
【Shopify マスターへの道】#18 決済テストを行おう
【Shopify マスターへの道】#18 決済テストを行おう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう(← 今回はここ)
- ストアの所有権を移行しよう
今回は決済テストを行います。EC ストアを構成する際に、決済トラブルが起きると非常にまずいので、しっかりと決済テストを行なっておきましょう!
今回の目標
- 決済テストの方法を理解する
- Bogus Gateway で決済テストを行う
- Shopify ペイメントで決済テストを行う方法を知る
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
Shopify の決済テスト
Shopify で決済テストを行う方法は、2 種類あります。
- Shopify の Bogus Gateway を使用する方法
- Shopify ペイメント(または外部決済サービス)のテストモードを使用する方法
今回は、Gogus Gateway を使用して決済テストを行います。
では、いきましょう!
Bogus Gateway を有効にする
まず決済テストを行う準備として Bogus Gateway を有効化します。
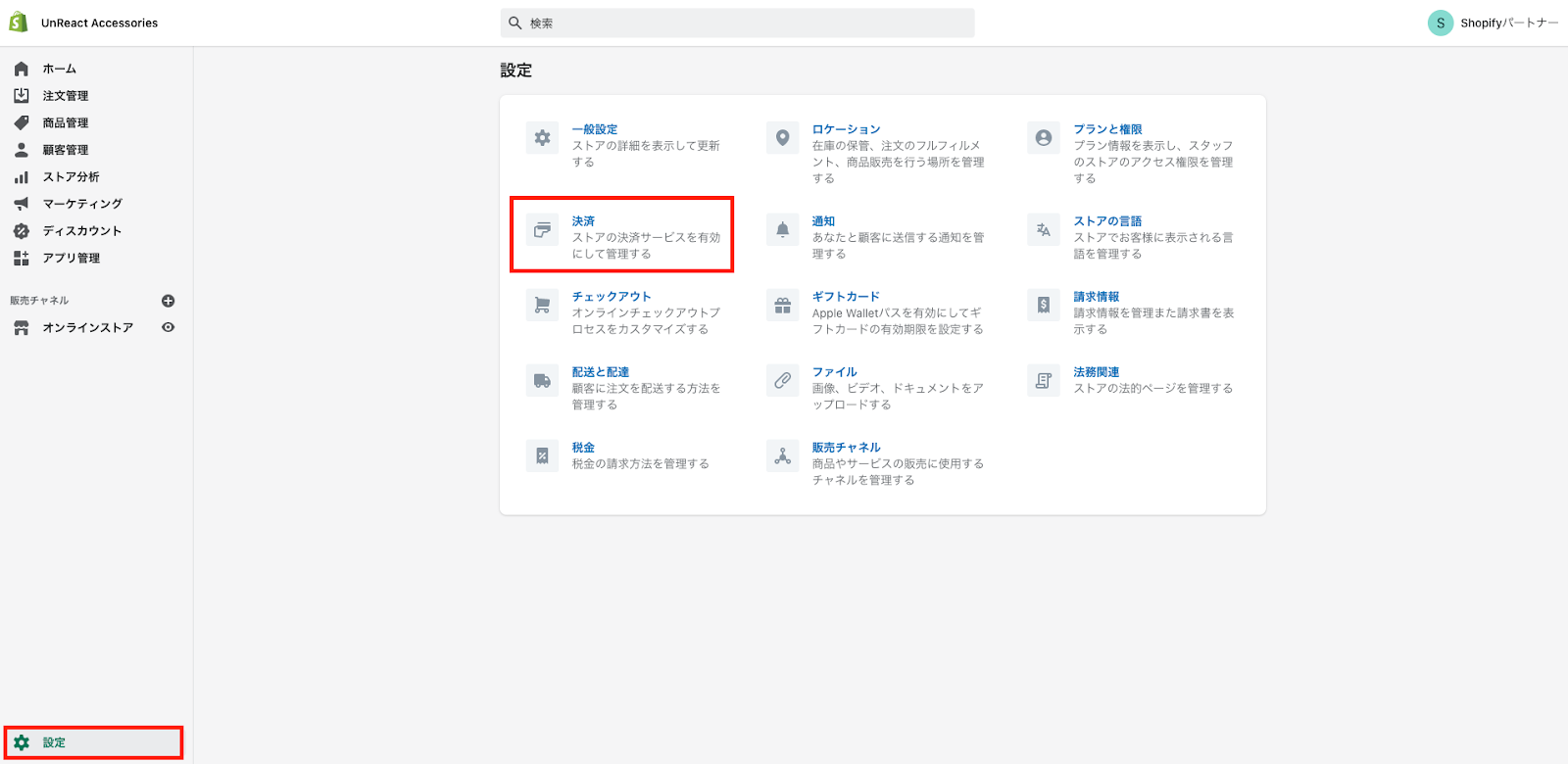
ストアの管理画面にログインし「設定 > 決済」へ進みます。


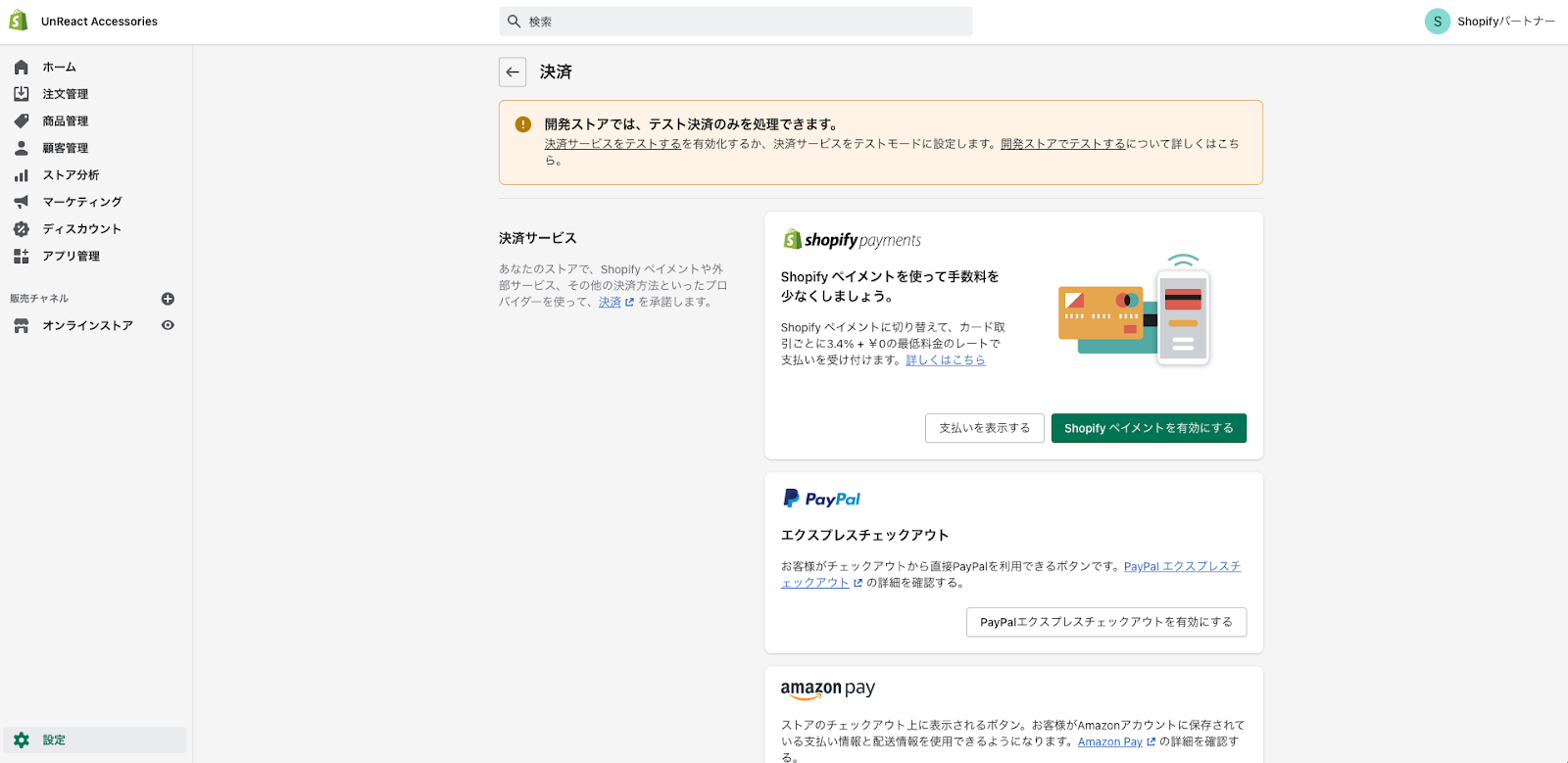
「決済」の設定から、ストアに Shopify ペイメントなどを決済を導入することができます。Shopify ペイメントの導入方法については、この記事の最後の方で少し触れますので、まずは Bogus Gateway を有効化していきます。
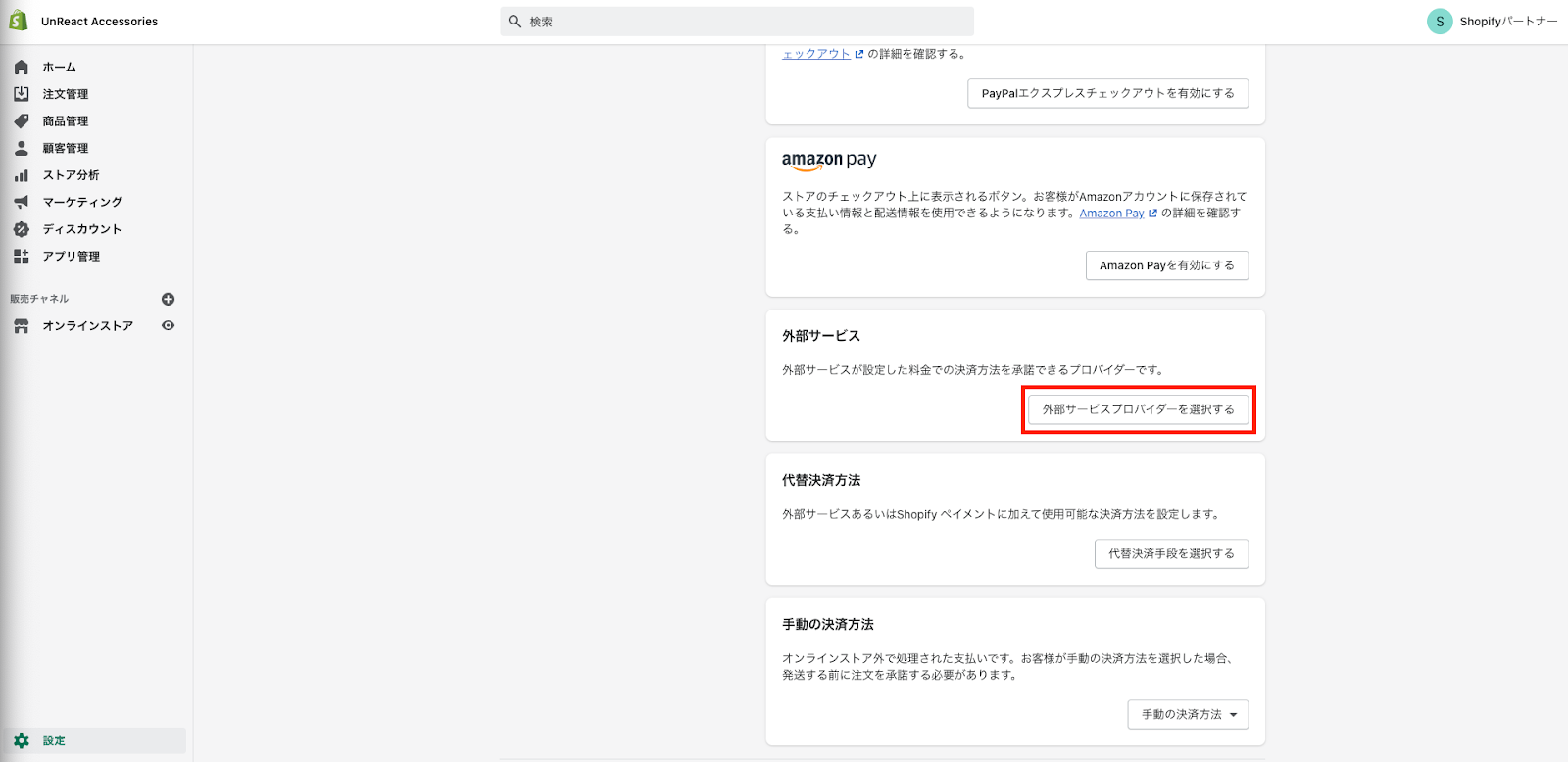
「外部サービス > 外部プロバイダーサービスを選択する」をクリックします。

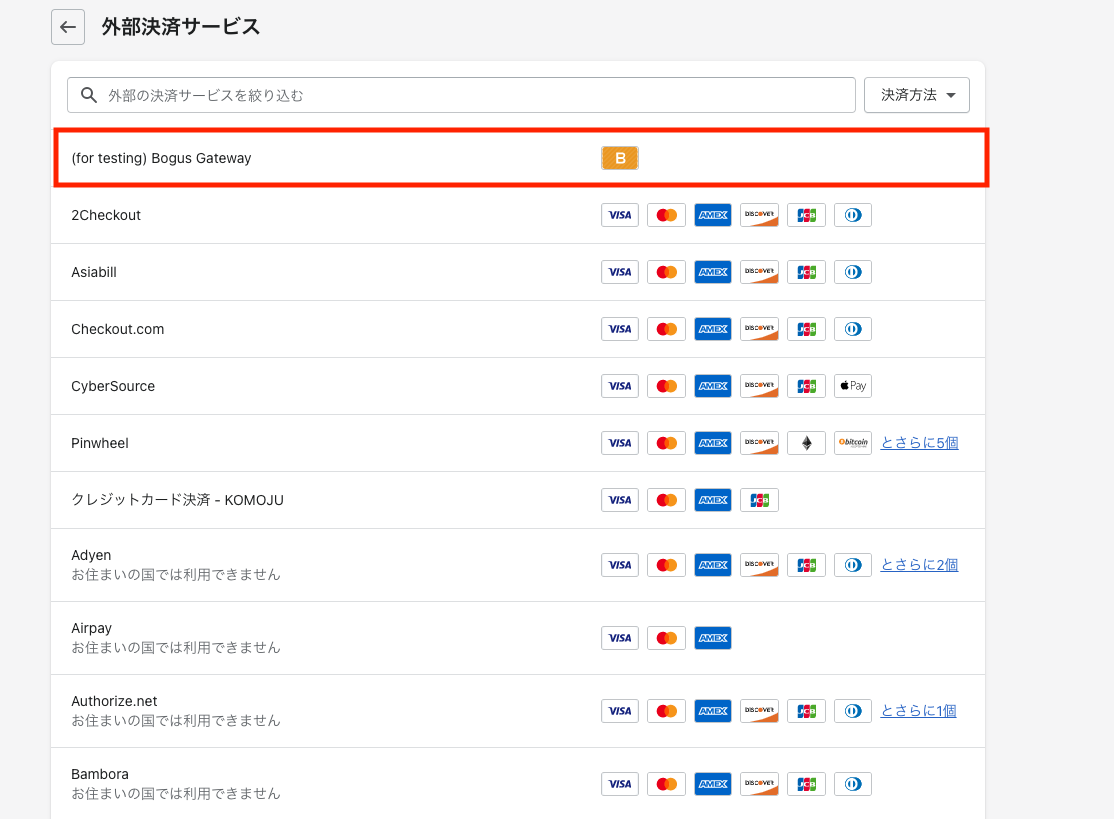
Shopify で使用可能な外部決済サービスの一覧が表示されます。1 番上に「(for testing) Bogus Gateway」がありますのでクリックします。

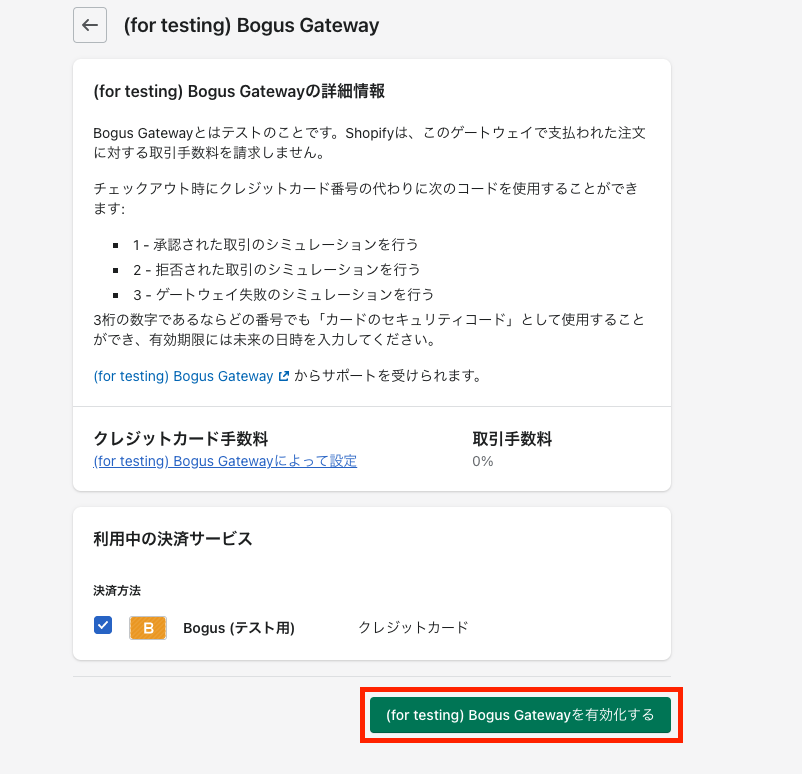
すると、(for testing) Bogus Gateway を有効化するかどうかを設定する画面になります。「(for testing) Bogus Gateway の詳細情報」には、Bogus Gateway の使い方が簡単に書いてあります。
「利用中の決済サービス > Bogus (テスト用)」にチェックがついていることを確認して「(for testing) Bogus Gateway を有効化する」をクリックし、有効化しましょう。
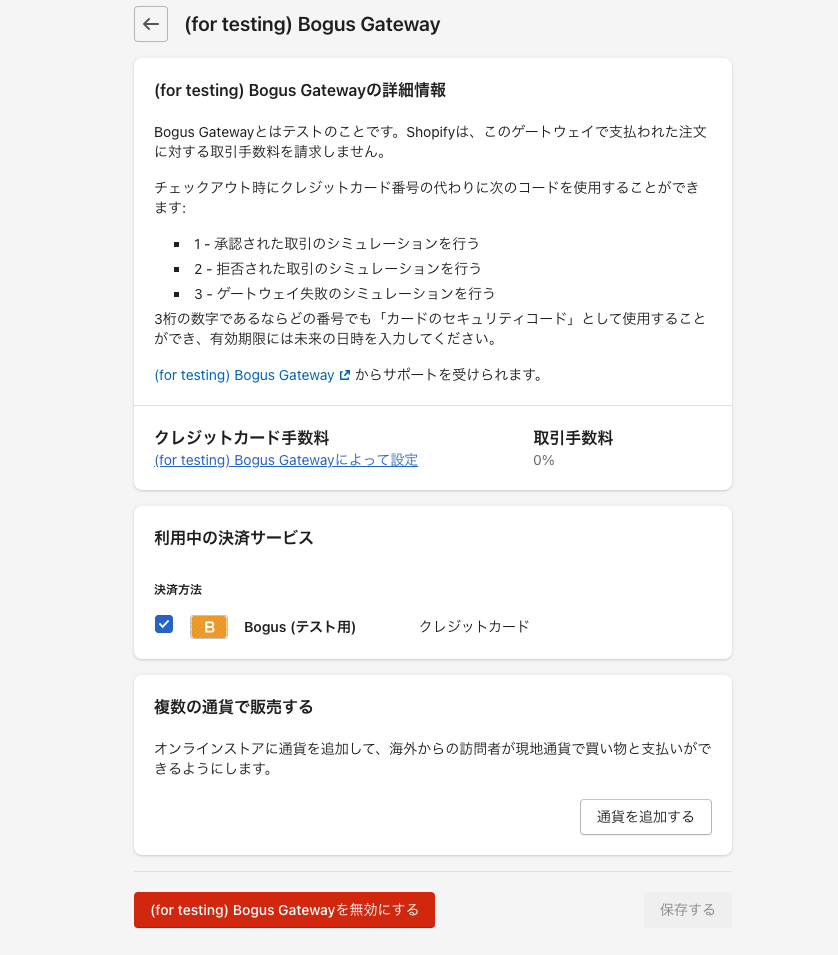
有効化が完了すると次のような画面になります。複数通貨に対応したストアを作成し、それぞれの通貨で決済テストを行いたい場合は、「複数の通貨で販売する > 通貨を追加する」をクリックし、追加したい通貨を選択します。今回は通貨の追加はしません。

これで、テスト決済を行う準備が整いました。
Bogus Gateway で決済を行う
それではストアのプレビューを開き、実際に決済テストを行いましょう。
管理画面からサイトのプレビューを開きます。

プレビューに入ったら、どの商品でもいいので商品をカートに入れ、チェックアウト画面まで進みます。(今すぐ購入でも OK)

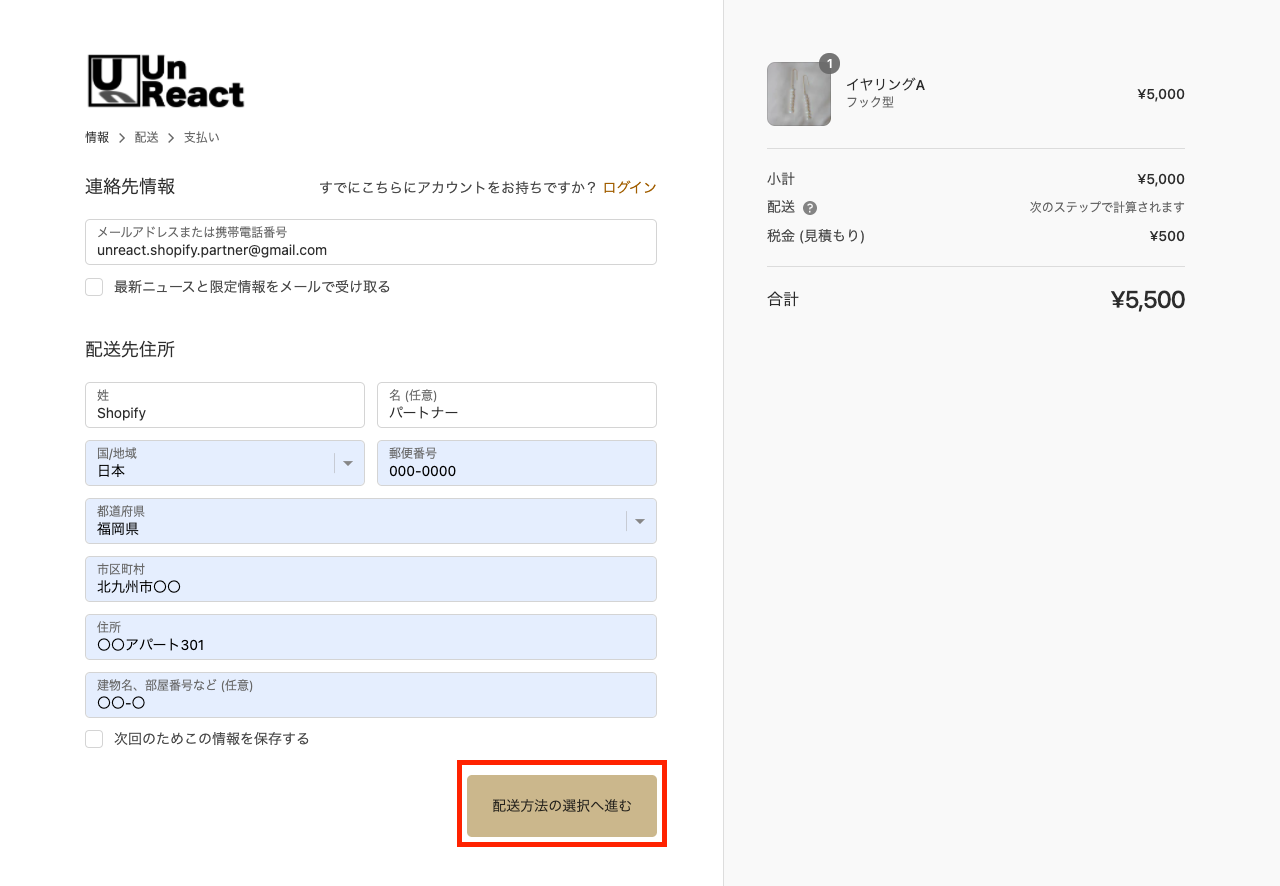
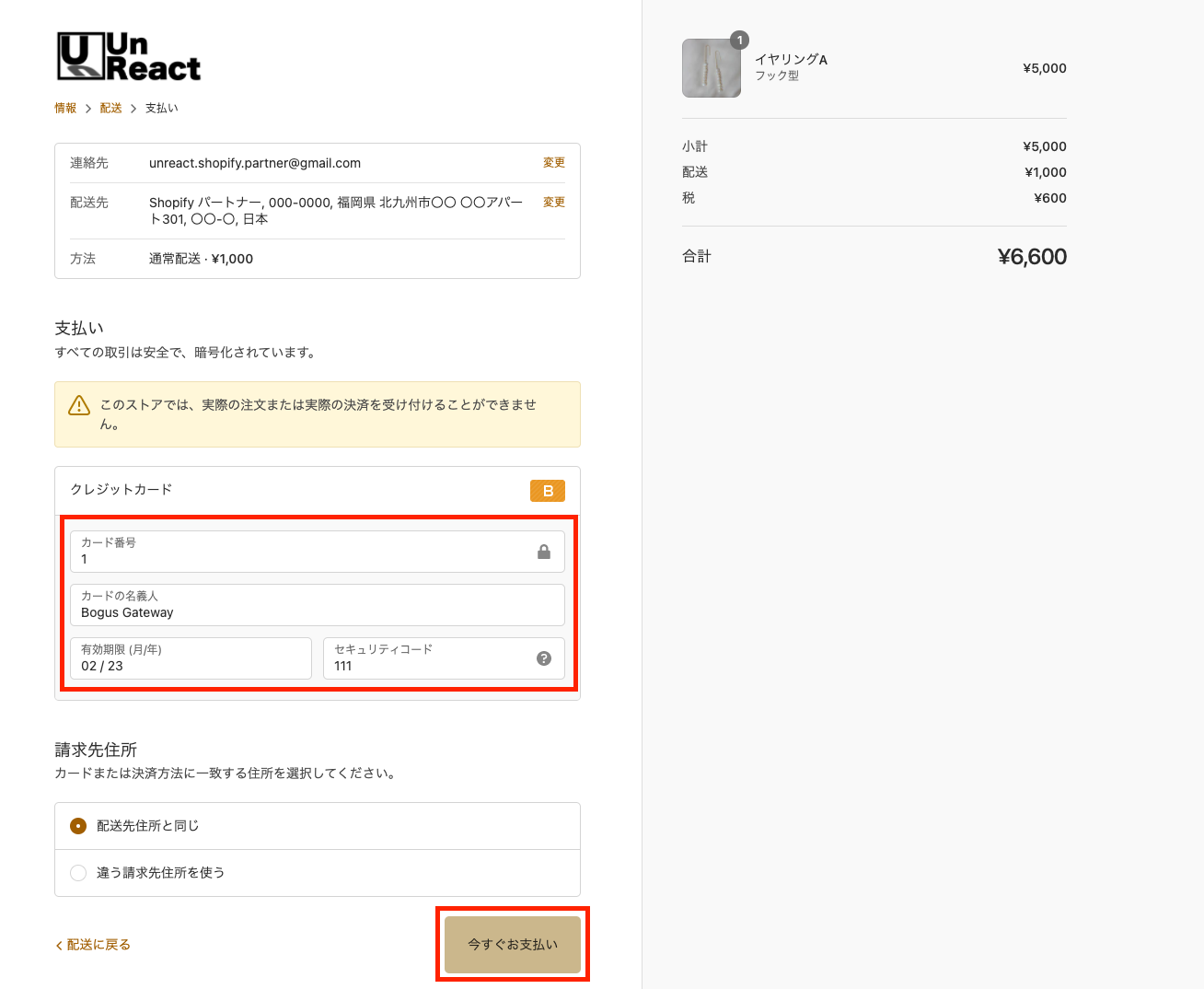
チェックアウト画面で購入者の情報を適当に入力し、「配送方法の選択へ進む」で次へ進み、続けて「お支払いへ進む」をクリックします。


ここから Bogus Gateway の設定を用いて決済を行なっていきます。クレジットカードの入力欄に以下のように設定します。
- カード番号:1
- カード名義人:Bogus Gateway
- 有効期限:将来の日付
- セキュリティコード:3 桁の任意の数字
カード番号を「1」にすることで成功した取引のシミュレーションを行うことができます。もし失敗した取引のシミュレーションを行いたければ「2」、例外のシミュレーションを実行するには「3」を入力してください。(一度ご自身でやってみることをおすすめします。)
今回は成功した場合の挙動を確認したいので、「1」と入力しましょう。全て入力したら「今すぐお支払い」をクリックし、テスト決済を行います。

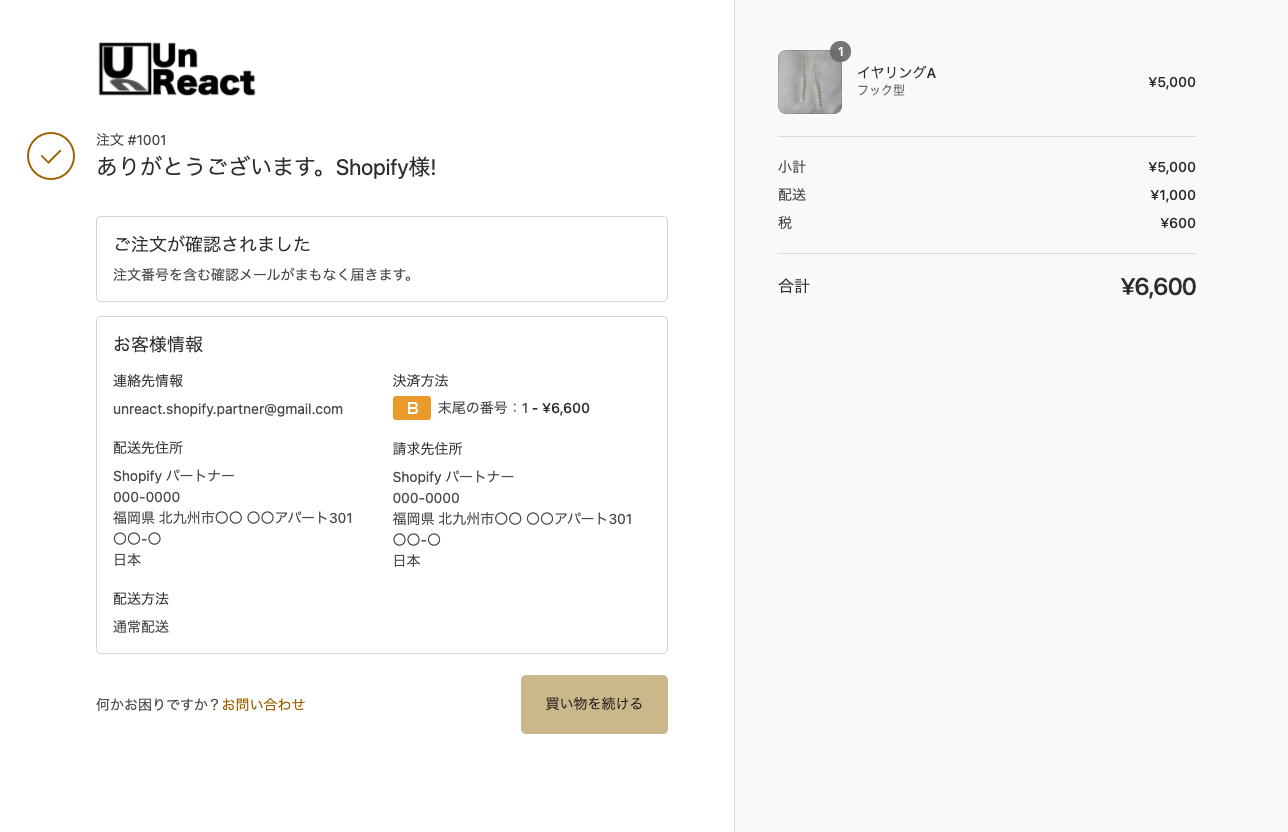
テスト決済が成功すると以下の画像のような画面になります。
注文管理でテスト注文を確認する
Bogus Gateway によるテスト決済が成功したら、ストア管理画面にテスト注文が反映されているか確認します。
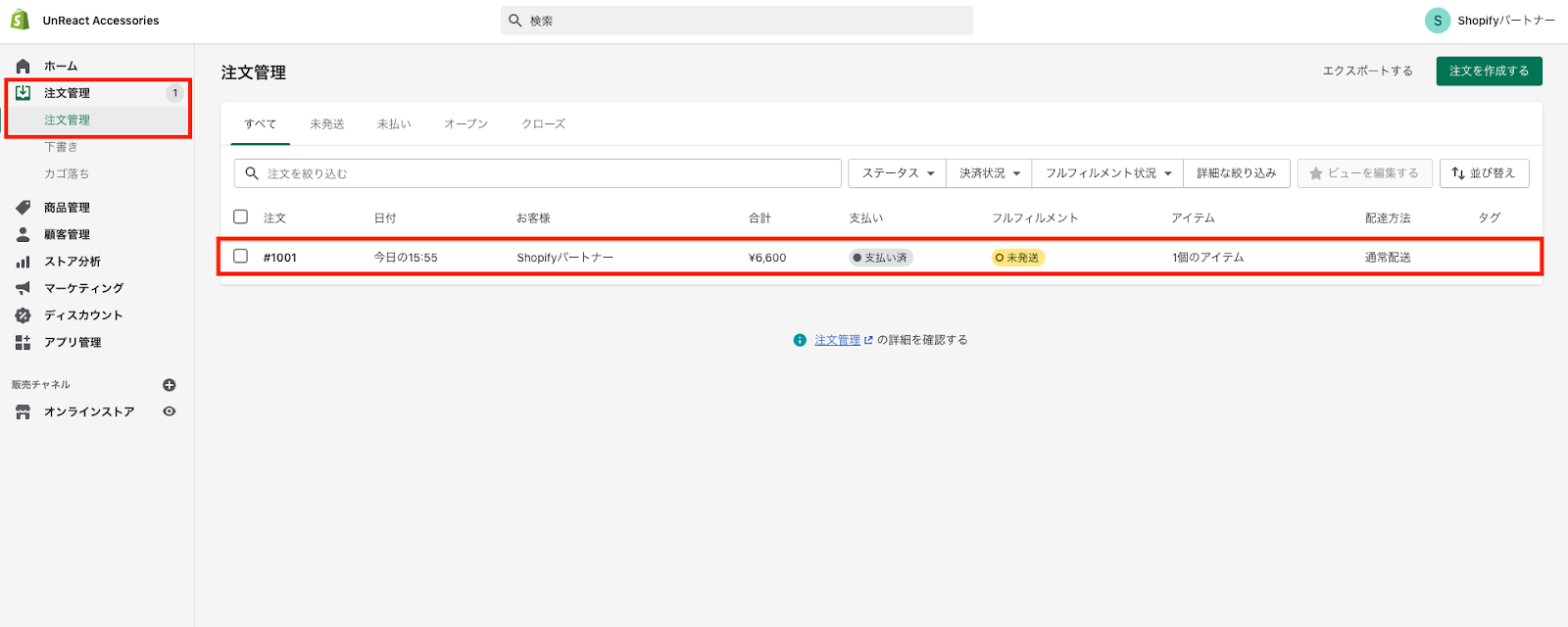
再び管理画面へ戻り、「注文管理」を開きます。テスト決済で注文した商品が表示されてれば OK です。

テスト注文を発送済みにする
ここで注文から発送までの流れについて少し説明しておきます。
テスト注文で注文された商品は、「フルフィルメント」が「未発送」になっています。商品を発送したら、注文のフルフィルメントを「発送済み」変更する必要があります。
発送するために必要な顧客の氏名や住所などは、注文をクリックすることで確認することができます。
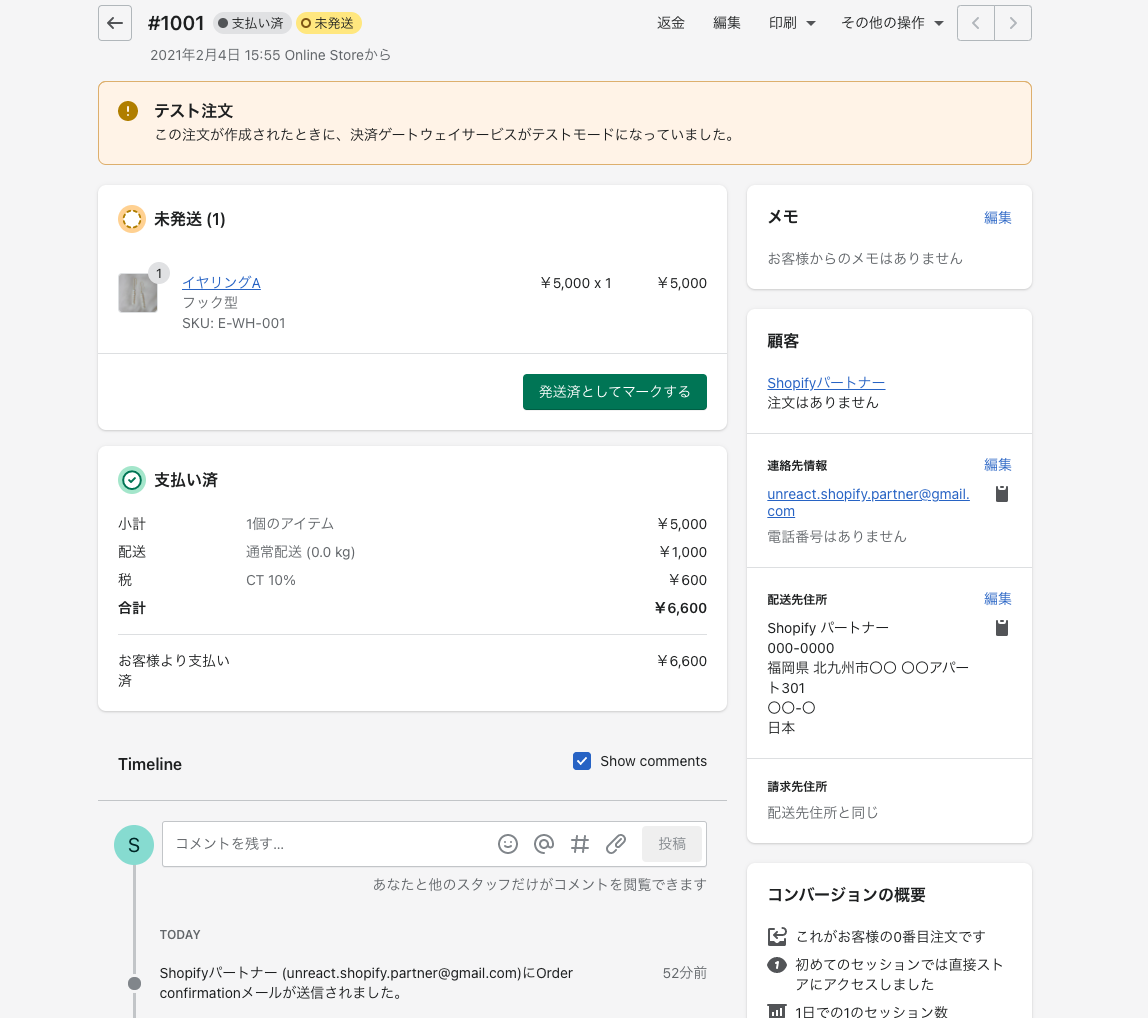
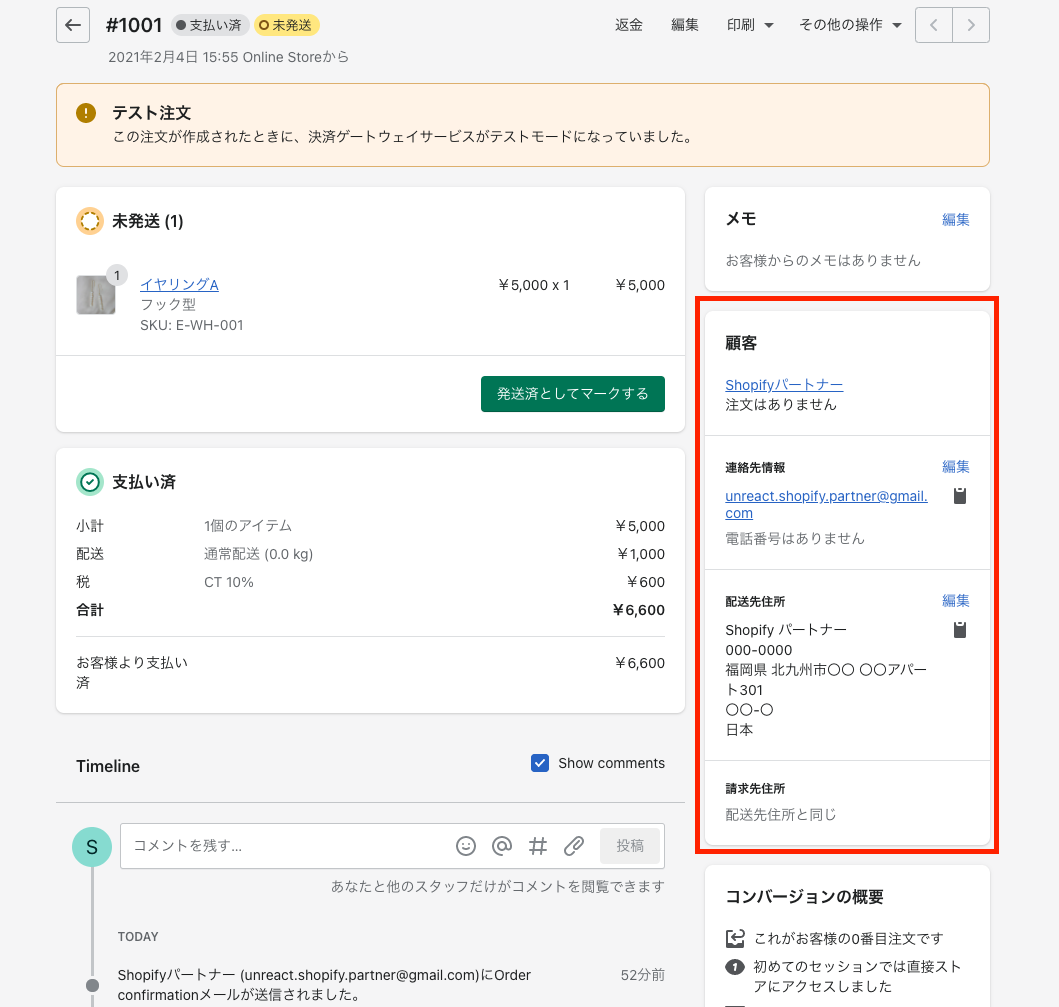
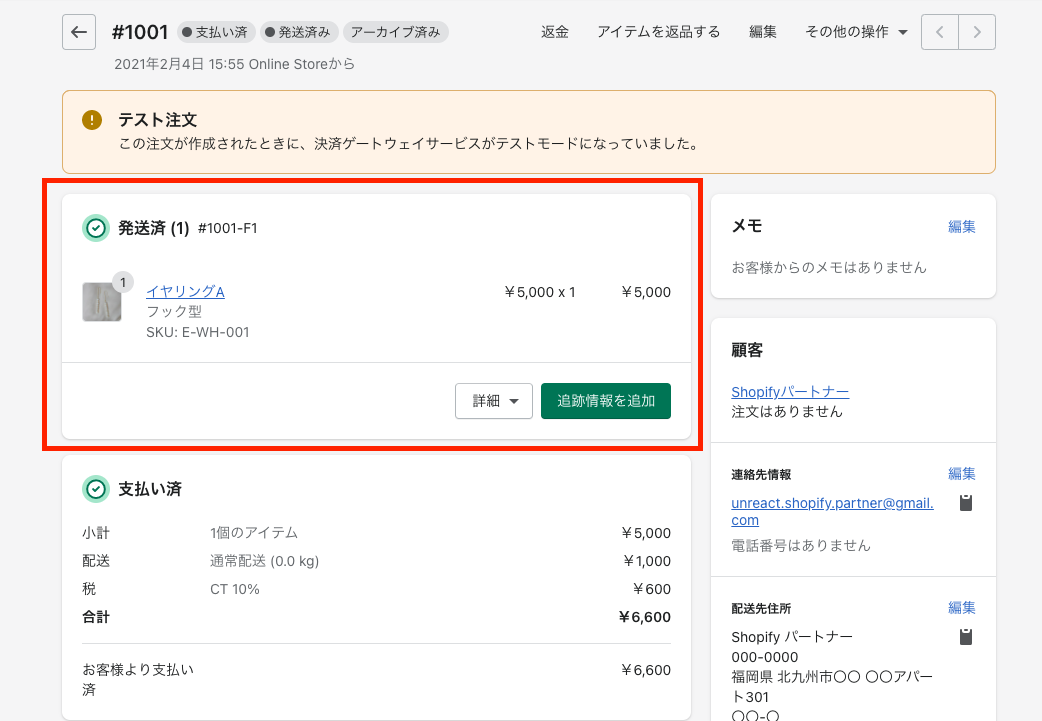
注文をクリックしてみましょう。クリックすると、以下のような画面に切り替わります。

まず、お支払い済みかどうかを確認します。「支払い済」となっていれば、ストアに売り上げが計上されているということになります。
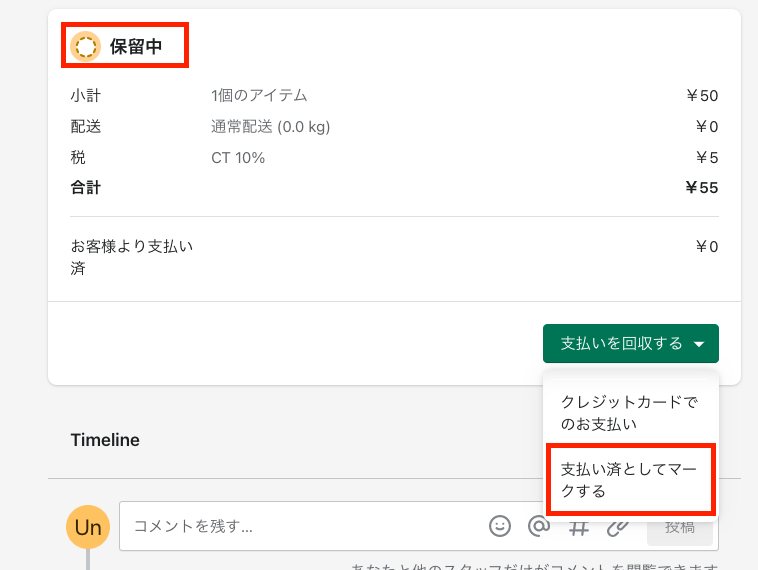
例えば、手動決済を導入していて銀行振込を確認してから商品を発送するという場合は、ここが「保留中」と表示されます。この場合「支払いを回収する > 支払い済みとしてマークする」をクリックすることでステータスを「支払い済」とすることができます。

支払いのステータスが「支払い済」であれば商品を発送しましょう。
画面右側に表示されている「顧客」の部分で顧客の名前や連絡先情報を確認することができます。この顧客情報宛に注文された商品を発送すれば OK です。

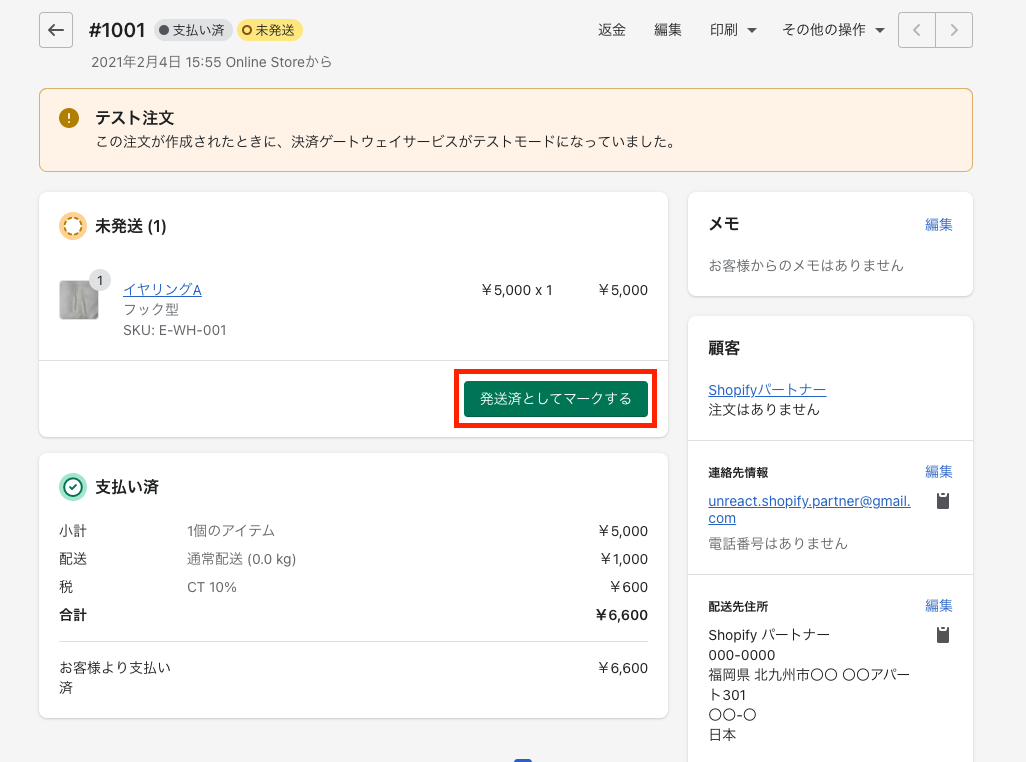
商品の発送が完了したら、「未発送」となっているフルフィルメントステータスを「発送済」にします。「発送済としてマークする」をクリックします。

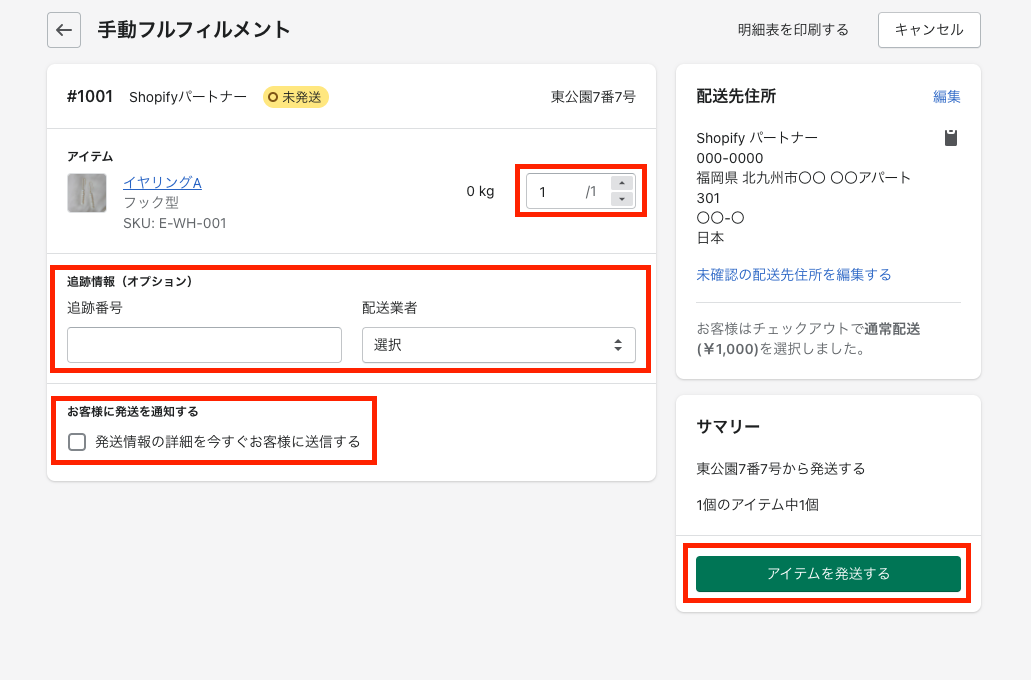
次の画面ではいくつか設定することができます。
まず「アイテム」の部分では、商品をいくつ発送したかを設定することができます。この機能を使えば、商品を一部だけ発送したりすることができます。
「追跡情報(オプション)」では、商品の追跡番号と配送業者を入力することができます。入力すると顧客に送られる発送完了メールにこの情報が記載されます。(この情報は後から追加することもできます。)
「お客様に発送を通知する」の設定では、顧客に商品の発送完了メールを送信するかを選択することができます。
発送に関して間違いがなければ「アイテムを発送する」をクリックして、商品を「発送済」にします。

商品が発送済になっていれば OK です。発送された注文は自動でアーカイブされます。

以上が商品発送までの流れとなります。
注文の画面について
各注文ページの上部から、各注文についての設定を行うことができます。
- 返金
- アイテムの返金
- 注文の編集
- 注文ページ・明細書の印刷
- 注文の複製・アーカイブの設定・注文状況ページの表示
詳しくは説明しませんが、各注文に対する返金や返品もこの注文ページから対処することができます。ぜひ開発ストアでいじってみてください。
Shopify ペイメントでの決済テストについて
記事の前半でも記載した通り、Shopify ペイメントのテストモードを使うことで決済テストを行うことができます。Shopify ペイメントで決済テストを行う方法についても少し解説しておきます。
前提として、Shopify ペイメントの有効化は基本的にはクライアントにやってもらう必要があります。Shopify ペイメントを有効化する際に売り上げの振込先などの設定をしなくてはいけないためです。
そのため、すでに Shopify ペイメントが導入されていたり、決済周りの設定も任されている場合に限り Shopify ペイメントでのテストも行うという感じになります。パートナーであれば、基本的には Bogus Gateway での決済テストが主になります。
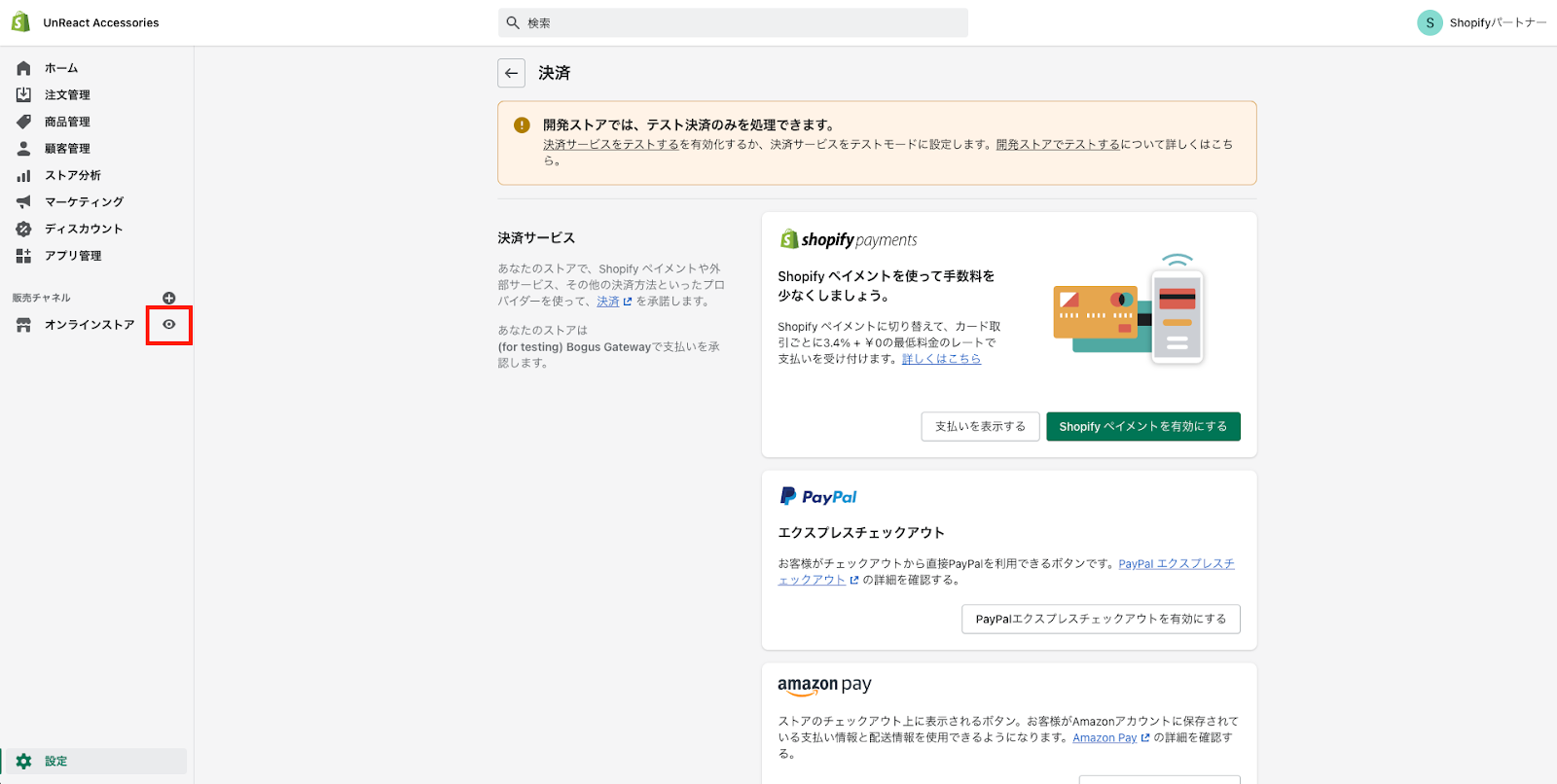
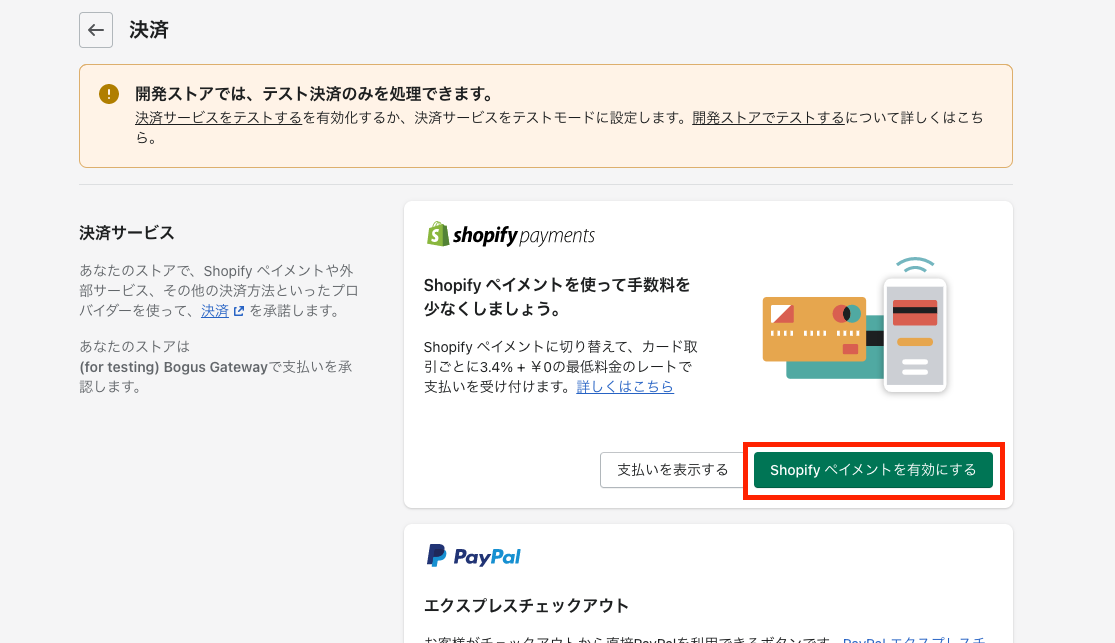
管理画面で「設定 > 決済」へと進みます。
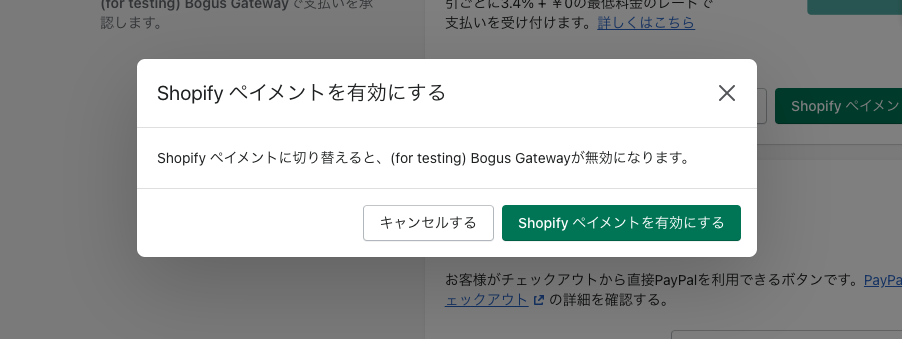
ここで「Shopify ペイメントを有効にする」をクリックします。Bogus Gateway が有効になっていると Shopify ペイメントを有効化できません。ポップアップで Bogus Gateway を無効化するか尋ねられるので無効化しましょう。


すると、会社情報や振込先口座の情報を入力する画面になります。特に住所は設定が難しいので、一度体験しておくとクライアントにレクチャーする時にもスムーズに行えると思います。
ここからは、文章だけで軽く説明します。
無事 Shopify ペイメントを有効化できたら、テストモードに変更します。Shopify ペイメントのセクションで「管理」をクリックします。テストモードセクションで「テストモードを使用する」を選択し、保存をクリックします。
これで Shopify ペイメントのテストモードへの変更は完了です。
次にプレビュー画面でテスト注文を行いましょう。その際決済情報は以下の通りに入力します。
- カード番号:下の画像参照
- カード名:少なくとも単語を 2 つ入力
- 有効期限:将来の日付
- セキュリティコード:任意の 3 桁を入力

参考:開発ストアでの注文テスト・Shopify ヘルプセンター
失敗する取引のシミュレーションも行うことができますので、ぜひ上記リンクを参考に試してみてください。
まとめ
今回は決済テストについて解説しました。EC サイトで決済に問題があるとまずいので、必ず意図した形で決済が行われるか確認してみてください。特にアプリを入れている場合などは、挙動がおかしくなることもあるのでしっかりテストしておきましょう。
Shopify の決済は安定しているので、クライアントに提案する際にも自信を持っておすすめできるポイントですね。
今回の振り返り
- 決済テストの方法を理解できた
- Bogus Gateway で決済テストができた
- Shopify ペイメントで決済テストを行う方法を理解した
最後まで読んでいただきありがとうございました。次回でロードマップも最終回になります。最後まで頑張りましょう!




























































































































































