
【画像あり】Shopifyのブログ機能では何ができる?記事の作成手順や管理方法について解説!
【画像あり】Shopify のブログ機能では何ができる?記事の作成手順や管理方法について解説!
コロナウイルスの影響もあり自社 EC サイトの需要が高まっています。EC サイトを簡単に構築することができる Shopify は、海外で人気の EC プラットフォームです。最近、日本でも少しずつ話題になり始めています。
Shopify を運用している方で、
- Shopify のブログ機能について詳しく知りたい
- Shopify でブログ記事を作成する方法を知りたい
- ブログ記事を管理する方法を知りたい
という方は多いと思います。
Shopify においてブログ記事は、SEO 対策にもつながる大事な機能です。しっかりと EC サイト内でブログを運用することで集客力を UP させることができます。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、Shopify のブログ機能について詳しく解説していきます。
ブログ記事を作成する理由
まず、Shopify でブログ記事が重要な理由を説明していきます。
Shopify でブログ記事を作成する理由は主に 2 つあります。
1 つは、ストアのセールや重要なお知らせをするためです。もう 1 つは、SEO 対策のためです。
お知らせのためにブログ記事を更新する
ブログ記事では、季節ごとのセールや営業時間の変更などストアに関する重要なお知らせを発信することができます。ストアのトップページには、ブログのリストを公開するセクションを設置することができるので、お知らせを書いたブログ記事を目に止まりやすい場所に配置することが可能です。
SEO 対策のためにブログ記事を更新する
また、ブログ記事の作成は間接的に SEO 対策につながります。ブログ記事を書くことで、サイトのコンテンツ数が増えます。サイトのコンテンツ数が増えると、Google などの検索エンジンでユーザーが自社のサイトにたどり着く可能性が高くなります。そのため、より多くの人に自社サイトを知ってもらうことができ集客力も UP します。
ブログ記事は、定期的に更新し続ける必要があり、コンテンツ数が増えるまでは効果を感じにくいかもしれません。途中で諦めることなく中長期的に取り組みましょう!
SEO を意識したブログの書き方
SEO 対策を意識してブログを書く場合は、自社ブランドのターゲットとなる顧客に向けた記事を書きましょう。
例えば、フライパンや鍋などの調理器具を販売するストアのに訪れるユーザーは、普段から料理を頻繁にする主婦が多いと考えられます。普段から料理をする人は、献立を考えるのが大変だと思います。そこで、自社の調理器具を活用して作ることができるおすすめレシピをブログで公開します。
このように、その商品を買う人が必要としている情報は何かを考えることがとても重要です。想定顧客の願望や疑問、悩みなどを解決するブログ記事を更新することができると、そのブログから自社の製品を知ってもらうことができます。
SEO を意識したブログを書くためには、検索キーワードやタイトルの文字数など気をつけなければいけないことが多いです。がっつり SEO 対策をしたい場合は、Google で SEO 対策にググってみてください。
Shopify のブログ機能の構造
Shopify のブログの構造は、次の図のようにイメージしてもらうとわかりやすいです。「ブログ」というカテゴリーがあり、その中に「ブログ記事」がグループ化されています。

「ブログ」には名前をつけることができます。ストアのお知らせをしたい場合は「ニュース」というブログを作ったり、先ほどの例のようにレシピの投稿をまとめたい場合は「おすすめレシピ」というブログを作ったりすることができます。
ここで理解しておいて欲しいのは、Shopify では「ブログ」と「ブログ記事」では意味が異なるということです。
今回の記事では、まず「ブログ記事」を作成する手順を説明した後に、「ブログ」の管理方法を解説します。
ブログ記事の作成手順
ではブログ記事を作成方法を説明していきます。
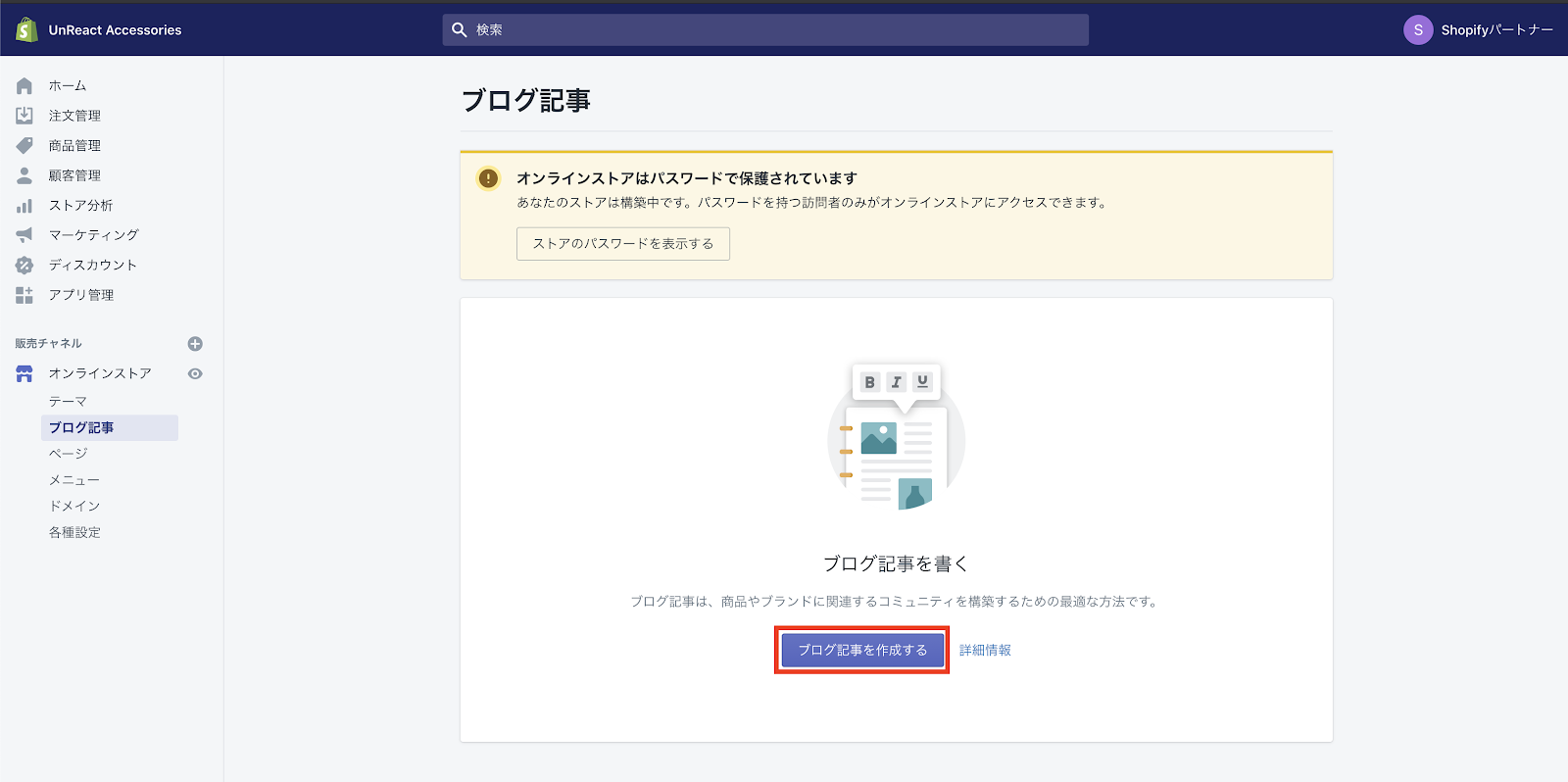
ストアの管理画面にログインしてください。「オンラインストア > ブログ記事」をクリックし、ブログ記事の管理画面へ移動します。ブログ記事がない場合は、次のような画面が表示されます。

「ブログ記事を作成する」をクリックします。

タイトルの設定
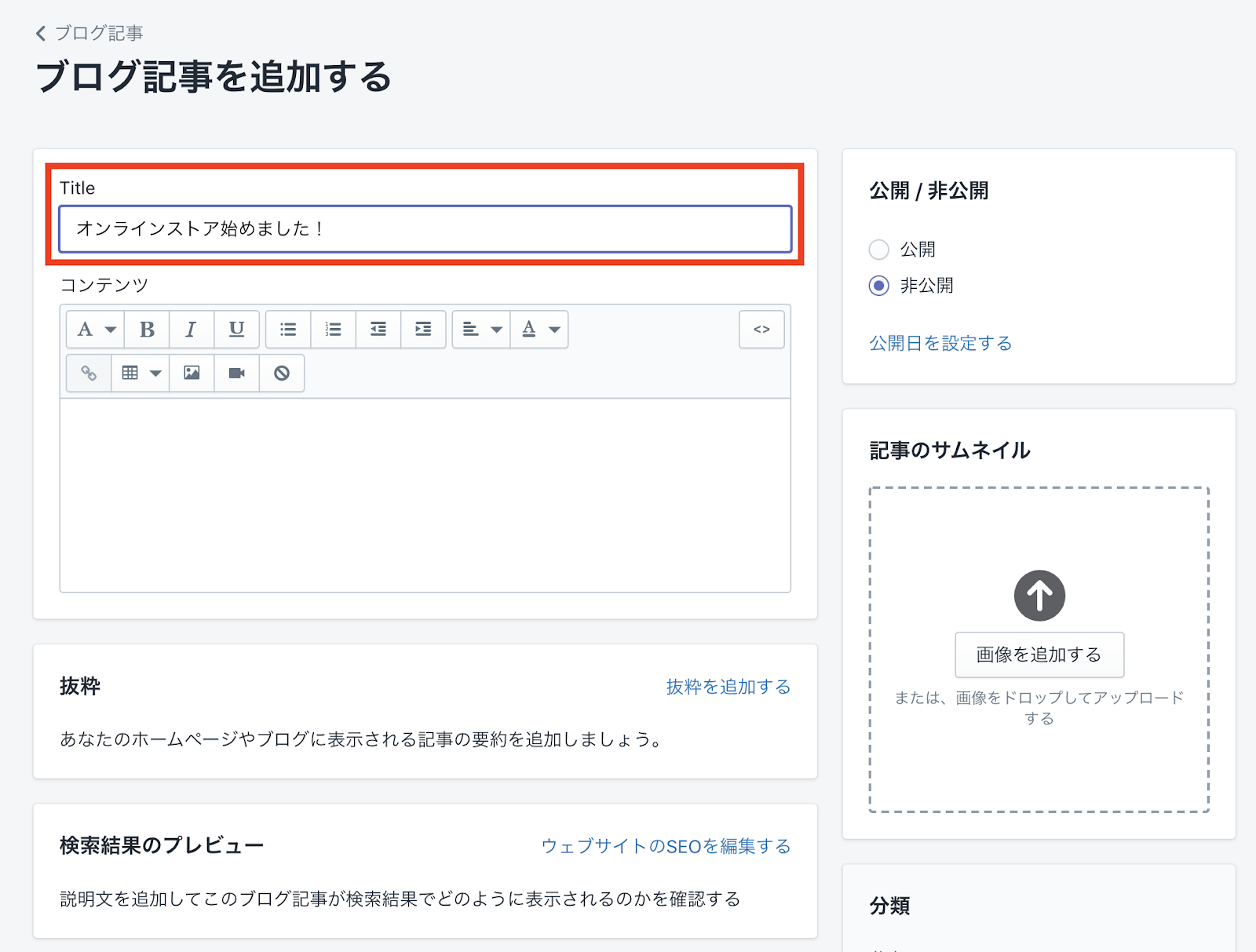
「Title」の項目には、ブログ記事のタイトルを入力します。SEO 対策を意識したブログ記事を書く場合は、狙っているキーワードをタイトルに入れるようにしましょう。

コンテンツの設定
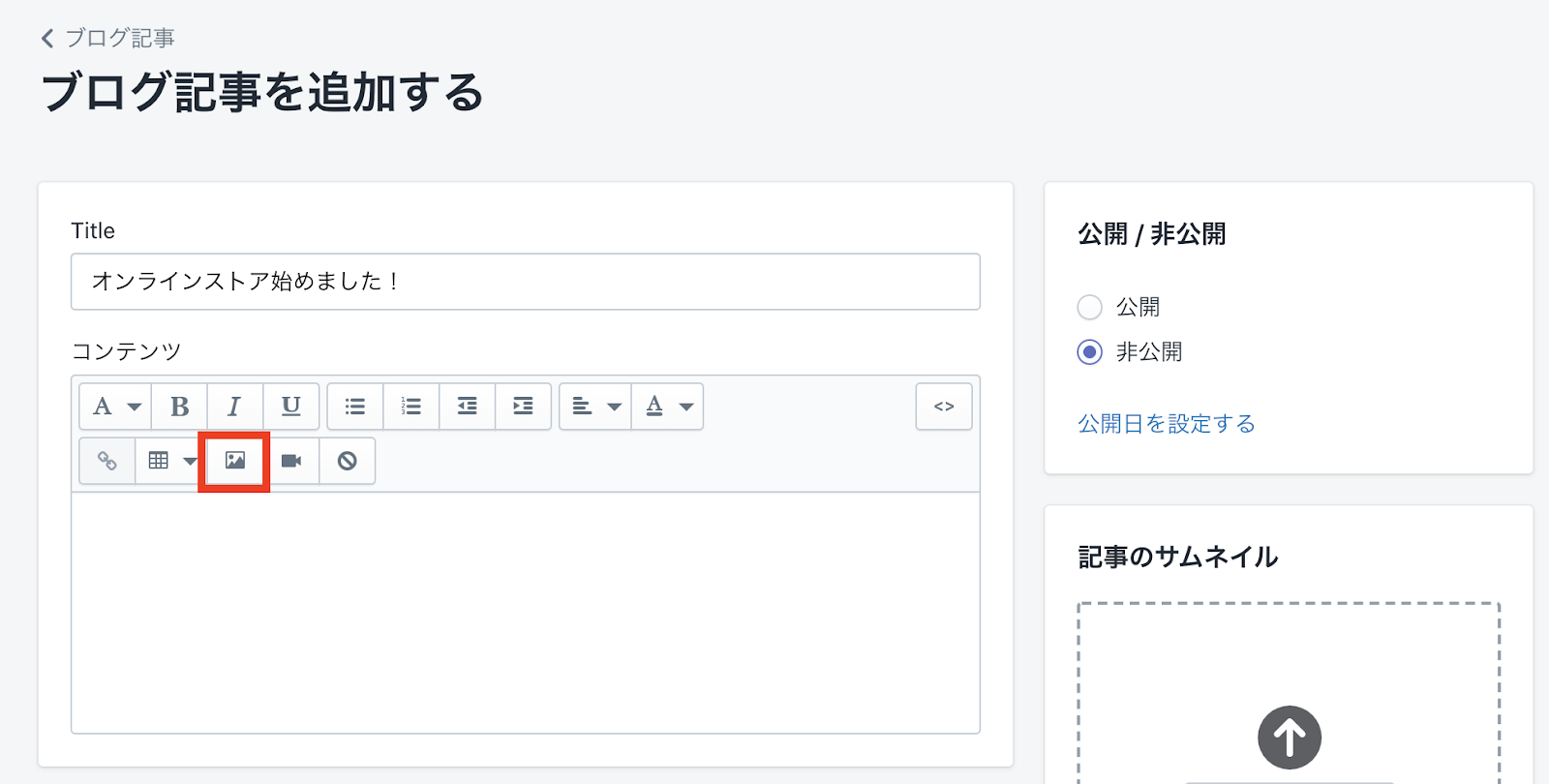
「コンテンツ」の項目では、ブログ記事の本文を書いていきます。見出しを作ったり、画像や動画を挿入したりすることができます。
今回は、ブログ記事を書く上で必須な画像の挿入方法と見出しの設定方法について説明します。
画像を挿入する
次の画像の赤い枠線の部分をクリックすると、画像の選択モーダルが表示されます。


ブログ記事に画像を挿入する方法は 3 つあります。
- Shopify にアップロードされている画像から選択する
- 商品画像から選択する
- 挿入したい画像の URL を入力する
【Shopify にアップロードされている画像から選択する】
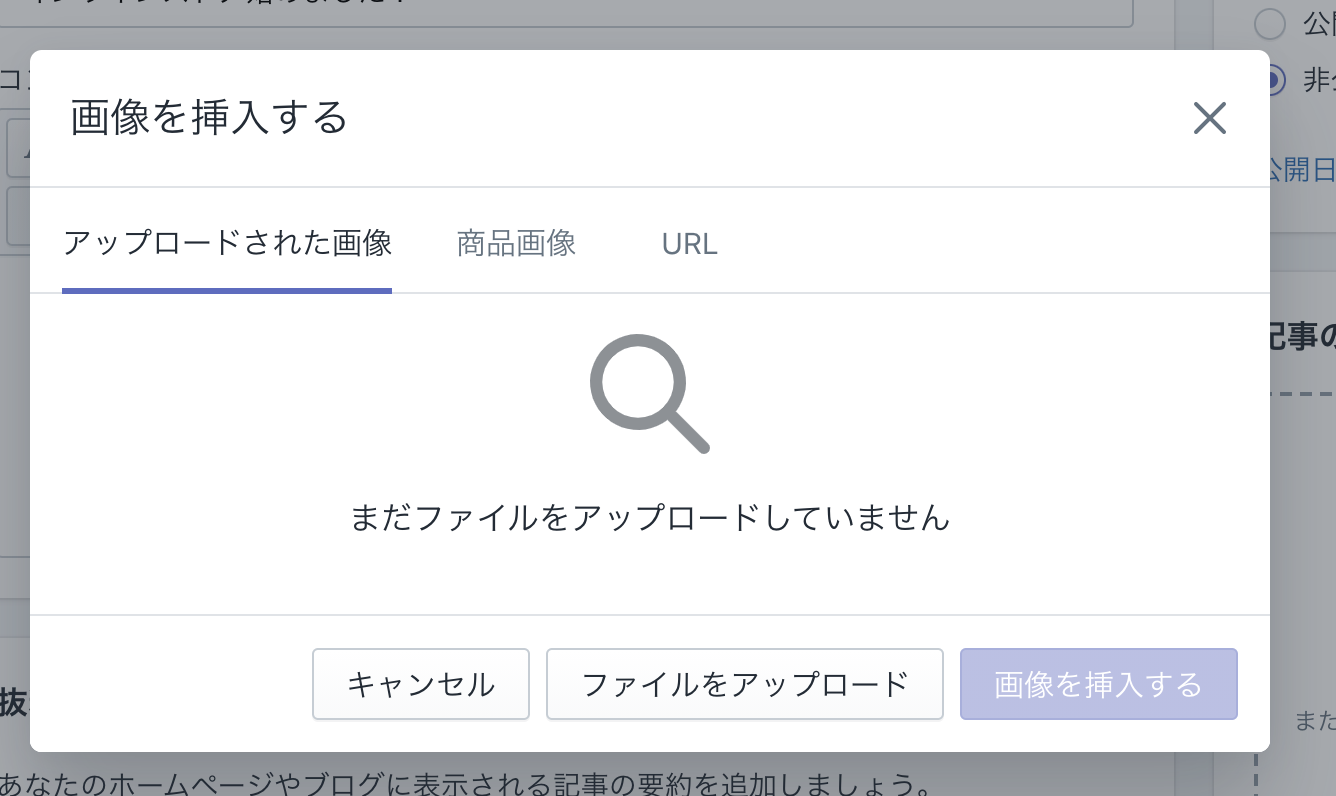
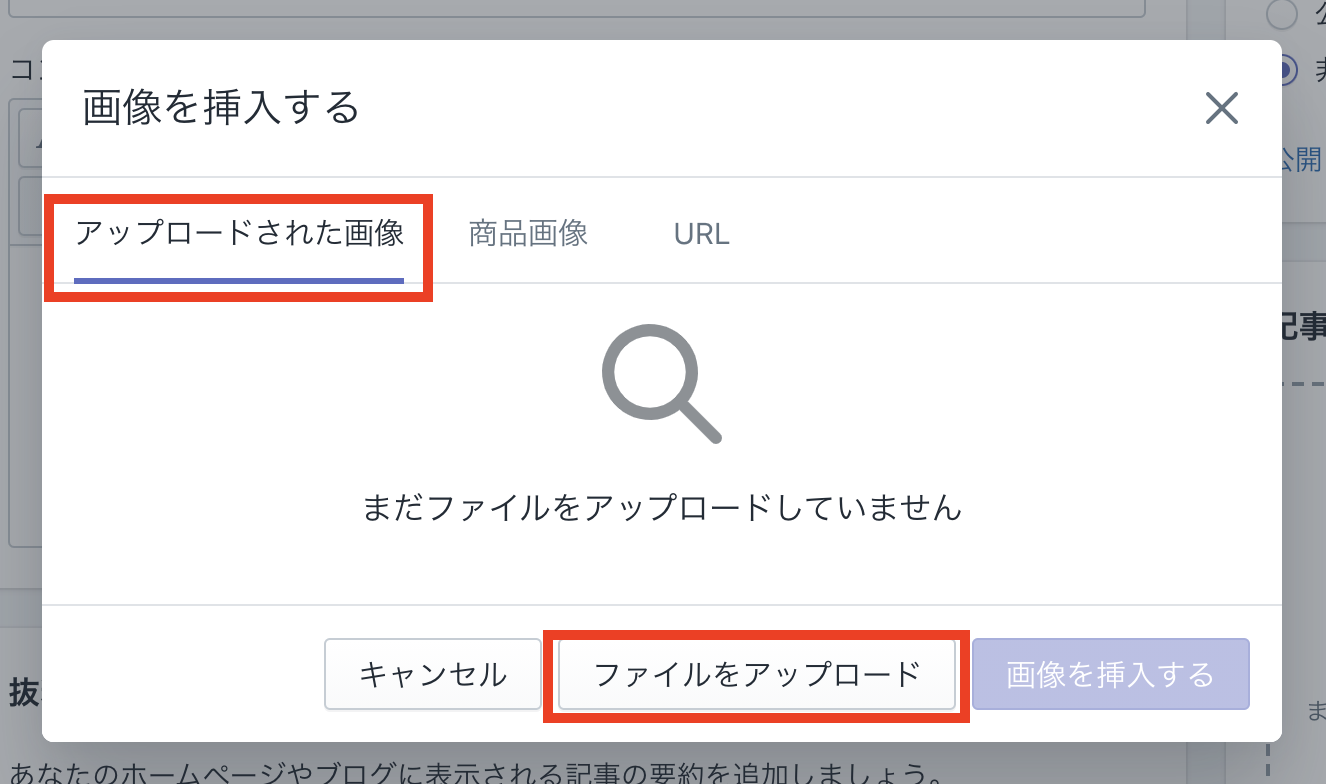
「アップロードされた画像」を選択し、「ファイルをアップロード」をクリックします。

ドロワーでフォルダ管理画面が表示されるので、挿入したい画像ファイルを選択しアップロードします。(ドラッグ&ドロップで直接ファイルをアップロードすることも可能です)
フォルダがアップロードされたら画像を選択します。
画像を選択すると「画像の代替テキスト(alt 属性)」と「サイズ」を設定する項目が出てきます。それぞれ設定し、「画像を挿入する」をクリックします。


画像のサイズは、サイトの見た目を実際に見てみないとなかなかわからないので、自分が作成するストアのプレビューを確認して決めましょう。
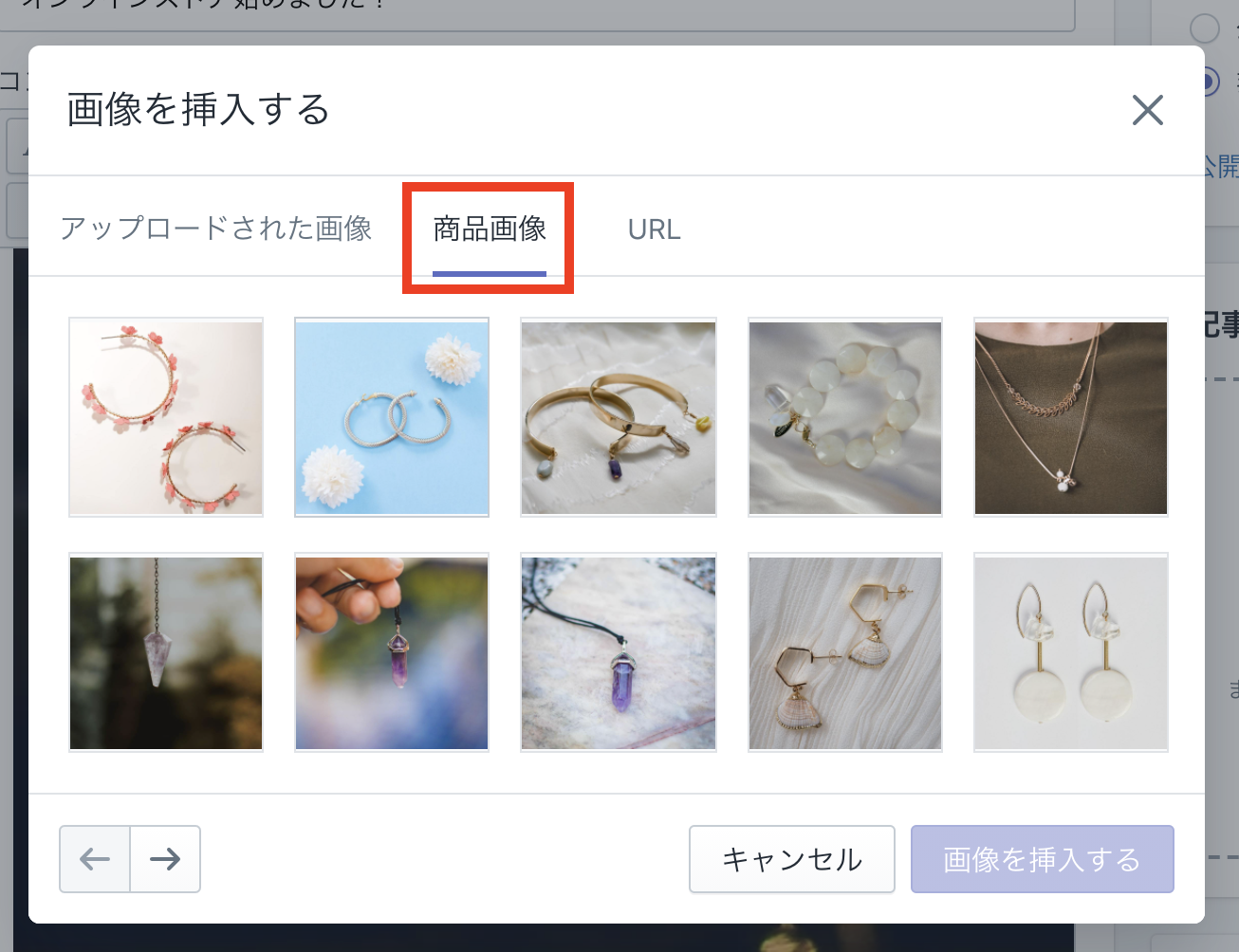
【商品画像から選択する場合】
登録している商品画像から選択することができます。

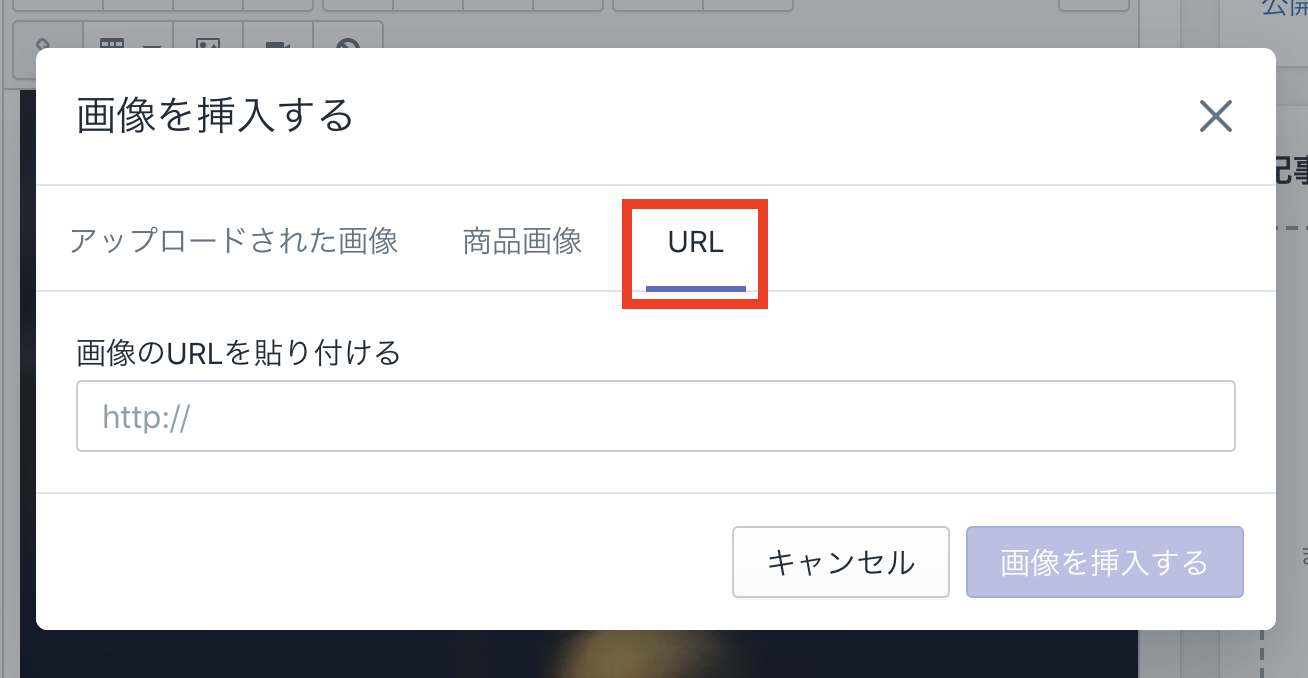
【URL から画像を追加する場合】
画像の URL を貼り付けることで、画像を挿入することができます。

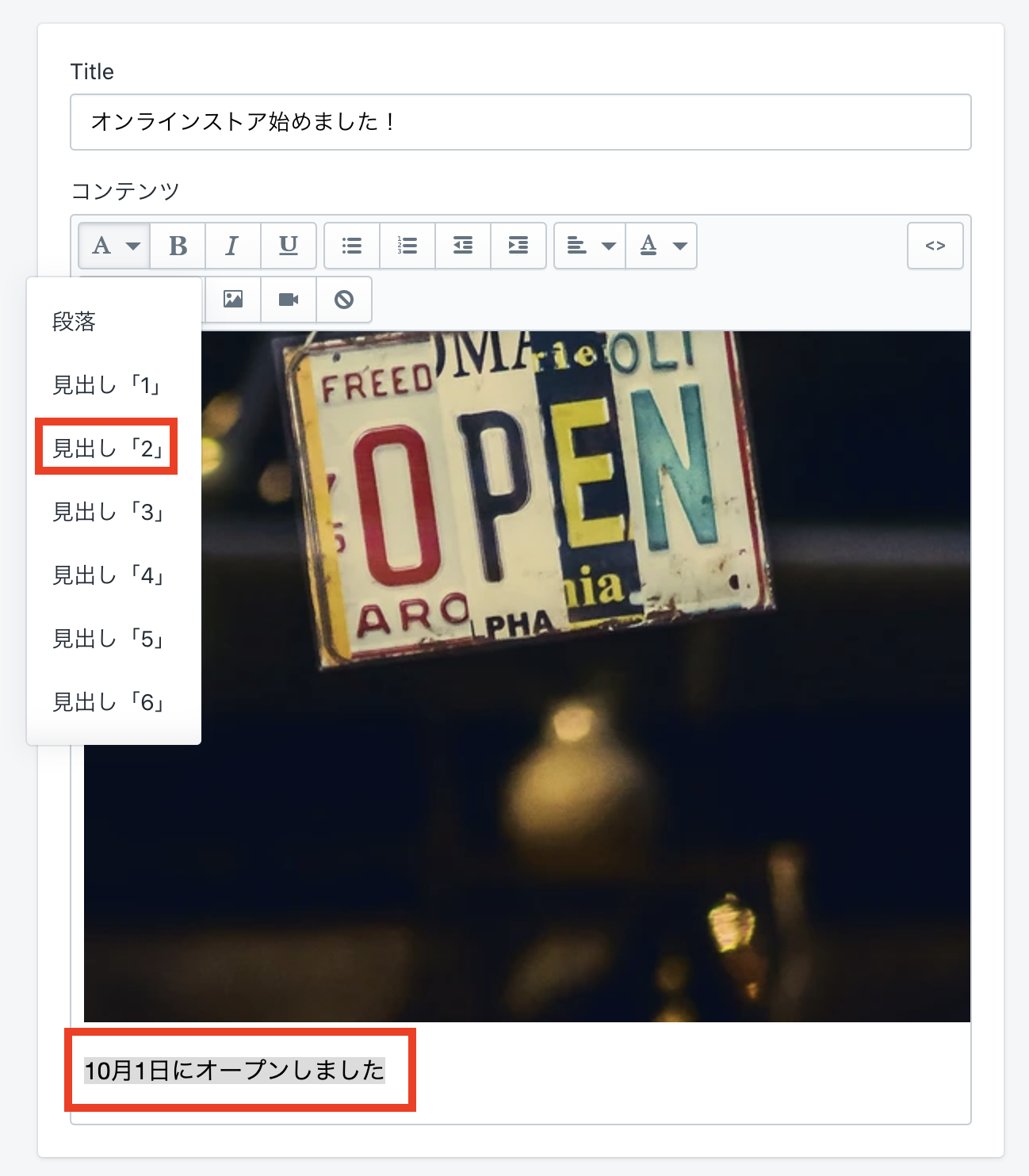
見出しを作る
見出しを作成しています。見出しにしたいテキストを入力し、入力したテキストを選択します。その状態で「A▼」をクリックするとドロップダウンメニューが出てきます。メニューの中から「見出し」を選びましょう。見出しの文字の大きさは大きい順に、見出し1>見出し2>見出し3>・・・となっています。
通常大見出しには「見出し2」、小見出しには「見出し3」を使います。

抜粋を追加する
「抜粋」の項目では、ホームページやブログに表示される記事の要約を設定することができます。抜粋には、その記事の内容が分かるように 2~3 行の文章を書いておきましょう。
「抜粋を追加する」をクリックすると、抜粋の編集画面が表示されます。抜粋に表示したいテキストを入力します。


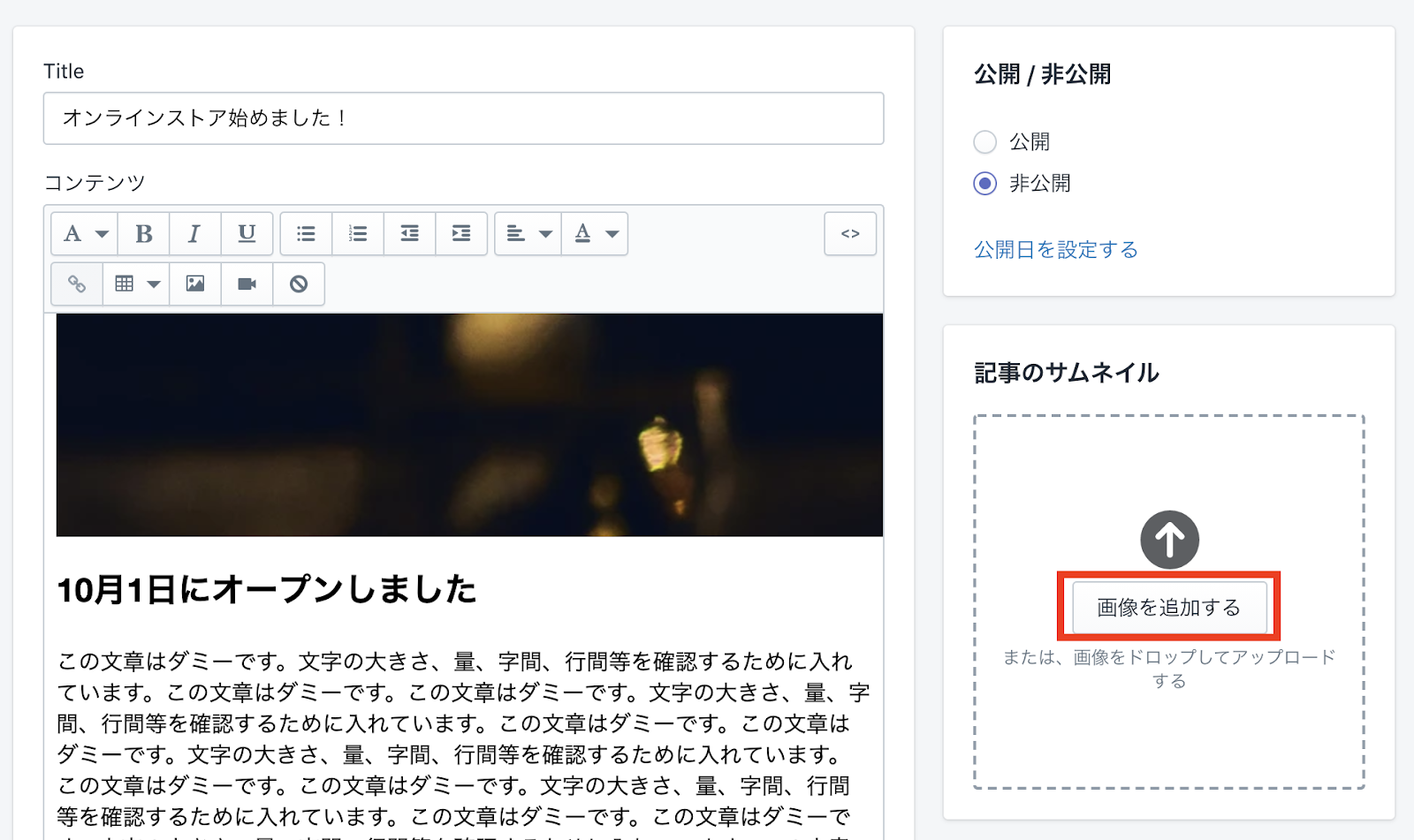
サムネイルの設定
記事のサムネイルを設定します。
「画像を追加する」をクリックして画像を選択するか、ドラッグ&ドロップで画像を設定することができます。


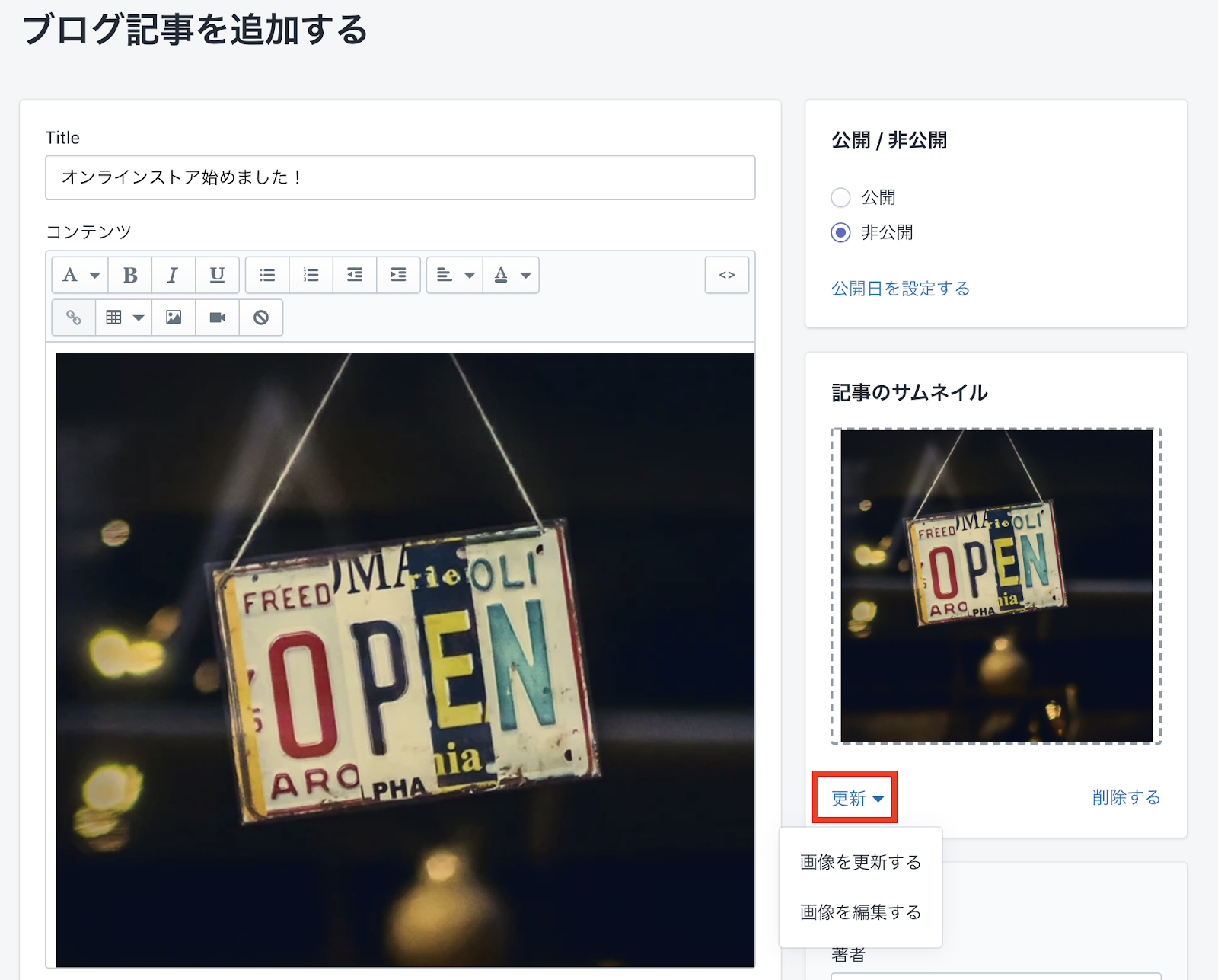
画像を設定すると「更新」と「削除する」という 2 つのメニューが出てきます。
画像の更新
「更新」をクリックするとドロップダウンメニューが表示されます。
「画像を更新する」では、他の画像を他の画像に変更することができます。ファイル選択のドロワーが開くので、新しく設定したい画像を選択します。
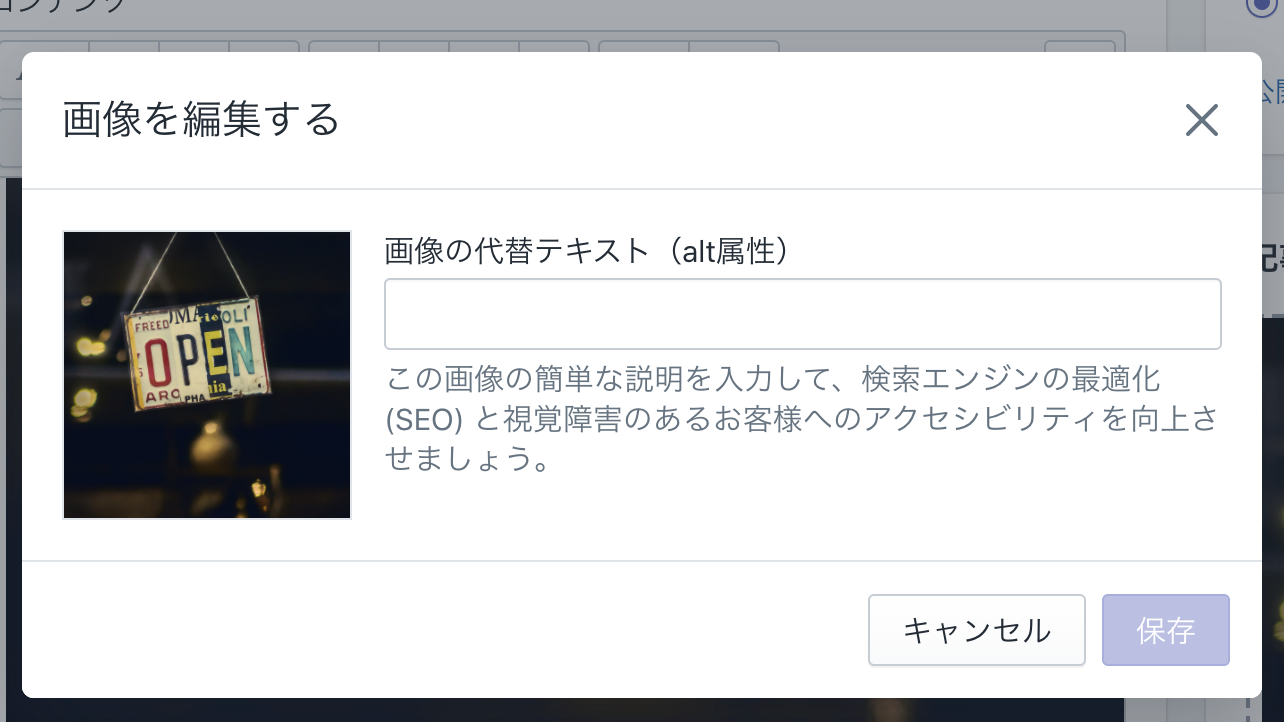
「画像を編集する」では、画像の代替テキスト(alt 属性)を設定することができます。


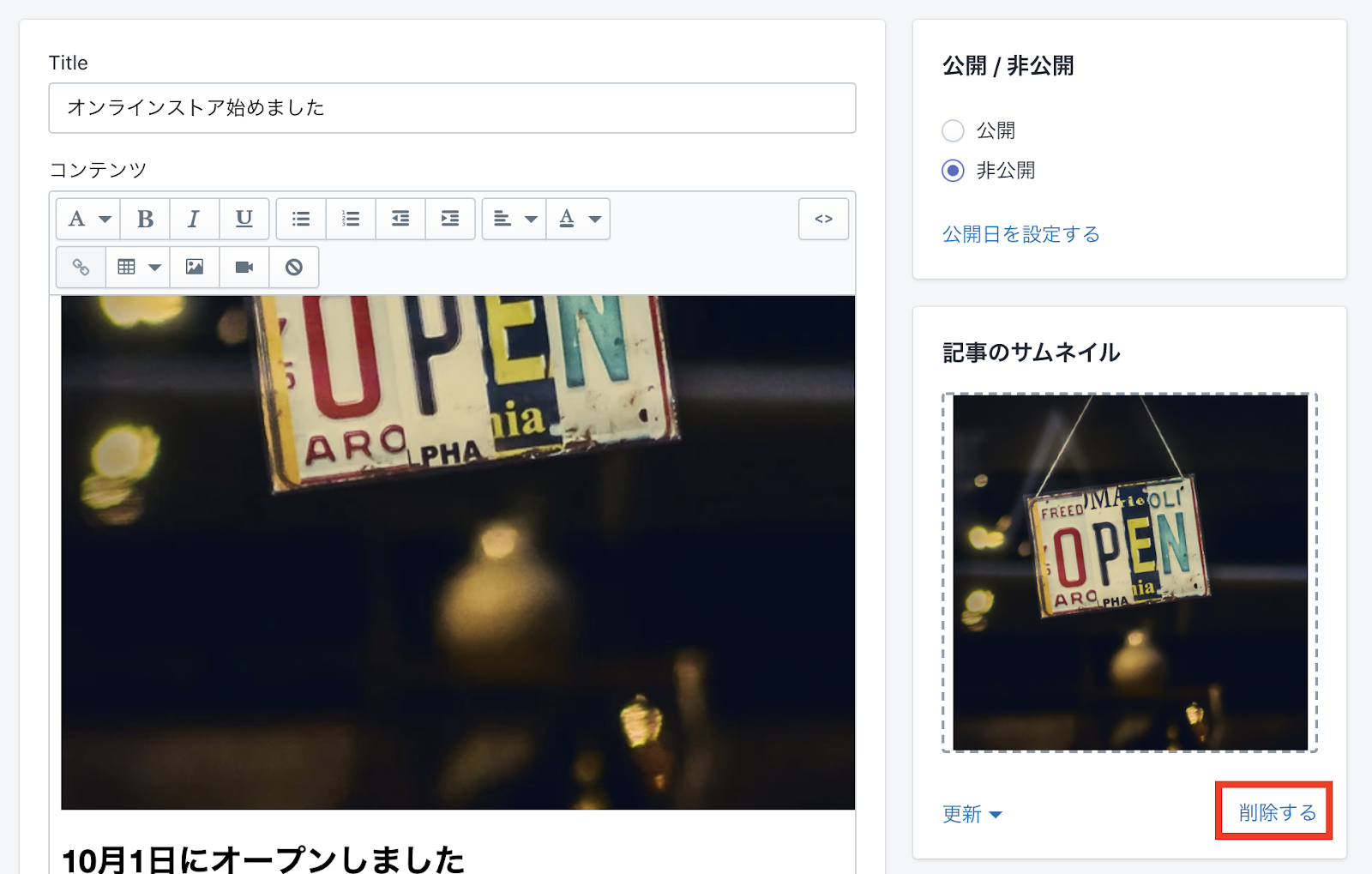
画像の削除
「削除する」をクリックすると、設定している画像を削除することができます。特に確認のモーダルなどは出てくることなく、ワンクリックで削除されるので気をつけてください。

ブログ記事の分類設定
「分類」の項目では、ブログの著者や分類、タグを設定することができます。

著者の設定
「著者」には、ログイン中のアカウントの名前が表示されます。複数のスタッフアカウントで管理している場合には、その中から著者を選ぶことができます。

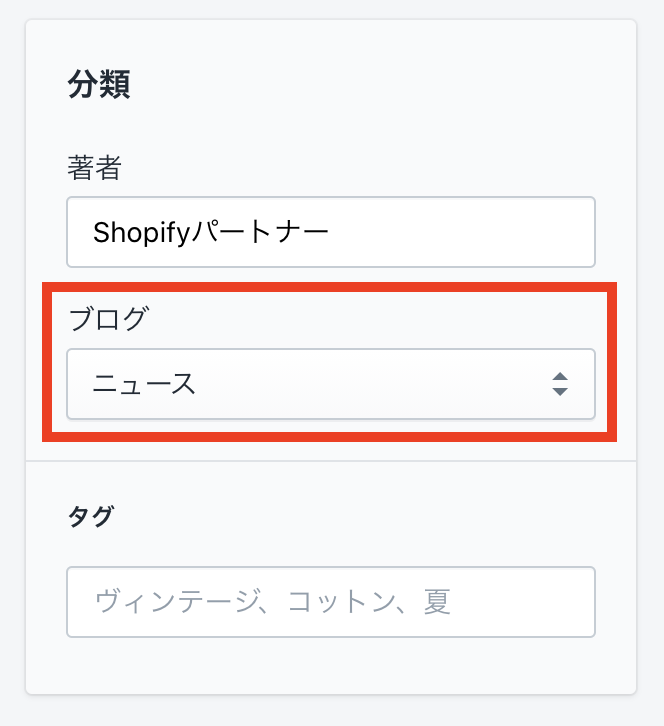
ブログの分類の設定
「ブログ」の項目では、作成中のブログ記事をどのブログにカテゴライズするか決めることができます。デフォルトでは、「ニュース」というブログが設定してあります。
新しいブログを作成し、作成したブログにブログ記事を分類します。
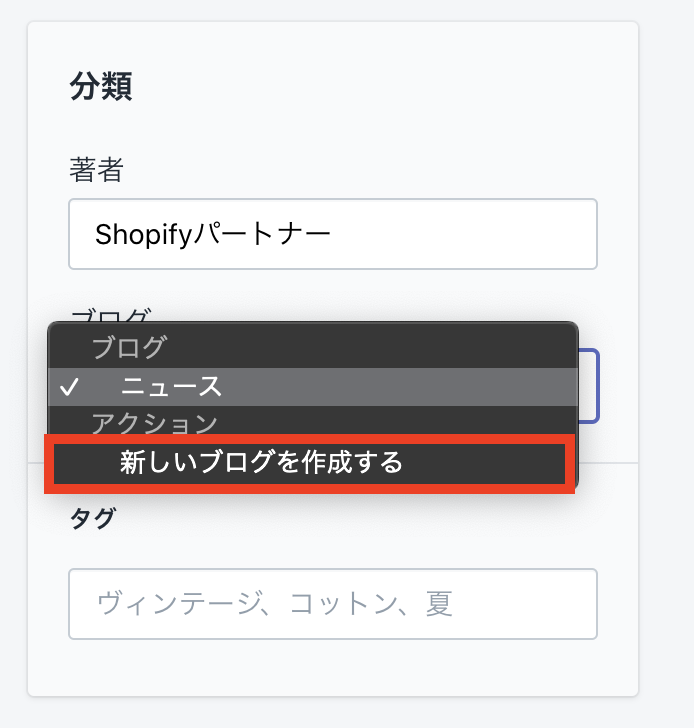
赤い枠線の部分をクリックします。

ドロップダウンメニューが表示されるので、「新しいブログを作成する」をクリックします。

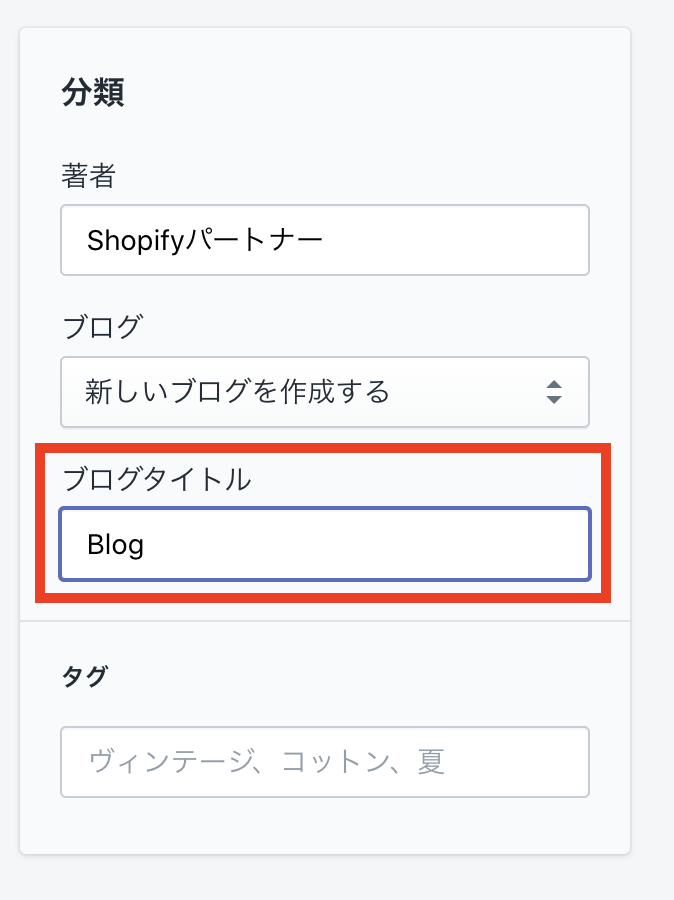
しく作成するブログのタイトルを入力する「ブログタイトル」という欄が表示されるので作成するブログの名前を入力します。

タグの設定
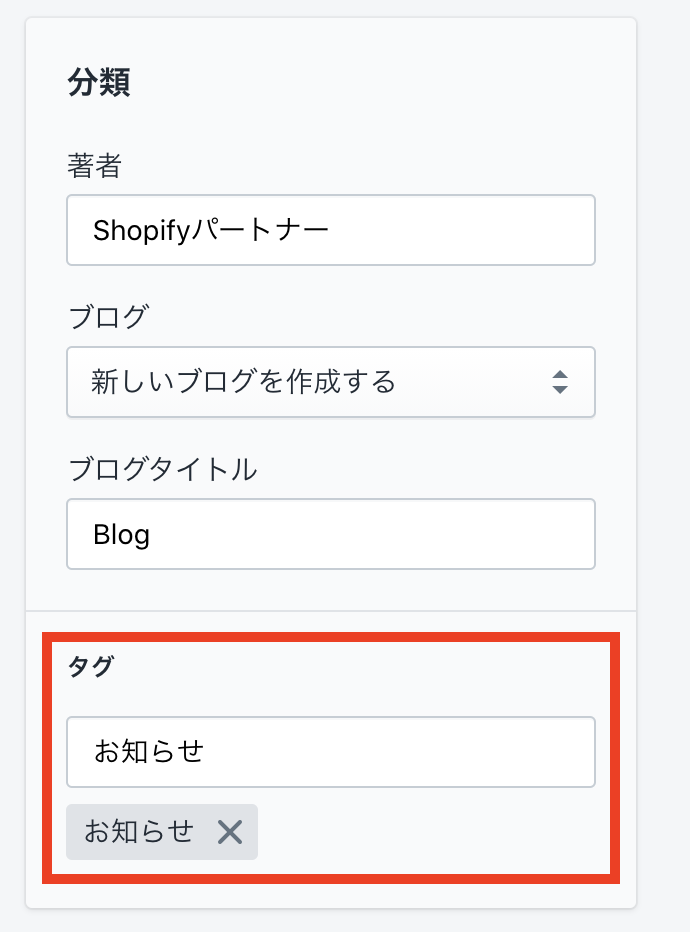
ブログ記事にも商品のように「タグ」を設定することができます。タグを設定しておくことで、ブログ記事をカテゴリー別やテーマ別に整理することができます。
設定したタグは、サイトのブログ記事上で表示され、ユーザーはクリックすることで同一タグの記事一覧を見ることができます。
また、タグを設定しておくと、ユーザーはタグでブログ記事を検索できるようになります。(画像はのプレビュー画面です)

画像のようにタグを追加することができます。

検索結果のプレビューの設定
「検索結果のプレビュー」では、ブログ記事の SEO 対策を設定することができます。ここでは、ブラウザで検索結果一覧に表示されるタイトルやメタディスクリプションの設定ができます。
デフォルトでは、このようなになっています。

「ウェブサイトの SEO を編集する」をクリックすると、SEO 対策の編集項目がでてきます。

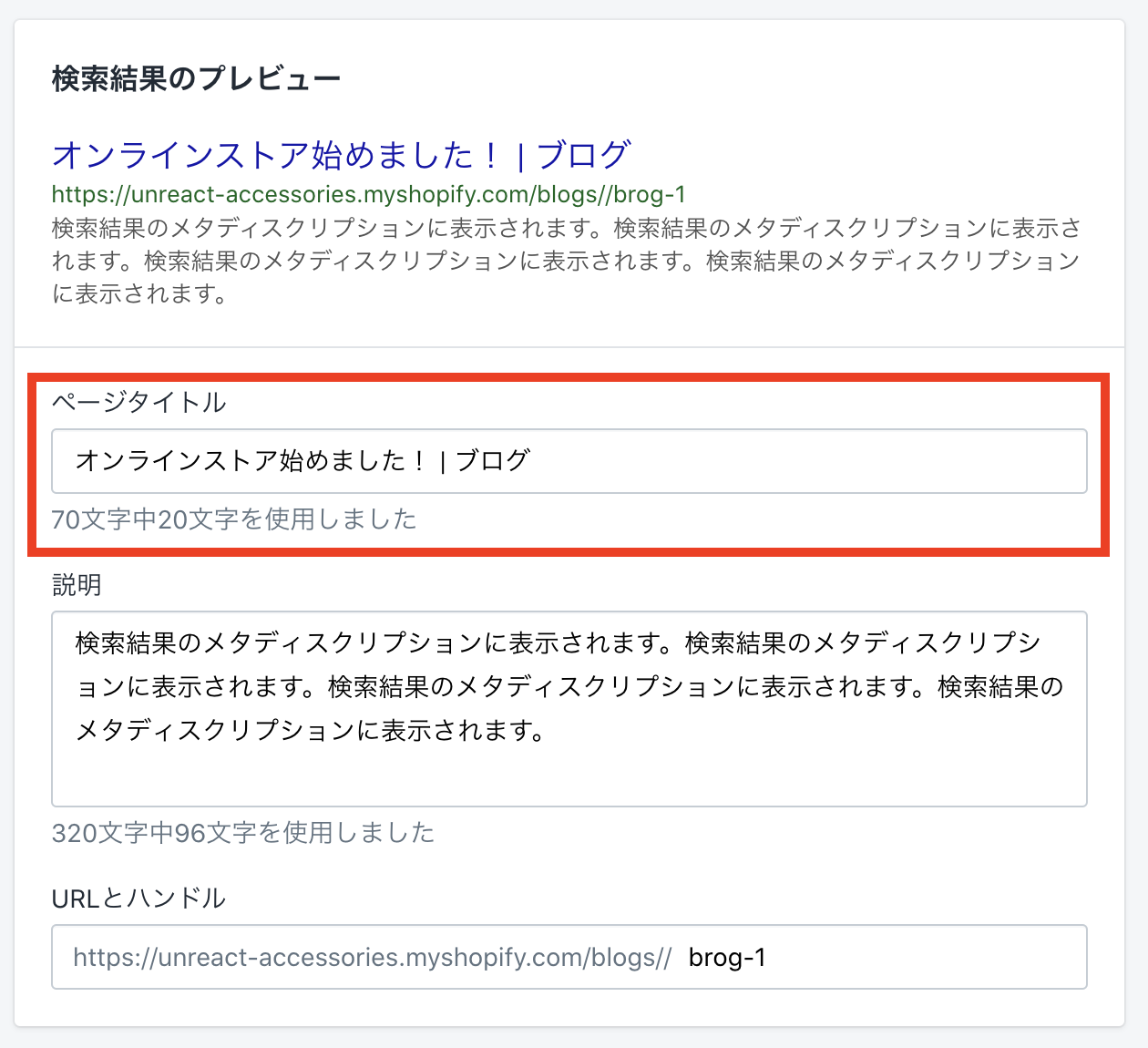
ページタイトルの設定
「ページタイトル」には、検索結果に表示させたいタイトルを入力します。
タイトルの文字数は、最大で 30 文字程度にしましょう。これは、Google で検索された際に、表示されるタイトルの文字数が 32 文字であるためです。
また、SEO を意識したブログ記事の場合は、狙っているキーワードがタイトルに含まれるように設定しましょう。

説明の設定
「説明」には、メタディスクリプションを設定します。
メタディスクリプションの文字数は、80~120 字程度にしましょう。スマホから検索された場合、メタディスクリプションは 80 文字、パソコンから検索された場合、メタディスクリプションは 120 文字表示されます。
URL とハンドルの設定
「URL とハンドルの設定」では、ブログ記事ページの URL を設定することができます。
「URL とハンドル」の最後の /(スラッシュ)以降に URL を設定します。URL は、英数で設定します。
URL は日本語で設定することもできますが、ブラウザ環境の違いにより日本語で表示されなくなる場合があるのでおすすめはできません。Amazon の商品 URL を別の場所に貼り付けると、めちゃくちゃ長い URL に変換されるというのがいい例ですね。
公開・非公開設定をする
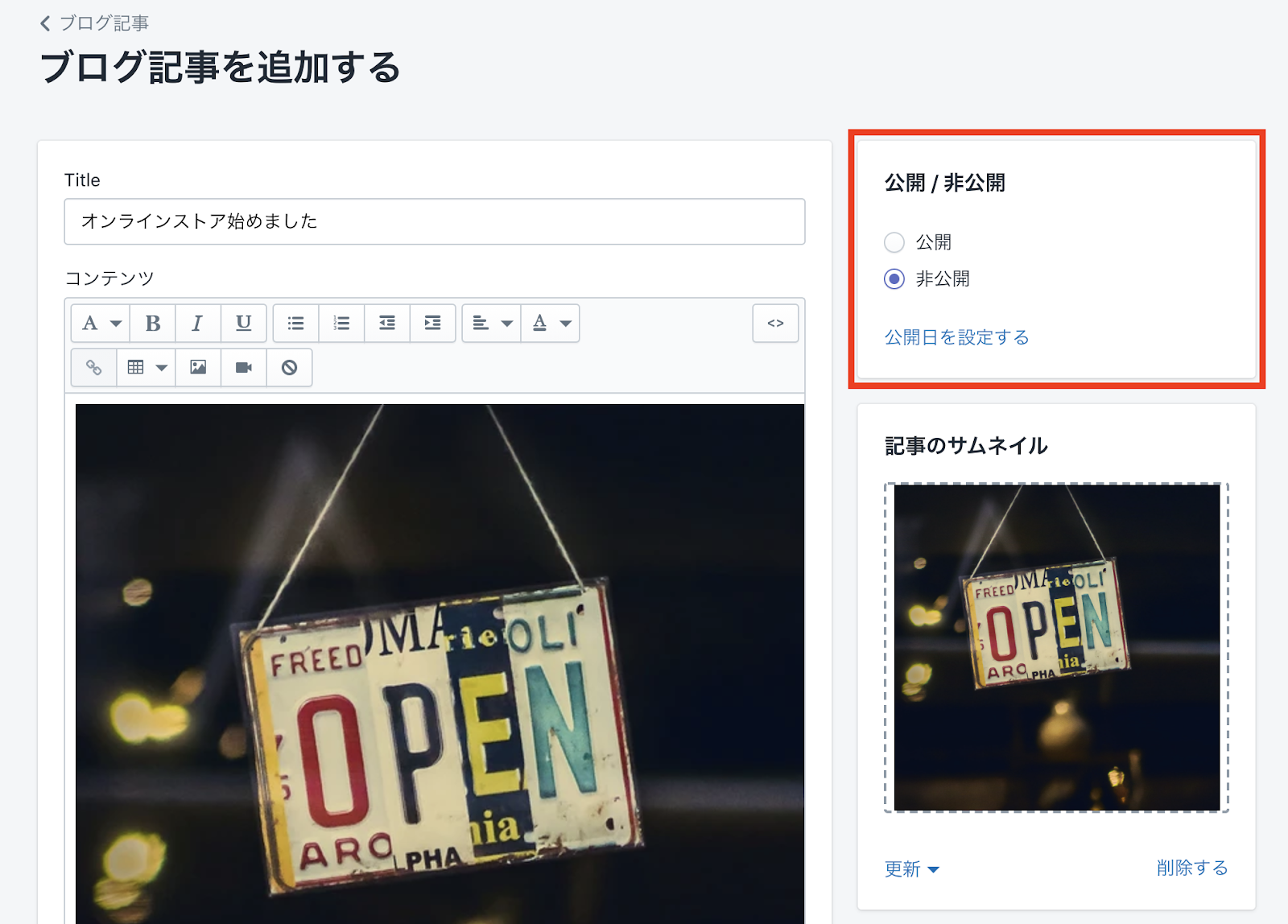
最後にブログ記事の公開設定をしておきます。「公開/非公開」の項目で設定することができます。

新しく作成したブログ記事の公開設定は「非公開」になっています。
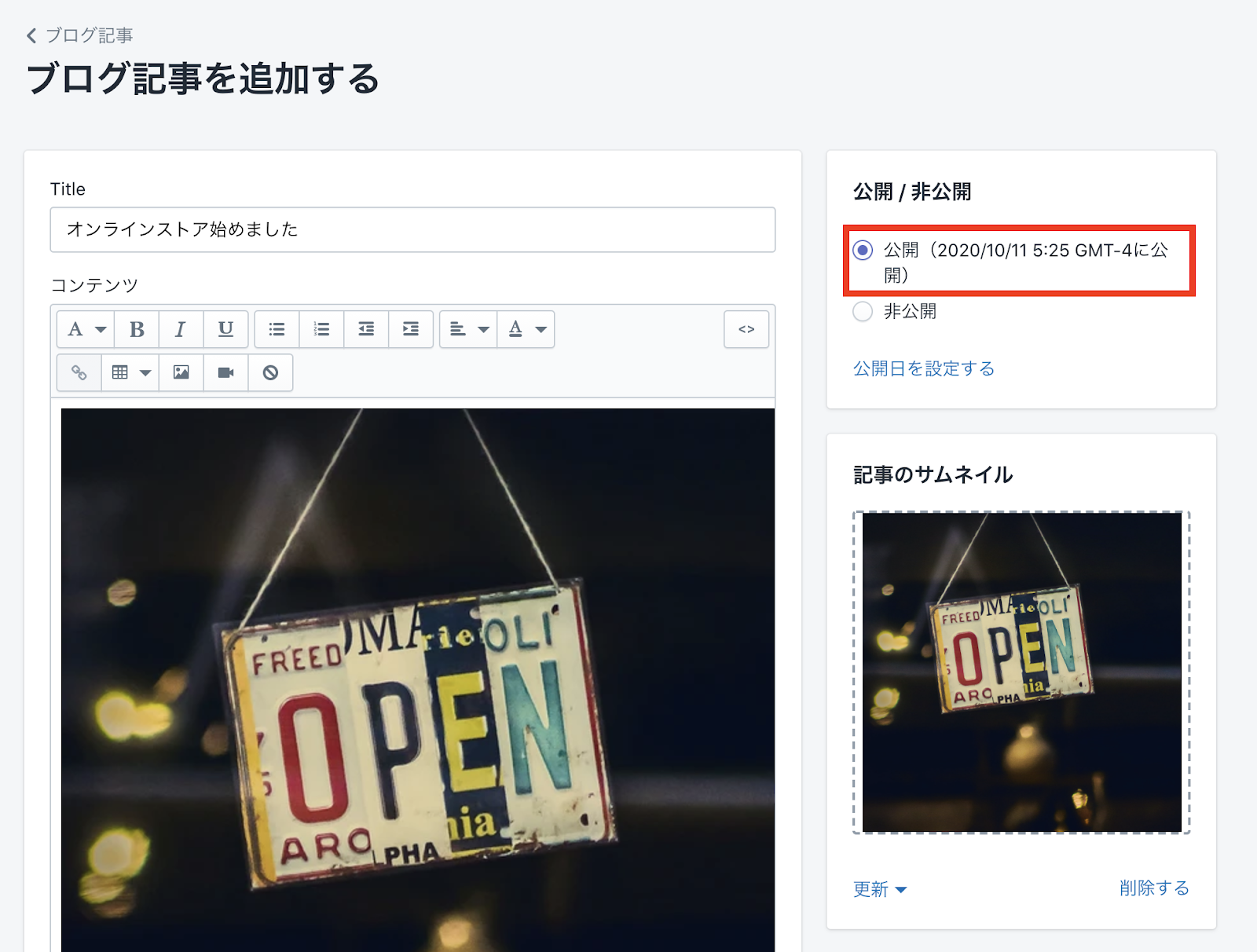
記事を作成後すぐに公開したい場合は、「公開」にチェックを入れます。

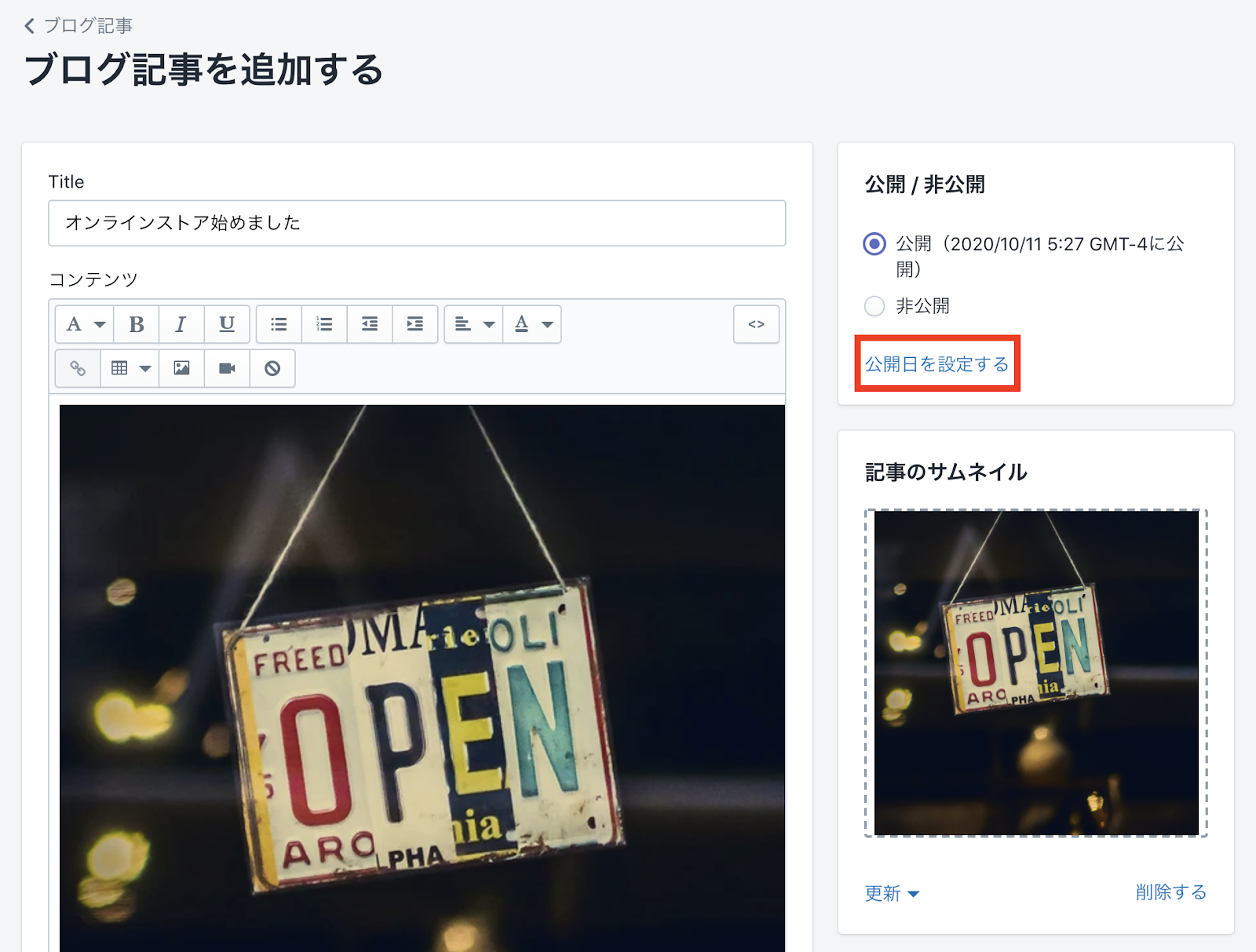
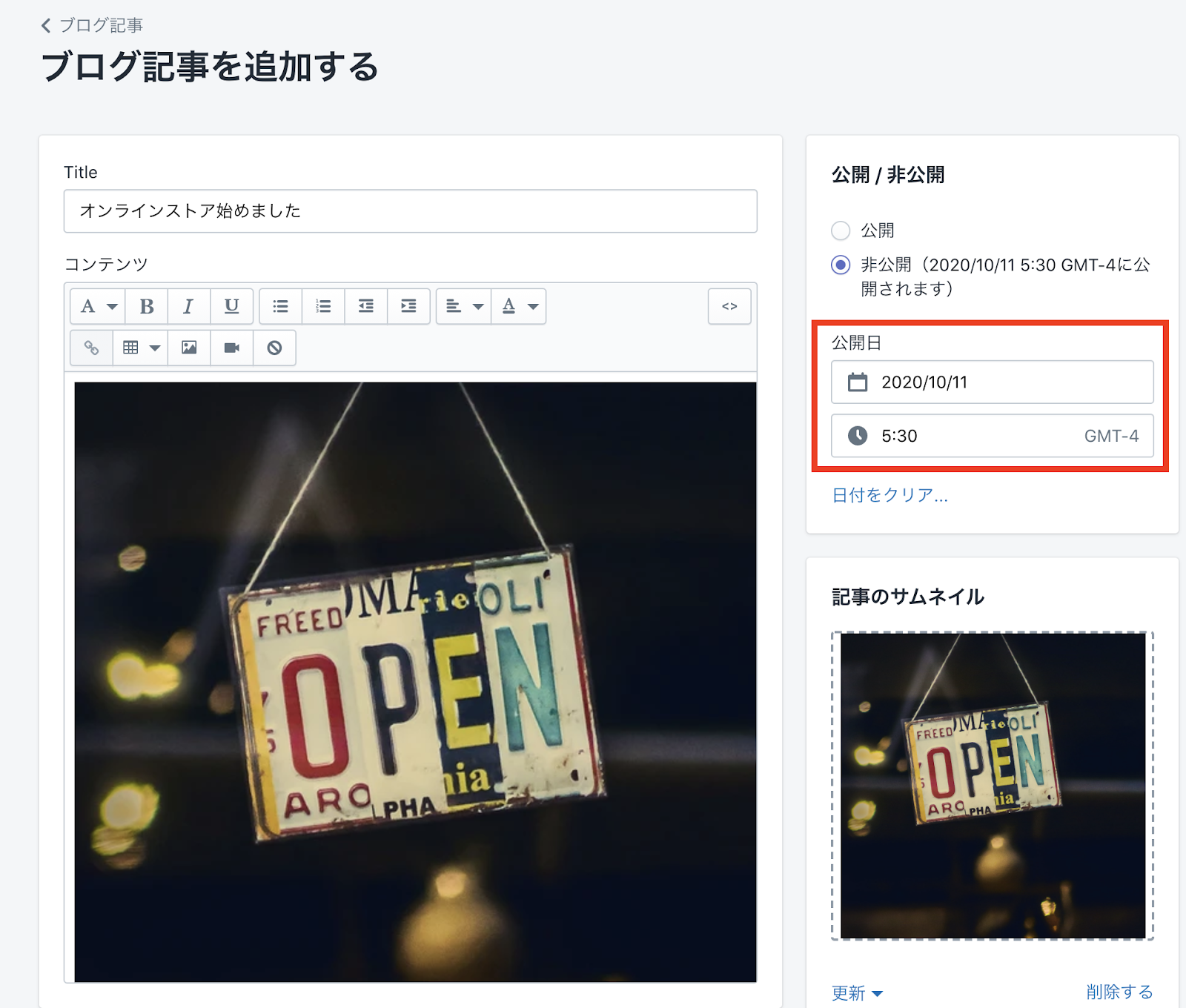
公開日を設定する
記事をすぐに公開したくない場合は、「公開日を設定する」から公開日時の詳細を設定することができます。この機能を使うことで、予約投稿を行うことが可能になります。


以上でブログ記事の作成は完了です。最後に保存を忘れないようにクリックしておきましょう。
ブログ記事を編集・削除する
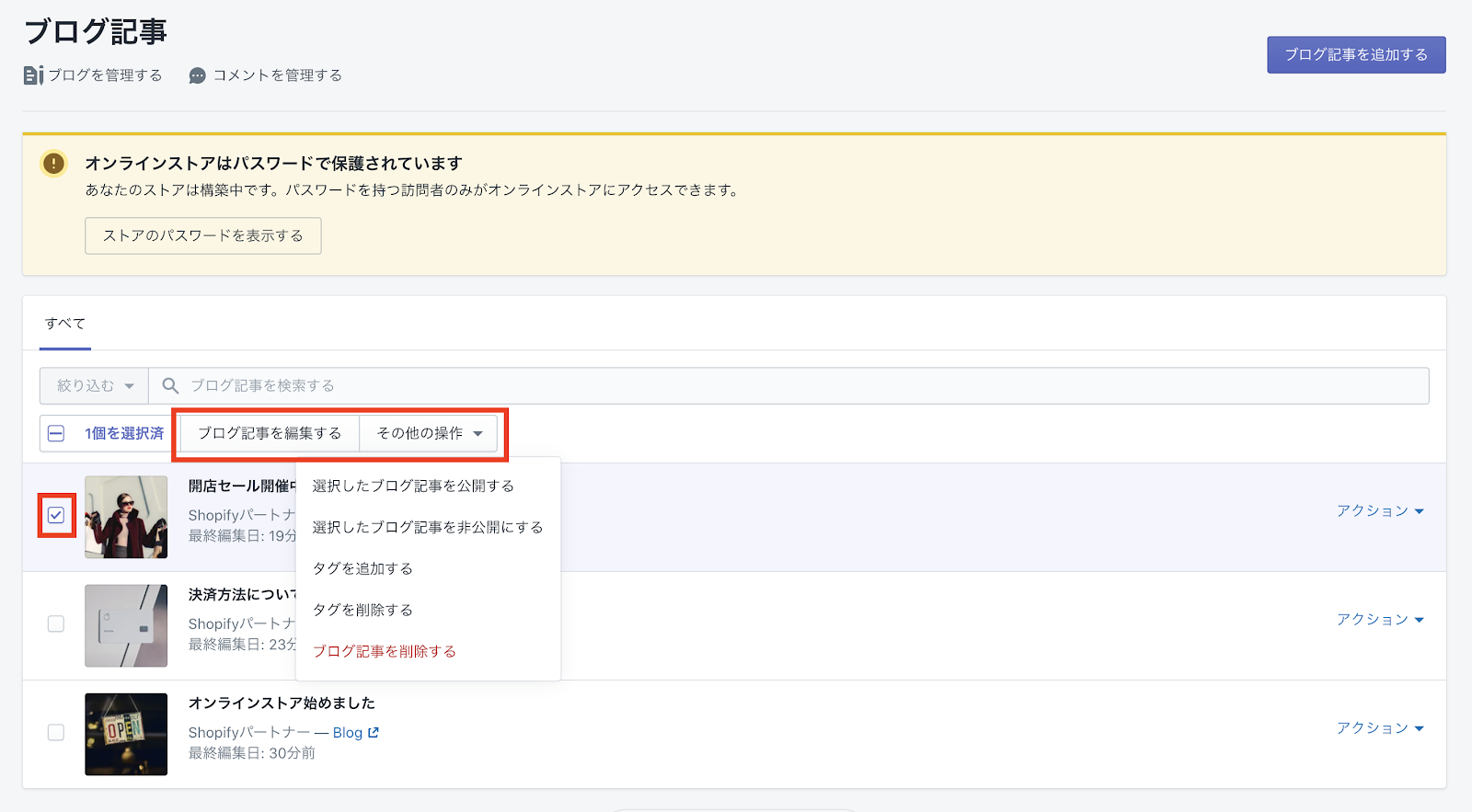
作成したブログ記事についているチェックボックスにチェックを入れると、メニュー項目が出てきます。
ブログを編集したり削除する場合は、ここから行うことができます。

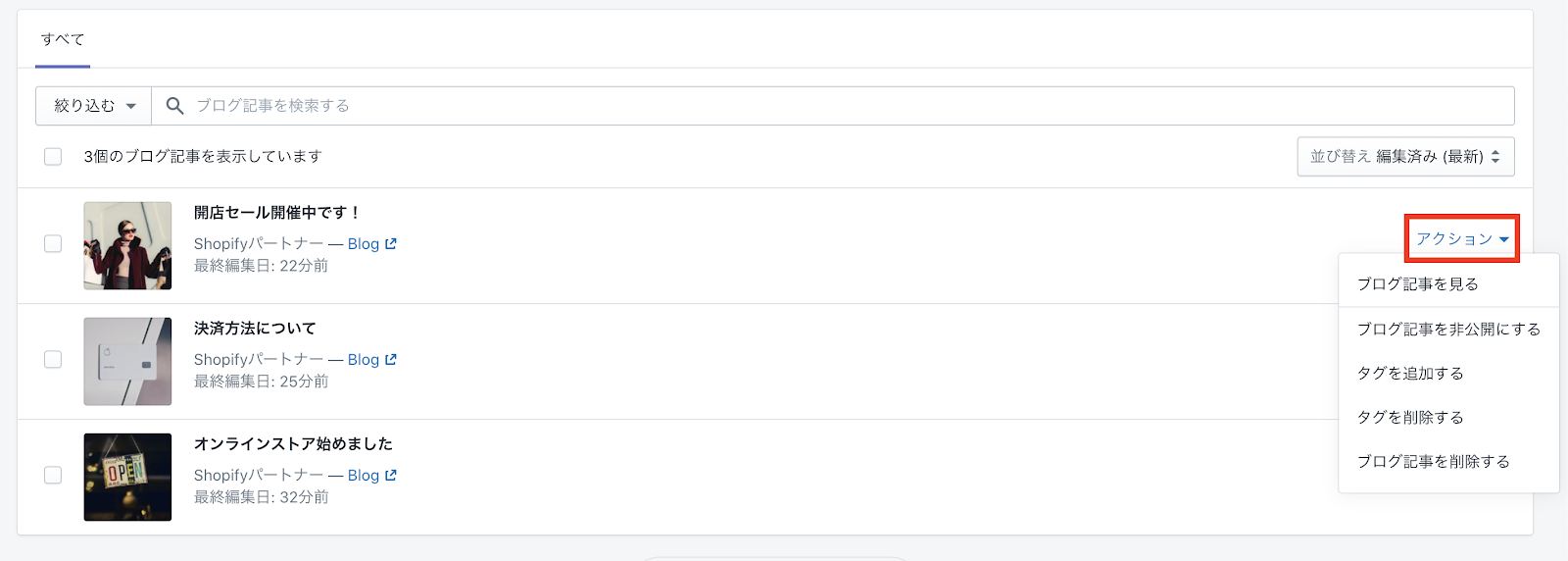
また、ブログ記事の右端にある「アクション」からもブログ記事の編集・削除を行うことができます。

ブログを管理する
作成したブログ記事をカテゴライズしたブログを管理する方法を解説していきます。
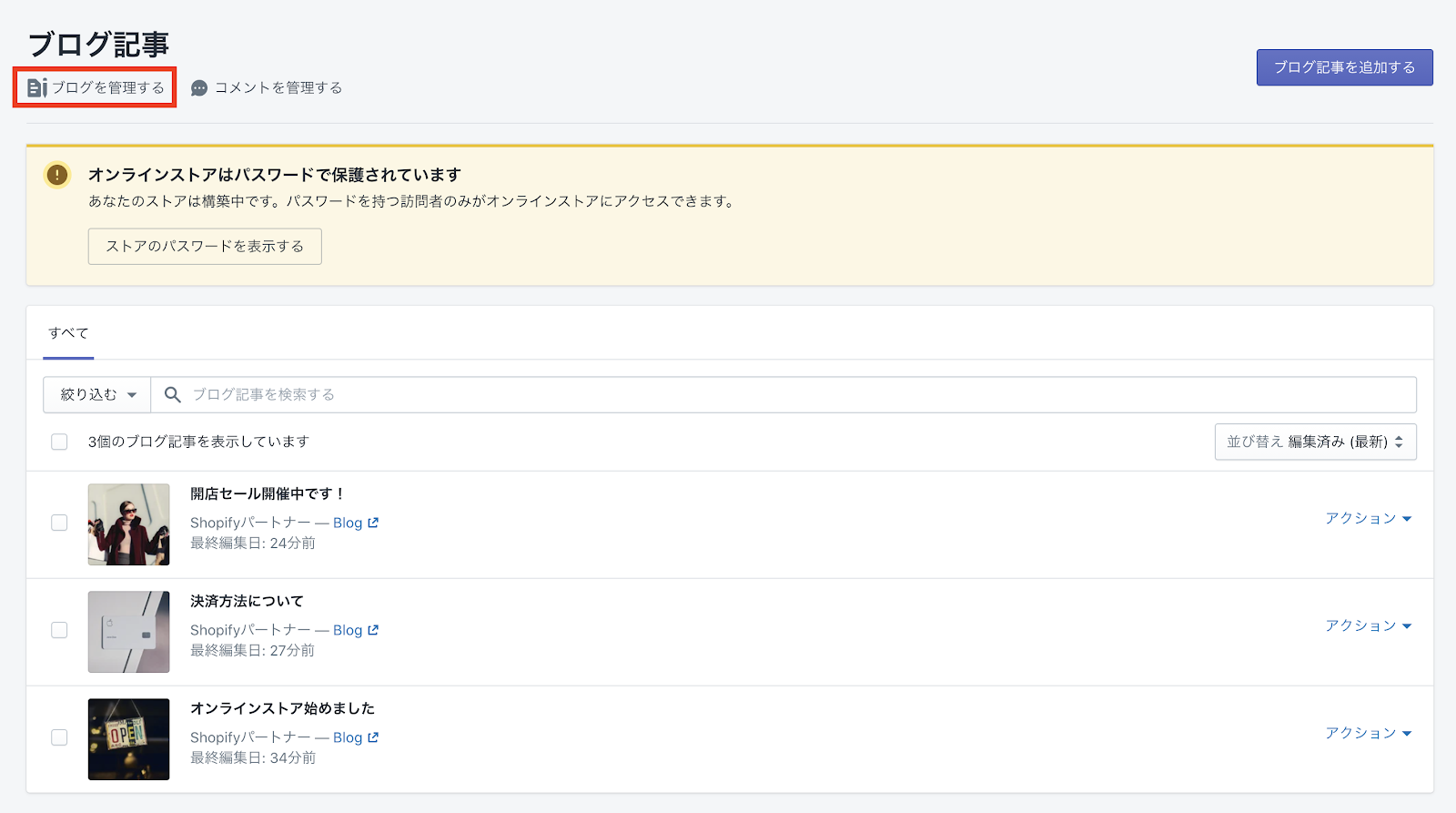
「ブログを管理する」をクリックします。

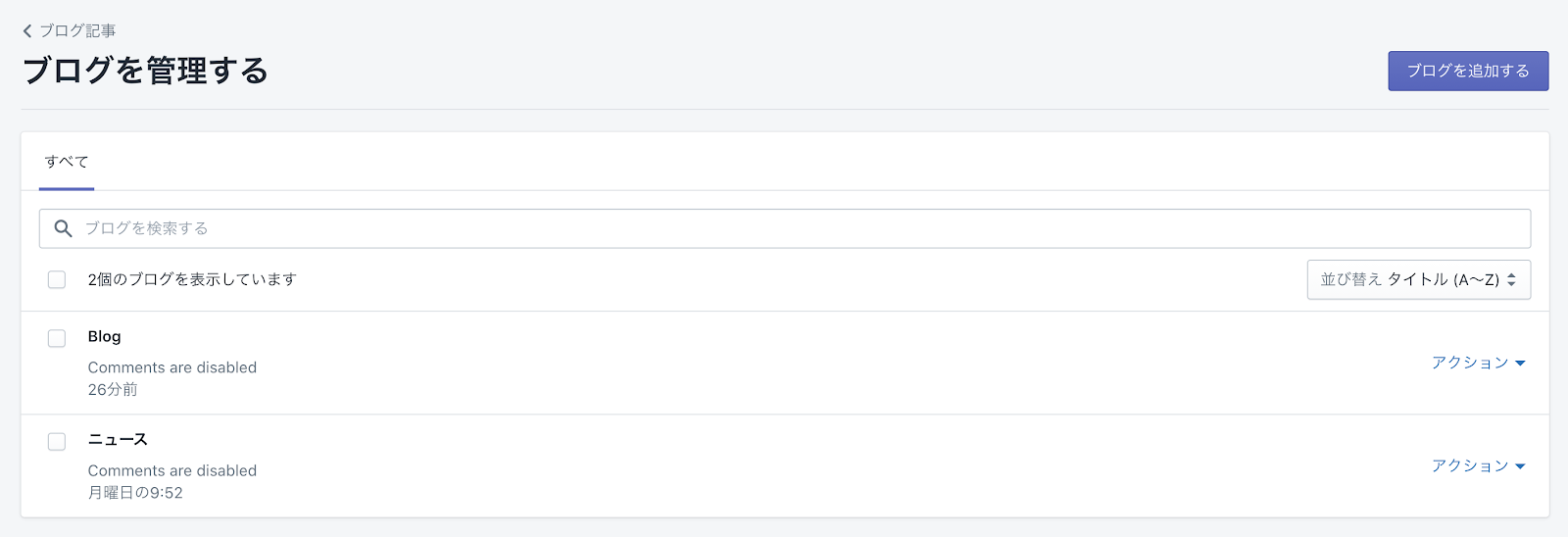
クリックすると、ブログ管理画面に移動します。ここには、ブログ記事をまとめているブログが表示されています。

ブログを編集する
表示されているブログをクリックすると編集画面に移動します。
ブログの編集画面では、「タイトル」「検索結果のプレビュー」「コメント」に関しての編集を行うことができます。ブログのタイトルを変更したいときには、「タイトル」を変更します。
「検索結果のプレビュー」では、ブログページの SEO 対策を行うことができます。先ほど設定した SEO 対策はブログ記事の SEO 対策です。ここではブログ記事一覧を表示するブログページの SEO 対策を設定することができます。(ブログとブログ記事は違うものを指していることを思い出してください。)

ブログを削除する
デフォルトで設定してあった「ニュース」ブログは、今回必要ないので削除します。
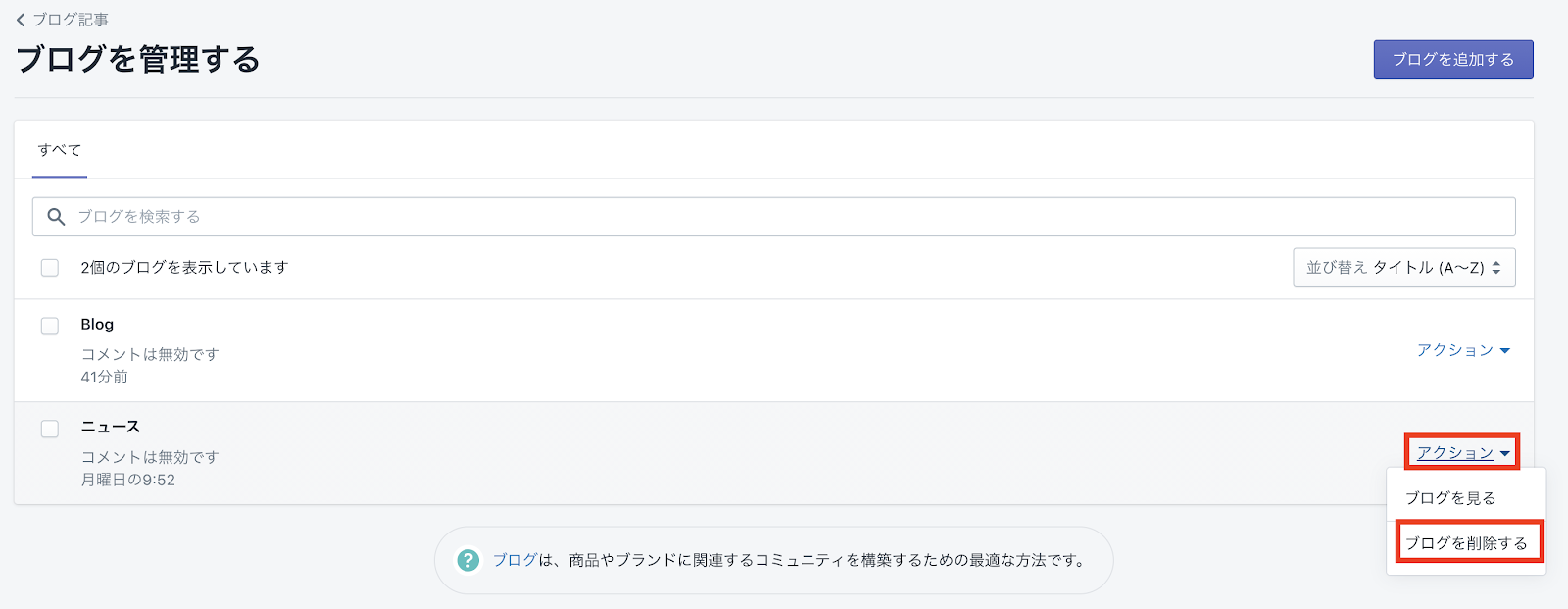
削除したいブログの右端にある「アクション」をクリックします。ドロップダウンメニューが表示されるので「ブログを削除する」をクリックします。

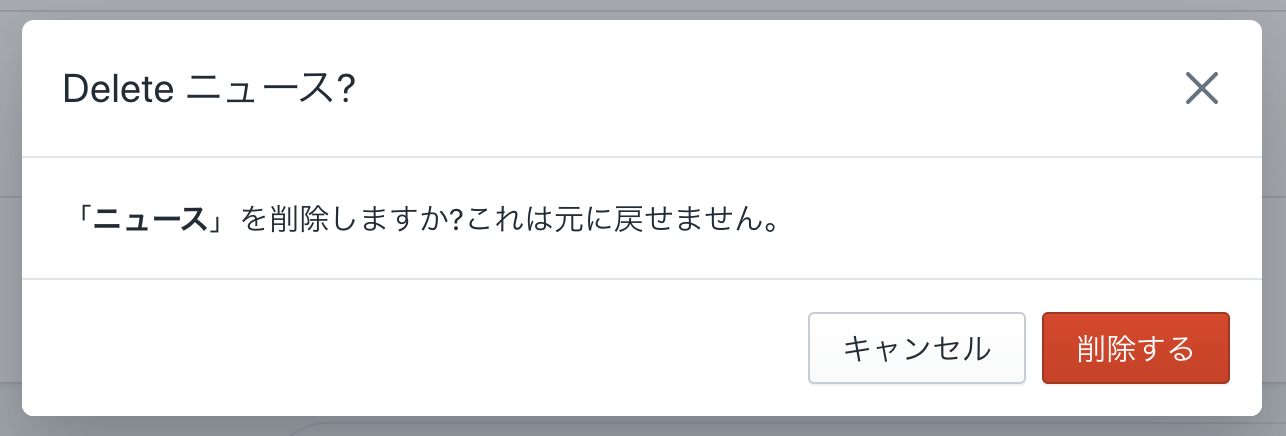
削除する前に確認モーダルが表示されるので、削除してよければ「削除する」をクリックします。

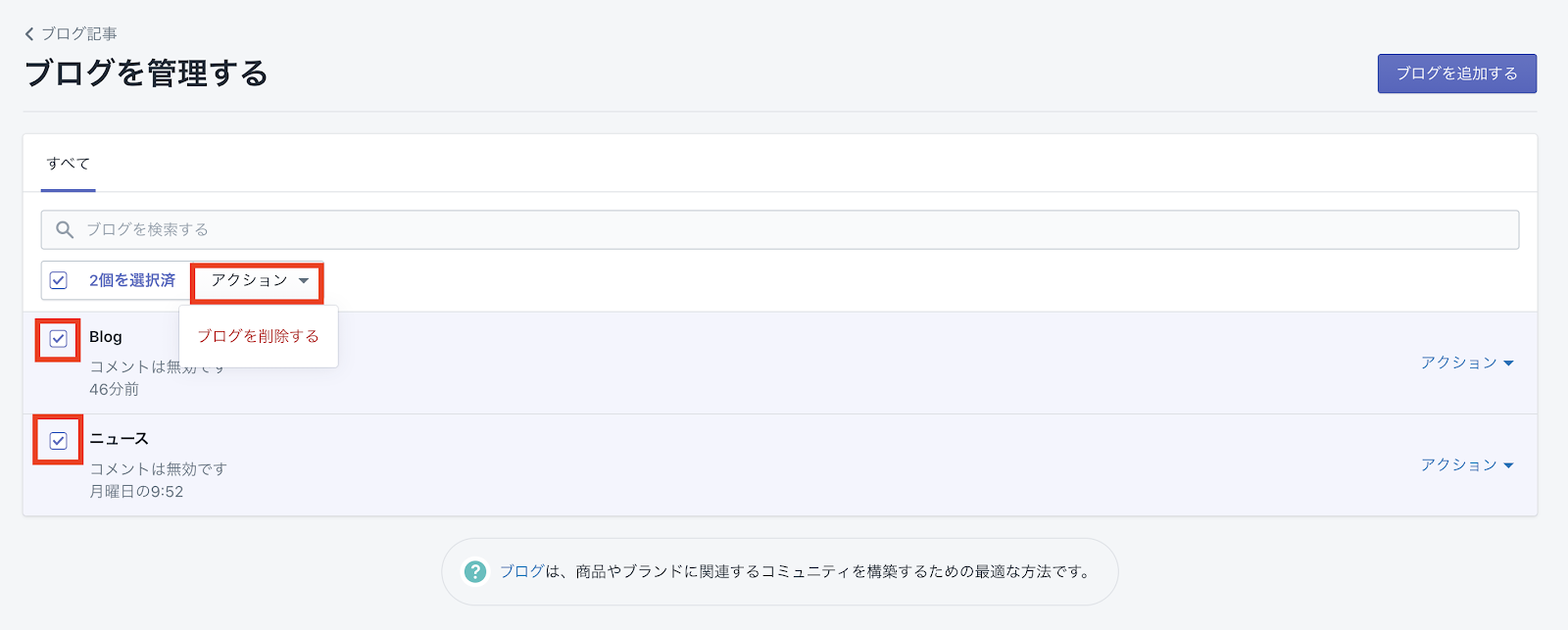
また、複数のブログをまとめて削除したい場合は、ブログの左端にあるチェックボックスにチェックをつけて、ブログリストの上に表示される「アクション」から「ブログを削除する」をクリックします。

ブログ機能の解説は以上になります。
まとめ
今回は、Shopify のブログ機能について詳しく解説してみました。
SEO を意識したブログ記事を作成することで、ストアの集客力も UP します。着実に結果を出すためには、根気強く続ける必要がありますのでコツコツ頑張って記事数を増やしていきましょう!
まだ Shopify で EC サイトを開設していないという方がいらっしゃいましたら、こちらから登録してみてください。
【無料】14 日間無料で Shopify ショップを開設する
最後までご覧いただき、ありがとうございました。




























































































































































