
【Shopify マスターへの道】#10 アカウントページを作成しよう
【Shopify マスターへの道】#10 アカウントページを作成しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう(← 今回はここ)
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
Shopify では、会員登録機能をデフォルトで実装することができます。そこで今回は、アカウントページを作成し、会員登録ができるようにします。ただデフォルトの機能では、住所の入力欄が海外仕様になっているので、コードを編集して整えていきます。
今回も頑張っていきましょう!
今回の目標
- アカウント機能を追加する
- 入力欄を日本仕様に編集する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
アカウント登録機能を有効化する
Shopify の会員登録機能は、デフォルトでは無効になっています。そのため、まずアカウント機能を有効にします。
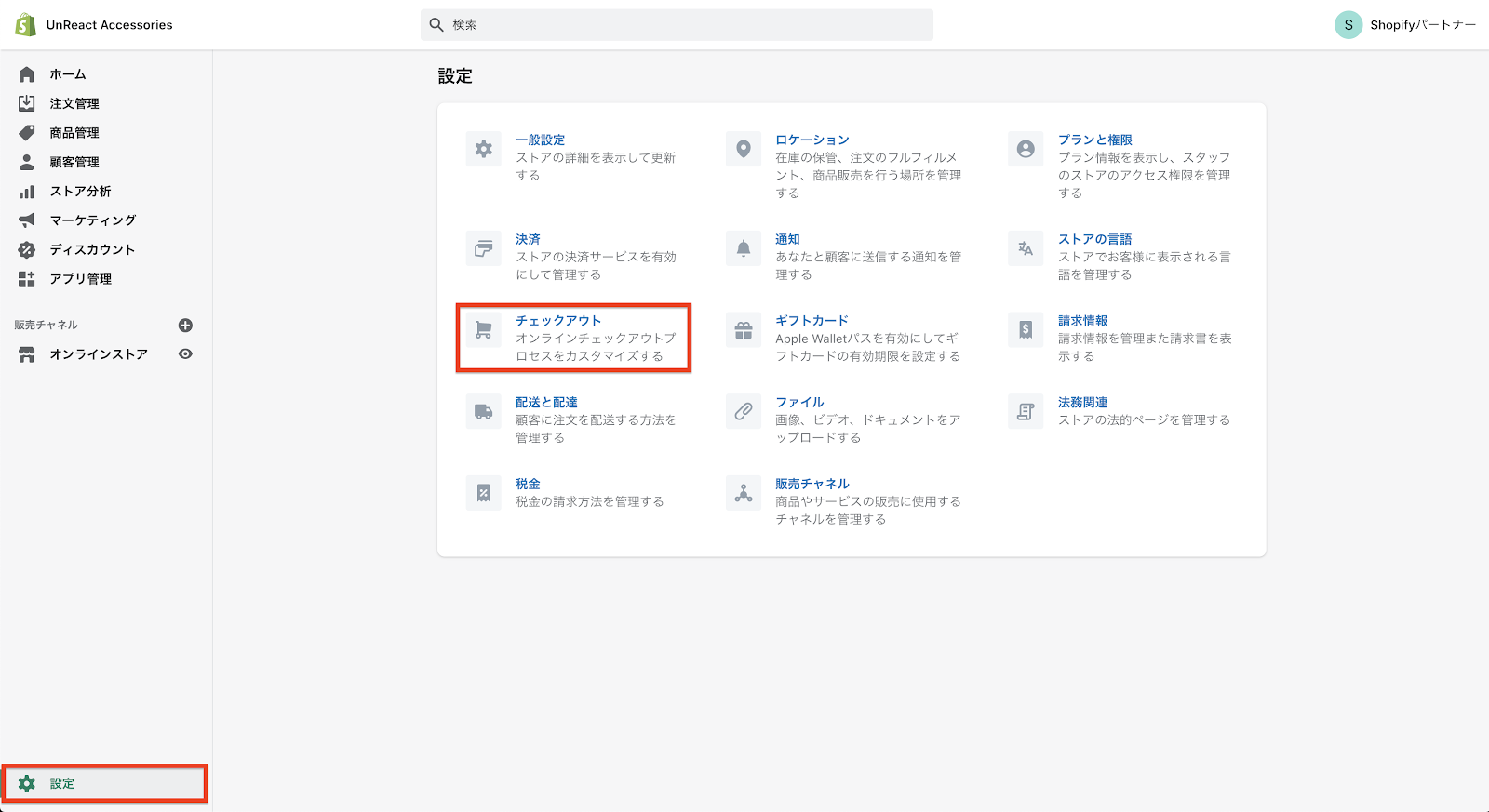
ストアの管理画面で「設定 > チェックアウト」へと進みます。

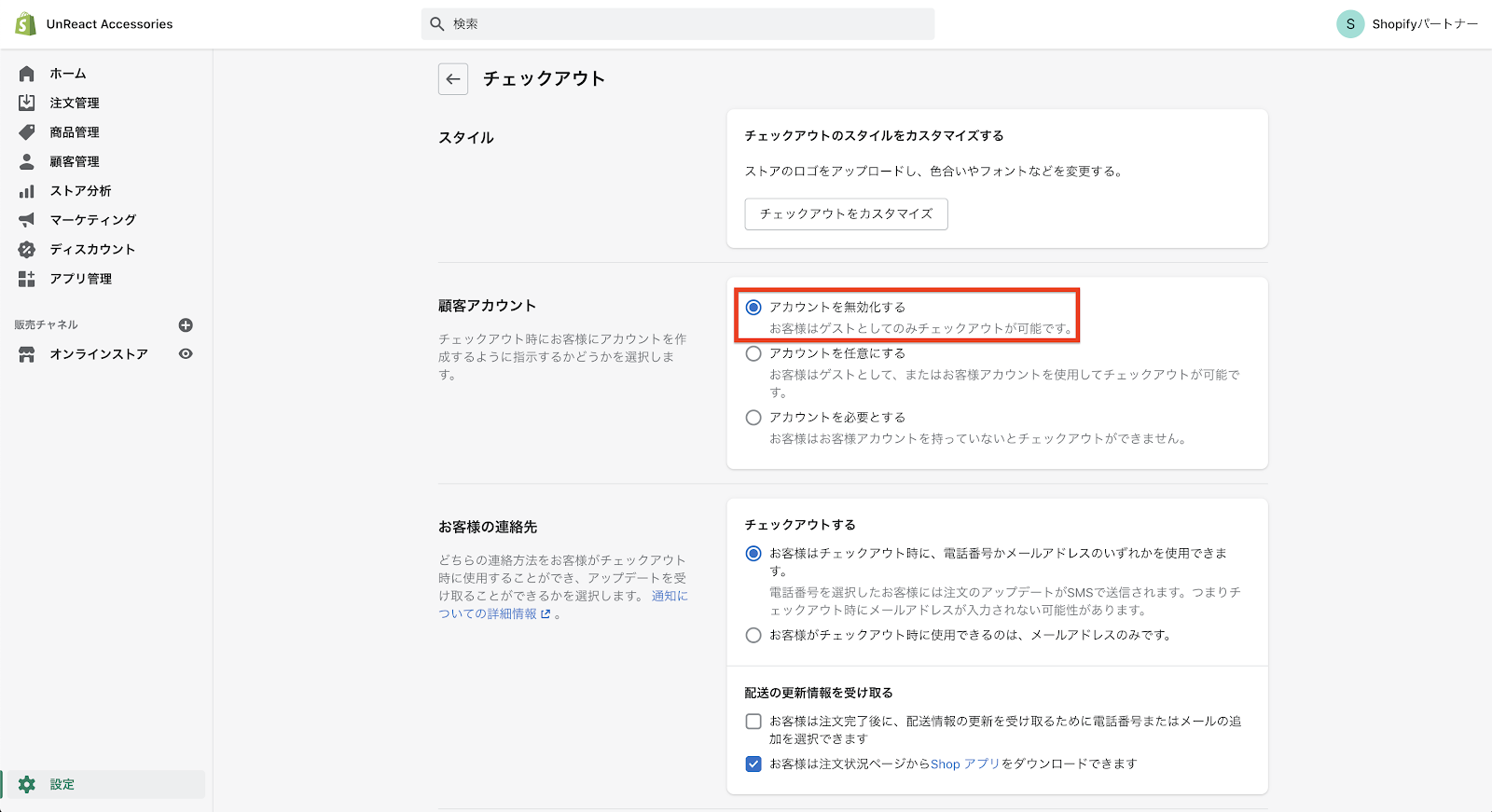
チェックアウトの設定に進むと、「顧客アカウント」という設定項目があります。デフォルトでは、この設定が「アカウントを無効化する」となっています。

会員登録機能の実装には 2 種類あります。
- アカウントを任意にする
- アカウントを必要とする
これらのどちらかにチェックを入れると、アカウント登録機能が有効化されます。
お客様アカウントを有効にすると、ユーザーの ID、注文履歴、現在の注文状況に関するパスワードで保護された情報が Shopify に保存されます。アカウント登録済みのユーザーは、チェックアウト時に登録している住所などの情報が自動入力されます。
「アカウントを任意にする」では、ユーザーはゲストとしても商品を購入することが可能です。一方、「アカウントを必要とする」では、ユーザーは商品の購入時にアカウント登録が必須になります。
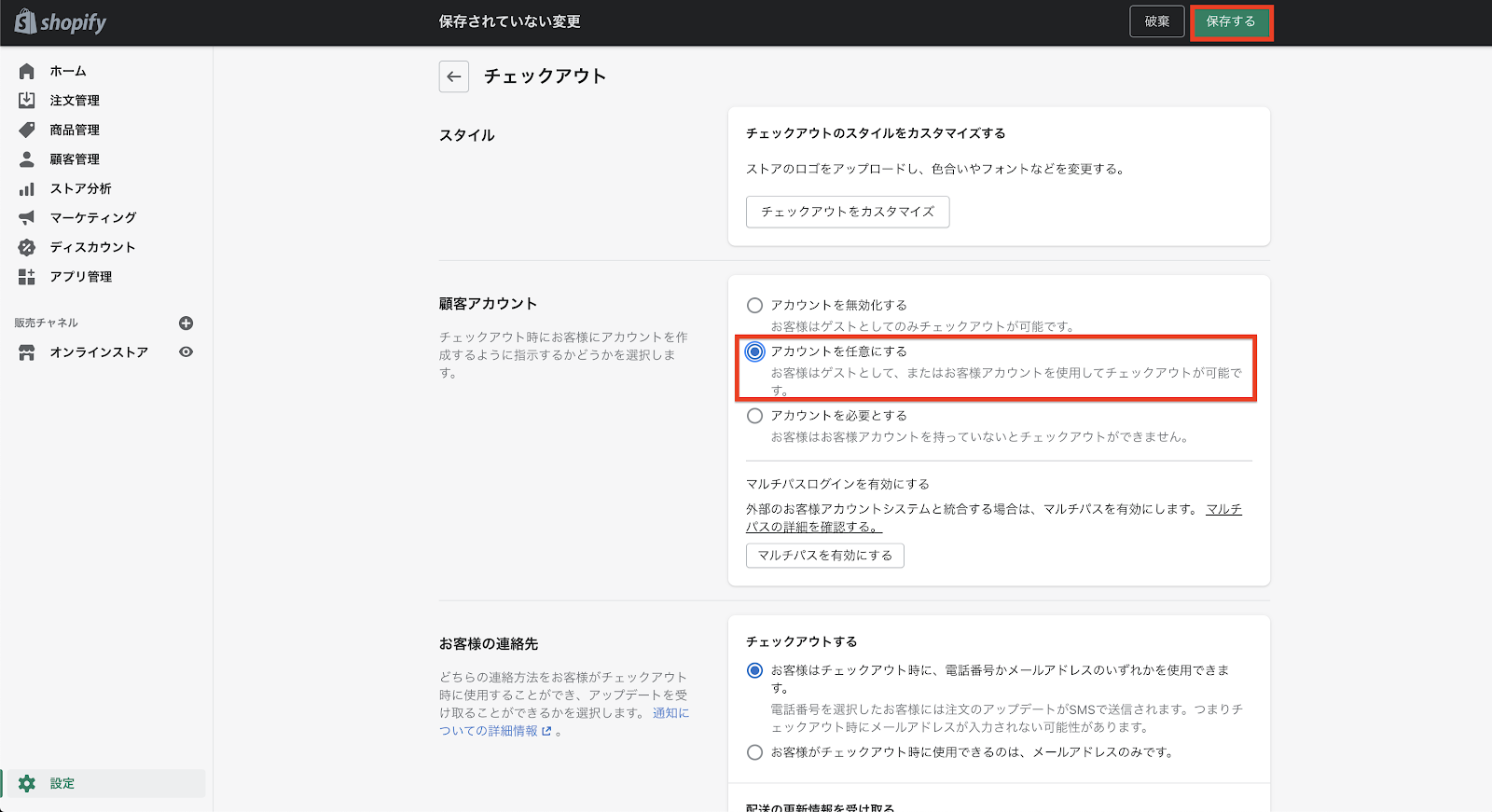
今回は、「アカウントを任意にする」で設定をしておきましょう。設定をしたら、忘れずに保存をしましょう。

アカウントページを確認する
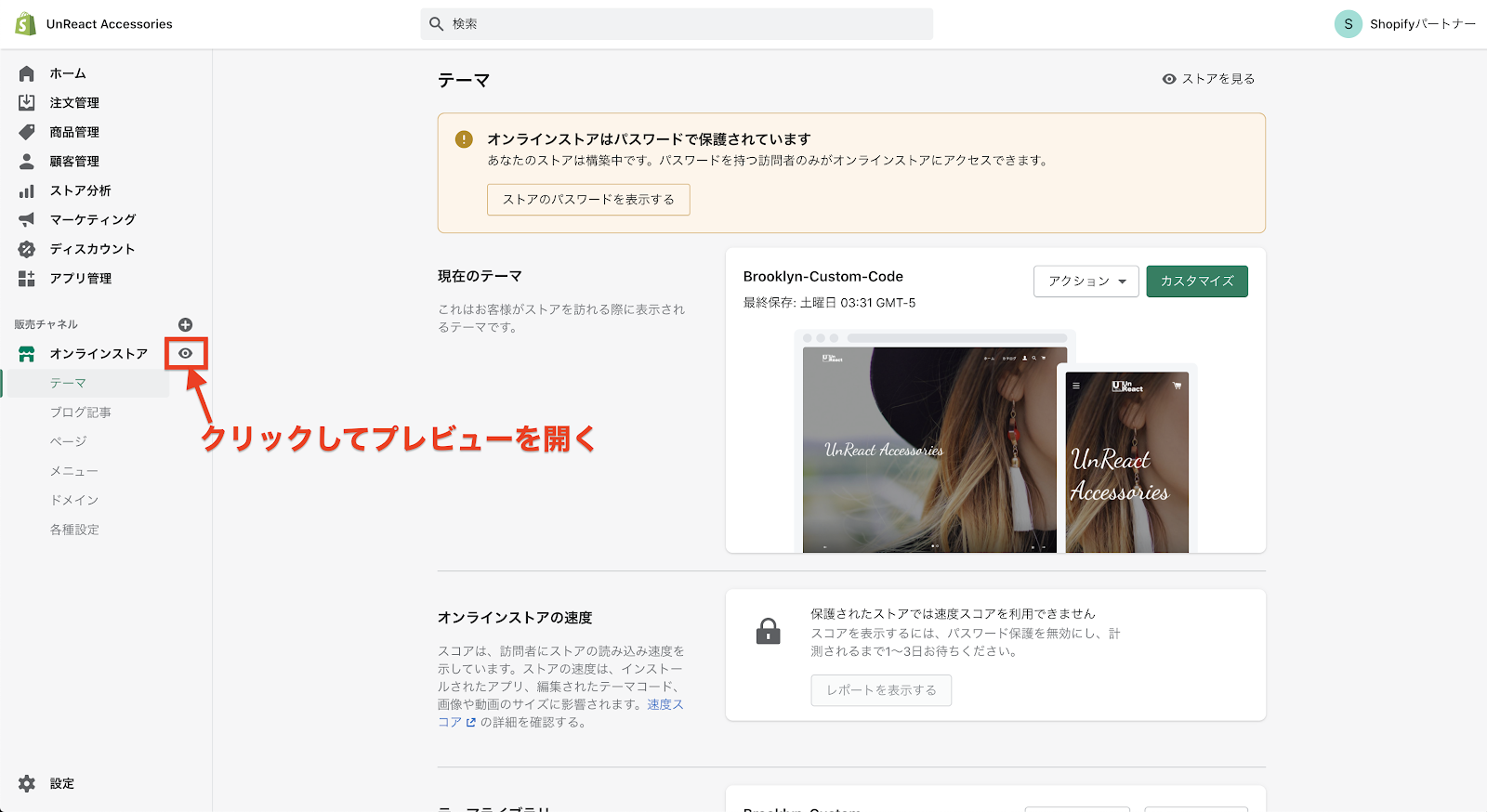
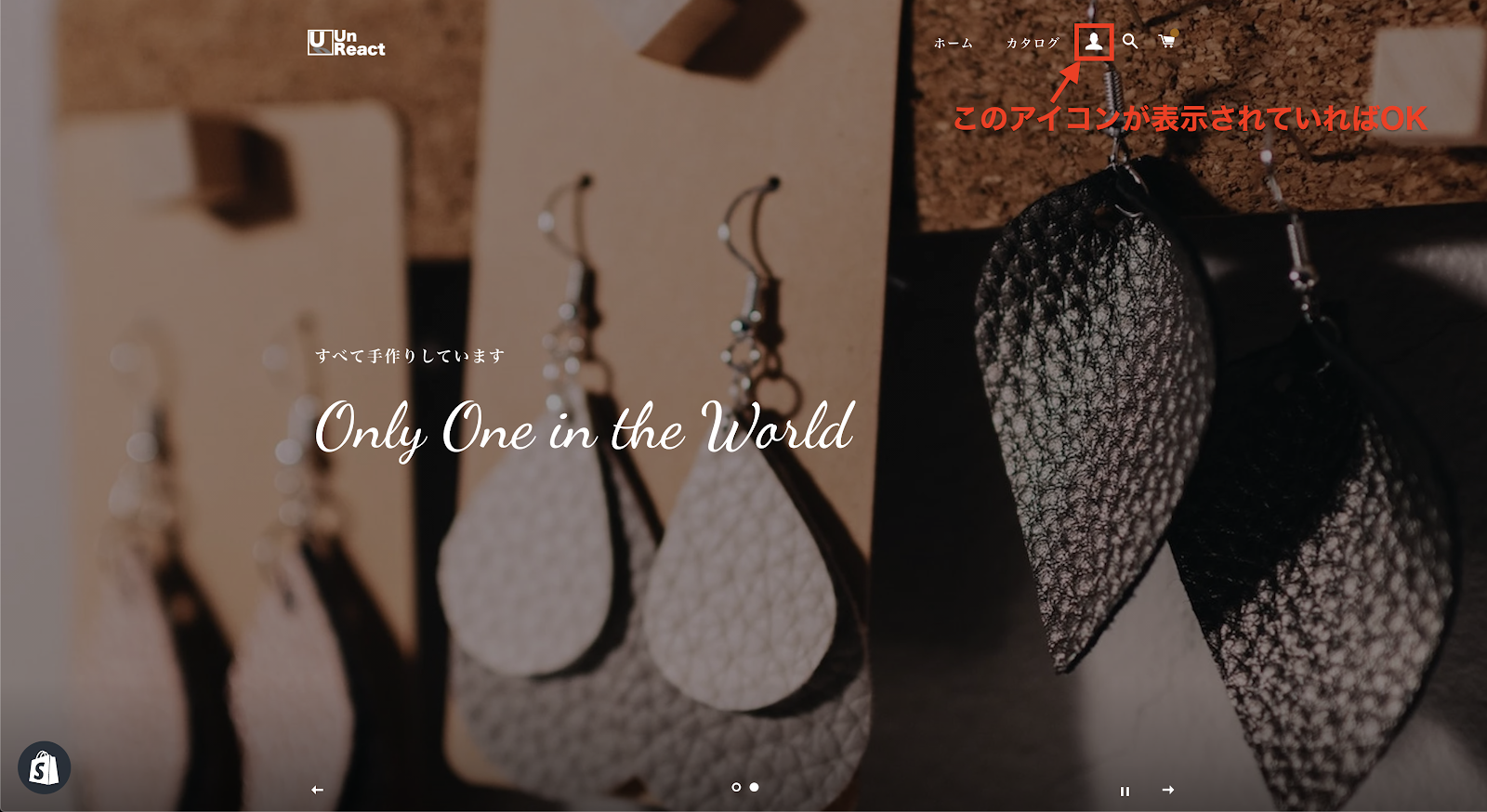
アカウントページがストアに反映されていることを確認します。ストアのプレビューを開きます。

ヘッダーの部分に「人型のアイコン」が表示されていれば、アカウントの有効化が成功しています。もし表示されていない場合は、設定の保存がされていないか確認してみましょう。

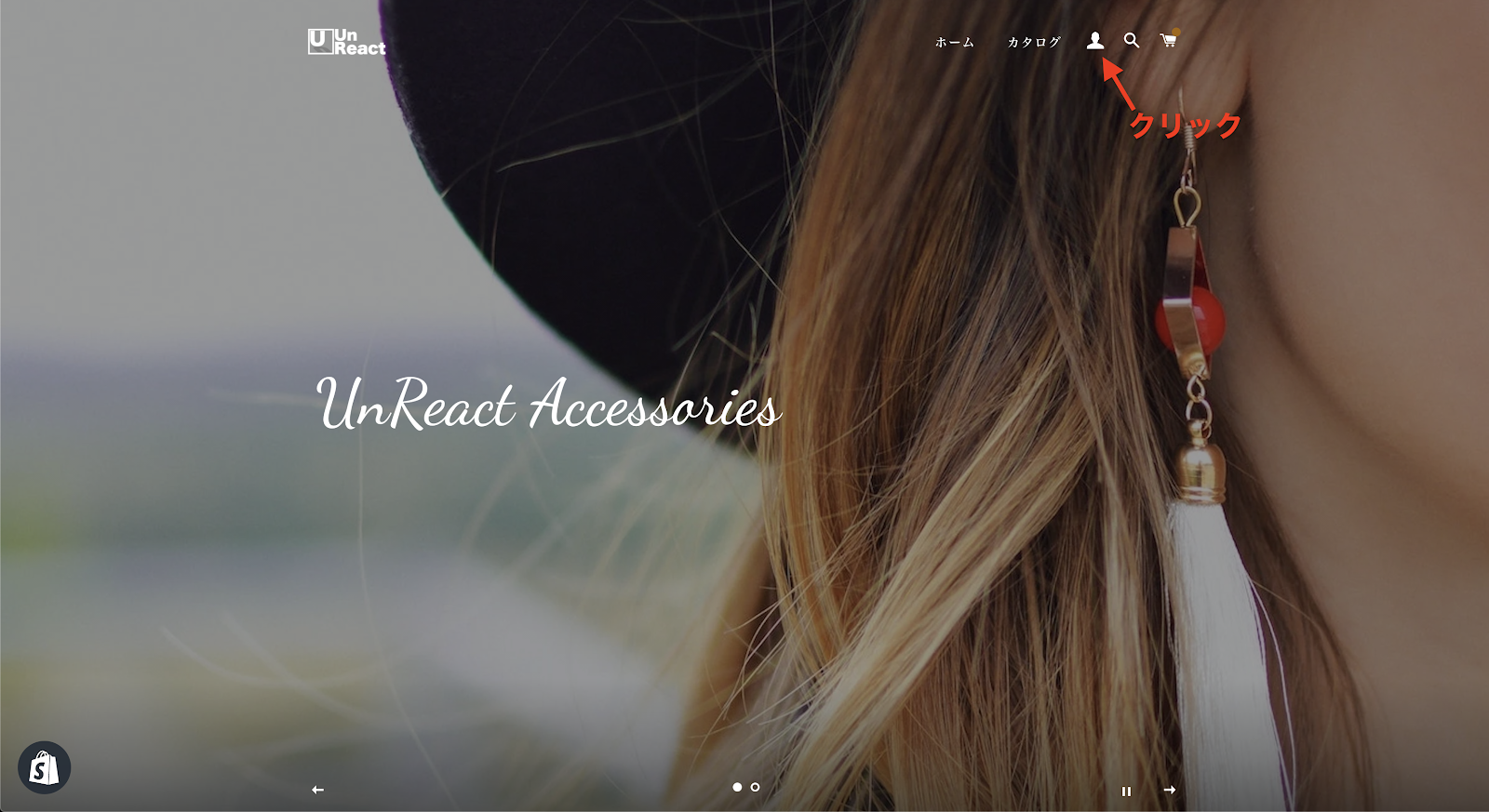
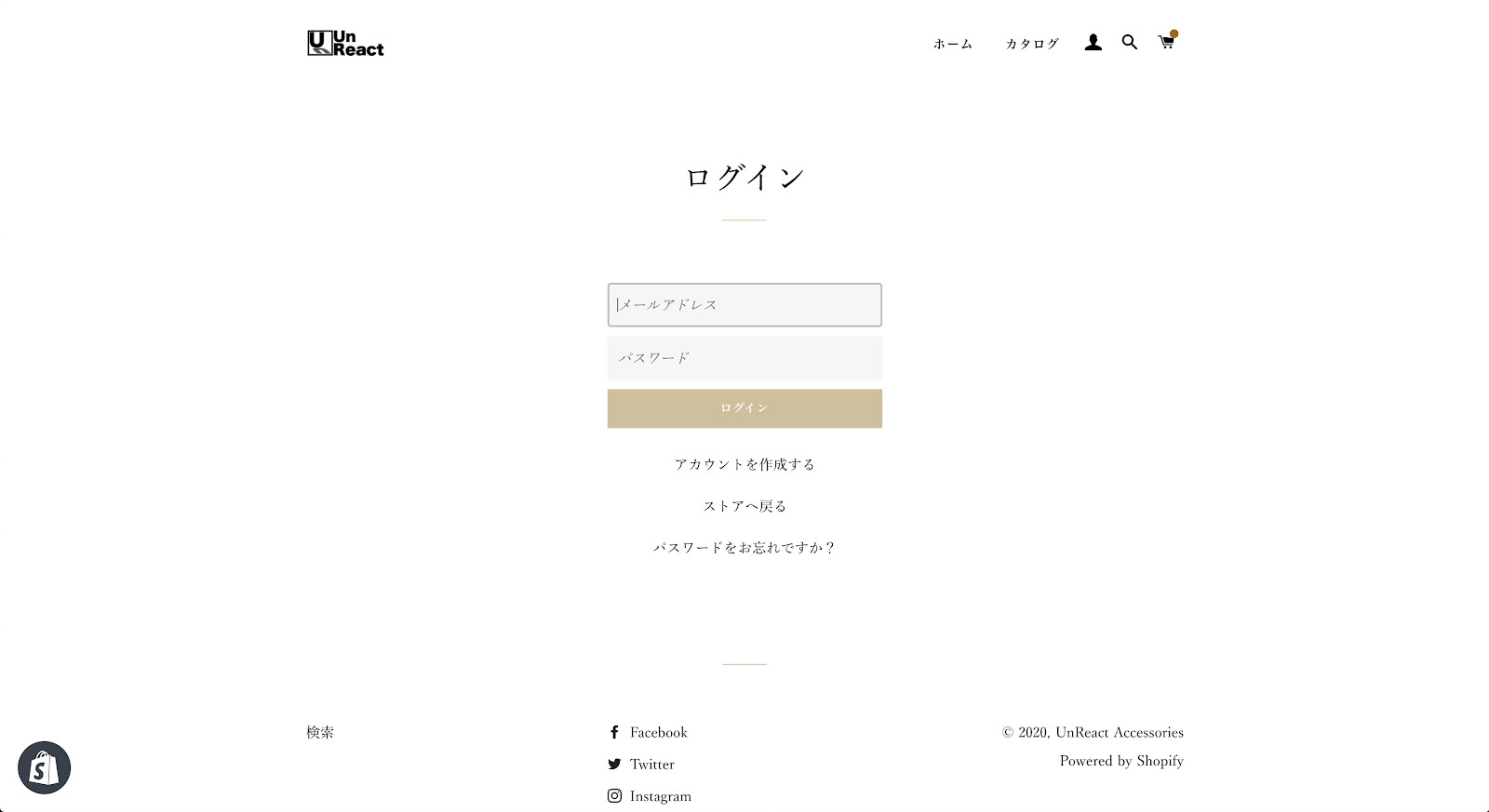
次にアカウントページを確認します。アイコンをクリックしてください。すると、ログインページが開きます。


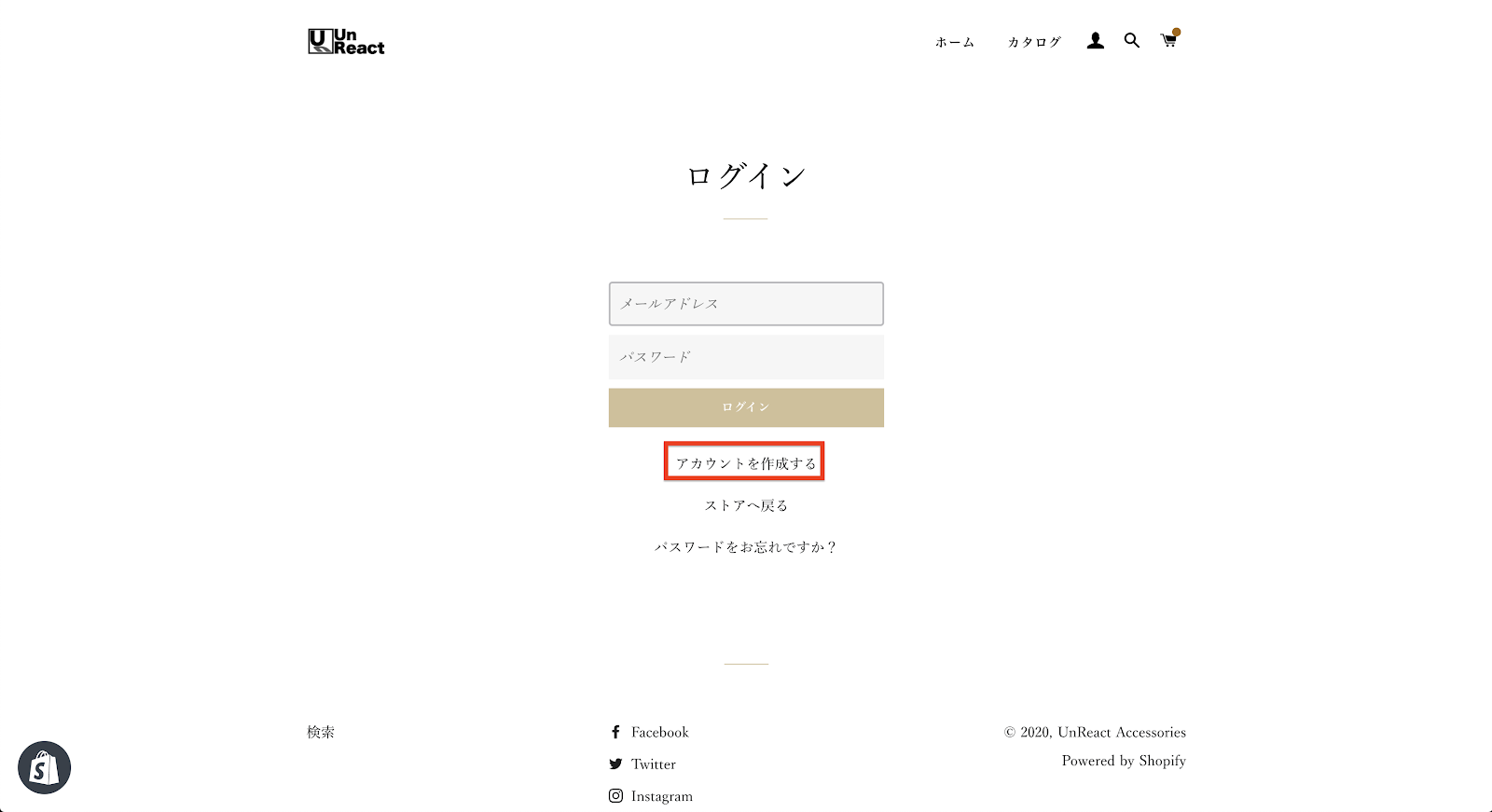
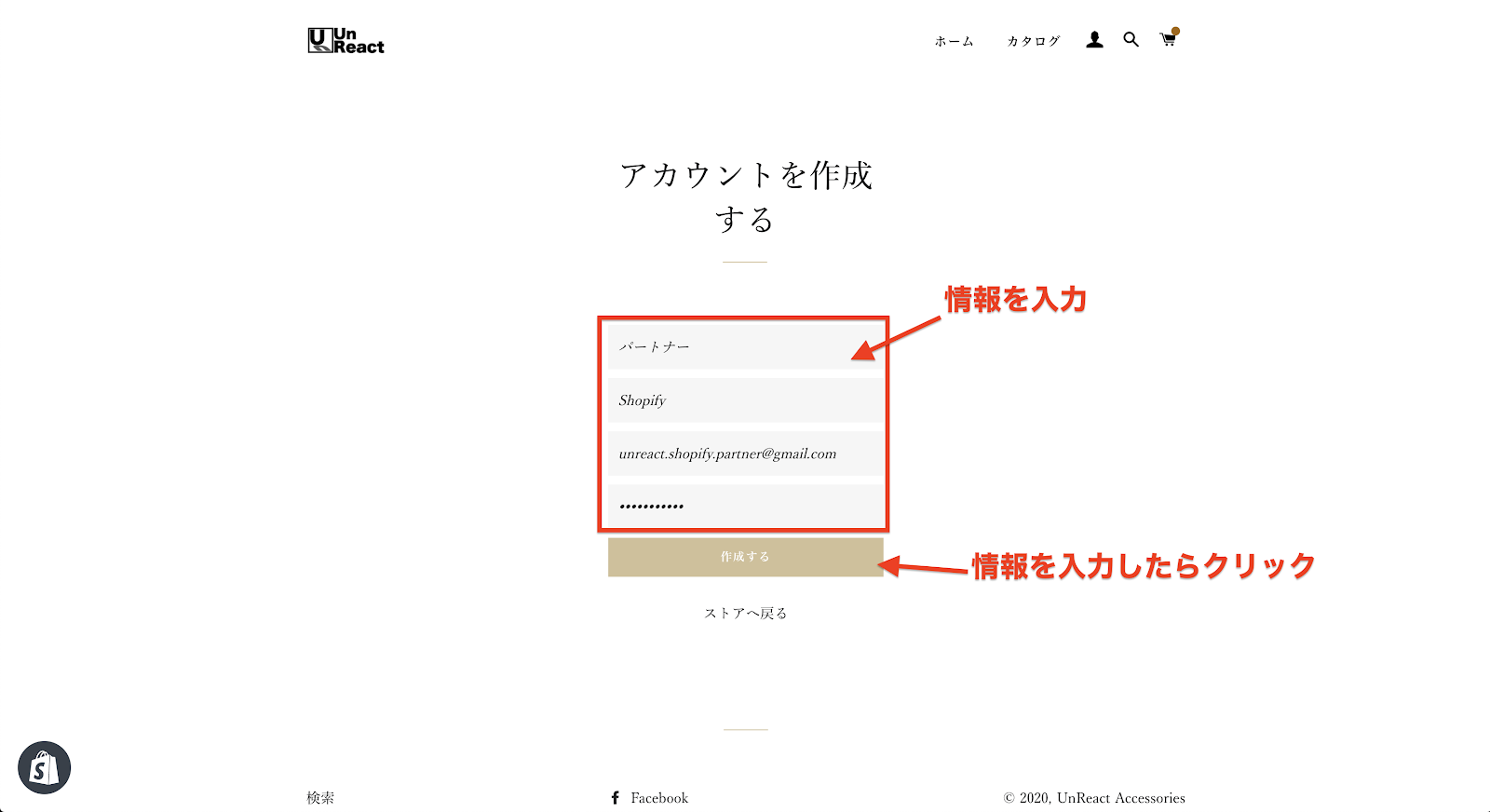
まだ、アカウントを持っていないので、「アカウントを作成する」をクリックし、アカウント登録をします。


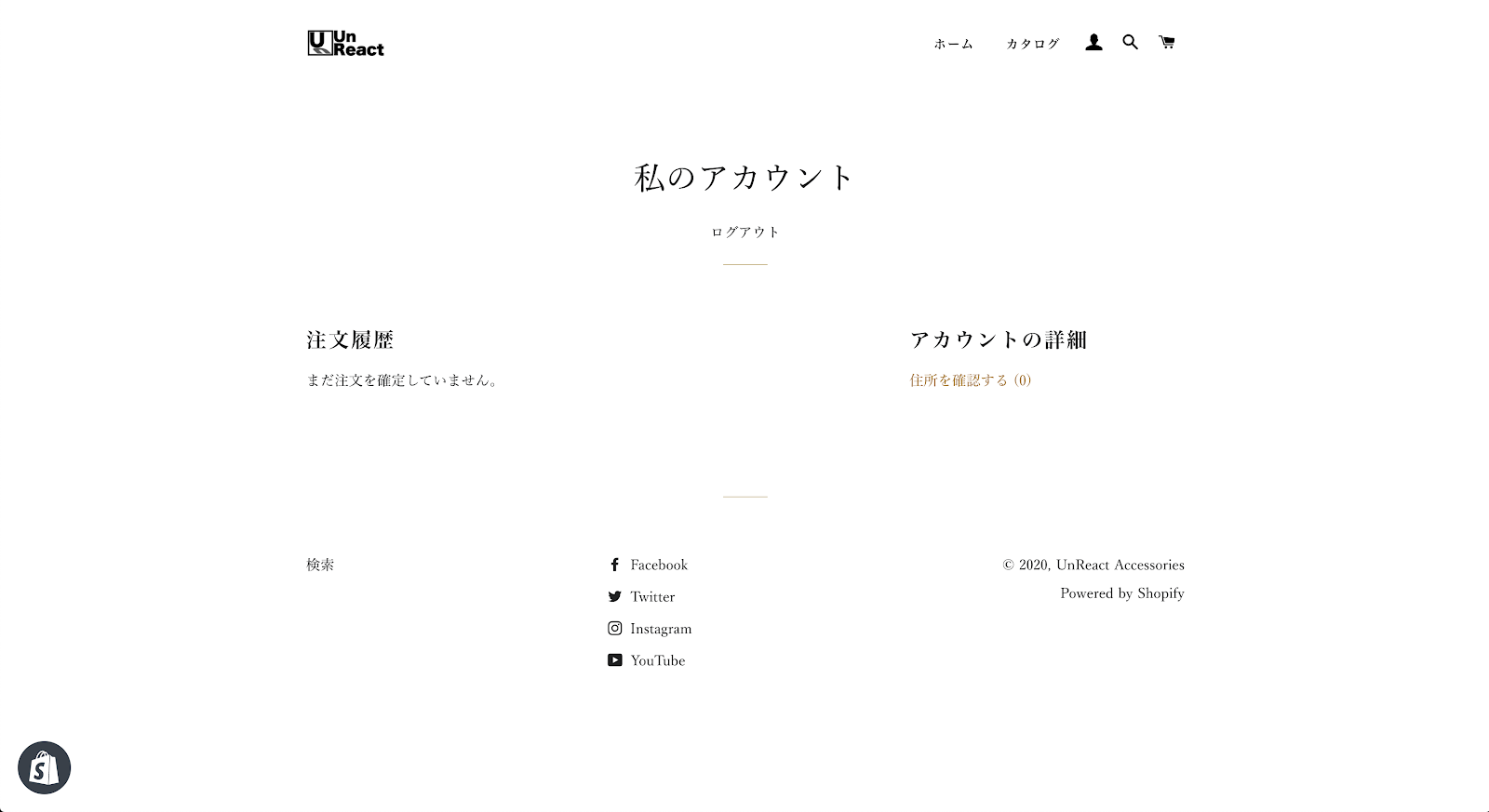
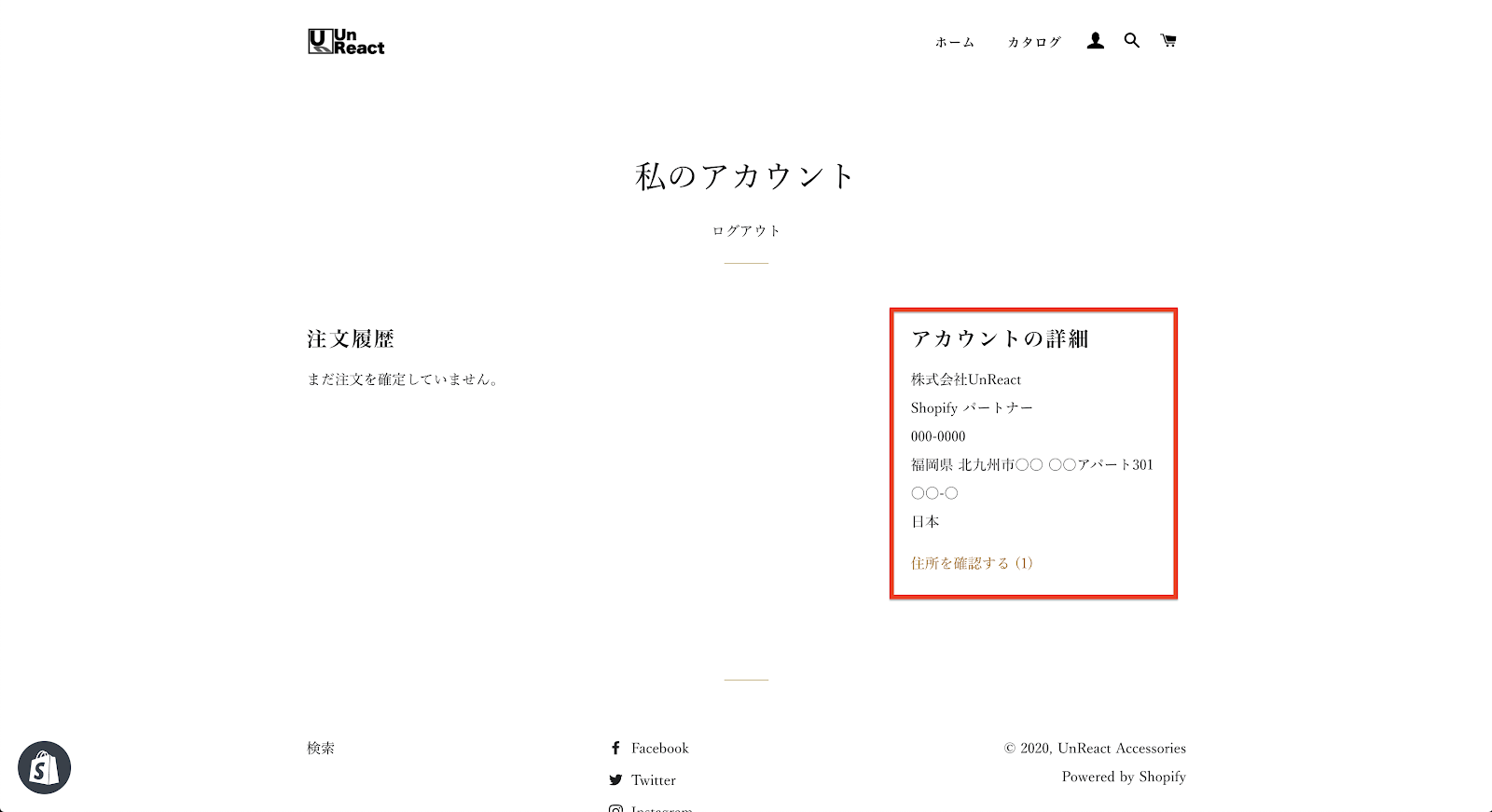
アカウント登録が完了すると、次の画像のようなアカウントページを表示できるようになります。(アカウント登録後、チェックアウトページに飛んでしまった方は、一度トップページに戻り再度「人型のアイコン」をクリックしてください)

アカウントページでは、そのストアでの注文履歴や、住所などの情報を見ることができます。
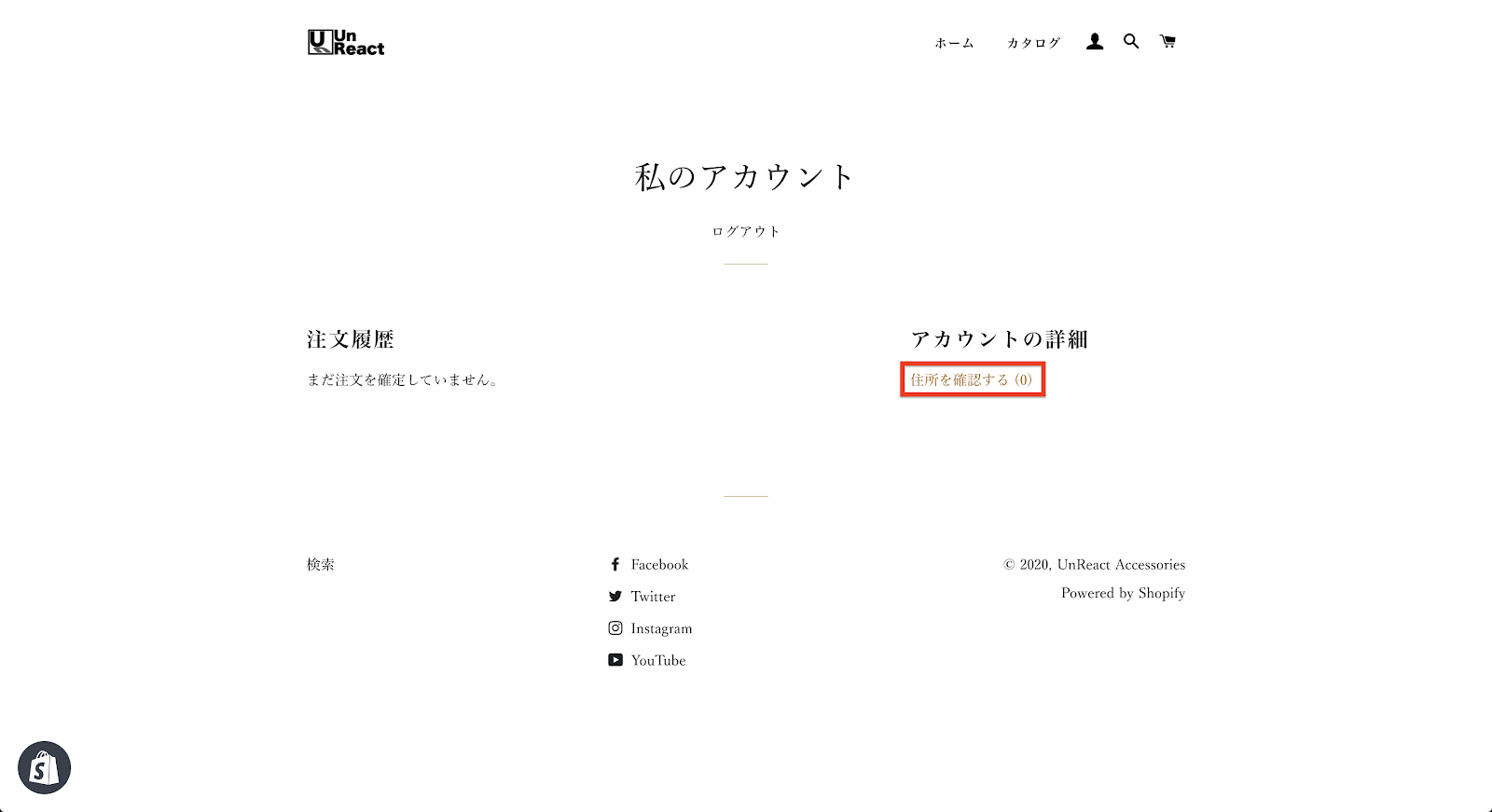
では、住所を設定ページをみてみます。「住所を確認する」をクリックしてください。

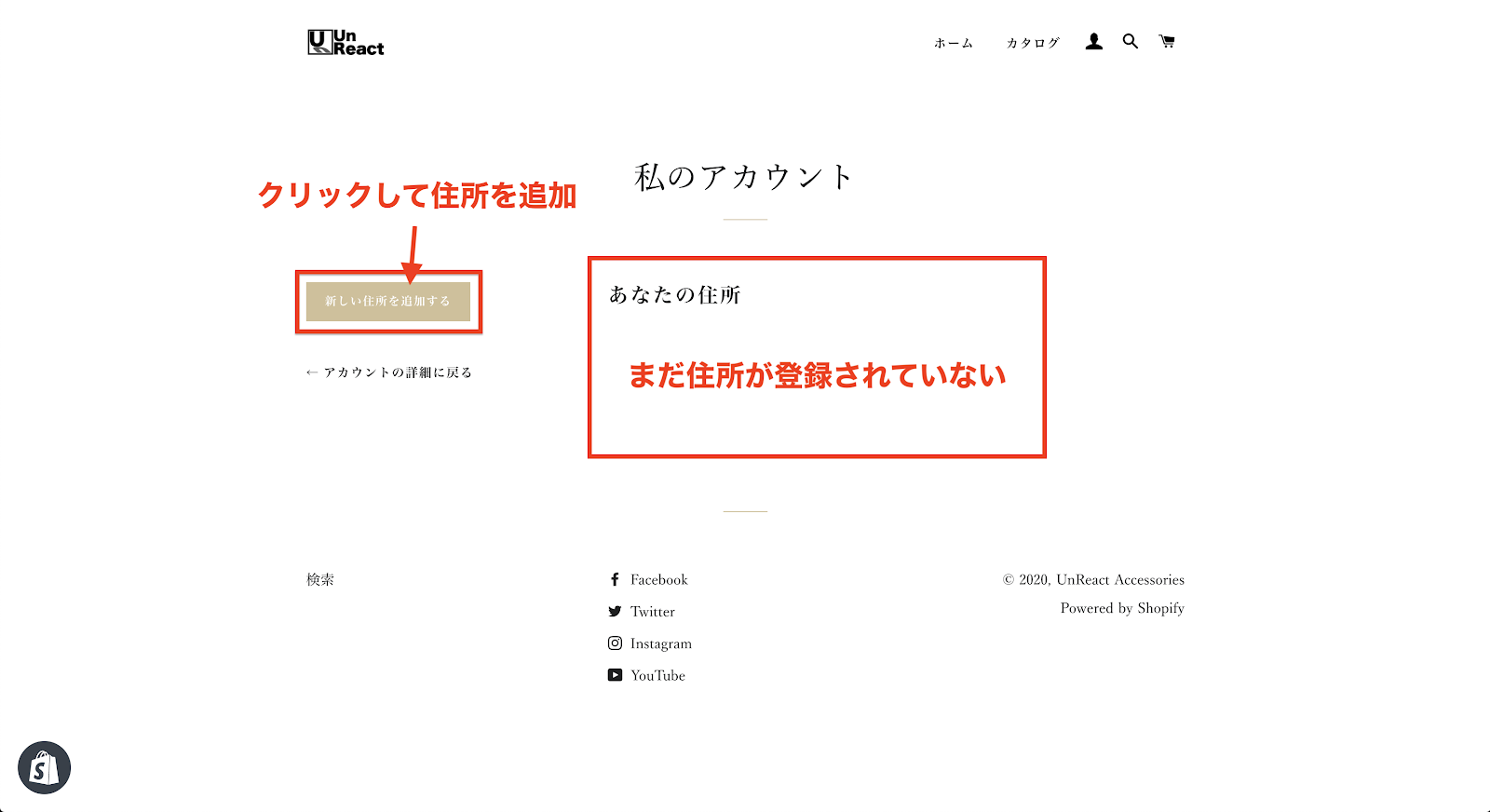
アカウントの設定直後は、住所が設定されていないので、「新しい住所を追加する」をクリックして住所を追加します。


このようなページが表示されるので、住所を設定してみましょう。必要な情報を入力したら、「住所を追加する」をクリックします。

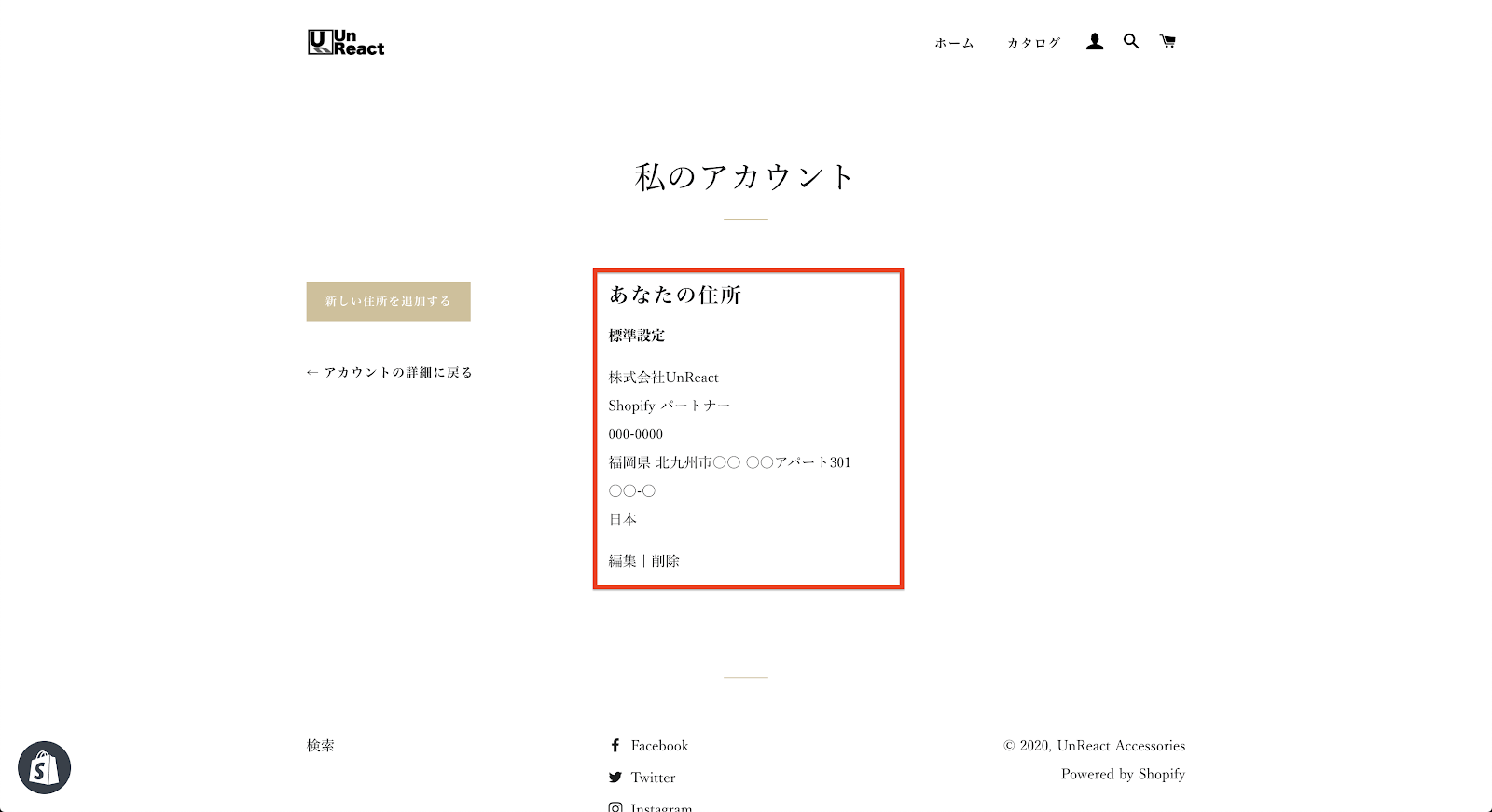
設定した住所は、「あなたの住所」に表示されます。また、「アカウントの詳細に戻る」で一つ前のページに戻ると、「アカウントの詳細」に登録した住所が表示されるようになっています。


Shopify のアカウント機能では、このようなことを実装することができます。
デフォルトのアカウント登録機能の問題点
デフォルトで実装することができるアカウント登録機能ですが、問題点があります。それは、住所の入力欄の順番が海外仕様になっているということです。

今回は、コードを編集して日本仕様にデザインを整えていきます。それに加えて会社名の入力欄も削除してしまします。

住所登録ページの編集
ここからはコードの編集をします。HTML や CSS にあまり触れたことがない方には、少し難しいかもしれませんので、記事の最後まで飛ばして完成したコードをコピペしてもらっても構いません。
では、いきましょう。
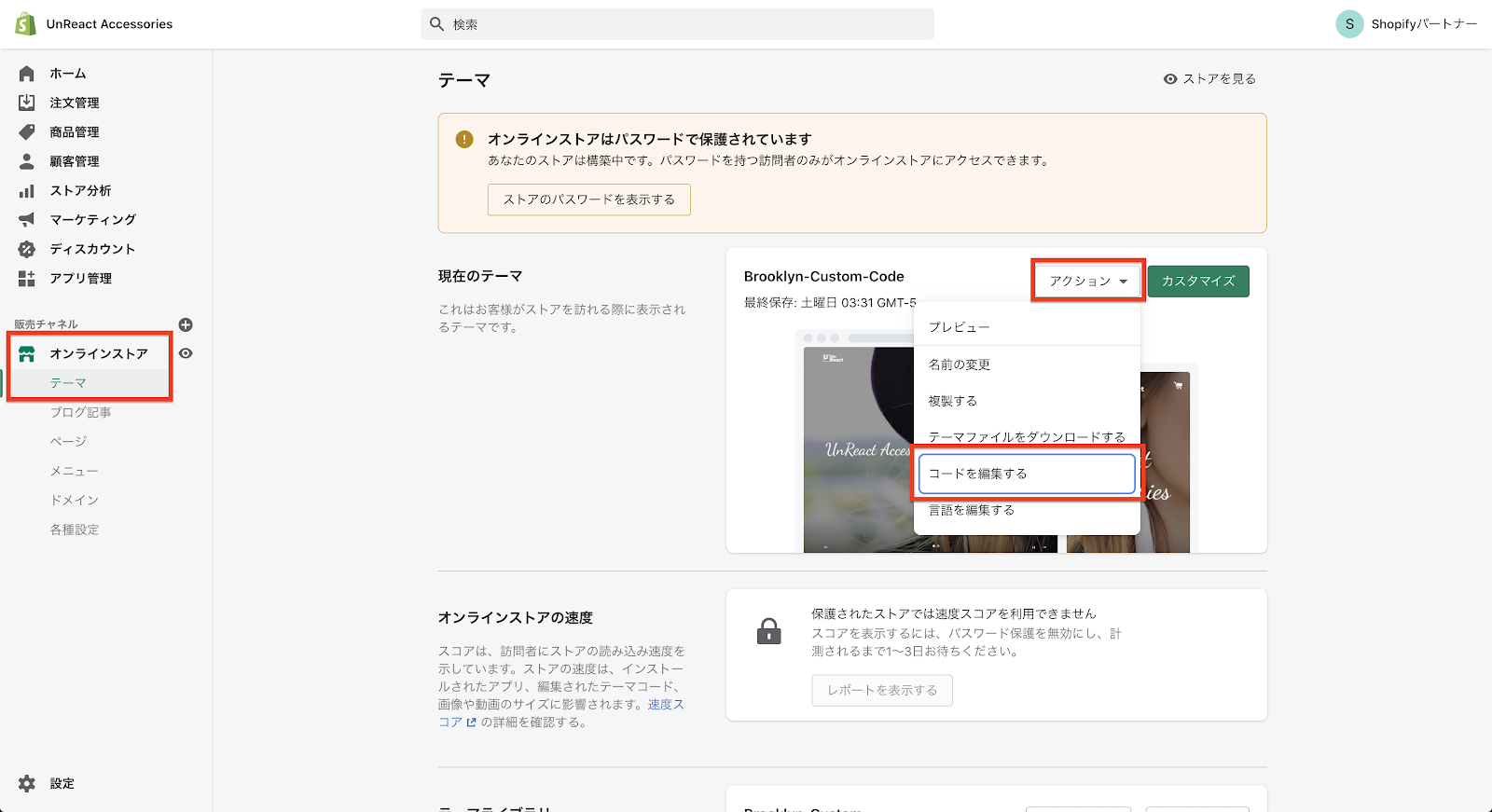
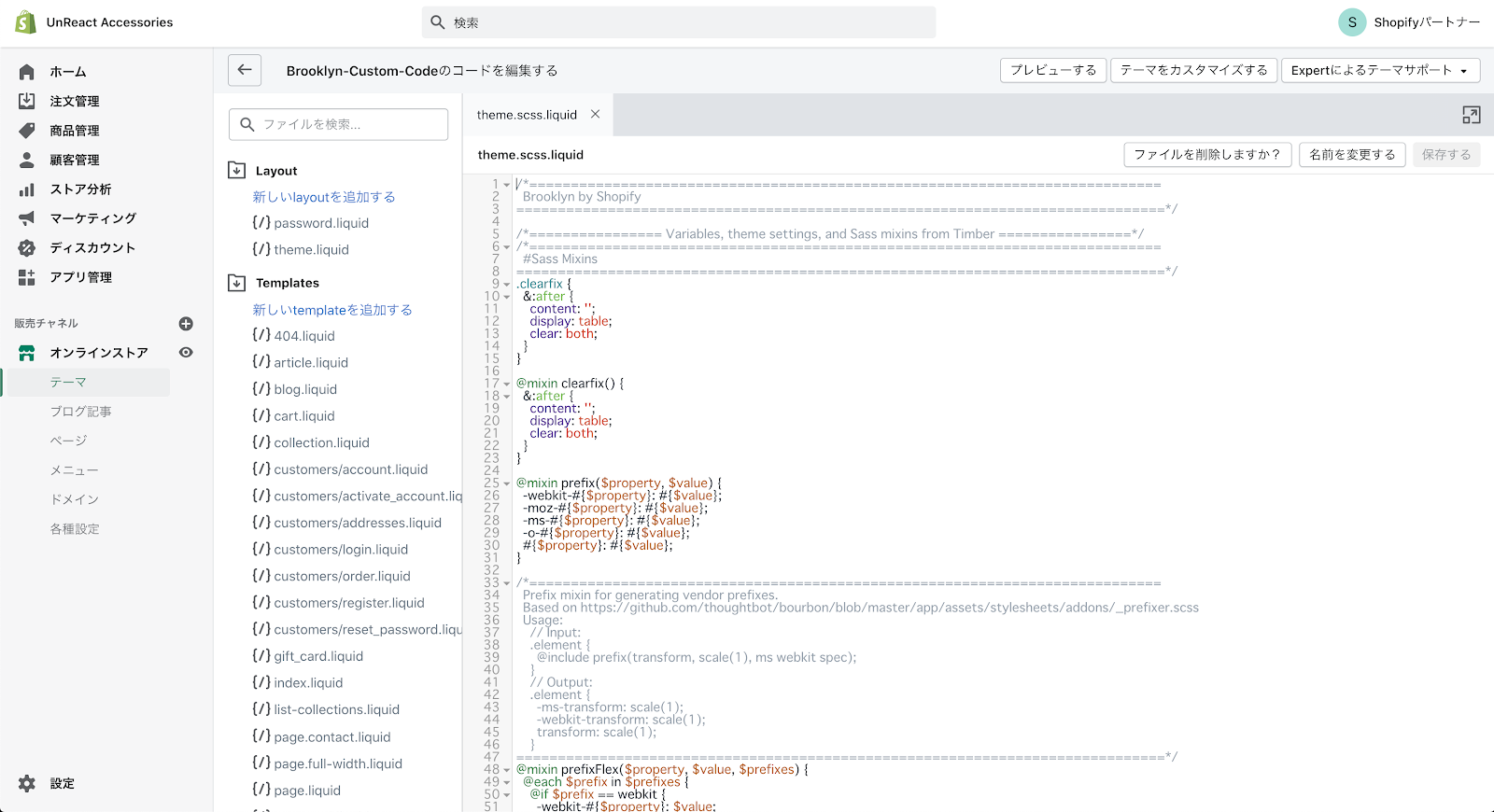
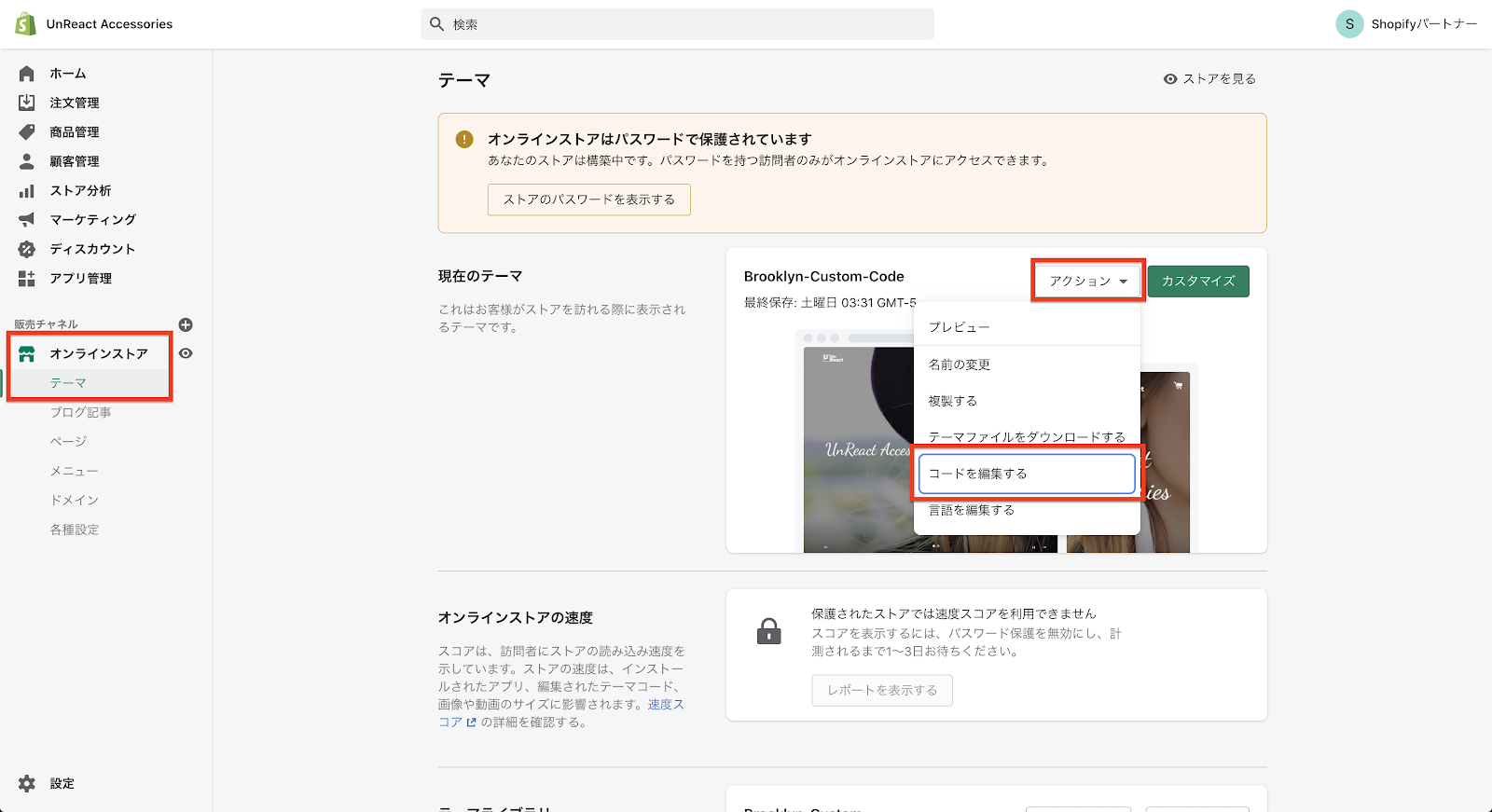
住所登録ページの編集をしていきます。コードの編集をするので、「オンラインストア > 現在のテーマ > アクション > コードを編集する」へ進みます。プレビュー画面が閉じていたらプレビュー画面も開いておきましょう。


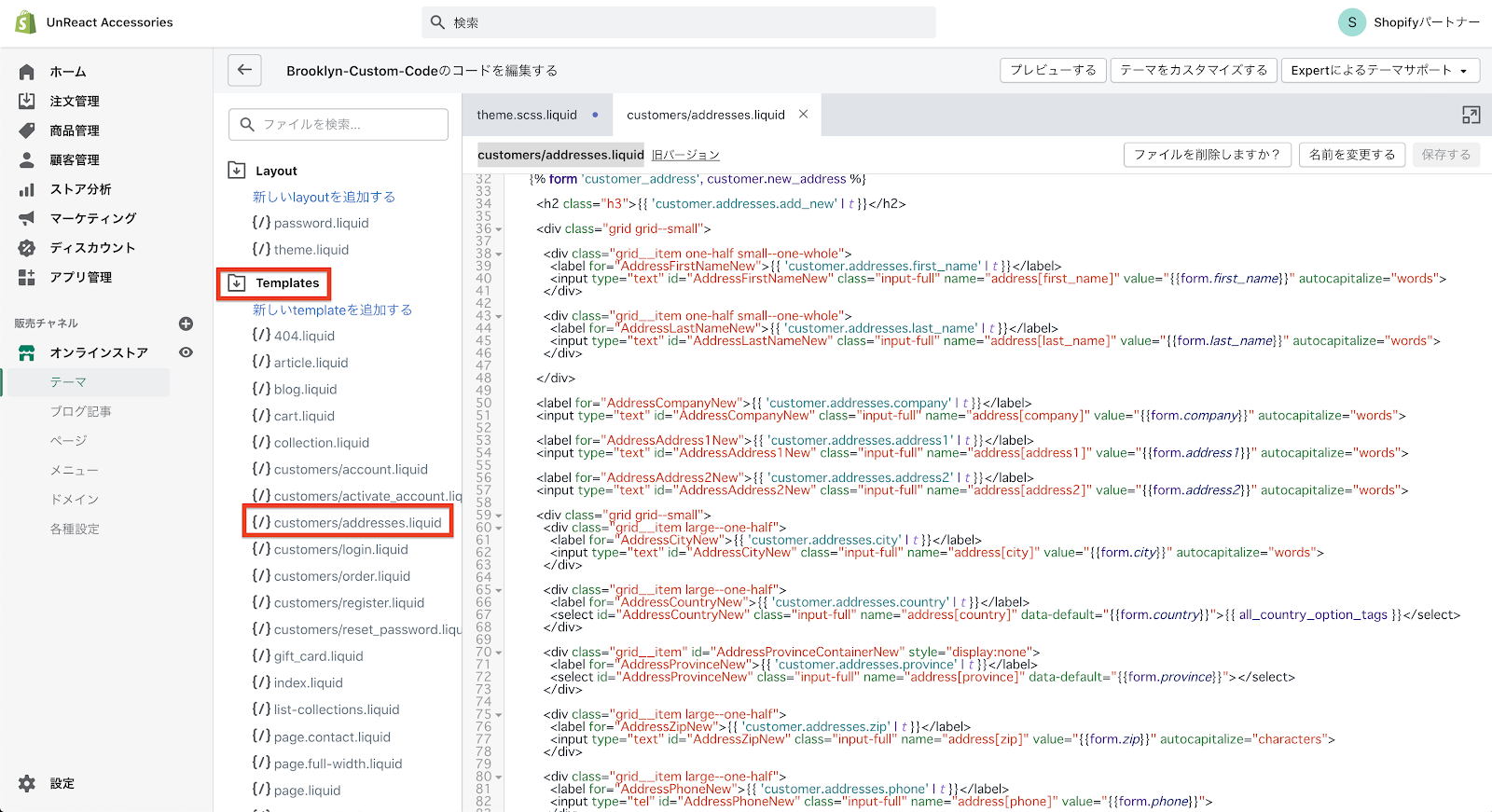
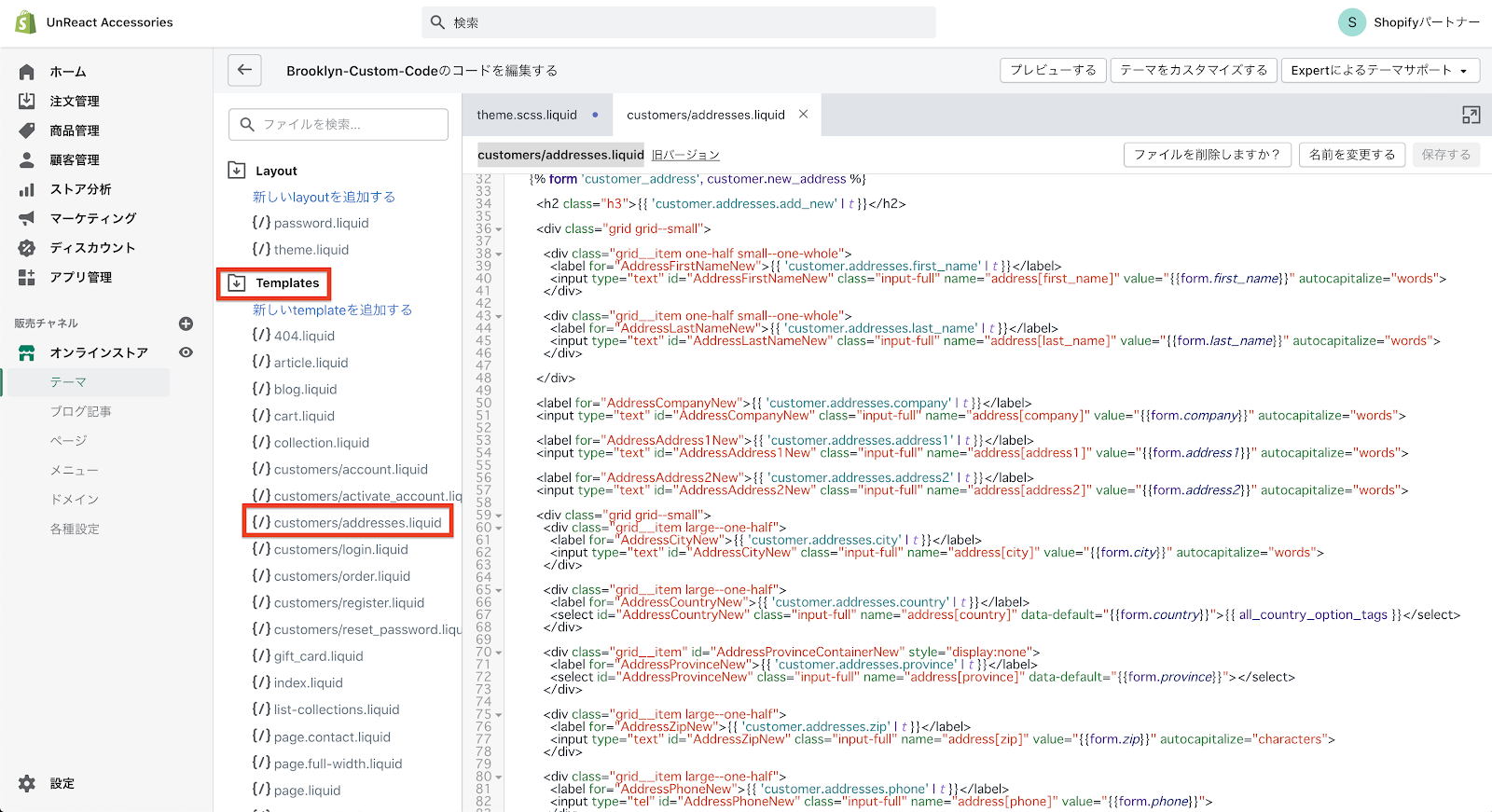
コードの編集画面へ移動したら、「Templates」フォルダの中にある「customers/addresses.liquid」を開きます。このファイルに、住所登録ページのコードが書いてあります。

姓と名の順序を入れ替える
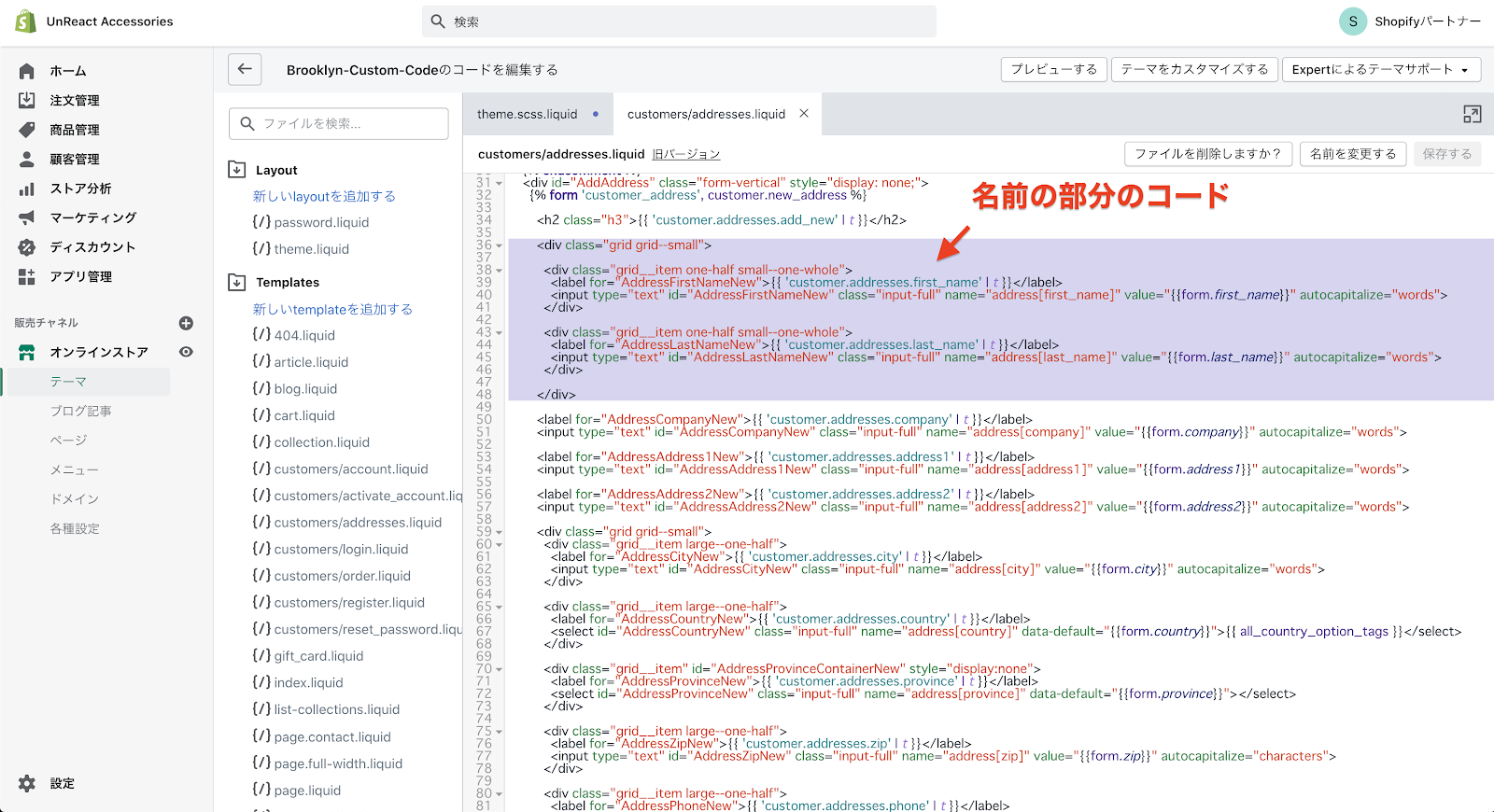
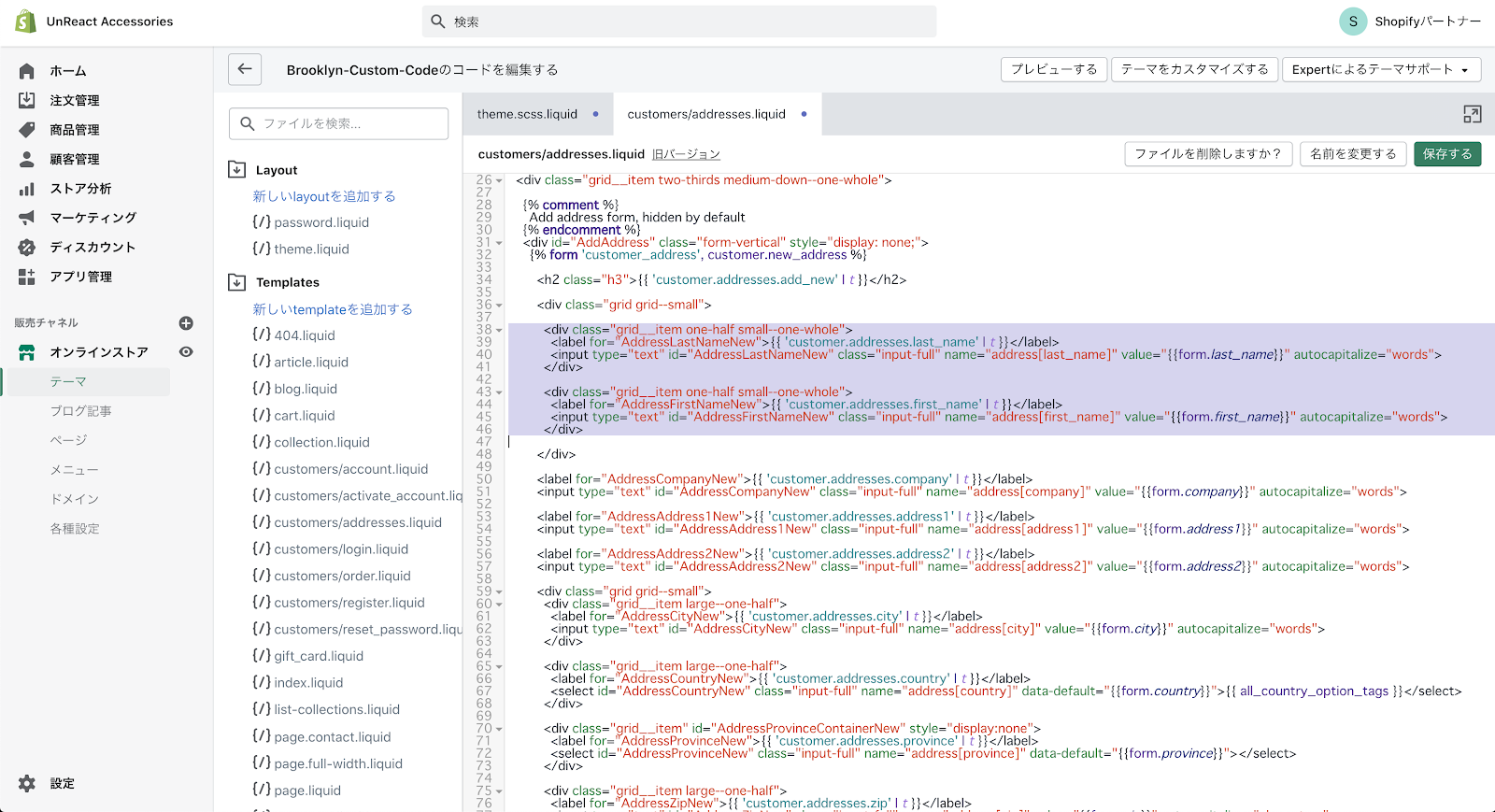
まず、姓名の順番を入れ替えます。customers/addresses.liquid に記述しているコードの中から、名前の入力欄を記述しているコードを探します。
コードを見ていくと、36 行目から 48 行目までが、名前の部分のコードになっています。
(label タグの for 属性が AddressLastNameNew となっていたり、ラベルタグの中身が{{ 'customer.addresses.last_name' | t }}ところから判断しています。)

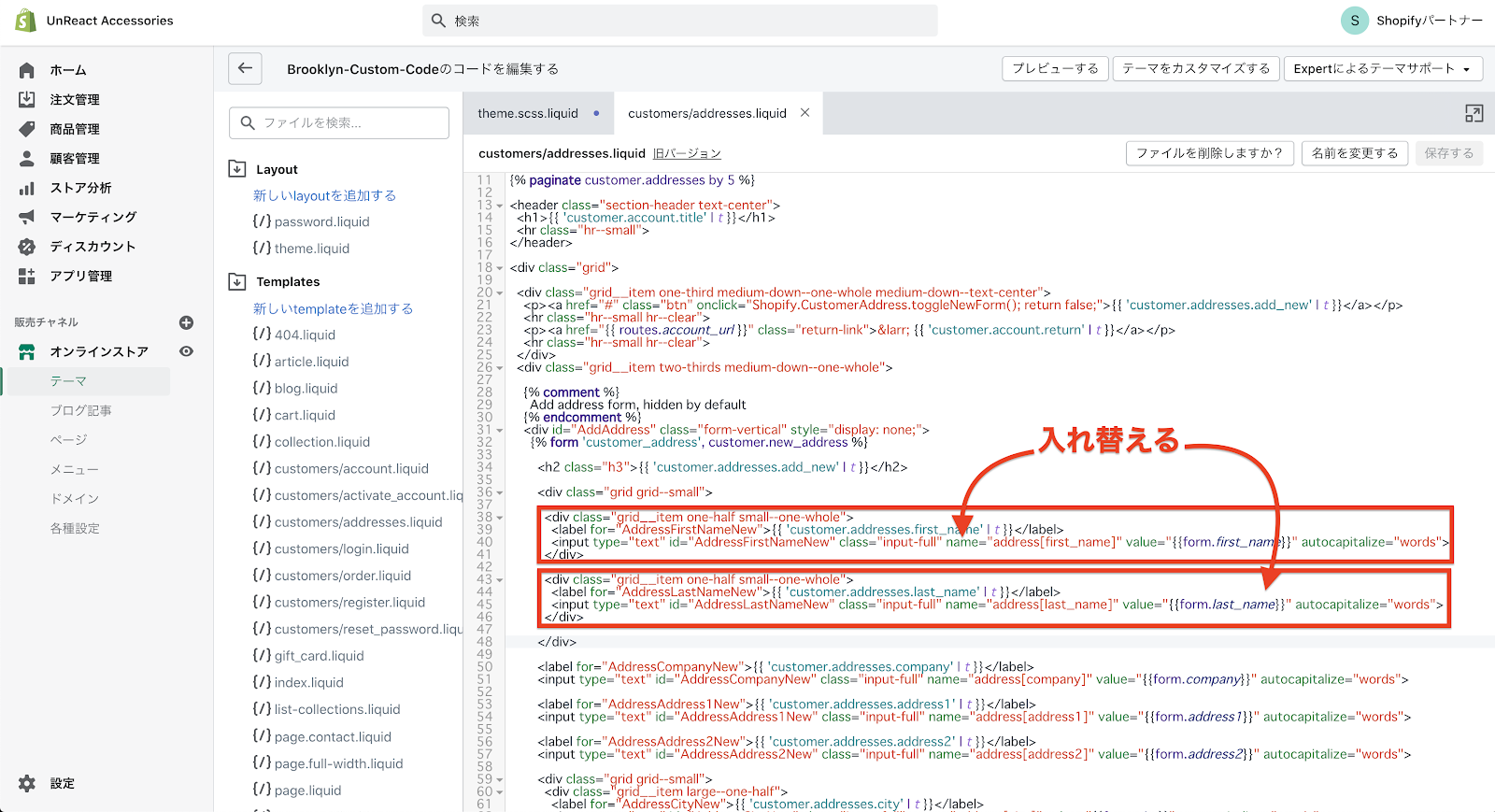
38 – 41 行目のコードと 43 – 46 行目のコードを入れ替えます。


コードを入れ替えたら、一度「保存する」をクリックし保存しましょう。保存したら、プレビュー画面で変更されているか確認します。

会社名の入力欄を削除する
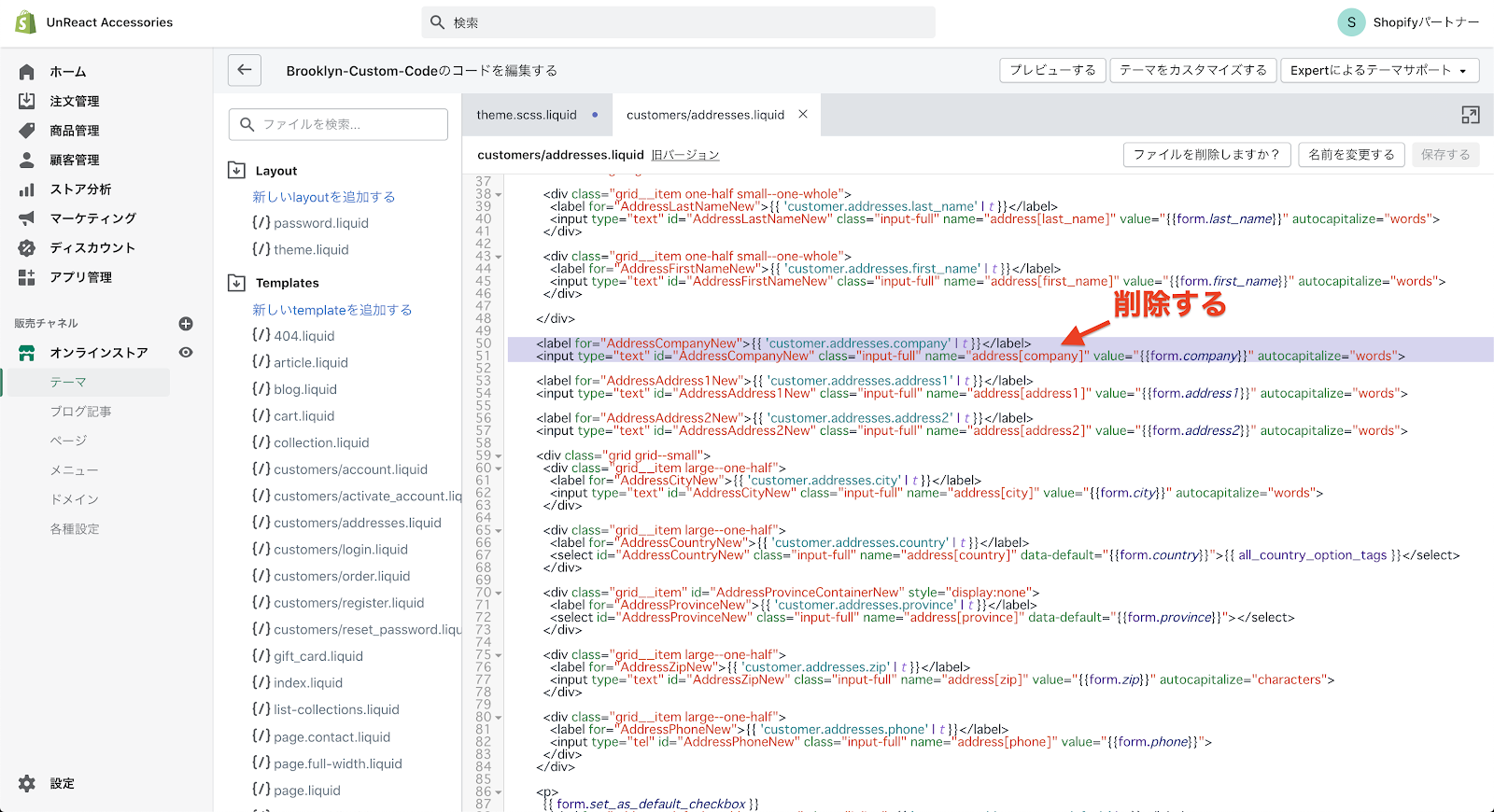
会社名の入力欄は、今回は削除してしまいましょう。コードから、会社名の入力欄の記述を探します。
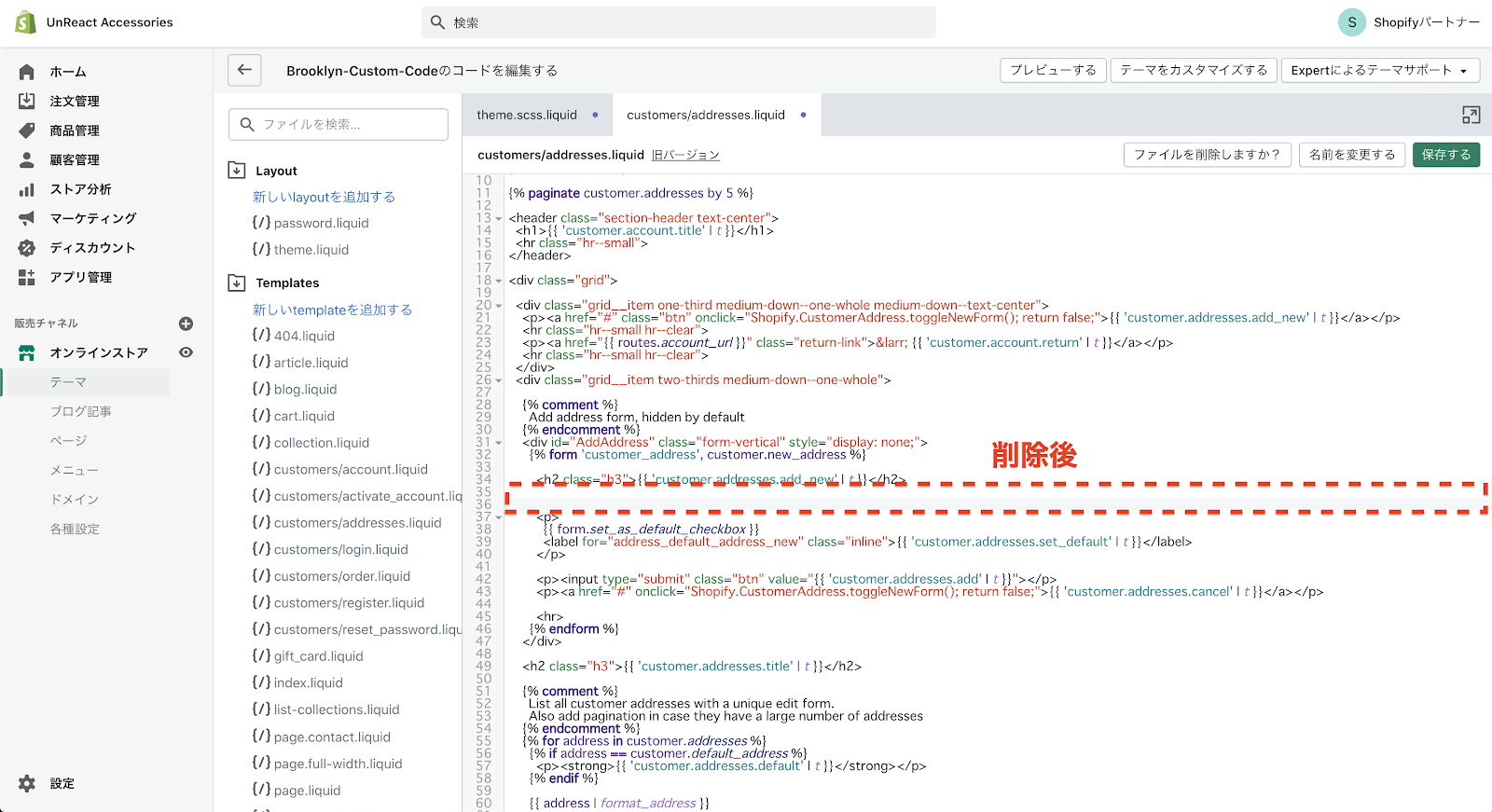
コードを見ていくと、50 – 51 行目が会社名の入力欄のコードになっています。(改行の具合で何行かずれているかもしれないので、間違わないようコードをよく読みましょう。)
この部分をまるっと削除してしまいましょう。


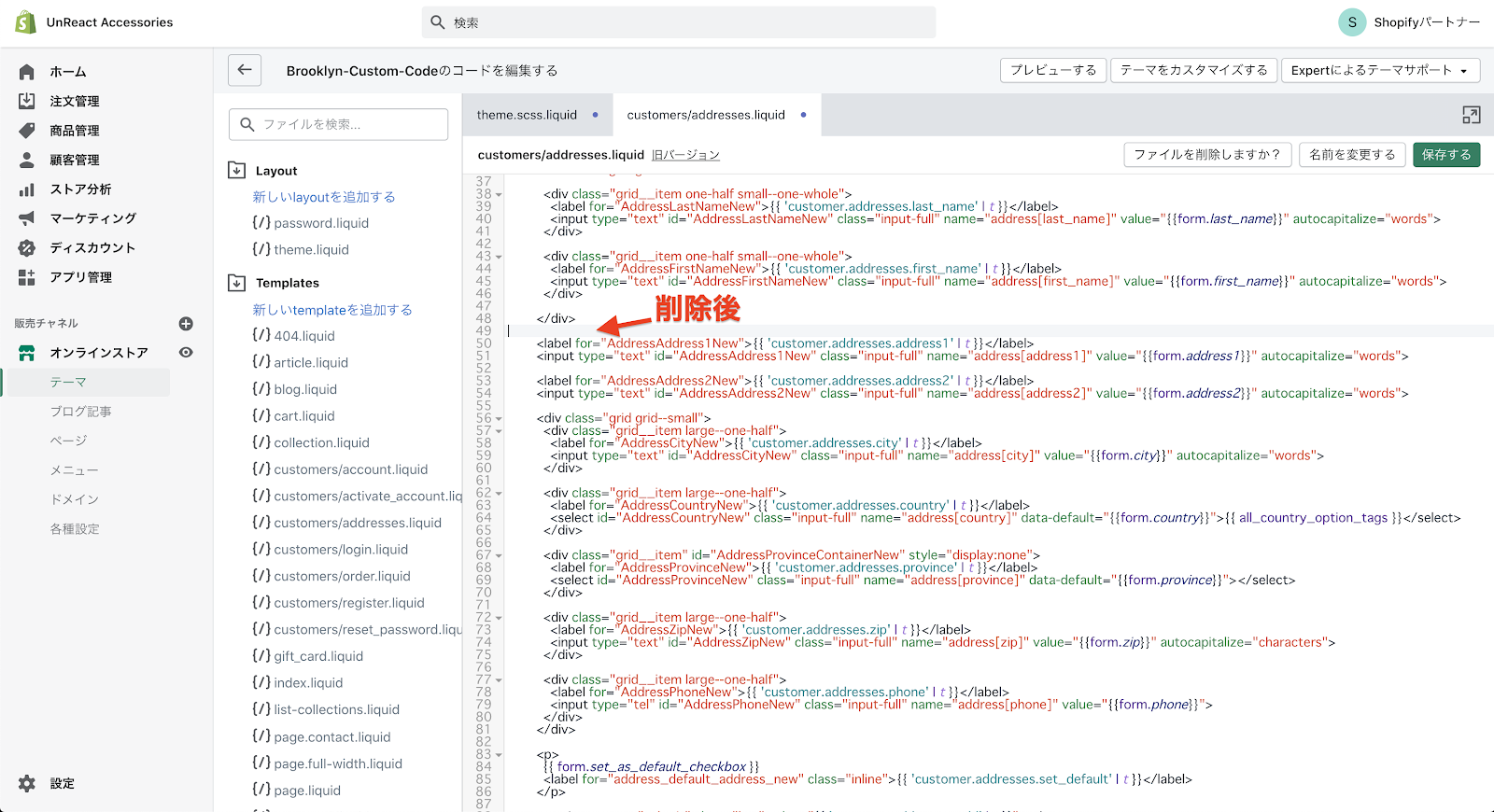
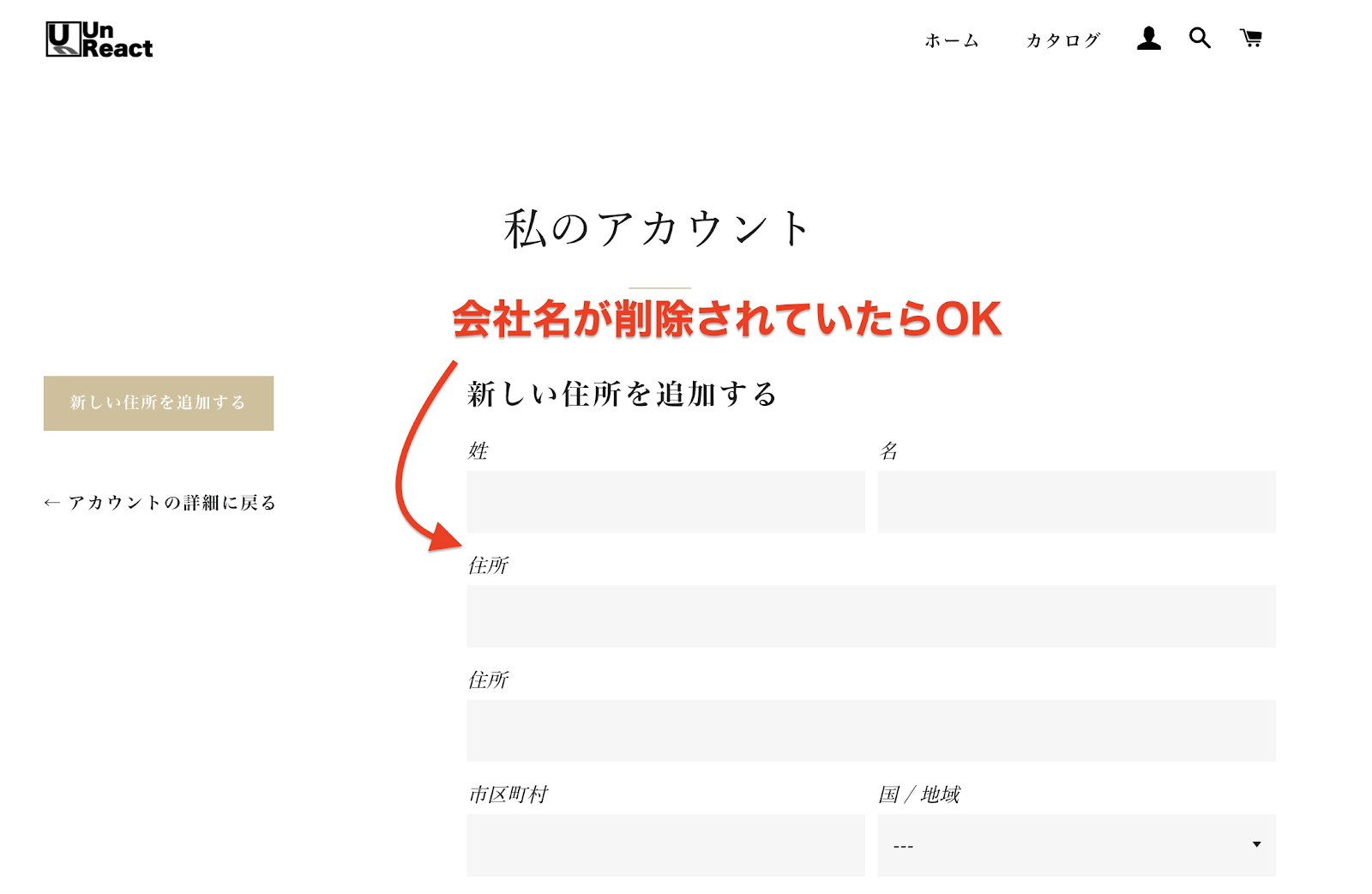
削除したらコードを保存し、プレビュー画面で確認します。

このように、会社名の入力欄が削除されていれば OK です。
住所の入力欄を一番下に移動する
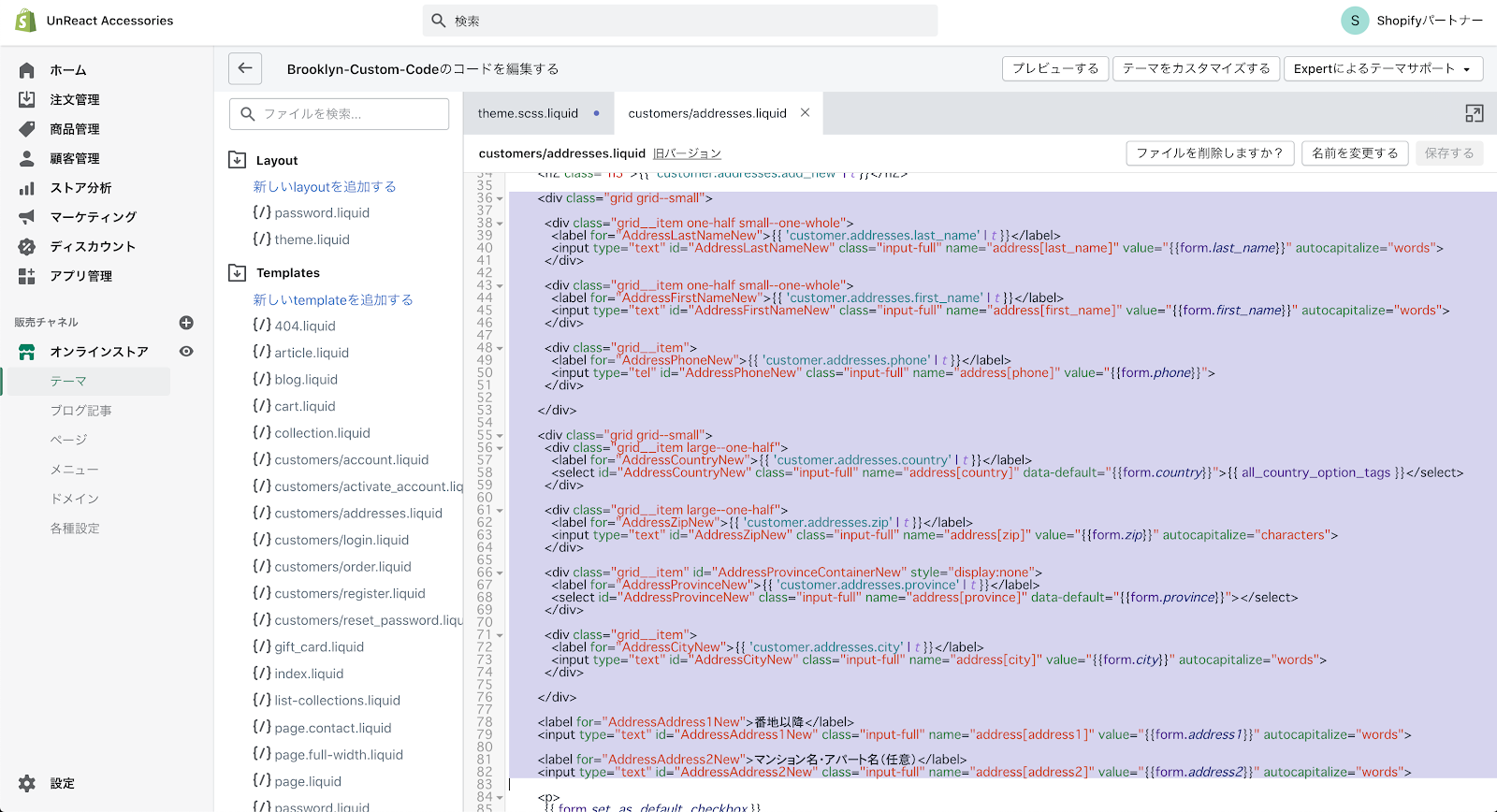
次に、2 つある住所の入力欄を編集していきます。さらに今は、入力欄のラベルがどちらも「住所」になっているので、「番地以降」と「マンション名・アパート名(任意)」に変更します。
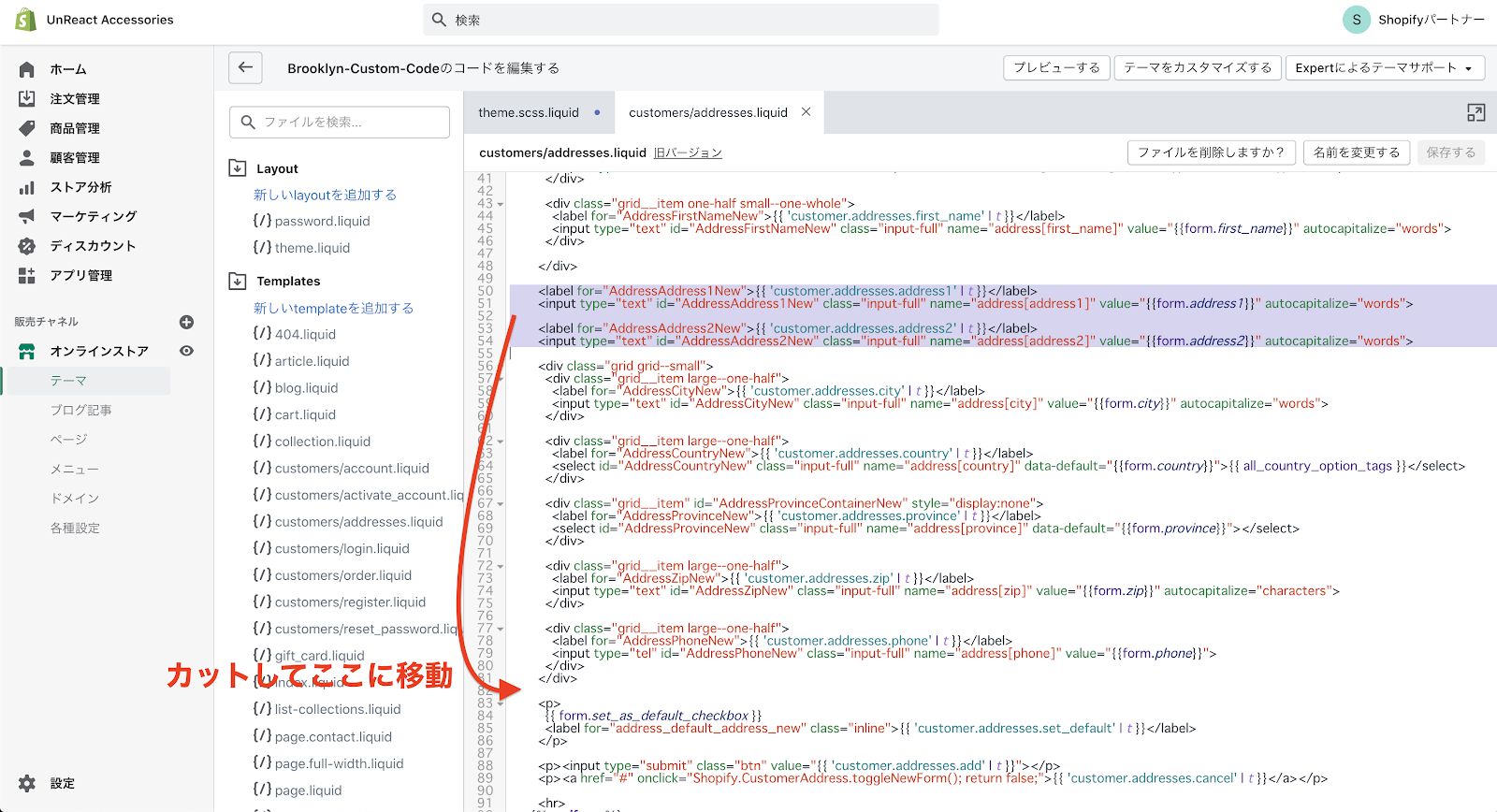
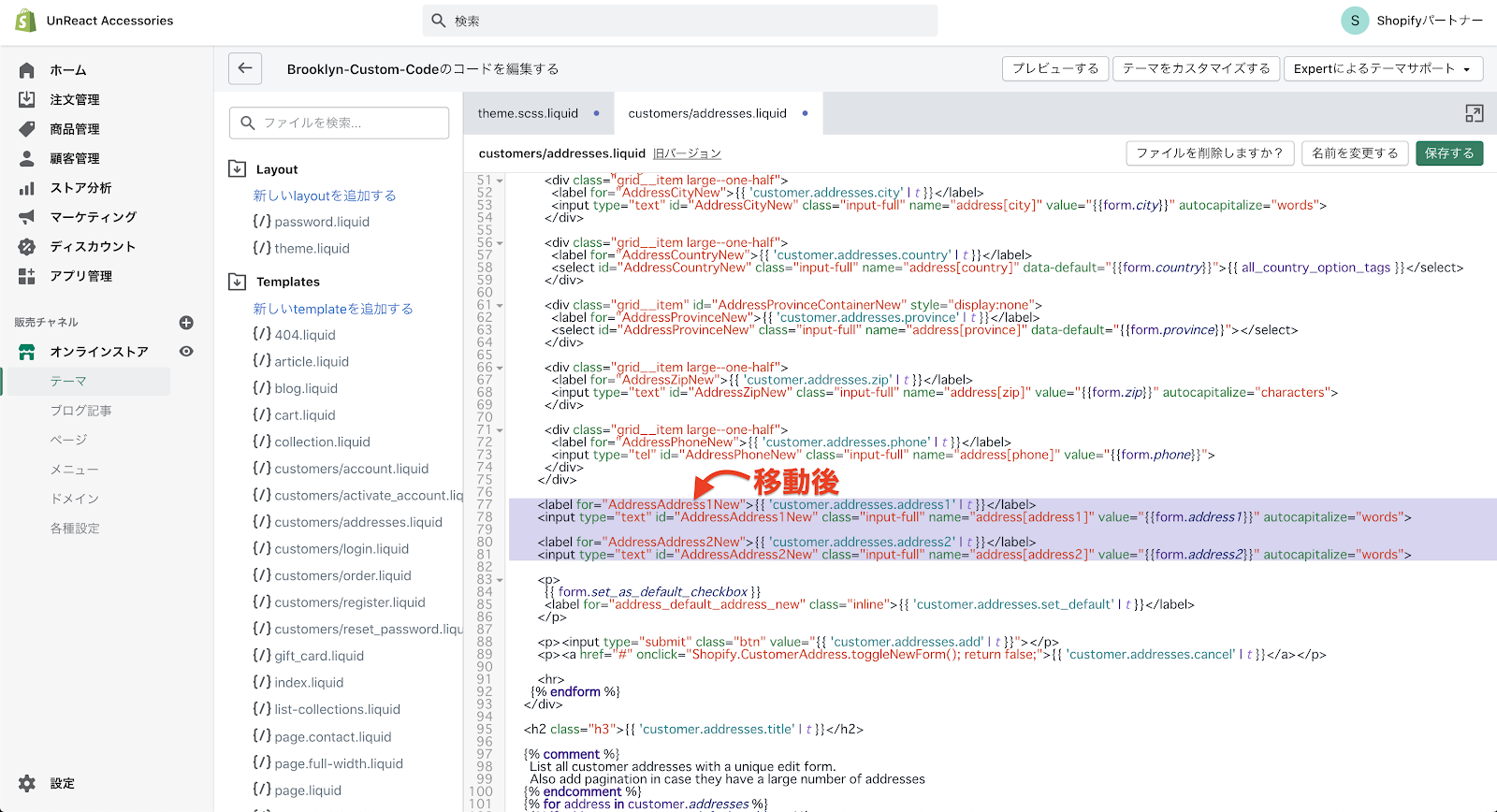
では、住所の入力欄のコードを探します。50 – 51 行目と 53 – 54 行目にコードが記述してあります。これを 83 行目の
タグの前に移動します。


移動させたらそれぞれの
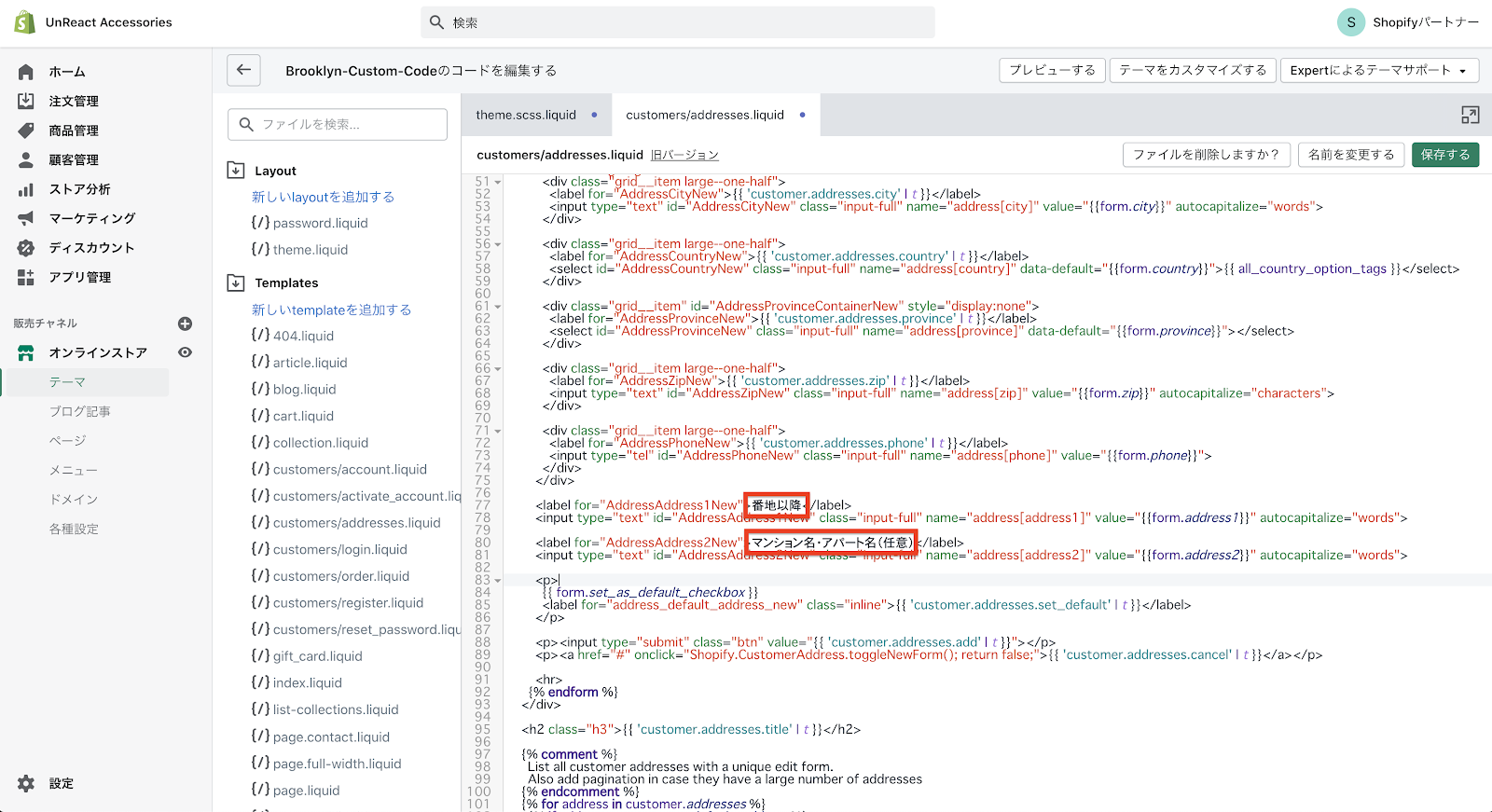
77 行目:{{ 'customer.addresses.address1' | t }} → 番地以降
80 行目:{{ 'customer.addresses.address2' | t }} → マンション名・アパート名(任意)

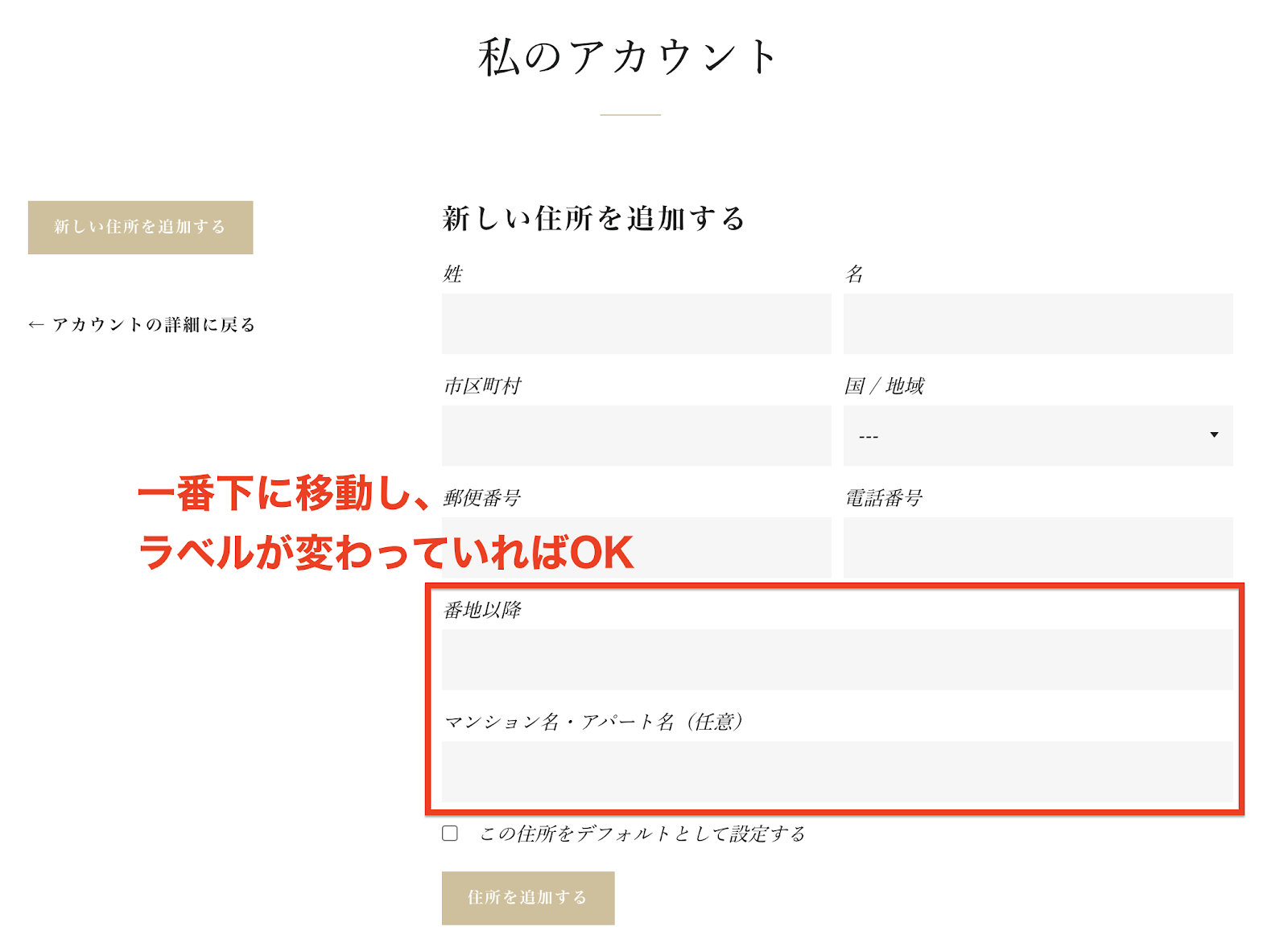
コードを保存して、プレビュー画面で確認します。

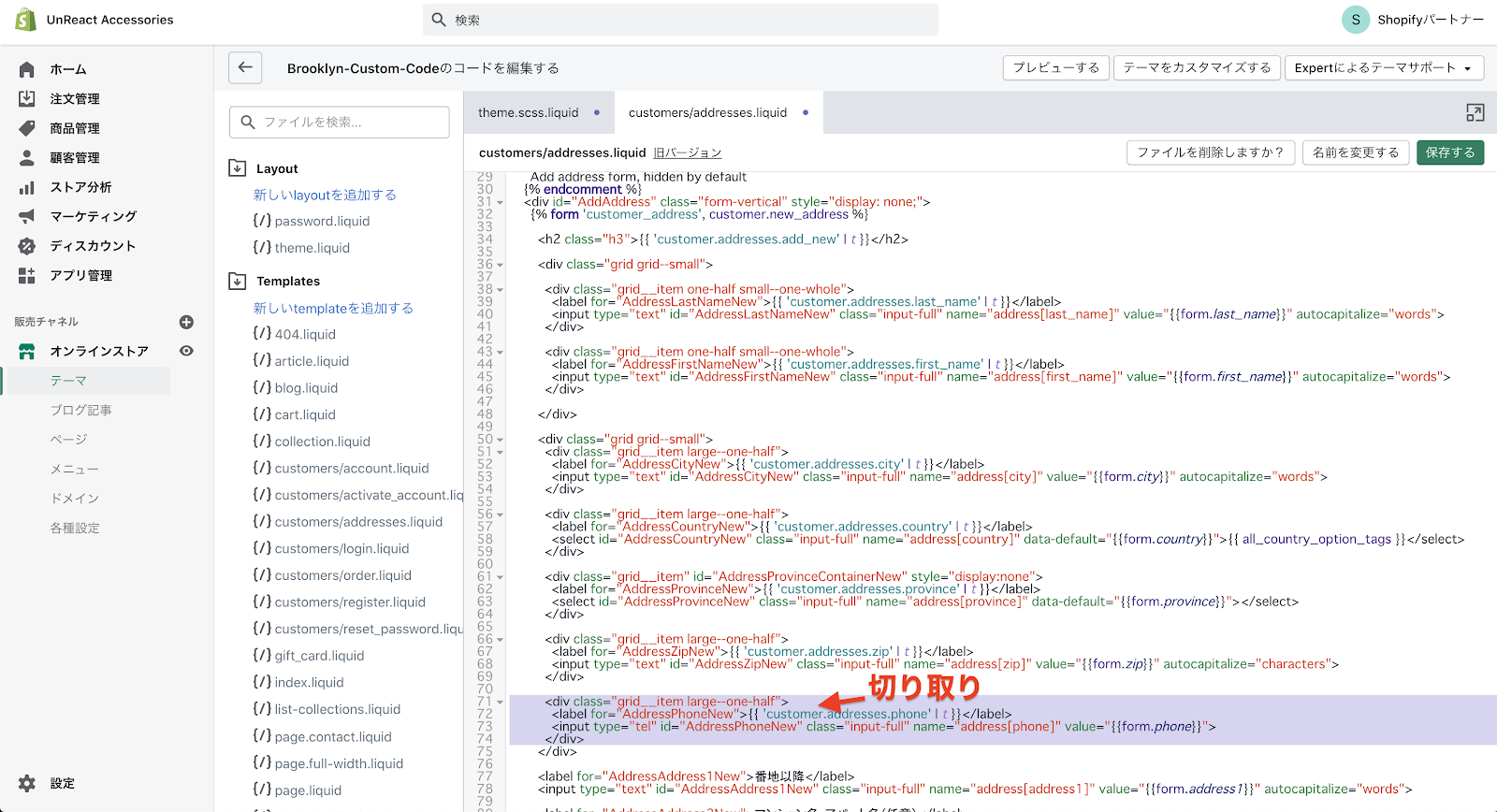
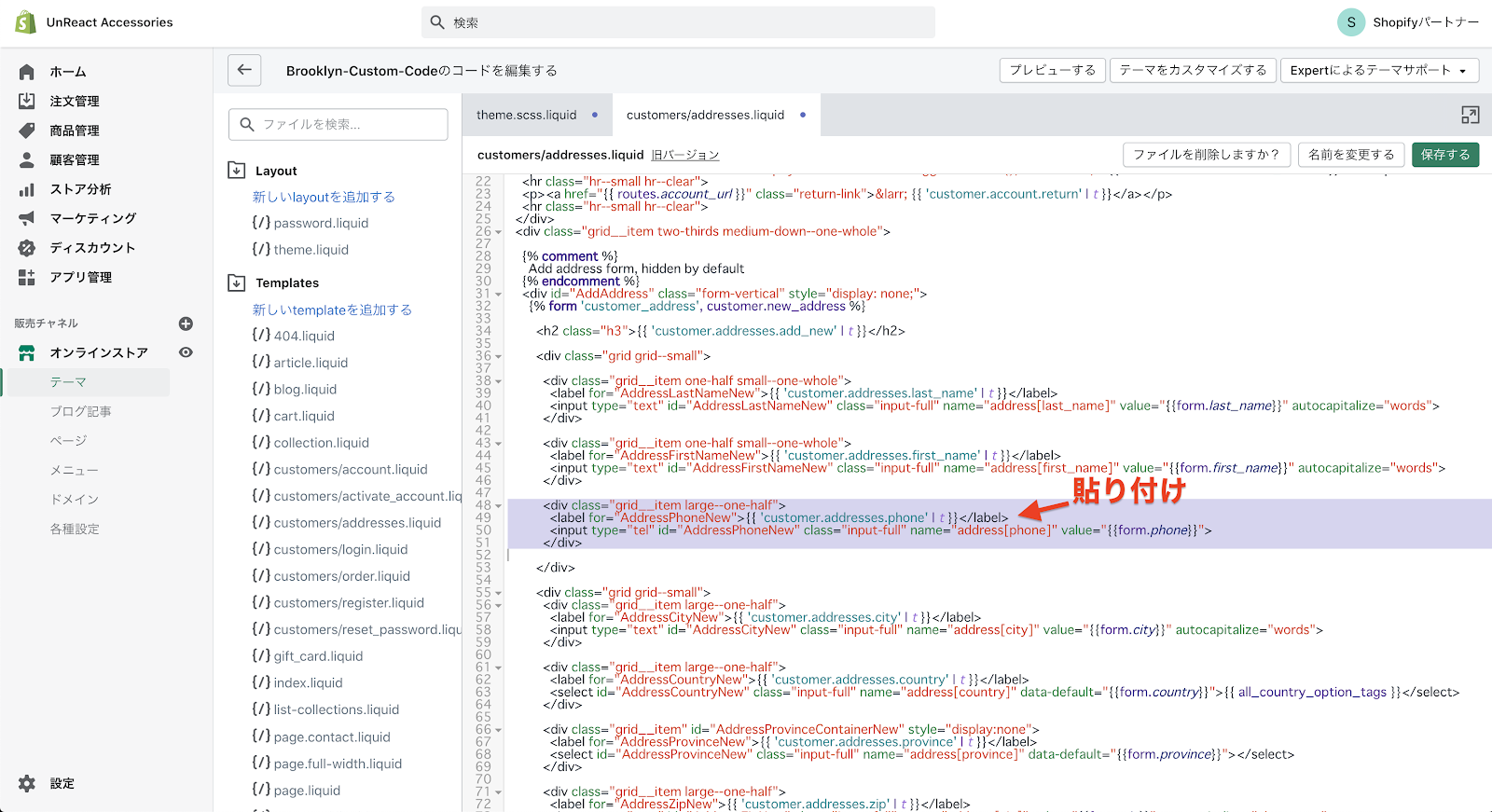
電話番号の順番を入れ替える
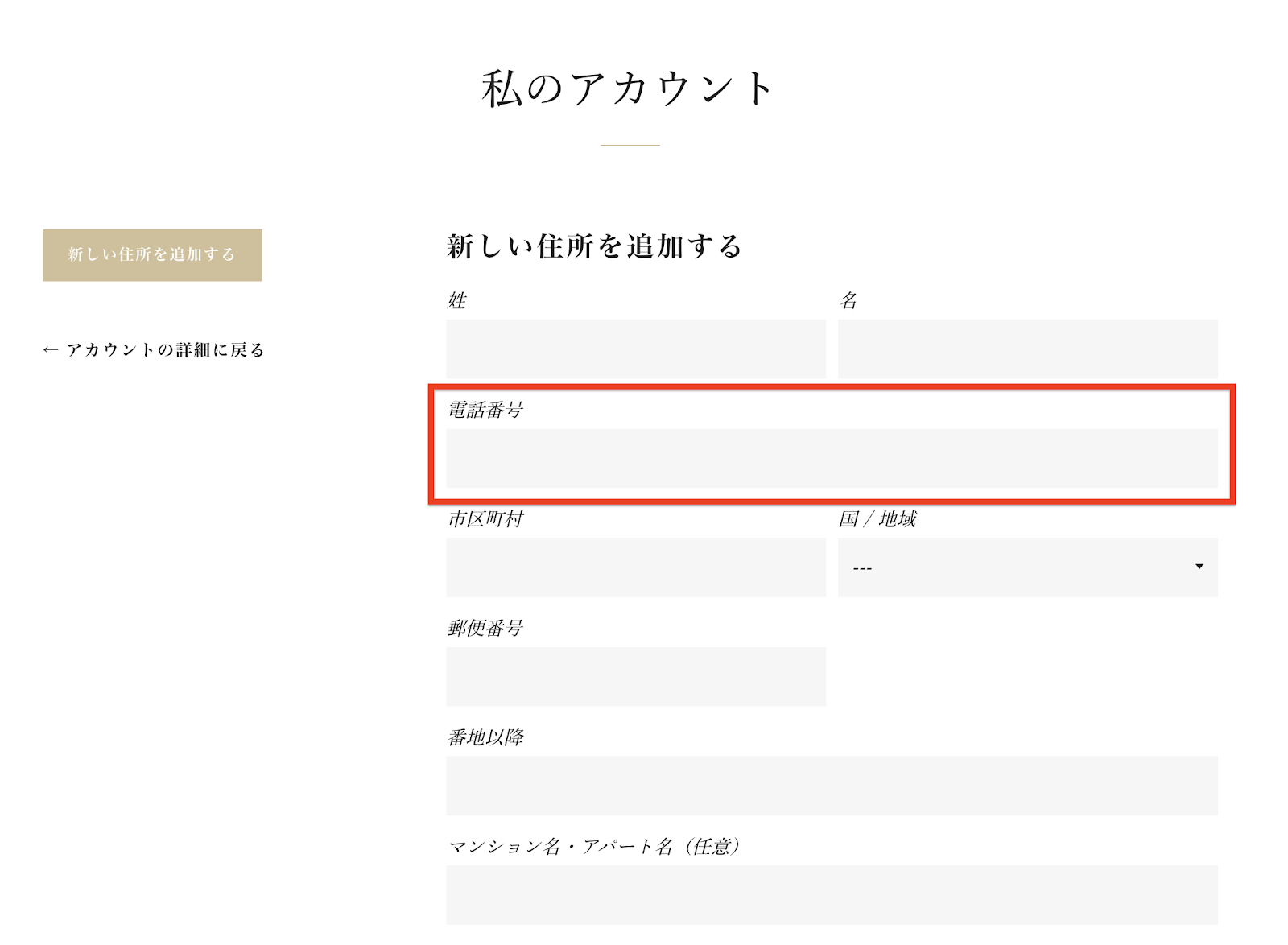
電話番号の入力欄を姓名の入力欄の下に移動させます。
電話番号の入力欄のコードを探します。71 – 74 行目に書いてあるようです。これを切り取って 48 行目に移動します。


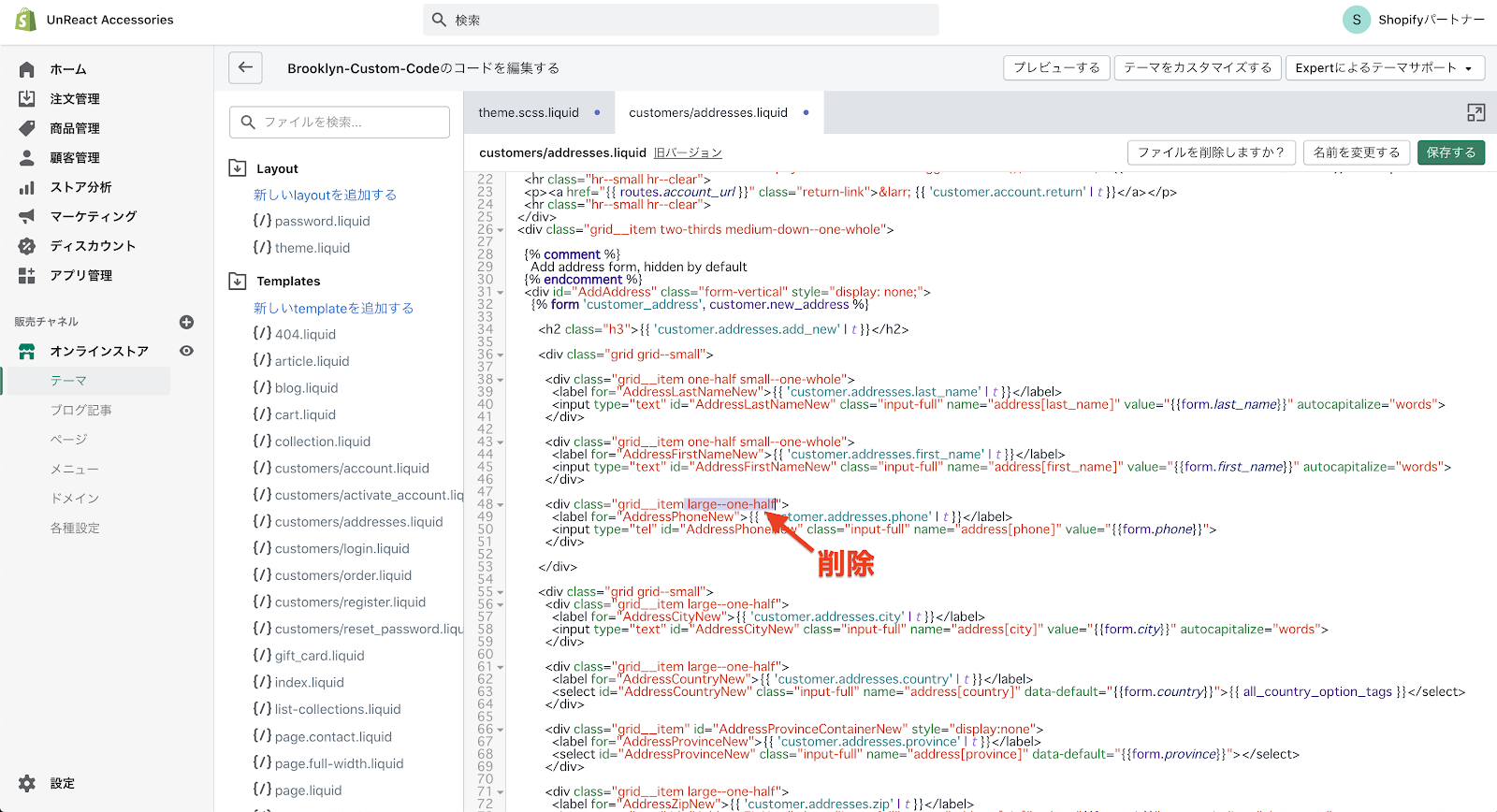
このまま実装すると、電話番号の入力欄はカラムの半分の幅になってしまいます。

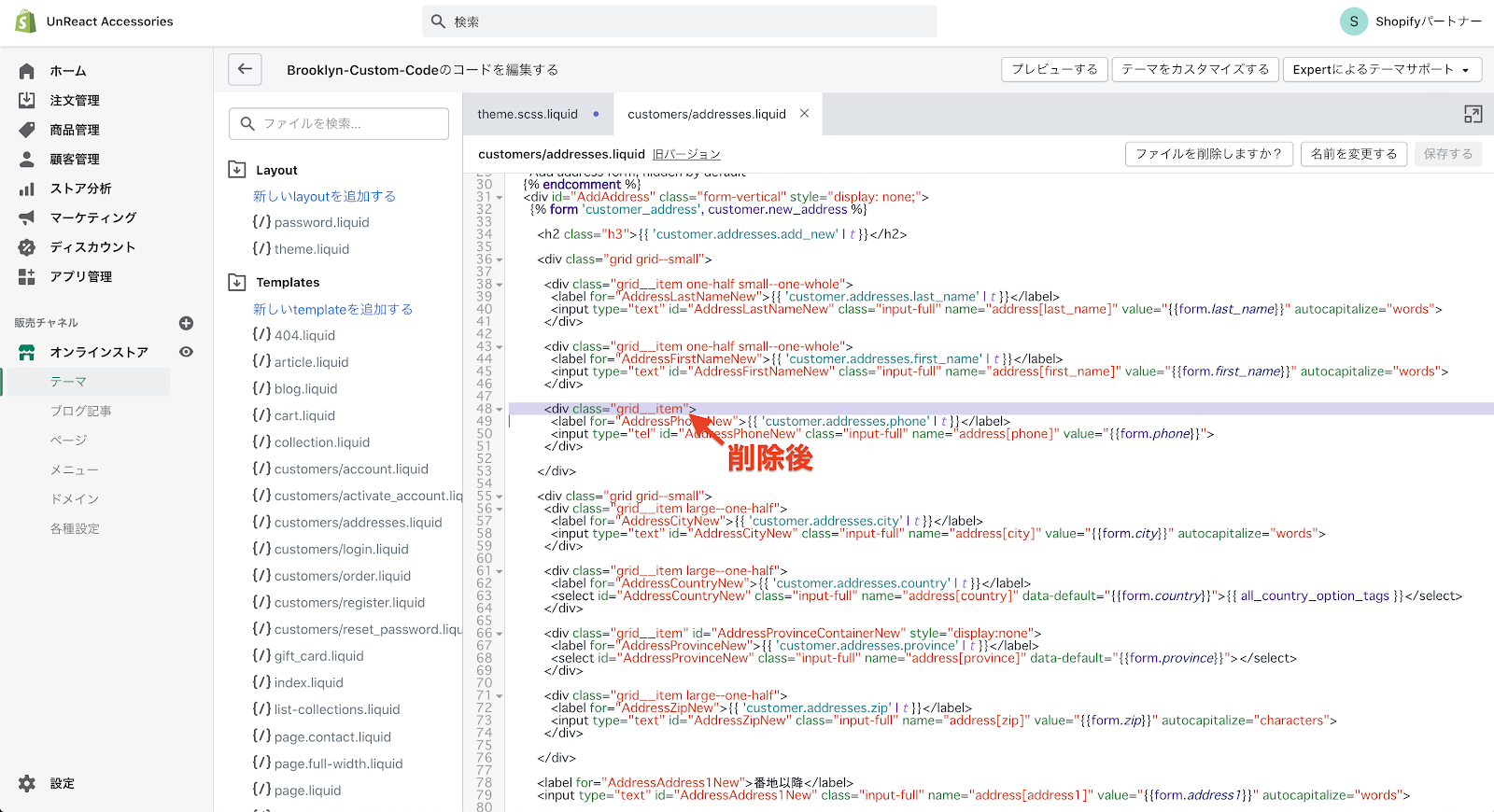
そこで、48 行目に記述されている class 名の「large--one-half」を削除します。


保存して保存してプレビュー画面を確認します。

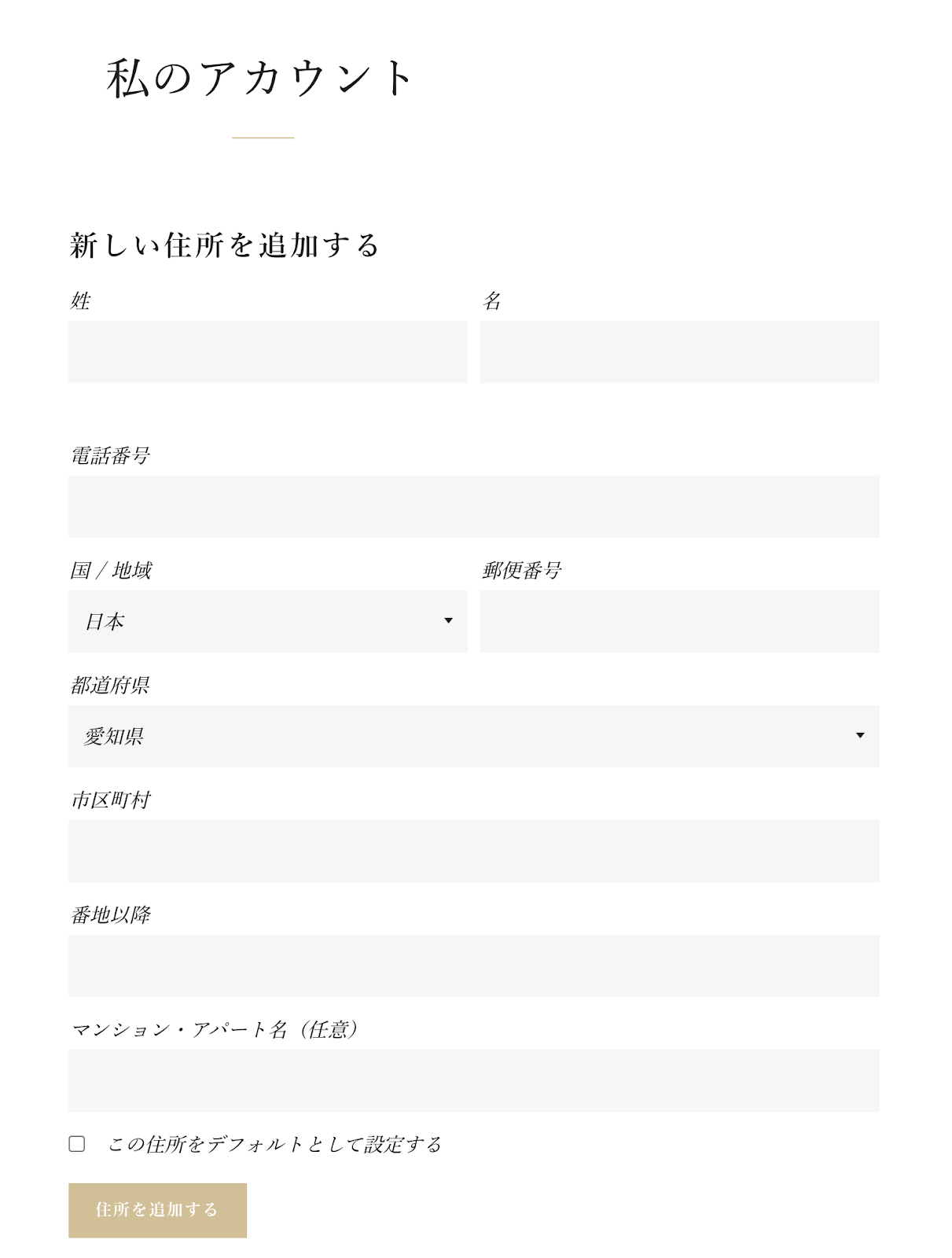
このように、幅いっぱいに電話番号の入力欄が広がっていれば OK です。
残りの入力欄の順番を変更する
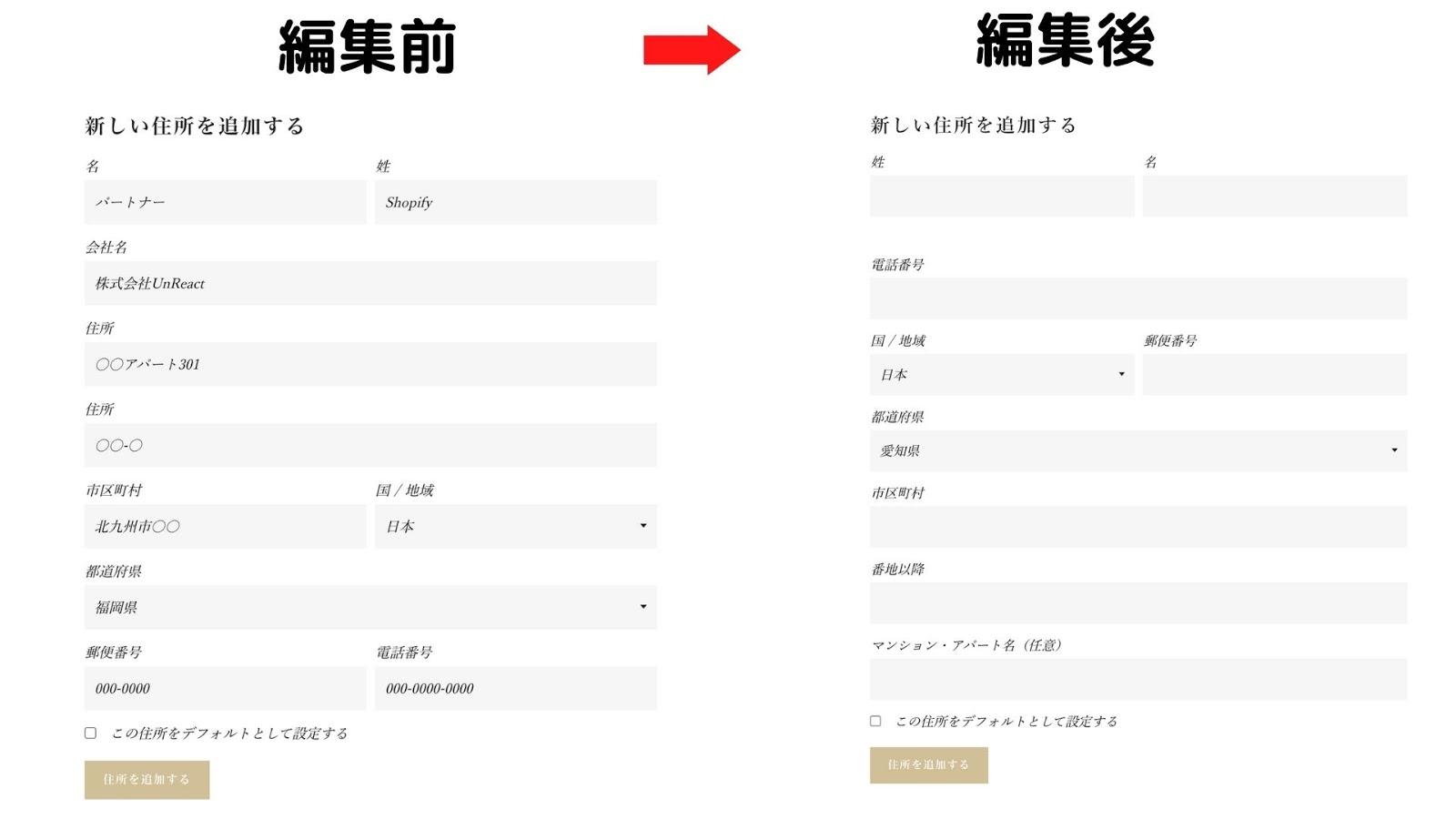
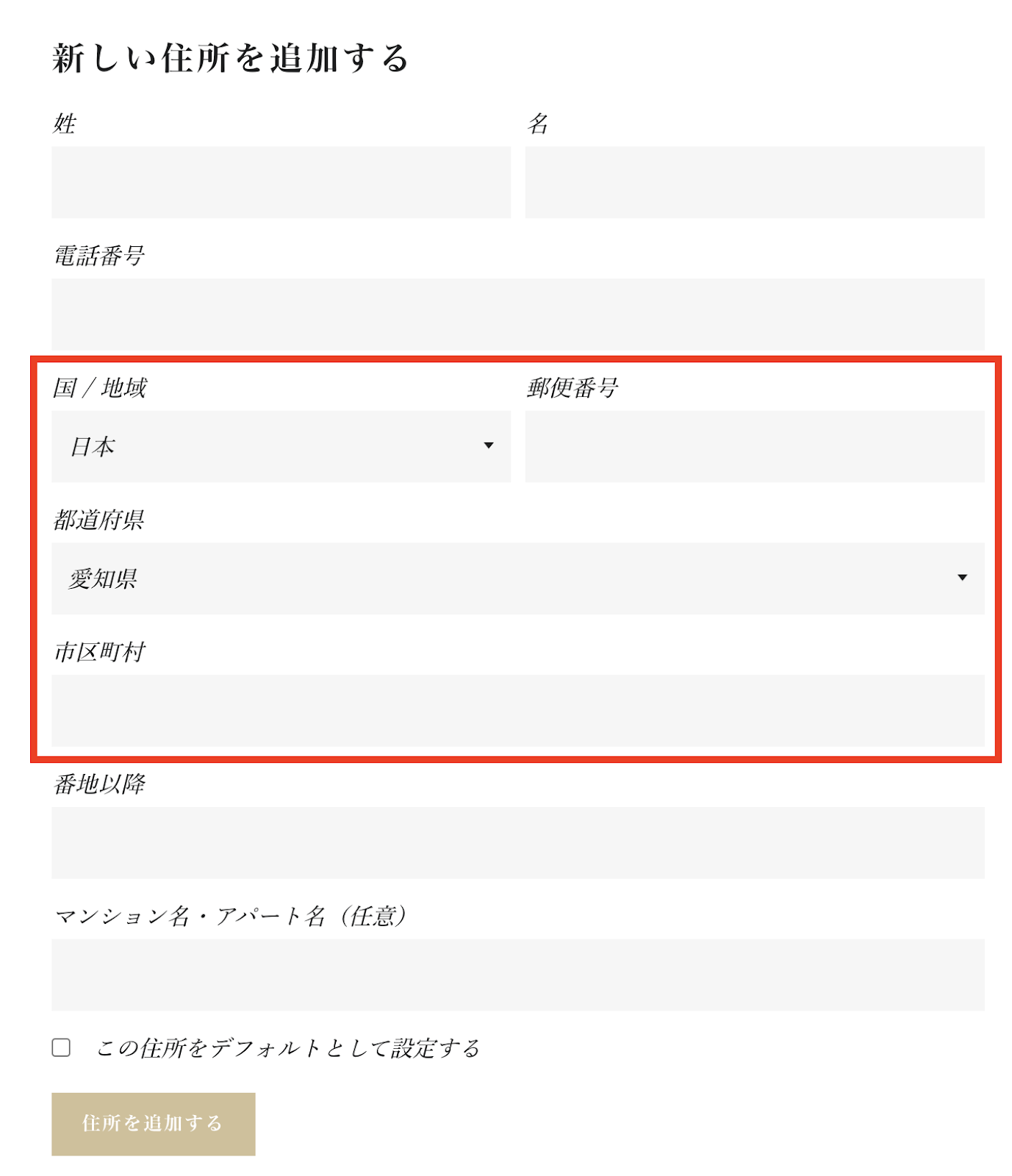
残りの郵便番号・国/地域・都道府県・市区町村の順番を入れ替えます。見本は以下の通りになります。

ここまでで、だいたいやり方は分かったと思います。コードを探すと、56 – 74 行目を書き換えれば良さそうです。ここまでやったことの復習として、自力でやってみましょう。
クラス名にある「large--one-half」は、要素を半分にするためのものです。要素を幅いっぱいに広げたい場合は、クラスを取り除きましょう。
また、都道府県の入力欄が表示されない場合は、「国/地域」を「日本」に設定してみましょう。
答えのコードを以下に貼っておきます。
<div class="grid__item large--one-half">
<label for="AddressCountryNew">{{ 'customer.addresses.country' | t }}</label>
<select id="AddressCountryNew" class="input-full" name="address[country]" data-default="{{form.country}}">{{ all_country_option_tags }}</select>
</div>
<div class="grid__item large--one-half">
<label for="AddressZipNew">{{ 'customer.addresses.zip' | t }}</label>
<input type="text" id="AddressZipNew" class="input-full" name="address[zip]" value="{{form.zip}}" autocapitalize="characters">
</div>
<div class="grid__item" id="AddressProvinceContainerNew" style="display:none">
<label for="AddressProvinceNew">{{ 'customer.addresses.province' | t }}</label>
<select id="AddressProvinceNew" class="input-full" name="address[province]" data-default="{{form.province}}"></select>
</div>
<div class="grid__item">
<label for="AddressCityNew">{{ 'customer.addresses.city' | t }}</label>
<input type="text" id="AddressCityNew" class="input-full" name="address[city]" value="{{form.city}}" autocapitalize="words">
</div>
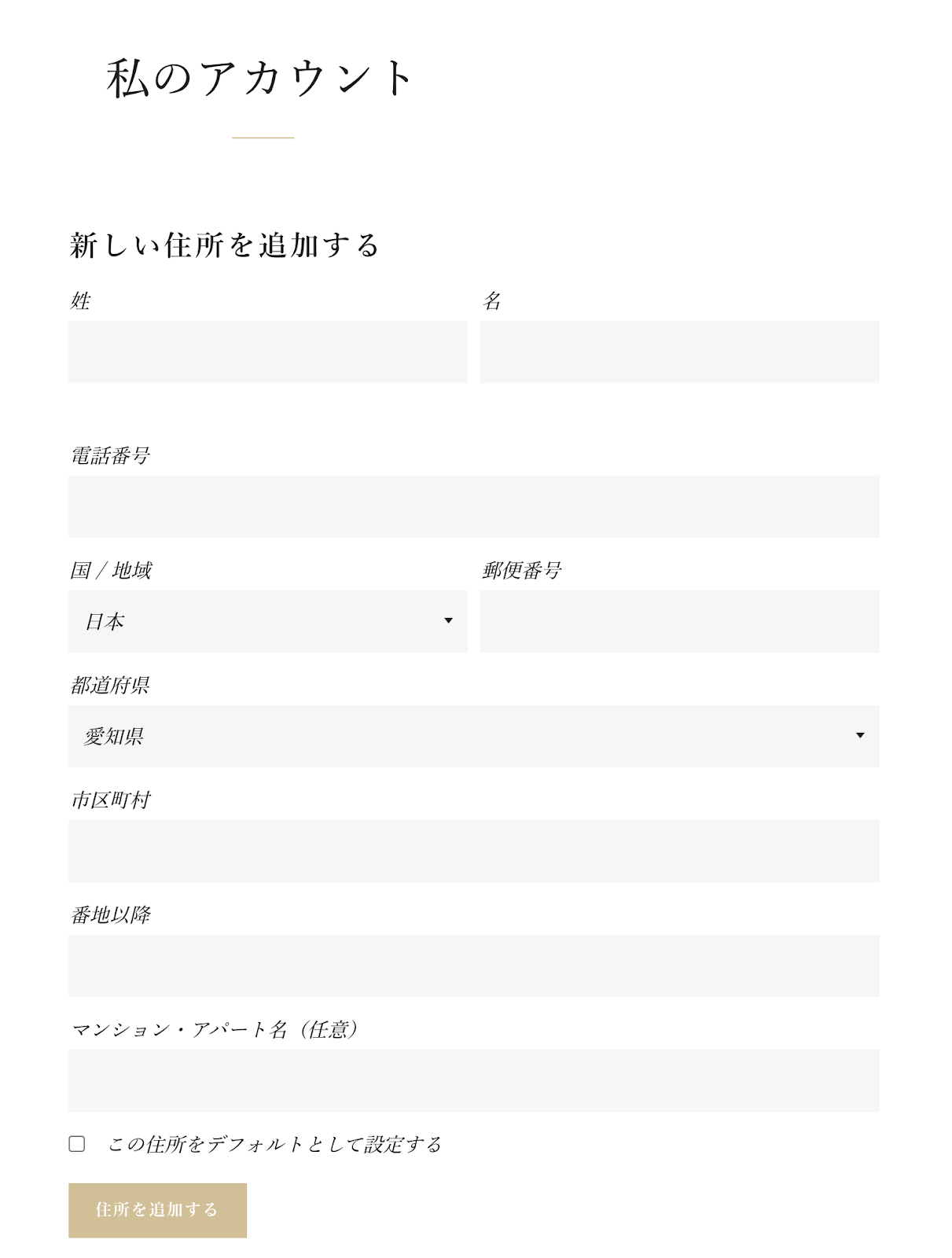
コードを保存し、プレビュー画面が次のように表示されれば OK です。

以上で、アカウントページの編集は終了です。少し難しかったかもしれませんが、しっかりとコードを読みながら復習してみてください。
住所登録ページの編集(コードを編集することが難しい方向け)
コードを編集することが難しい方は、以下のステップでコードをコピペしてください。
住所登録ページの編集をしていきます。コードの編集をするので、「オンラインストア > 現在のテーマ > アクション > コードを編集する」へ進みます。プレビュー画面が閉じていたらプレビュー画面も開いておきましょう。


コードの編集画面へ移動したら、「Templates」フォルダの中にある「customers/addresses.liquid」を開きます。このファイルに、住所登録ページのコードが書いてあります。

ファイルが開けたら 36 行目から 84 行目までを全て削除します。

削除したら、36 行目に以下のコードを貼り付けてください。
<div class="grid__item one-half small--one-whole">
<label for="AddressLastNameNew">{{ 'customer.addresses.last_name' | t }}</label>
<input type="text" id="AddressLastNameNew" class="input-full" name="address[last_name]" value="{{form.last_name}}" autocapitalize="words">
</div>
<div class="grid__item one-half small--one-whole">
<label for="AddressFirstNameNew">{{ 'customer.addresses.first_name' | t }}</label>
<input type="text" id="AddressFirstNameNew" class="input-full" name="address[first_name]" value="{{form.first_name}}" autocapitalize="words">
</div>
<div class="grid__item">
<label for="AddressPhoneNew">{{ 'customer.addresses.phone' | t }}</label>
<input type="tel" id="AddressPhoneNew" class="input-full" name="address[phone]" value="{{form.phone}}">
</div>
</div>
<div class="grid grid--small">
<div class="grid__item large--one-half">
<label for="AddressCountryNew">{{ 'customer.addresses.country' | t }}</label>
<select id="AddressCountryNew" class="input-full" name="address[country]" data-default="{{form.country}}">{{ all_country_option_tags }}</select>
</div>
<div class="grid__item large--one-half">
<label for="AddressZipNew">{{ 'customer.addresses.zip' | t }}</label>
<input type="text" id="AddressZipNew" class="input-full" name="address[zip]" value="{{form.zip}}" autocapitalize="characters">
</div>
<div class="grid__item" id="AddressProvinceContainerNew" style="display:none">
<label for="AddressProvinceNew">{{ 'customer.addresses.province' | t }}</label>
<select id="AddressProvinceNew" class="input-full" name="address[province]" data-default="{{form.province}}"></select>
</div>
<div class="grid__item">
<label for="AddressCityNew">{{ 'customer.addresses.city' | t }}</label>
<input type="text" id="AddressCityNew" class="input-full" name="address[city]" value="{{form.city}}" autocapitalize="words">
</div>
</div>
<label for="AddressAddress1New">番地以降</label>
<input type="text" id="AddressAddress1New" class="input-full" name="address[address1]" value="{{form.address1}}" autocapitalize="words">
<label for="AddressAddress2New">マンション名・アパート名(任意)</label>
<input type="text" id="AddressAddress2New" class="input-full" name="address[address2]" value="{{form.address2}}" autocapitalize="words">

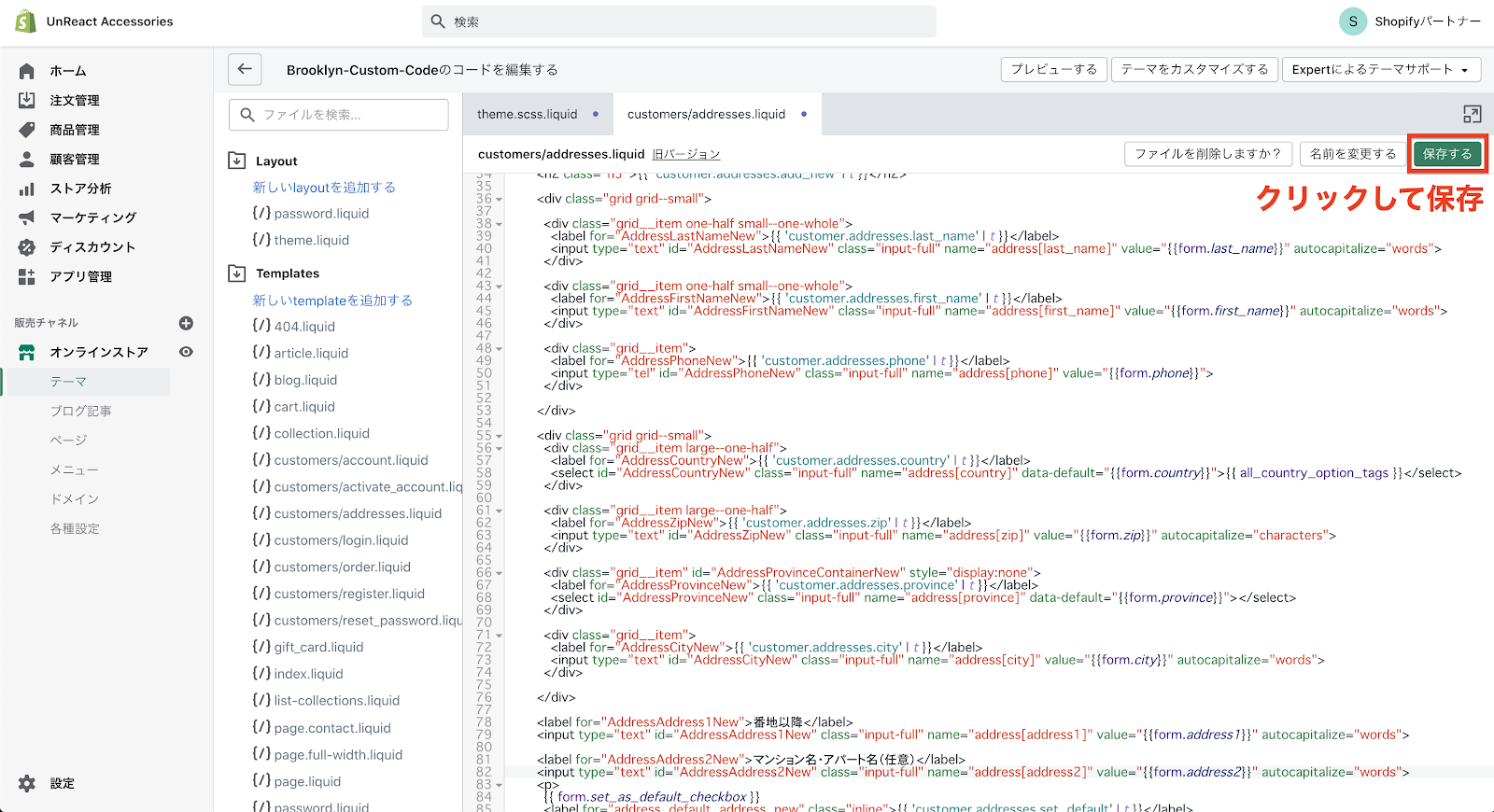
コードを貼り付けたら、「保存する」をクリックしてコードの変更を保存します。

保存したら、プレビュー画面で変更が反映されているか確認します。以下の画像のように表示されていれば OK です。(都道府県の入力欄が表示されていない場合は、「国/地域」を「日本」に設定してみましょう。)

以上で完了です。
お疲れ様でした。
まとめ
今回は、Shopify のデフォルト機能でアカウント登録機能を実装しました。Shopify は海外のサービスなので、住所の入力欄を編集しないといけないのが少し面倒です。
Shopify を勉強するなら、一緒に HTML や CSS の勉強をすることもおすすめします。
今回の振り返り
- アカウント機能を追加できた
- 入力欄を日本仕様に編集できた
今回はここまでです。次回は、コンタクトフォームを作成していきます。




























































































































































