
【初心者でも簡単】ShopifyでECサイトを構築する方法〜画像を使って解説
【初心者でも簡単】Shopify で EC サイトを構築する方法〜画像を使って解説〜
コロナウイルスの影響もあり自社サイトの需要が高まっています。EC サイトを簡単に構築することができる Shopify は、海外で人気の EC プラットフォームです。最近、日本でも少しずつ話題になり始めています。
- これから EC サイトを作りたい
- 簡単におしゃれな EC サイトを作りたい
- Shopify のサイト構築の仕方がわからない
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、ShopifyEC サイトの構築を画像を使って詳しく解説していきます。
Shopify 構築手順
- Shopify アカウント登録
- Shopify サイト商品登録
- Shopify サイトテーマ変更
この手順でサイトを構築していきます。Shopify にあまり詳しくない方はから。
Shopify アカウント登録
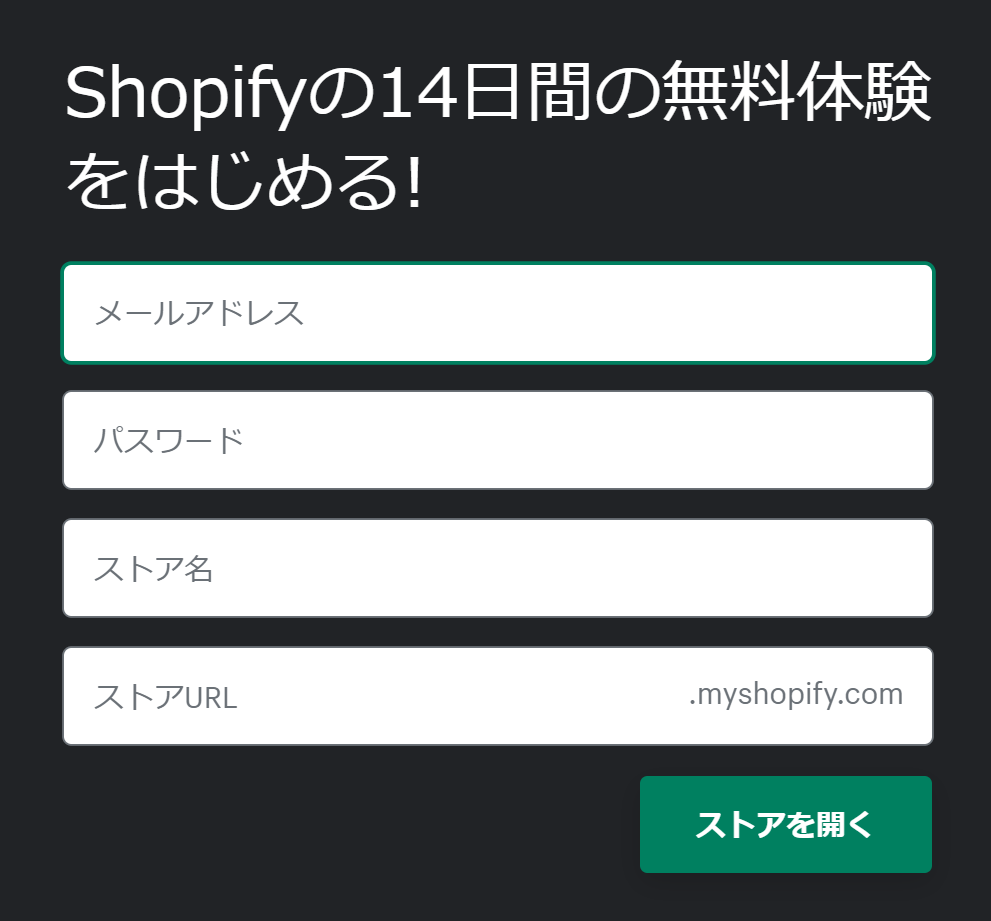
を検索してください。現在は、無料体験がありますので初めての方は無料体験で作っていきましょう。「無料体験をはじめる」押してください。

次は、いくつかの質問に答えていきましょう。入力したら「次へ」をクリックして進んでいきましょう。「スキップ」を押して、ステップ 2 に進んでも大丈夫です。
ストアの住所を登録していきます。必要事項を入力したら「ストアに入る」を押しましょう。
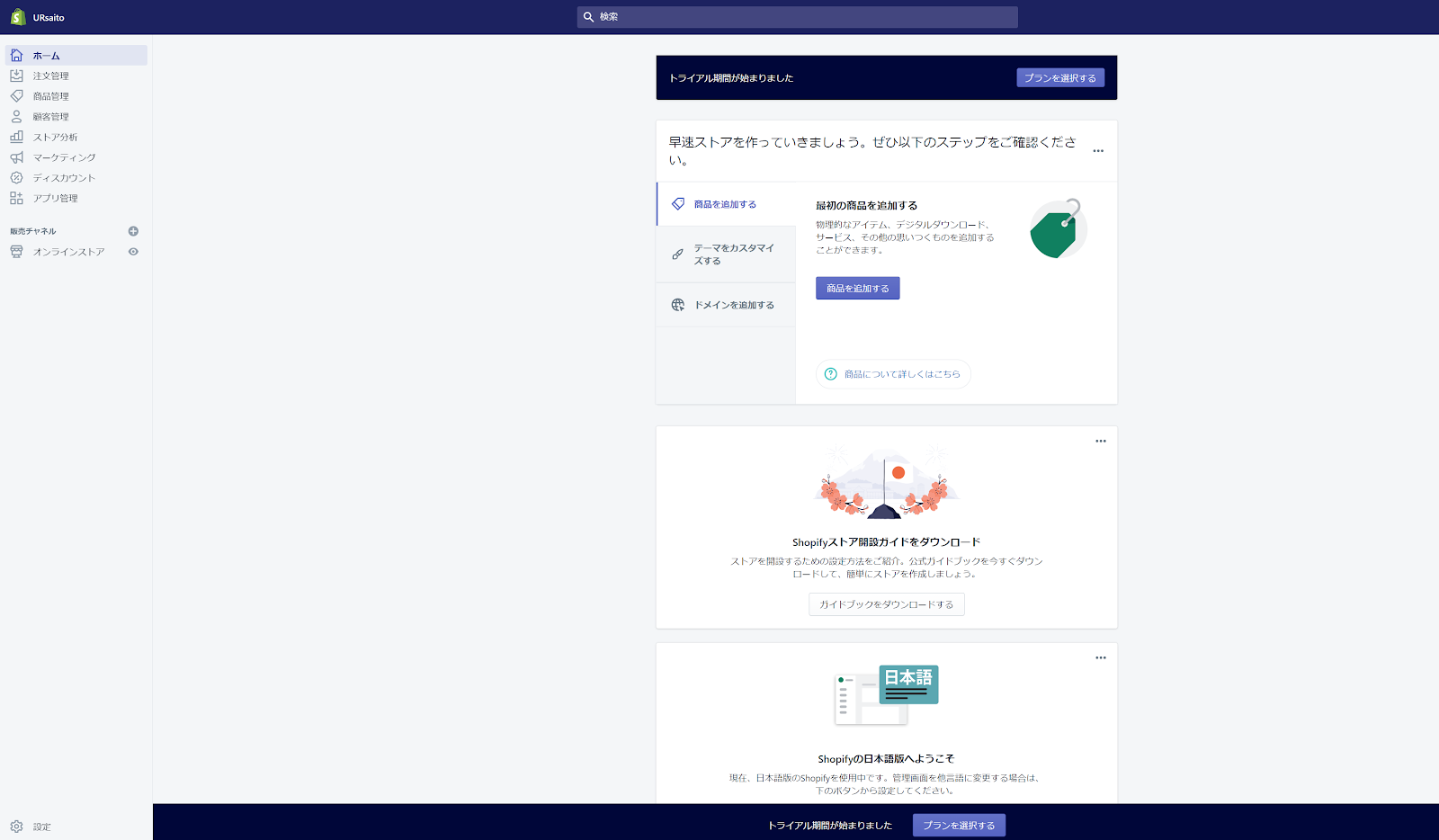
ストアの画面に移動しました。
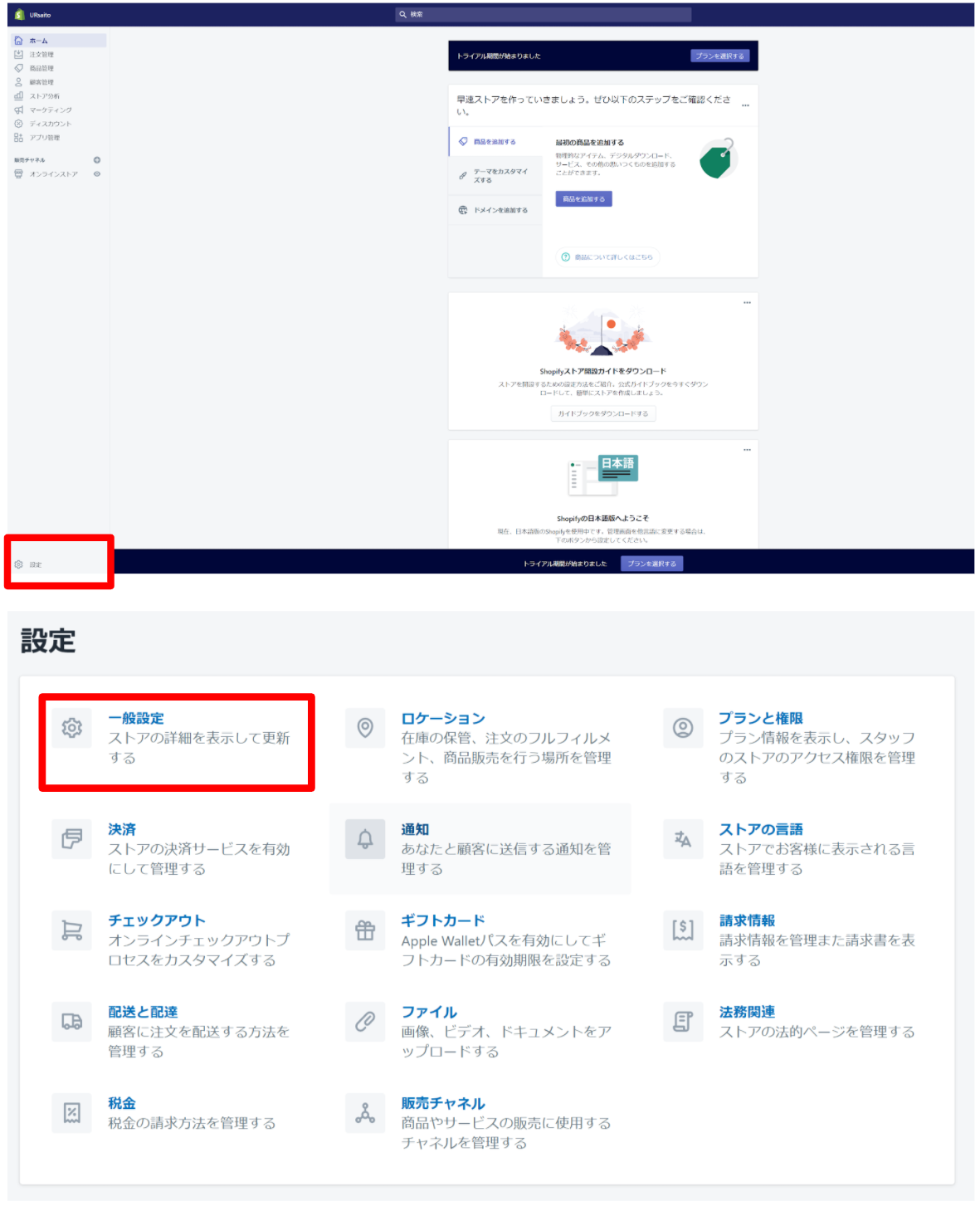
画面左下の設定をクリックし、一般設定を押してください。
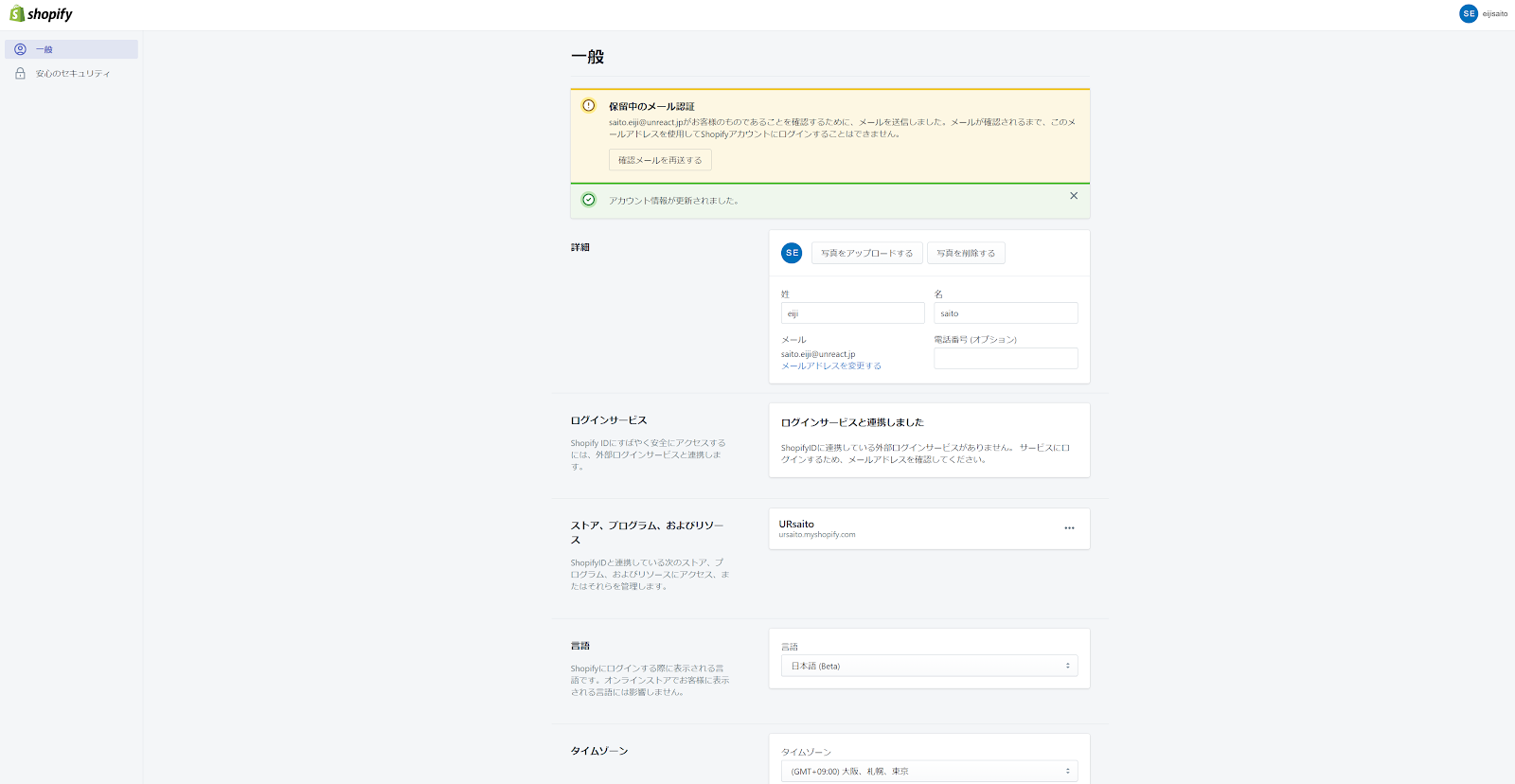
「メール認証の確認をしてください」といあるので登録したメールを確認しにいきましょう。

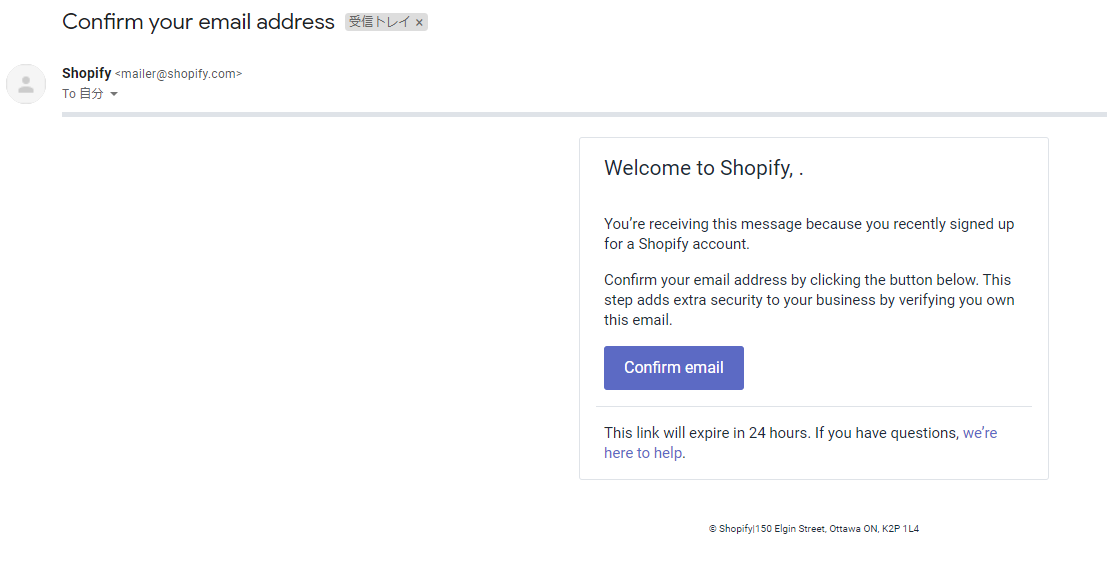
メールの中の「Comfirm email」を押したら、Shopify へようこそで表示されます。「あなたのストア」を押してストアに戻りましょう。

以上で、Shopify アカウント登録は完了です。
商品登録
次に、ストアに商品を登録していきましょう。ここでは、商品写真を使いますので、実際に登録したい方は写真をご用意ください。では、始めていきます!
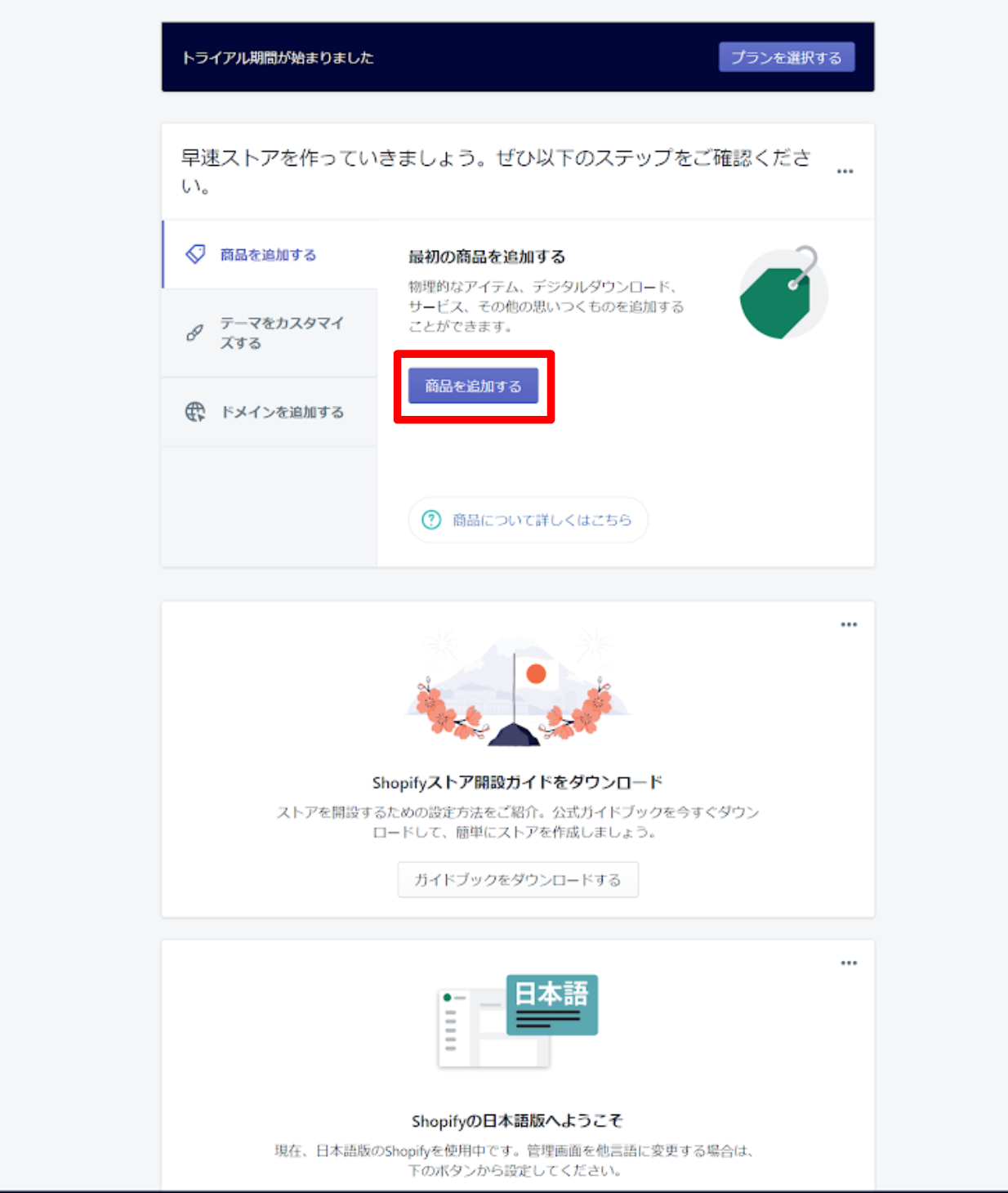
「商品を追加する」を押してください。
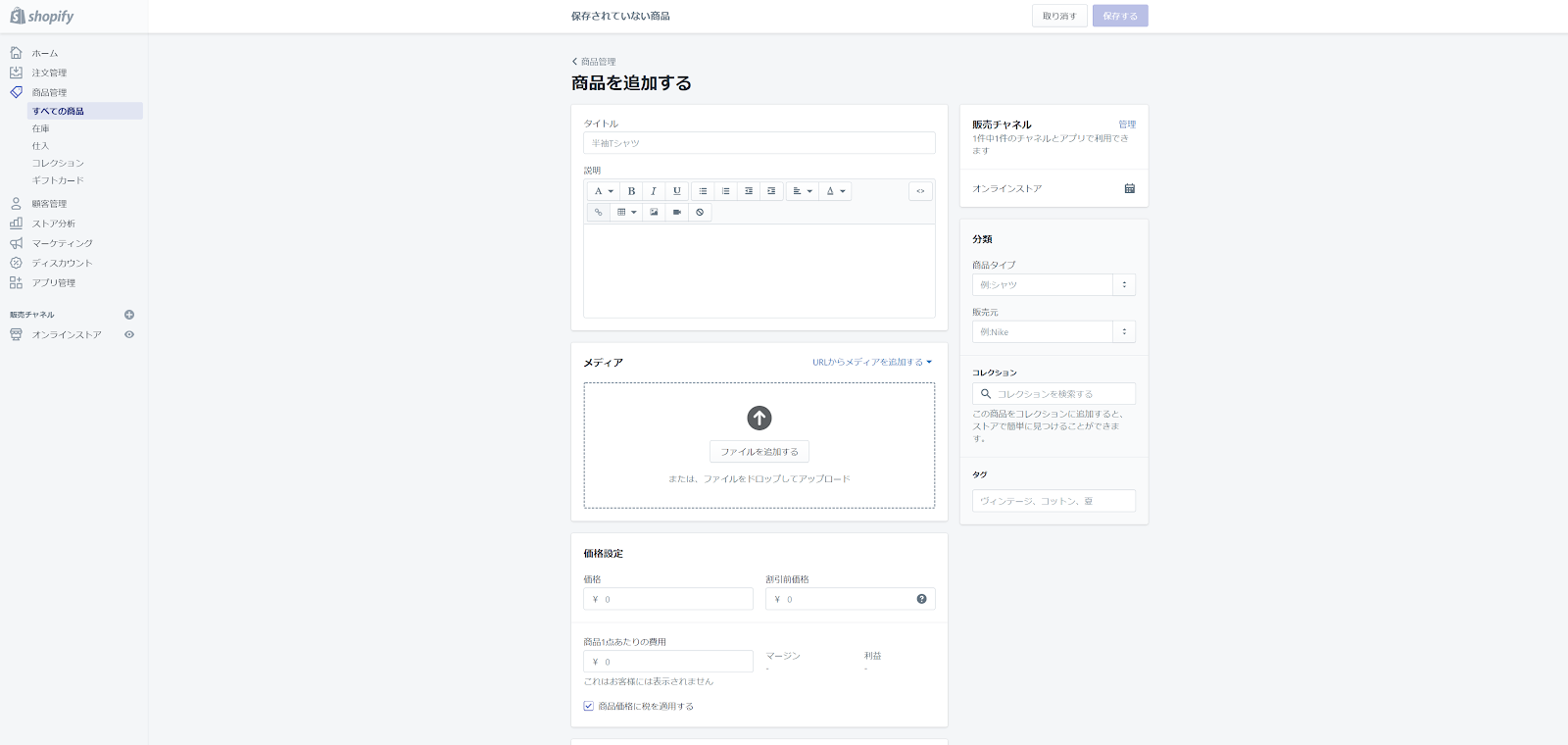
商品追加画面になりました。ここで商品の詳細を入力していきます。
上の項目から入力していきましょう。
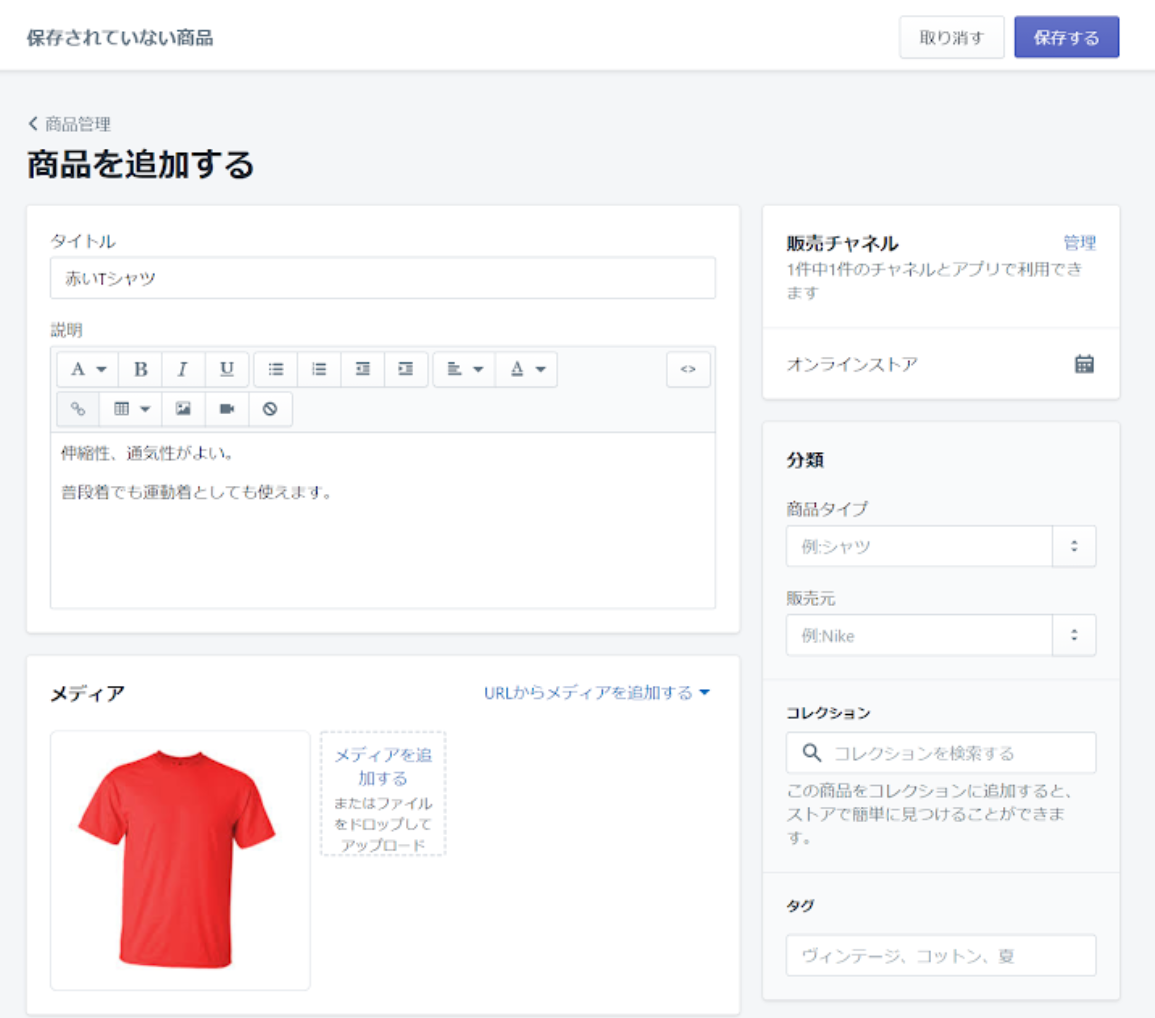
「タイトル」には商品名、「説明」には商品の情報を入力し、「メディア」に写真をドラッグ・アンド・ドロップするか「ファイルを追加」で追加してください。
価格設定では、「価格」に販売価格を入力する。この価格の値段で顧客は購入することになります。セール価格を表示する場合は「割引前価格」に元の価格を入力する。「商品の一点あたりの費用」に商品の費用を入力するとマージンと利益を計算して表示してくれます。
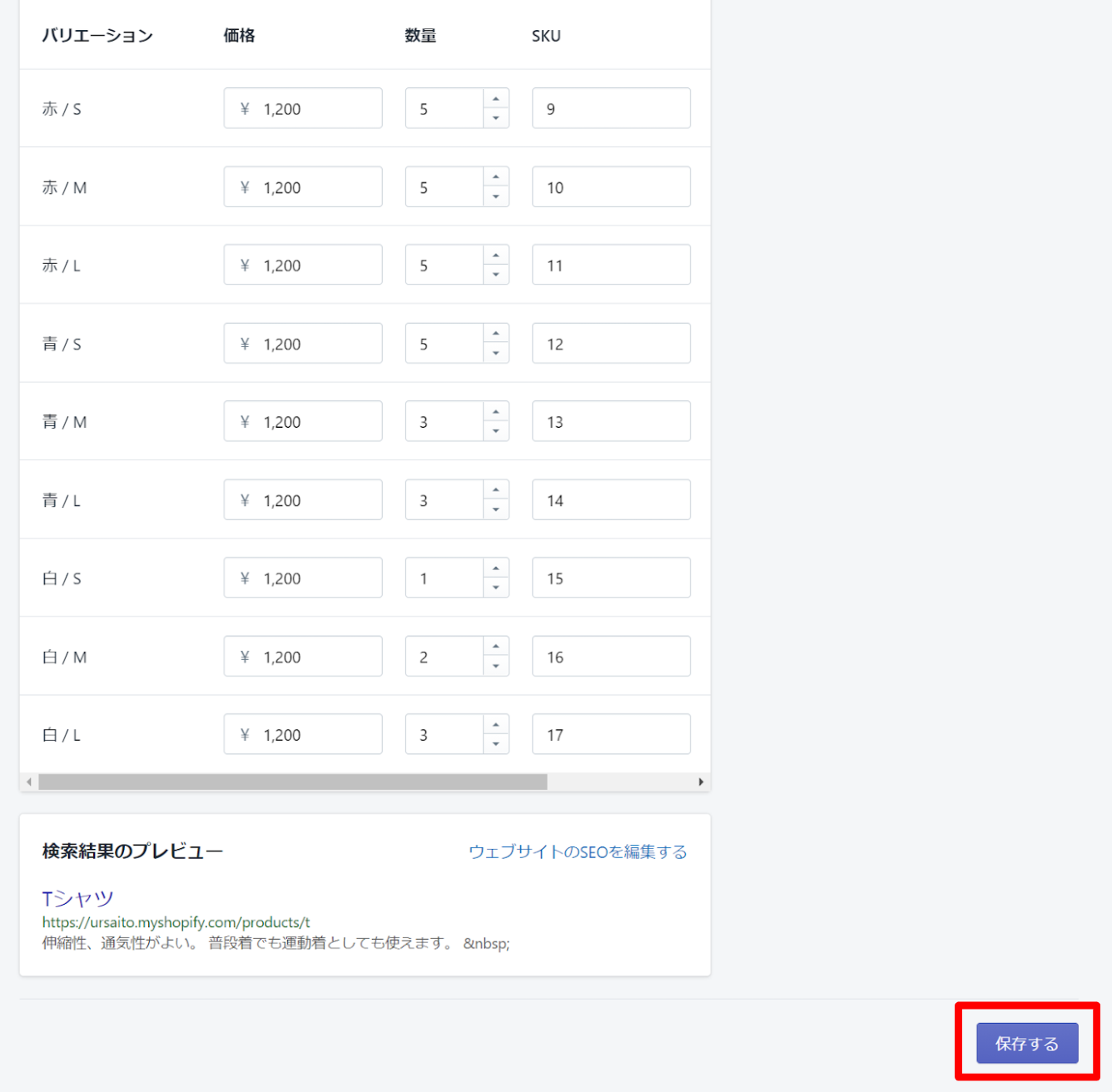
在庫設定では、4 つの項目をそれぞれ必要に応じて記入していきます。
「SKU」とは、Stock Keeping Unit の略で在庫管理を行う時の最小の管理単位のこと。
例えば T シャツでカラーが赤、青、白の 3 色、サイズが S、M、L の 3 サイズある場合「9SKU」となる。
「バーコード」はご自身が使われているものを記入してください。お試しの方は、無記入でも大丈夫です。「在庫を追跡する」、「在庫切れの場合でも販売を続ける」は必要に応じてチェックを入れてください。
「在庫数」には商品の在庫の数を記入してください。

配送設定では、配送が必要な商品なのか、必要であれば詳細を選んでいきます。
HS(統計品目番号)とは国際貿易商品の名称、分類を世界で統一した 6 桁の品目番号です。必要な場合に記入してください。
「バリエーション」では、商品に異なるサイズや色がある時に記入します。オプションを入力するときは、赤と入力したあとにカンマを入れるか Enter を押すと反映されます。複数のオプションが有るときは、「別のオプションを追加する」を押してください。入力したら、「保存」を押して登録します。
以上で、商品の登録は完了です。
複数の商品を追加してみてください。
テーマ変更
最後にテーマの変更をしていきます。
ホームに行き、「テーマをカスタマイズする」を押してください。
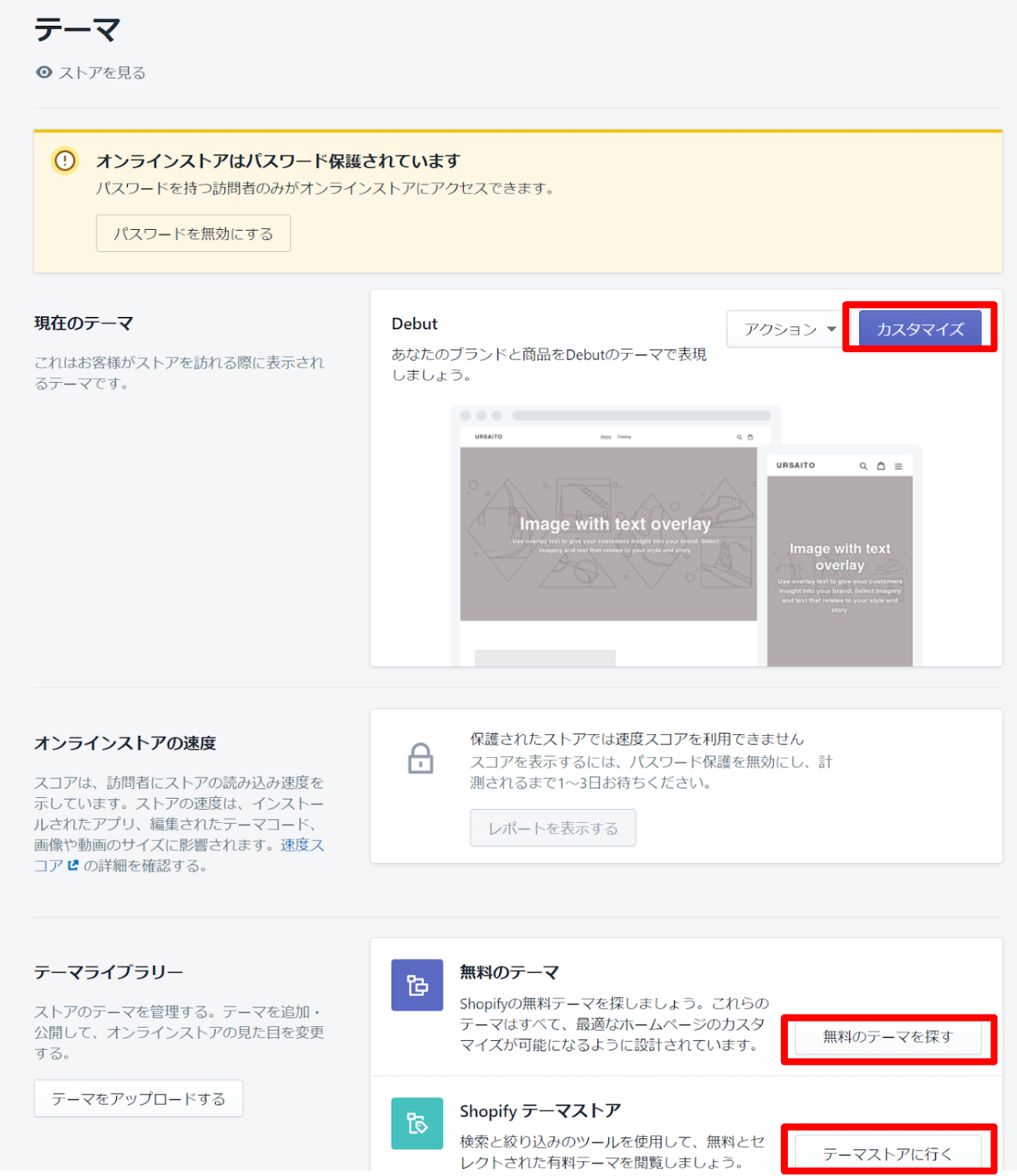
現在のテーマのカスタマイズをする場合は「カスタマイズ」をクリックして編集してください。今回はカスタマイズは解説しません。テーマを変更する際は、テーマライブラリの無料テーマか、Shopify テーマストアから購入することで変更することができます。「無料テーマを探す」をクリックしてください。
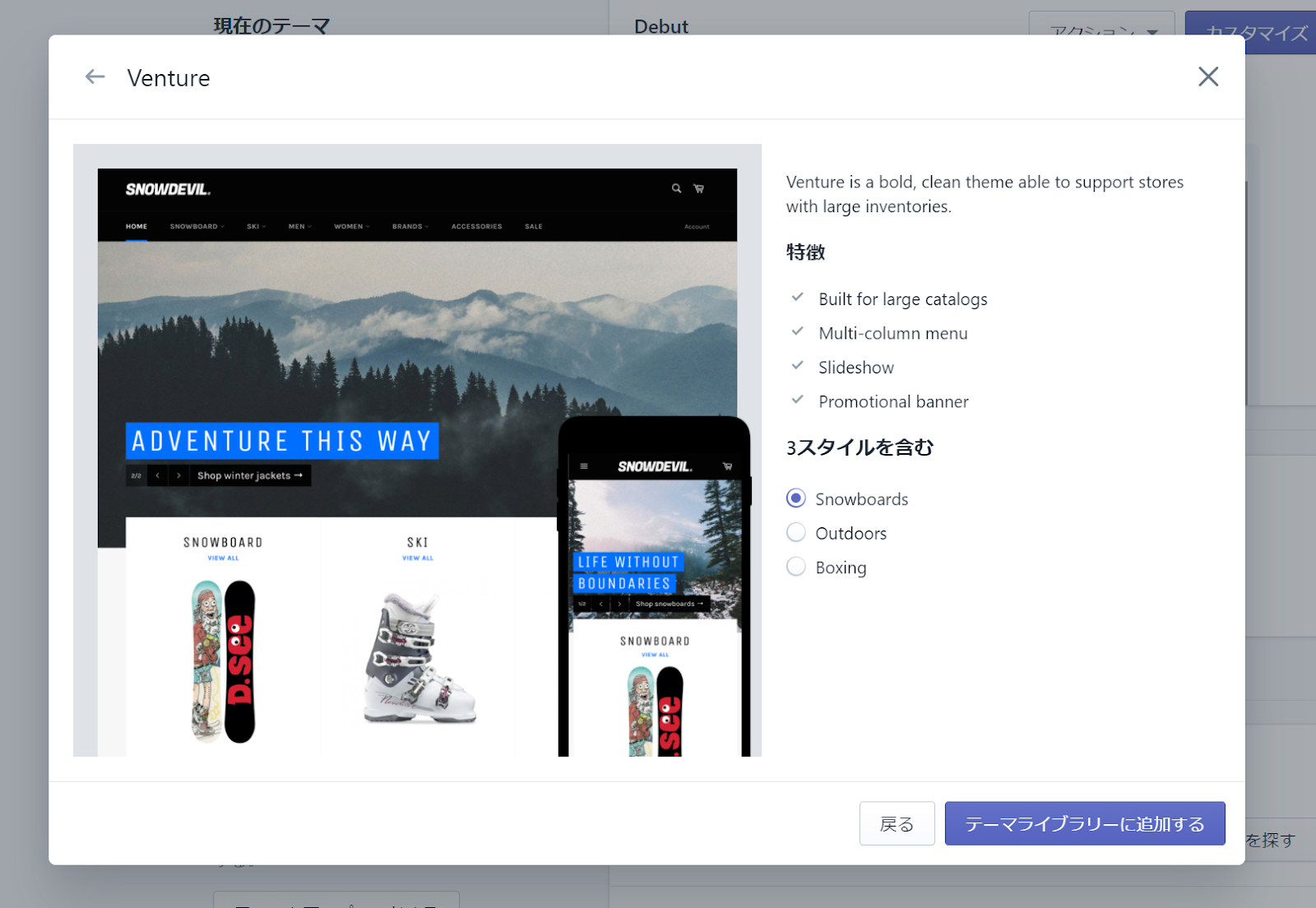
無料テーマの中から好きテーマを選択してください。選択したら、「テーマライブラリに追加する」を押してください。
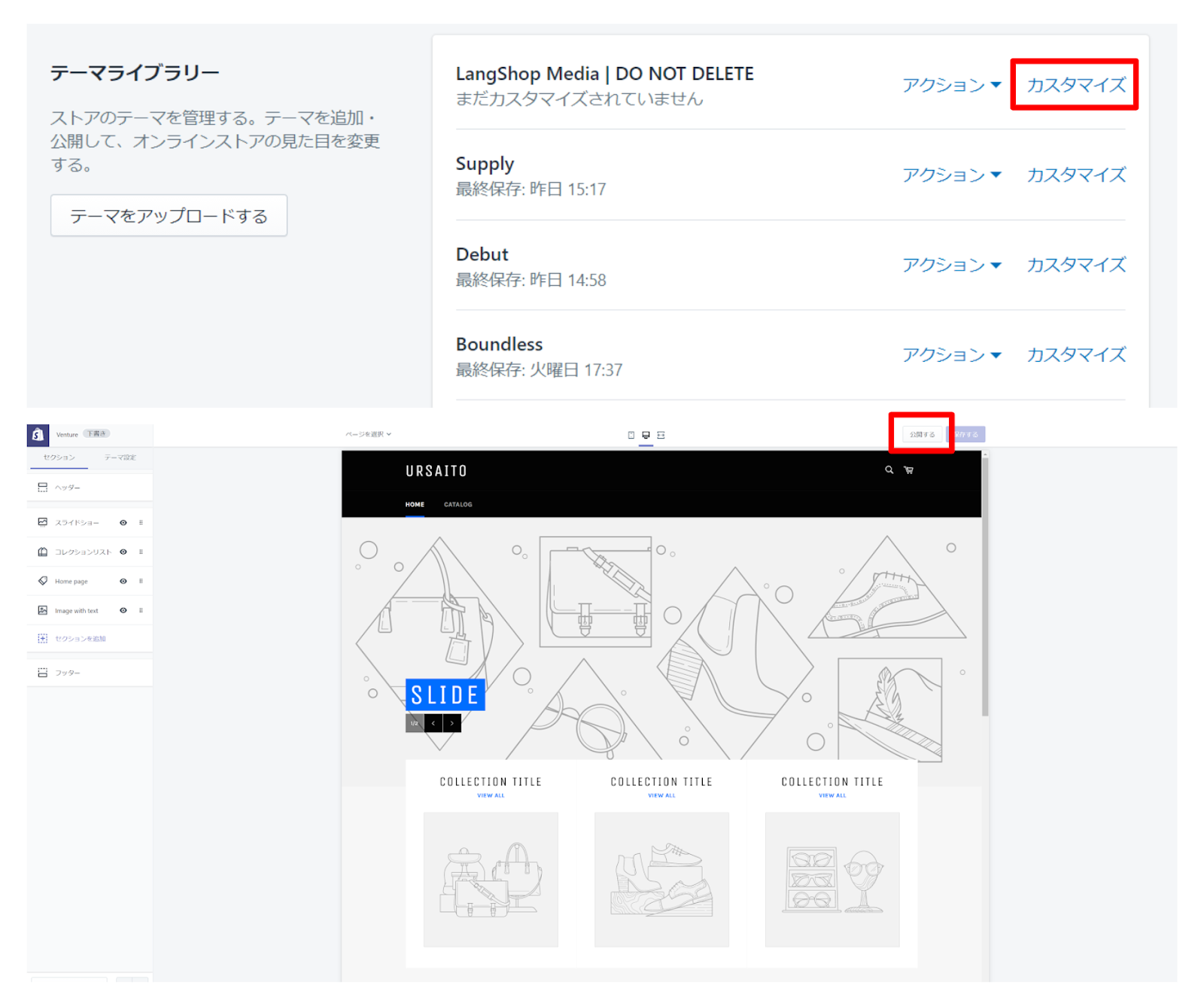
テーマライブラリに、テーマが追加されました。カスタマイズをクリックするとサイトの設定をすることができます。カスタマイズが終わったら、画面右上の「公開する」を押してオンラインストアに反映しましょう。

以上で、サイト構築は完了です。
お疲れさまでした!
構築例はから。
まとめ
今回は Shopify で EC サイトを構築する方法を解説しました。
無料テーマでもカスタマイズすることでおしゃれで、UX の高い、自分だけの EC サイトを作ることができます。
最後までご覧いただき、ありがとうございました。




























































































































































