
【Shopifyアプリ】Page Speed Boosterとは? 〜読み込み速度を高速化〜
【Shopify アプリ】Page Speed Booster とは? 〜読み込み速度を高速化〜
Shopify でオンラインストアを運営している方の中には、ページの遷移速度を速くしたいと思っている方も多いと思います。顧客はサイトが重いと、ストアから離れていきます。
- ページの遷移を速くしたい
- コンバージョン率をあげたい
- Page Speed Booster について知りたい
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、簡単にページ遷移速度を向上させる「Page Speed Booster」という Shopify アプリを紹介していきます。
【Shopify アプリ】Page Speed Booster とは?

「Page Speed Booster」とは、ユーザーの次の行動を見越して、ページコンテンツを取得したり、取得の準備をするために無動作時間を使用するようにプラウザに指示するアプリです。簡単に言うと、サイトのページを瞬時に作成するアプリです。インストールするだけで、ページが開くのが遅いという問題を解決してくれます。
例えば、ユーザーがホームページの商品を選ぶところにいるとします。ここから、次に移動するページは商品詳細ページだと予測されます。Page Speed Booster は、ユーザーがまだ考えている間にブラウザにコンテンツを取得させることで商品詳細ページのパファーマンスを向上させることが出来ます。
Page Speed Booster のメリット
以下に「Page Speed Booster」のメリットを挙げていきます。
- アプリをインストールするだけで機能する
- コーディングが必要ない
- コンバージョン率の向上
- 全てのテーマに対応している
インストールするだけで機能する点は最大のメリットと言って良いでしょう。コードも変更する必要が無いので、liquid の知識がない人でも簡単に使用できます。また、全てのテーマで使用できる点も嬉しいですね。
Page Speed Booster のデメリット
- 最初の読み込みは速くならない
- アプリのインストール後にテーマを変更すると機能しない
このアプリは、次に遷移するページを予測します。そのため、URL の読み込み速度は変化しません。2 つ目のデメリットで、もし変更した場合は再インストールする必要があります。再インストールする方法は、この記事の設定で解説します。
料金プラン
「Page Speed Booster」は無料で使用できます。
アプリのインストールと設定
アプリのインストール
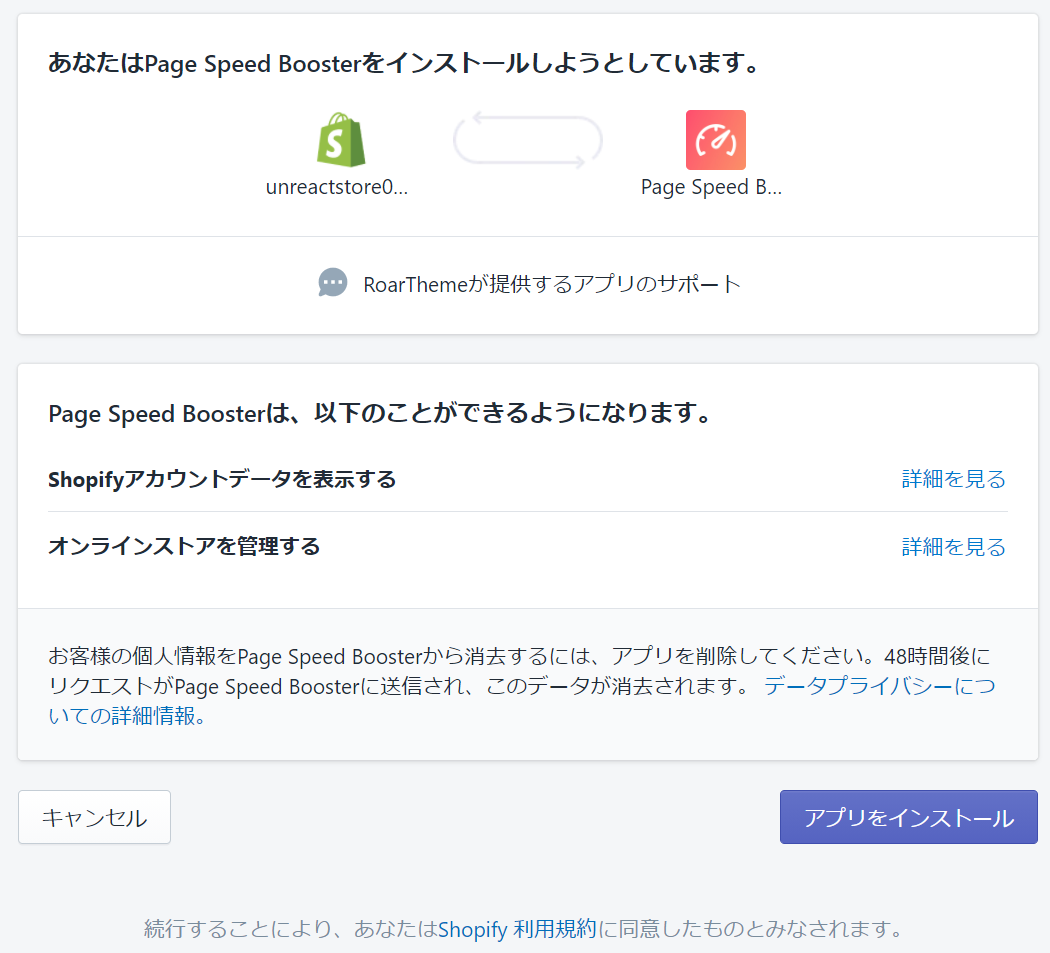
」を検索します。
検索したらインストールしてください。

この画面が表示されたら、インストール完了です。
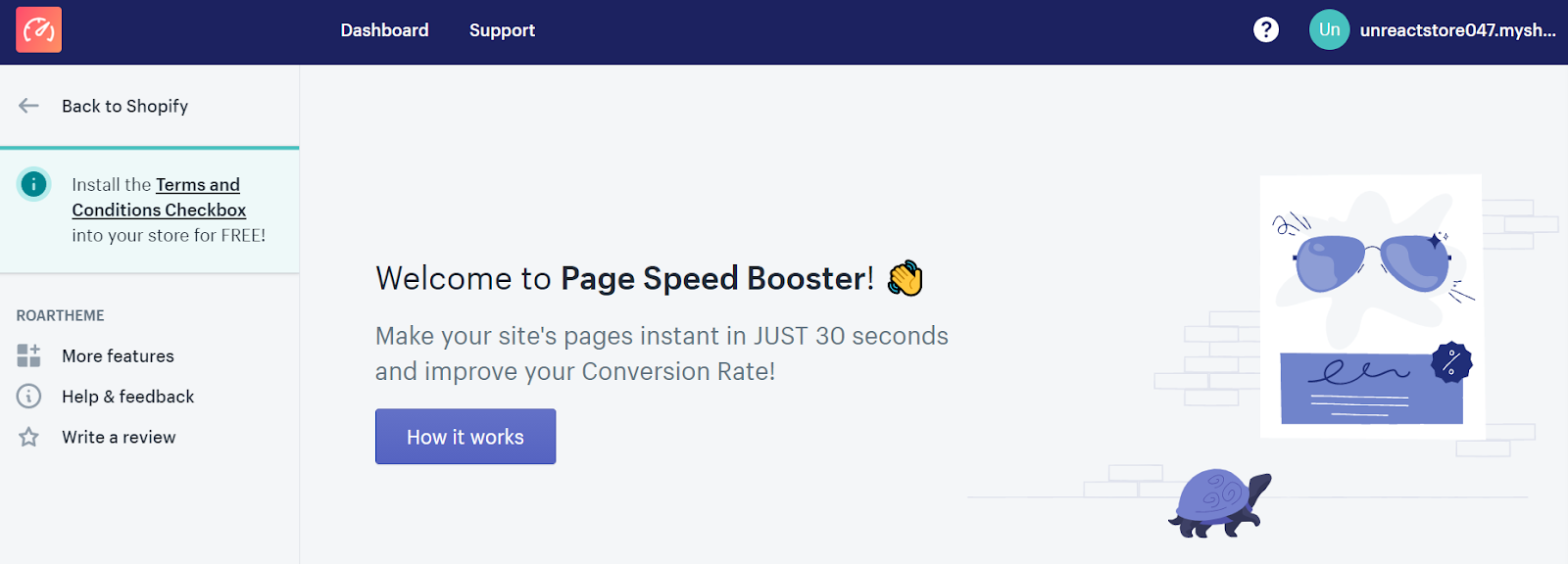
Page Speed Booster はインストールすると、すでにストアに反映されている状態になります。標準設定を変更してみましょう。
設定
まずは標準設定がどうなっているのか理解しましょう。インストールしただけでは、商品や写真をホバーした時にページを予測します。この設定以外にも、ボタンをクリックした時や、画面表示をした時に読み込みを開始することが出来ます。
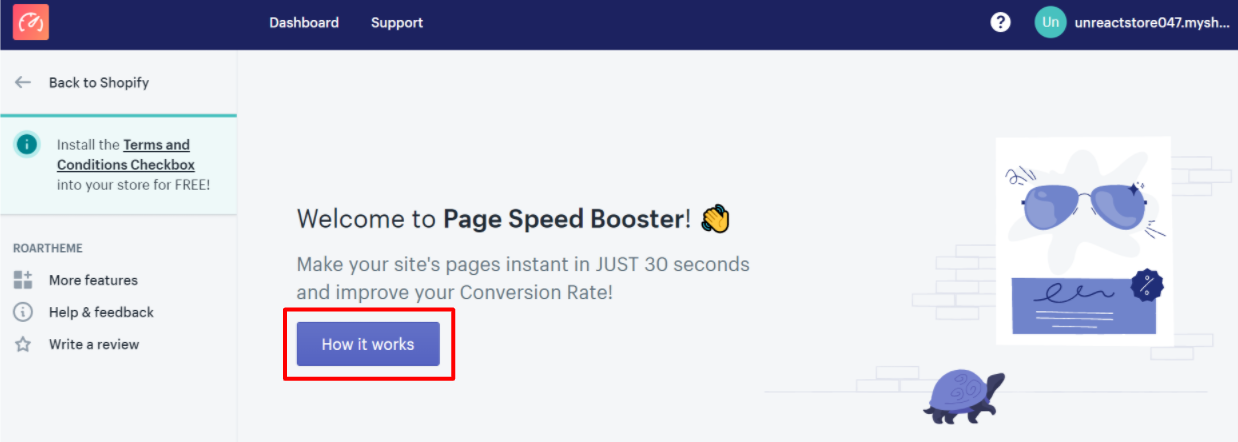
それでは、標準設定を変更する方法を解説します。Dashboard の「How it works」を押してください。
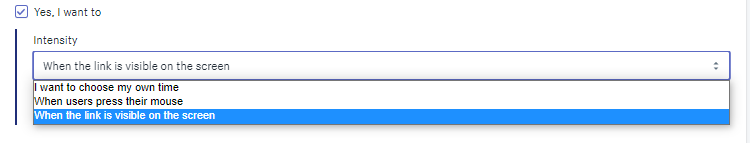
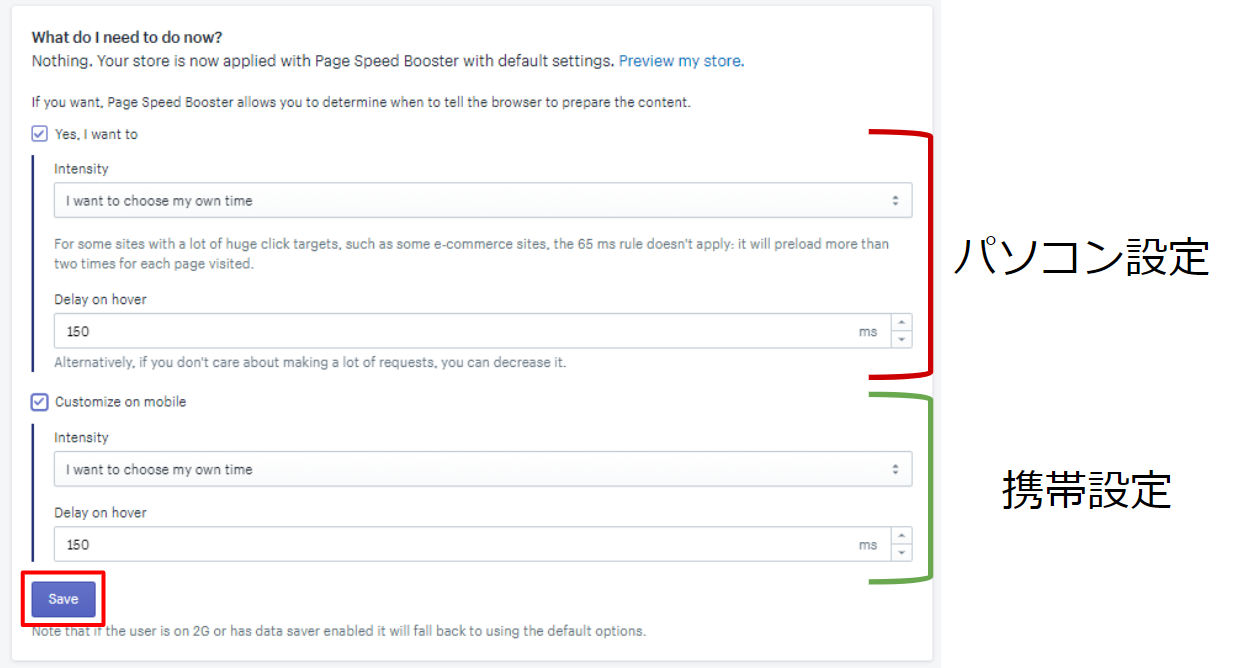
次に、「What do I need to do now?」の「Yes. I want to」にチェックを入れます。チェックを入れると、Intensity を選択する欄が表示されます。Intensity には 3 種類あります。”I want to choose my own time”、”When users press their mouse”、”When the link visible on tye screen”の 3 種類です。I want to choose my own time では、ホバーした時に読み込みを開始します。ホバー時間している時間により読み込むかどうかを Delay on hover に入力します。標準設定では、65 ms 後に読み込みが開始されるようになっています。When users press their mouse では、ボタンをクリックした時に読み込みを開始します。When the link visible on the screen では、画面が表示された時に読み込みが開始されます。お好きな設定にしてみてください。
設定が完了したら、「Save」を押して設定は完了です。最後にアプリを再インストールする方法を解説していきます。
アプリ再インストール
Page Speed Booster をインストールした後に、テーマを変更したら正しく機能しません。再インストールが必要になります。再インストールする方法を理解しましょう。
まず、Page Speed Booster 内の Support から「Why Page Speed Booster doesn't work on my store?」を選択し、文章中の「our guidelines」をクリックします。
最後にテーマの liquid ファイルを編集していきます。コードを追加することでアプリが使用できるようになります。順序としては、自分のストアのテーマを開いて、現在のテーマのアクションからコードを編集するを選択する。新規テンプレートファイルを作成する。ファイルにコードを貼り付ける、です。まず、自分のストアに行きましょう。
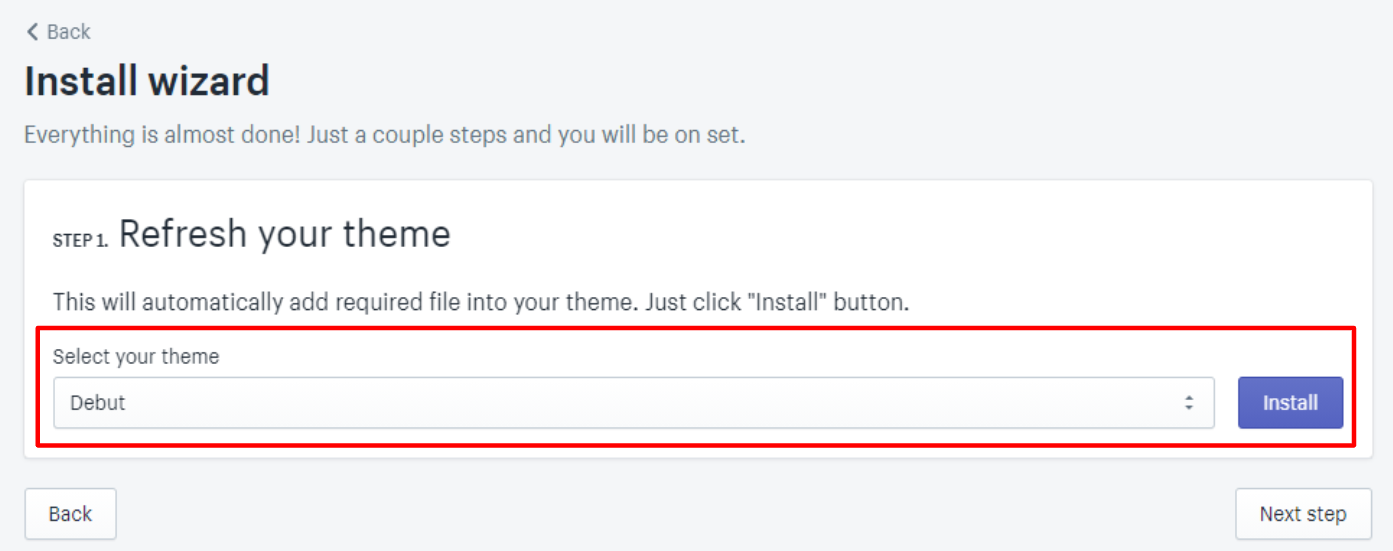
現在のテーマのアクションから、コードを編集するを押してファイル管理画面に移動します。
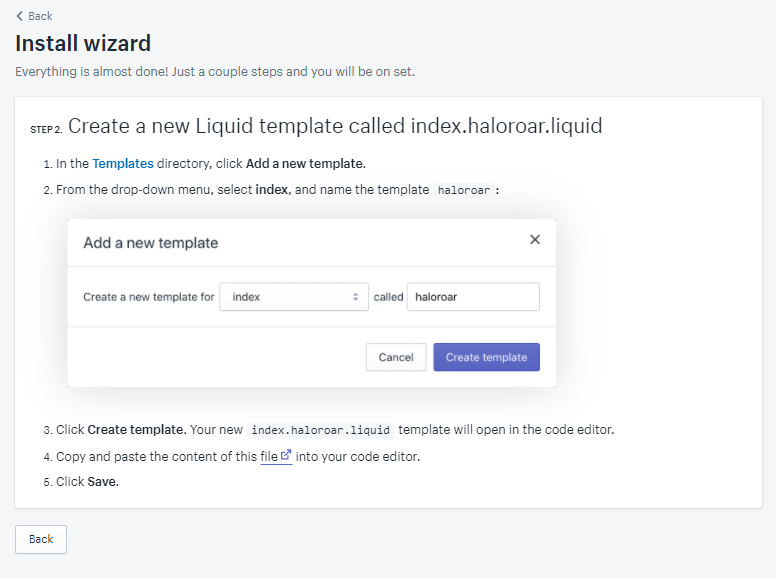
Template フォルダの下の「新しい Template を作成する」をクリックして、index.haloroar.liquid という新しいリキッドテンプレートを作成してください。
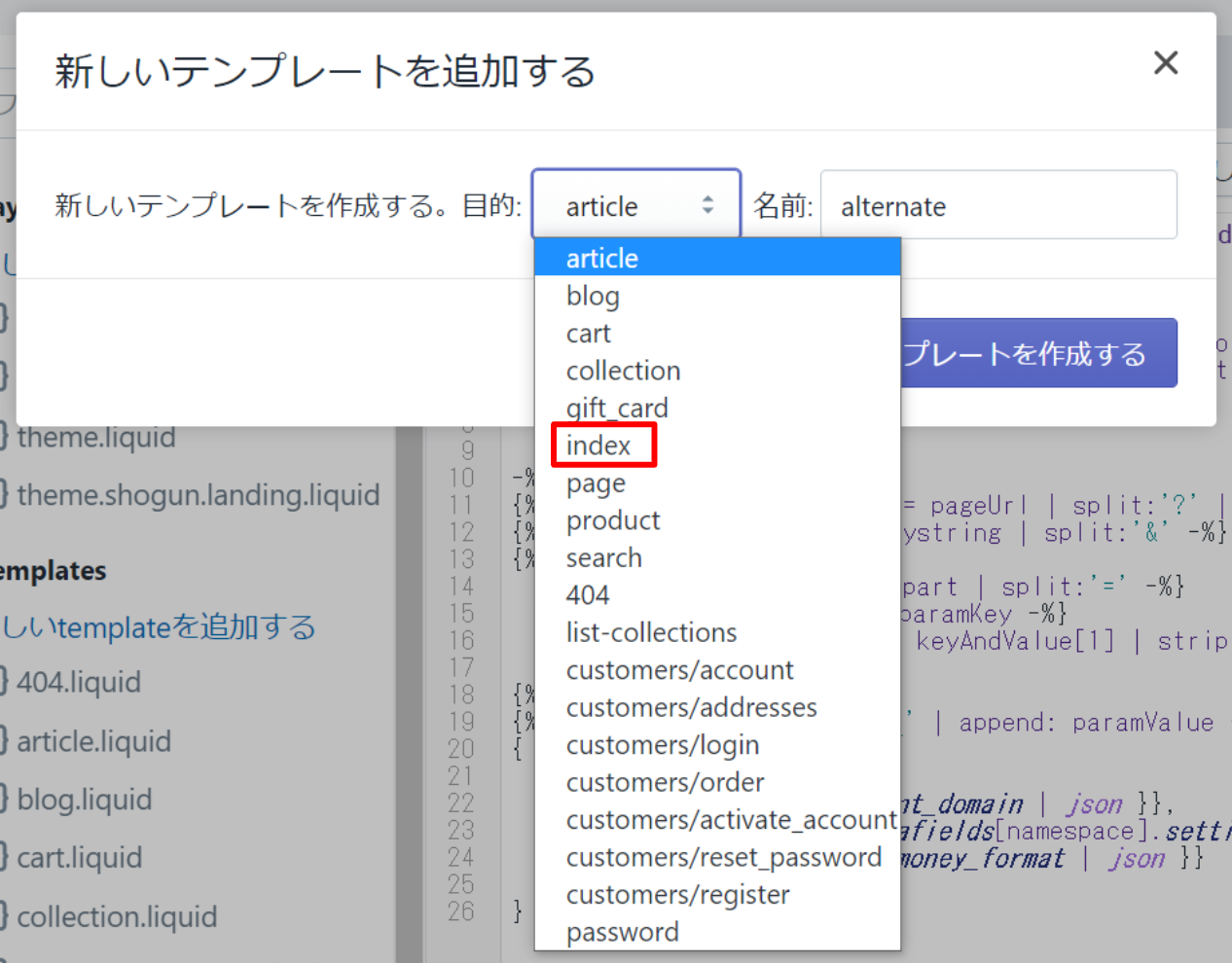
ドロップダウンメニューから、index を選択し、テンプレートの名前を haloroar とします。index とは、ストアのホームページを編集するファイルになります。Page Speed Booster はホームページから移動するページを予測するので index ファイルにコードを貼り付けていきます。。
「テンプレートを作成する」をクリックすると、新しい index.haloroar.liquid テンプレートがコードエディタで開きます。このエディタに以下のコードを貼り付けます。
{%- comment -%}Please DO NOT edit this file{%- endcomment -%}
{%- layout none -%}
{%- assign paramKey = 'q' -%}
{%- assign paramValue = '' -%}
{%- capture contentForQuerystring -%}{{ content_for_header }}{%- endcapture -%}
{%- assign pageUrl = contentForQuerystring | split:'"pageurl":"' | last | split:'"' | first | split:'.myshopify.com' | last |
replace:'/','/' |
replace:'%20',' ' |
replace:'\u0026','&'
-%}
{%- assign pageQuerystring = pageUrl | split:'?' | last -%}
{%- assign parts = pageQuerystring | split:'&' -%}
{%- for part in parts -%}
{%- assign keyAndValue = part | split:'=' -%}
{%- if keyAndValue[0] == paramKey -%}
{%- assign paramValue = keyAndValue[1] | strip -%}
{%- endif -%}
{%- endfor -%}
{%- assign namespace = 'ra_' | append: paramValue -%}
{
"metafields": {
"shop": {{ shop.permanent_domain | json }},
"settings": {{ shop.metafields[namespace].settings | json }},
"moneyFormat": {{ shop.money_format | json }}
}
}
保存をクリックしたら完了です。あまりテーマを変更する機会は少ないと思いますので変更した時に見ていただけると幸いです。
まとめ
今回は、Page Speed Booster についてまとめてみました。
Page Speed Booster を導入することで、簡単にページの遷移速度を上げることが出来ます。コンバージョン率向上にも繋がりますし。アプリは無料で使用することが出来ますので、是非導入してみてはいかがでしょうか。また、Shopify ストアをお持ちでない方は、がありますので、自分のストアを作ってみてはいかがでしょうか。
他のアプリについて知りたい方はから




























































































































































