
【予約機能Shopifyアプリ】BookThatAppとは? 〜簡単に予約型ECサイトを構築〜
【予約機能 Shopify アプリ】BookThatApp とは? 〜簡単に予約型 EC サイトを構築〜
これから Shopify でオンラインストアを運営したいと考えている方の中には、商品の販売ではなく、予約サイトを構築したいと思っている方も多いと思います。予約を取る際に大変なのは、予約のスケジュール管理とお客様へのリマインダーです。
- Shopify で予約サイトを構築したい
- お客さんへのリマインダーを簡単にしたい
- 予約のスケジュール管理を簡単にしたい
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、通貨表示の切り替えに便利な「BookThatApp」という Shopify アプリを紹介していきます。
【予約機能 Shopify アプリ】BookThatApp とは?

「BookThatApp」とは、カレンダーを用いて、予約のスケジュール管理ができるアプリです。Shopify と連携させることで、簡単に以下のような EC サイトが構築できます。
- レンタルサイト(Date ピッカーは 1 つ レンタル期間が決まっている)
- レンタルサイト(レンタル期間をお客様に選んでもらう)
- 予約サイト(美容室やサロンの予約、日付と時間を選択)
- ホテル等の宿泊期間の入力を伴う予約サイト
- 旅行やアクティビティー
- Class(授業)
このように、予約が必要なサイトをほとんど作ることができます。
さらに、このアプリには、6 種類の予約フォームが用意されています。
BookThatApp のメリット
BookThatApp を使うメリットを挙げていきます。
- リアルタイムでカレンダーが更新
- 電子メールと SMS を用いたリマインダーが出来る
- 24 時間 365 日予約可能
- モバイル対応
- 開店時間、予約可能数などのカスタマイズが可能
- Google カレンダーとの連携
リアルタイムでカレンダーが更新されるので、顧客に最新の予約状況を知らせる事ができます。予約状況に変更があった場合でも、すぐに在庫を更新することができます。お客様に予約内容のリマインダーを送る機能を付いているので、キャンセルを減らせることができます。予約サイト自体は、モバイルでも予約でき、24 時間対応しています。カレンダーは、カスタマイズが出来るのでサイトにあったカレンダーを作製することが可能です。
BookThatApp のデメリット
- 小数点以下まで価格が表示される
- アプリの言語が英語である
BookThatApp を導入すると、商品画面で表示される価格が小数点以下まで表示されてしまいます。例えば、例えば、1,000 円の商品の値段表示は 1,000.00 円となります。日本円は小数点以下の単位がないので、日本人からしたら見にくくなってしまう可能性があります。クレームが心配な方は、一言値段にお気をつけくださいと書いておくのも良いかもしれません。また、アプリ内の言語が英語なので設定が難しく感じるかもしれません。
料金プラン
BookThatApp は、「TRIAL」、「STANDARD」、「PREMIUM」の 3 種類のプランがあります。それぞれの違いについて解説していきます。
【TRIAL プラン】
- 無料
- 合計 10 回まで予約可能
- Google カレンダーとの結合
- 手動でリマインダーを送信
TRIAL プランは無料で使用することができます。カレンダー機能やリマインダー機能等の基本的な機能はついています。しかし、予約が 10 回までなので、実際の店舗での使用は難しいと思います。予約件数が 10 回にならない方、アプリを体験したい方におすすめです。
【STANDARD プラン】
- 月額 19.95 ドル
- 予約件数が無制限
- 手動でリマインダーを送信
STANDARD プランは、月額 19.95 ドルで使用することができます。基本機能は TRIAL プラント同じです。予約件数に制限がなくなります。リマインダーを手動で送るのが大変でない方はこのプランが、おすすめです。
【PREMIUM プラン】
- 月額 29.95 ドル
- 予約件数が無制限
- 自動でリマインダーを送信
- リマインダー、レポートをカスタムできる
PREMIUM プランは、月額 29.95 ドルで使用できます。予約件数は無制限で、自動でリマインダを送ってくれます。多くのお客様ひとりひとりにリマインダーを送るのは大変なので、多くのお客様が予約出来るサイトをお持ちの方は、このプランがおすすめです。
アプリのインストールと設定
BookThatApp では、作りたいサイトによってアプリの設定を変更しないといけません。
今回は、美容室用の設定をしていきます。他の設定も解説しておりますので、こちらからお願い致します。また、Shopify の商品はすでに登録している状態で解説しますので、まだ商品を登録していない方は、先にご自身のストアで消費を登録しておいてください。
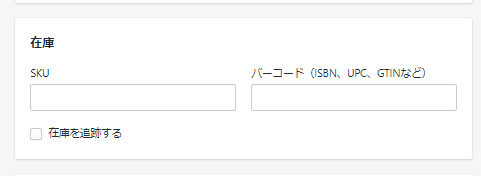
注意事項として、登録時に在庫の追跡をしないようにお願いします。追跡をしてしまうと、商品一覧で「売り切れ」と表示されてしまいます。
では、やっていきましょう!
アプリのインストール
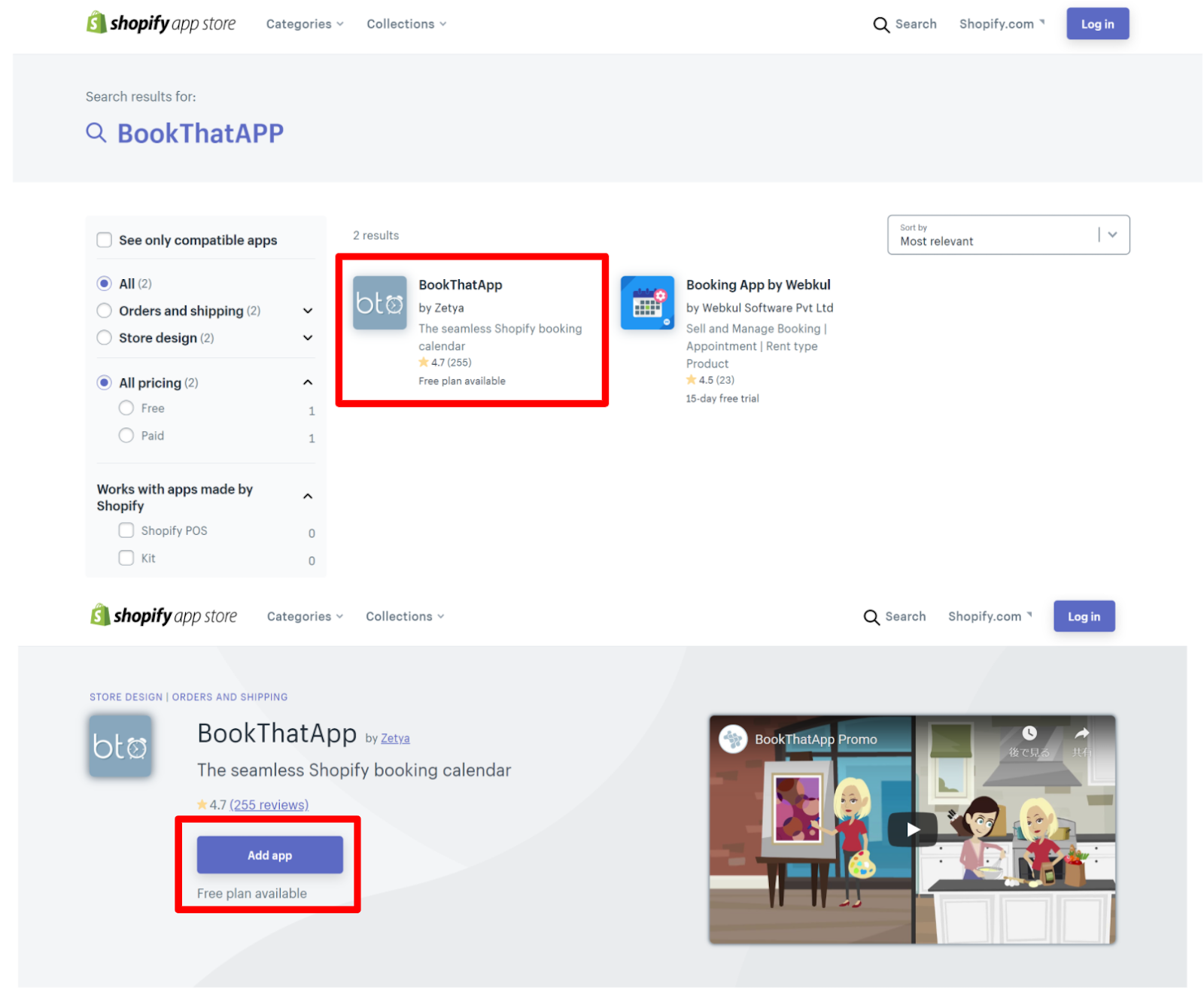
」を検索します。
「Add app」を押してインストール画面に移動します。

「アプリをインストール」を押して、インストールを開始します。

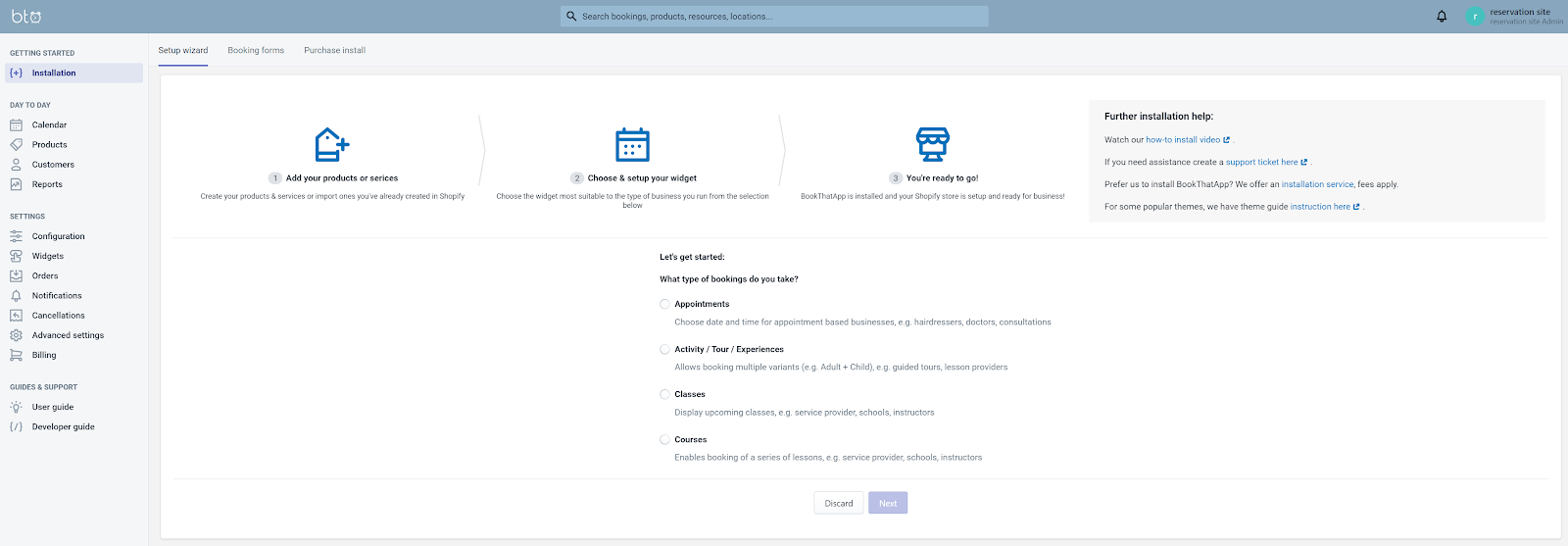
下記のような画面に移動します。ここまででインストールは完了です。
次に設定をしていきます。

設定
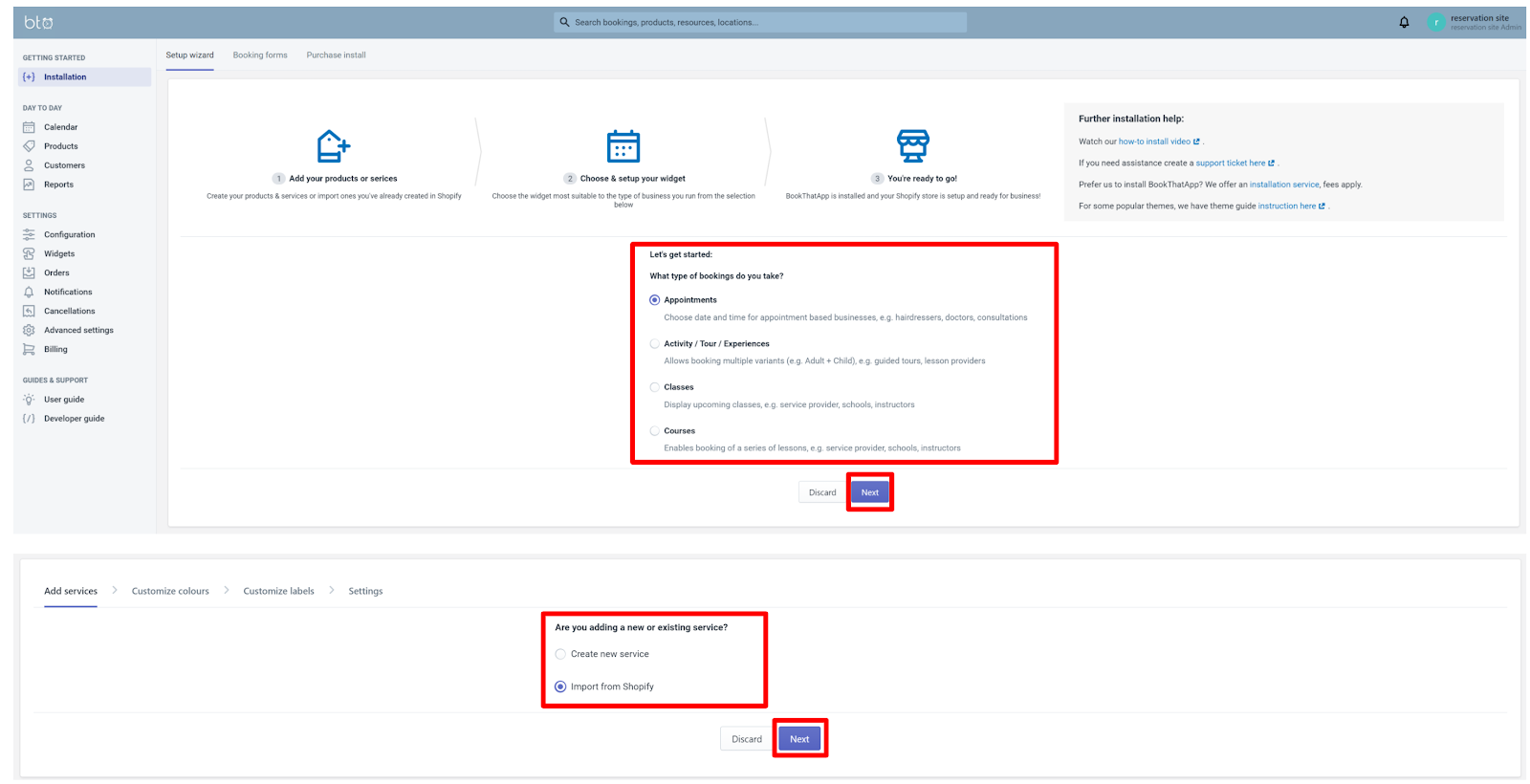
最初にどのようなサイトを作りたいかを選択します。美容室のサイトを作るときは、一番上の Appointments にチェックしましょう。チェックを入れたら、「Next」を押します。
次に、新しく商品を追加するか、Shopify にすでに登録してある商品を追加するかを聞かれます。今回は、Shopify を使って予約サイトを作りますので、下の「Import form Shopify」にチェックを入れてください。チェックを入れたら、「Next」を押します。

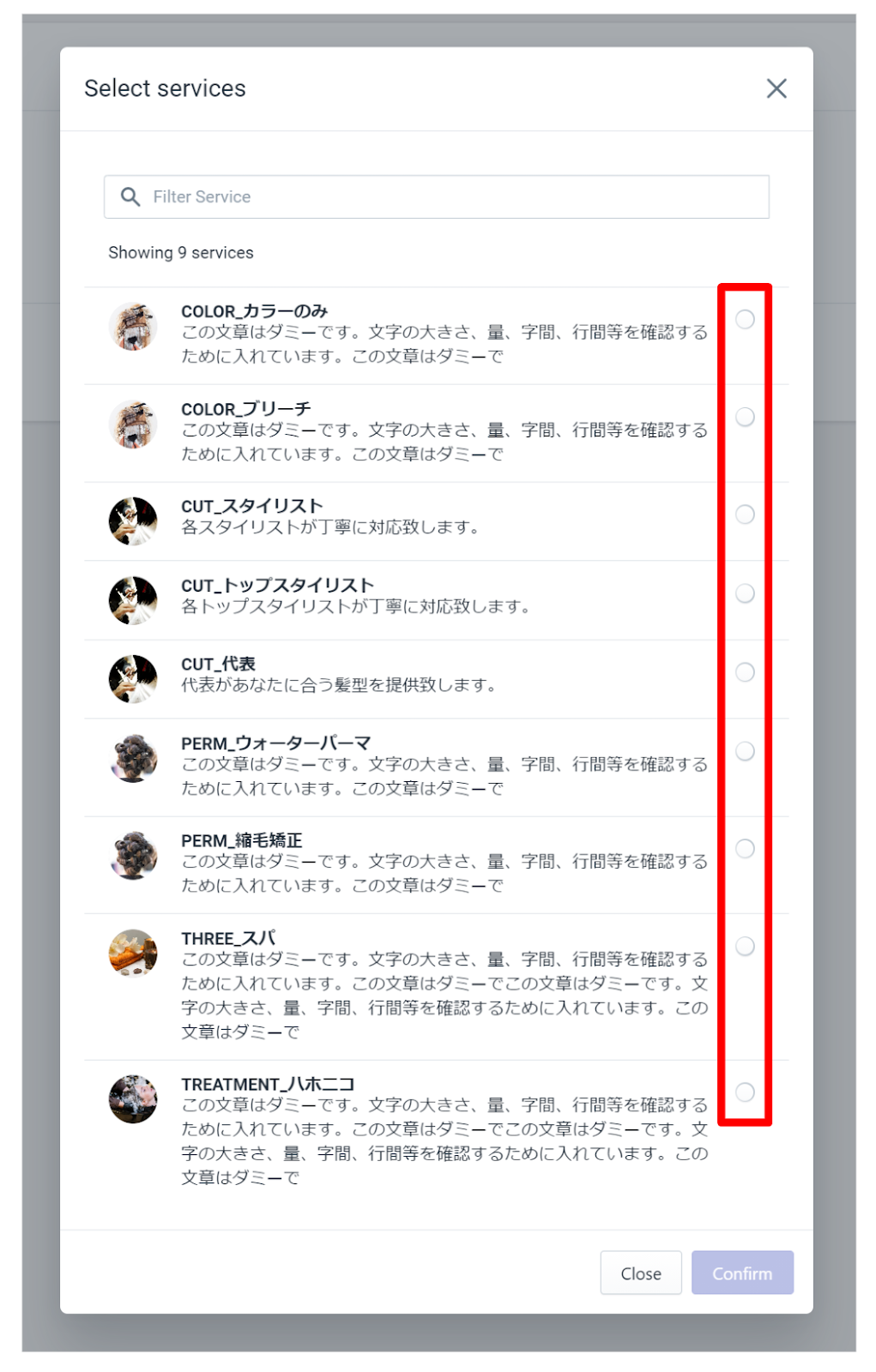
Shopify ストアで登録してある商品が表示されると思います。一つずつ登録をしていきますので、お好きな商品にチェックを入れて、「Comfirm」を押してしてください。

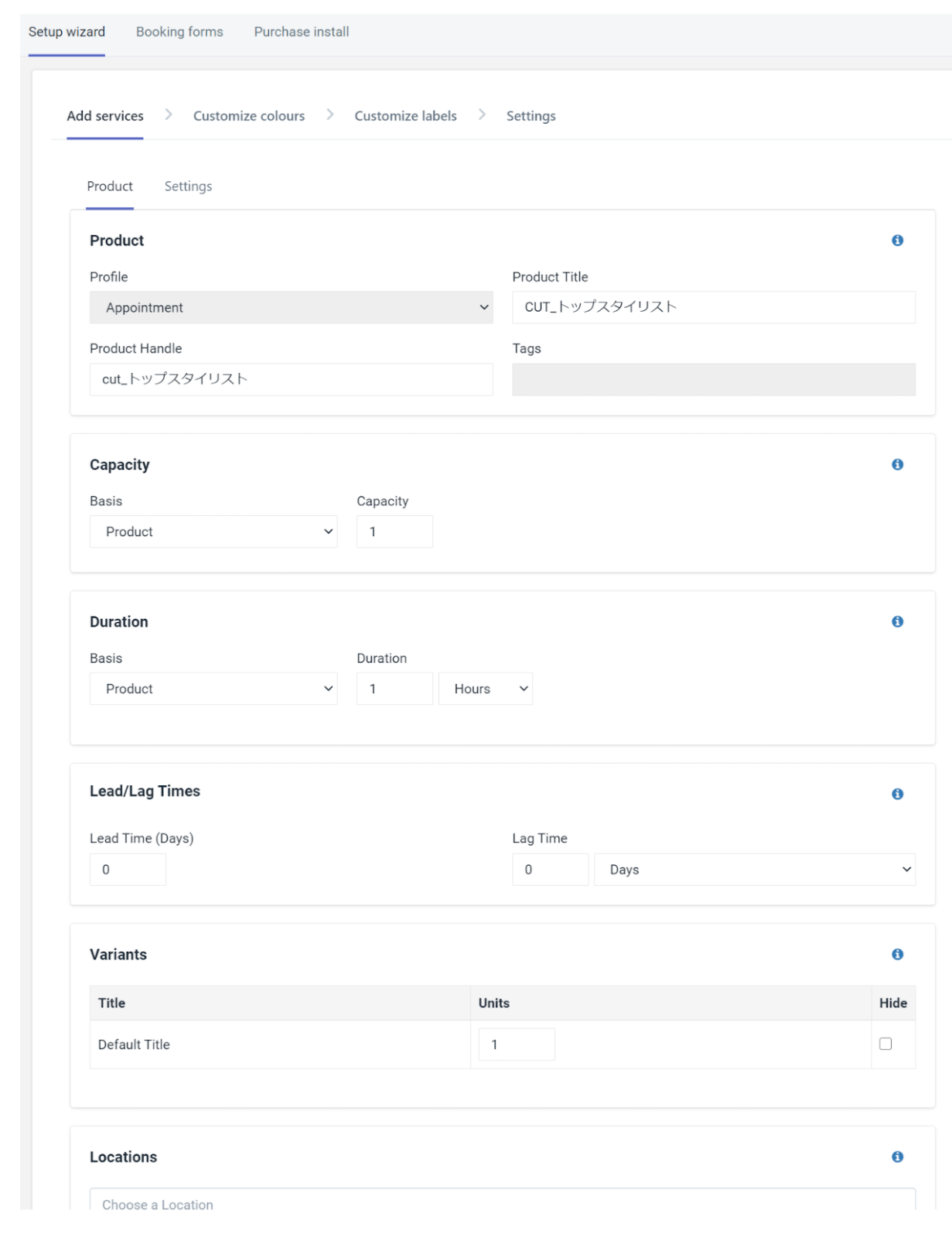
「Comfirm」をクリックすると以下の画面が表示されます。入力する前に、すべての項目を確認します。説明が英語なので、それぞれ日本語で解説します!!(翻訳も付けています)

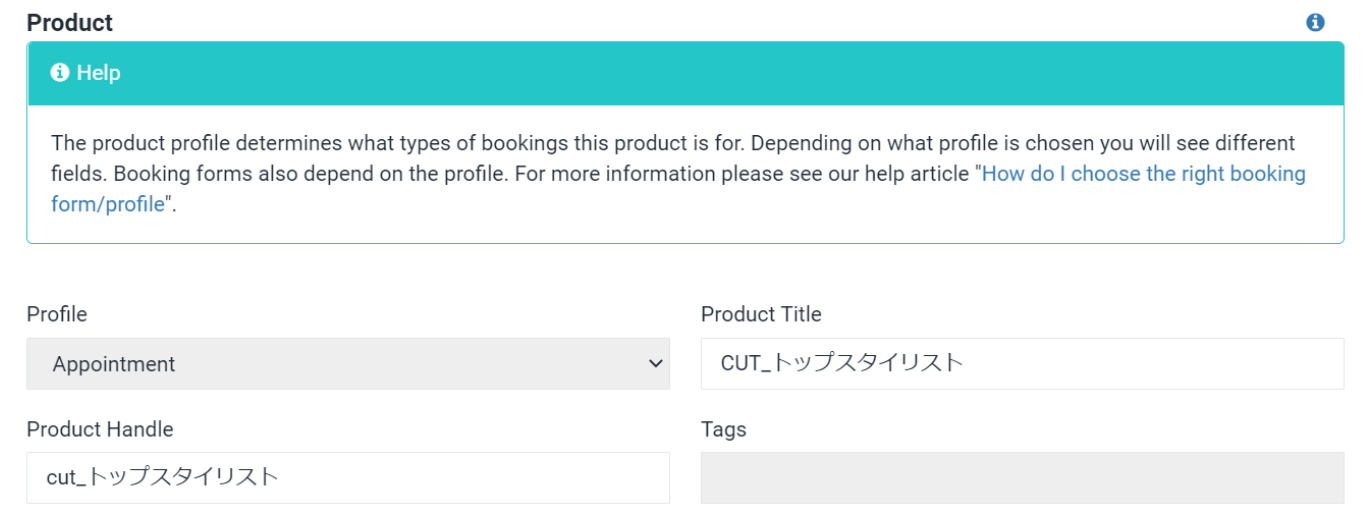
「Product」では、商品の名前を変更できます。最初から Shopify で登録している名前が表示されるので、そのままでも大丈夫です。

Product
製品プロファイルでは、この製品がどのような予約のためのものであるかを決定します。どのプロファイルを選択するかによって、異なるフィールドが表示されます。予約フォームもプロファイルに依存します。詳細については、ヘルプ記事 "How do I choose the right booking form/profile "を参照してください。
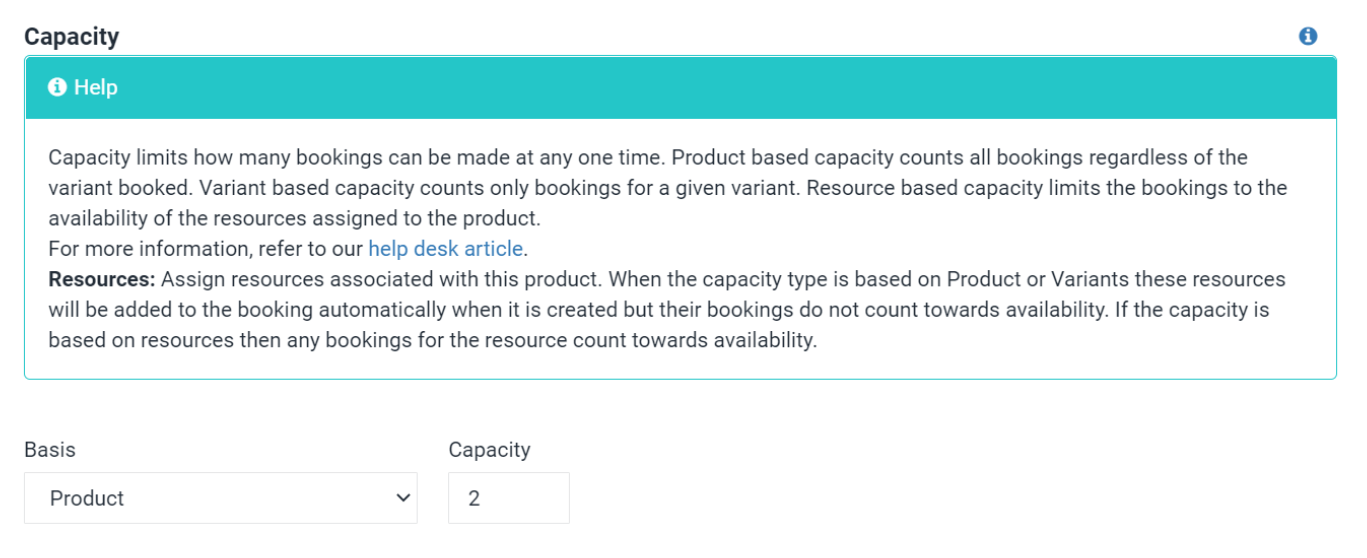
「Capacity」では、一度に予約できる数を設定していきます。「Basis」の Product では、すべての予約をカウントします。Variant では、指定されたものの予約のみをカウントします。Resource では、商品に Resource が Group を与えることで、その Resource や Group を割与えられたものの予約をカウントします。

Capcity
容量は、一度に予約できる数を制限します。製品ベースのキャパシティは、予約されたバリアントに関係なく、すべての予約をカウントします。バリアントベースのキャパシティは、指定されたバリアントの予約のみをカウントします。リソースベースの容量は、製品に割り当てられたリソースの可用性に予約を制限します。
リソース。この製品に関連付けられたリソースを割り当てます。キャパシティタイプが製品またはバリアントに基づいている場合、これらのリソースは、作成されたときに自動的に予約に追加されますが、それらの予約はアベイラビリティにはカウントされません。キャパシティがリソースに基づいている場合、リソースの予約は空室状況に向かってカウントされます。
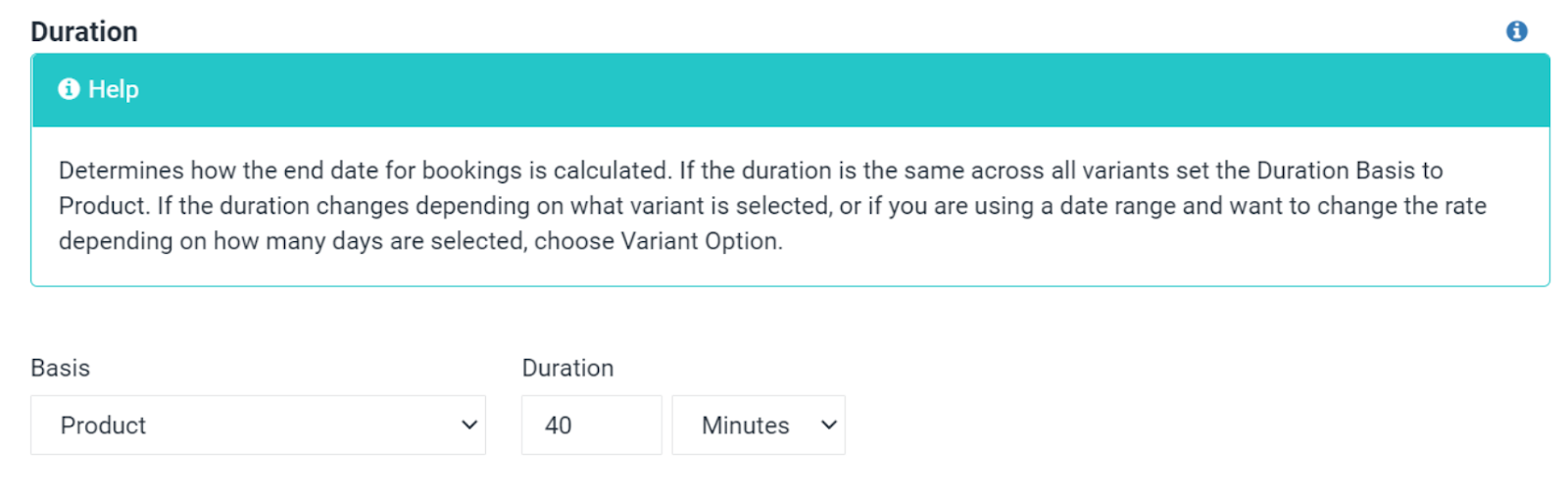
Duration では、この商品にかかる時間を入力します。カットに 40 分かかるとすると、40 と Minutes を選択します。
Duration
予約の終了日の計算方法を決定します。期間がすべてのバリアントで同じ場合は、「Basis」を「Product」に設定します。期間が選択されているバリアントによって変わる場合、または日付範囲を使用していて、選択されている日数によって料金を変更したい場合は、「Variant」を選択します。
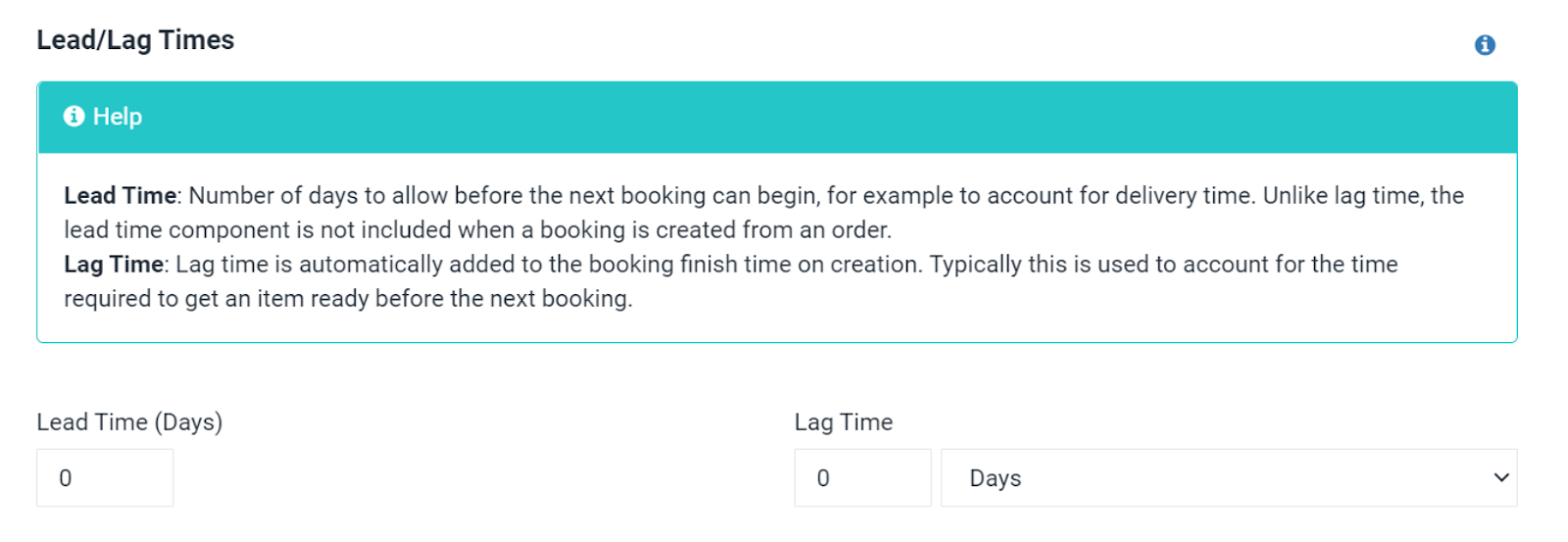
Lead/Lag Times では、次の予約を開始するまでの日数と、次の予約の前の準備にかかる時間を入力します。

Lead/Lag Times
リードタイム: 次の予約を開始するまでの日数。遅延時間とは異なり、注文から予約が作成された場合、リードタイムのコンポーネントは含まれません。
遅延時間。遅延時間は自動的に作成時の予約完了時間に追加されます。通常、これは次の予約の前にアイテムを準備するのに必要な時間を考慮するために使用されます。
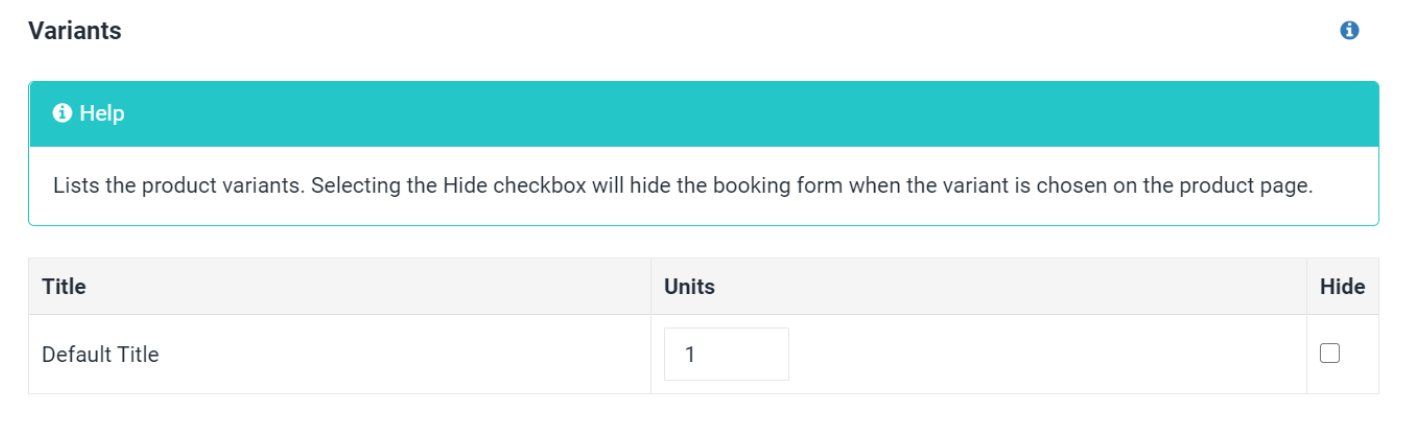
Variants では、製品のバリアントを一覧表示します。Hide にチェックを付けると、バリアントに設定しているものの商品ページが非表示になります。

Variants
製品のバリアントを一覧表示します。非表示チェックボックスを選択すると、商品ページでバリアントが選択されたときに予約フォームが非表示になります。
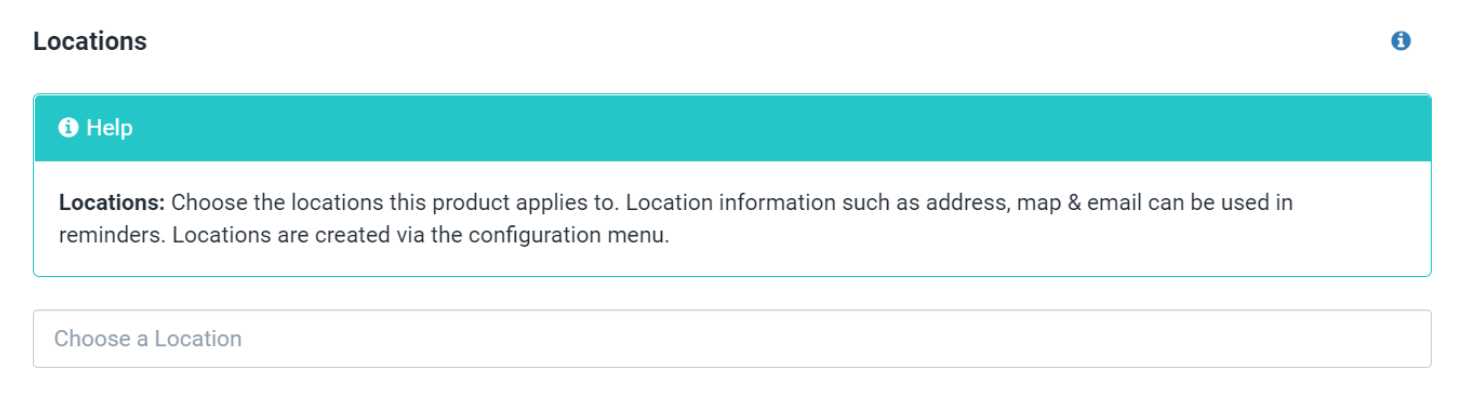
Locations では商品が適用できる場所を選択します。位置情報をリマインダーに使用できるようになります。

Locations
場所を選択してください。この製品が適用される場所を選択してください。住所、地図、E メールなどの位置情報をリマインダーに使用できます。Locations は、設定メニューから作成します。
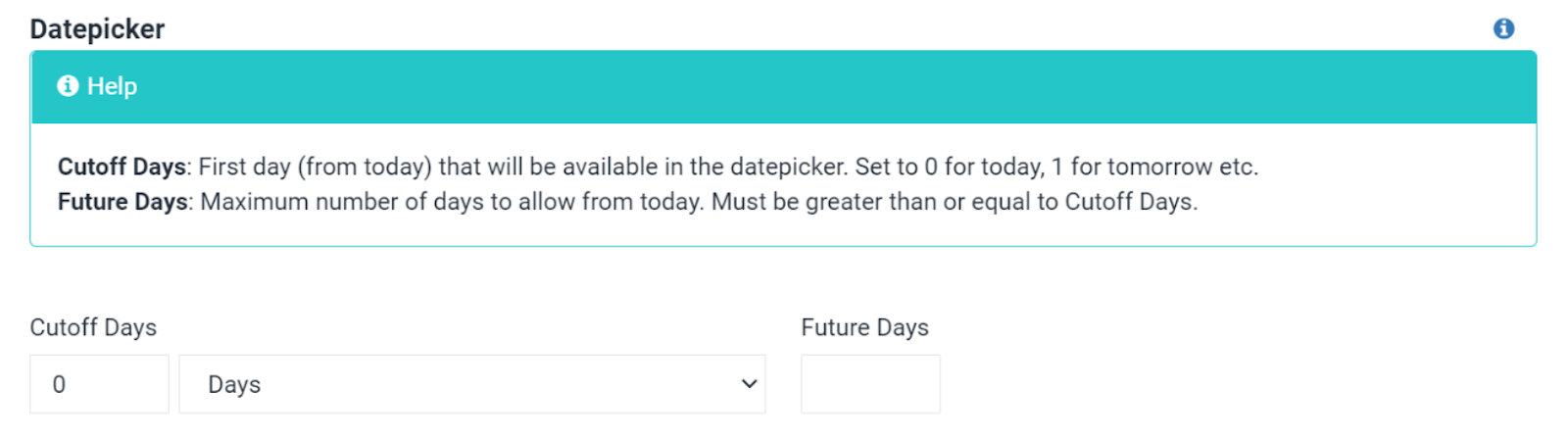
Datepicker では、何日後から予約可能にするのかを選択します。登録した日から使えるようにするには、0 を記入します。明日からときは1を入力します。Future Days ではいつまで予約可能にするのかを入力します。Cutoff Days よりも大きい必要があります。期間限定の商品の場合は入力しておきましょう。
Datepicker
Cutoff Days:データピッカーで利用可能な最初の日(今日から)。今日は 0、明日は 1 などと設定します。
Future Days:今日から許可する最大日数。Cutoff Days 以上でなければなりません。
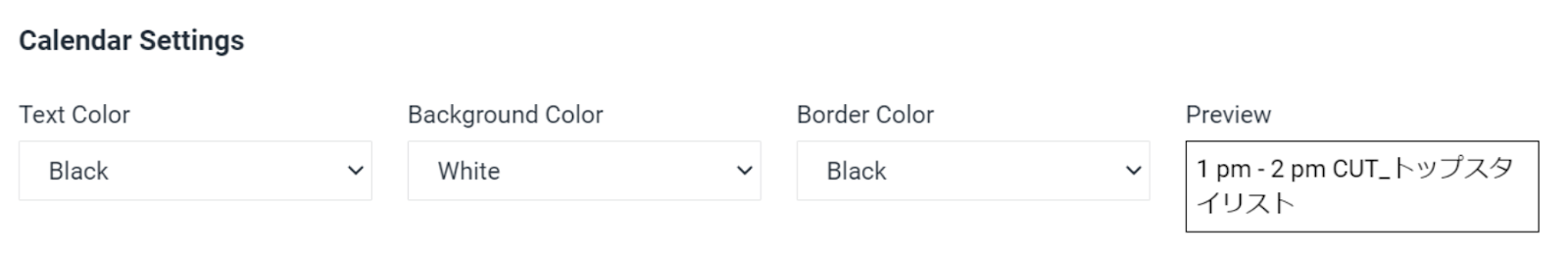
Calendar Settings ではカレンダーの色を変更できます。

入力が終わったら、右下の「Save」を押して次に進みましょう。
次に商品ページに表示されるカレンダーの設定をしていきます。
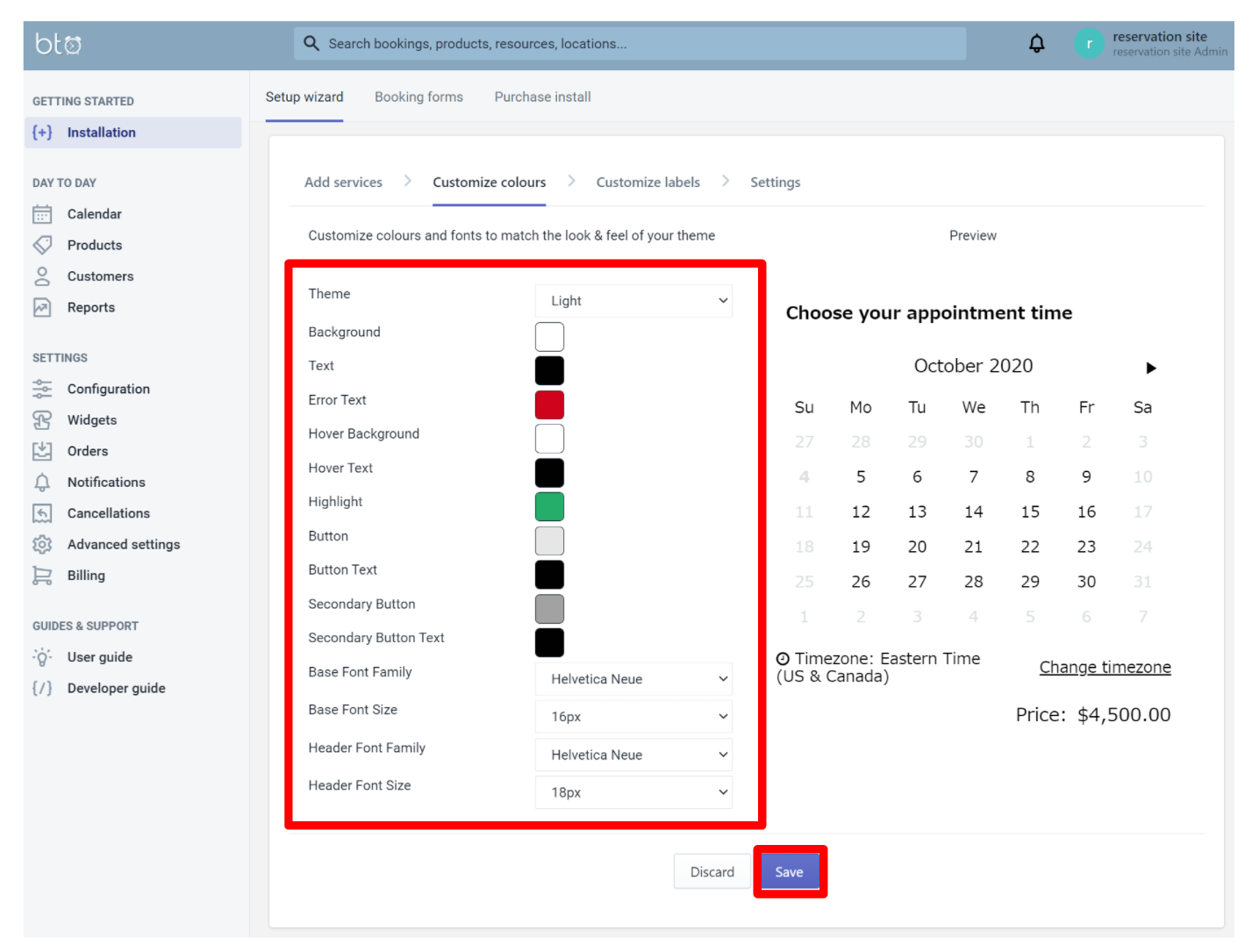
Customize colors では色の配色を決めていきます。好きなようにカスタマイズしてみてください。カスタマイズしたら、「Save」を押します。

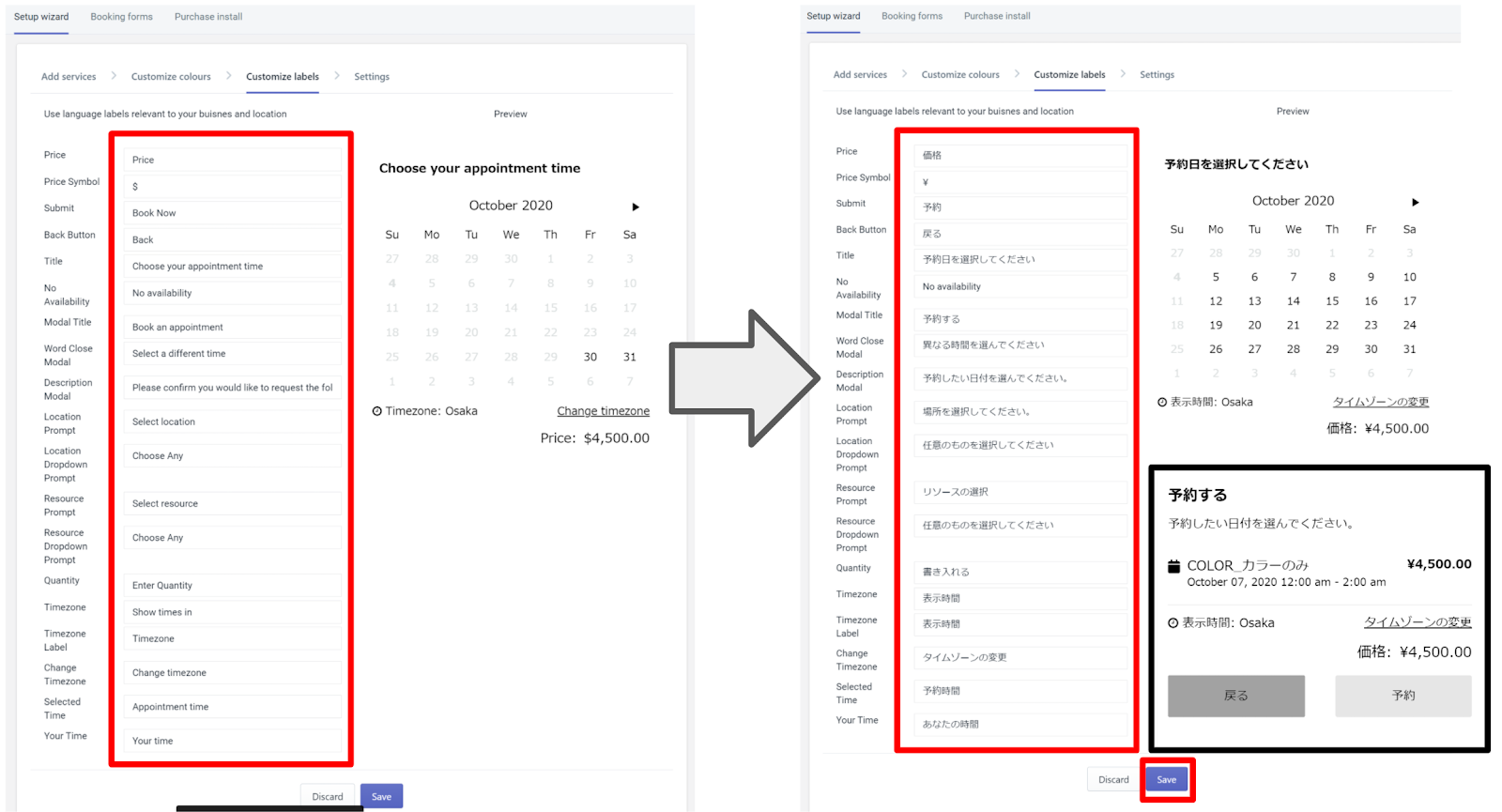
Custamize labels に移動しました。Custamize labels では英語表記を日本語になおしていきます。一つずつ入力してください。入力したら「Save」を押しましょう。

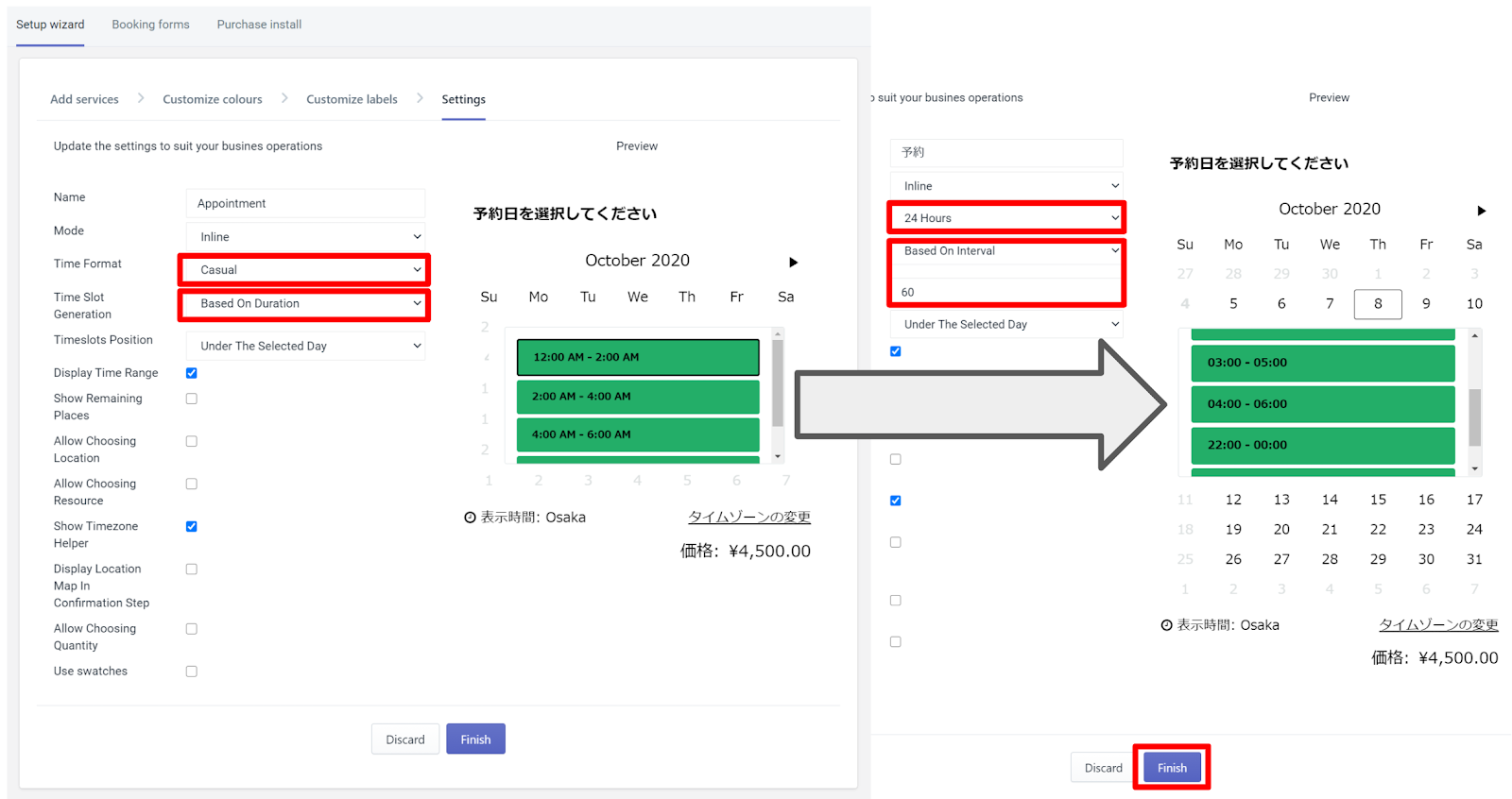
「Settings」では、時間帯を選択するボタンの設定をします。
上から3番目の Time Format では、24 時間表記か AM、PM 表記を選択できます。
その下の Time Slot Generation では、どのくらいの間隔で予約を受けるかを設定します。Duration(サービスにかかる時間:カット 40 分等※今回はカラーの 2 時間になっています)の間隔か、自分で設定する時間の間隔で予約を受け付けることができます。
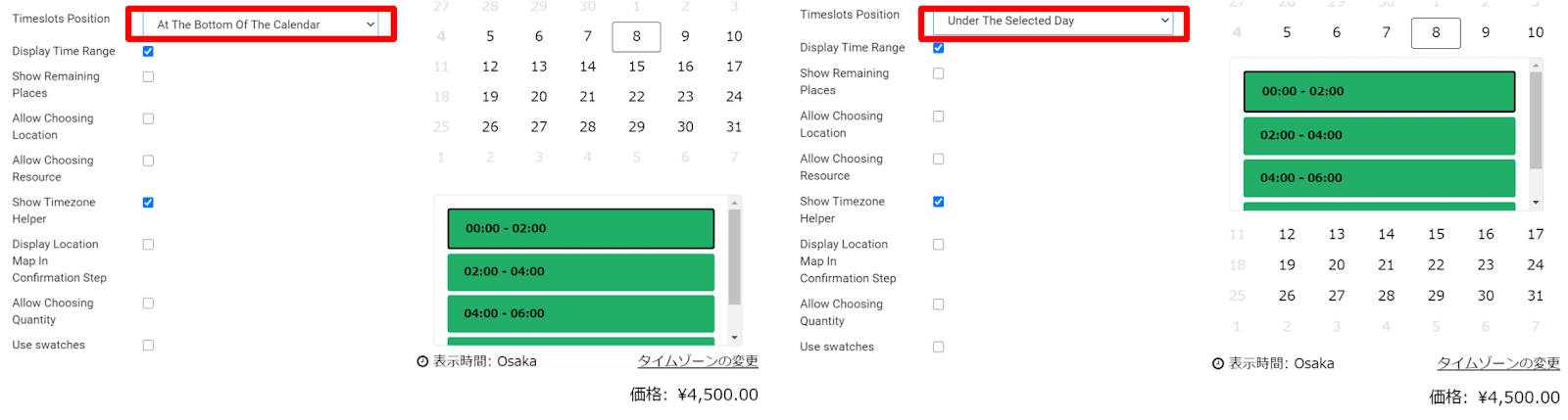
Timelots Position では時間選択欄をカレンダーの下に表示するか、選択した日付の下に表示するかを選択できます。

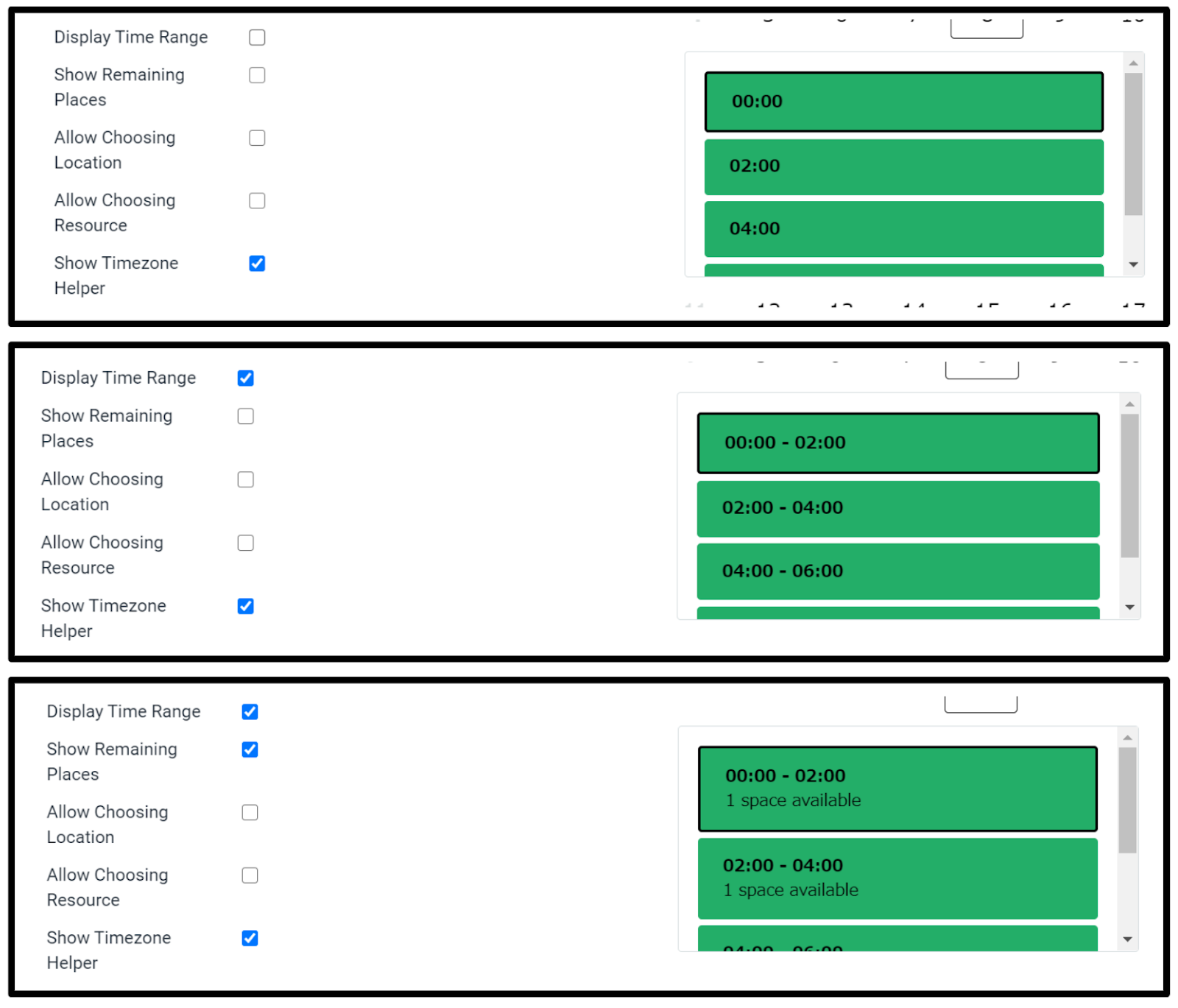
以下のように更に詳しい設定もできます。色々選択してみてください。Allow Choosing~
は、つぎで説明します。

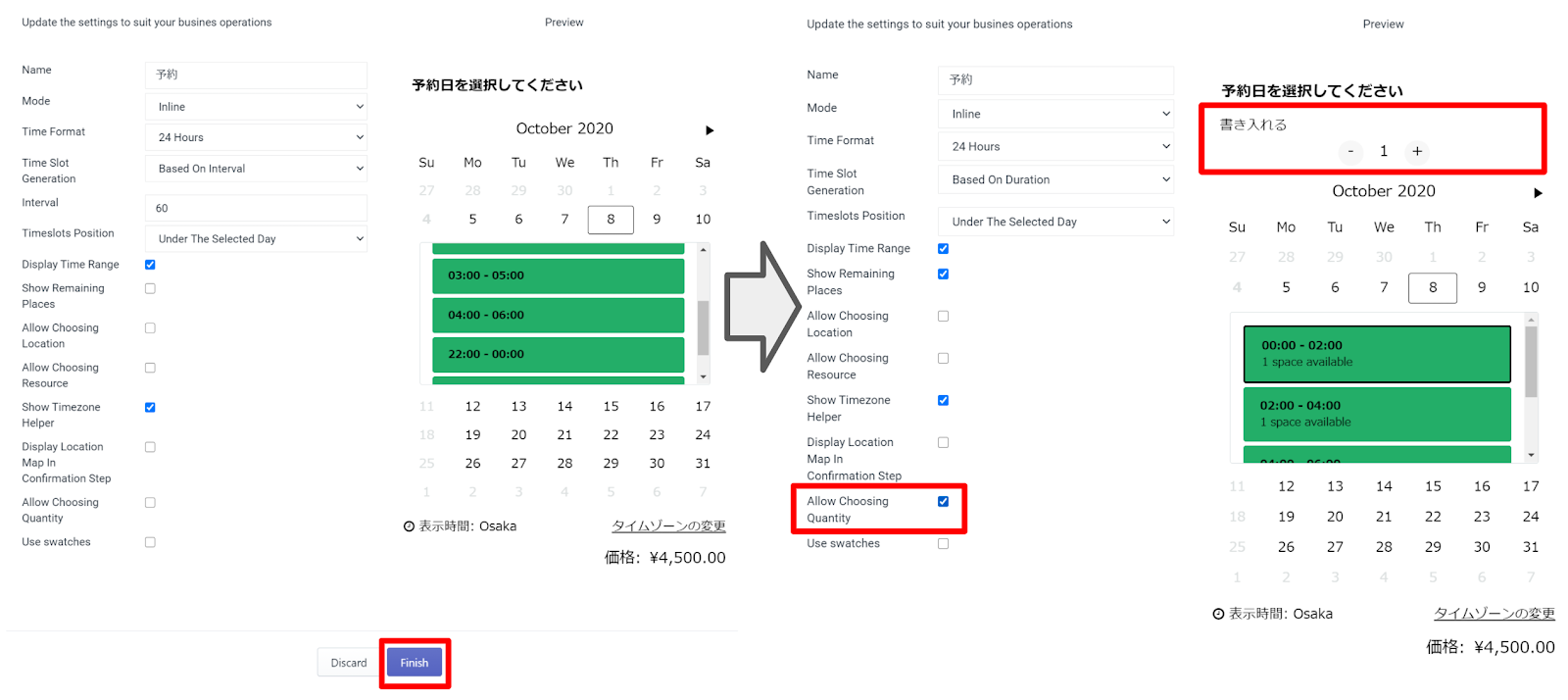
「Allow Choosing Quantity」にチェックを入れると、カレンダーの上に予約する量を変えるボタンが表示されます。この表示設定が Allow Choosing~からの項目で変えられます。美容室の場合は必要ありませんのでチェックを外してください。
設定が終わったら、「Finish」を押してください。

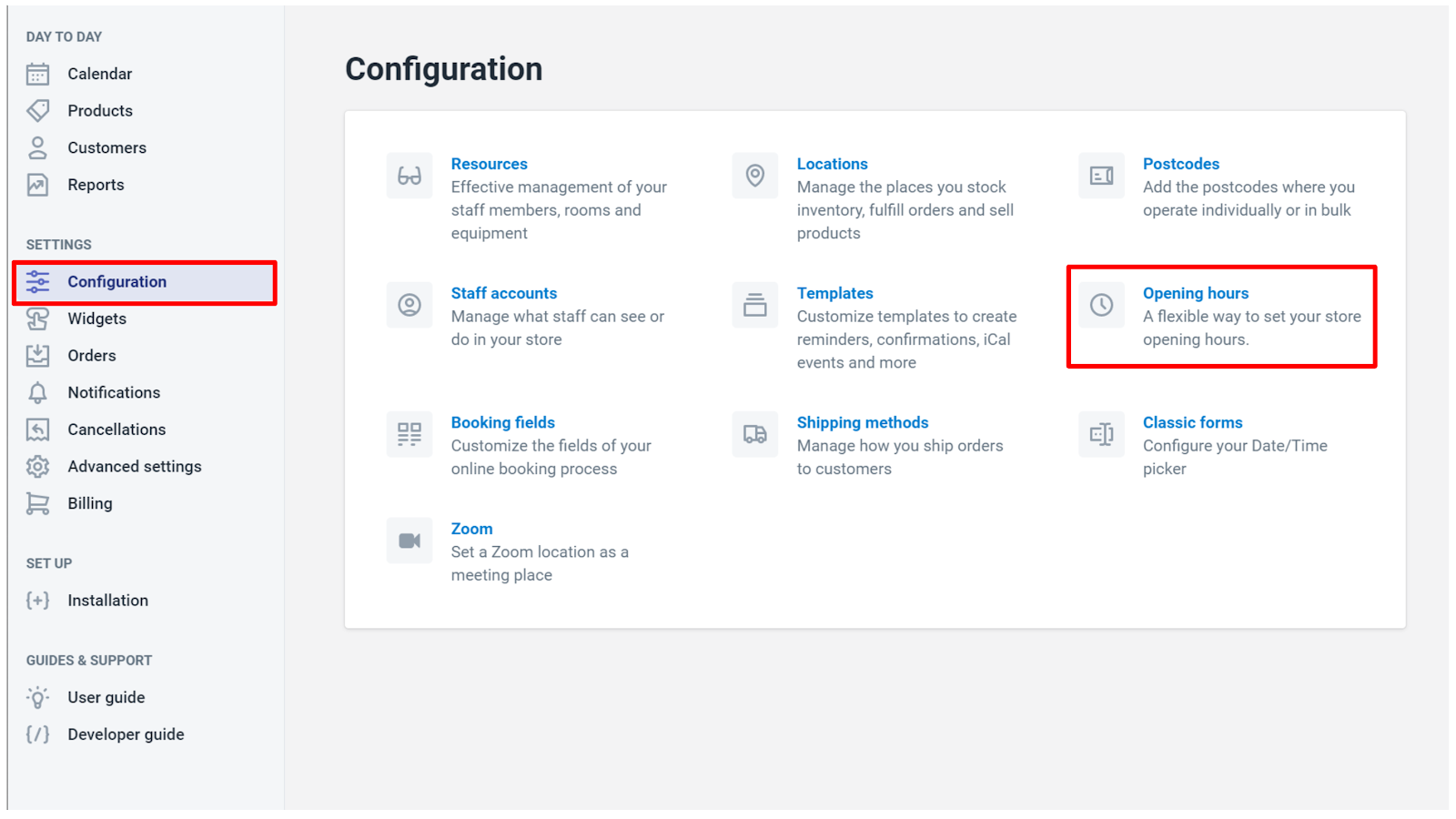
次は、お店が空いている時間に予約が出来るようにしていきます。「Configure」の「Opening hours」を選択してください。

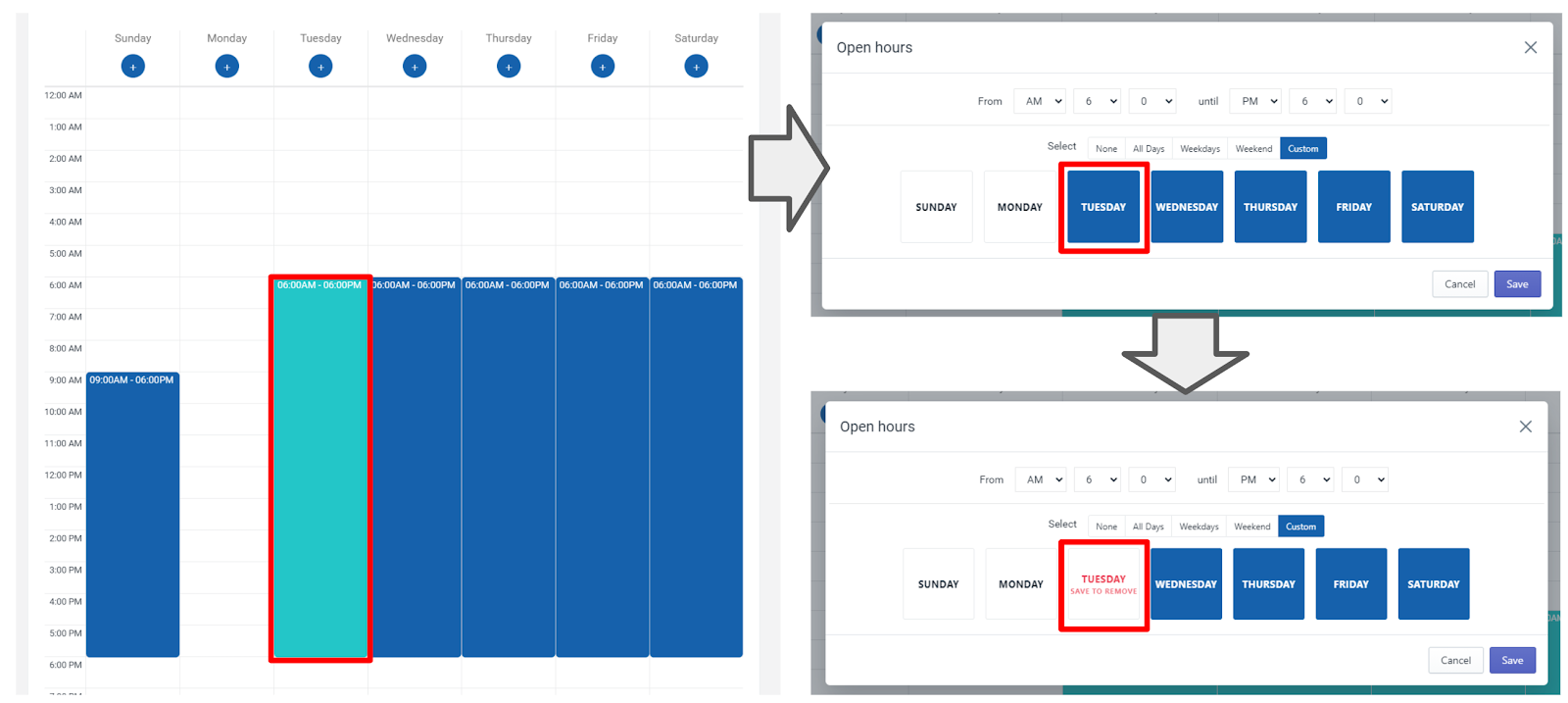
曜日の下にあるボタンをクリックすると編集できます。予約可能な時間を設定してください。設定したら、「Save」を押します。削除したい(店が空いていない)曜日がある場合は、
カーソルを曜日に当てると緑になるので左クリックをします。削除する曜日をクリックして、「SAVE TO REMOVE」になったのを確認して「Save」を押すと削除されます。ご自身の店の開店時間や閉店時間に合わせて登録しましょう。以上で、設定は完了です。ホームに移動しましょう。
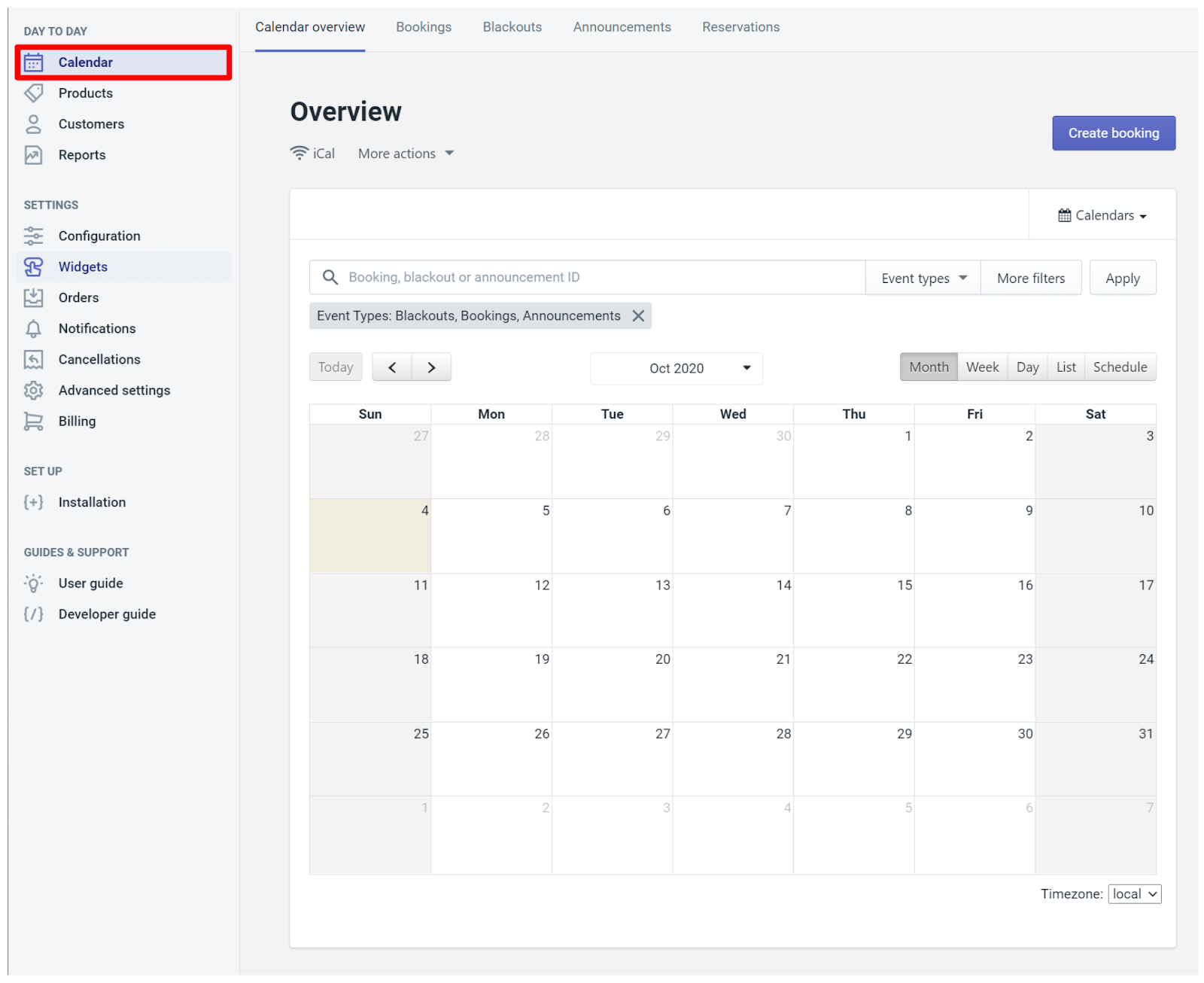
ここで一旦、ホーム画面でよく使う項目の説明をします。
「Calendar」では、予約された日が表示されます。
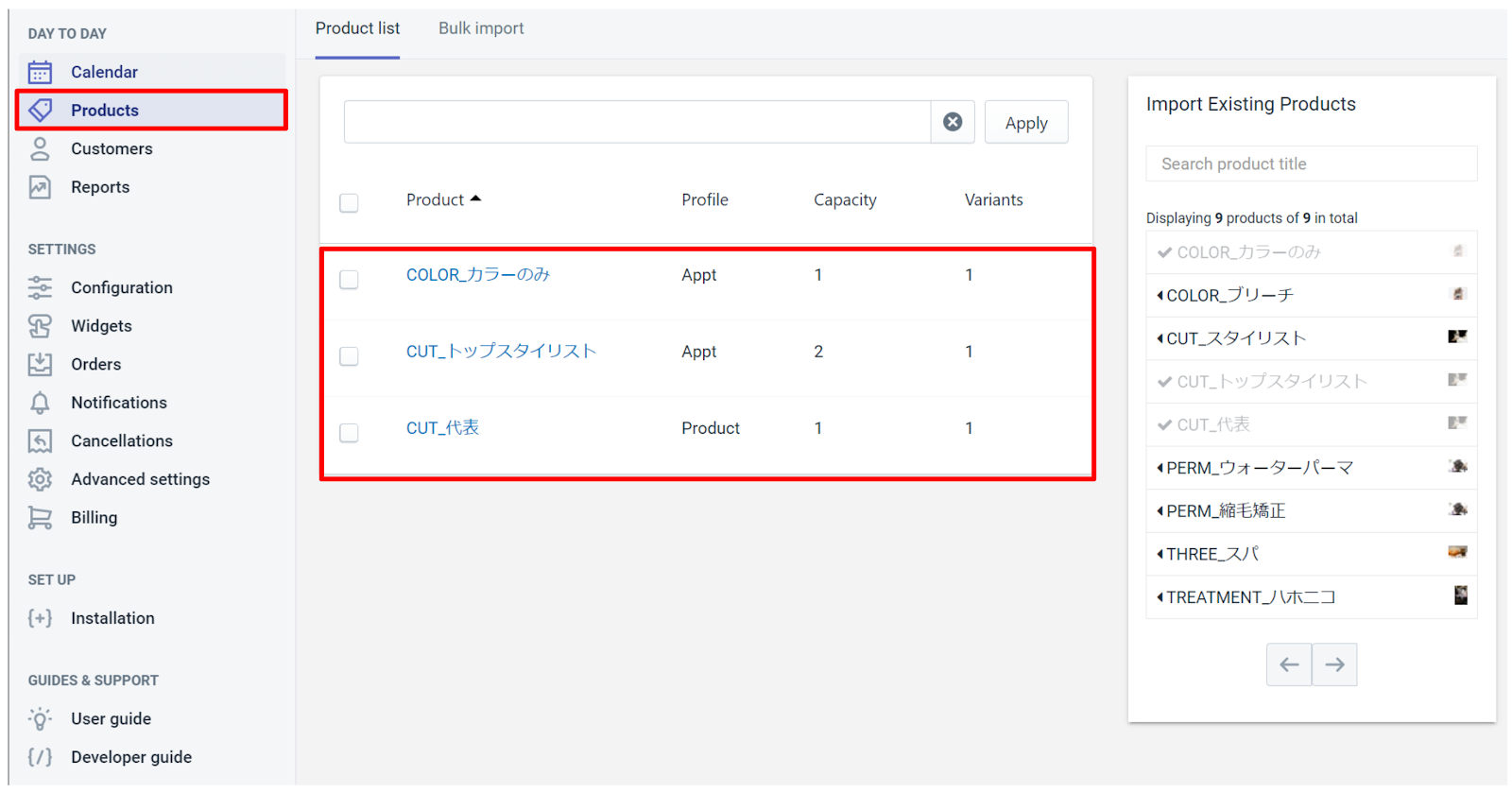
「Product」は商品を管理する画面です。ここで商品の追加や削除、変更ができます。
先程設定した商品が追加できているか確認しましょう。
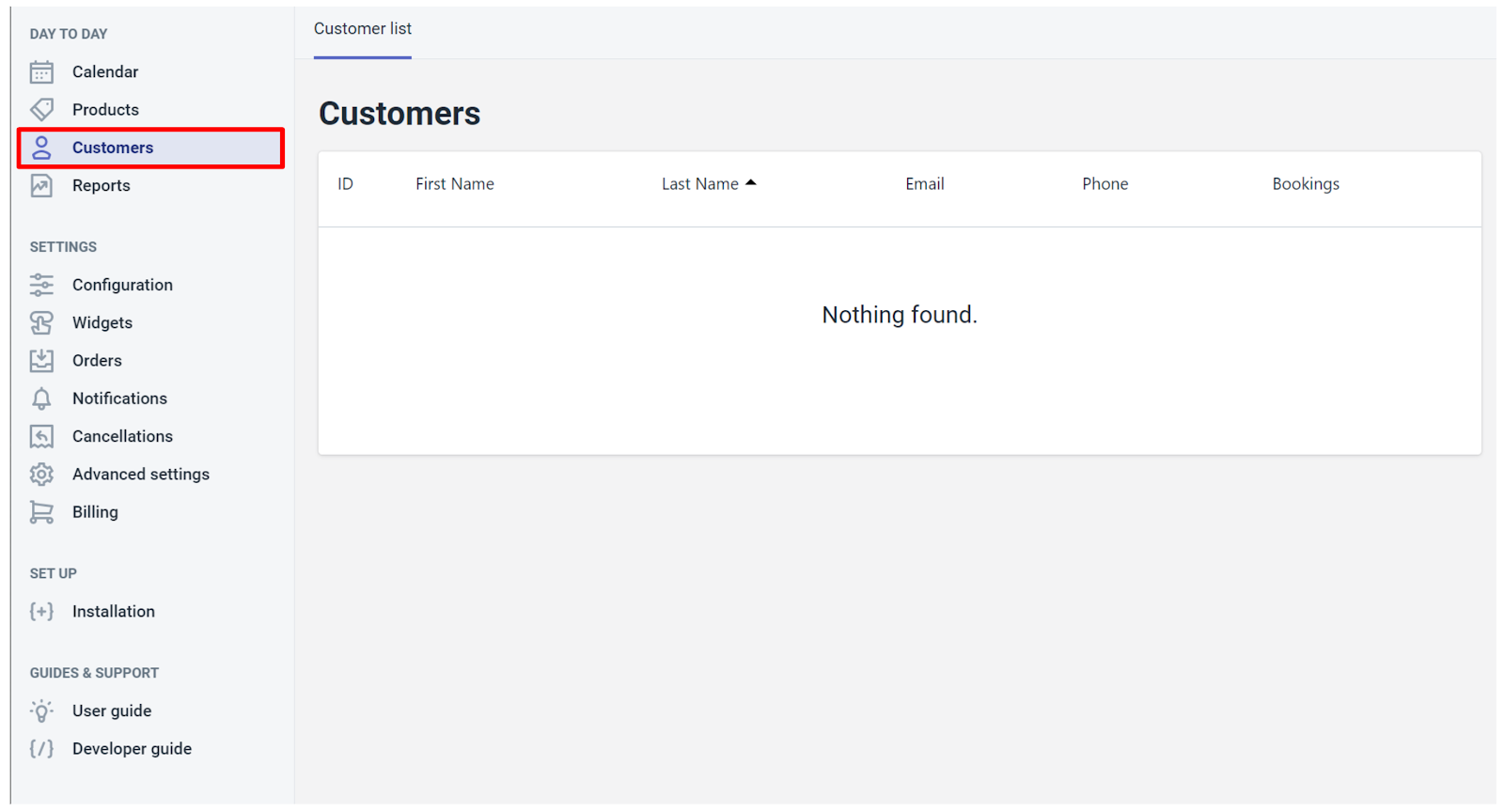
「Customers」は、予約したお客様の情報が反映されます。
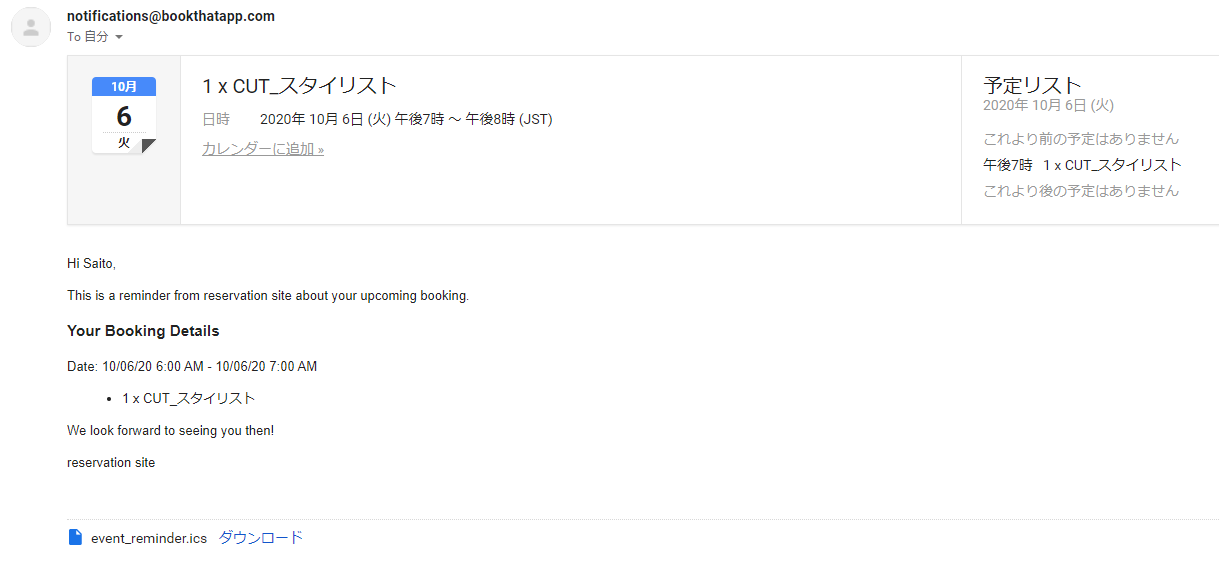
「Reports」では、予定の一覧を見ることができます。ここから手動でリマインダーを送ることができます。確認を ID を押すと、「Edit booking」の画面になります。この画面の一番下にいきます。そして、「Send Reminder」を押してください。E メールを選択すると、そのアドレスに確認のメールが送られます。
自分のストアから商品を予約して、商品ページを見てみましょう!
表示ができていれば設定は完了です。
お疲れさまでした。デモ決済を設定して、実際に予約をしてみてください。
まとめ
今回は、BookThatApp についてまとめてみました。
BookThatApp を導入することで、簡単に予約サイトを構築することができます。
美容室等を経営されていて自社予約サイトをお持ちでない方は、無料で作成できますので
Shopify で構築してみてはいかがでしょうか。
他のアプリも見たい方はから
予約サイト構築のご依頼はから承っております。
最後までご覧いただき、ありがとうございました。




























































































































































