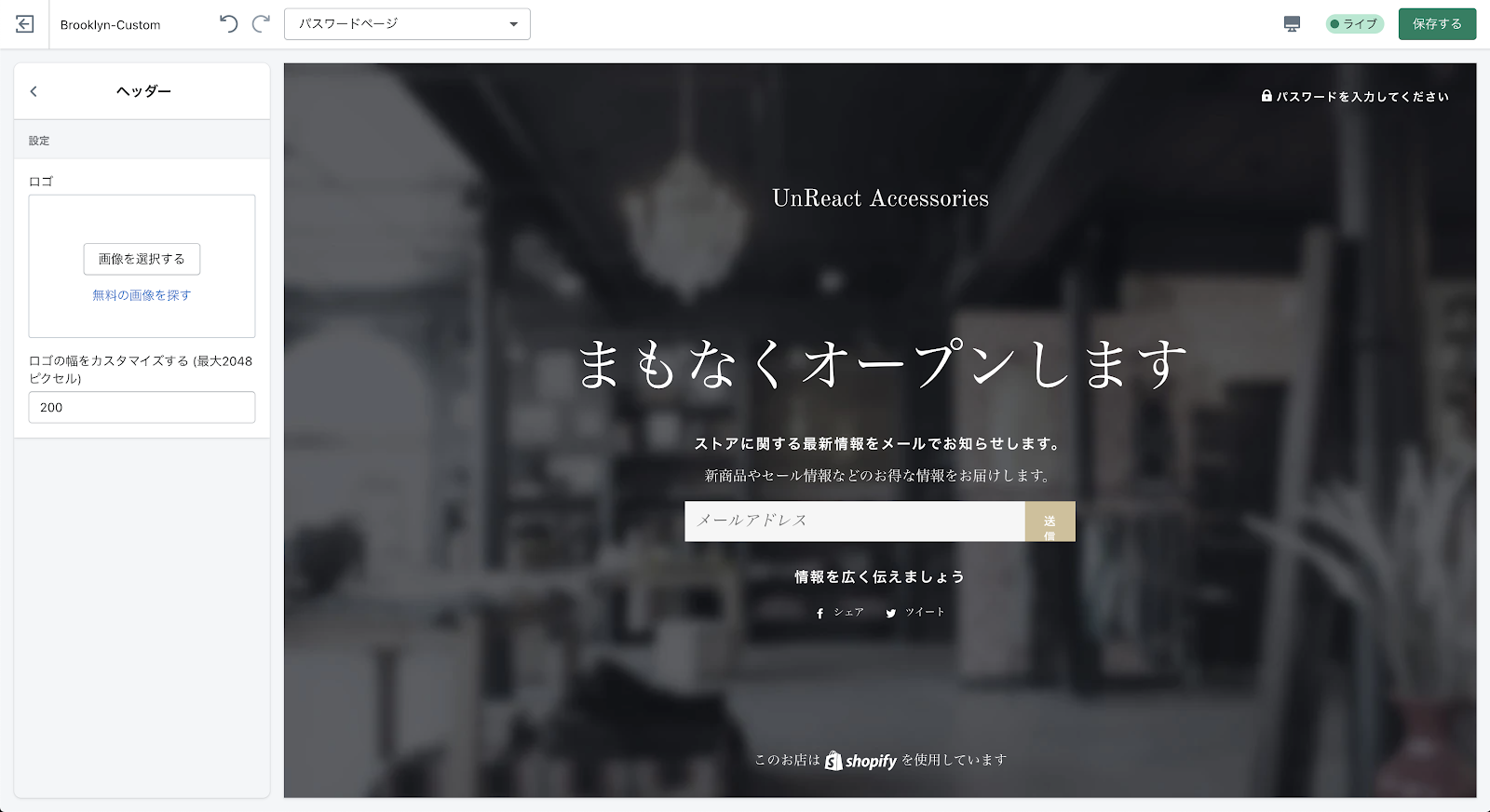
ロゴを設定していきましょう。背景の画像は変更することはできないので、白いロゴを使います。いつものように「画像を選択する」から画像を選びましょう。
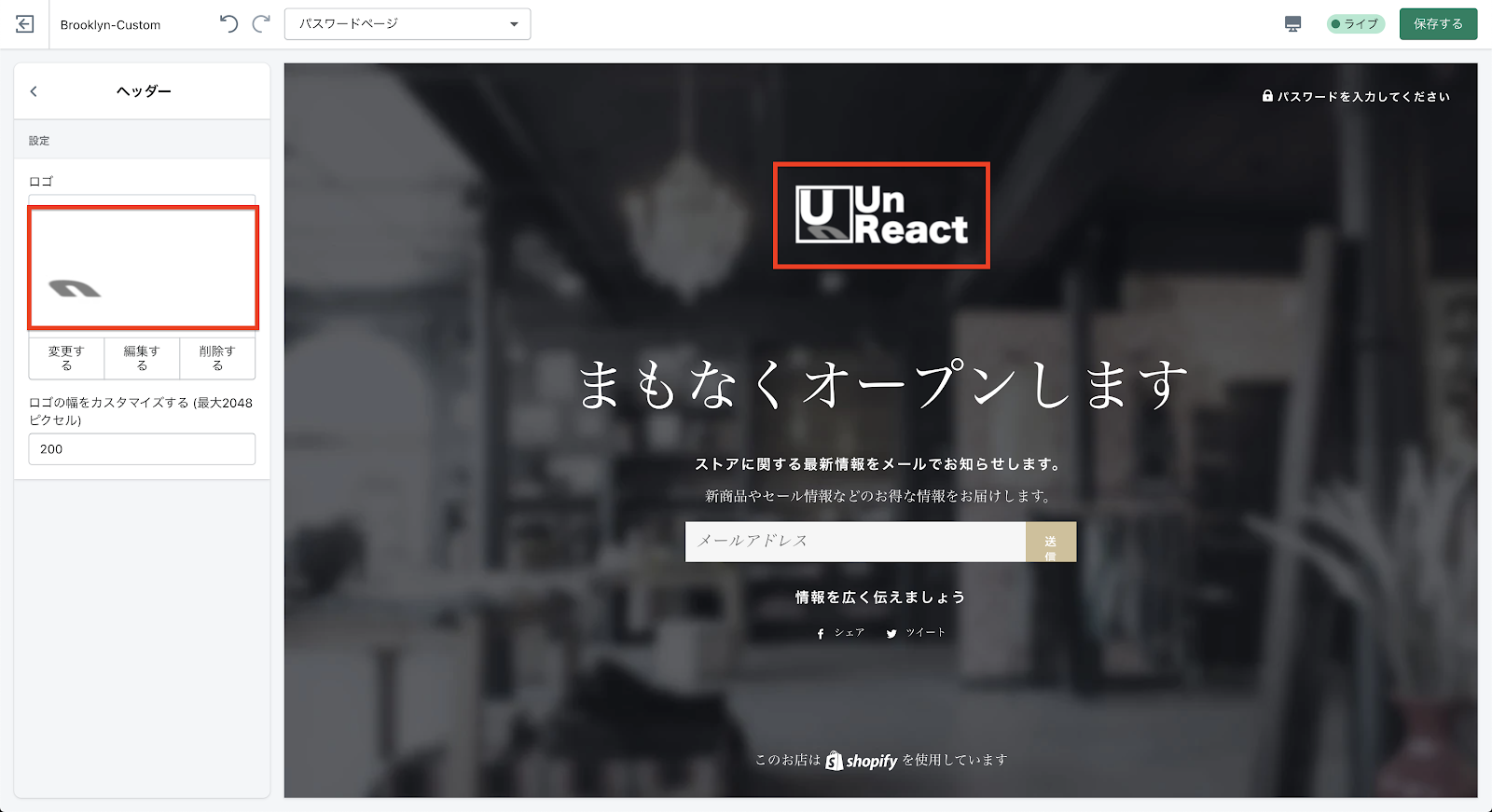
ロゴには、お好きな画像を使用してください。(特に使用する画像がなければ、配布フォルダ内の「logo/shopify-mono-white.png」を使用してください。)


上の画像のようにロゴが表示されれば OK です。
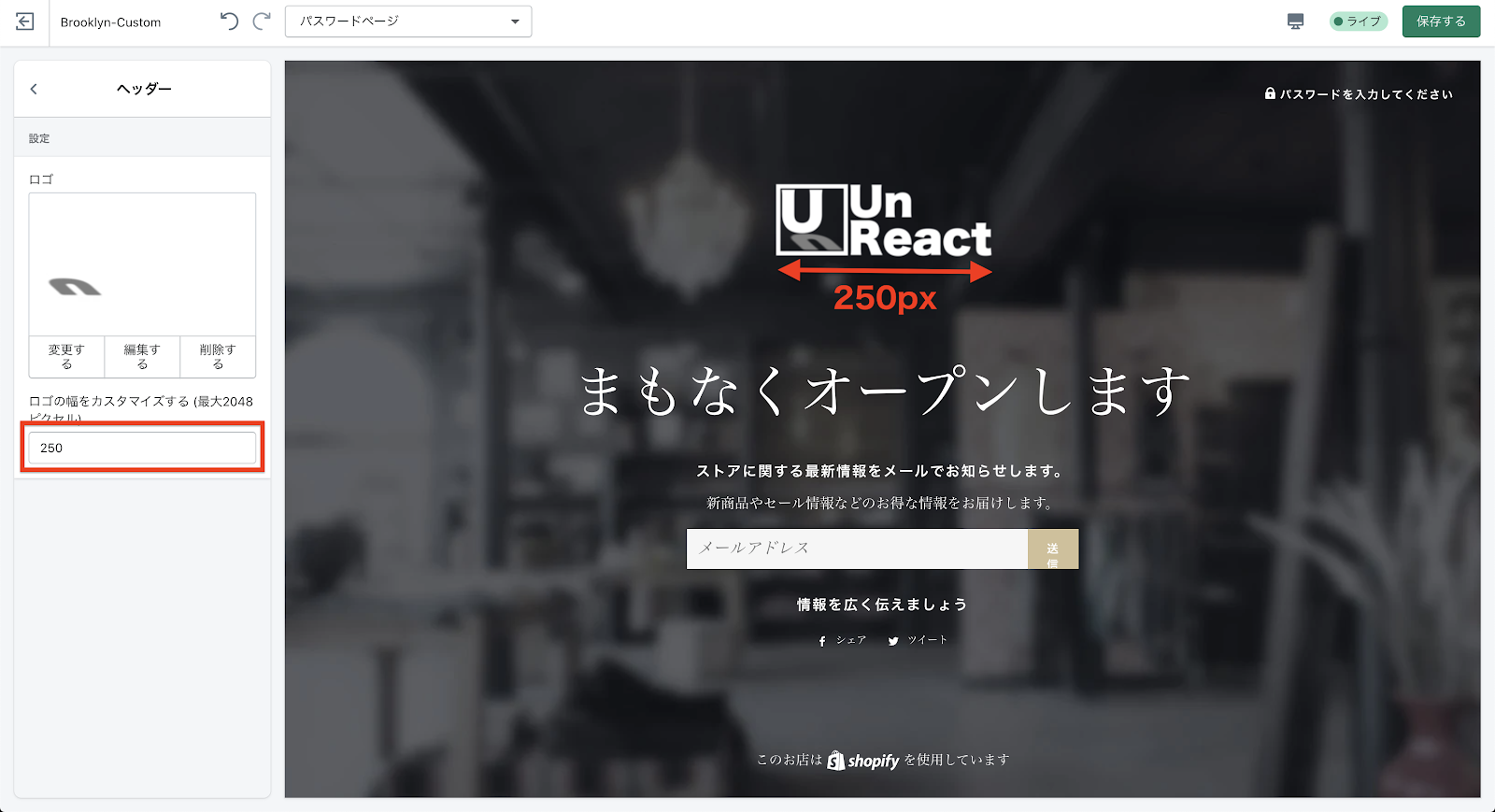
ロゴの幅の設定
設定したロゴの幅を設定します。「ロゴの幅をカスタマイズする」にロゴの幅を入力します。使用しているロゴに合わせて幅を設定してください。

以上で、ヘッダーの設定は終了です。
コンテンツの編集
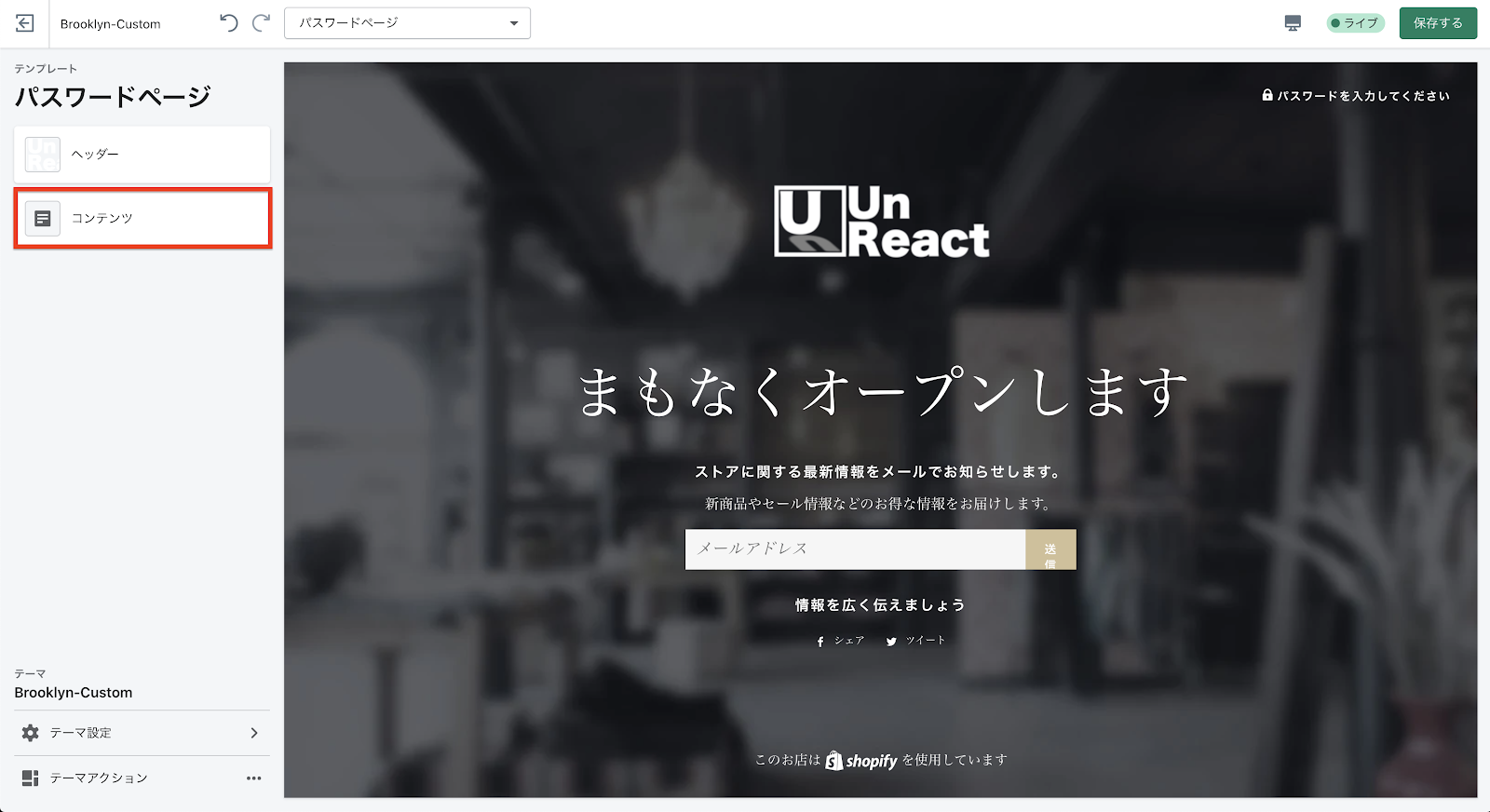
次にパスワードページの「コンテンツ」を編集していきます。
「コンテンツ」をクリックしてください。


編集することができる項目が表示されます。
見出しの設定
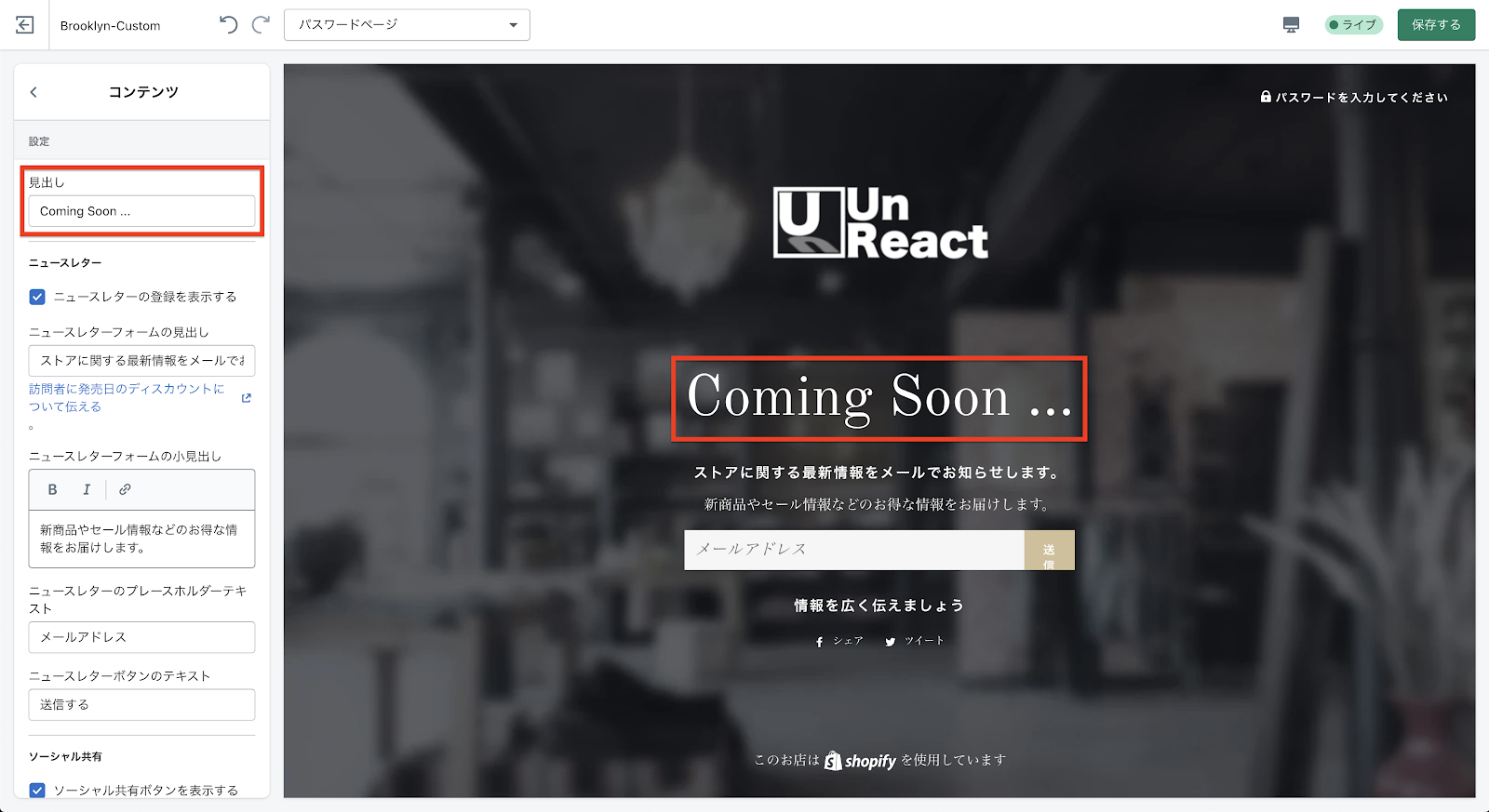
「見出し」では、パスワードページの見出しの文章を設定することができます。
今回は、「Coming Soon ...」としておきます。


見出しの文字が表示されていれば OK です。
ニュースレターの設定
次にニュースレターの設定を行なっていきます。
「ニュースレターの登録を表示する」にチェックを入れると、開店前のストアからの情報を受け取るためにメールアドレスを登録することができるようになります。
この機能を有効にしておくと、先行情報を顧客へ届けることができます。また、メールアドレスを取得することができるので、サービスリリース前から見込顧客の情報を集めることができるようになっています。
では、設定していきます。
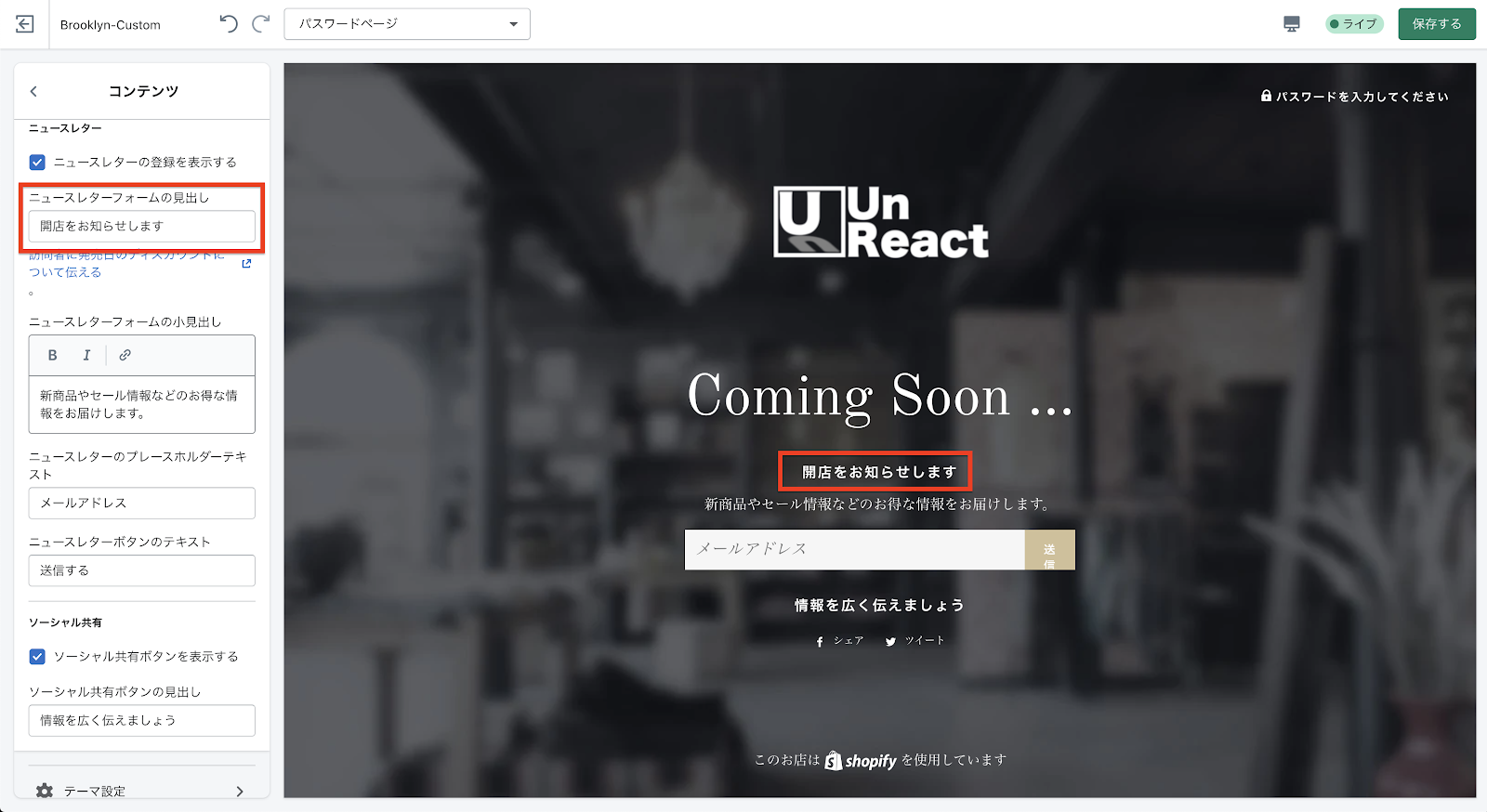
まず、「ニュースレターフォームの見出し」を設定します。入力欄に「開店をお知らせします」と入力します。

見出しが表示されれば OK です。
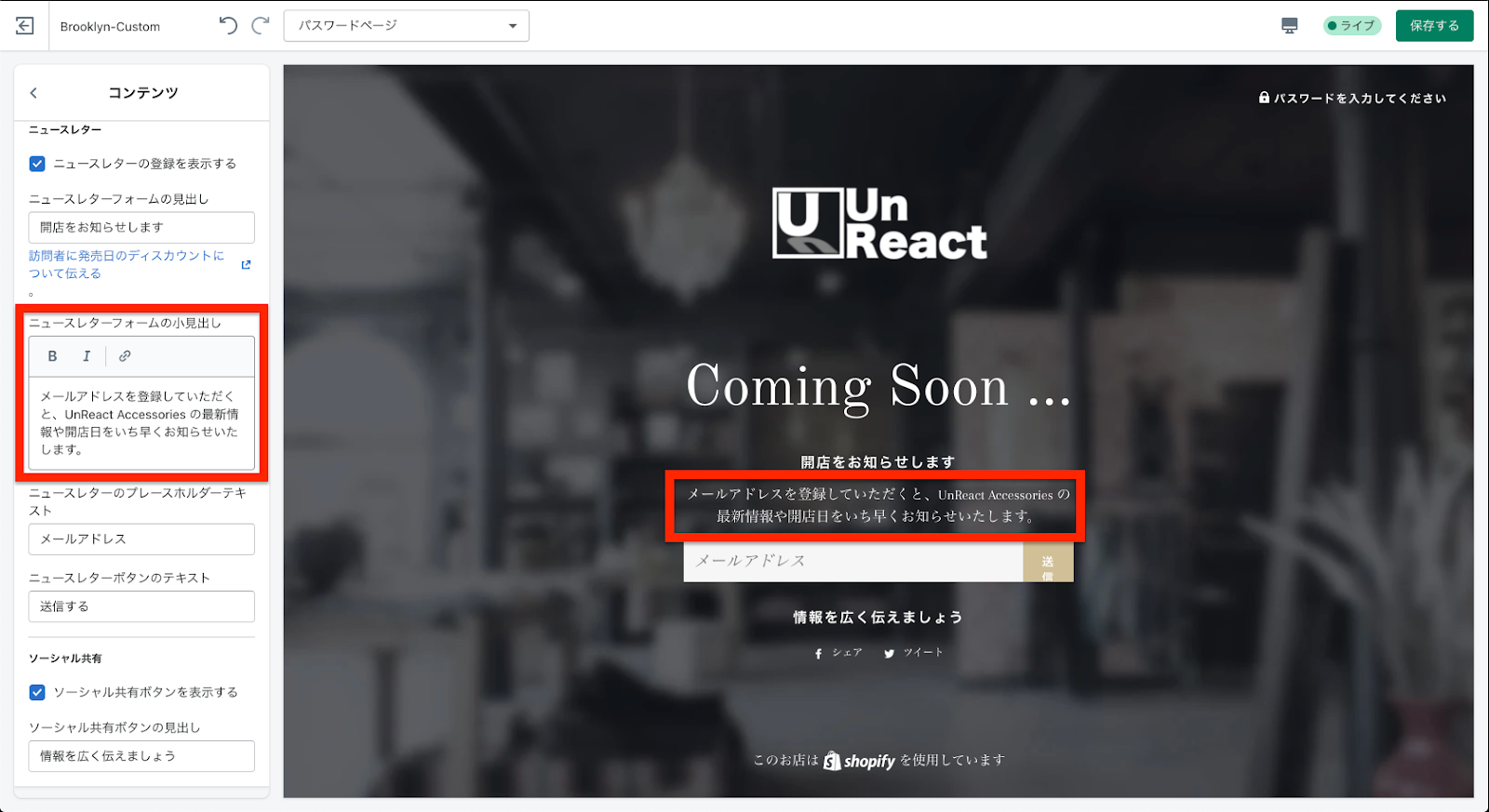
次に、「ニュースレターフォームの小見出し」を設定します。テキストの入力欄に
「メールアドレスを登録していただくと、UnReact Accessories の最新情報や開店日をいち早くお知らせいたします。」
と入力してください。

小見出しが表示されれば OK です。
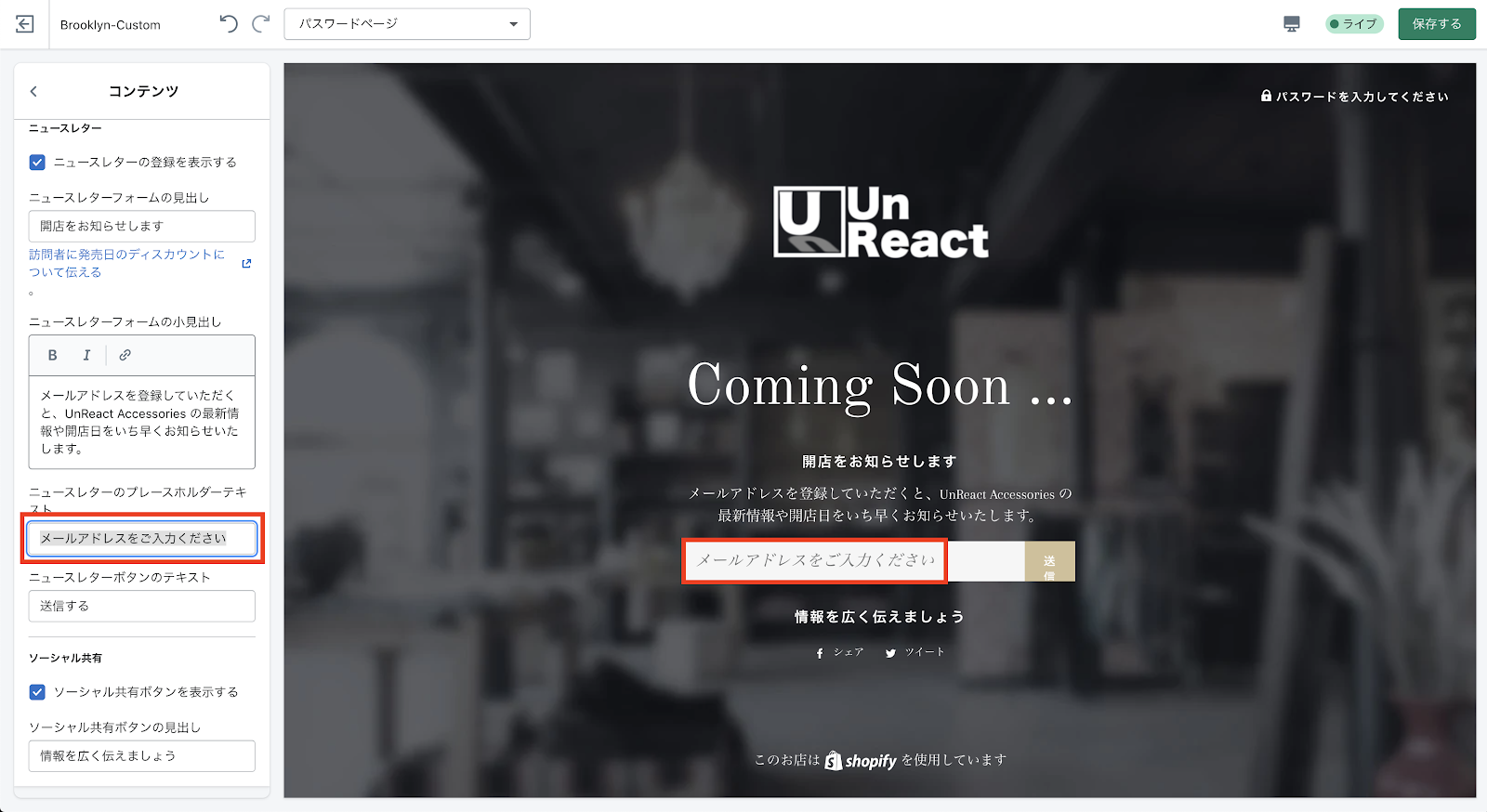
次に、「ニュースレターのプレースホルダーテキスト」を設定します。メールアドレスの入力欄にデフォルトで表示される文字を設定することができます。
今回は「メールアドレスをご入力ください」としておきます。

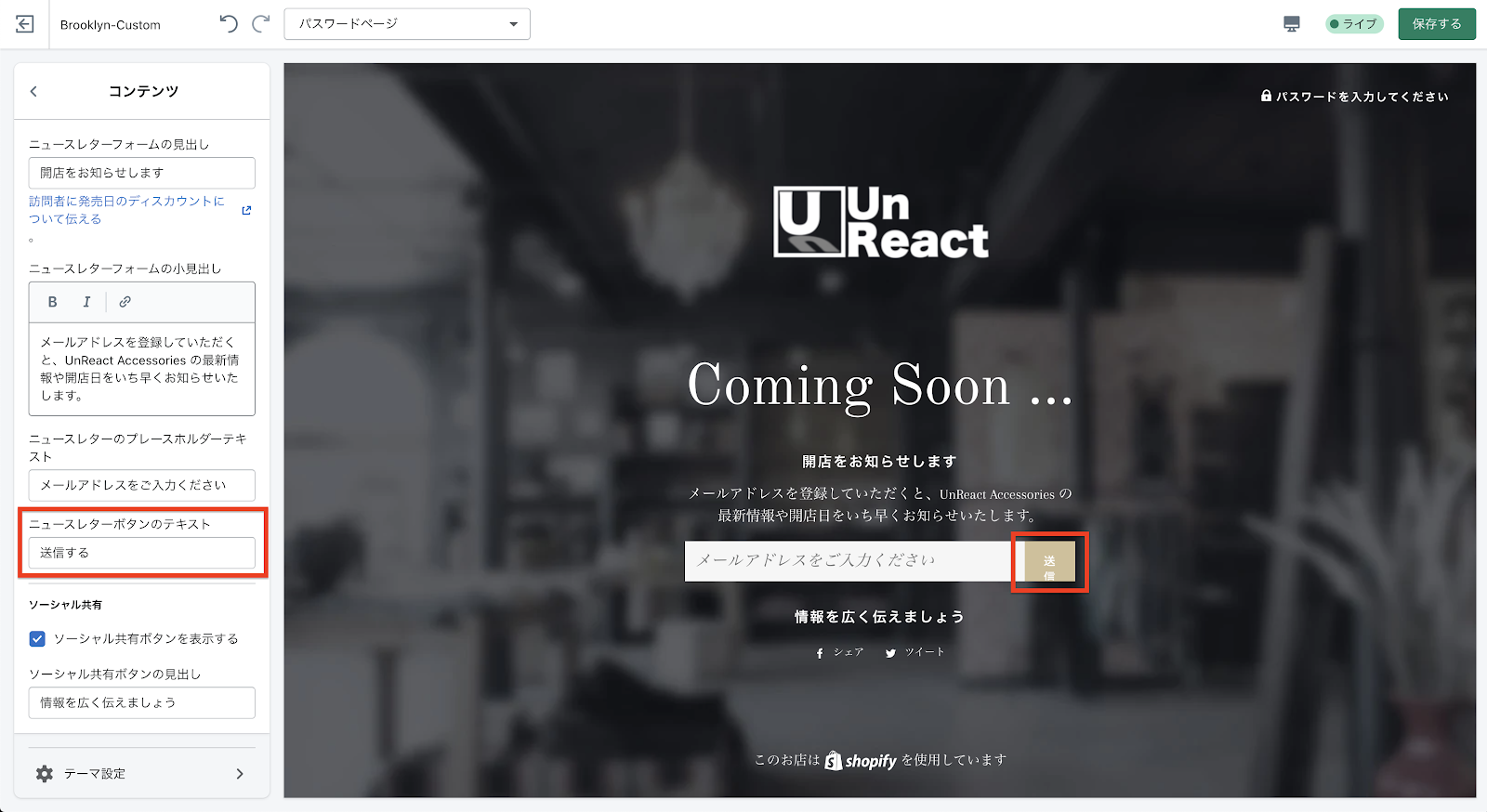
最後に「ニュースレターのボタンのテキスト」を設定します。
現在は「送信する」となっていますが、実は日本語だと表示崩れします。画像のように縦書きになってしまっています。Shopify では、日本語の場合に少しだけバグのような挙動をすることがあります。海外のサービスなので仕方のないことかもしれません。

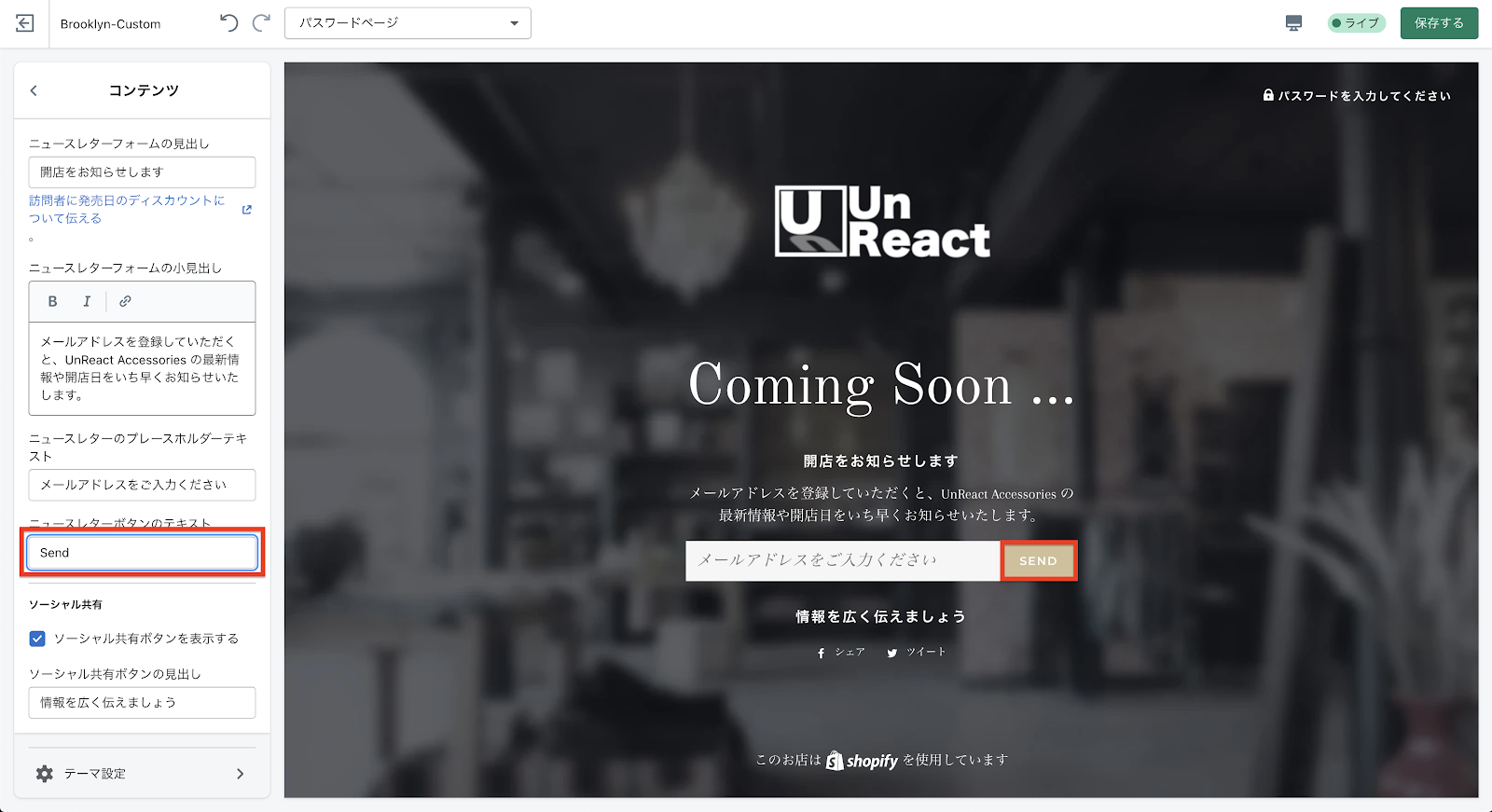
そこで、ボタンのテキストを「Send」としておきましょう。

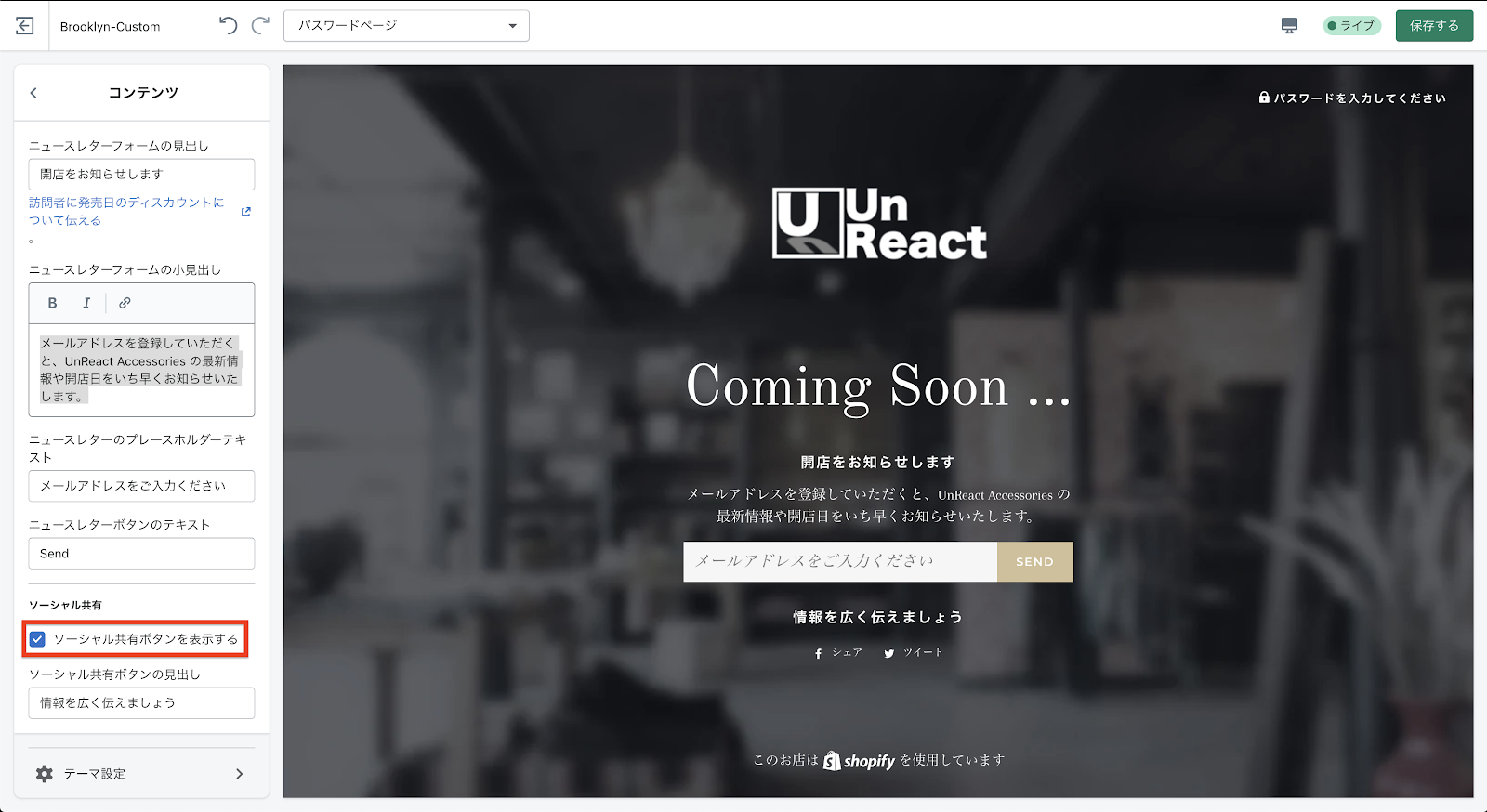
ソーシャル共有の設定
最後に「ソーシャル共有」の設定をします。
「ソーシャル共有ボタンを表示する」にチェックを入れると、テーマ設定で設定している共有できる SNS のアイコンが表示されます。ユーザーに宣伝してもらうことができるので、チェックを入れておく方が無難です。

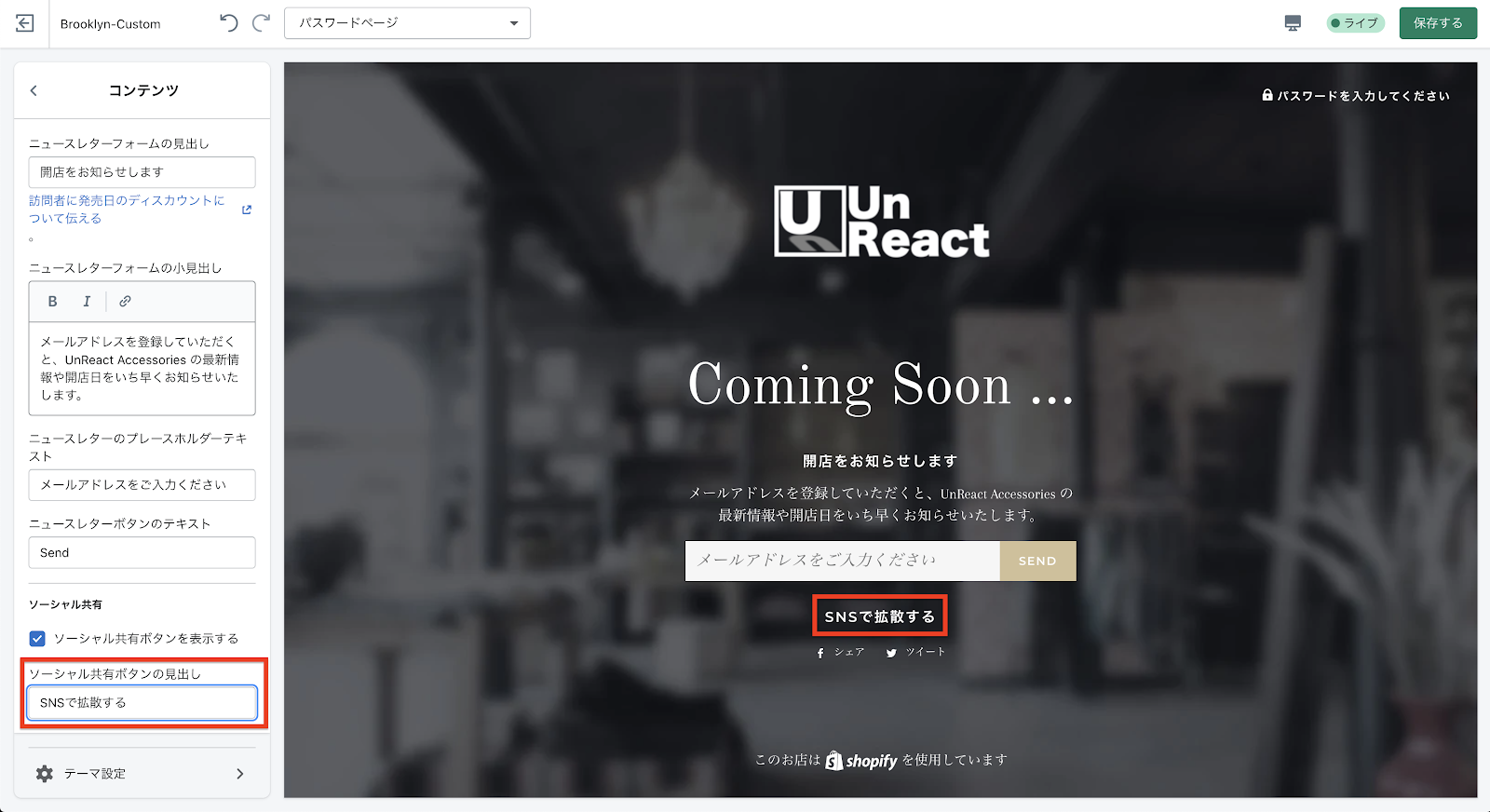
「ソーシャル共有ボタンの見出し」には、「SNS で拡散する」と入力しておきましょう。

見出しが変更されて表示されれば OK です。
以上で、パスワードページの編集は終わりです。
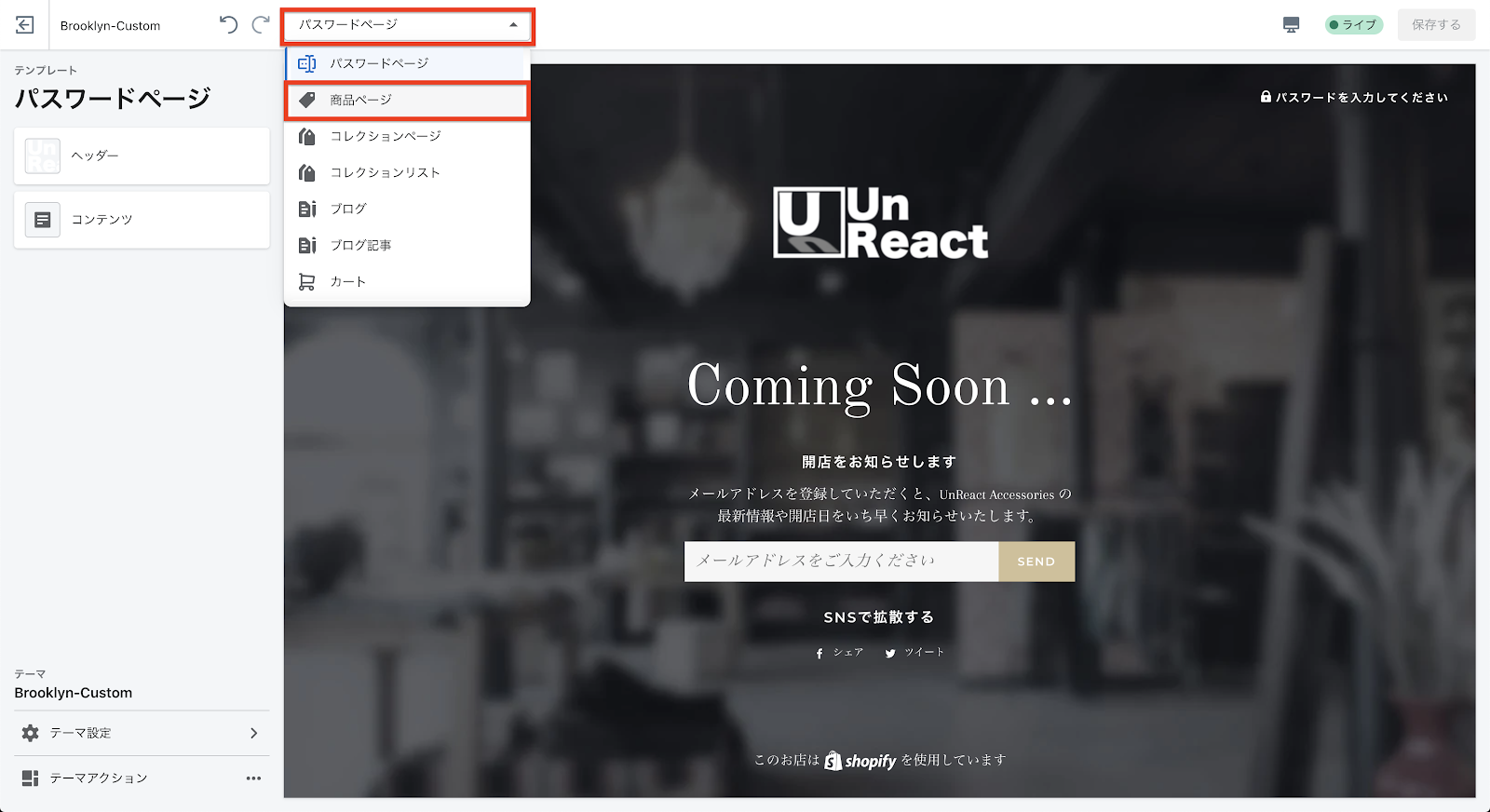
商品ページの編集
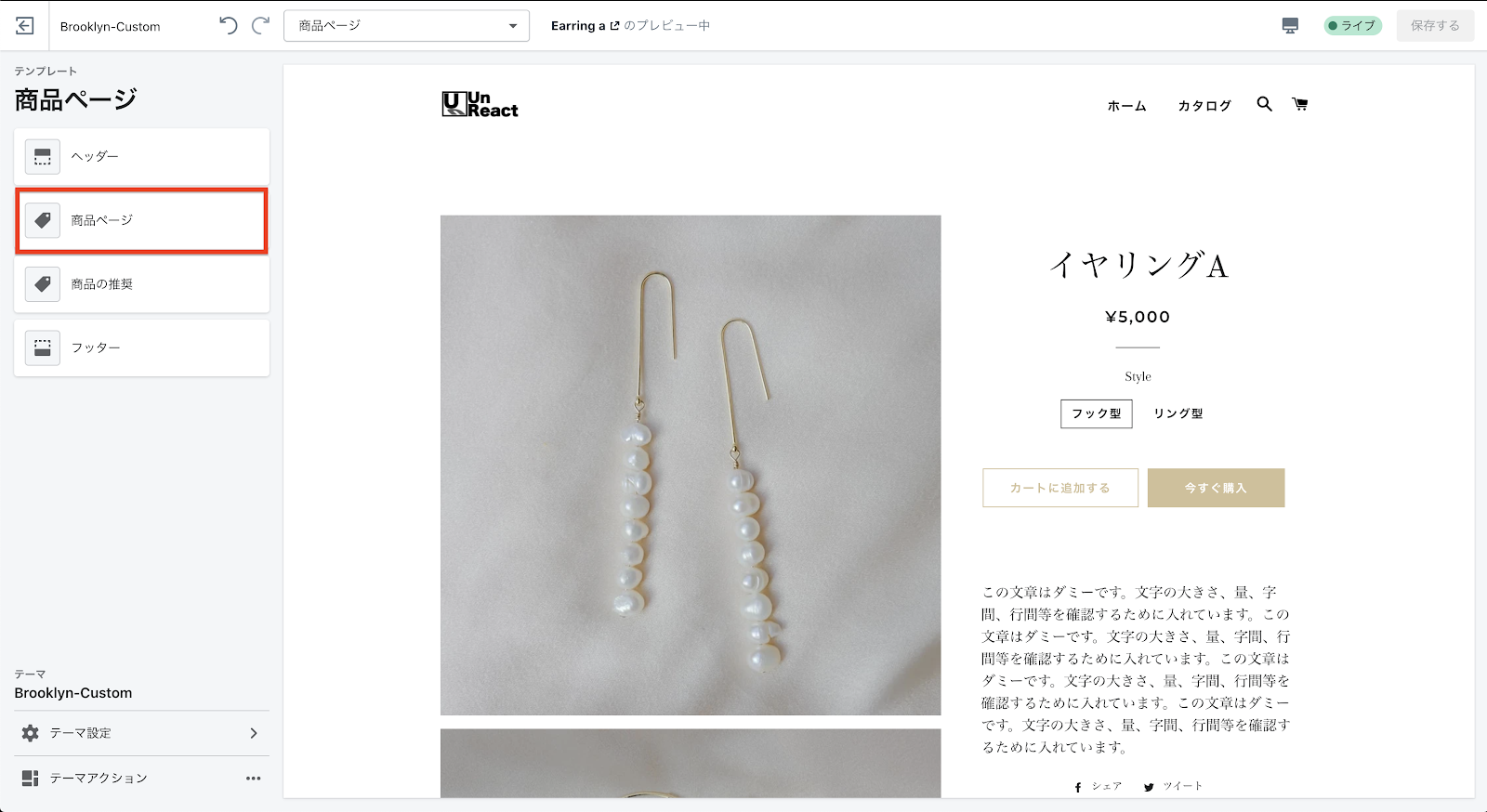
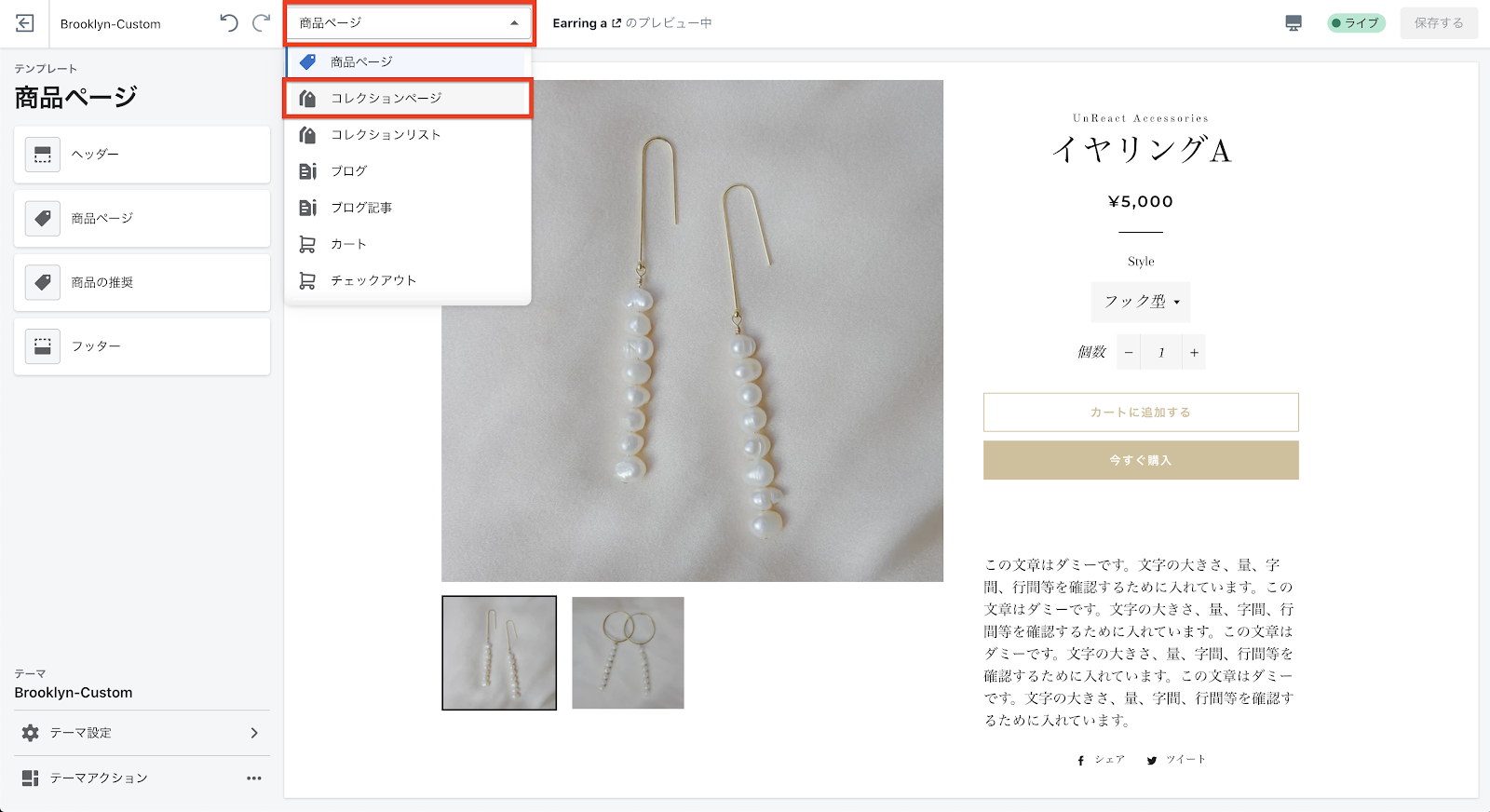
次に商品ページを編集していきましょう。「商品ページ」へ移動しましょう。


ヘッダー・フッターの設定
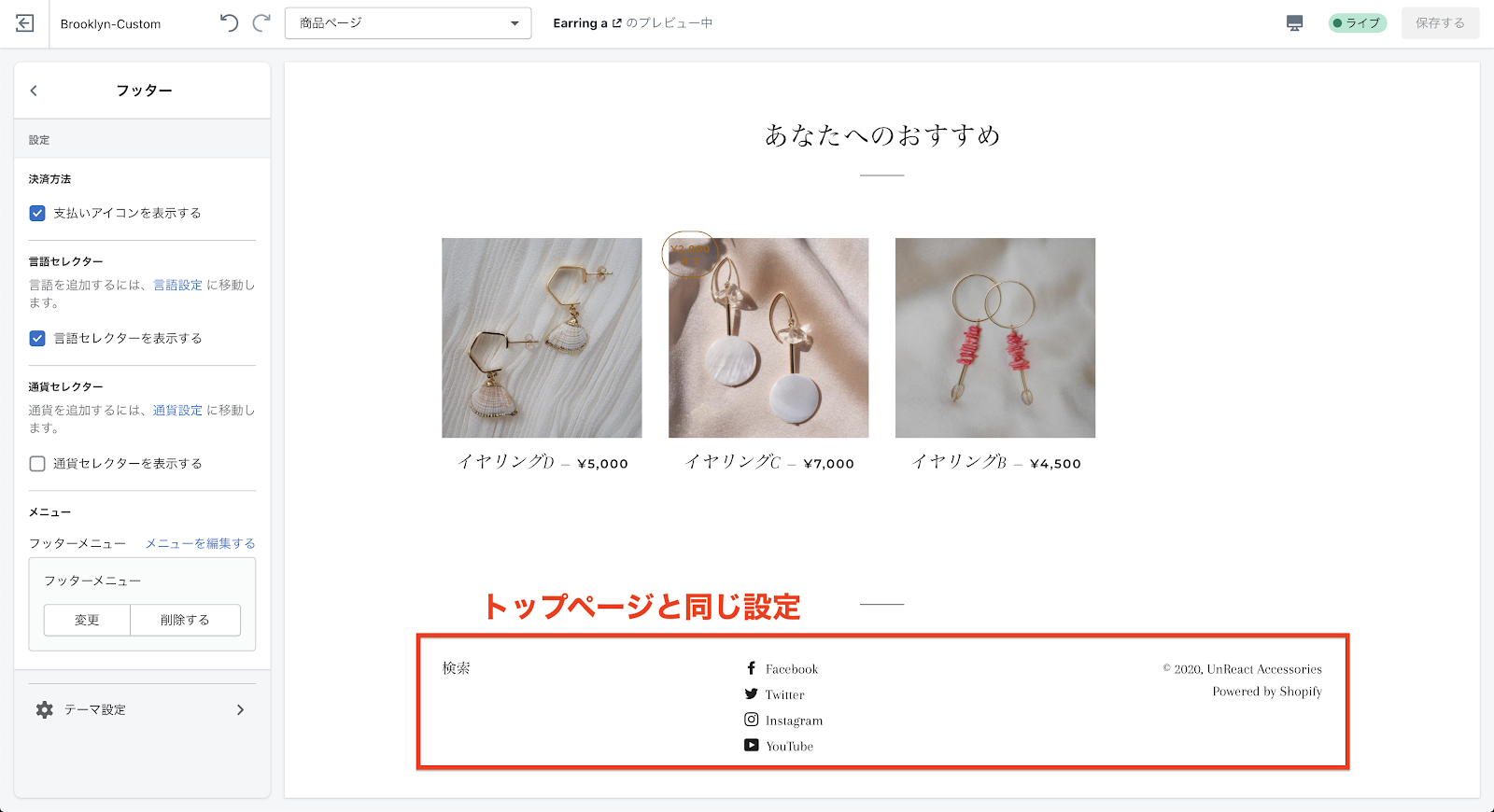
ヘッダーとフッターのセクションは、トップページで編集した設定が適用されています。基本的には、先ほど設定したパスワードページ以外は同じ設定が適用されているので特に設定することはありません。


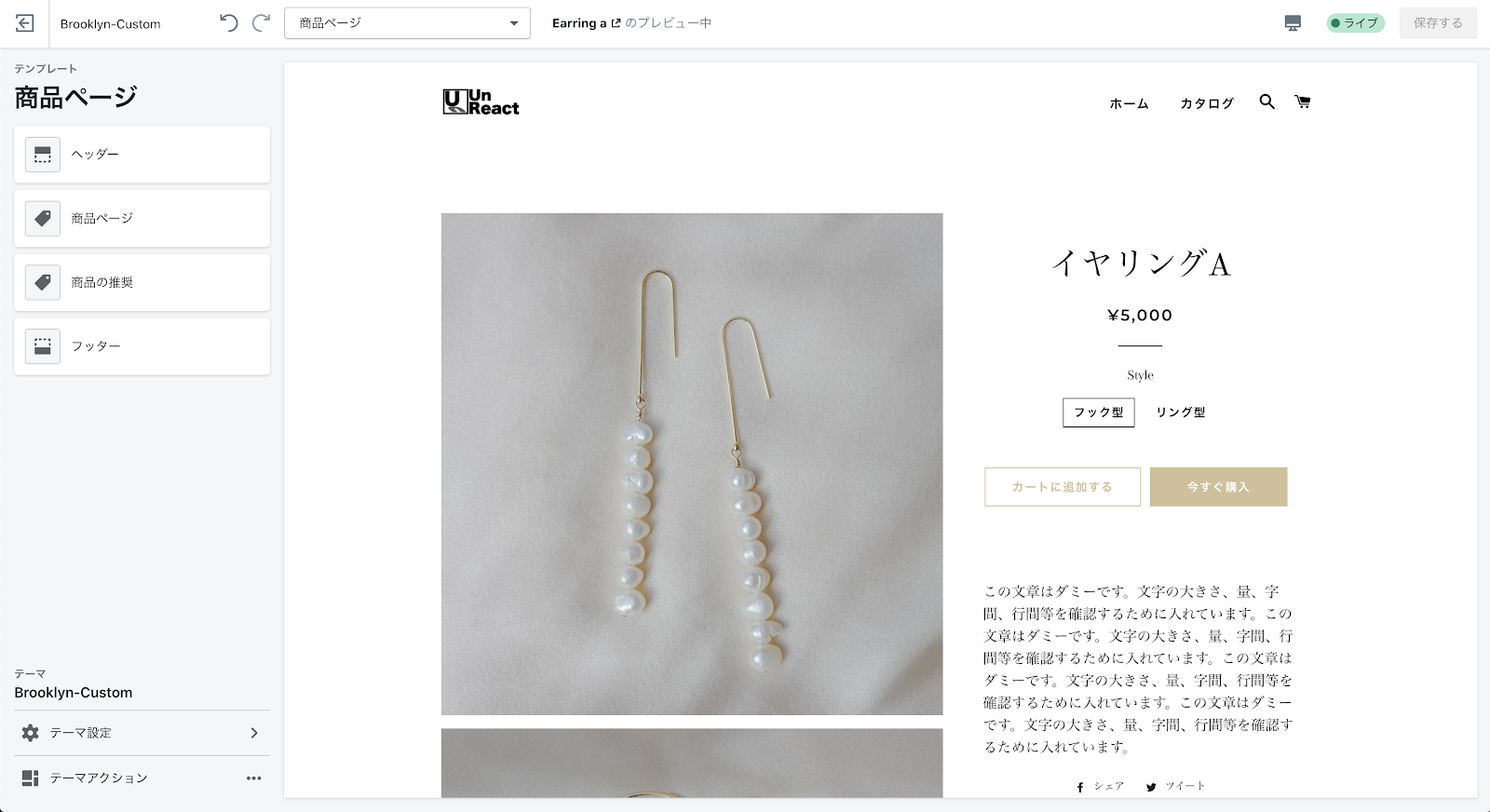
商品ページの設定
「商品ページ」のセクションを設定していきます。

商品の販売元と共有の設定
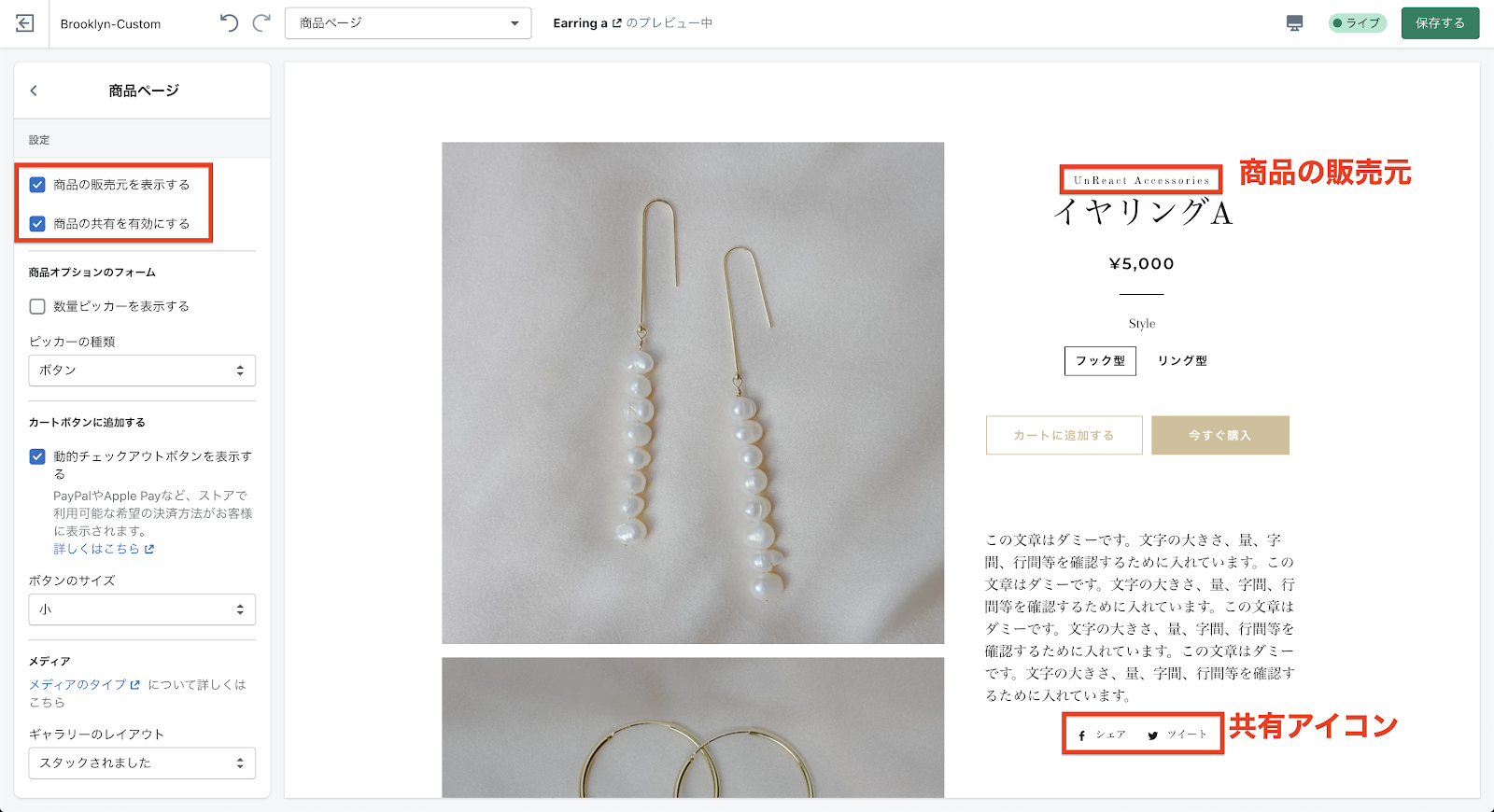
「商品の販売元を表示する」にチェックを入れると、商品登録の際に設定した販売元が表示されます。複数の販売元が存在するストアの場合、チェックを入れると顧客も販売元を判別することができるので、チェックを入れるといいでしょう。
「商品の共有を有効にする」にチェックを入れると、SNS で共有するためのアイコンが表示されます。テーマ設定で設定したアイコンのみ表示されます。
今回は、どちらにもチェックを入れておきます。

商品オプションの設定
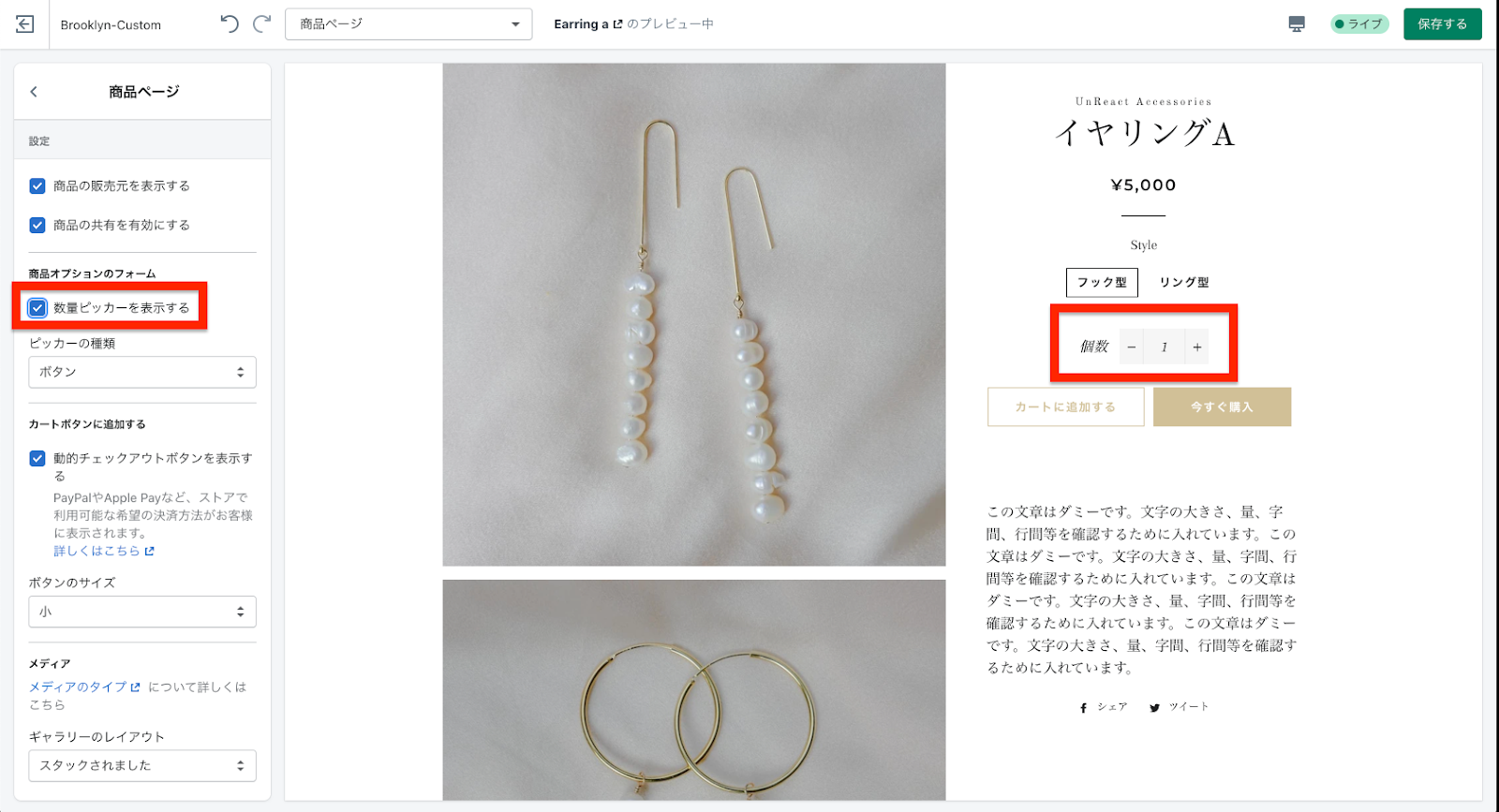
「数量ピッカーを表示する」にチェックを入れると、購入する数量を選択することができるピッカーが表示されます。
チェックをつけましょう。

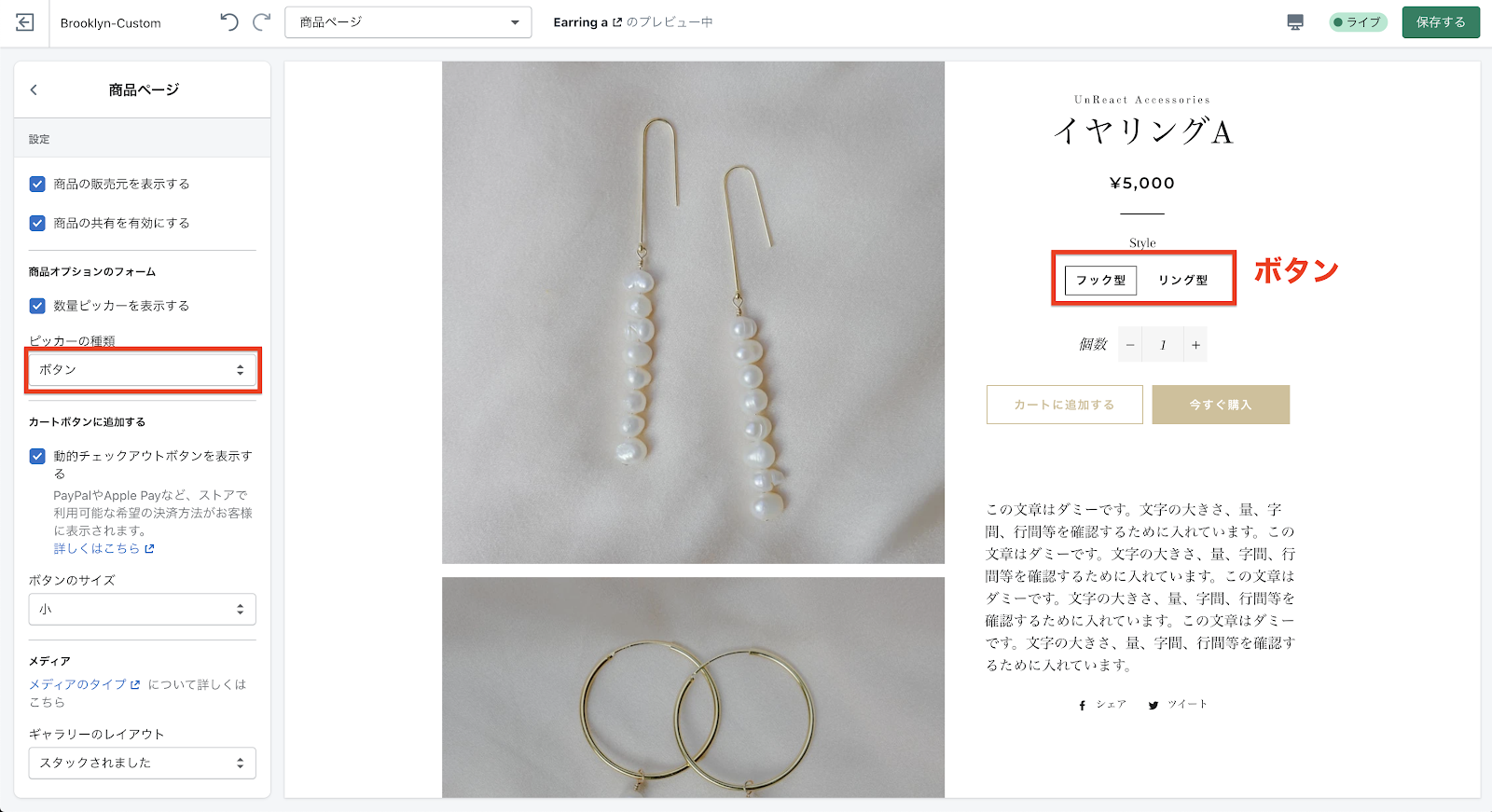
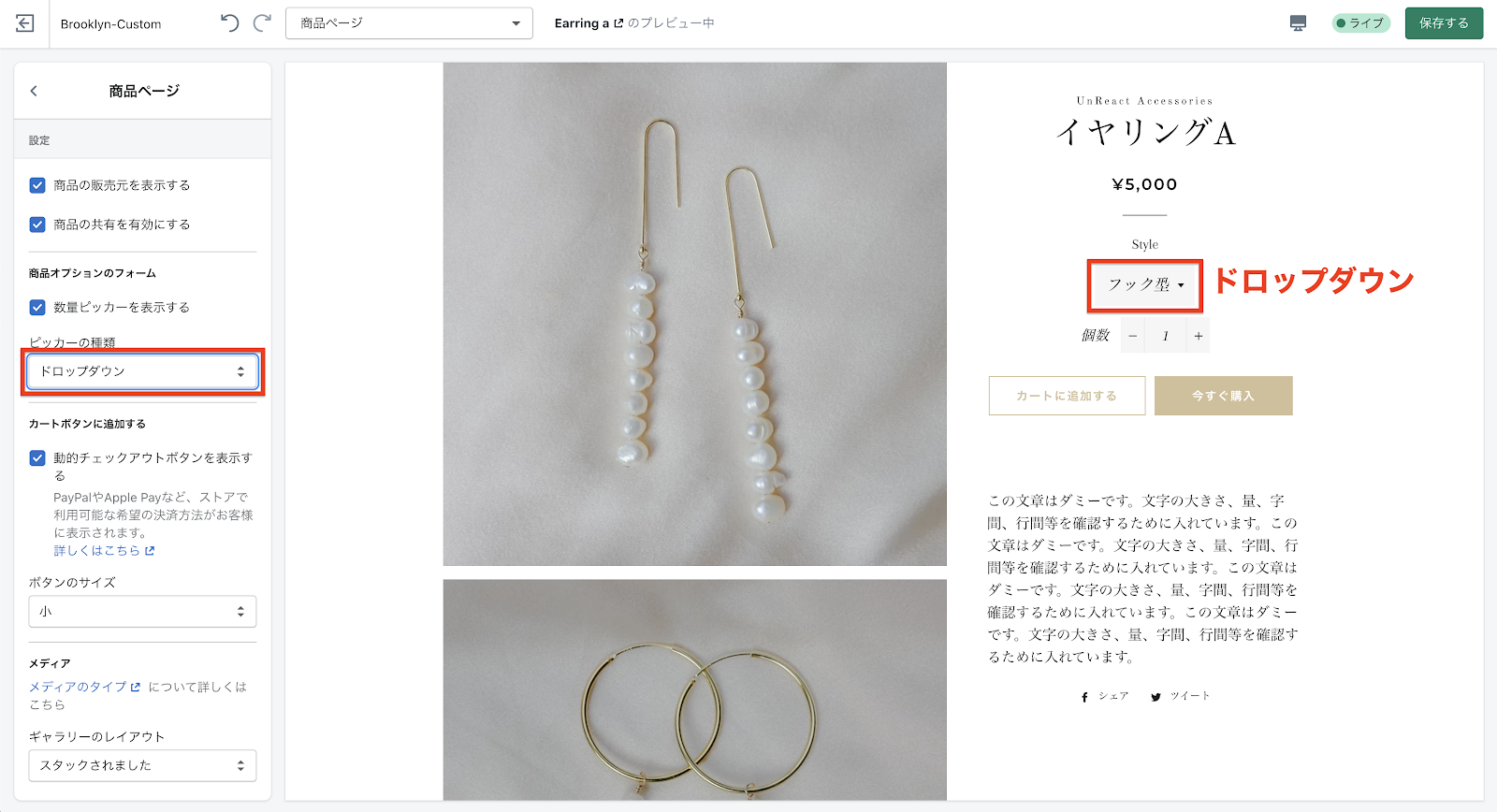
「ピッカーの種類」では、ピッカー(バリエーションの選択部分)の表示を設定することができます。「ピッカーの種類」は「ボタン」と「ドロップダウン」の 2 種類から選択することができます。
「ボタン」は、比較的バリエーションが少ない時、「ドロップダウン」は比較的バリエーションが多い時に向いていると思います。あとは、ストアの雰囲気を合う方に決めましょう。


今回は、「ボタン」を選択しておきましょう。
カートボタンの設定
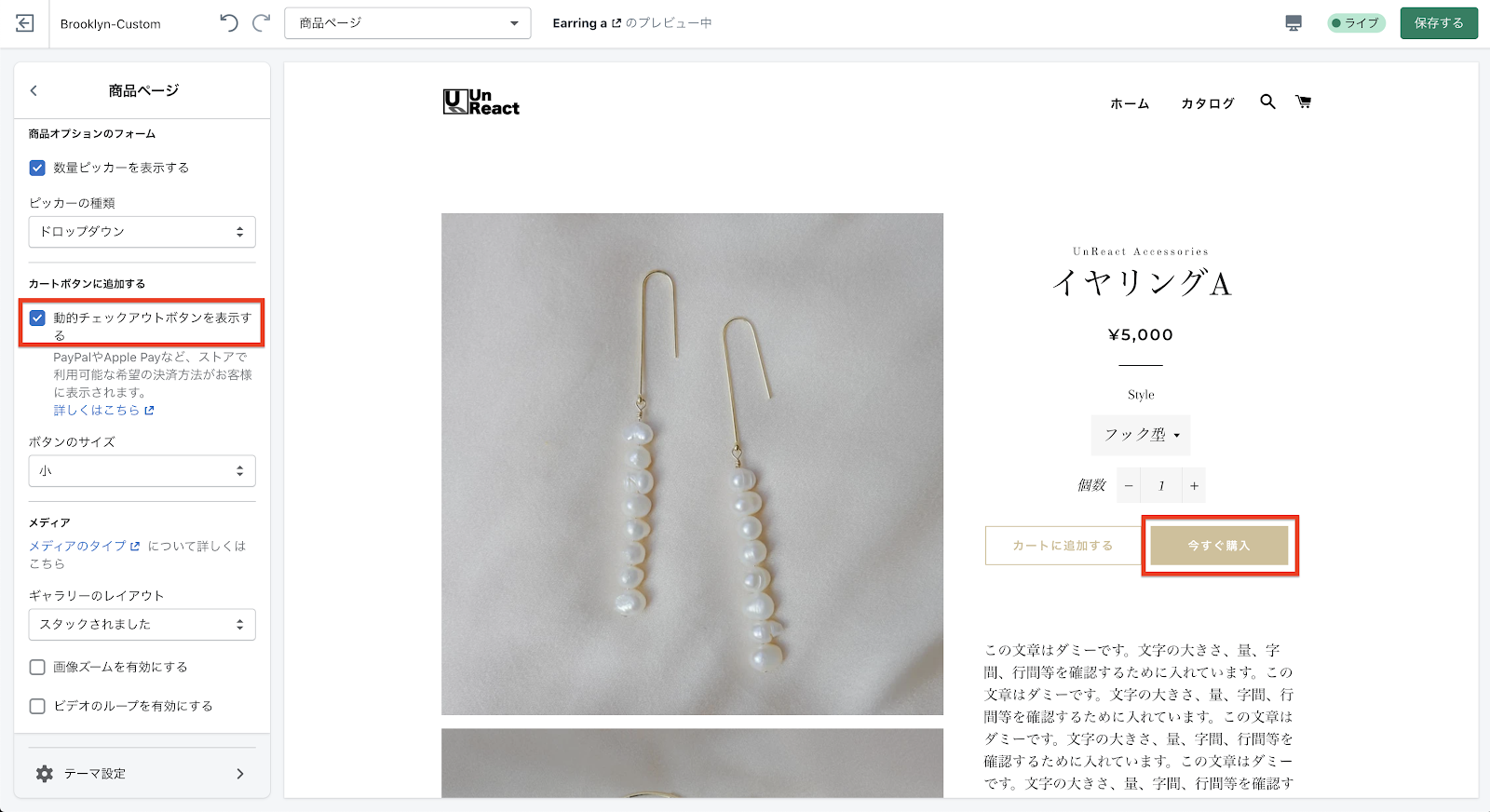
「動的チェックアウトボタンを表示する」にチェックを入れると、「今すぐ購入」ボタンが表示されます。トップページでも設定したので、大丈夫だと思います。
今回は、チェックを入れておきましょう。

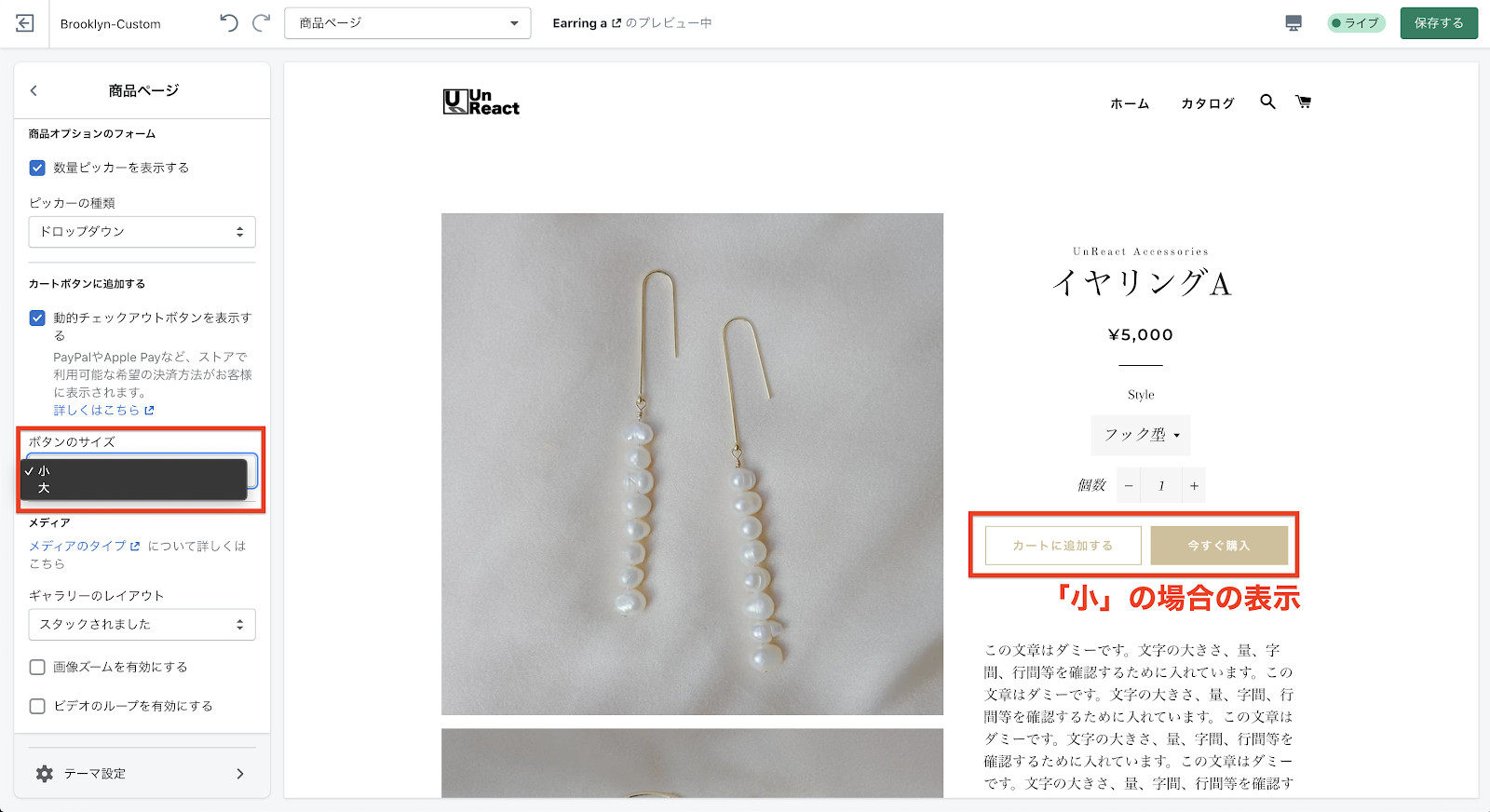
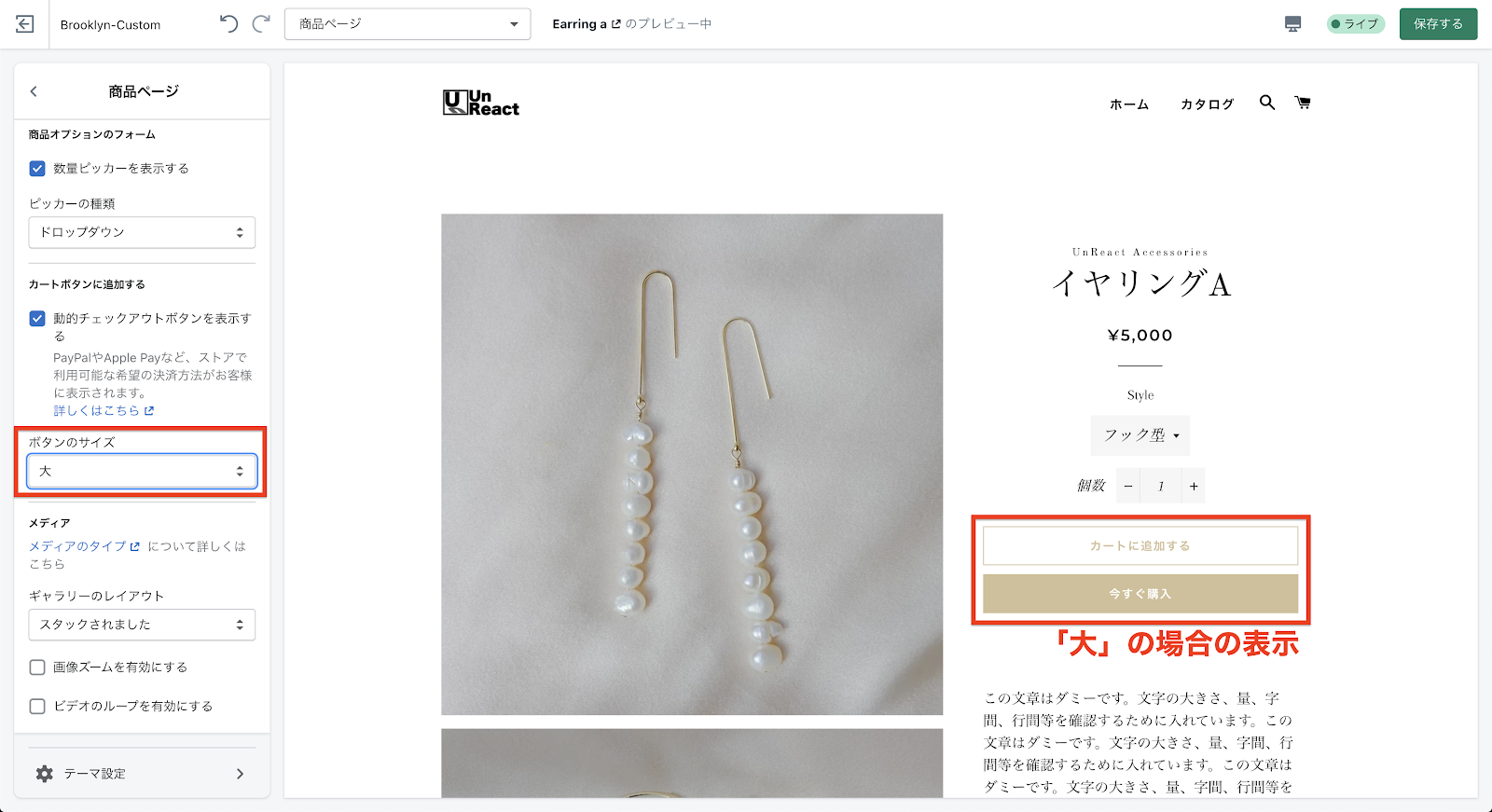
次にカートボタンの「ボタンのサイズ」を設定します。ボタンのサイズは、「小」「大」から選択することができます。こちらもそこまでストアに影響はないので、ストアの雰囲気に合った方を選択しておきましょう。
今回は「大」を選択しておきます。


メディアの設定
メディアの設定では、商品画像や動画(登録している場合)に関する設定を行うことができます。
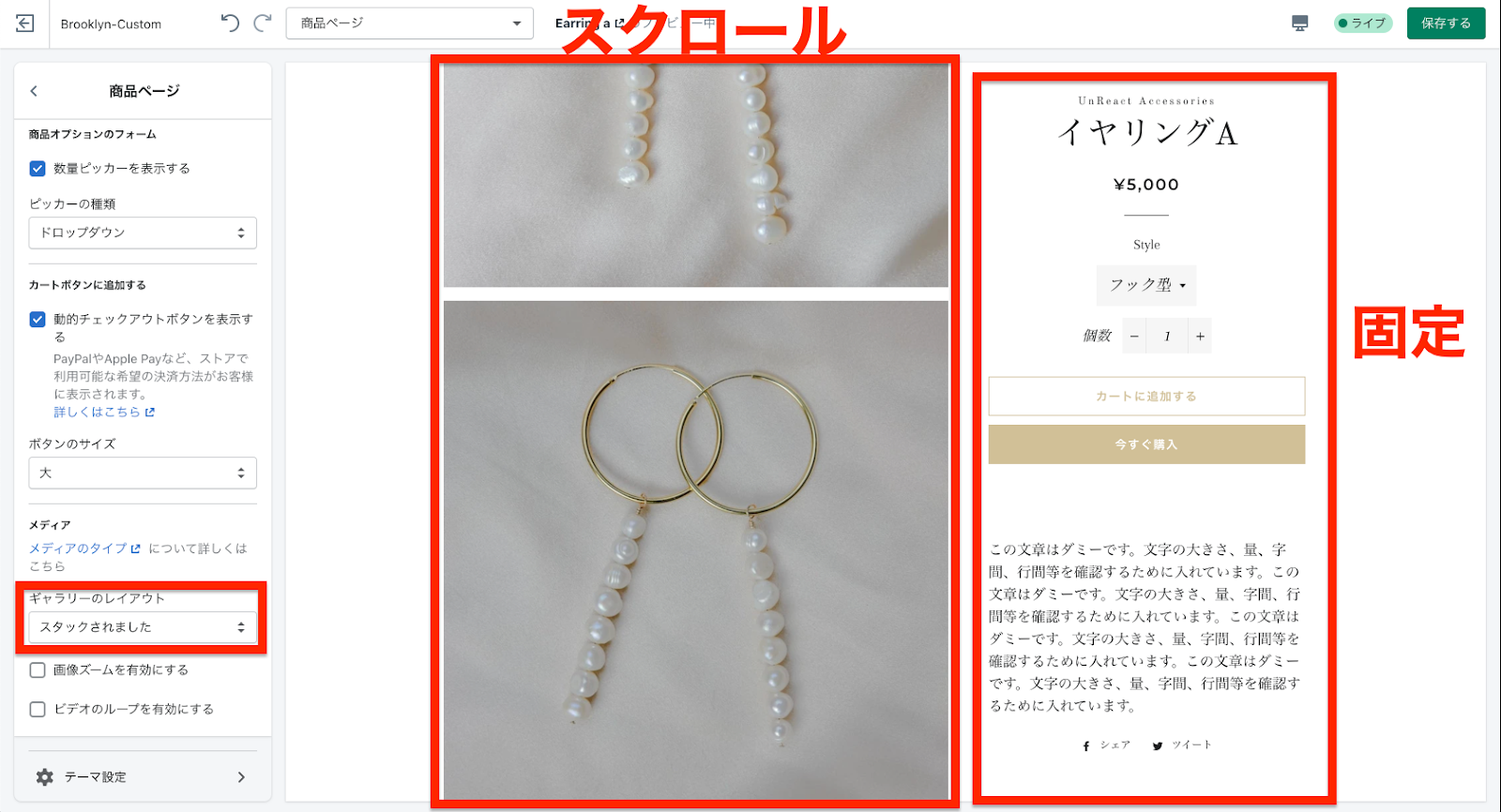
「ギャラリーのレイアウト」では、商品画像の表示方法を設定することができます。レイアウトは、「スタックされました」(おそらく Stacked の日本語訳でこうなっている)と「サムネイル」から選択することができます。
「スタックされました」を選択すると、商品説明の部分が固定されて、画像だけスクロールするようになります。

「サムネイル」では、クリックによって見たい商品画像を表示することができるようになります。

商品画像が少ない場合は「スタックされました」、商品画像が多い場合は「サムネイル」がいいように思います。ただ、UX の観点では、全ての画像が一覧で見やすい「サムネイル」が優れていると思います。
今回は、「サムネイル」で設定しておきます。
次に、画像のズームについての設定をします。「画像のズームを有効にする」にチェックを入れると、画像をズームして見ることができるようになります。画像の上にカーソルを合わせると虫眼鏡マークになり、クリックするとモーダル形式で画像が大きく表示されます。
今回は、チェックを入れておきましょう。


「ビデオのループを有効にする」にチェックを入れると、商品画像に動画を登録している場合にビデオの再生がリピートされます。
今回は、動画を登録している商品はないので、チェックは特に必要ありません。

商品の推奨の設定
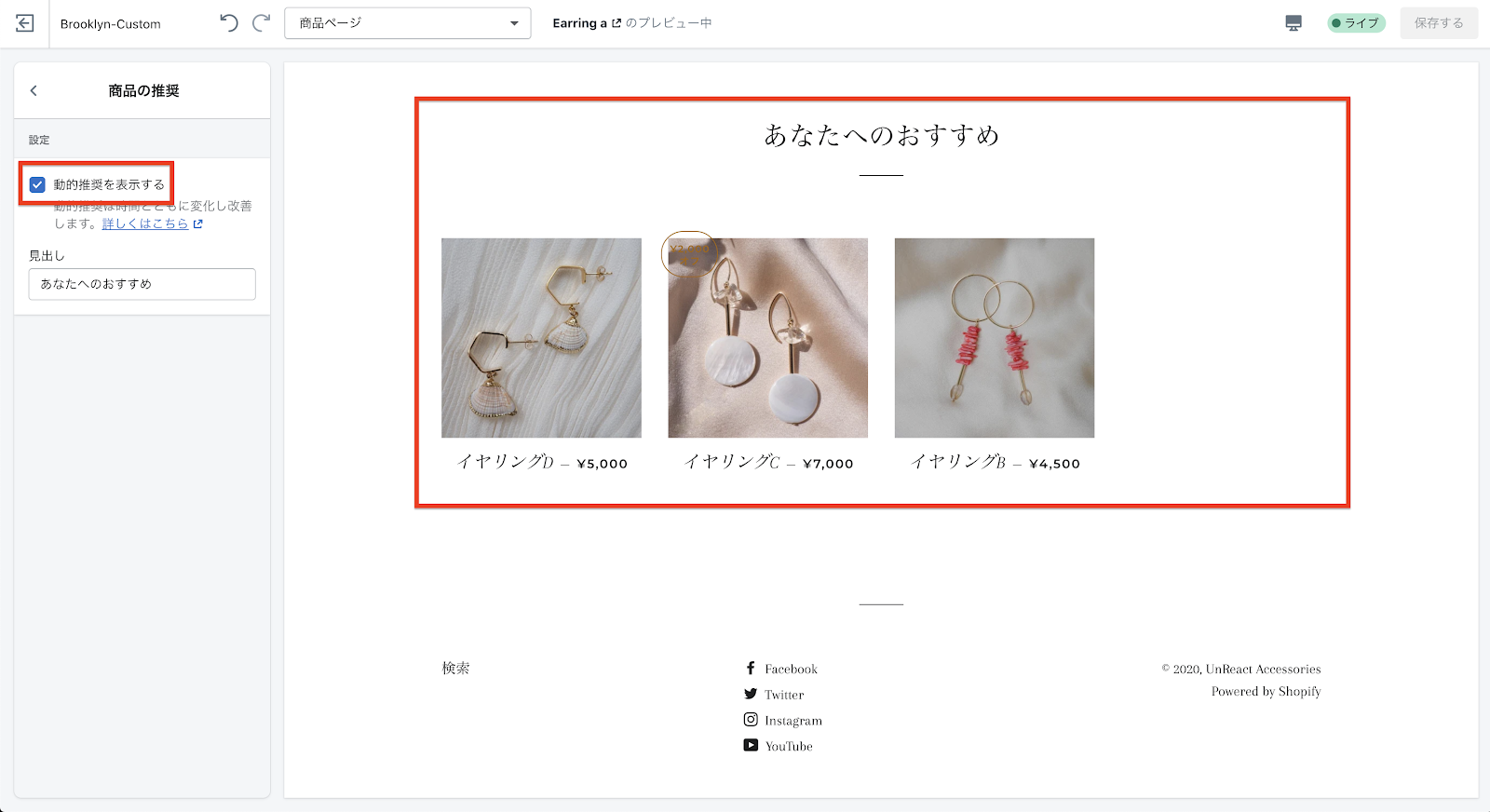
「商品の推奨」セクションでは、閲覧中の商品の下に表示されるおすすめ商品の表示設定をすることができます。
「動的推奨を表示する」にチェックを入れると、ユーザーの行動に基づいた関連商品がサジェストされます。今回は、チェックをつけておきましょう。

「見出し」では、おすすめ商品の上に表示されるテキストを編集することができます。今回は、デフォルトの表示で大丈夫です。
以上で商品ページの設定は終了です!
コレクションページの編集
次は、「コレクションページ」を編集していきます。
「コレクションページ」に移動しましょう。


コレクションページの設定
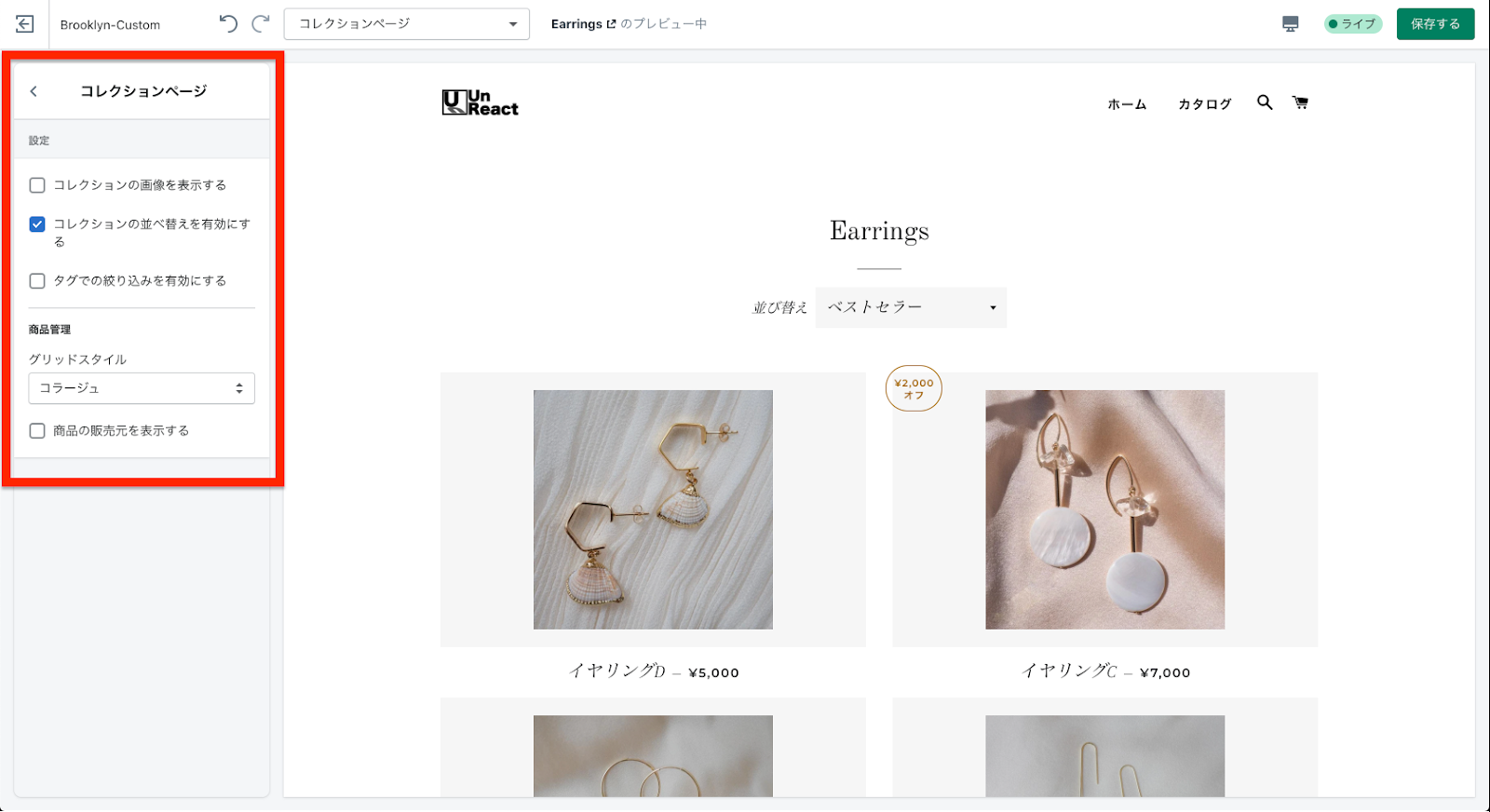
「コレクションページ」セクションでは、コレクションに登録されている商品の表示に関する設定を行うことができます。

コレクション画像の設定
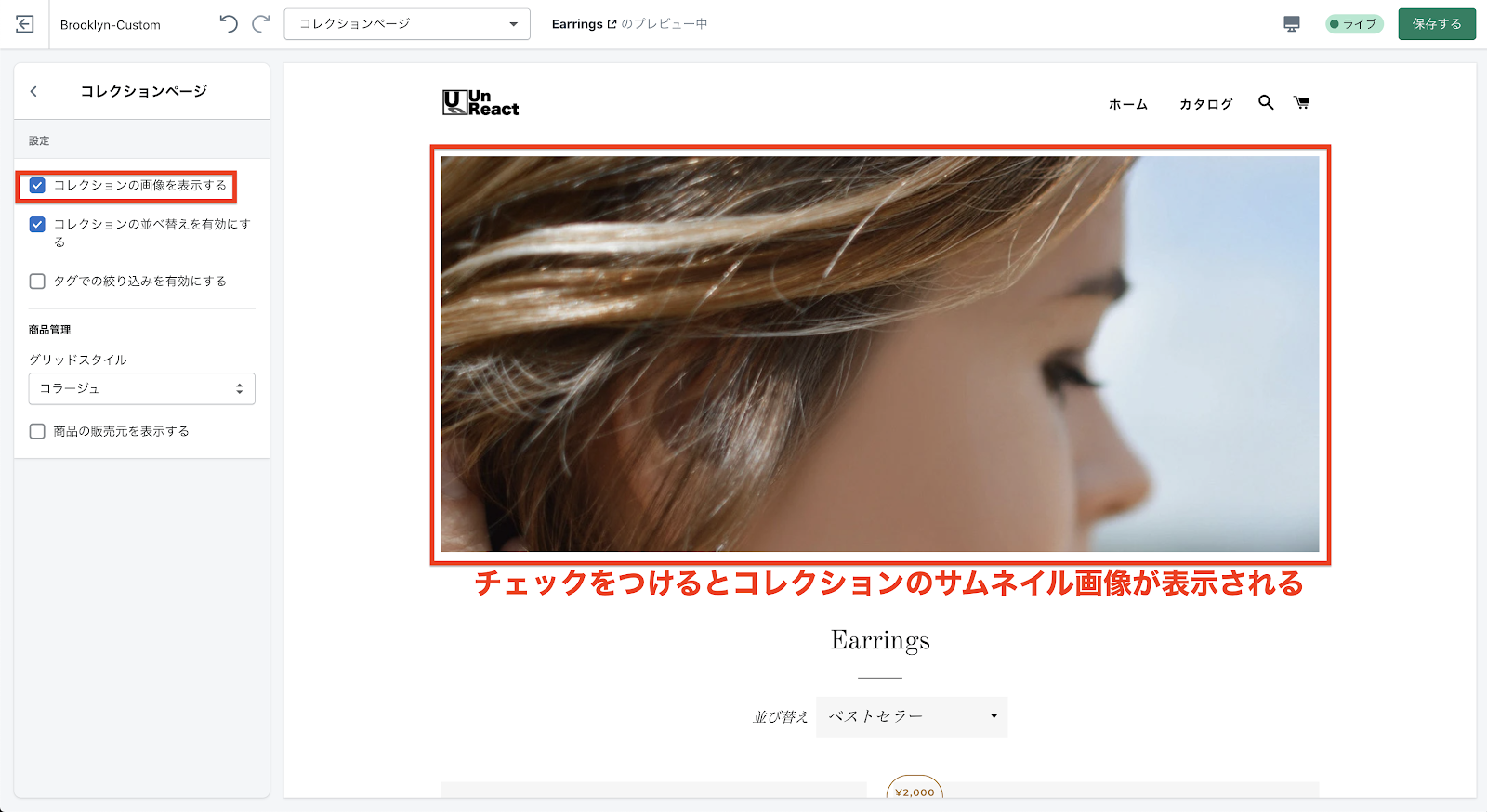
「コレクションの画像を表示する」にチェックを入れると、コレクションのサムネイル画像が表示されます。
画像の高さが決まっていて、画面幅によってはきれいに画像が見えないことがあるので、今回はチェックを外しておきます。

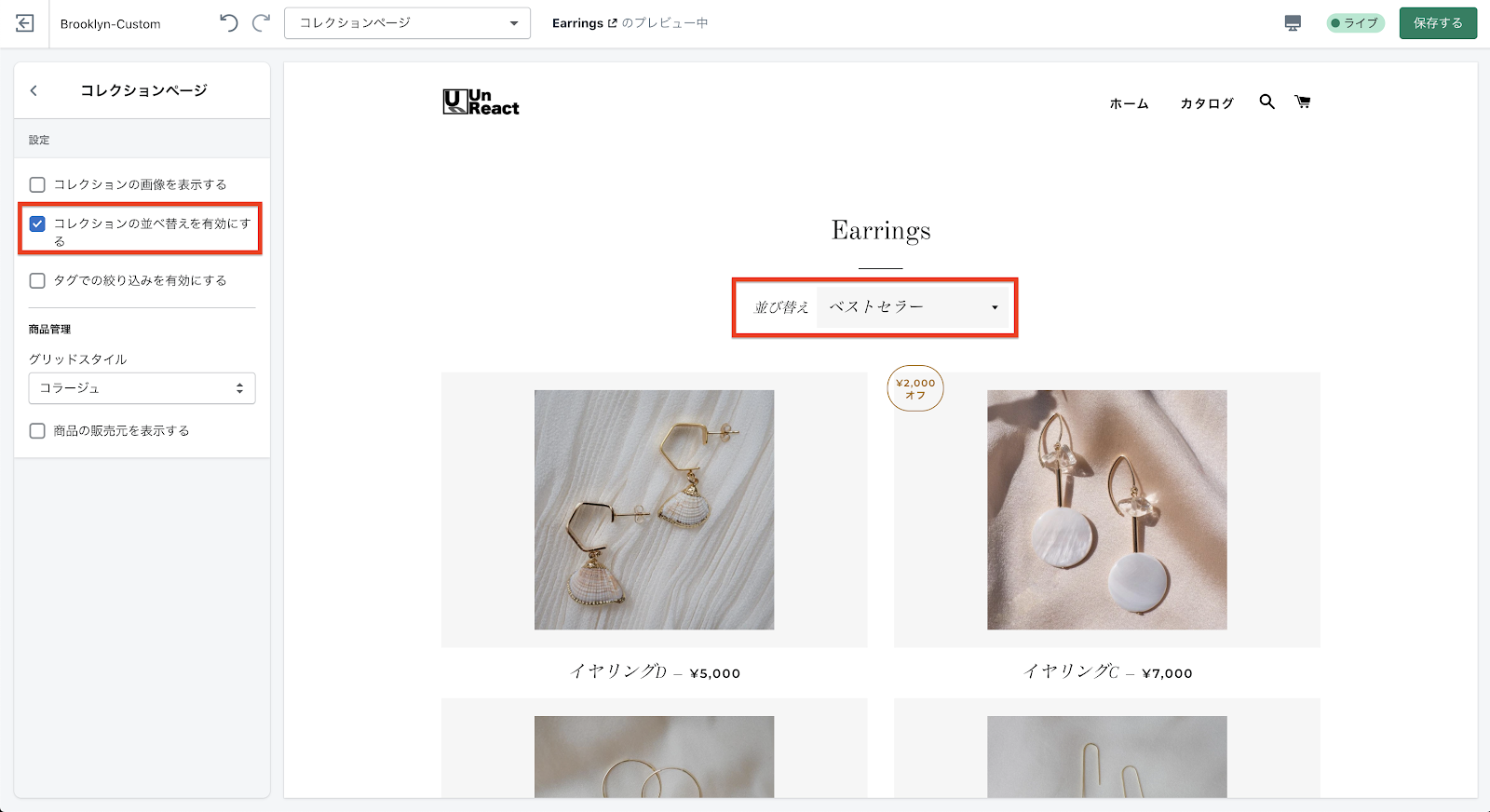
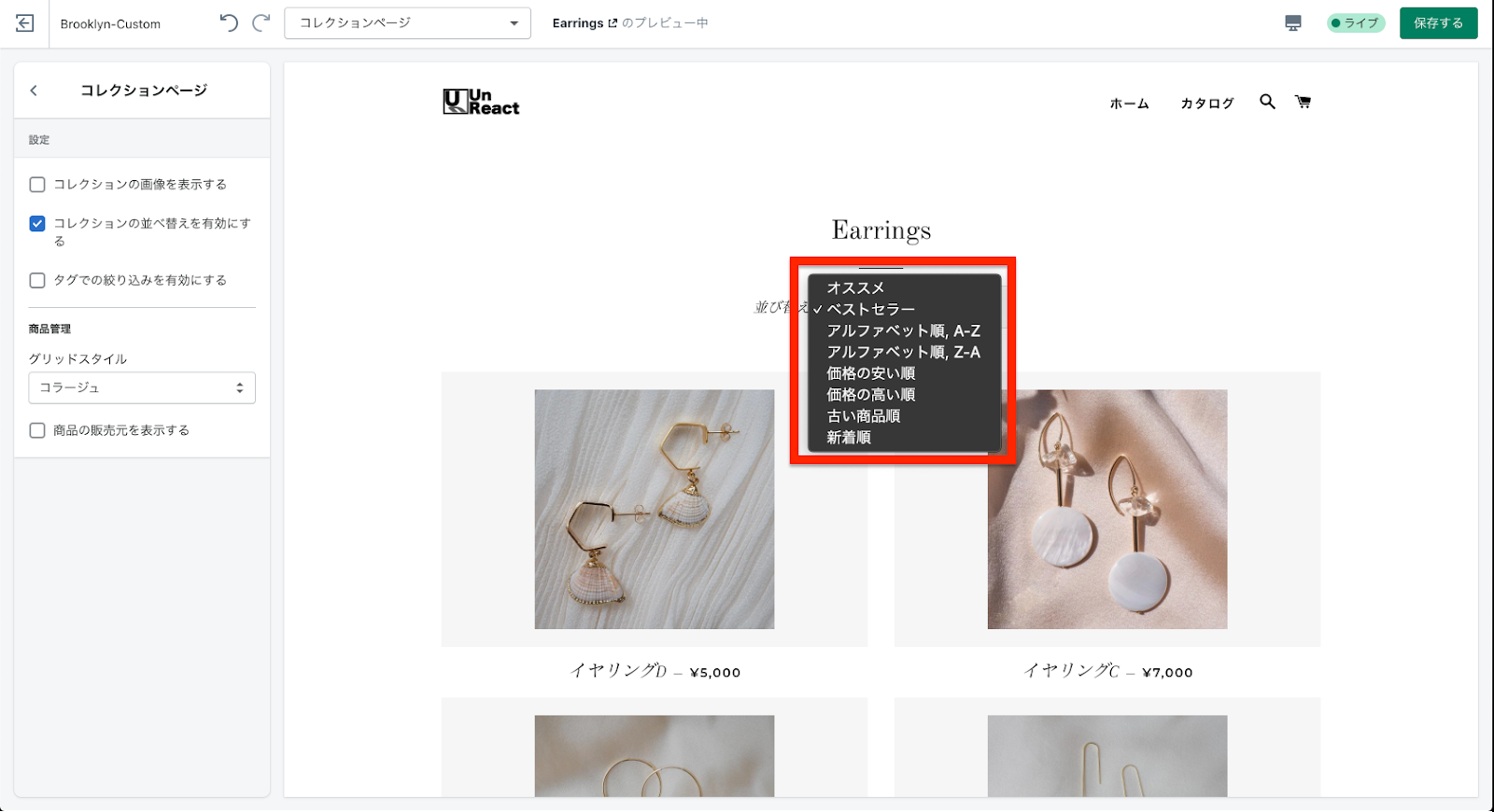
コレクションの並び替えの設定
「コレクションの並べ替えを有効にする」にチェックを入れると、ユーザーが商品を並び替えることができるようになります。


商品数が多い時に並び替えがると便利です。今回は、チェックをつけておきましょう。
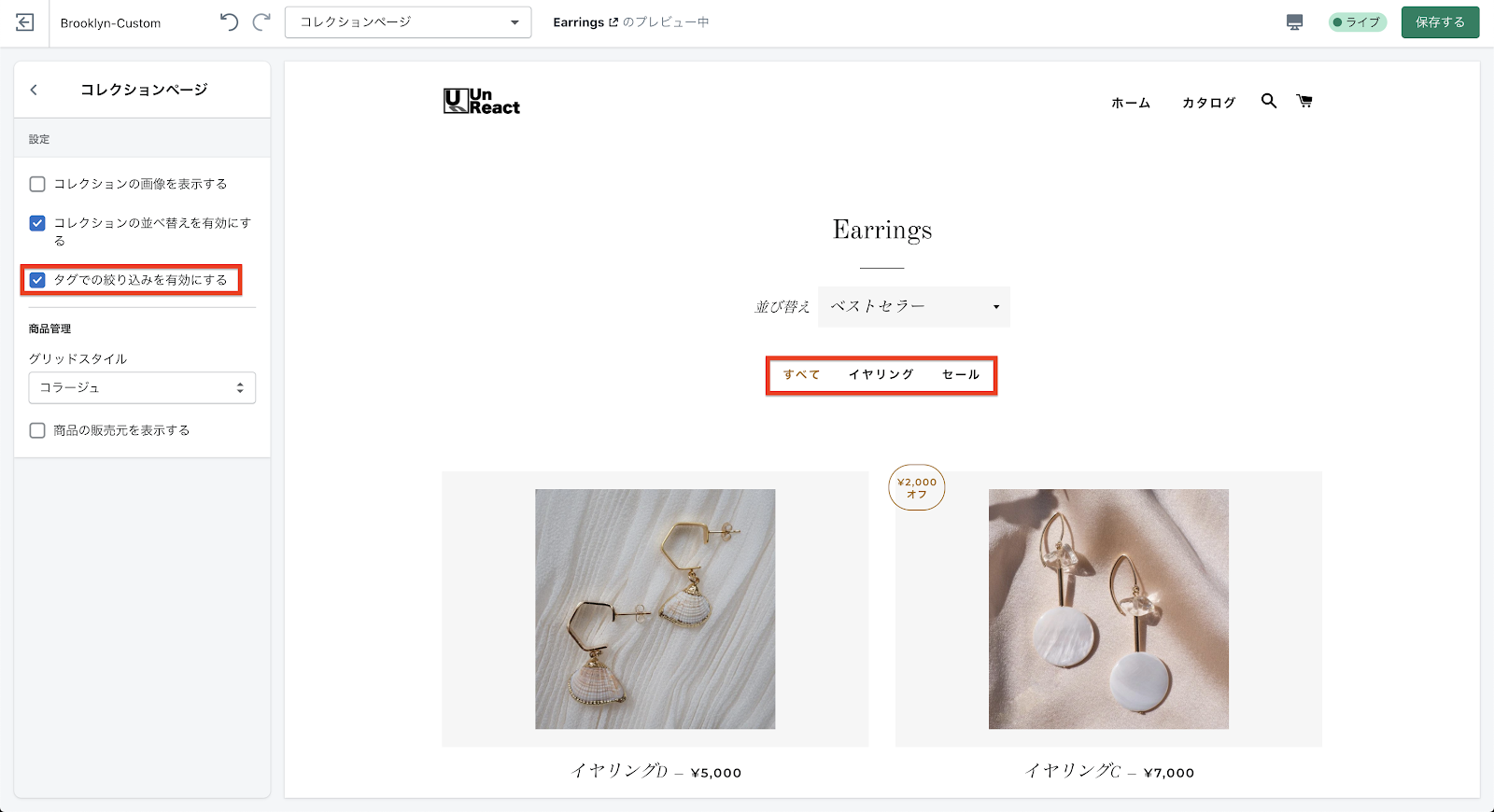
商品タグで絞り込むための設定
「タグでの絞り込みを有効にする」にチェックを入れると、ユーザーが商品のタグを選択して商品を絞り込むことができます。
こちらの機能も便利なので、タグを設定している場合はチェックを入れておきましょう。
今回は、チェックを入れておきます。

ちなみに、これらの設定は全ての商品を表示させた場合にも適用されるので、並び替えやタグによる絞り込み機能はできるだけチェックをつけておくと良いです。

商品管理の設定
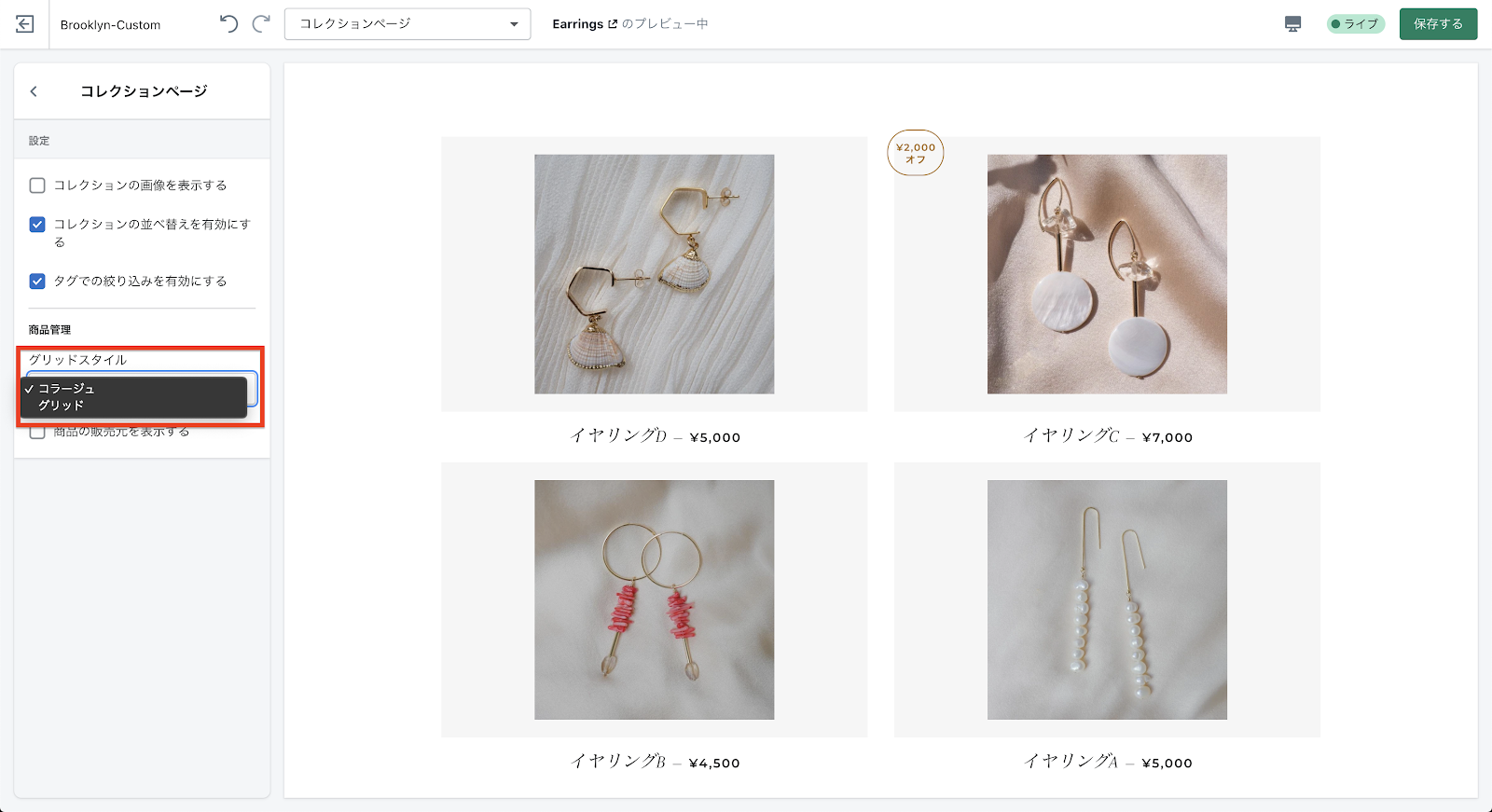
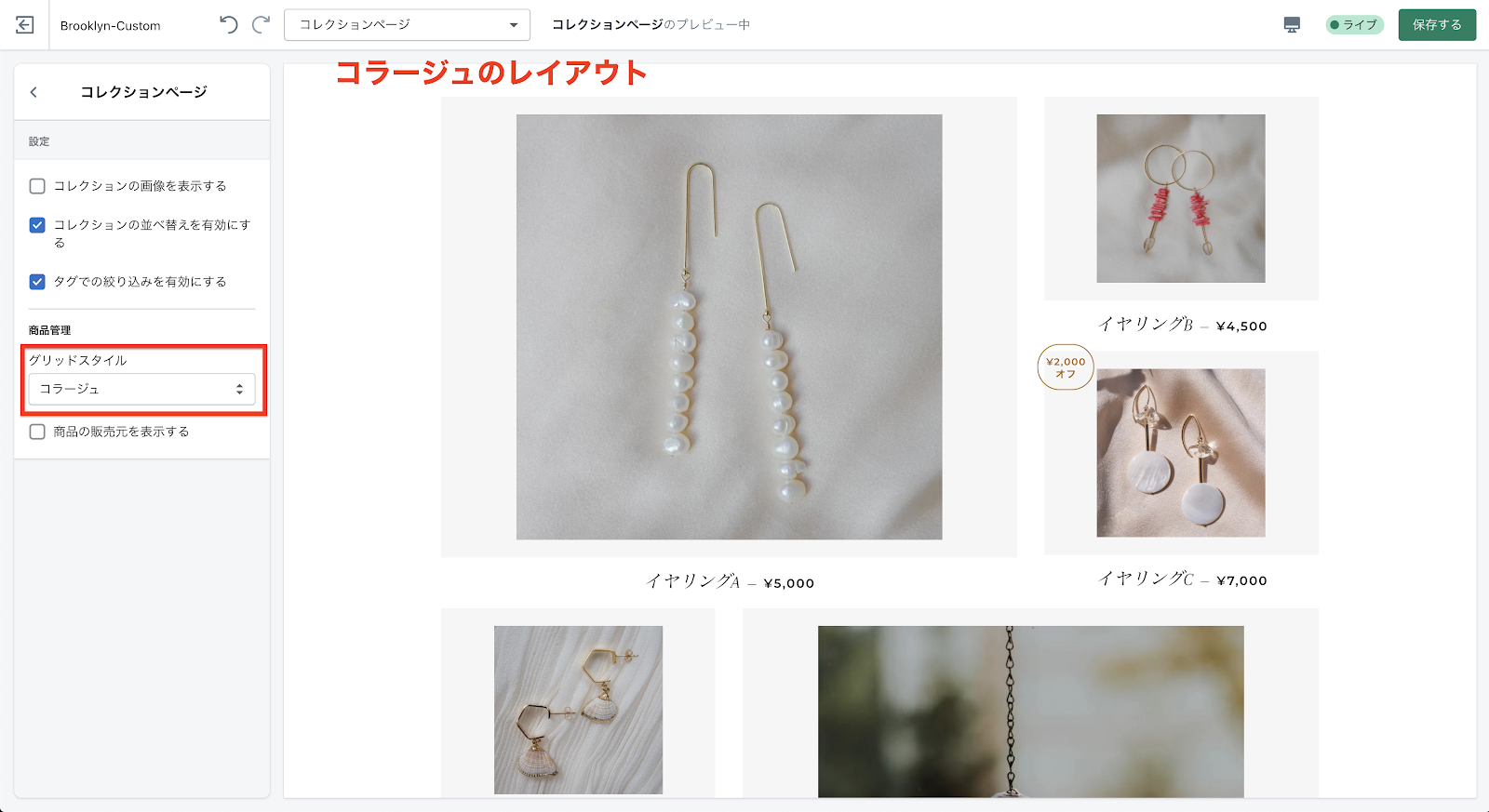
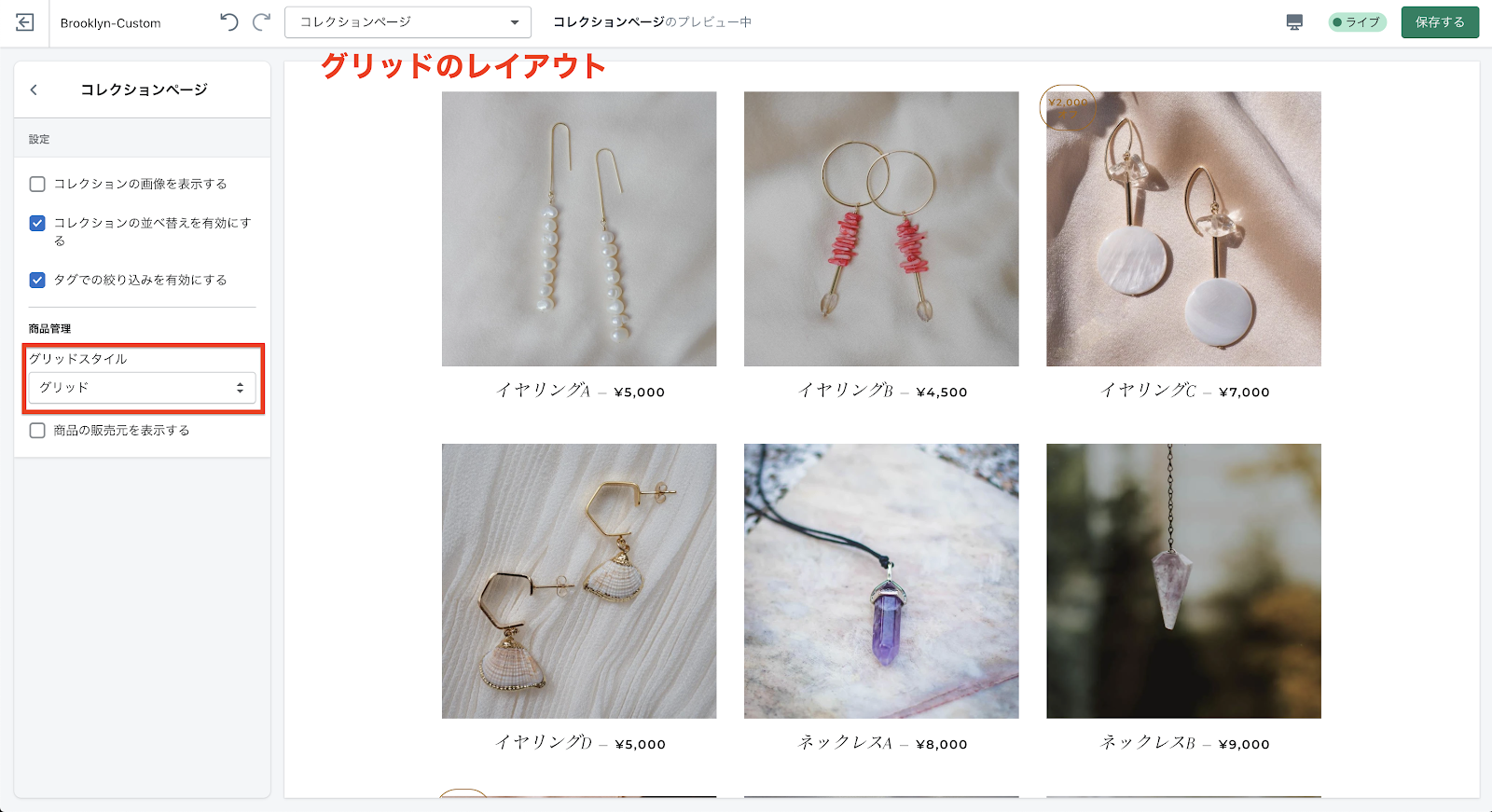
グリッドスタイルの設定
「グリッドスタイル」の設定では、「コラージュ」と「グリッド」から商品の表示レイアウトを選択することができます。

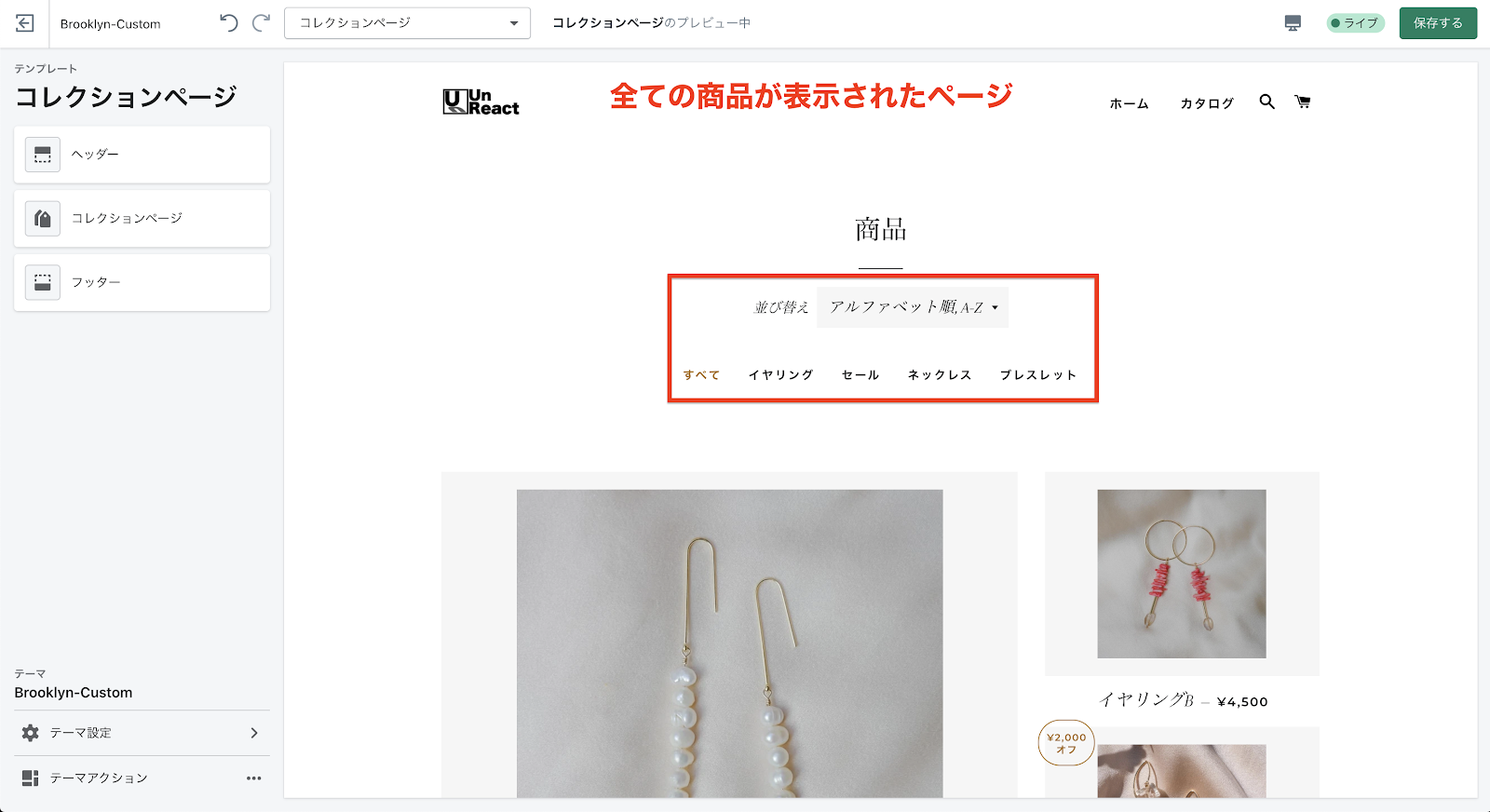
商品画像が多い方が違いがわかりやすいので、全商品の表示ページで例を示します。
「コラージュ」を選択すると、商品画像が多い場合に、次の画像のように少しおしゃれに配置してくれます。

一方、「グリッド」を選択すると、規則正しく配置されます。

今回は、「コラージュ」で設定しておきます。
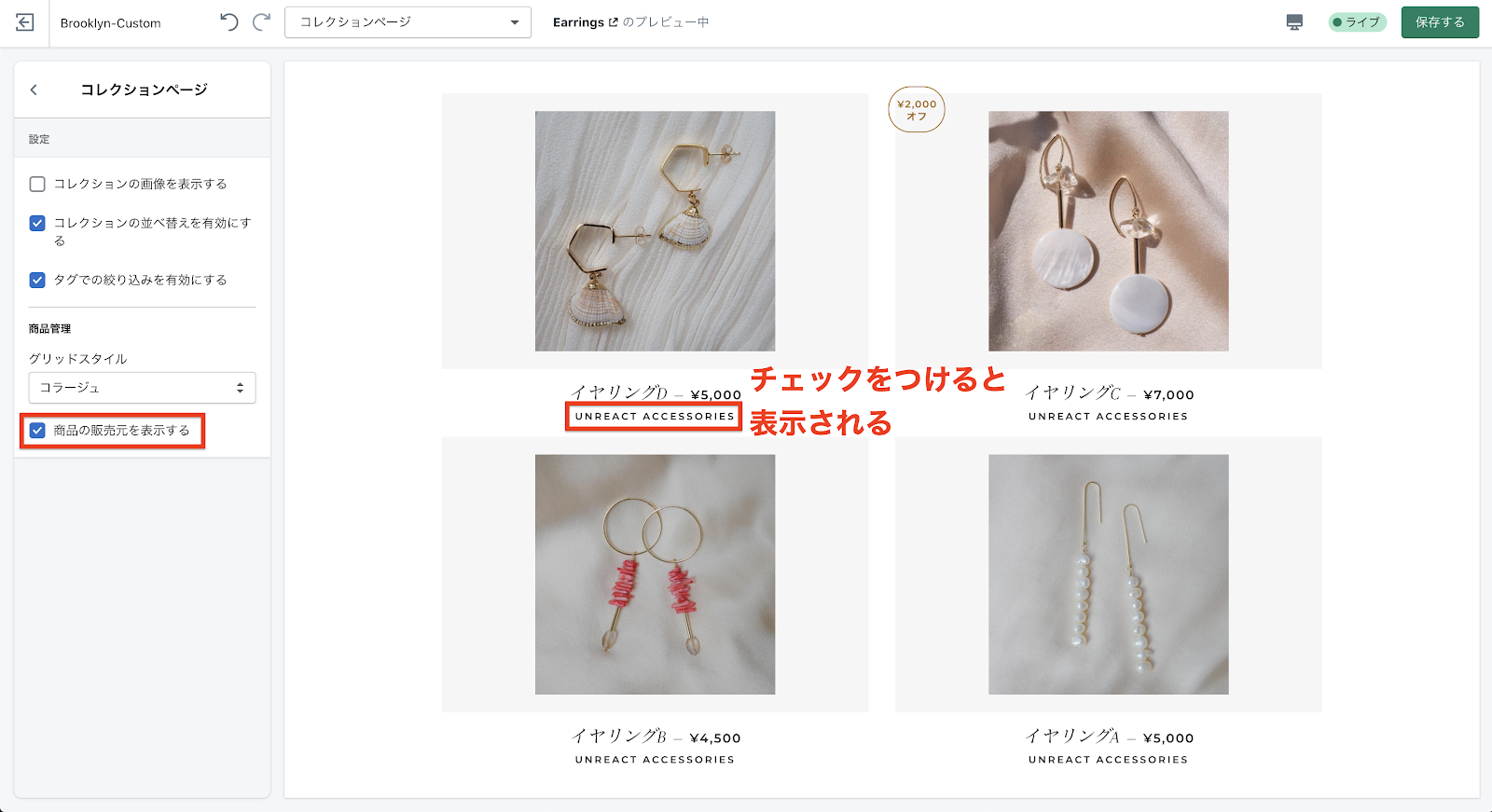
販売元の表示設定
最後に販売元の表示設定をします。「商品の販売元を表示する」にチェックを入れると、商品登録の際に設定した販売元が表示されます。
今回は、チェックを外しておきます。

以上で、コレクションページの設定は終了です!
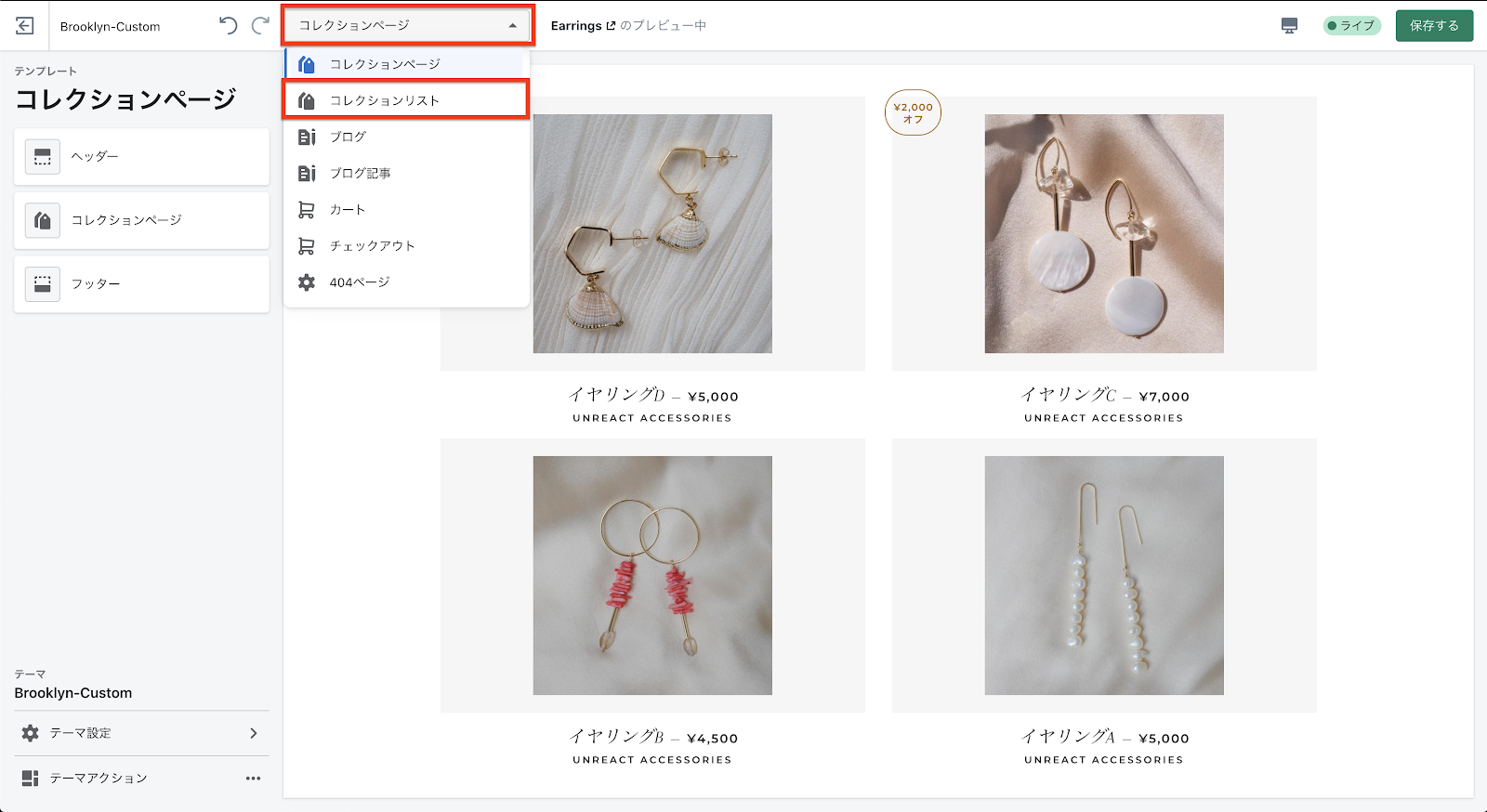
コレクションリストの編集
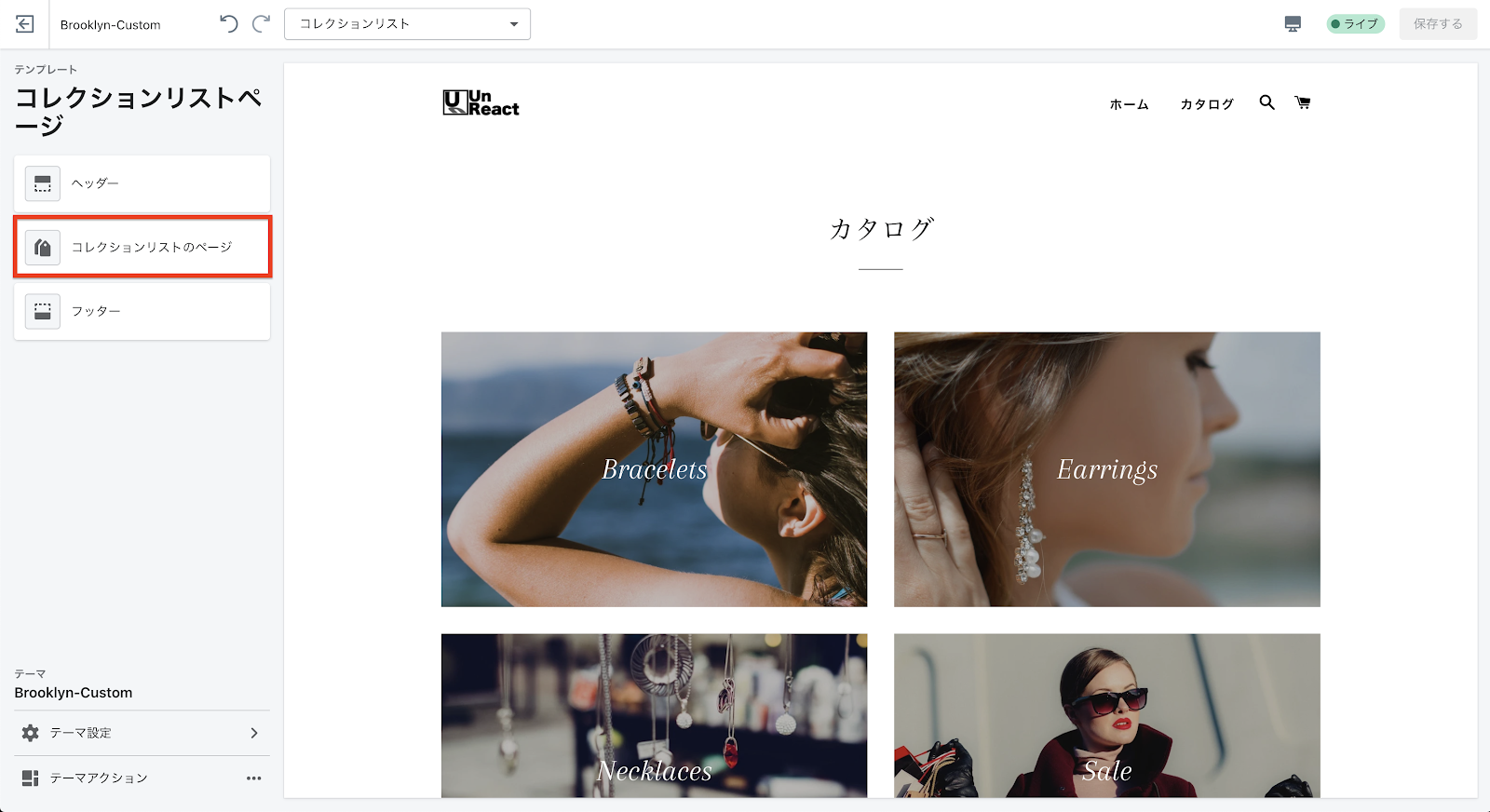
次に、「コレクションリスト」のページを編集していきます。コレクションリストのページに移動しましょう。


コレクションリストのページの設定
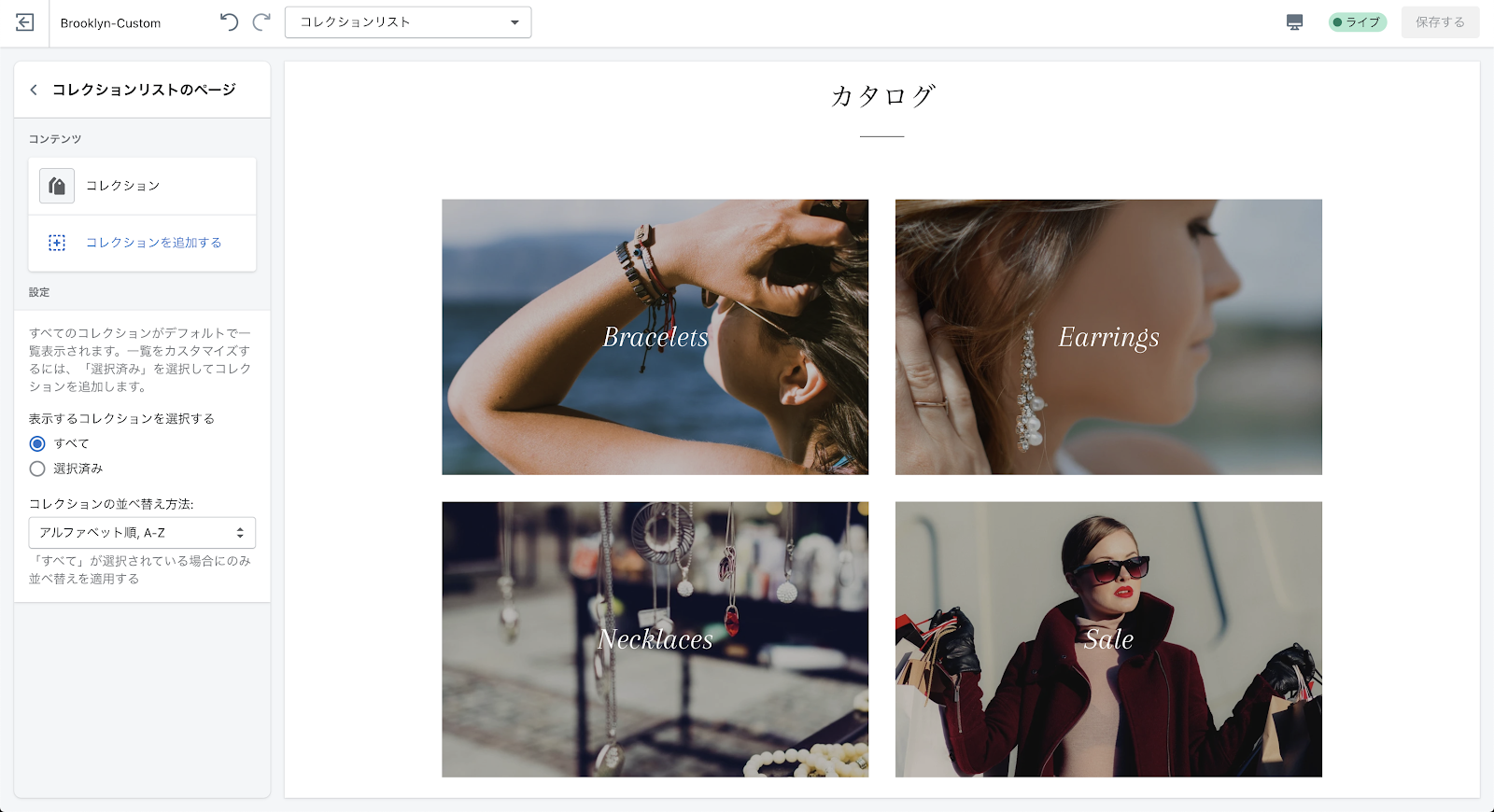
「コレクションリストのページ」セクションを設定を編集していきます。


「コレクションリストのページ」のセクションでは、コレクションリストに表示させるコレクションリストを選択することができ、その並べ方を決めることができます。
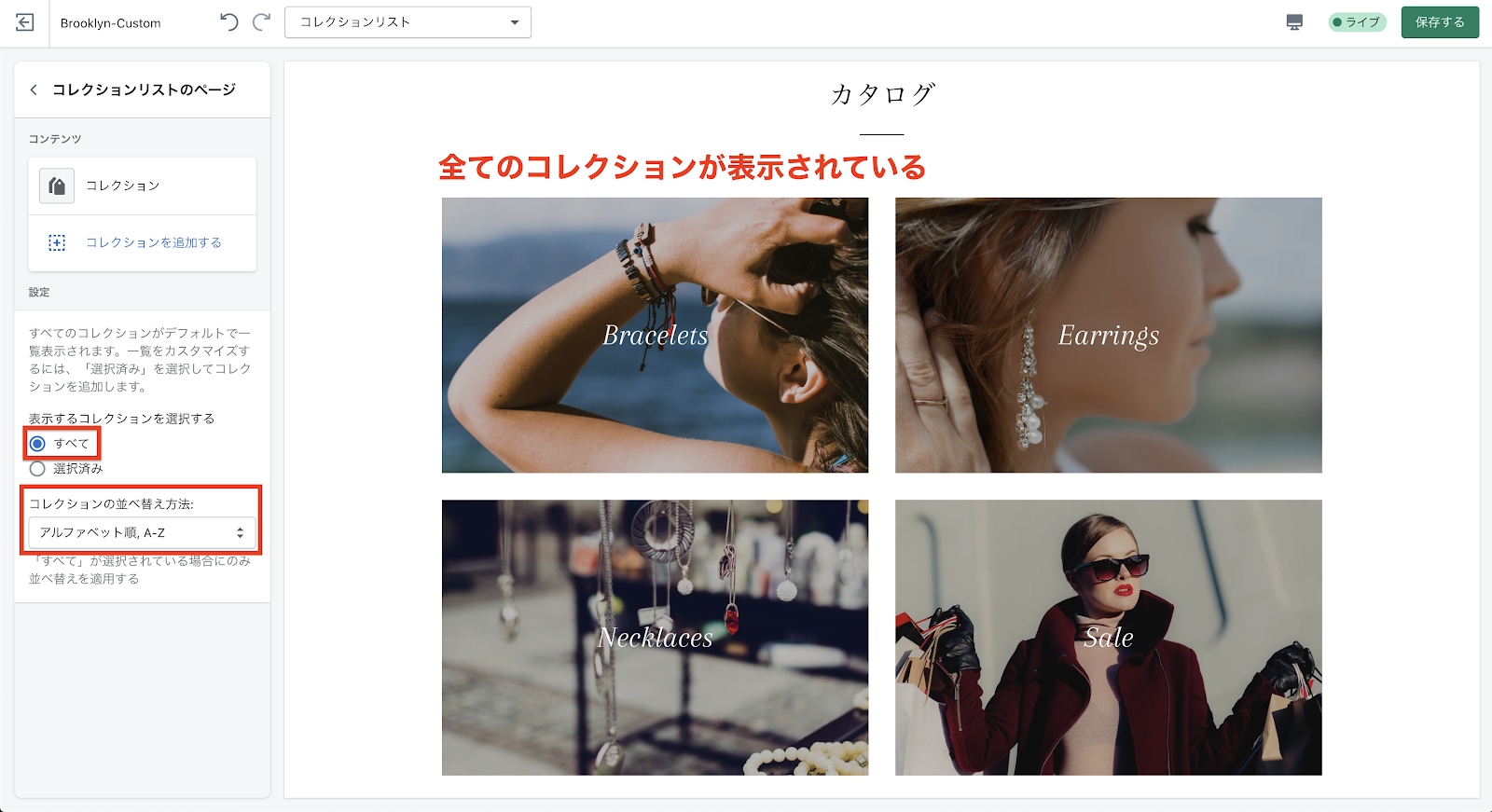
デフォルトでは、「すべて」にチェックが入っており、全てのコレクションが表示されるようになっています。
「コレクションの並べ替え方法」でコレクションの順番を変えることができます。

今回は、Sale コレクション以外を表示させてみましょう。
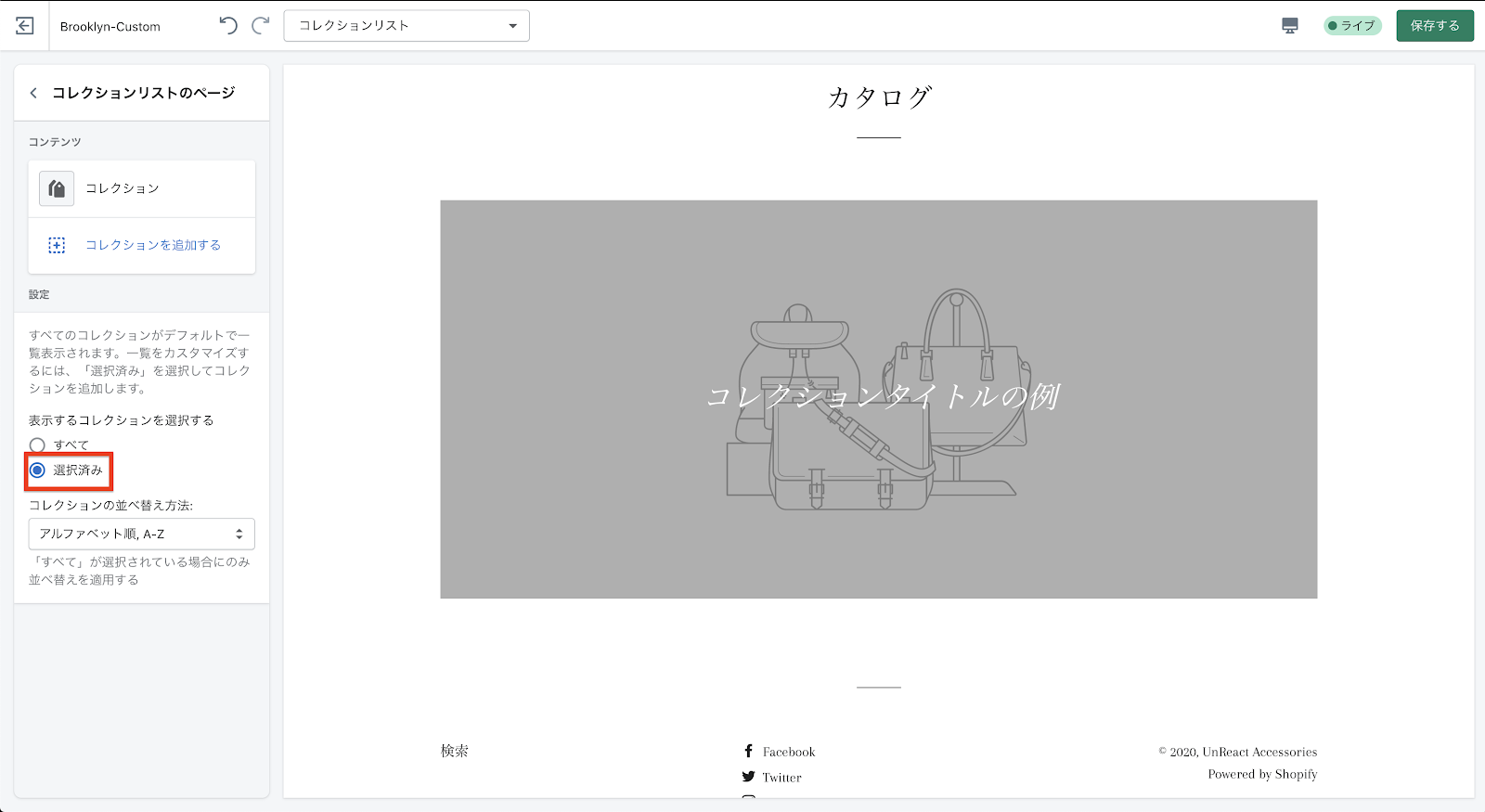
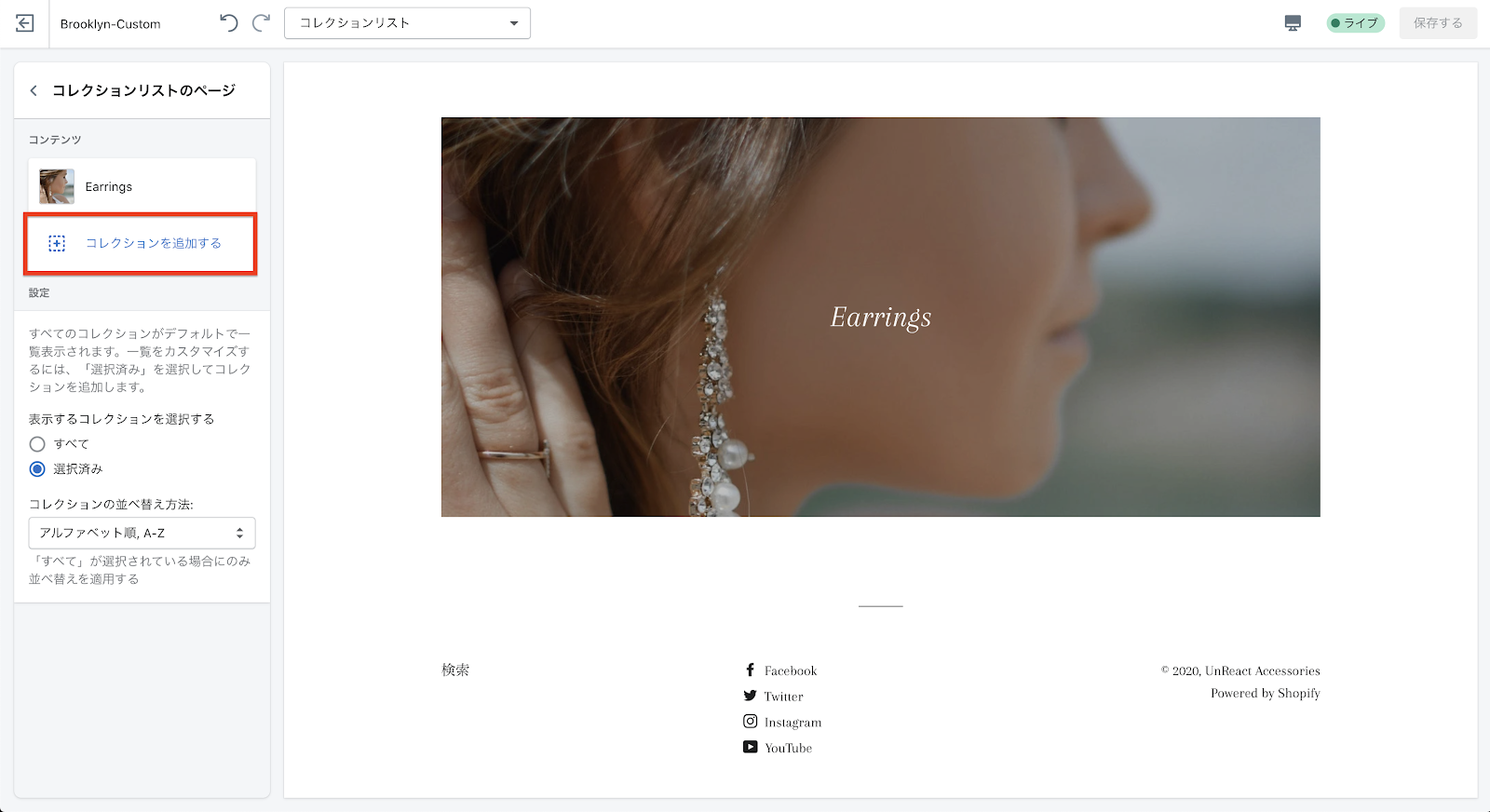
「選択済み」にチェックを入れます。

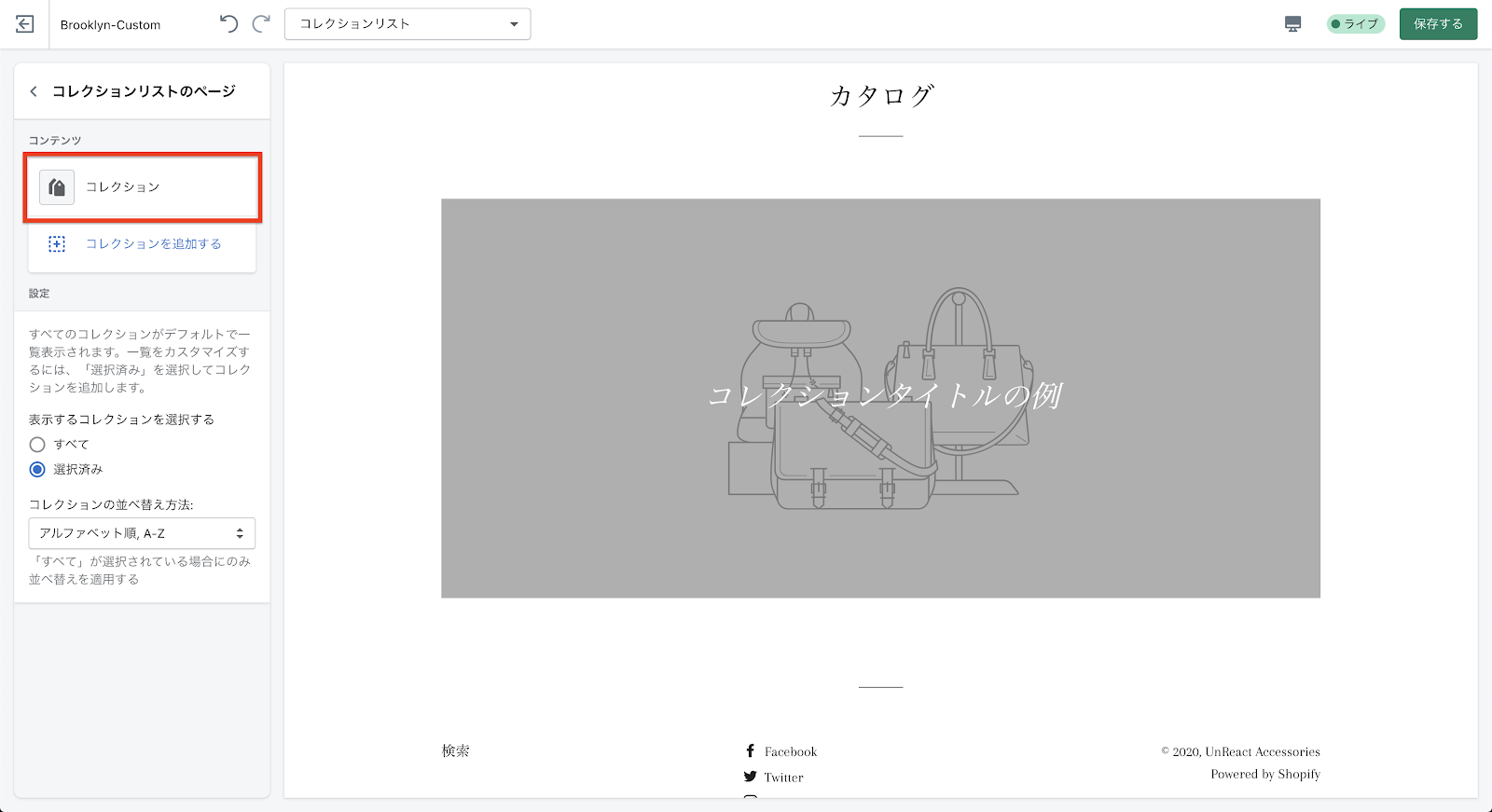
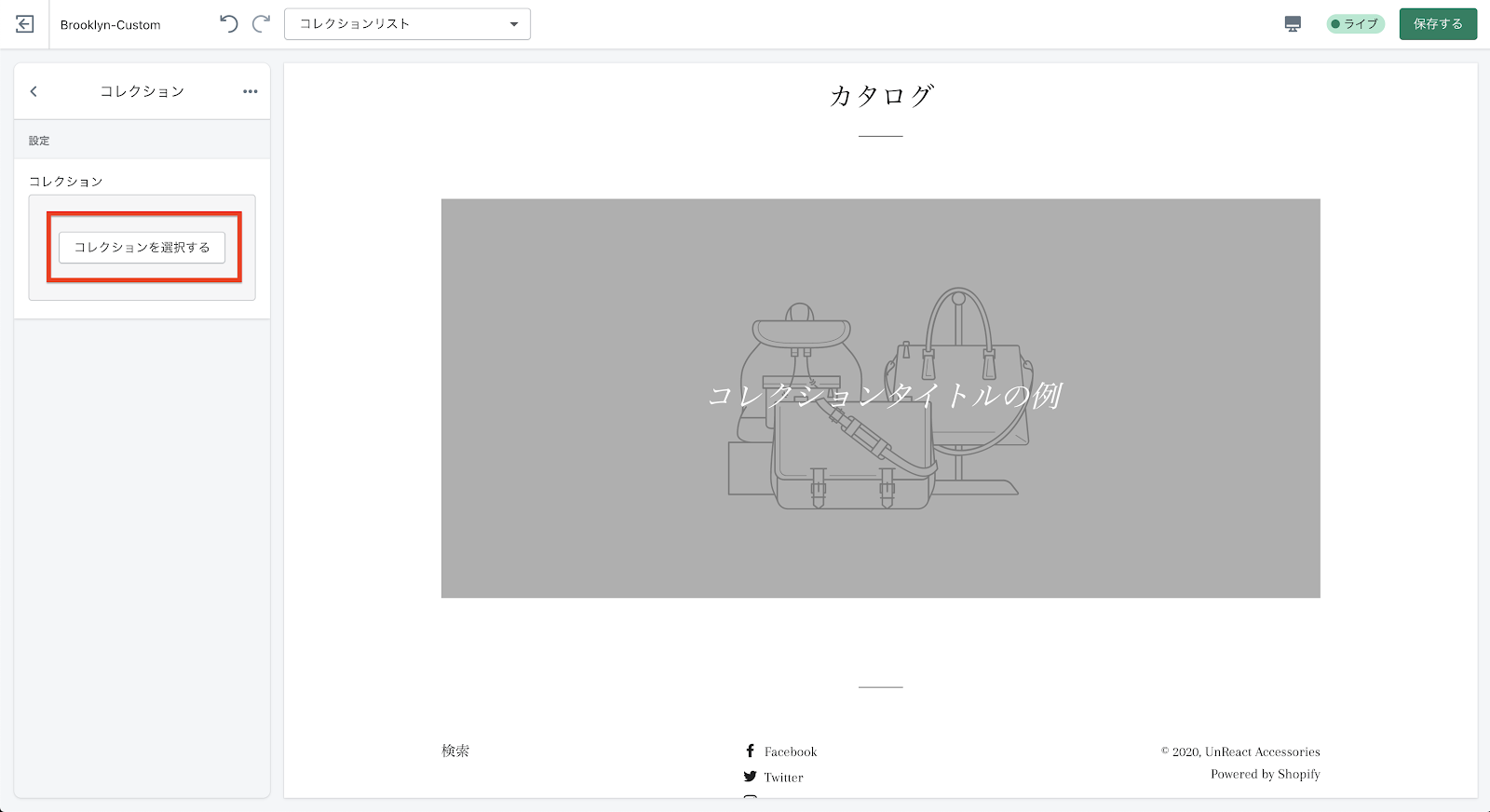
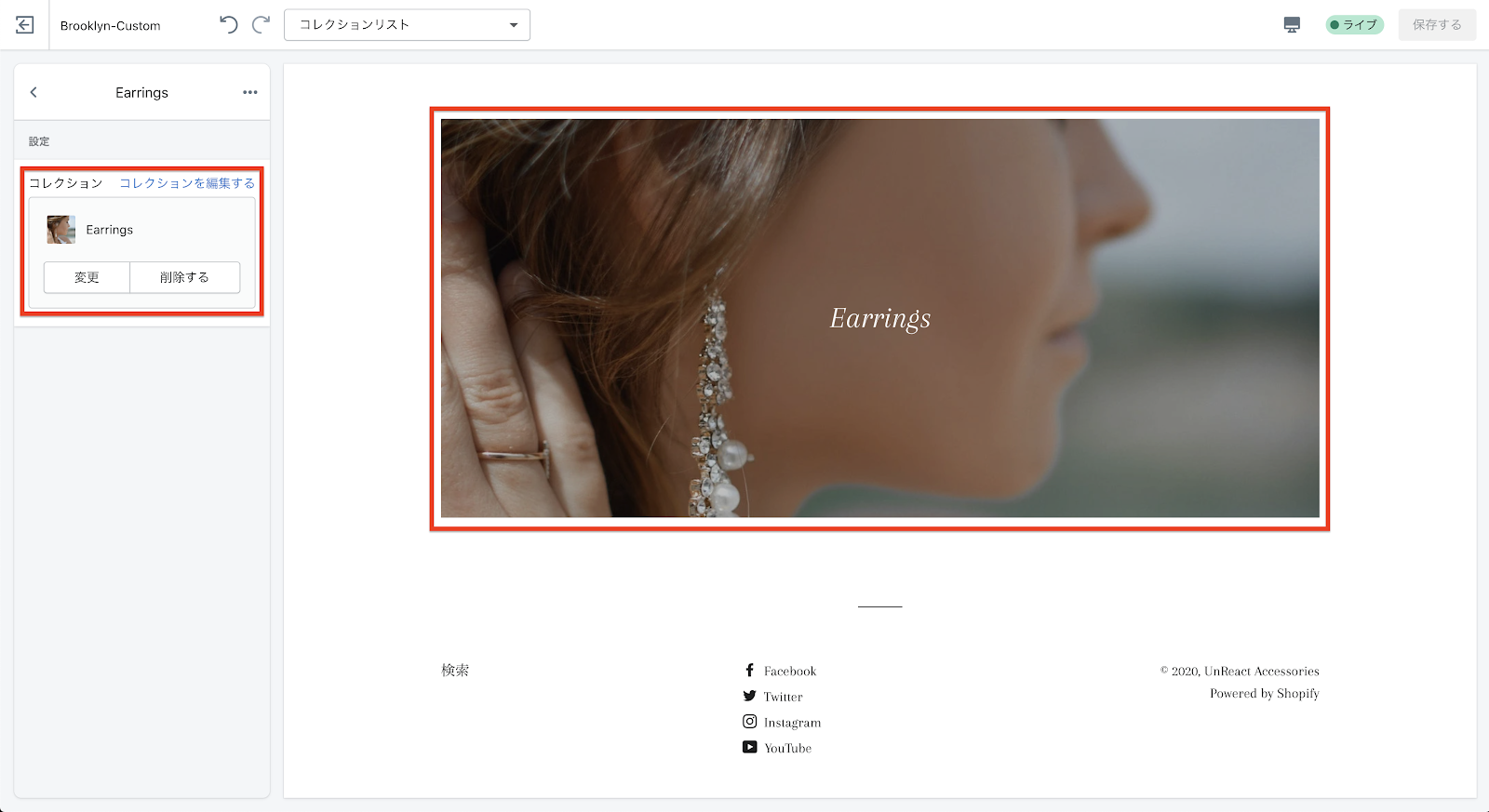
次にサイドバー上部の「コレクション」をクリックします。コレクションを選択する項目が表示されるので、「Earrings」コレクションを選択してください。



このように、Earrings コレクションが表示されれば OK です。
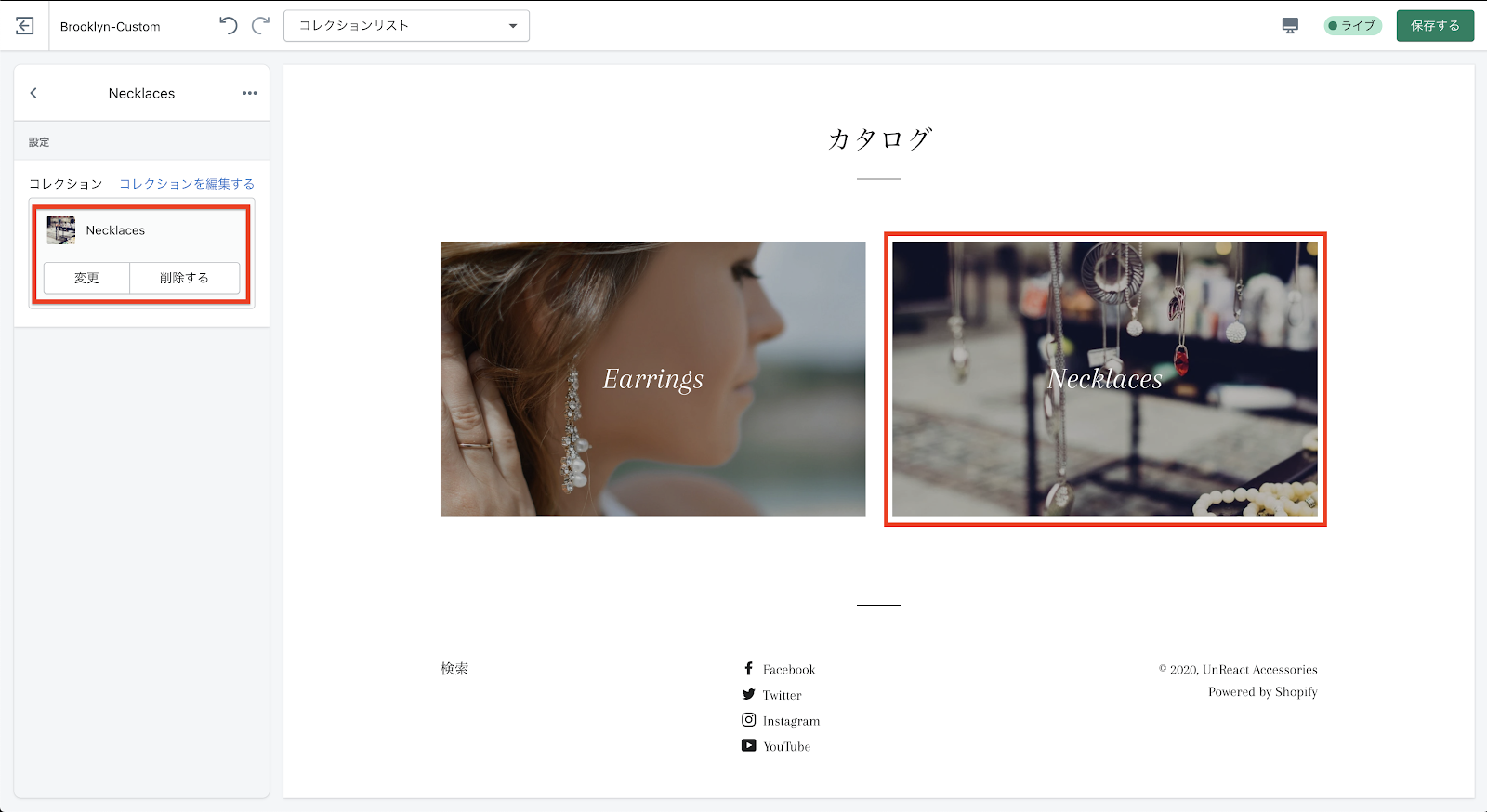
次にコレクションを追加します。「コレクションを追加する」をクリックし、さらに Necklaces コレクションを追加します。


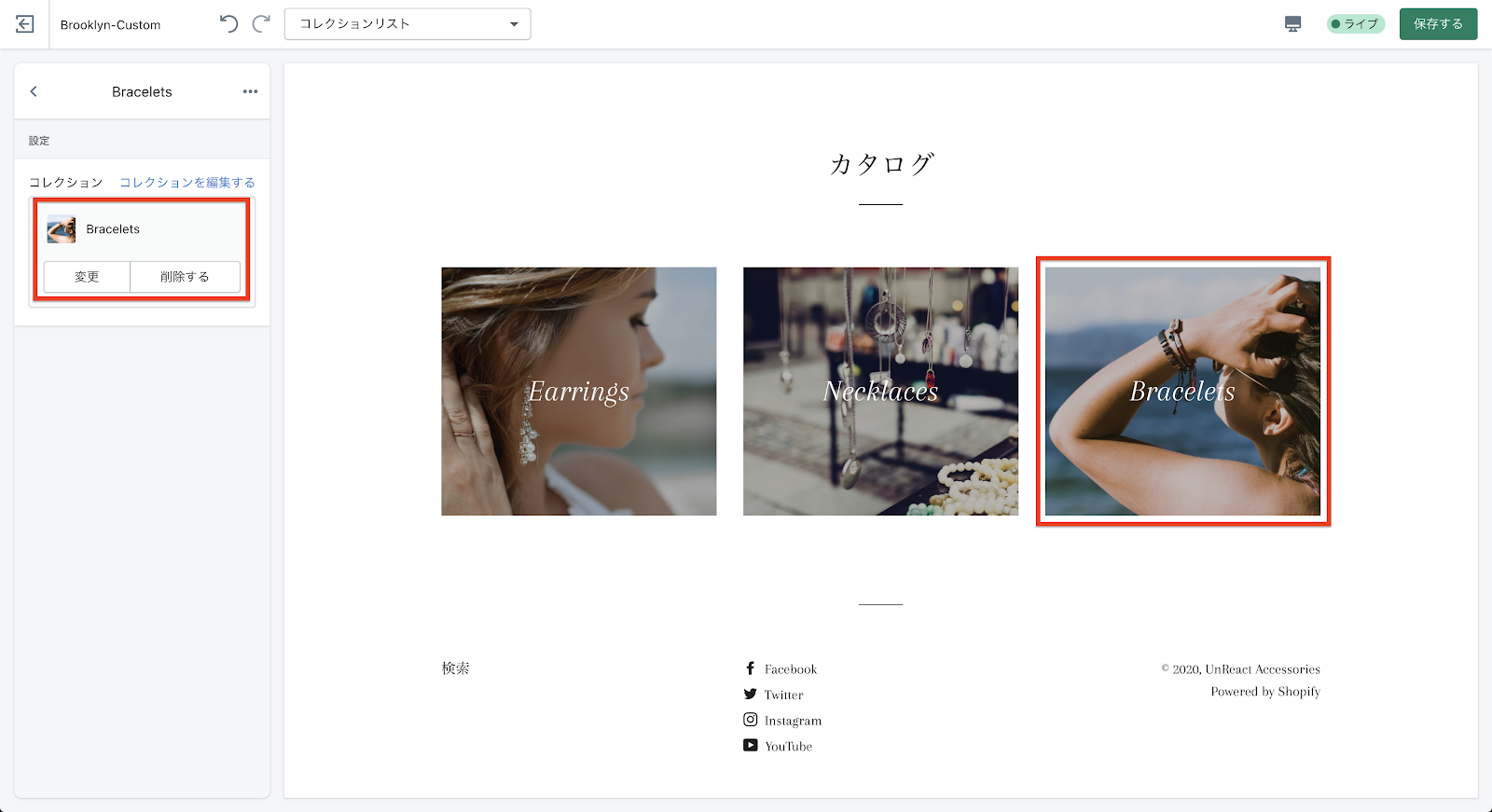
同様に Bracelets コレクションを追加しましょう。

選択して表示したコレクションは、「コレクションの並べ替え方法」から並べ替えることはできません。
「コンテンツ」の部分でドラック&ドロップで移動させることで、並びを変えることができます。
以上で、コレクションリストの設定は終了です。
そのほかのページについて
ここまでで編集したページ以外にも Shopify にはページがあります。
特に編集するセクションがないページもありますので、簡単に紹介しておきます。
そのほかに、コードを書き換えてセクションを追加したりすることで編集することも可能です。
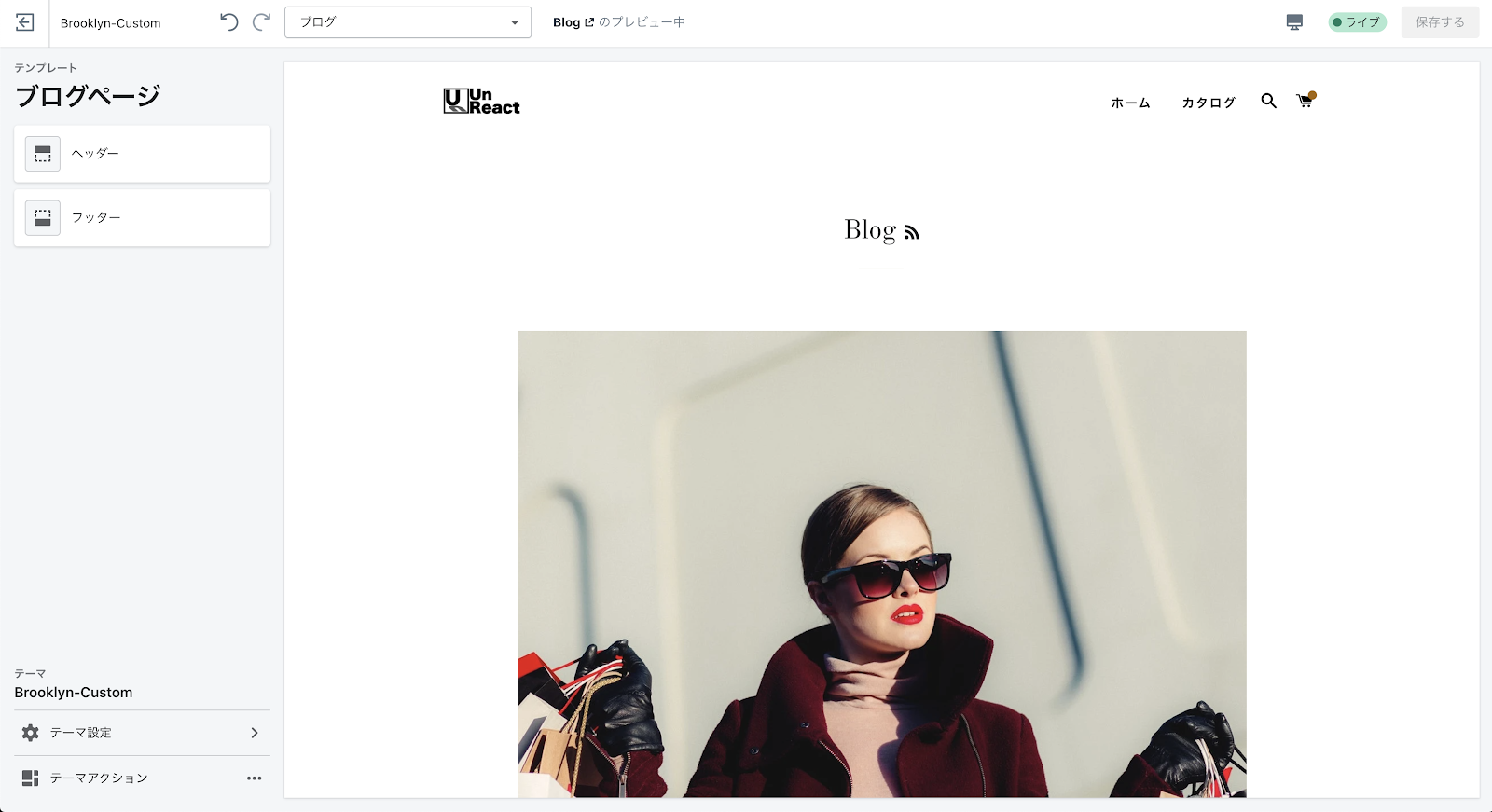
ブログページ
「ブログ」ページでは、ブログ記事の一覧が表示されるページの設定を行うことができます。Brooklyn では、設定できるセクションはありません。

ブログ記事ページ
「ブログ記事」ページでは、ブログ記事のページの設定を行うことができます。
「記事ページ」というセクションがあり、SNS での共有設定飲み編集することができます。


カートページ
「カートページ」では、ユーザーのカートページの表示設定を行うことができます。Brooklyn では、編集できるセクションはありません。また、今回はカートをページではなくドロワーで実装しているので、カートページが表示されることは基本的にありません。

チェックアウトページ
「チェックアウトページ」の設定については前回の記事にて、詳しく解説しているので今回は割愛します。
Shopify マスターへの道】#7 テーマの編集をしよう(テーマ設定編)
404 ページ
「404 ページ」では、リンク切れやユーザーがアクセスしたページが存在しない場合に、表示されるエラーページの設定を行うことができます。
Brooklyn の場合、編集可能なセクションがないので設定することはありません。

以上が、ストアのページの全てになります。
まとめ
今回は、ストアのトップページ以外のカスタマイズを行いました。トップページ以外にも設定が必要な箇所があるので、細かいところも忘れないように設定をしておきましょう。
今回の振り返り
- パスワードページを編集できた
- 商品ページを編集できた
- コレクションページを編集できた
- コレクションリストのページを編集できた
- そのほかのページについて理解した
今回は以上になります。お疲れ様でした。




























































































































































