
【Shopify マスターへの道】#6 テーマを編集しよう(セクション編)
【Shopify マスターへの道】#6 テーマを編集しよう(セクション編)
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)(← 今回はここ)
- テーマを編集しよう(テーマ設定編)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、テーマをカスタマイズしていきます。前回配置したセクションの詳細を編集します。
今回は、ガンガンサイトのデザインを作り上げていきます。頑張っていきましょう!
今回の目標
- テーマのカスタマイズ画面からセクションの詳細設定ができるようになる
- セクションの大まかな使い方を理解する
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
セクションの詳細設定
今回は、さっそくテーマのカスタマイズをしていきます。
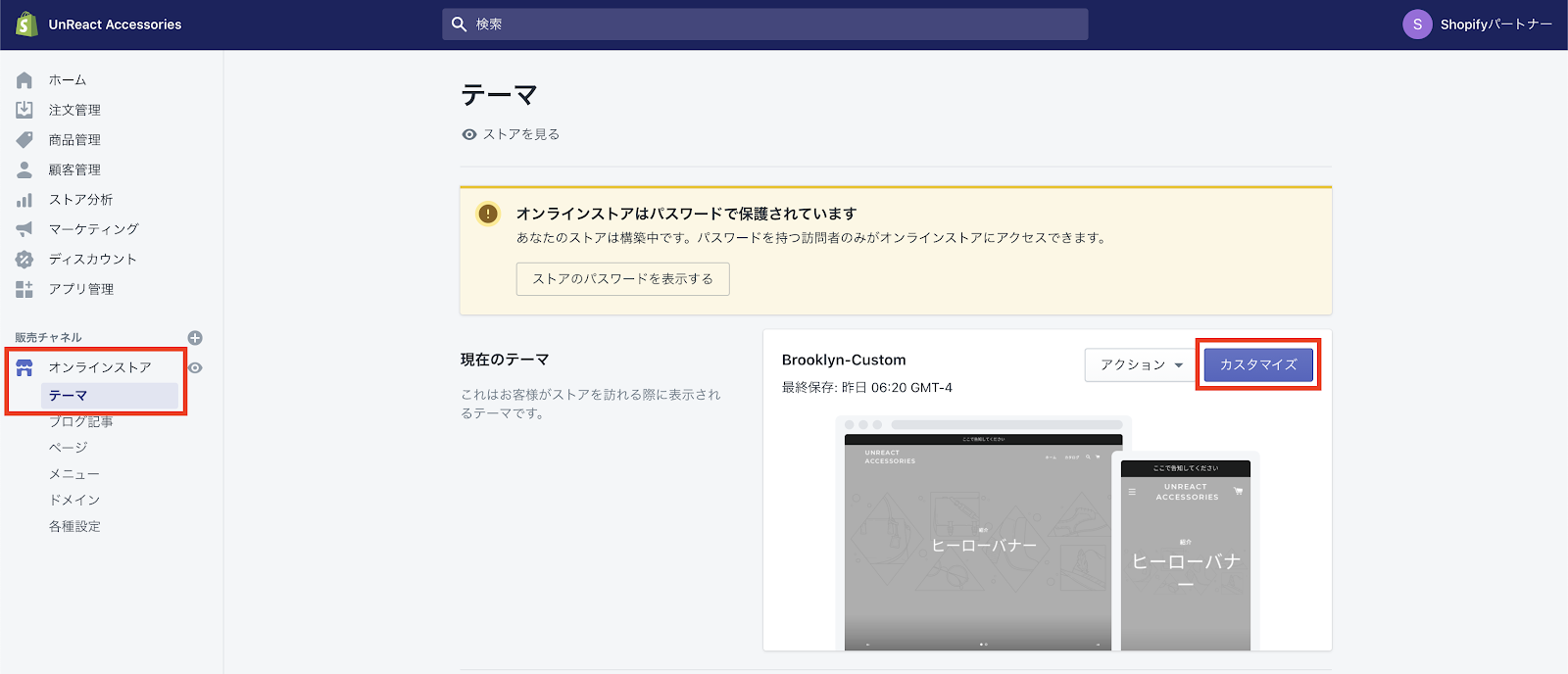
ストアの管理画面にログインし、「オンラインストア > テーマ」へ進みます。
「現在のテーマ」の「カスタマイズ」をクリックし、カスタマイズ画面へ行きましょう。


これからカスタマイズをしていきますが、あくまでこのロードマップでは「Brooklyn」を使う際のカスタマイズになります。他のテーマだとセクションの構成や項目が違います。機能としては似たものが多いので、参考になると思います。
ではいきましょう!
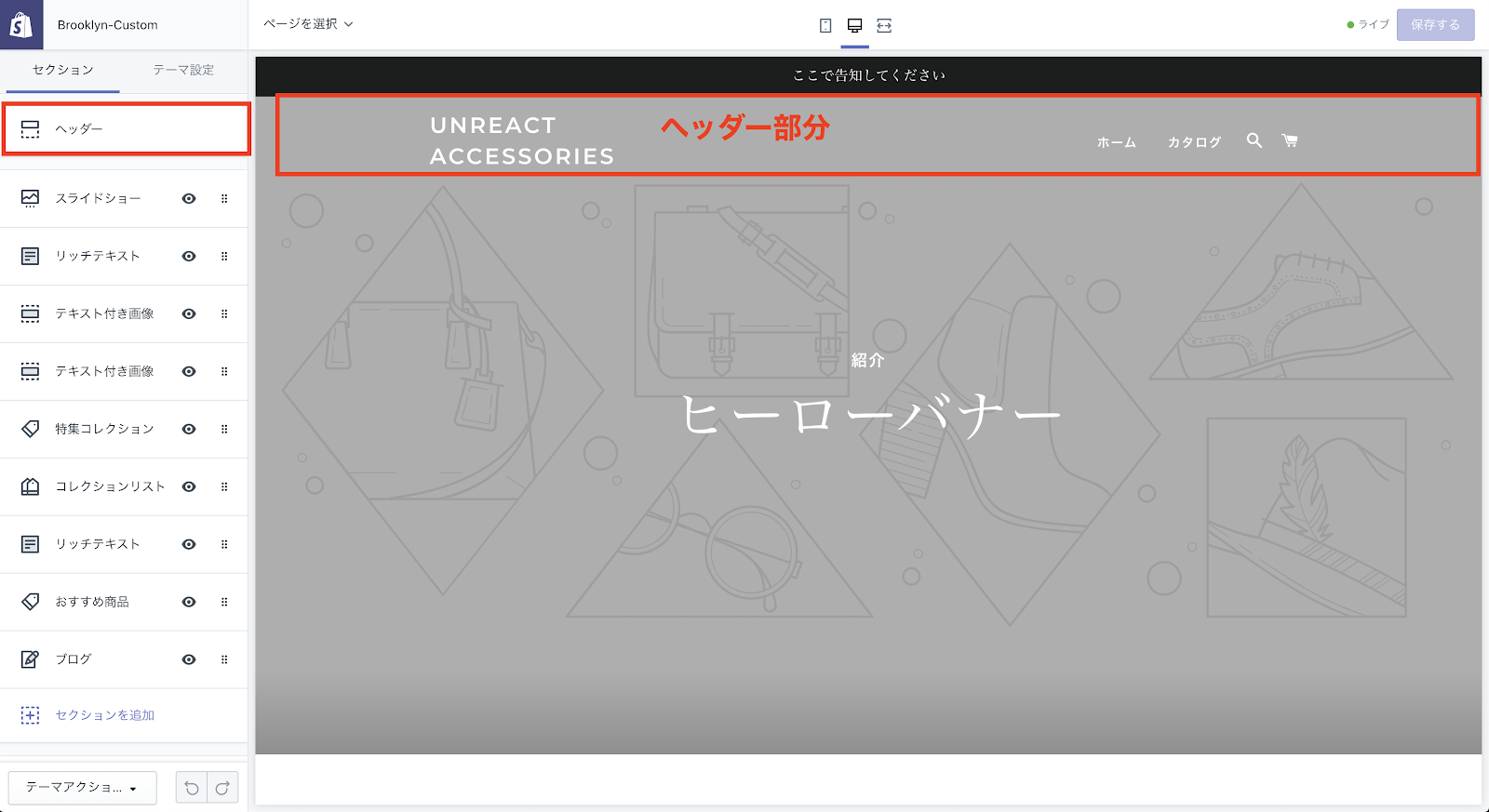
ヘッダー
まずは、ヘッダーを編集していきます。ヘッダーの設定は、基本的に全てのページで同じ設定が適用されます。
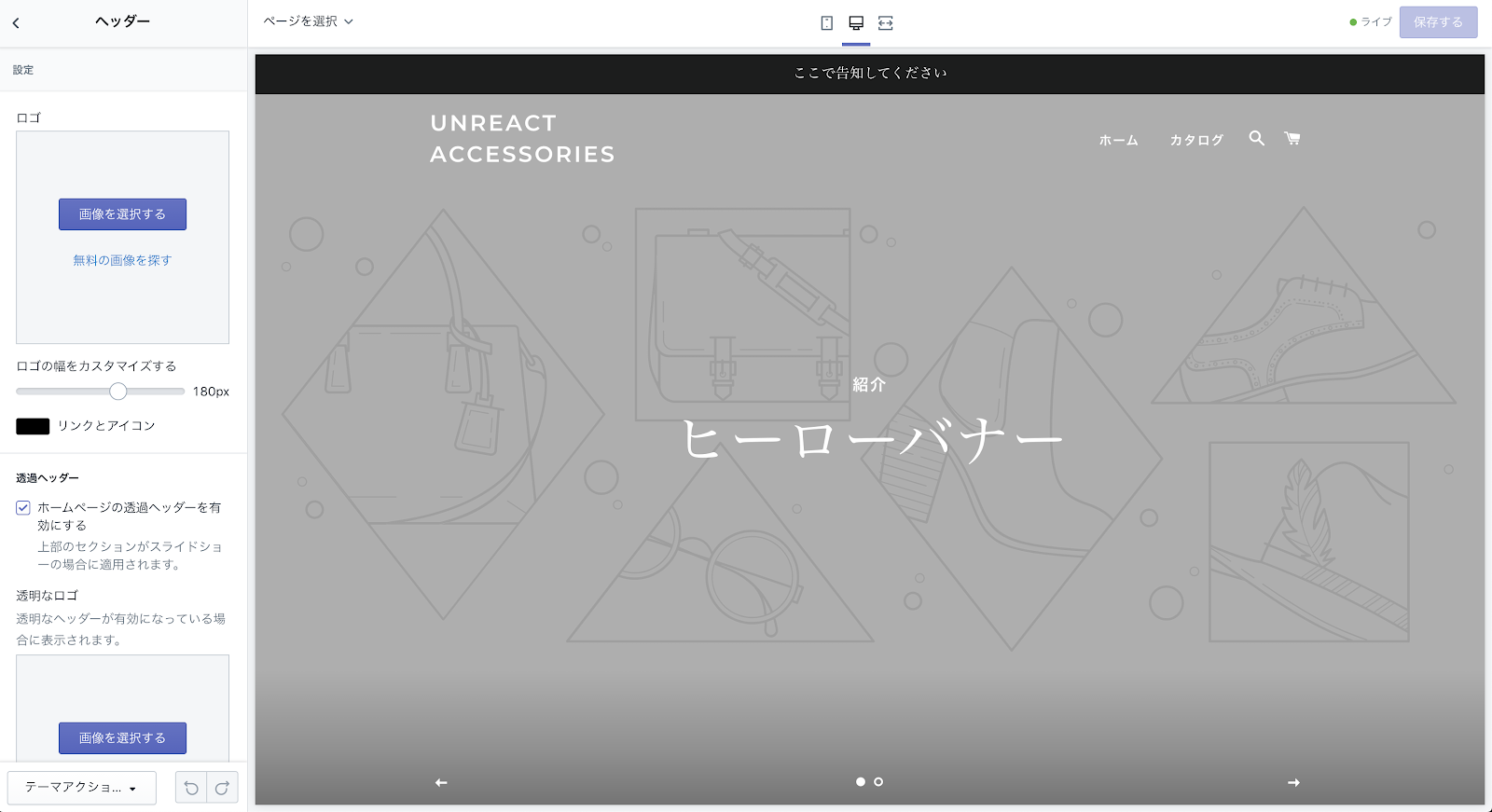
「ヘッダー」をクリックし、ヘッダーの詳細設定を表示してください。


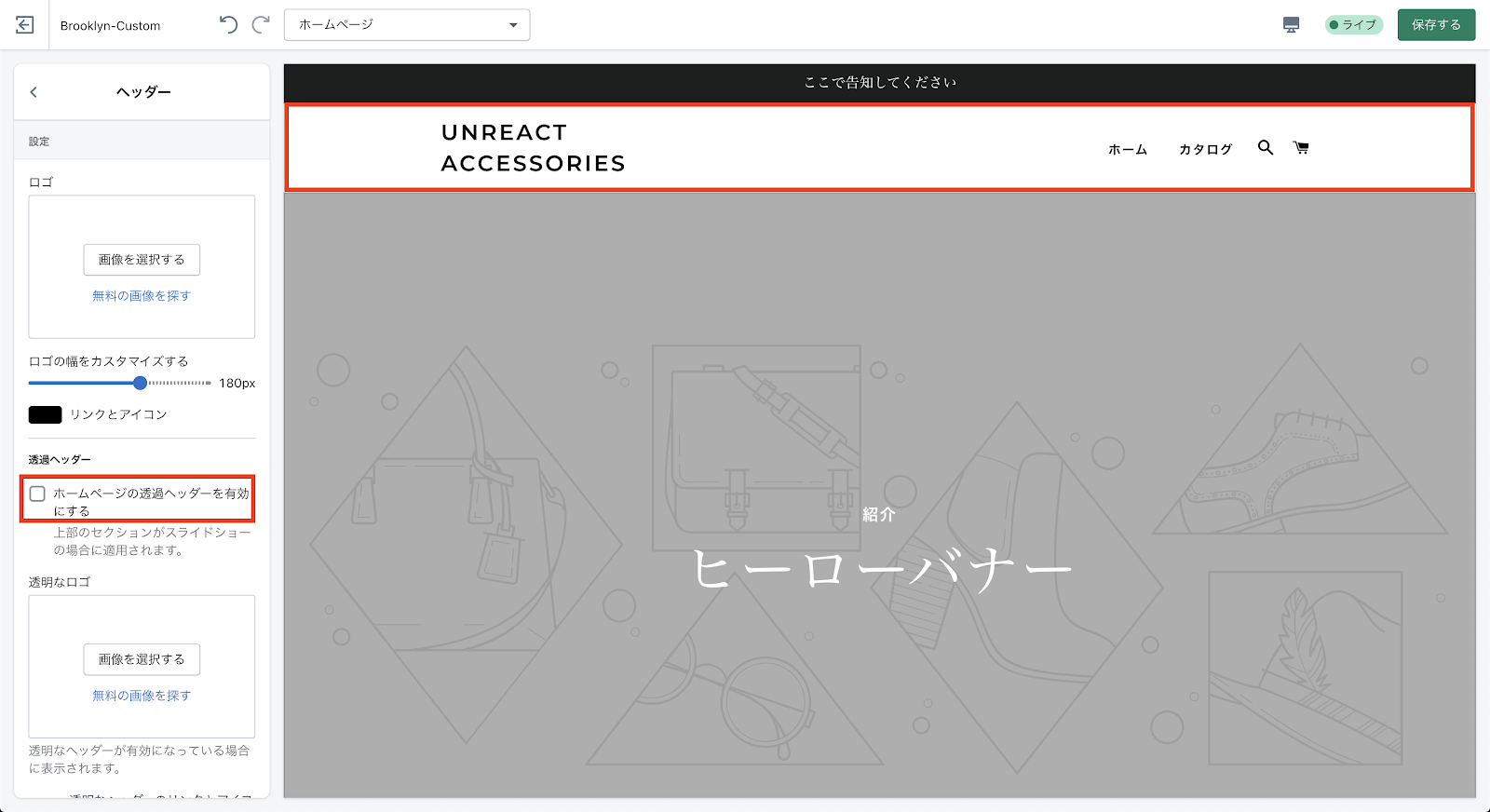
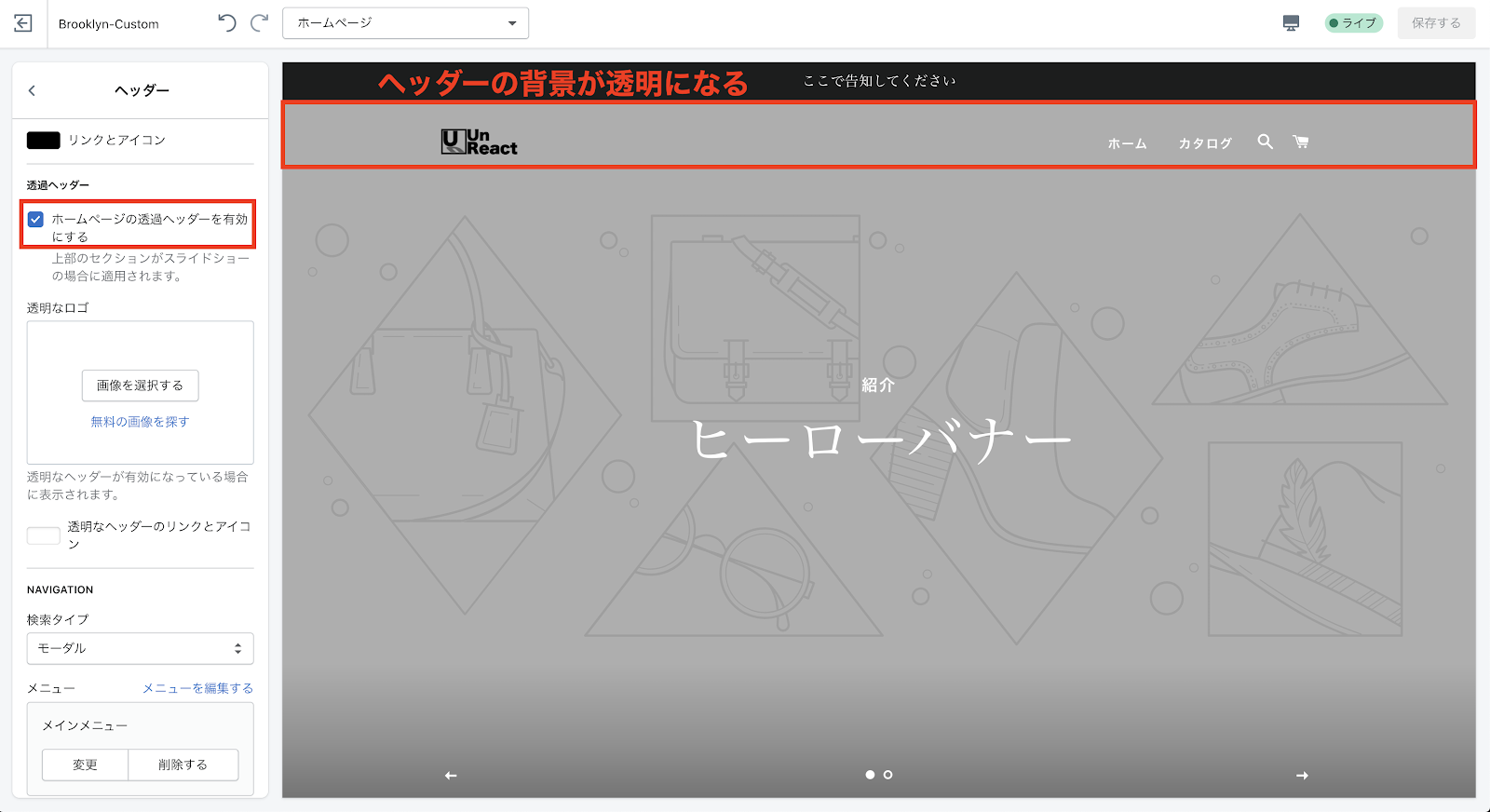
説明をわかりやすくするために、「透過ヘッダー」の項目にある「ホームページの透過ヘッダーを有効にする」のチェックを外します。
この部分の設定については、後ほど詳しく説明しますので一旦チェックを外してください。

ロゴとリンクの設定
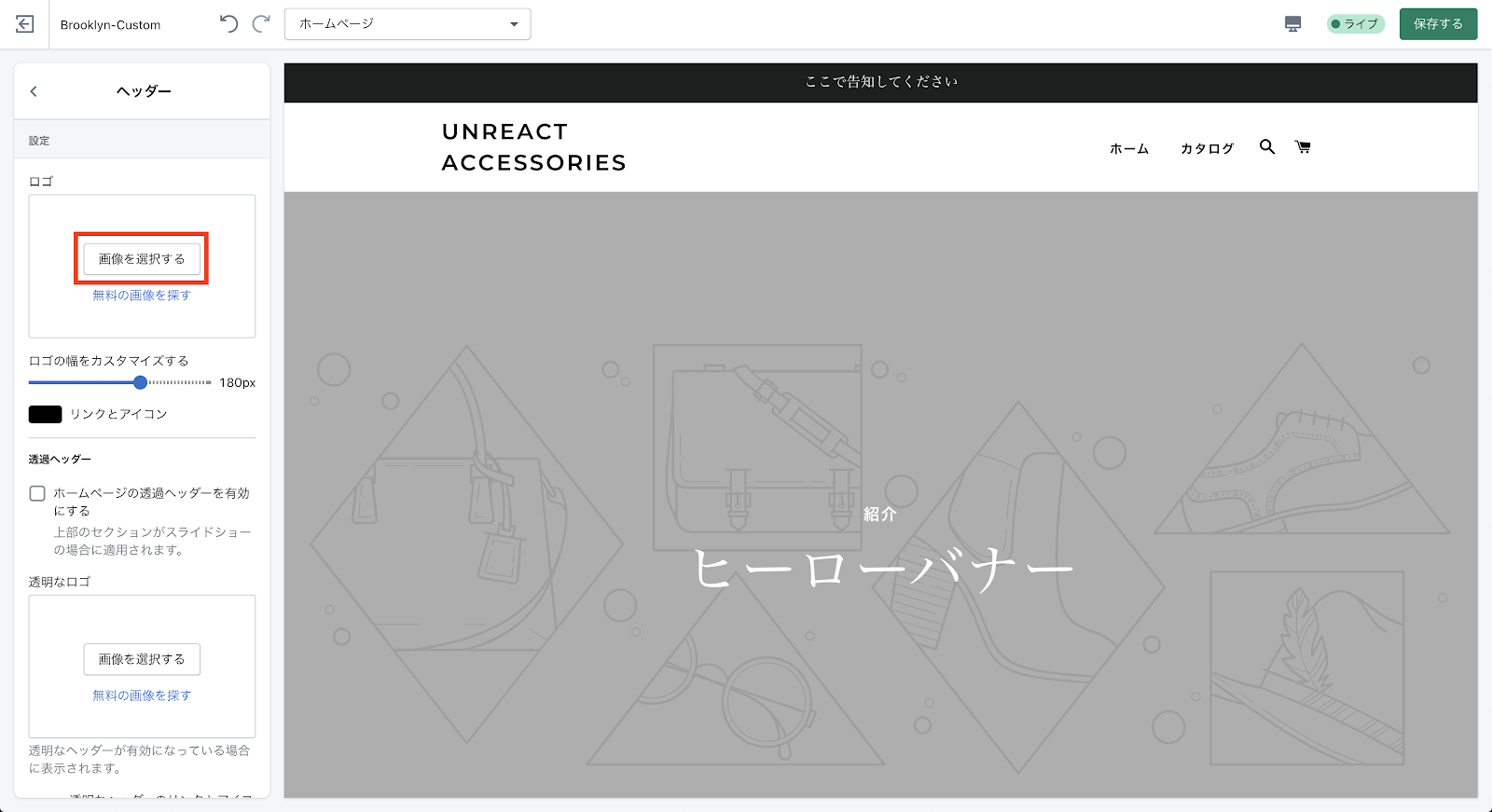
ストアのロゴの設定をしていきます。
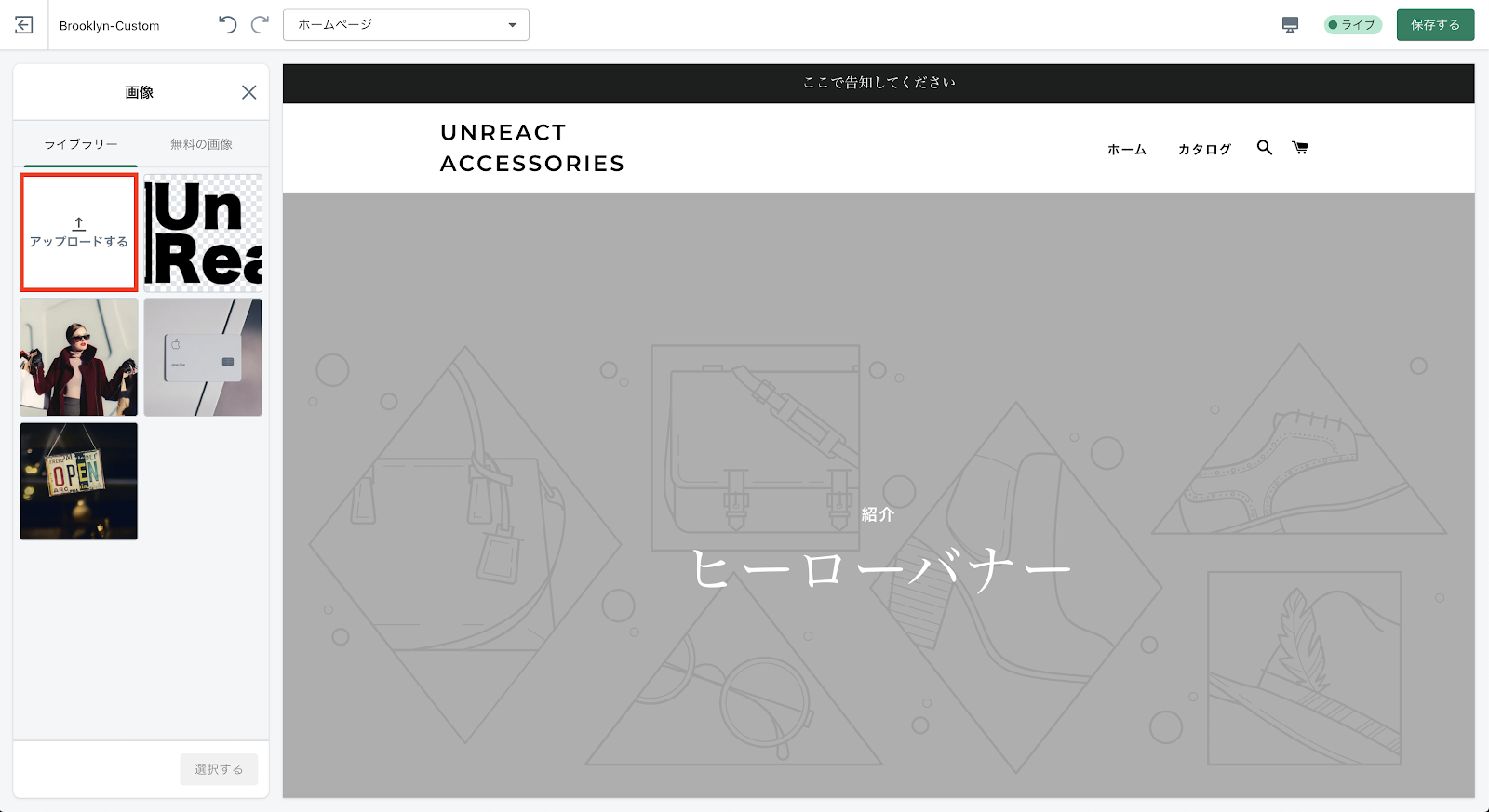
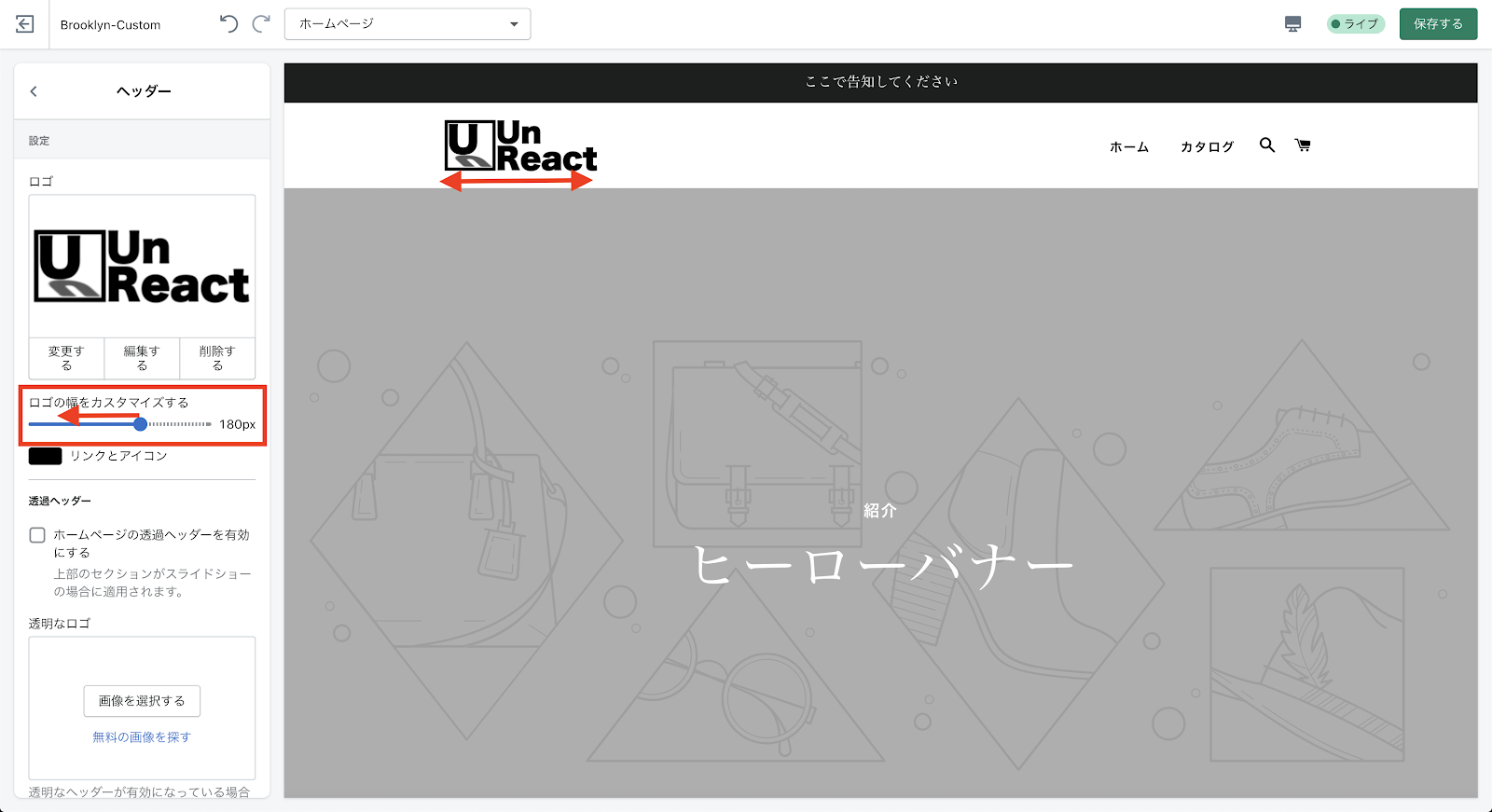
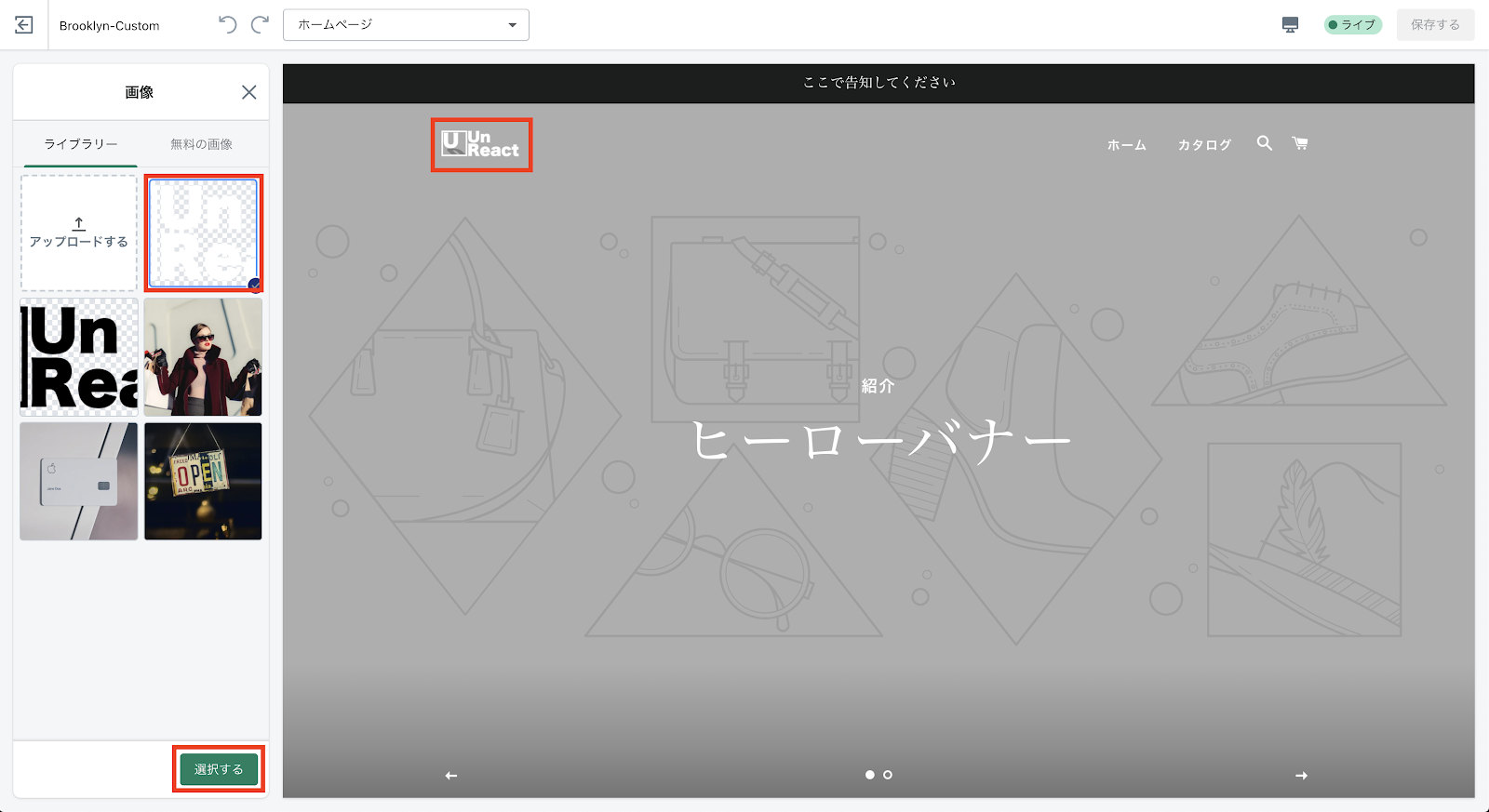
「画像を選択する」をクリックします。Shopify の画像ライブラリが表示されます。「アップロード」をクリックすると、ドロワーでファイル選択画面が出てくるのでストアのロゴを選択します。(ファイルのドラッグ&ドロップでも画像を選択することができます)ロゴには、お好きな画像を使ってください。


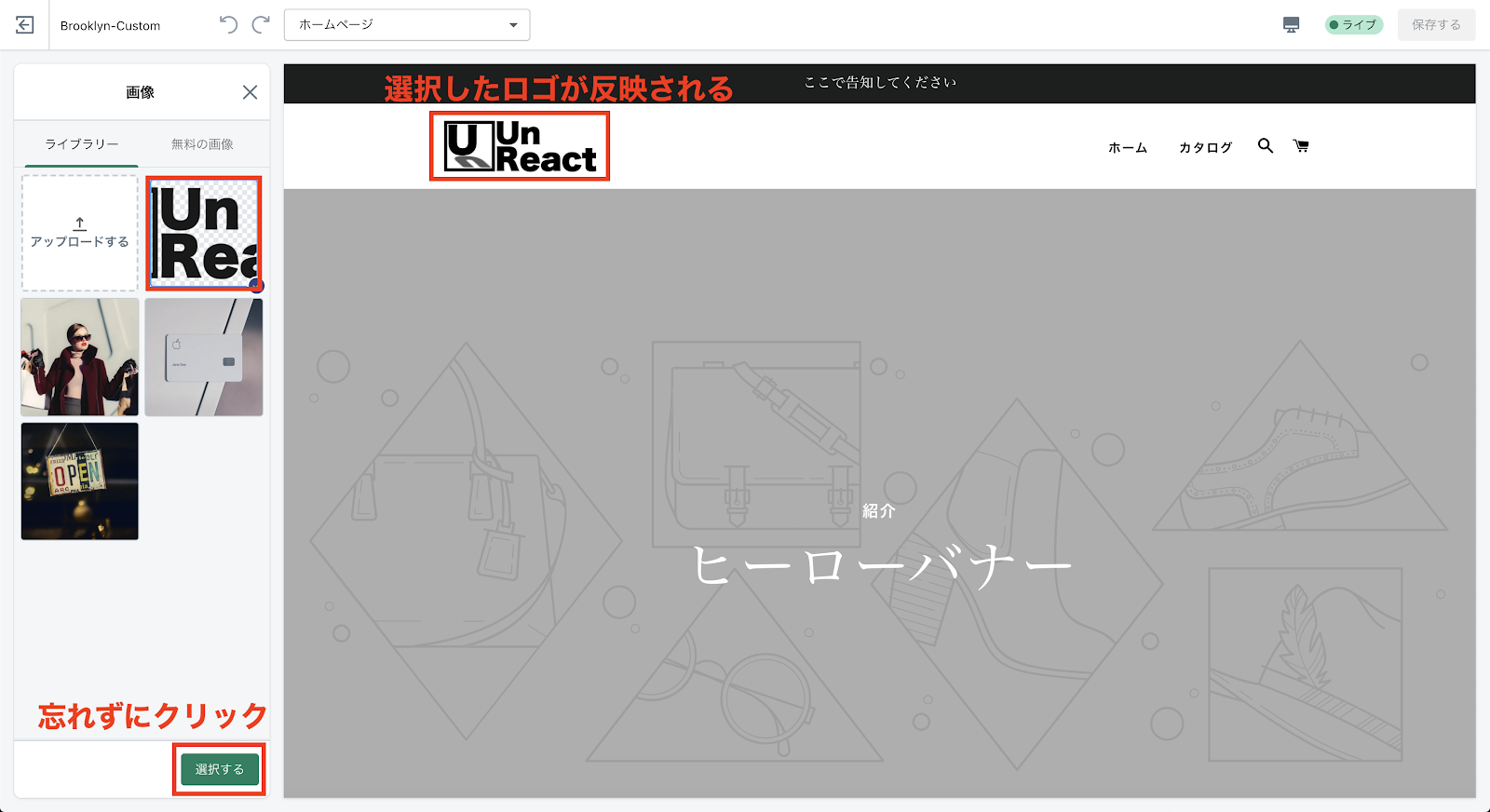
画像がアップロードされるとライブラリに表示されます。ライブラリの中のチェックがついている画像がプレビュー画面にも表示されています。「選択する」をクリックし編集を反映させます。

ロゴの幅を設定します。テーマによってロゴの幅や高さを指定する方法は異なりますが、ほとんどのテーマでロゴの大きさをカスタマイズすることができます。
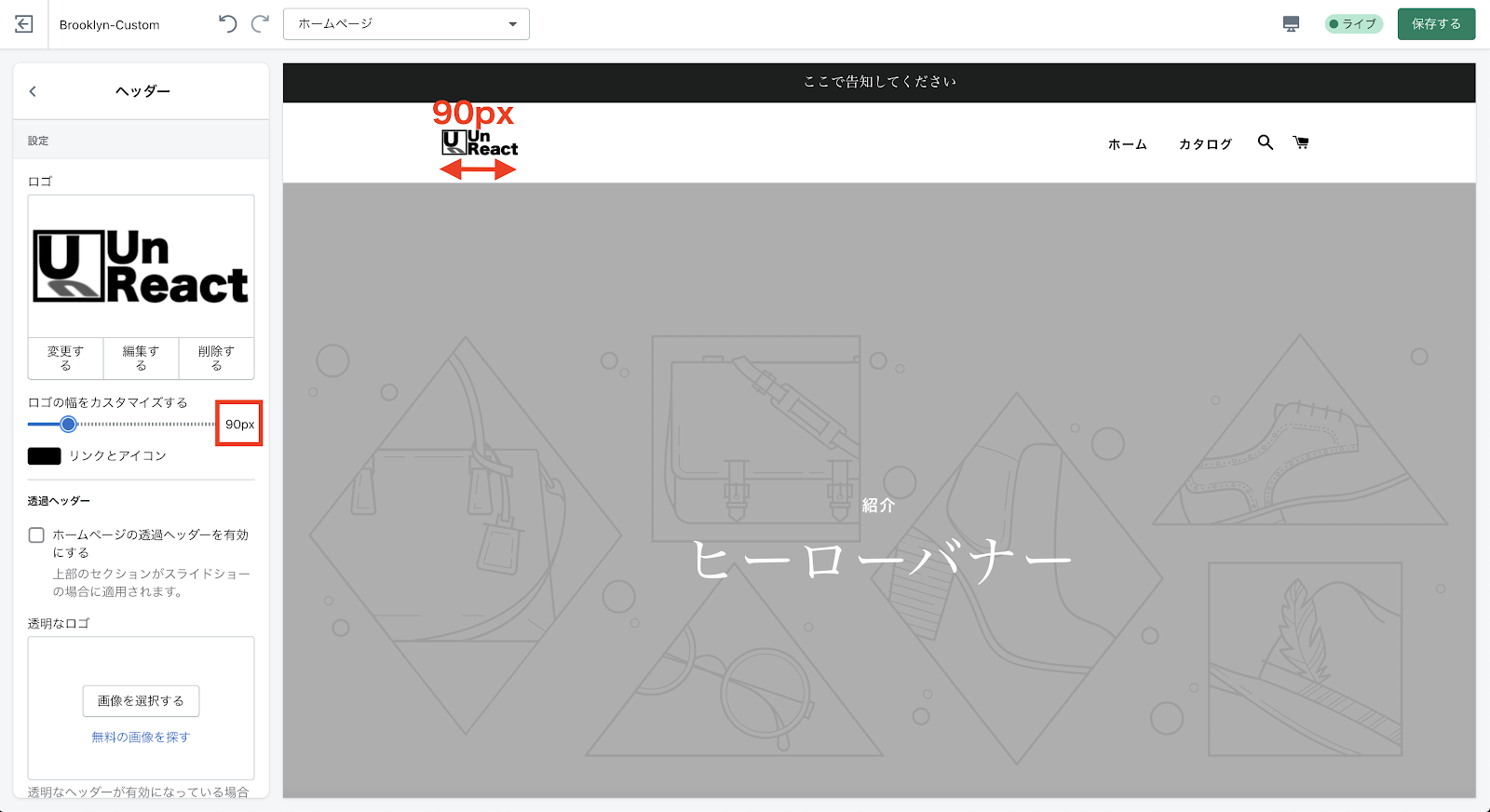
「ロゴの幅をカスタマイズする」の項目でスライダーを調整し、「90px」にします。


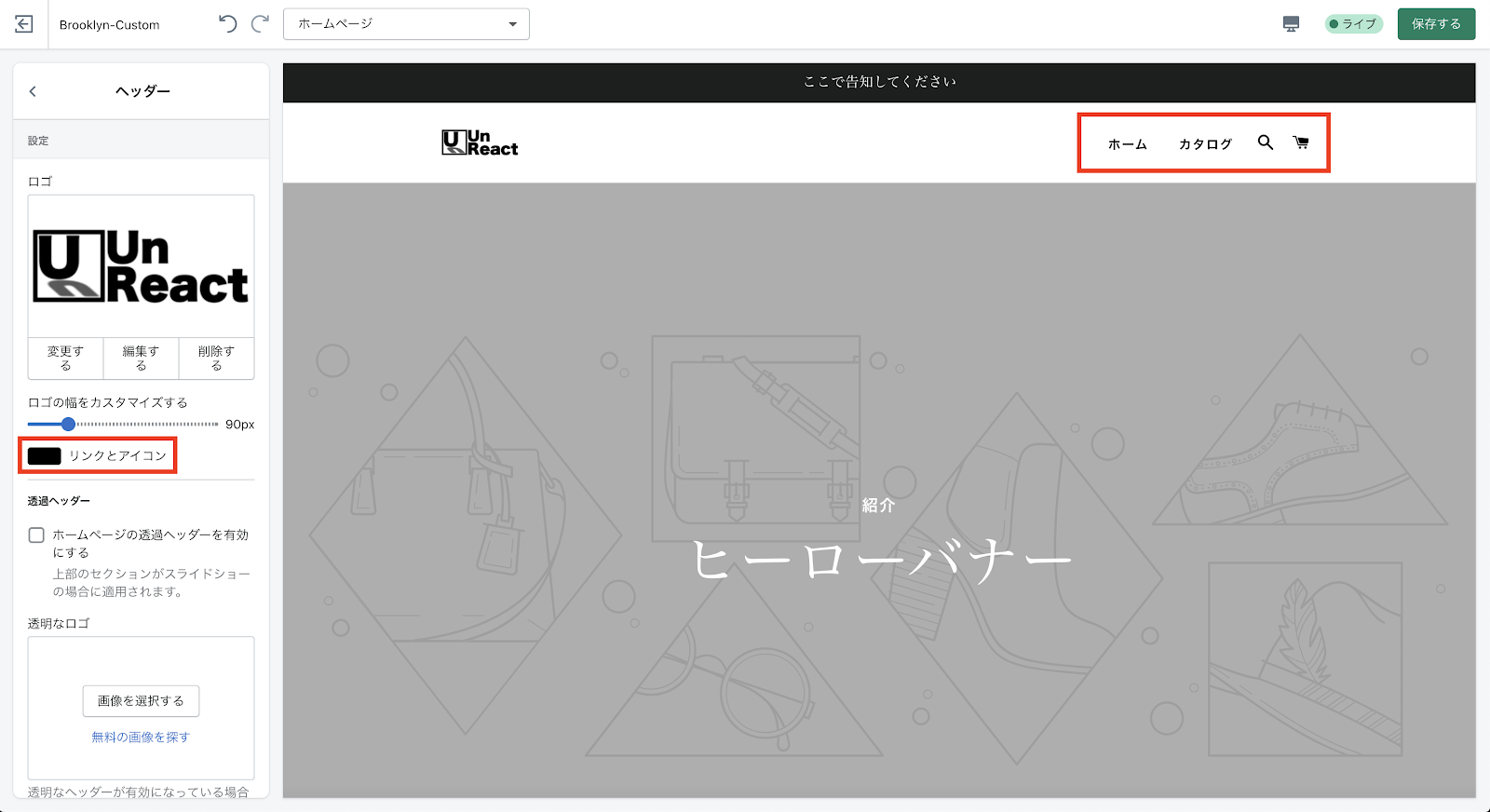
「リンクとアイコン」では、ヘッダーメニューのテキストの色やカートなどのアイコンの色を指定することができます。
今回はデフォルトの色(#000000, 黒)のままで大丈夫です。

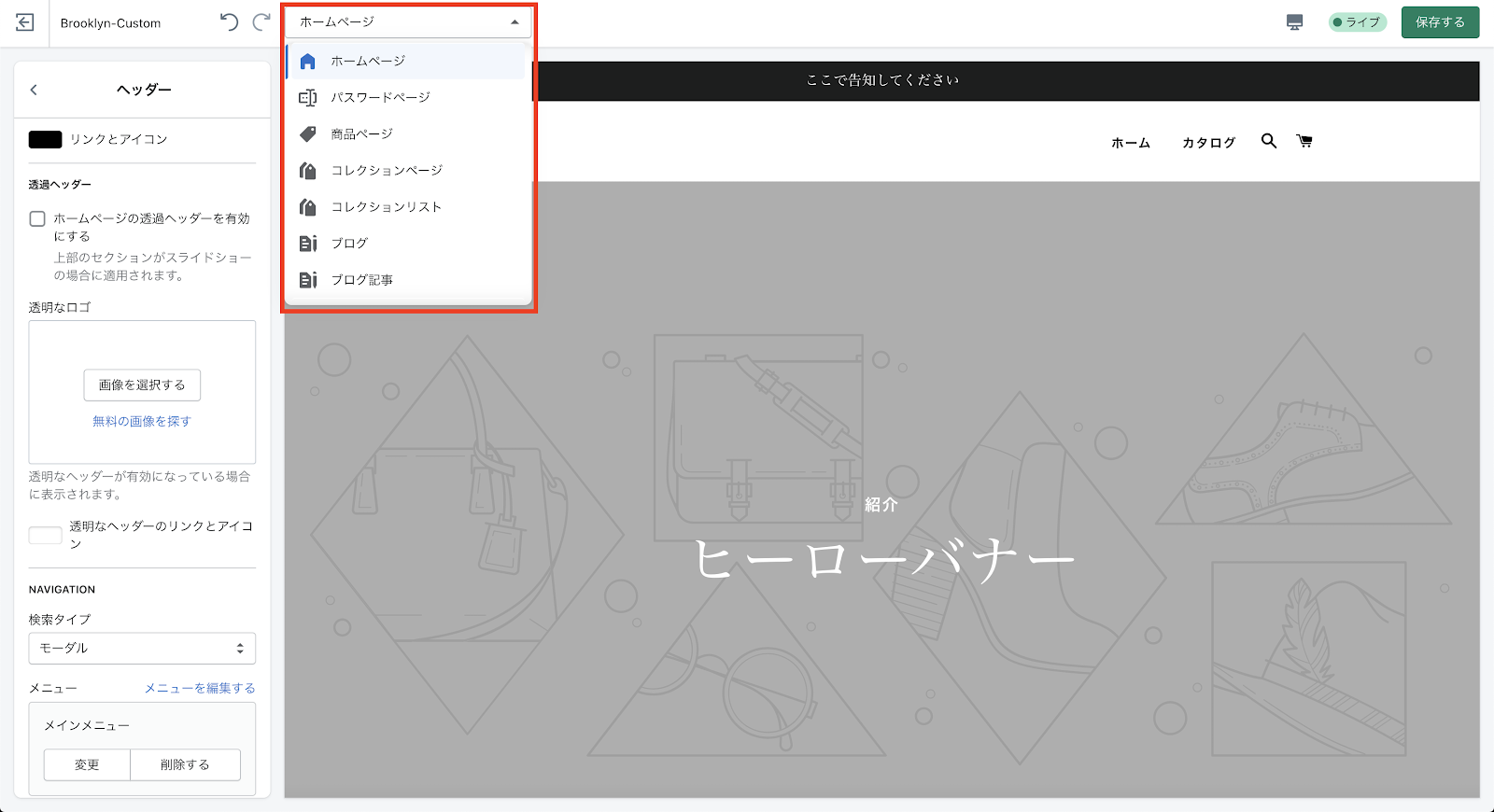
これで、ホームページ以外のページ(パスワードページ、チェックアウトページを除く)のヘッダーにもストアのロゴや文字の色の設定が反映されています。
以下の画像の赤い枠線から他のページを確認してみてください。

透過ヘッダーの設定
「透過ヘッダー」とは、ホームページでのみ適用することができるヘッダーの設定です。ヘッダーの背景色を透明にすることができます。透過ヘッダーは、一番上にあるセクションが、「スライドショー」の場合のみしか設定することができないので注意が必要です。
今回、ホームページには透過ヘッダー採用するので「ホームページの透過ヘッダーを有効にする」にチェックを入れてください。

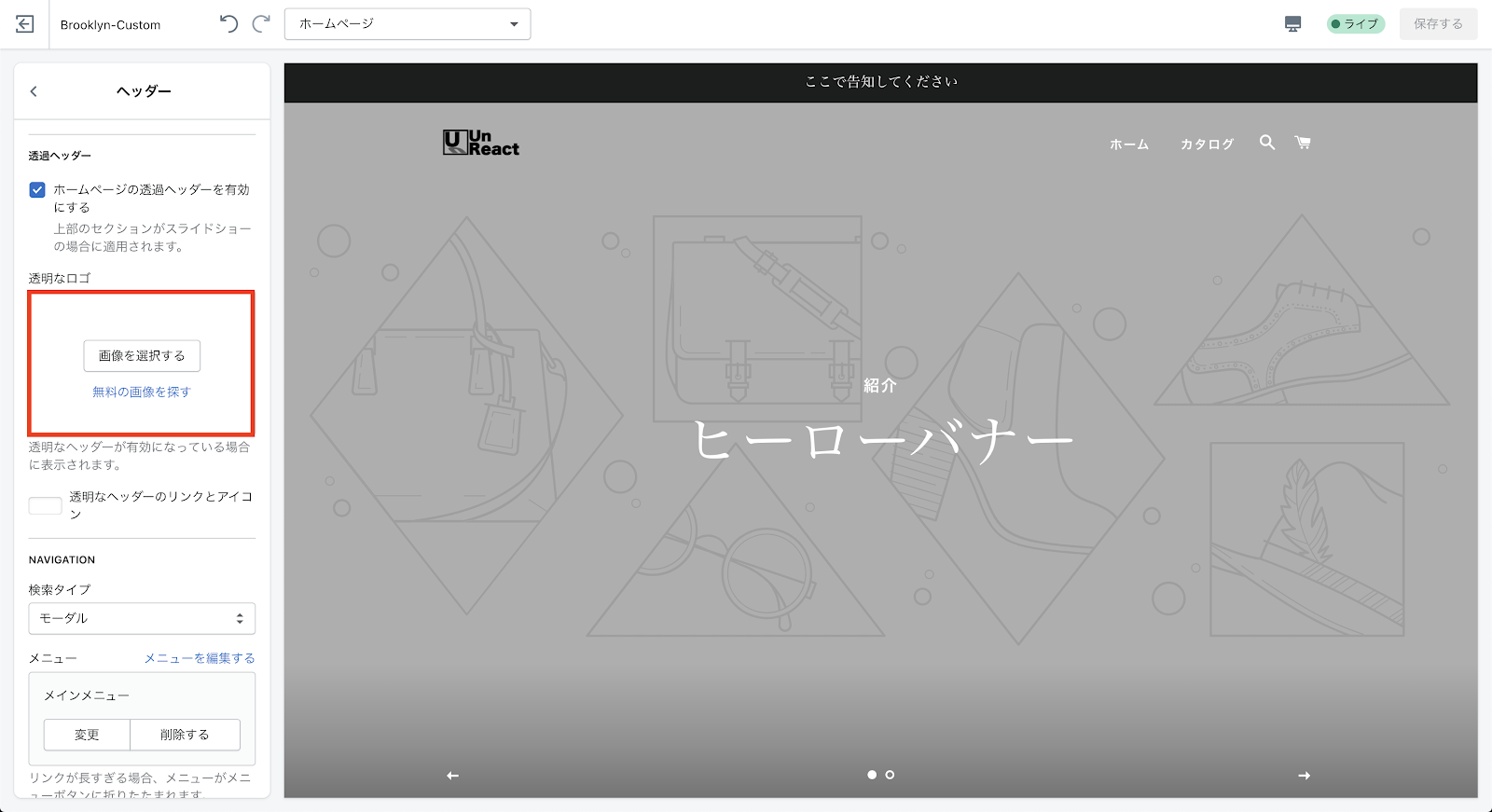
透過ヘッダーを有効にしたときだけに表示される「透明なロゴ」を設定します。
設定の方法は、先ほどのロゴの設定方法と同じです。
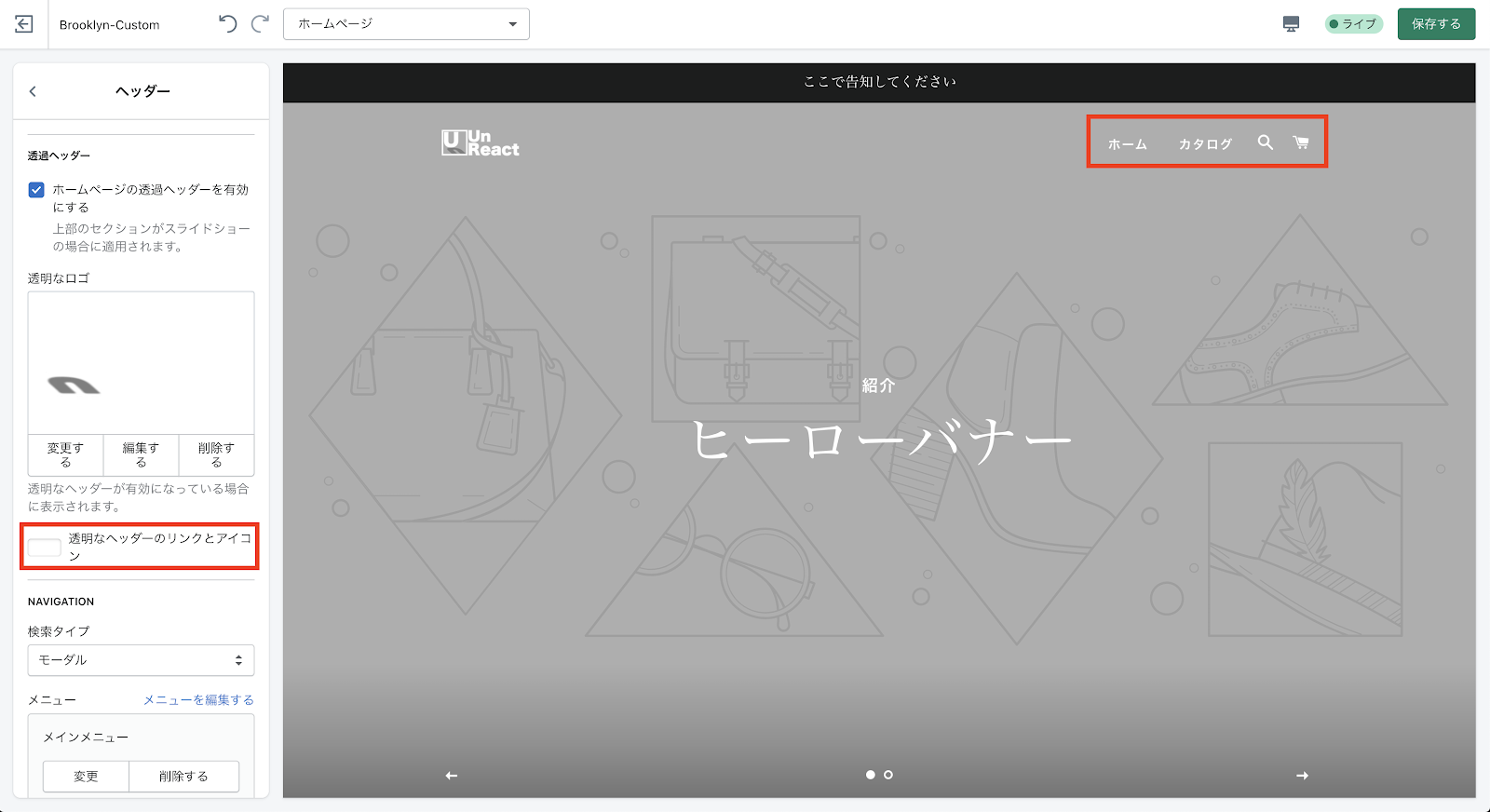
今回は、白いロゴを設定します。


「透明なヘッダーのリンクとアイコン」では、透明なヘッダーが有効になっている時の、メニューのテキストやカートなどのアイコンの色を指定することができます。
今回は、デフォルトの設定(#FFFFFF, 白)で大丈夫です。

ナビゲーションの設定
次に「NAVIGATION」の設定をしていきます。「NAVIGATION」とは、ヘッダーに表示されるナビゲーションメニューのことです。
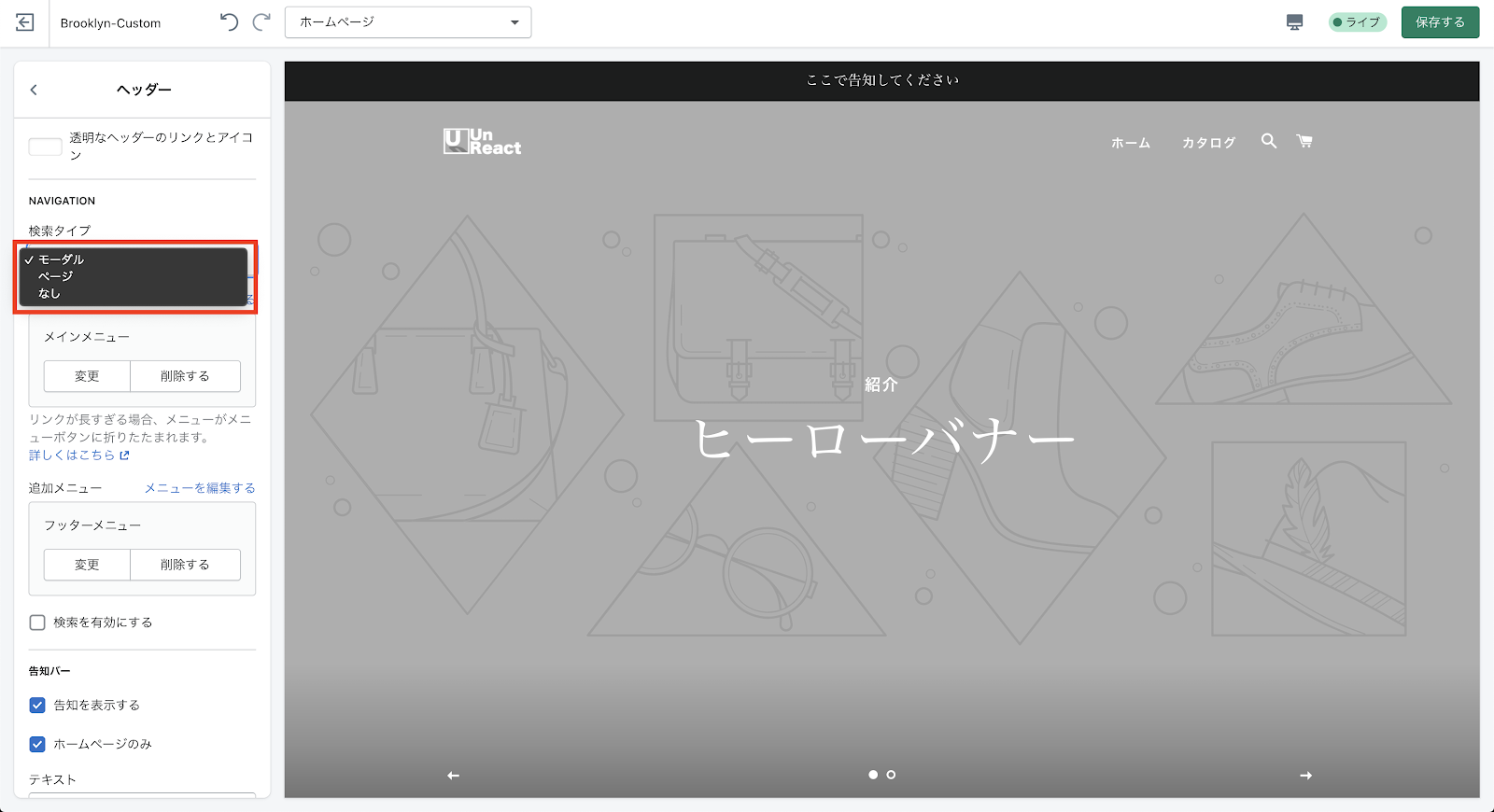
まずは、「検索タイプ」の設定です。ヘッダーに表示されている「検索アイコン(虫メガネ)」をクリックしたときに、検索画面がどのように表示されるかを設定します。
「モーダル」「ページ」「なし」の 3 種類から選ぶことができます。「モーダル」を選択するとページ遷移することなく検索画面が表示されます。「ページ」を選択すると、検索ページに遷移します。「なし」を選択すると、検索アイコンは表示されません。
基本的に好きなものを選んでもらって構いません。今回は「モーダル」で設定しておきます。

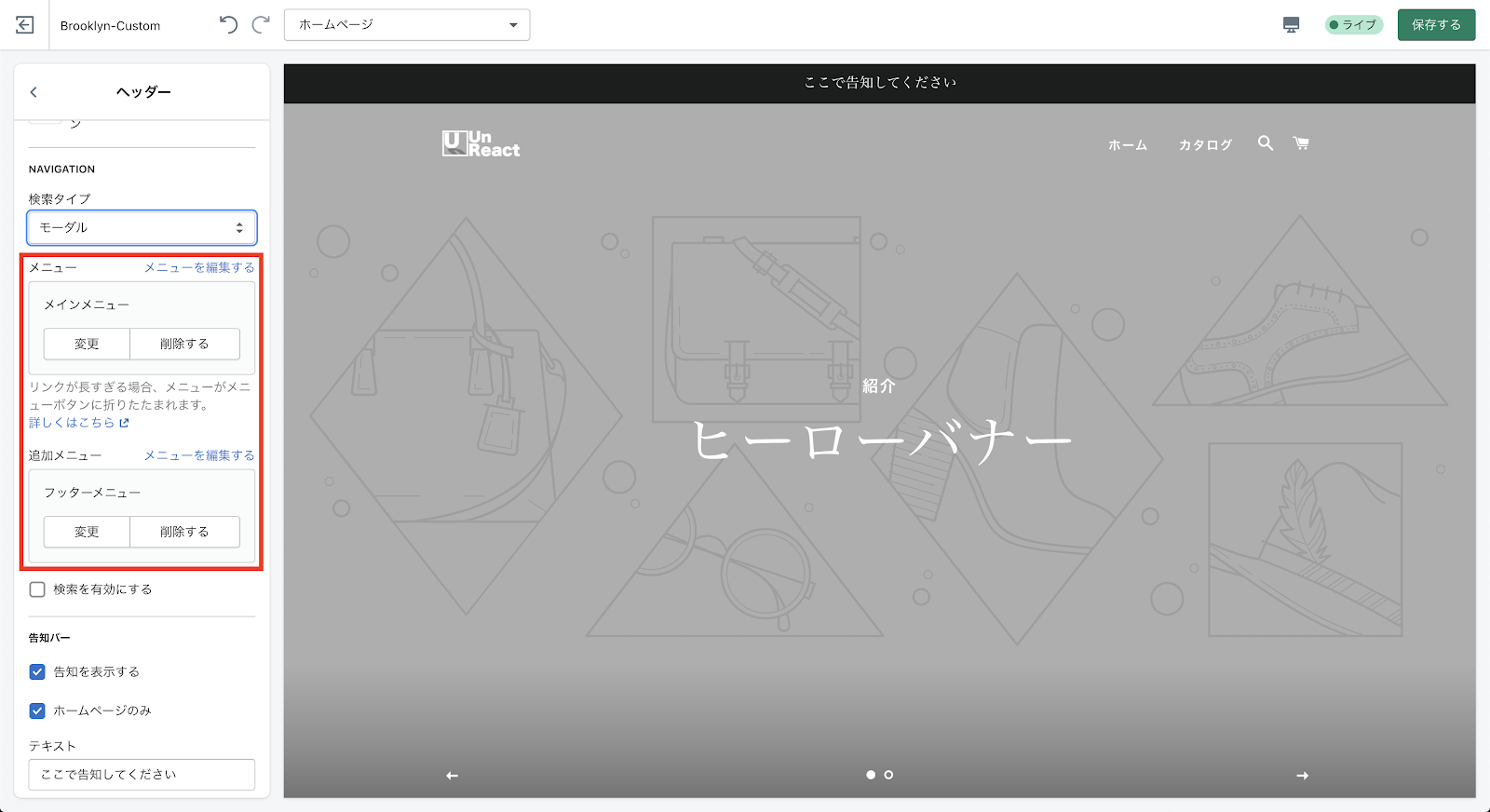
「メニュー」の設定については、今回の記事では省略します。#14 の「メニューを設定しよう」で解説予定です。

告知バーの設定
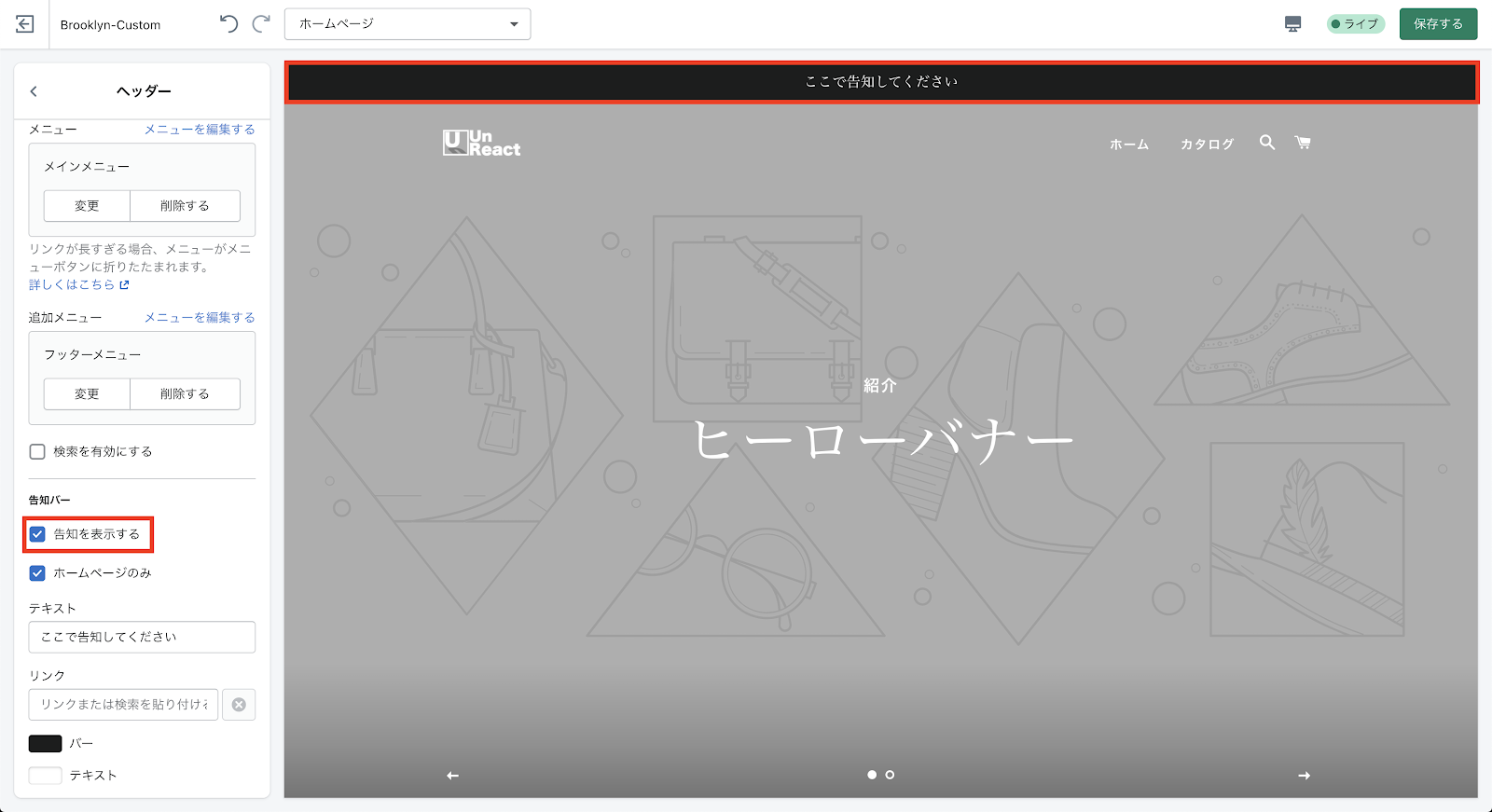
最後に、「告知バー」の設定をしていきましょう。「告知バー」とは、ページ最上部に表示される告知が表示されている部分のことです。
「告知を表示する」にチェックが入っている場合に表示されます。

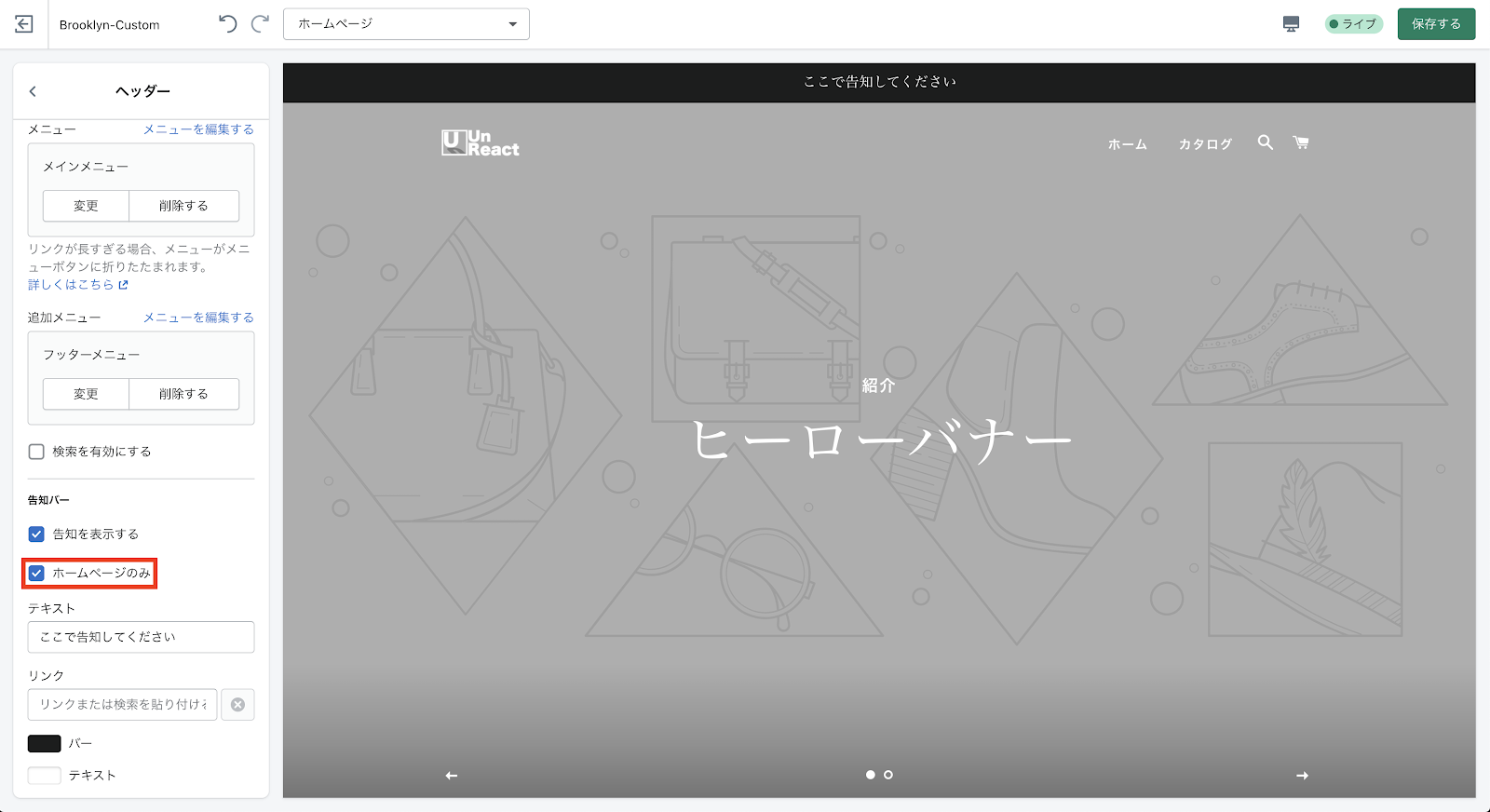
「ホームページのみ」にチェックが入っていると、告知バーはホームページだけで表示されます。チェックを外すと、他の商品ページやコレクションページでも表示されます。

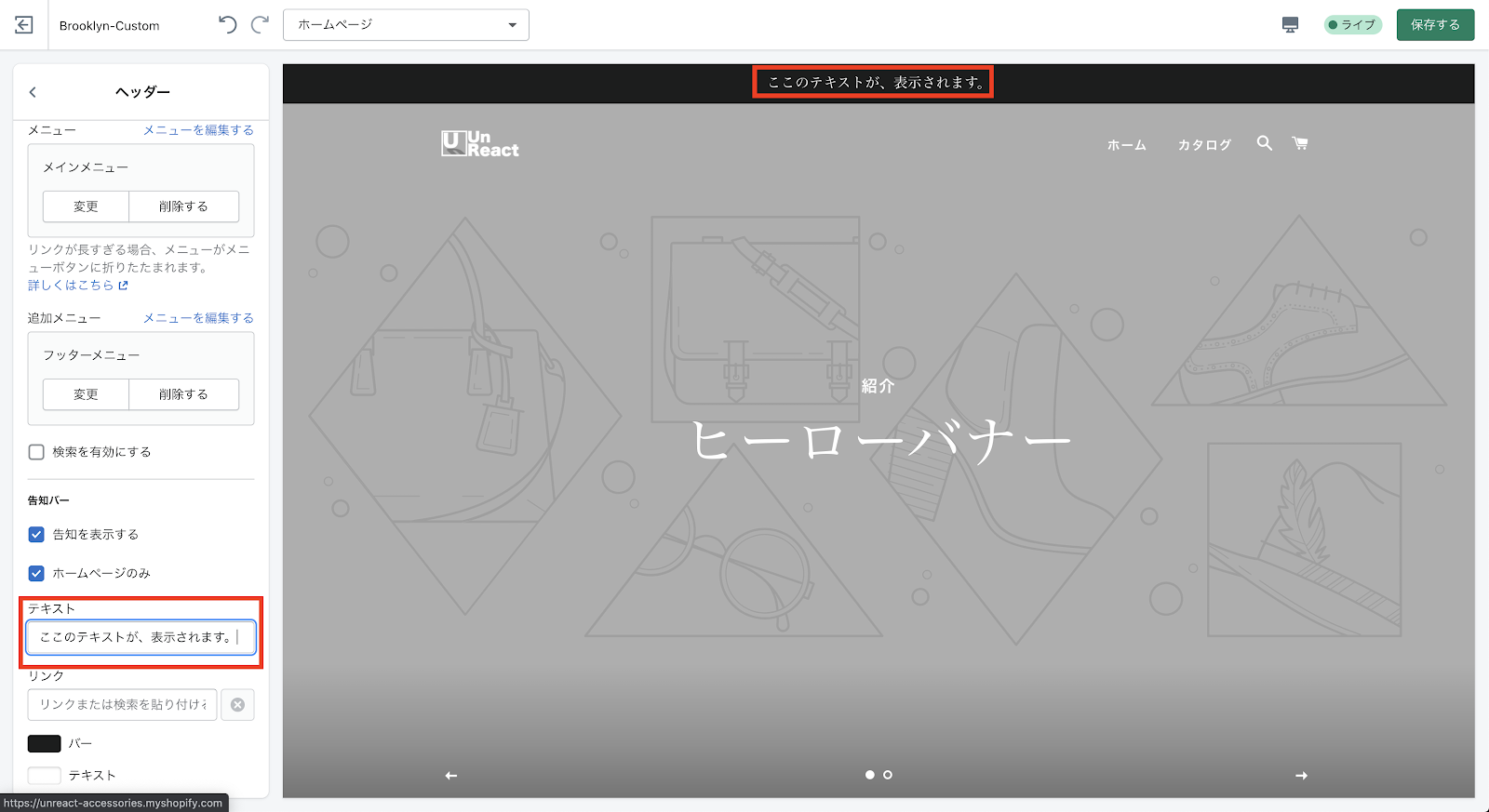
「テキスト」では、告知バーに表示する内容を設定することができます。

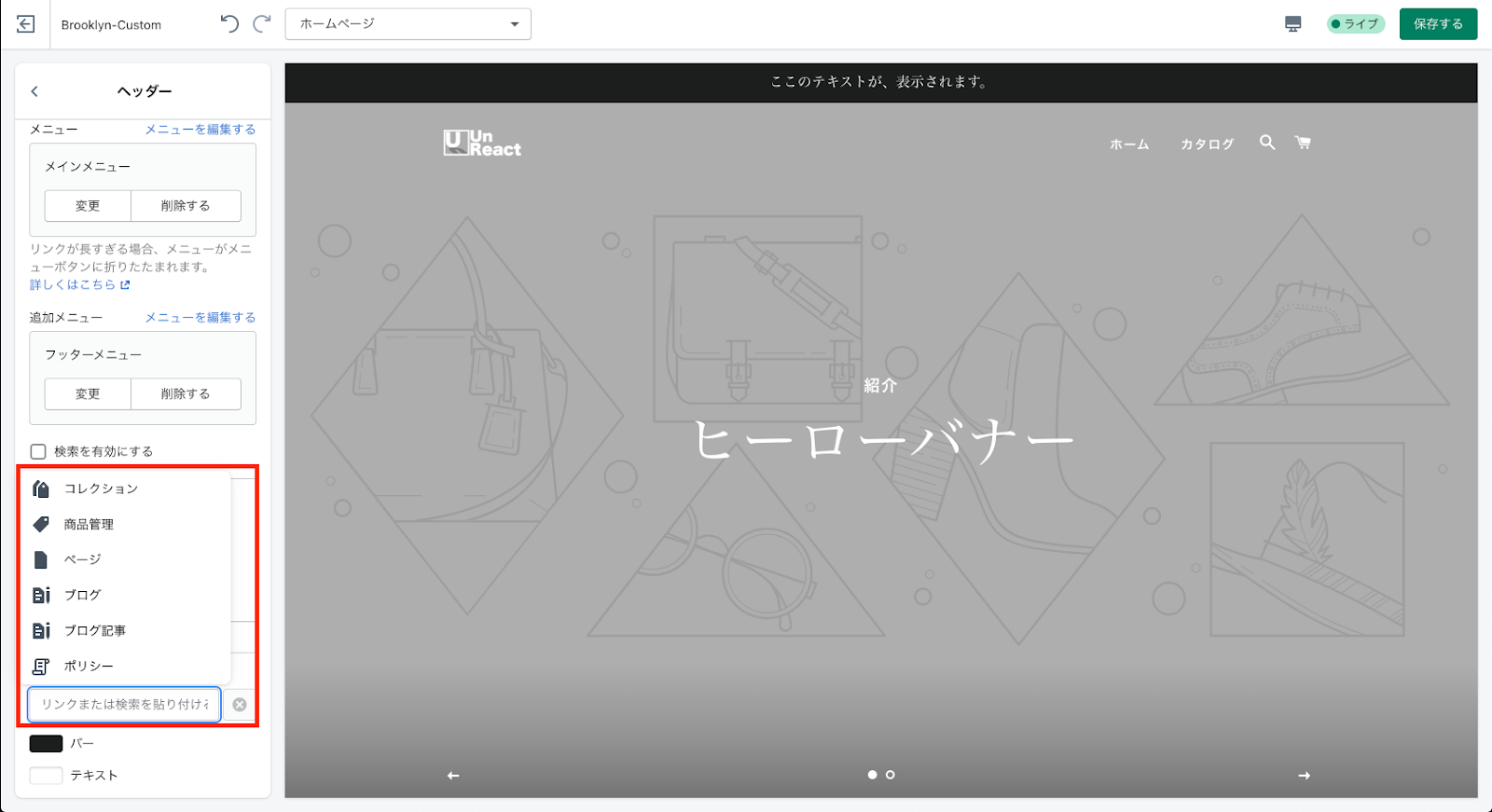
「リンク」からは、告知バーをクリックした時に移動するページを設定することができます。例えば、秋のセールに関する告知バーを設定したいときは、秋のセールで安くなっている商品をまとめたコレクションのページのリンクを選択します。

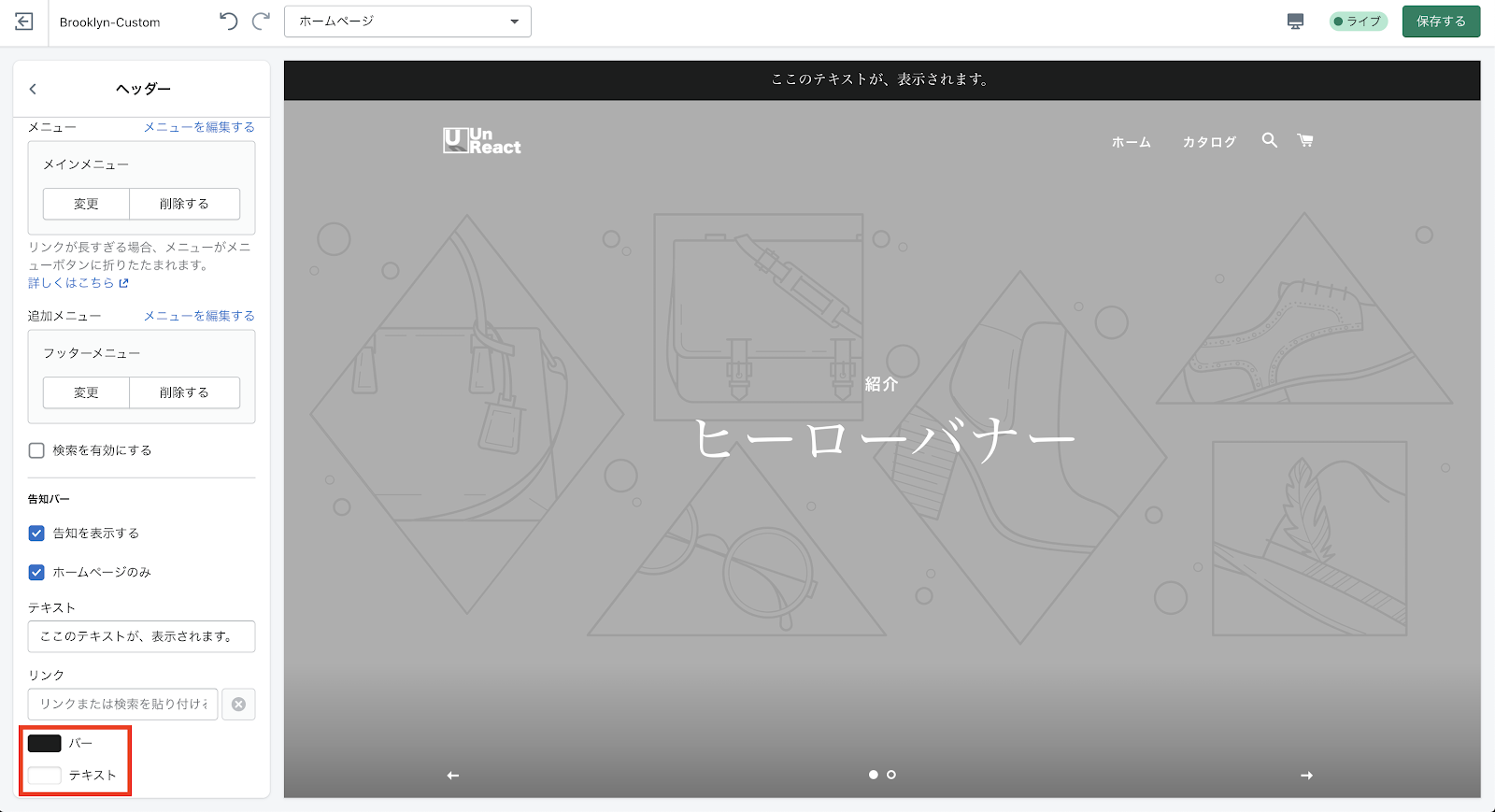
告知バーの色の設定は、一番したの「バー」と「テキスト」から行います。「バー」では、告知バーの背景色を設定することができます。「テキスト」では、告知バーのテキストの色を設定することができます。

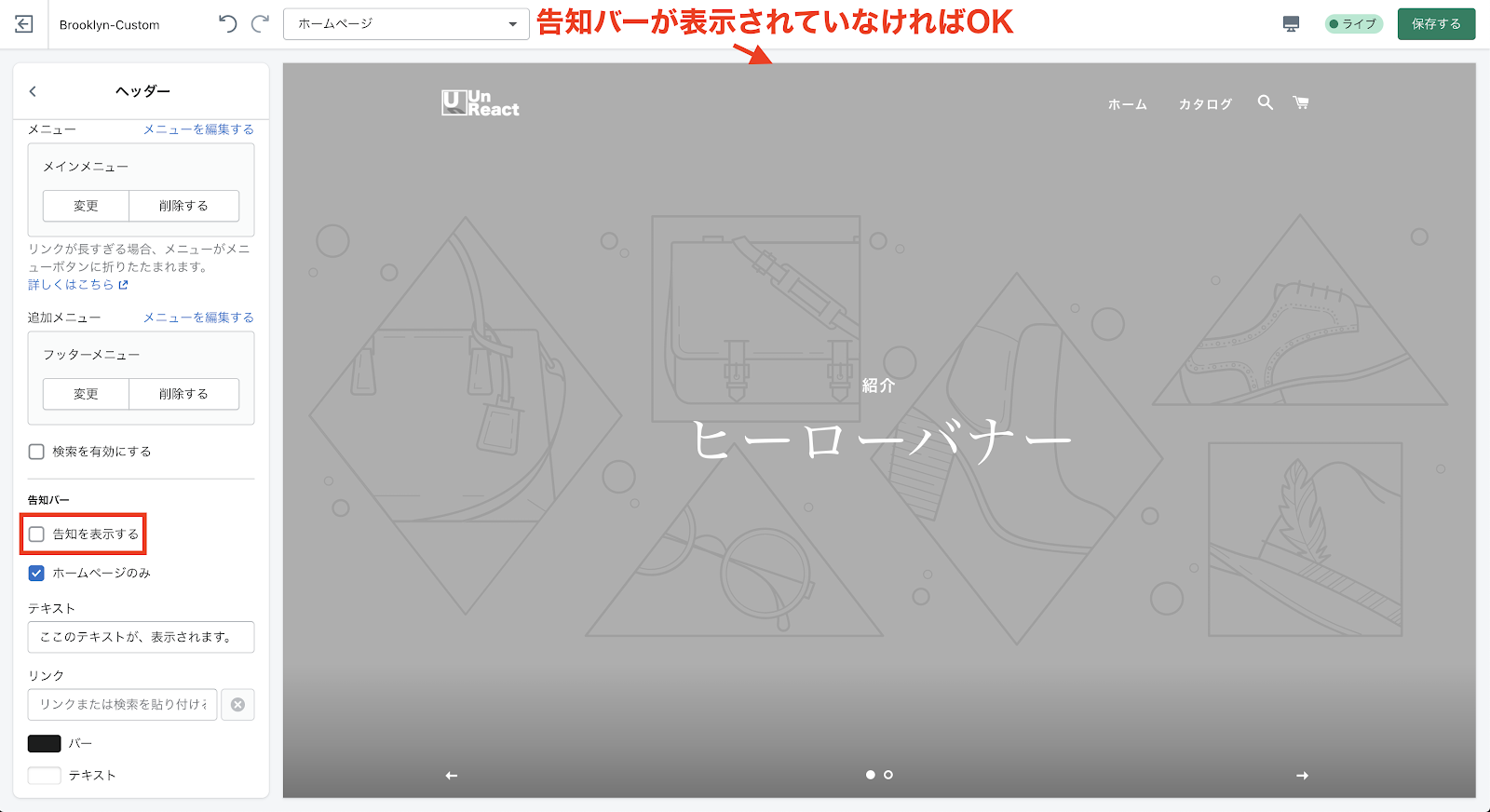
以上が、告知バーの設定項目です。今回は、告知バーは表示させないので「告知を表示する」のチェックを外しておきましょう。

これで、ヘッダーセクションの設定は終了です。少し長かったですね。行なった設定はこまめに保存しておきましょう。
スライドショー
次に「スライドショー」のセクションを編集していきましょう。

スライドショーのセクションでは、画像を複数枚選択することで、スライドショーを作成することができます。

コンテンツの設定
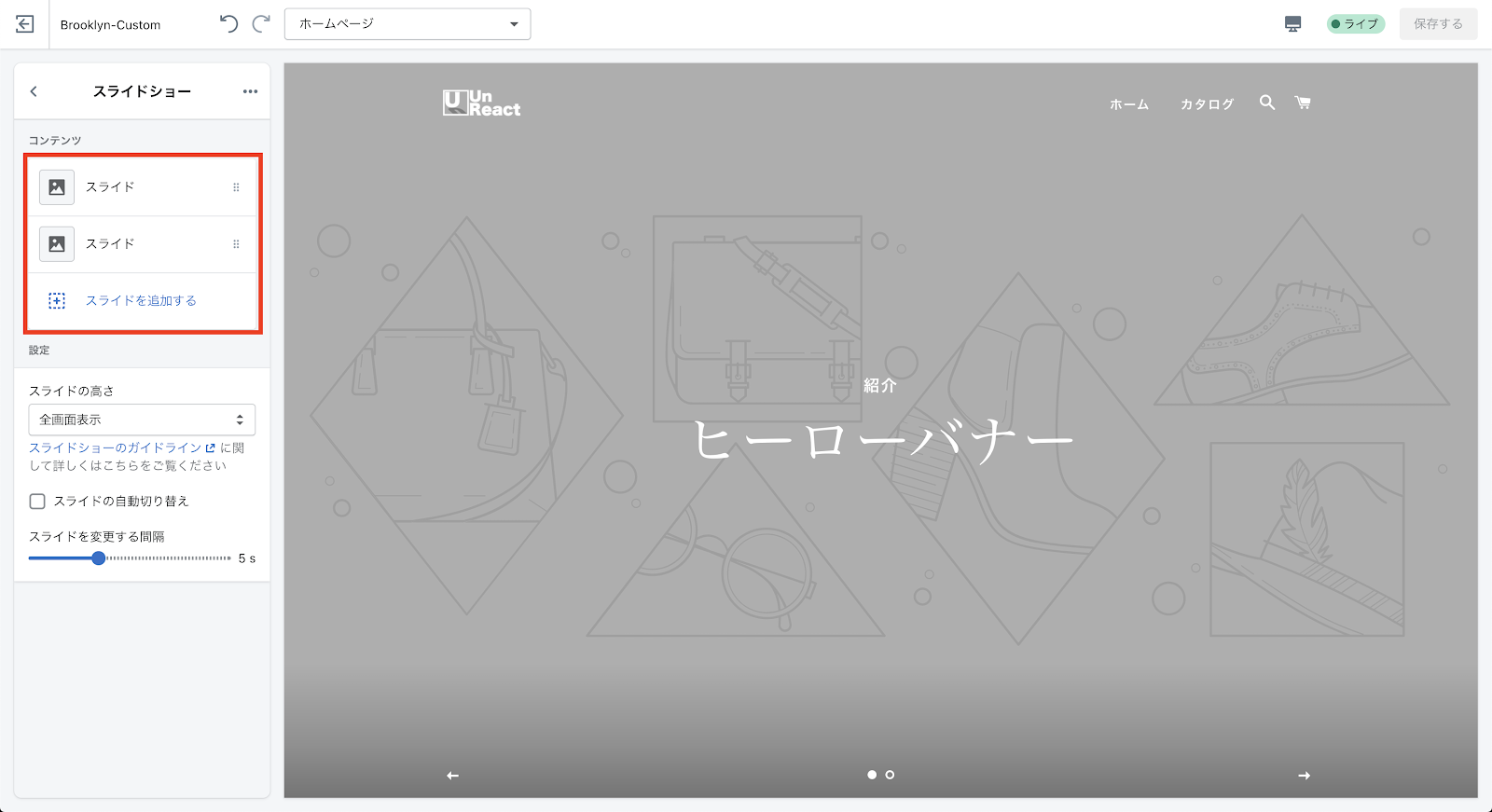
「コンテンツ」の項目で、スライドの数や画像を指定することができます。

では、スライドの詳細を設定していきます。
「スライド」をクリックして、スライドの詳細設定を表示します。


スライド画像の設定
「画像」の項目では、スライドショーに表示させたい画像を設定することができます。いつものように、画像を選択しましょう。
今回は、「Top_A_2400x1920.jpg」を使用します。


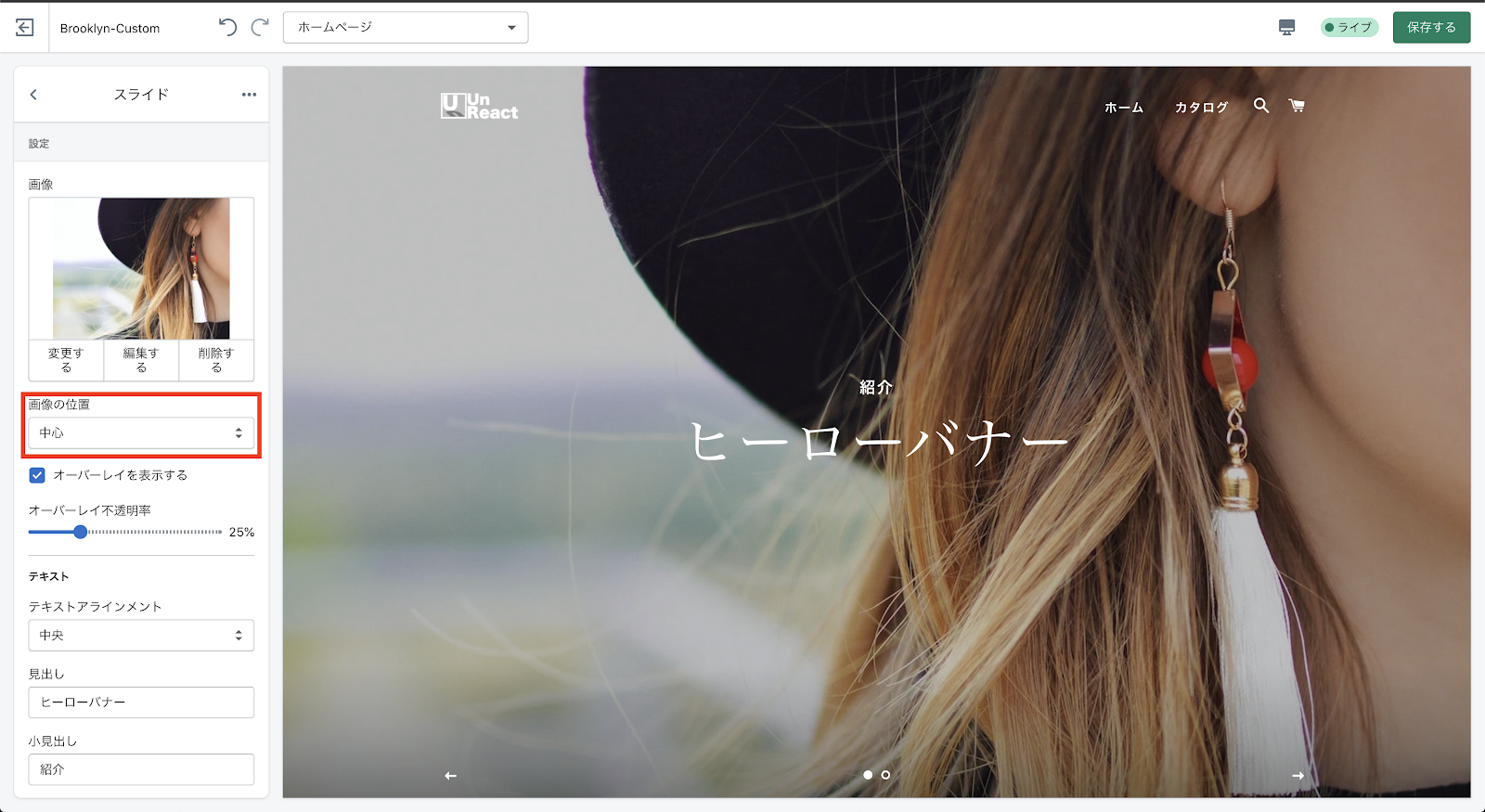
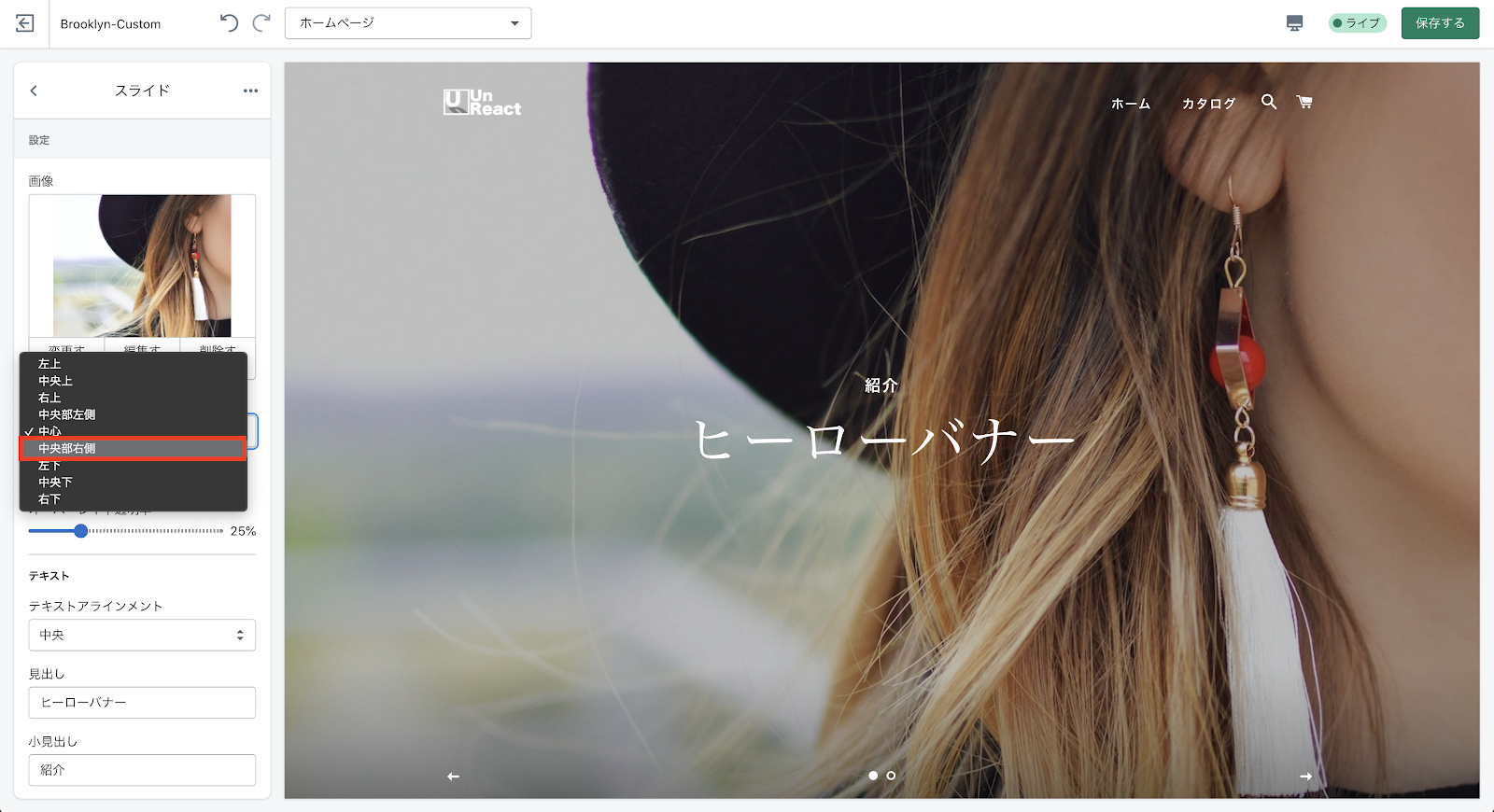
「画像の位置」では、スライドショーに設定した画像のどこを基準に表示するかを設定することができます。
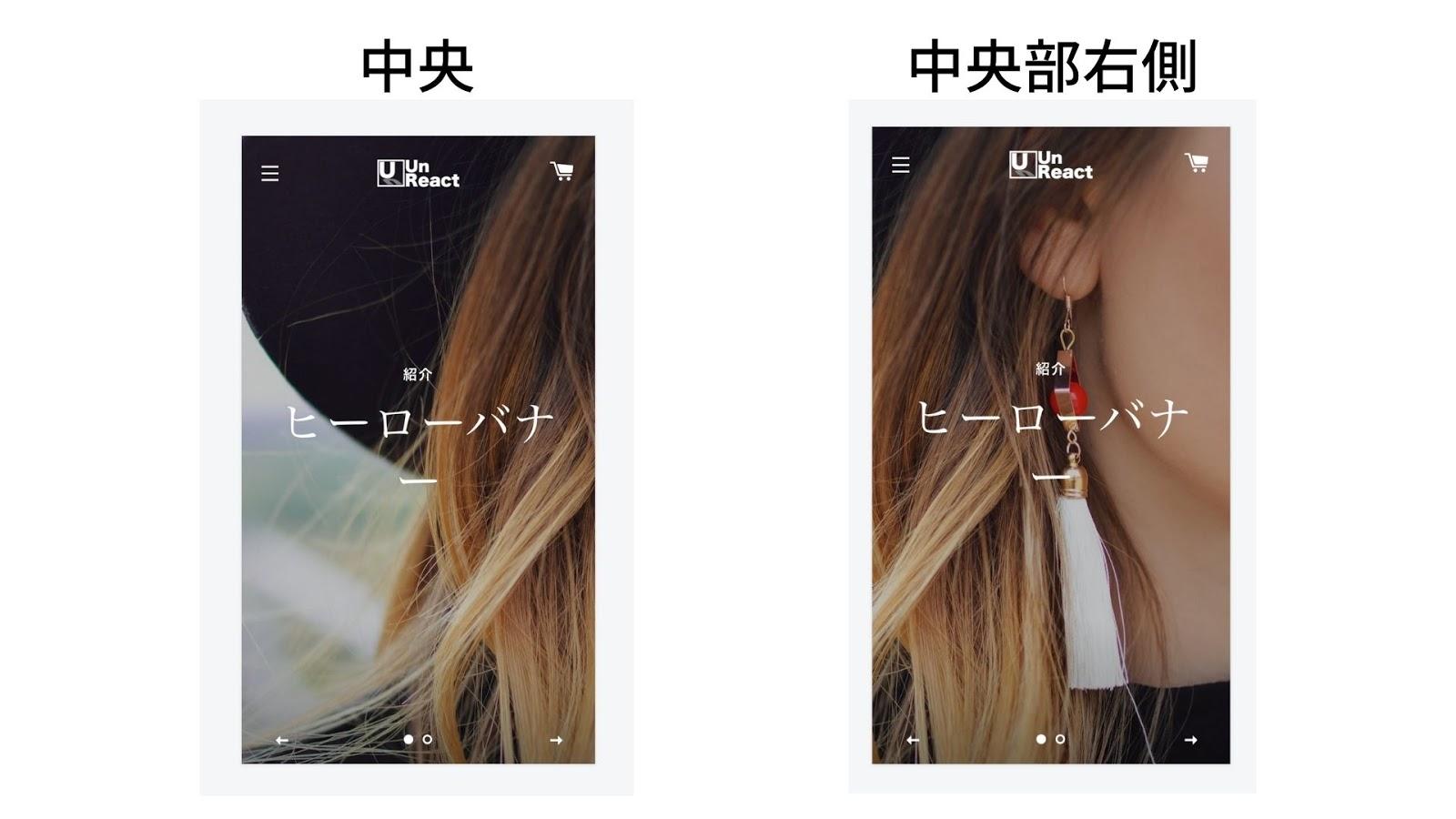
デフォルトでは「中央」に設定されていますが、モバイル画面時の見た目も考え「中央部右側」を選択しましょう。


モバイル表示での見え方は、以下のように変わります。

スライドのオーバーレイの設定
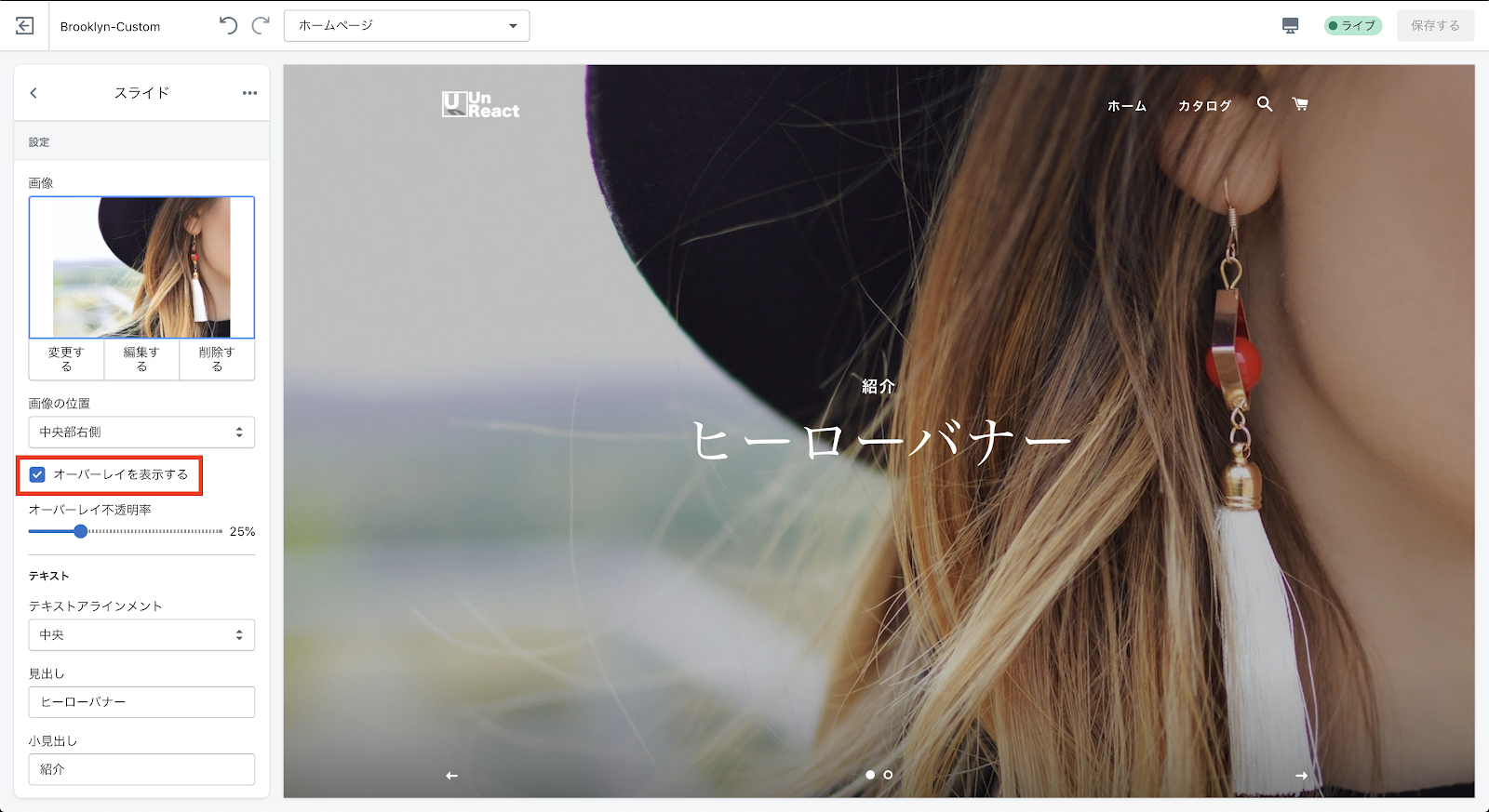
次に「オーバーレイ」の設定をしていきます。オーバーレイとは、何かを重ねて表示することを表しています。今回の場合だと、画像の上に色を重ねて表示します。
スライド画像の上に黒のオーバーレイを表示したいので、「オーバーレイを表示する」にチェックを入れます。(Brooklyn ではオーバーレイの色は、テーマ設定で編集することができます。テーマによっては、画像ごとに設定できるものもあります。)

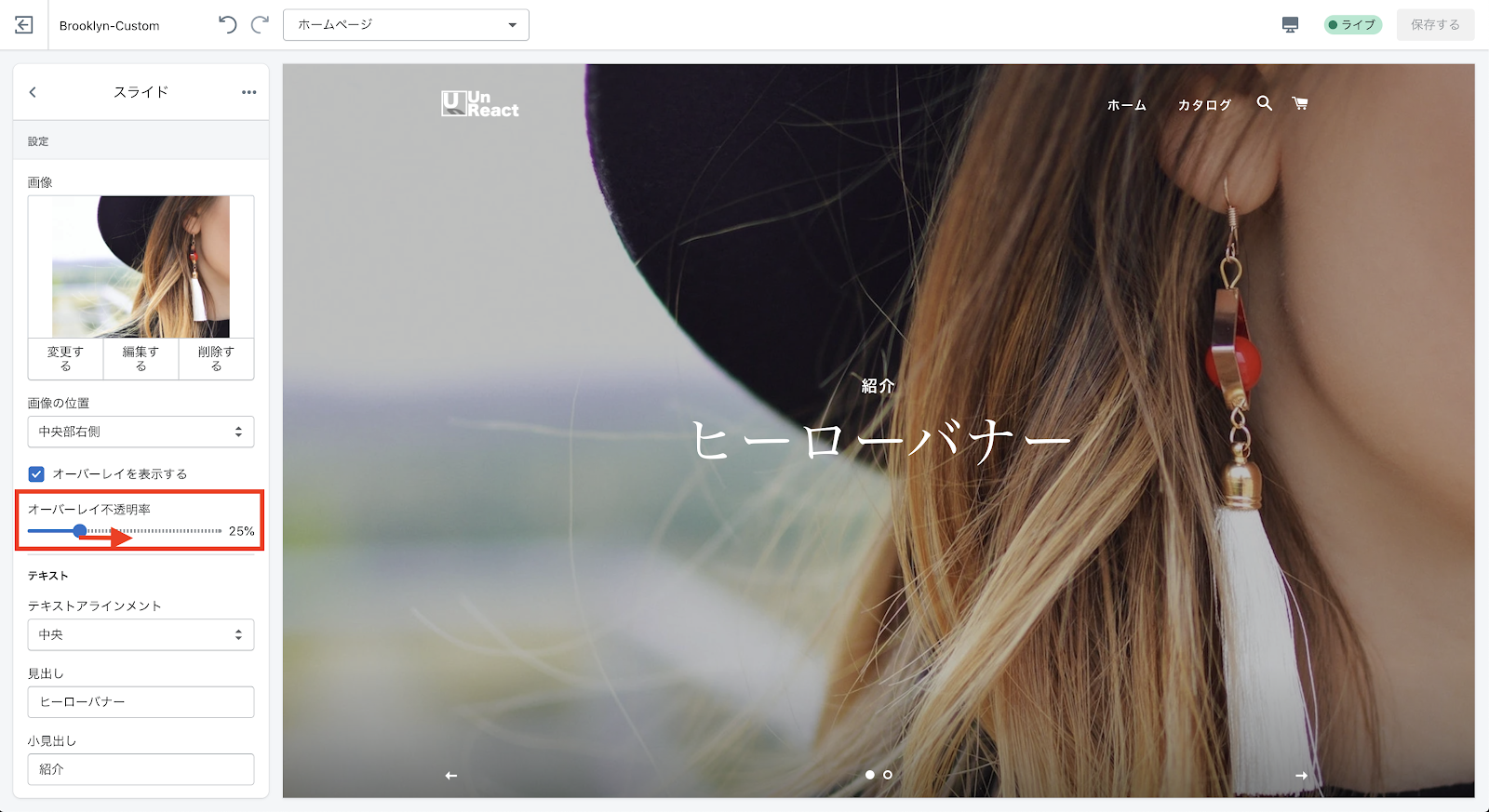
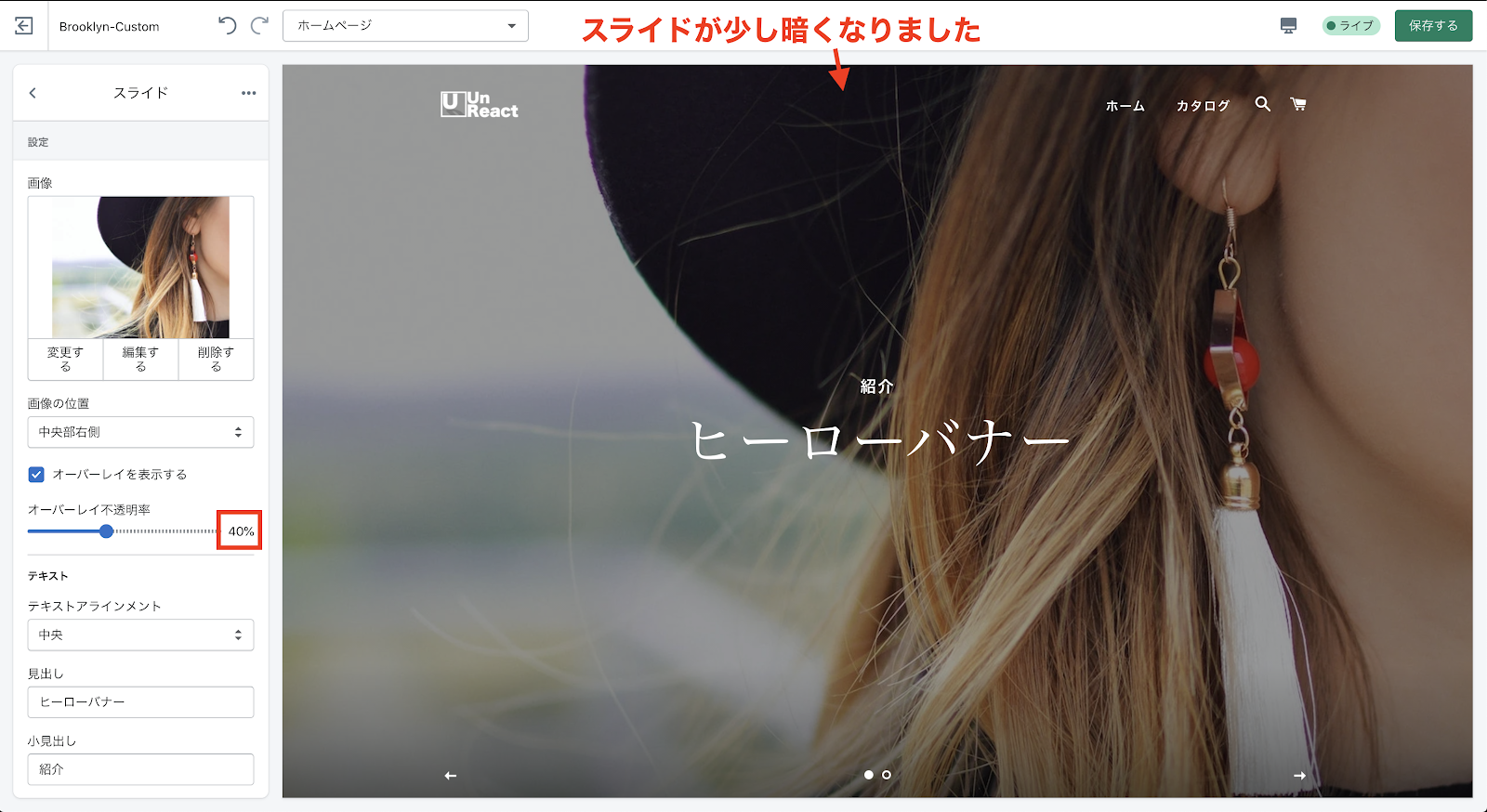
「オーバーレイ不透明率」のスライダーを調節することで、オーバーレイの色の透明度を調節することができます。0%でオーバーレイなし、100%でスライド画像が見えなくなります。
今回は、40%に設定します。

スライドテキストの設定
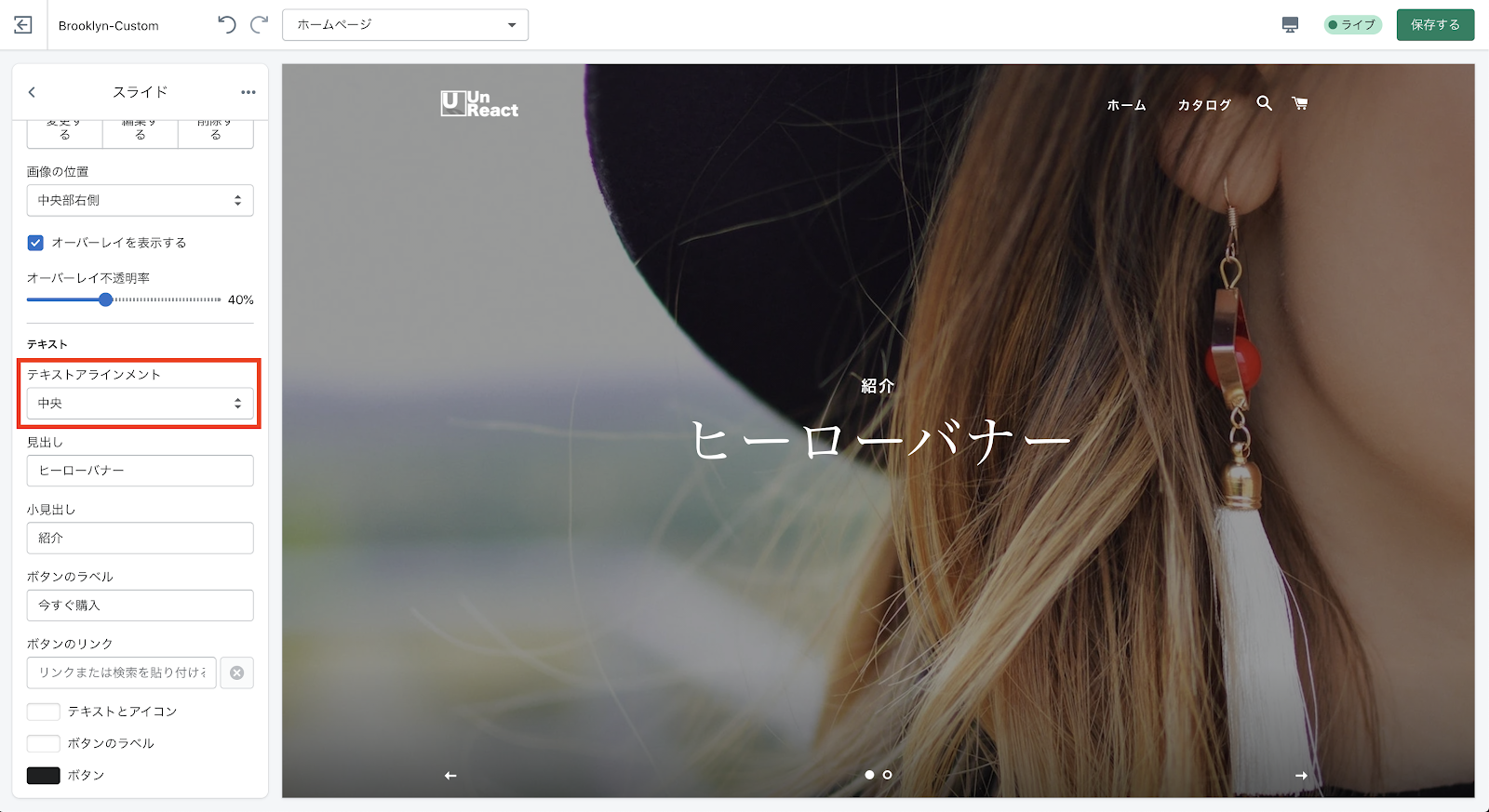
次に、スライドに表示されるテキストの編集をしていきます。
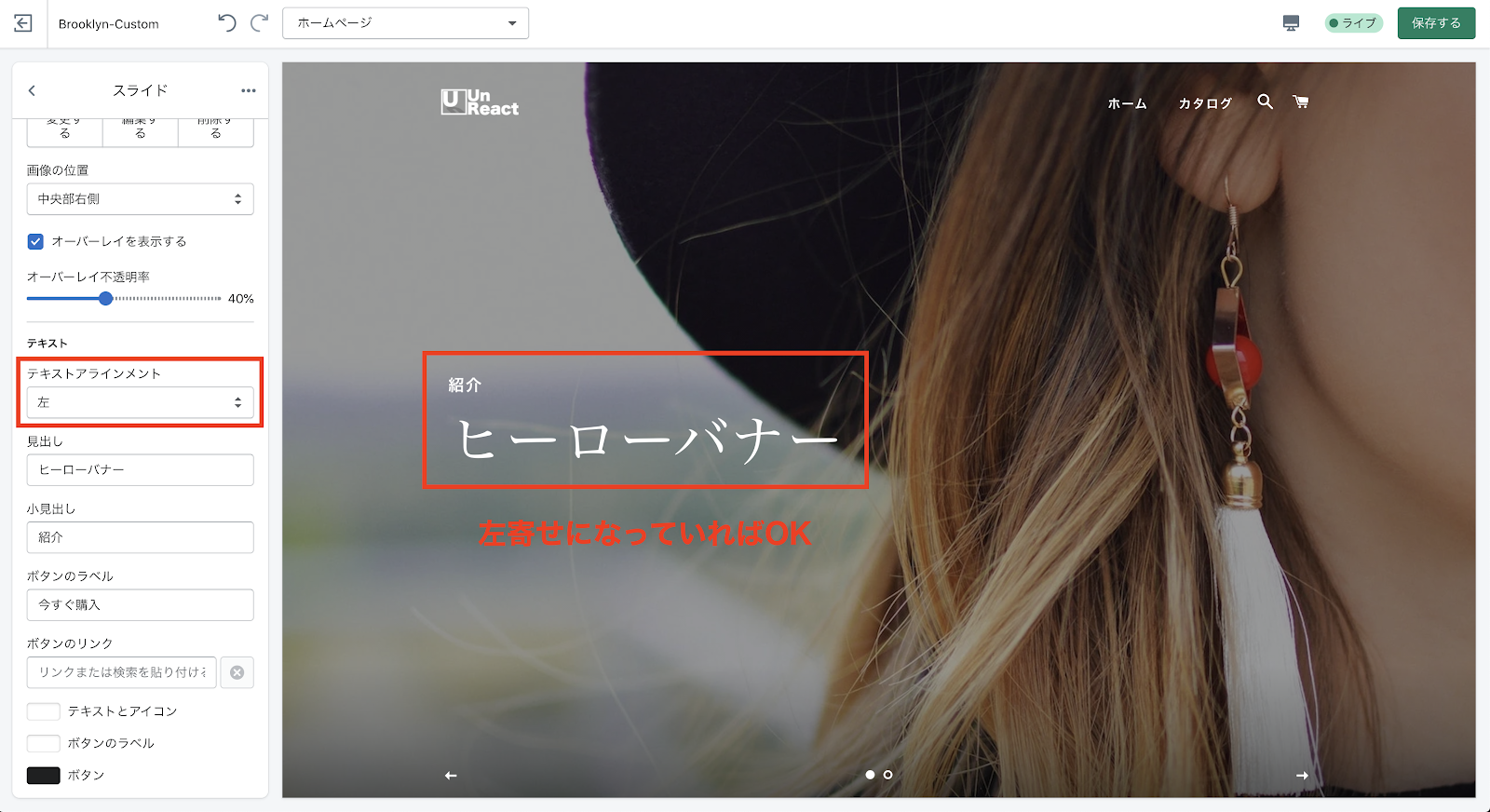
「テキストアラインメント」でテキストの位置を決めます。テキストは左に寄せたいので、ドロップダウンメニューから「左」を選択してください。


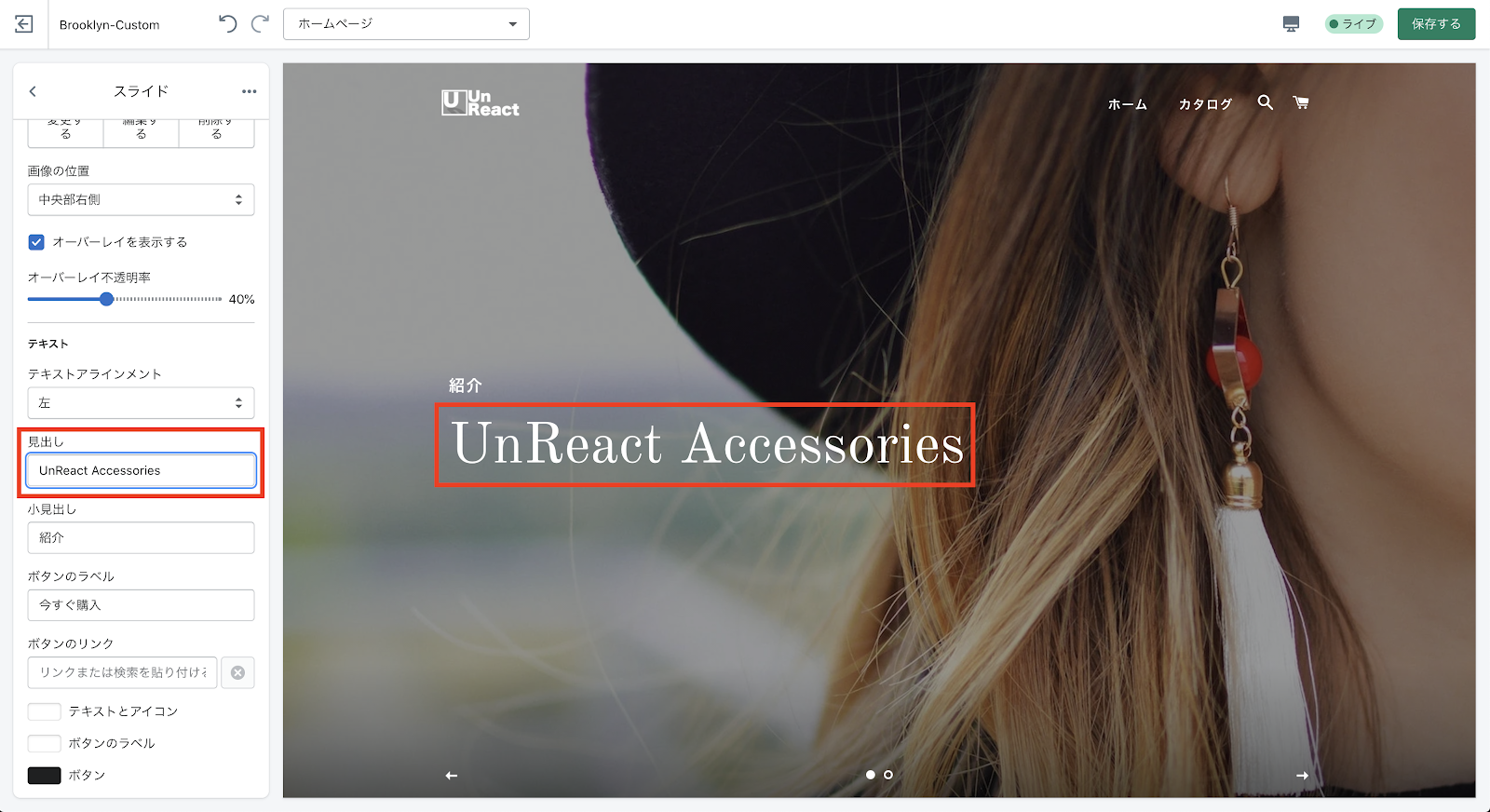
次に、「見出し」を編集します。今回は、「UnReact Accessories」とします。(好きな見出しにしても大丈夫ですが、フォントを変更する時に変化が分かりやすいように英語を推奨します。)

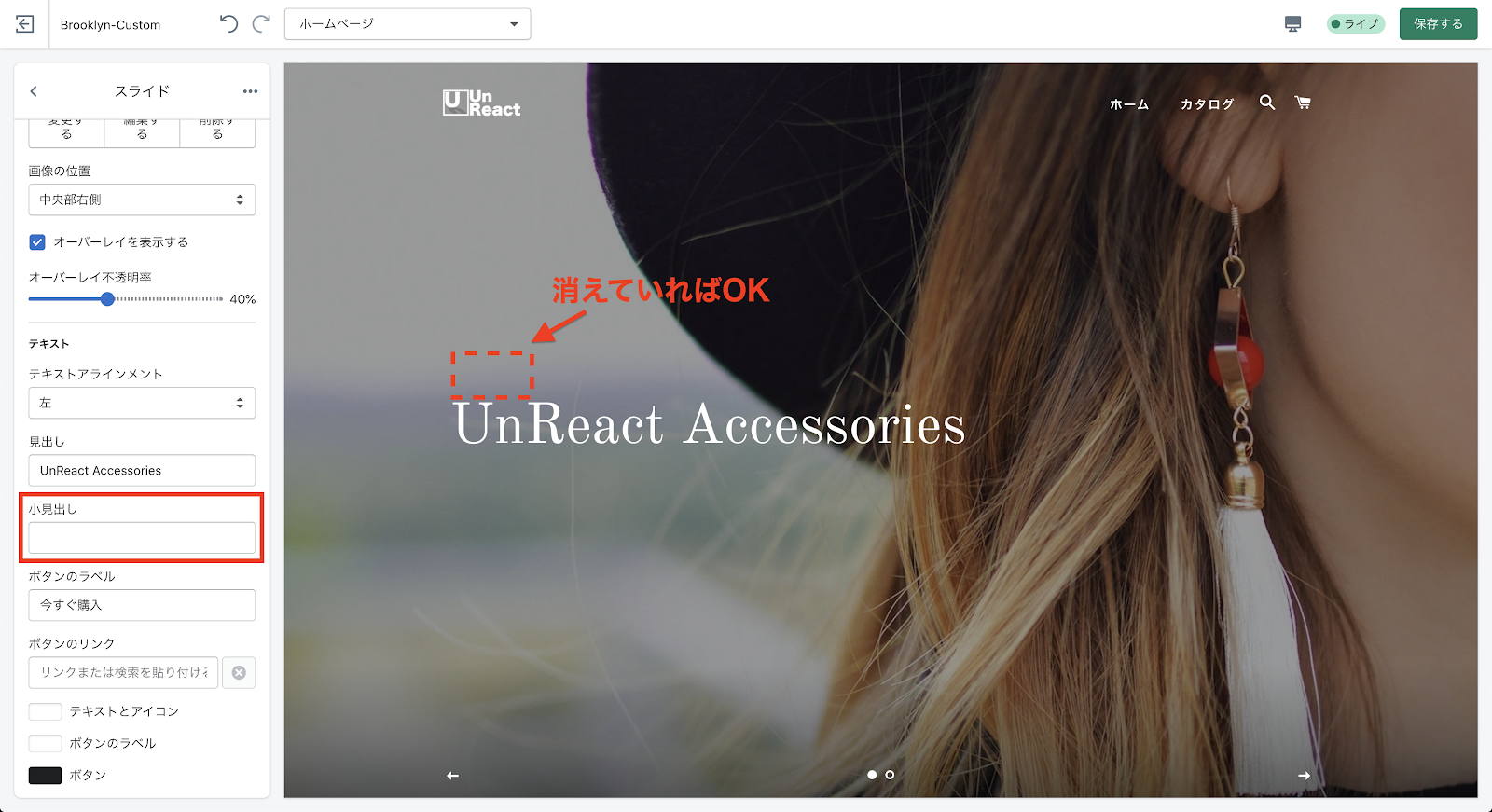
「小見出し」には、デフォルトで紹介と入力されているので、今回は削除しましょう。

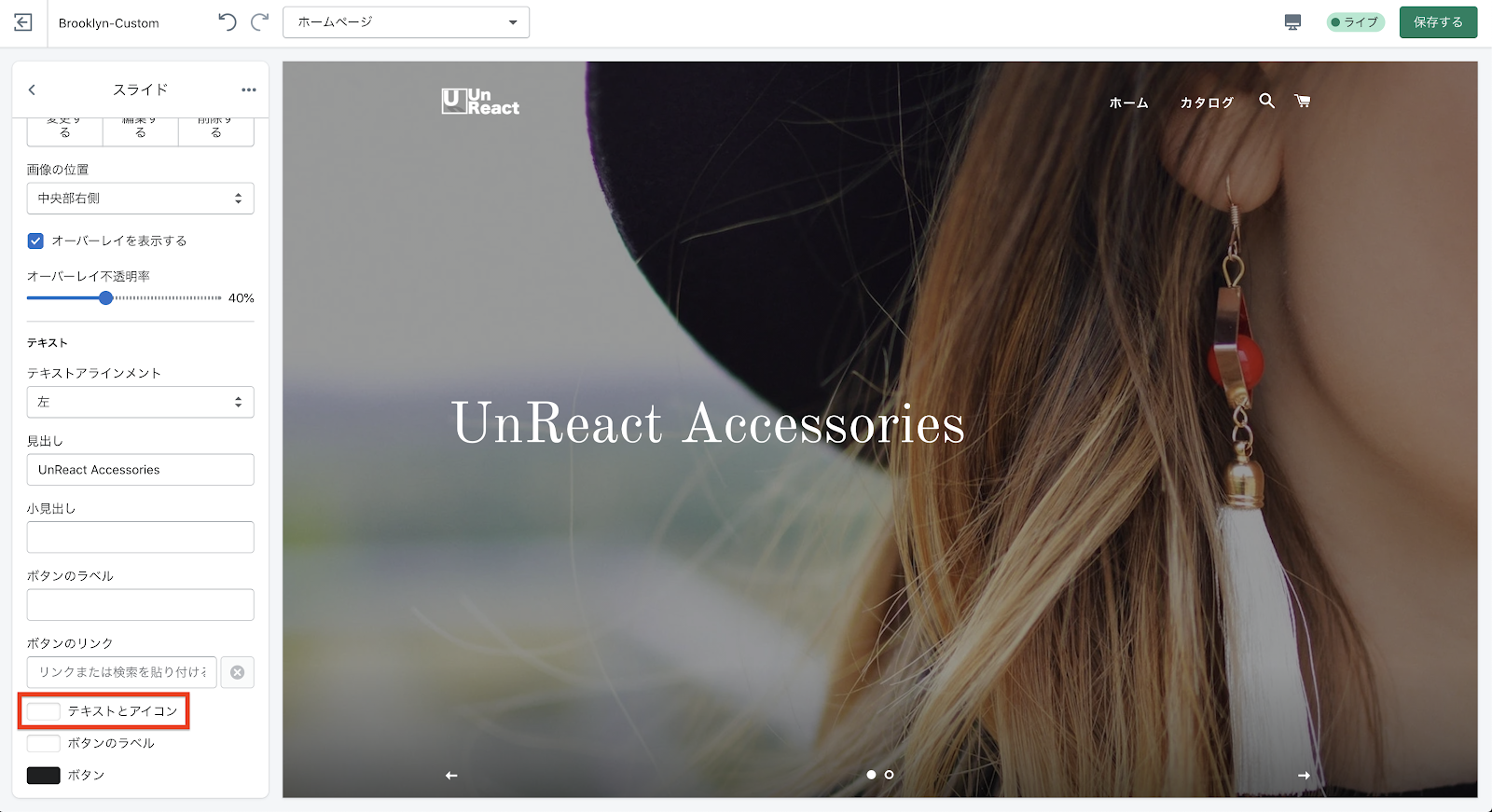
テキストの色を変えるには、「テキストとアイコン」を編集します。

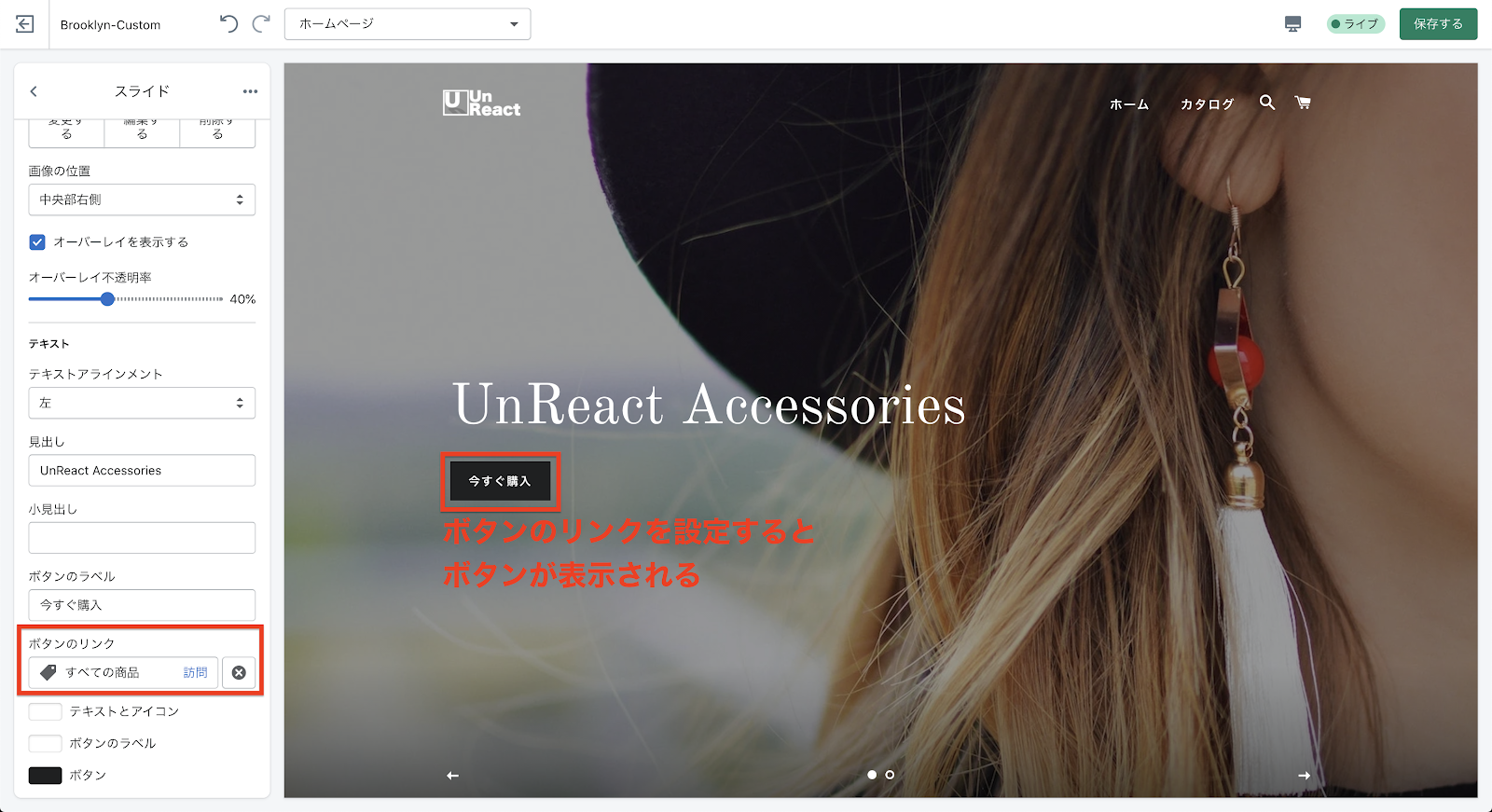
スライドボタンの設定
ほとんどのテーマでは、スライド上にボタンを作ることができます。
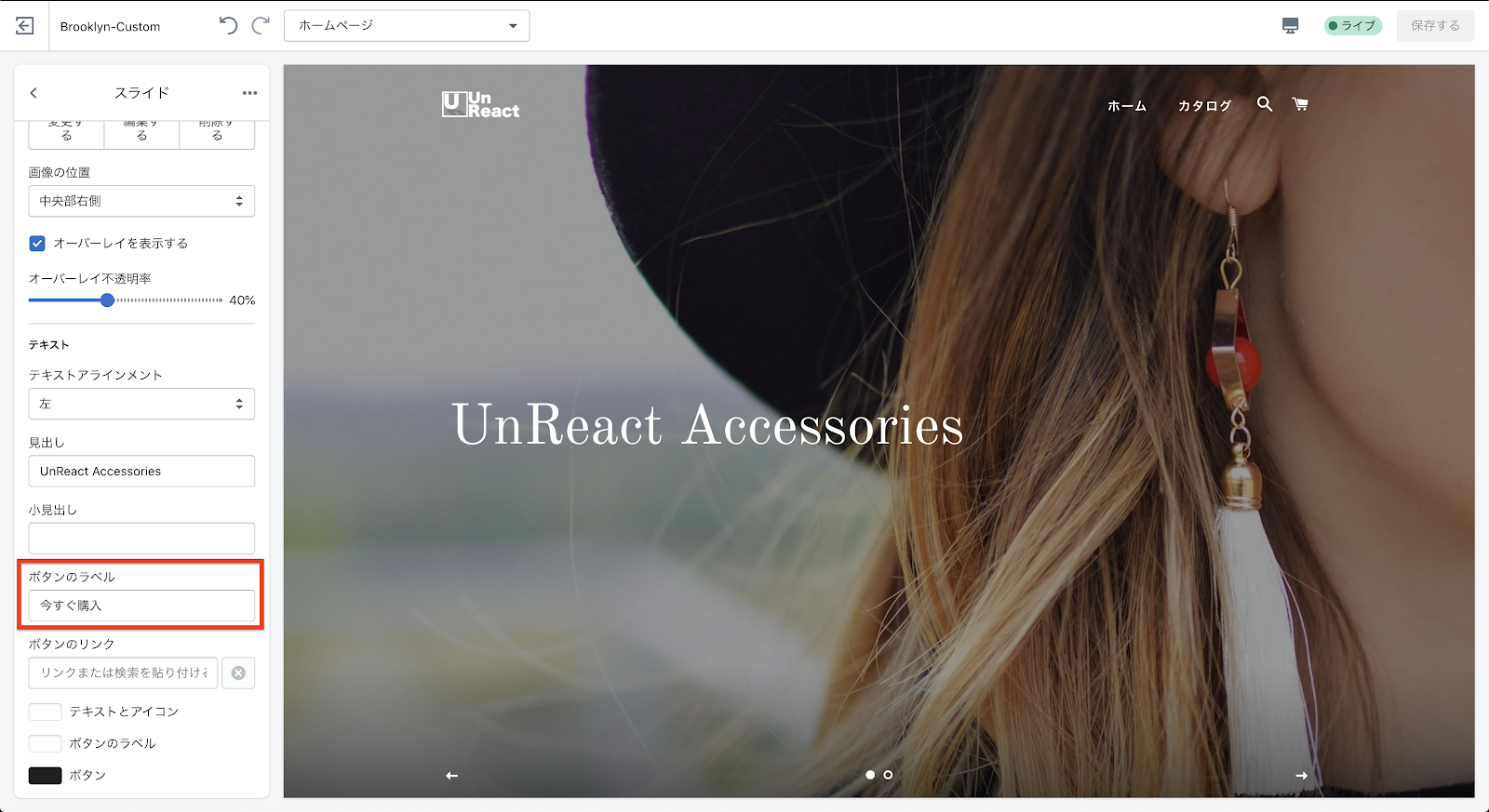
「ボタンのラベル」には、ボタンに表示するテキストを入力します。この時点では、まだボタンは表示されません。

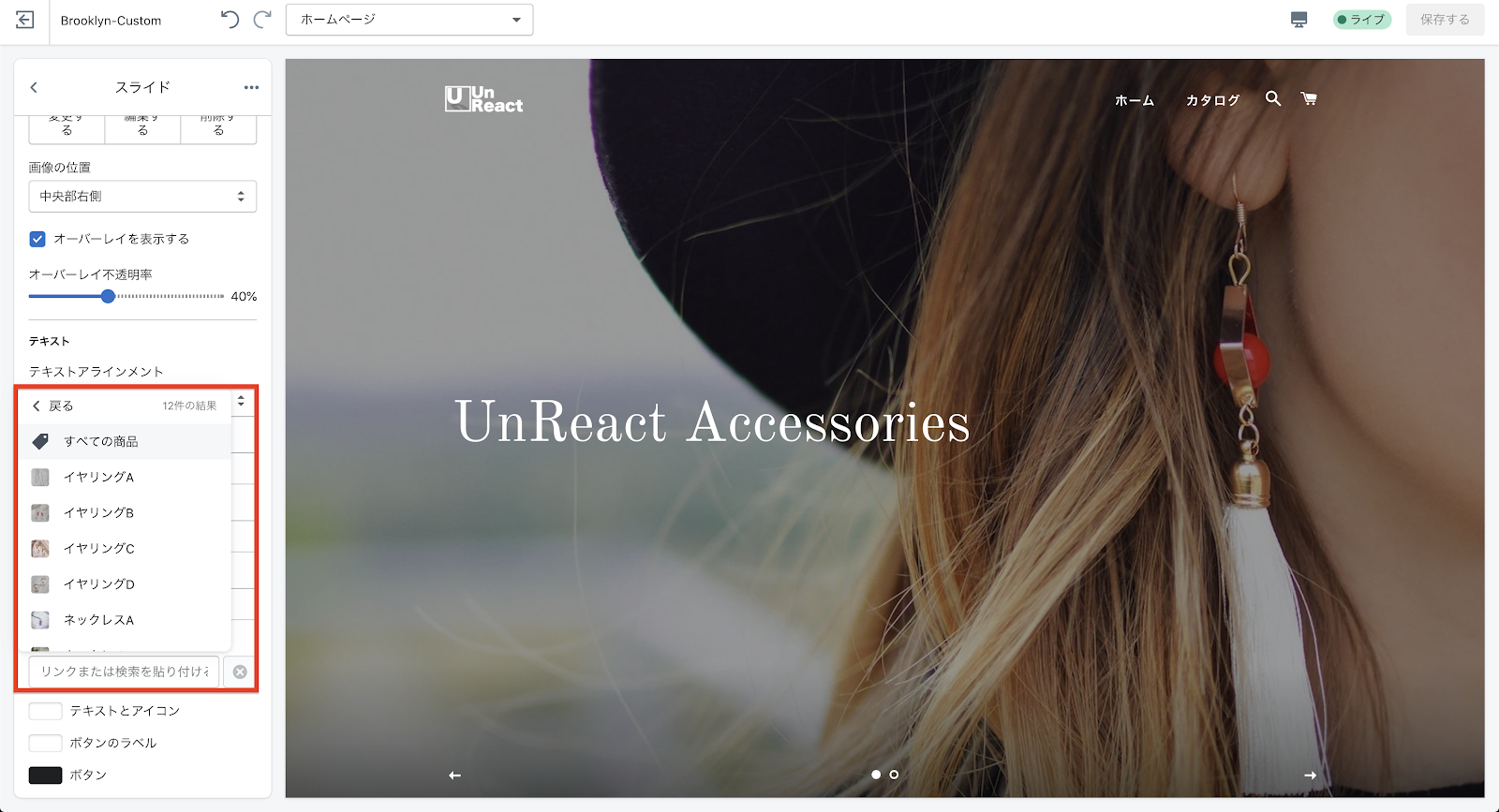
次に、「ボタンのリンク」を設定します。「ボタンのリンク」の入力欄をクリックすると、ストアの内部リンクが表示されるので、適当に選んでください。(最終的にボタンは削除するので、どのリンクでもいいです。)


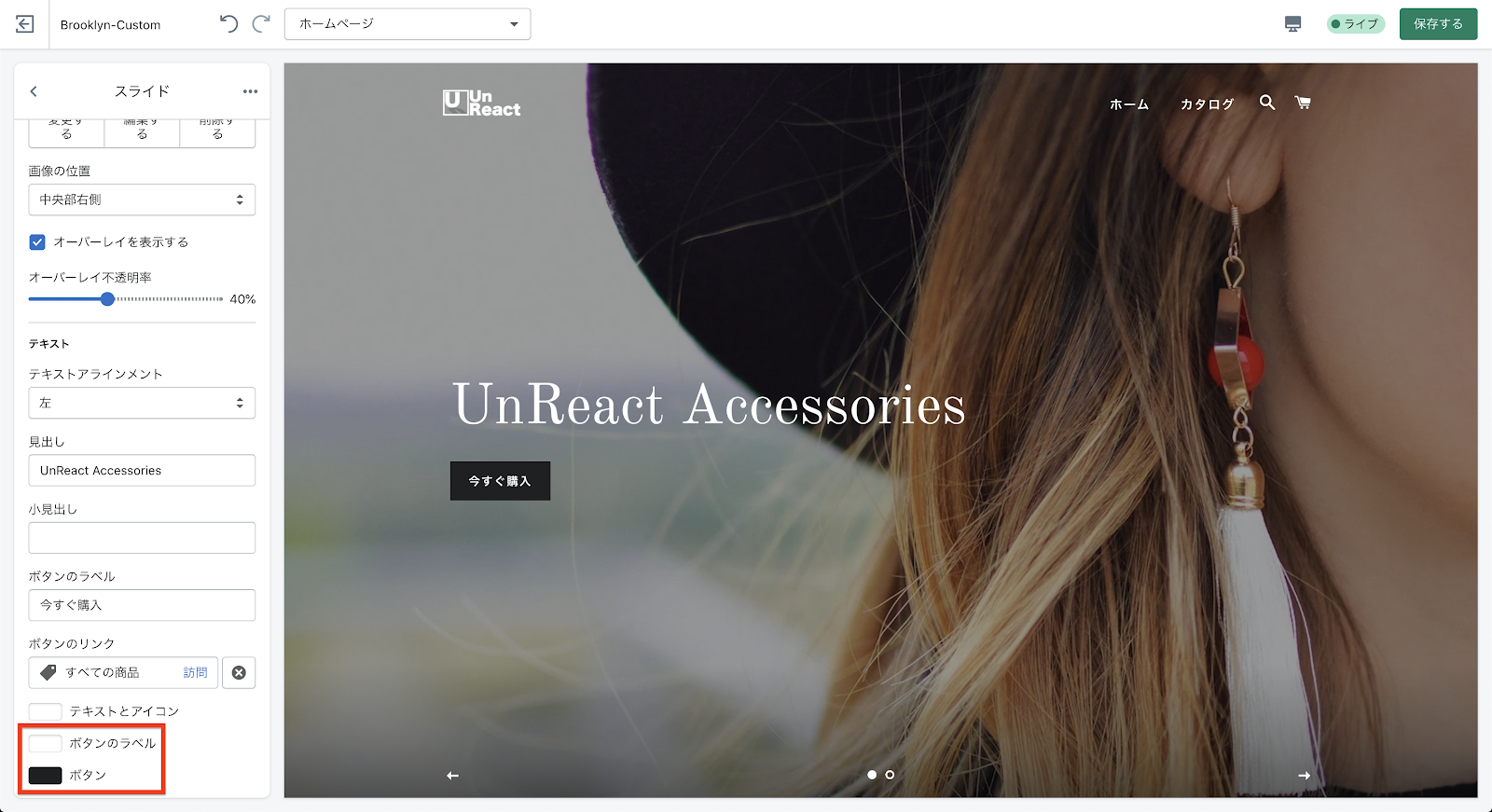
ボタンのラベルの色は「ボタンのラベル」、ボタンの背景色は「ボタン」から変更することができます。

今回は、ボタンは必要ないのでラベルとリンクを削除します。
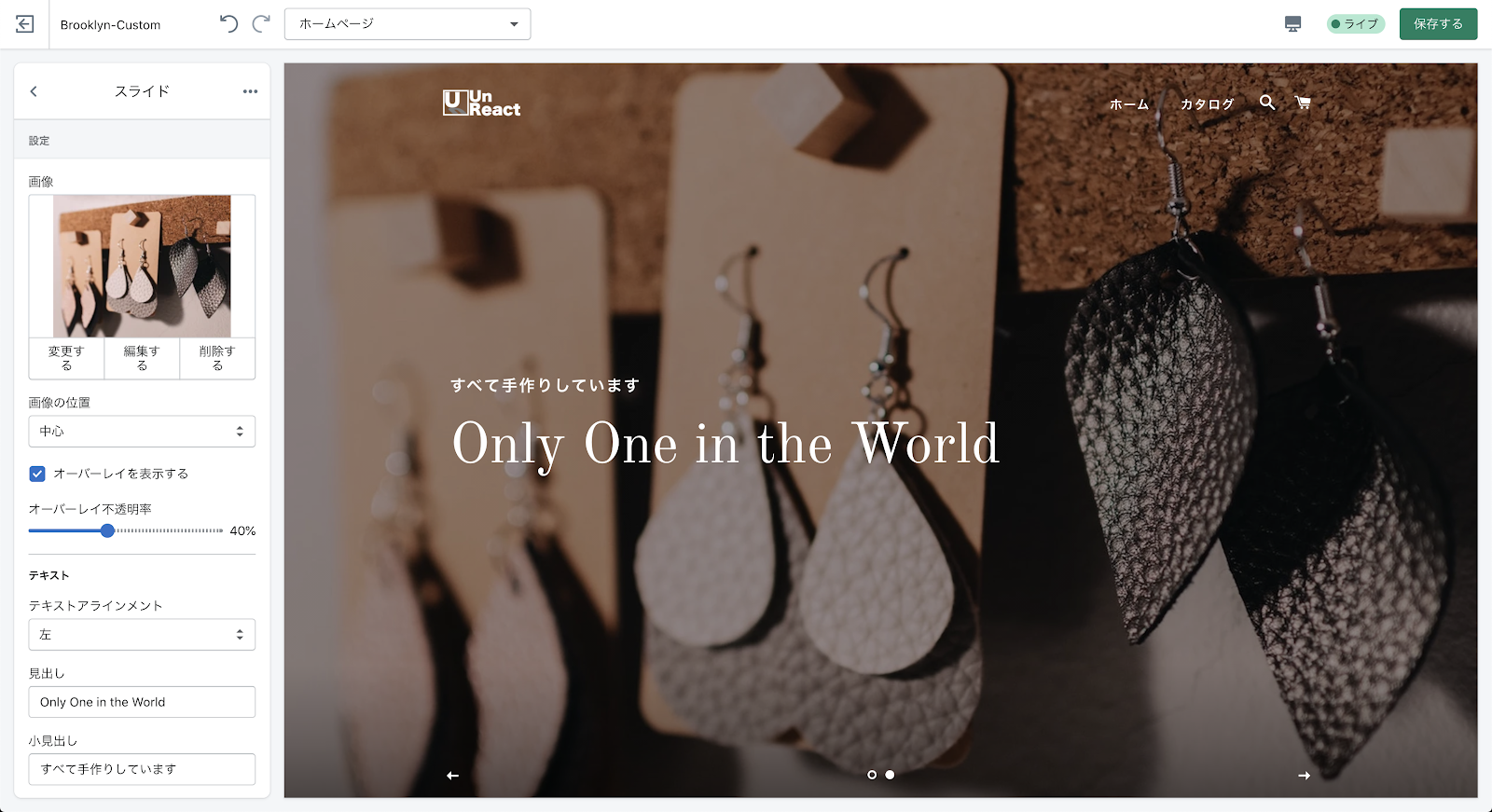
2 枚目のスライドも同じように設定できます。次の見本画像を見ながらやってみましょう!画像は「Top_B_2400x1920.jpg」を使用します。

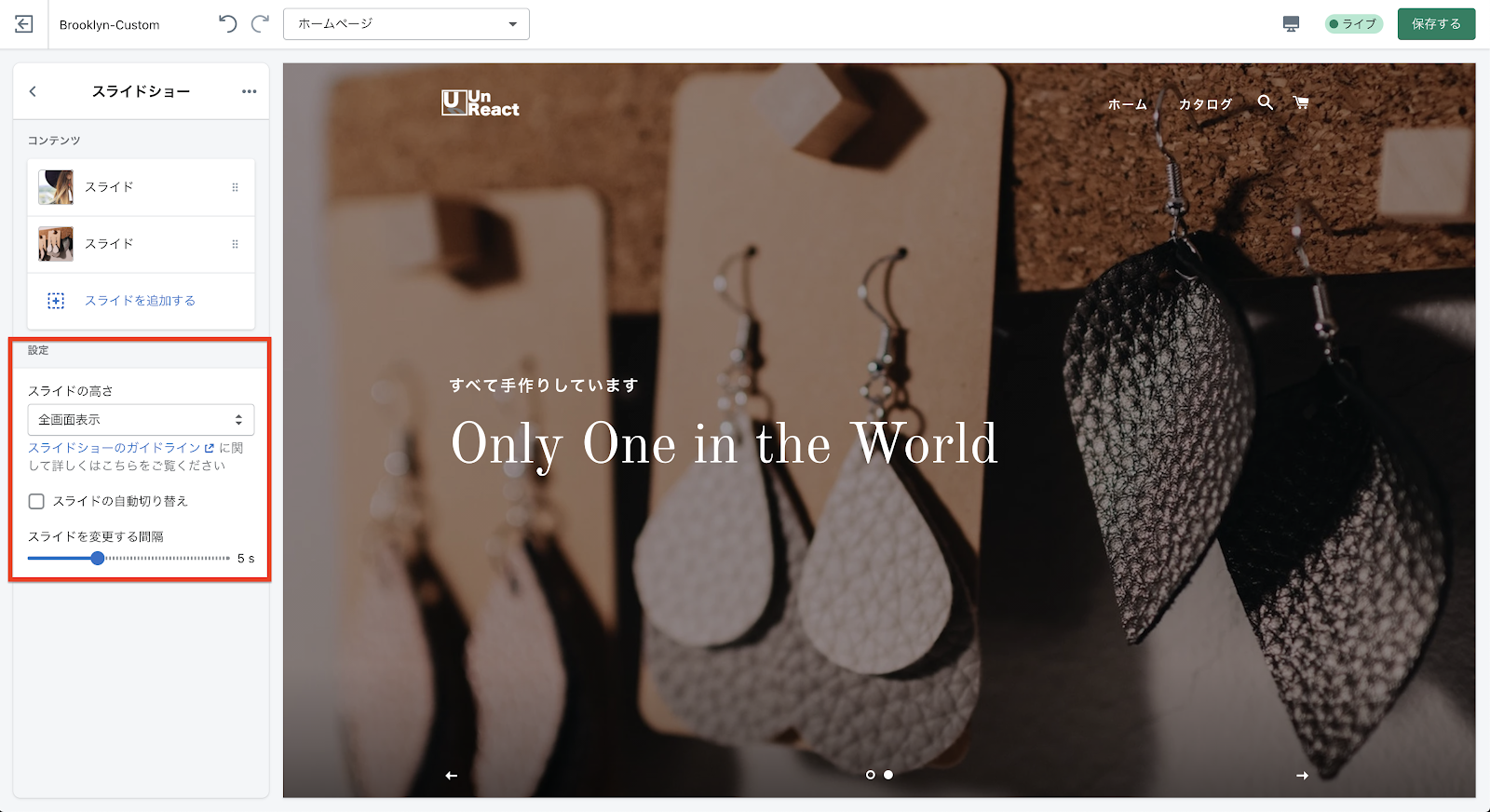
スライドショーの設定
スライドショーセクションにある「設定」の項目では、スライド全体に関わる設定を行うことができます。

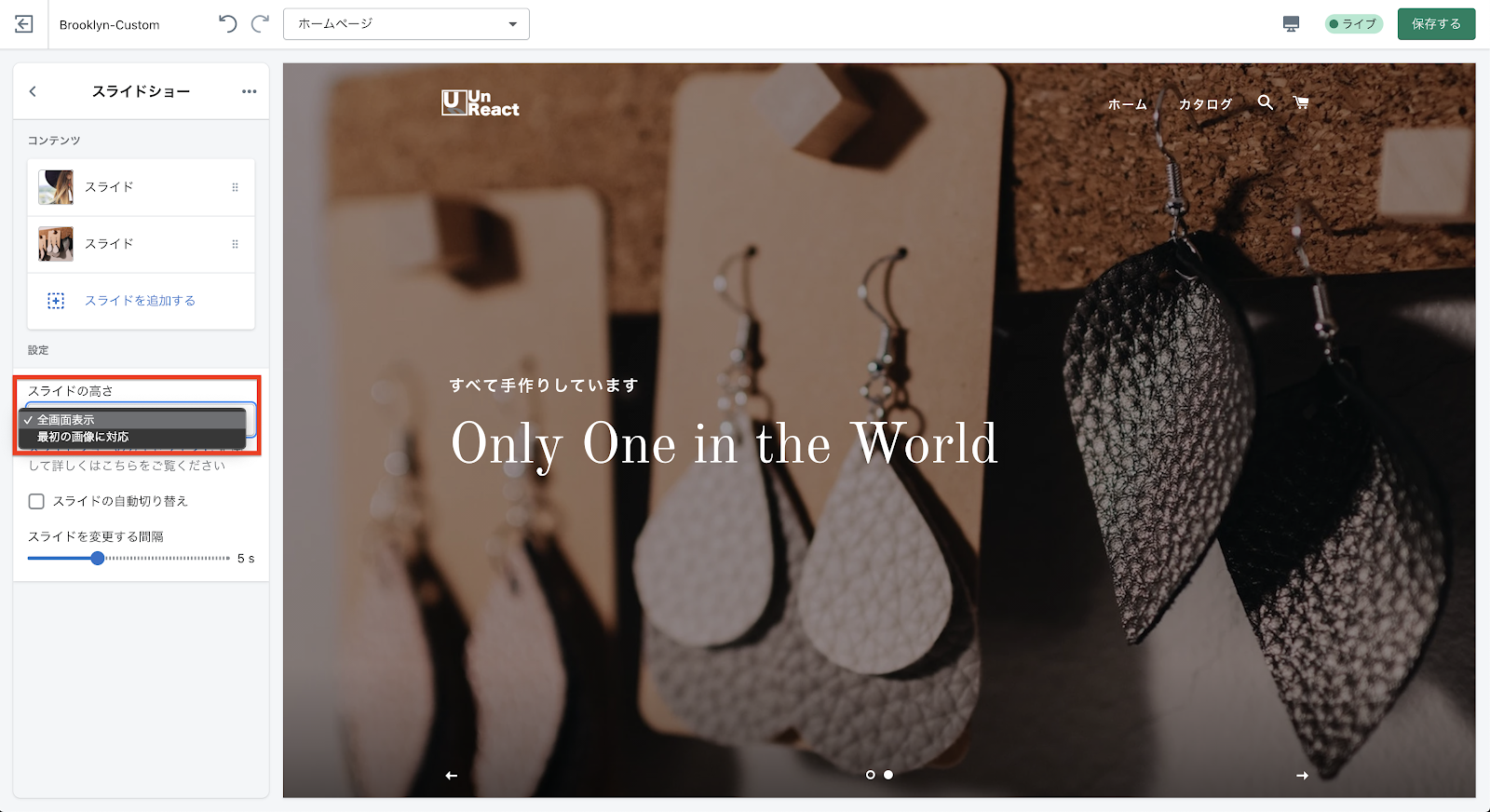
スライドの高さの設定
「スライドの高さ」では、スライドショーの高さを設定することができます。「全画面表示」にすると、スライド画像がサイトをみている端末の画面いっぱいに広がるようになります。一方「最初の画像に対応」を選択すると、1 枚目のスライドの画像の大きさに依存してスライドの高さが決まります。
今回は、「全画面表示」を選択します。

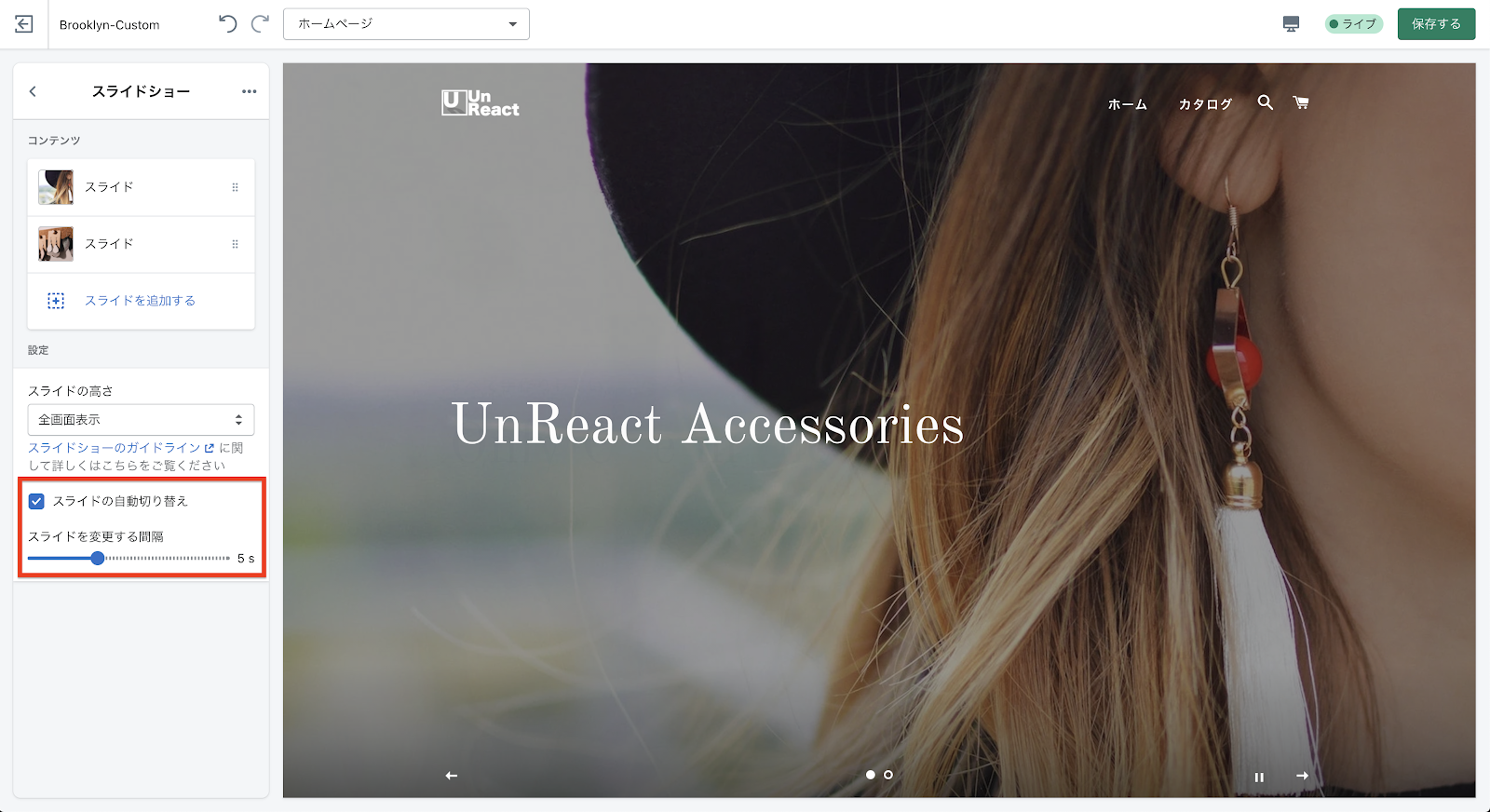
スライドショーの切り替え設定
「スライドの自動切り替え」にチェックをつけると、スライドが自動的に切り替わるようになります。自動切り替えを設定するときは、「スライドを変更する間隔」も同時に設定します。
「スライドの自動切り替え」にチェックを入れ、「スライドを変更する間隔」は 5s に設定します。

以上で、スライドショーの設定は完了です。
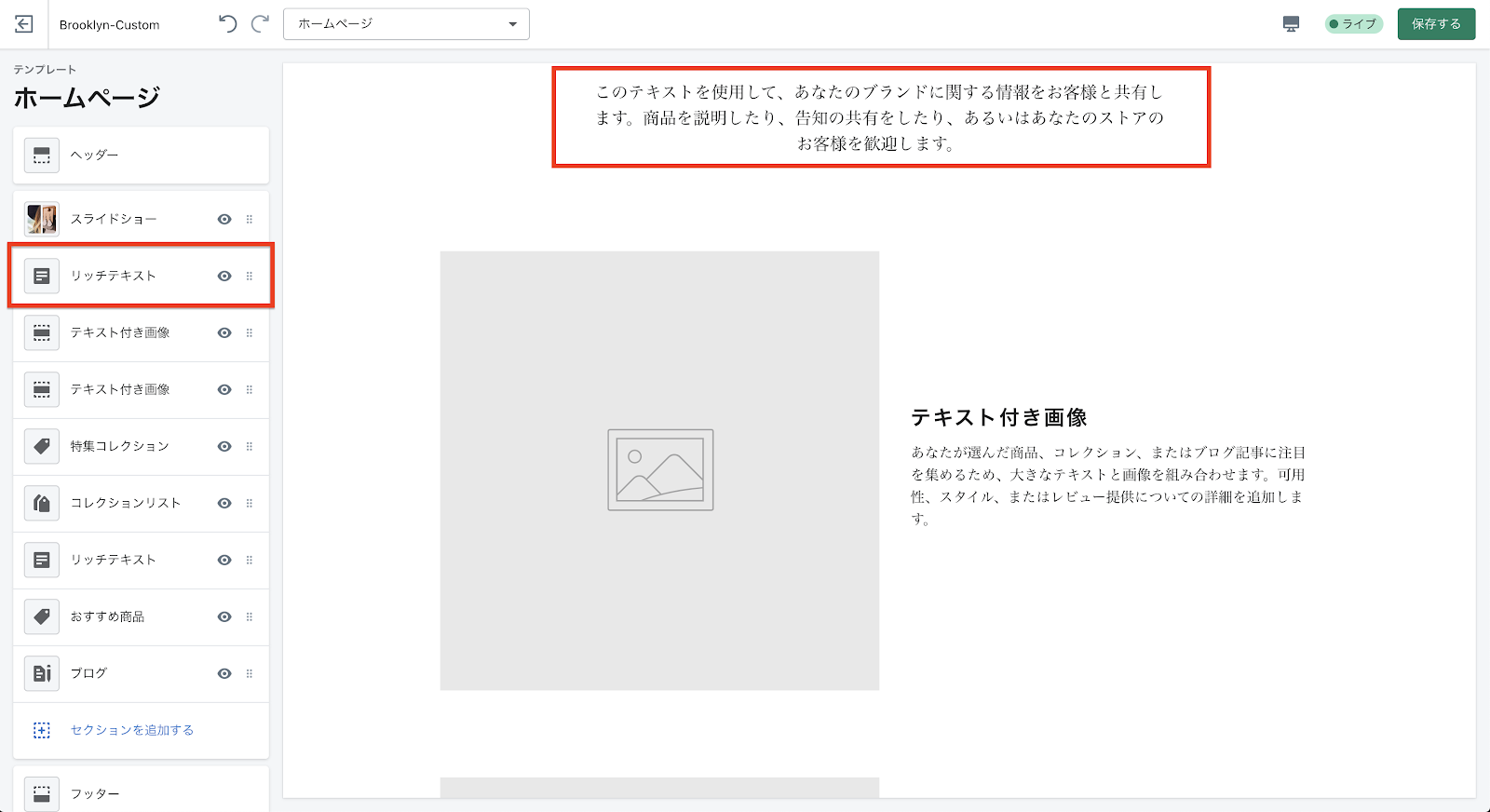
リッチテキスト
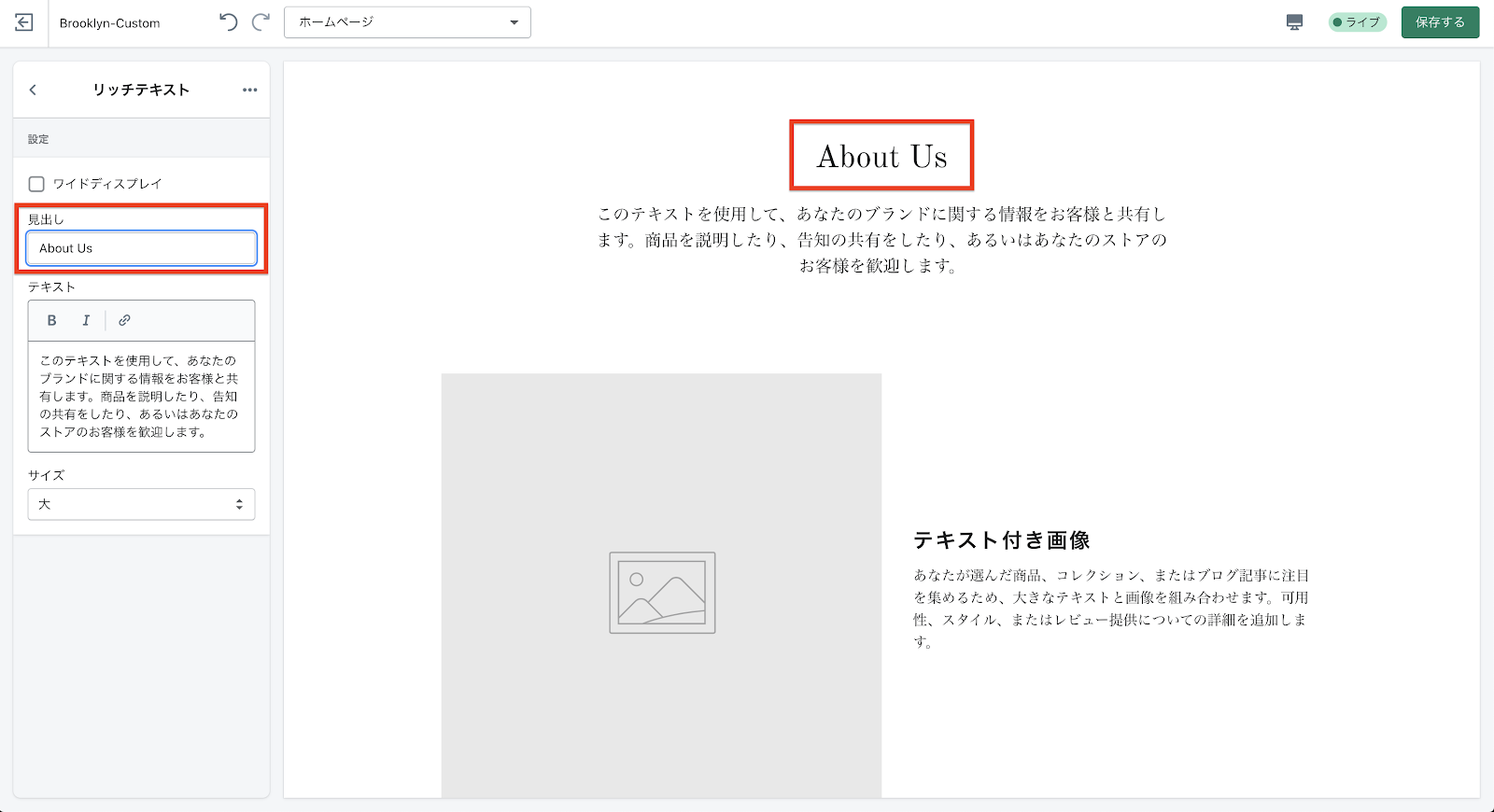
「リッチテキスト」のセクションでは、ページに見出しと文章を挿入することができます。今回は、「About Us」を作っていきます。


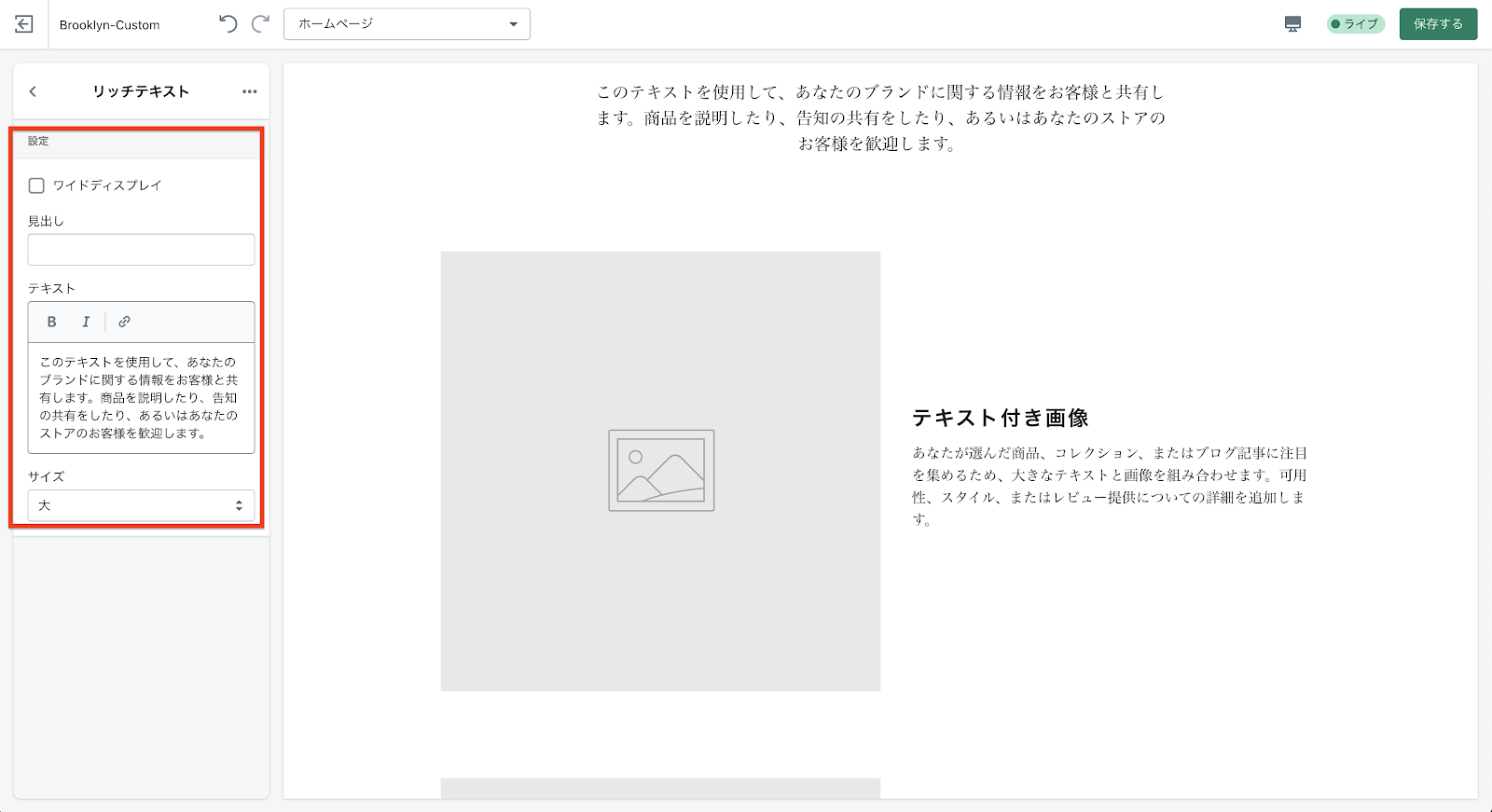
見出しの設定
リッチテキストの「見出し」を入力します。今回は、「About Us」とします。

テキストの設定
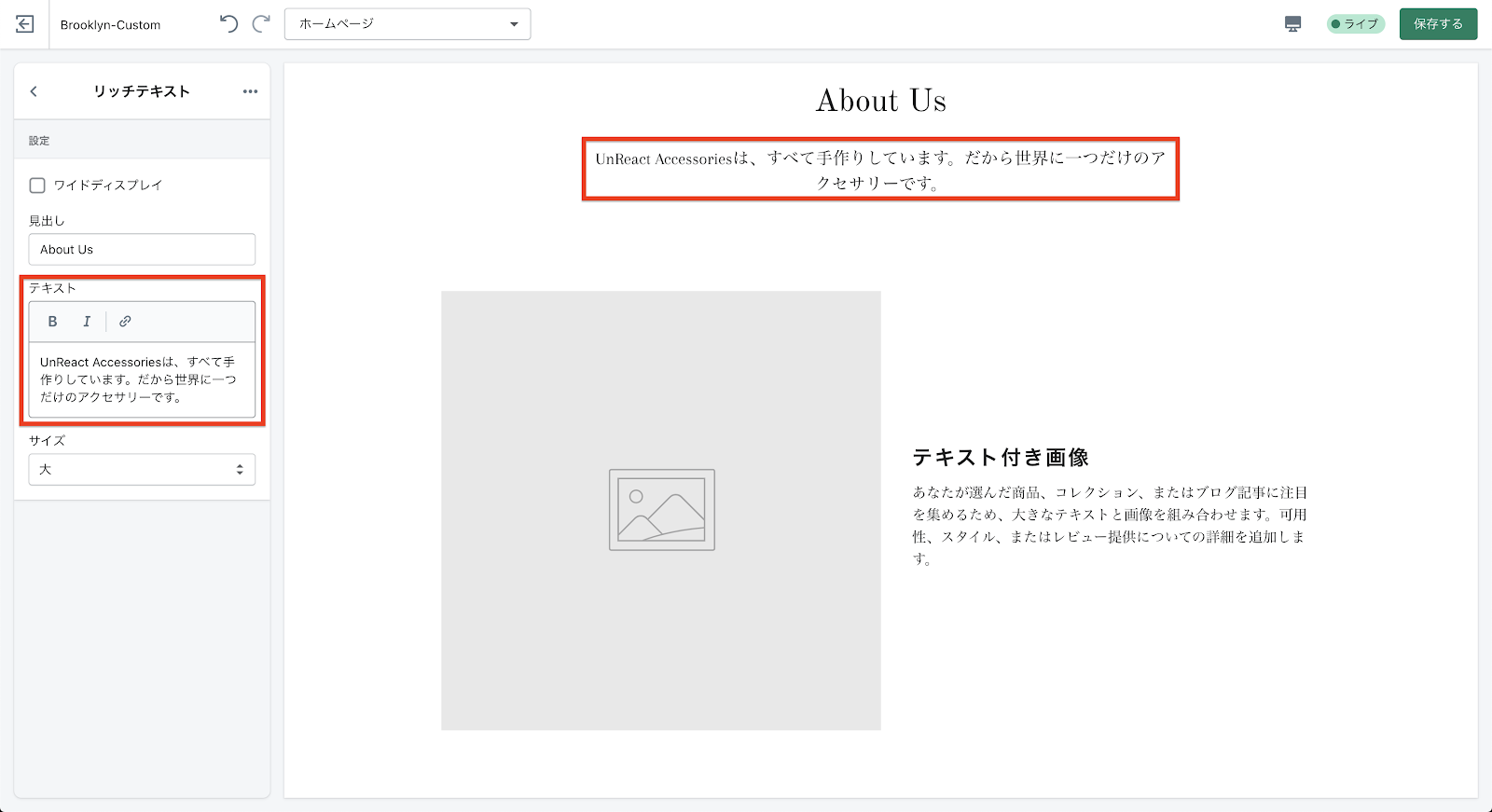
「テキスト」には、リッチテキストの内容を入力します。文章はお好きな文章を入れてください。

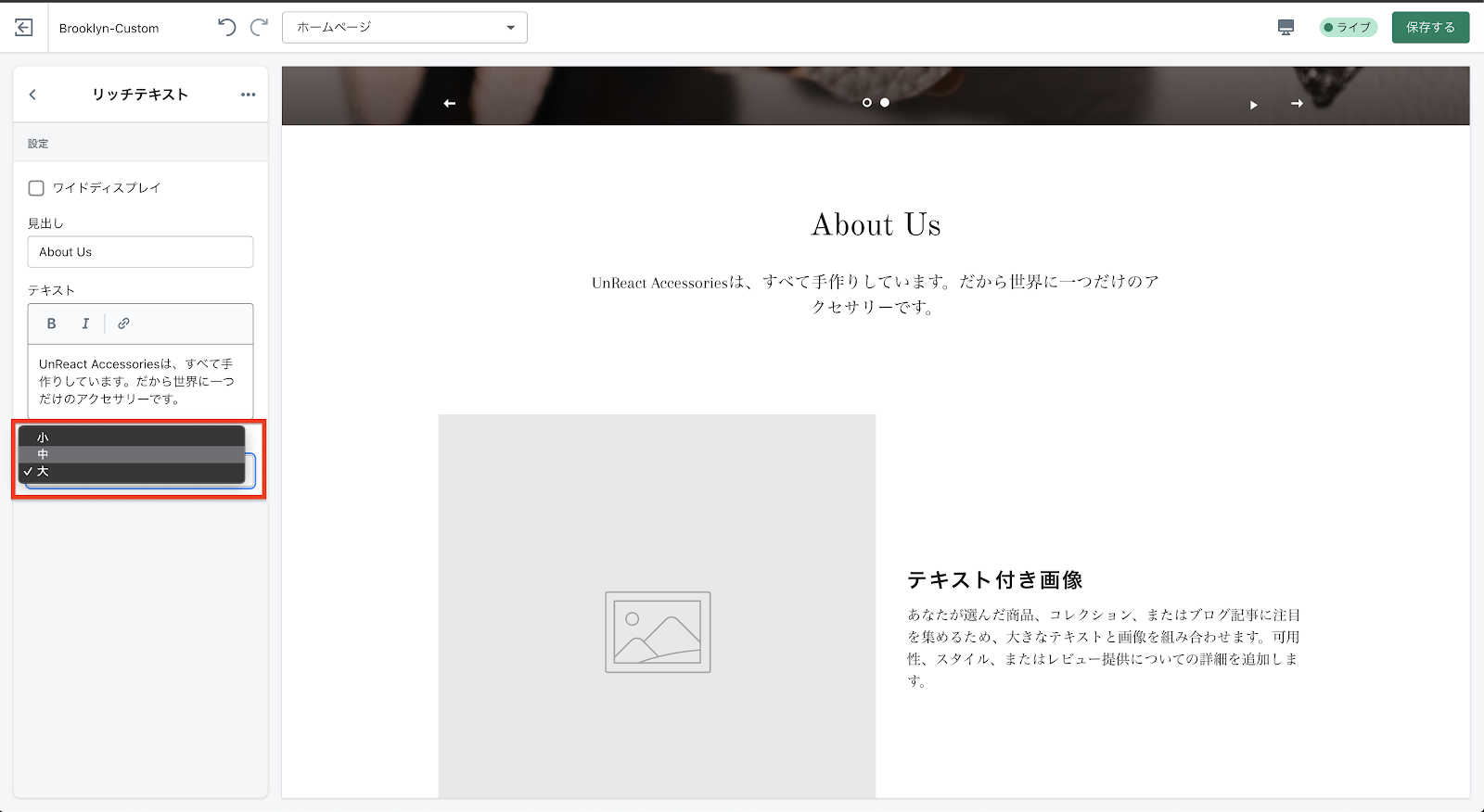
サイズの設定
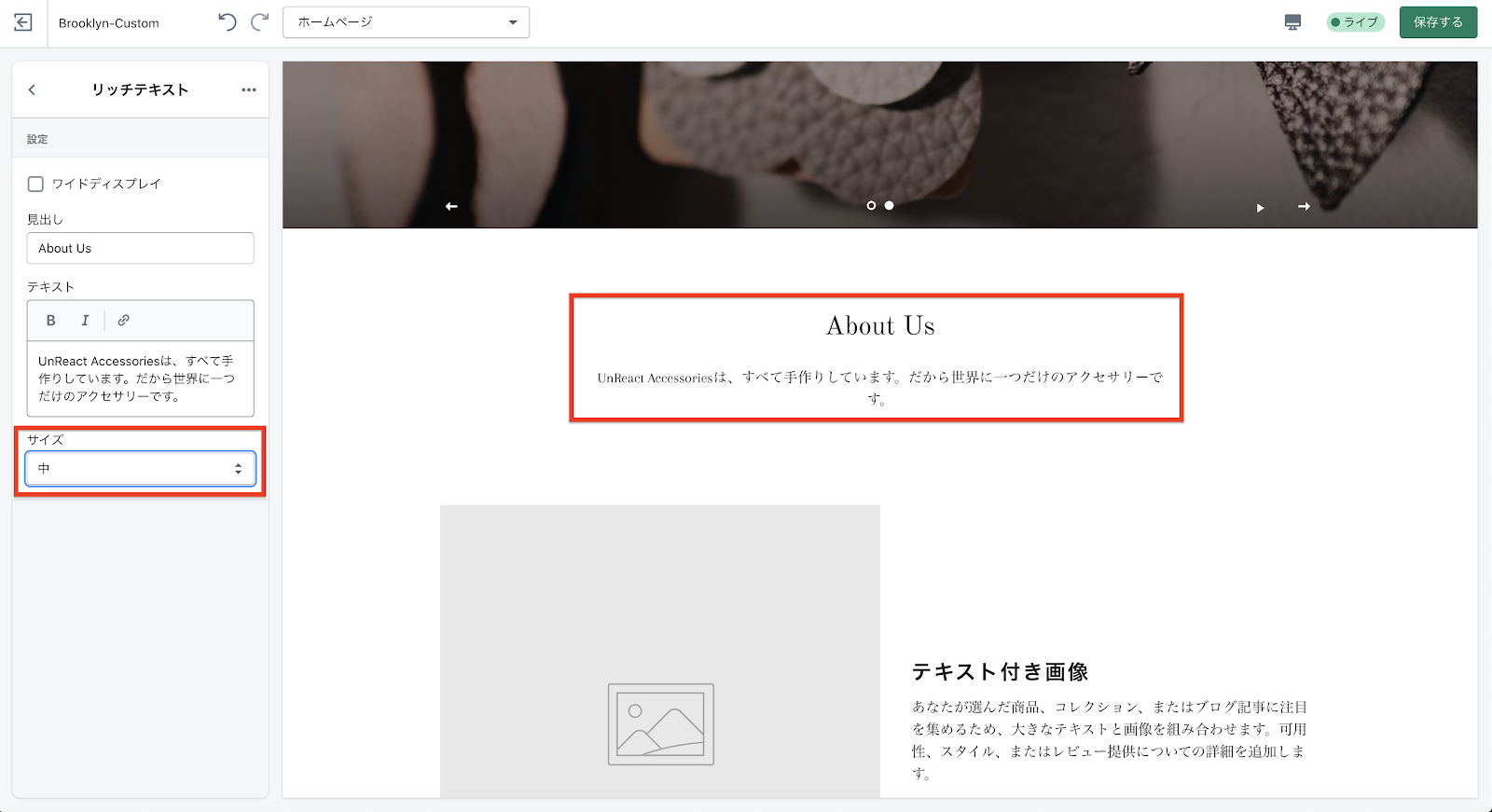
「サイズ」では、リッチテキストの文字の大きさを設定することができます。ドロップダウンメニューから「中」を選択しましょう。


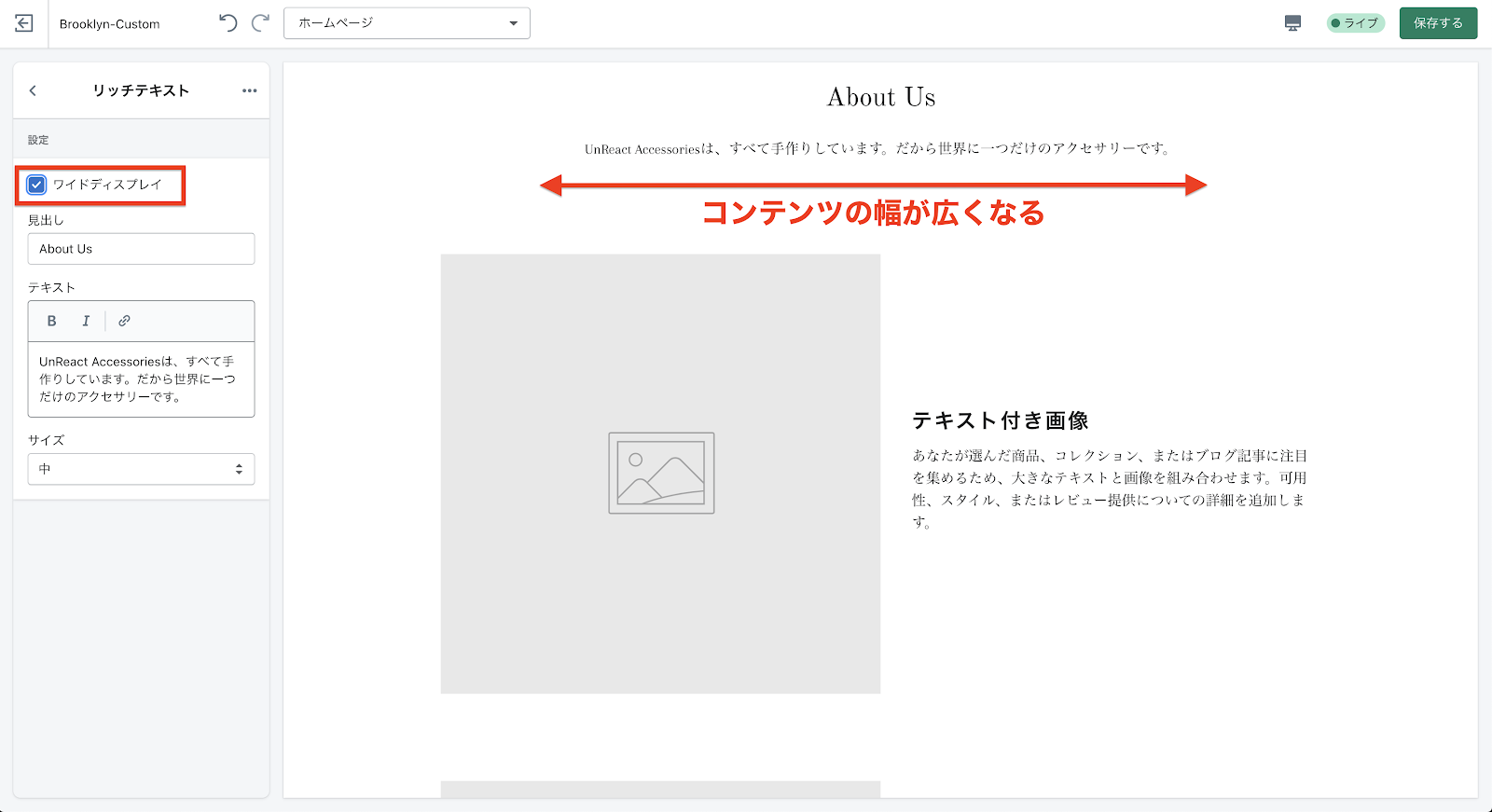
ワイドディスプレイの設定
「ワイドディスプレイ」にチェックを入れると、リッチテキストが表示される範囲が広くなります。文章の長さに合わせて、設定をしましょう。

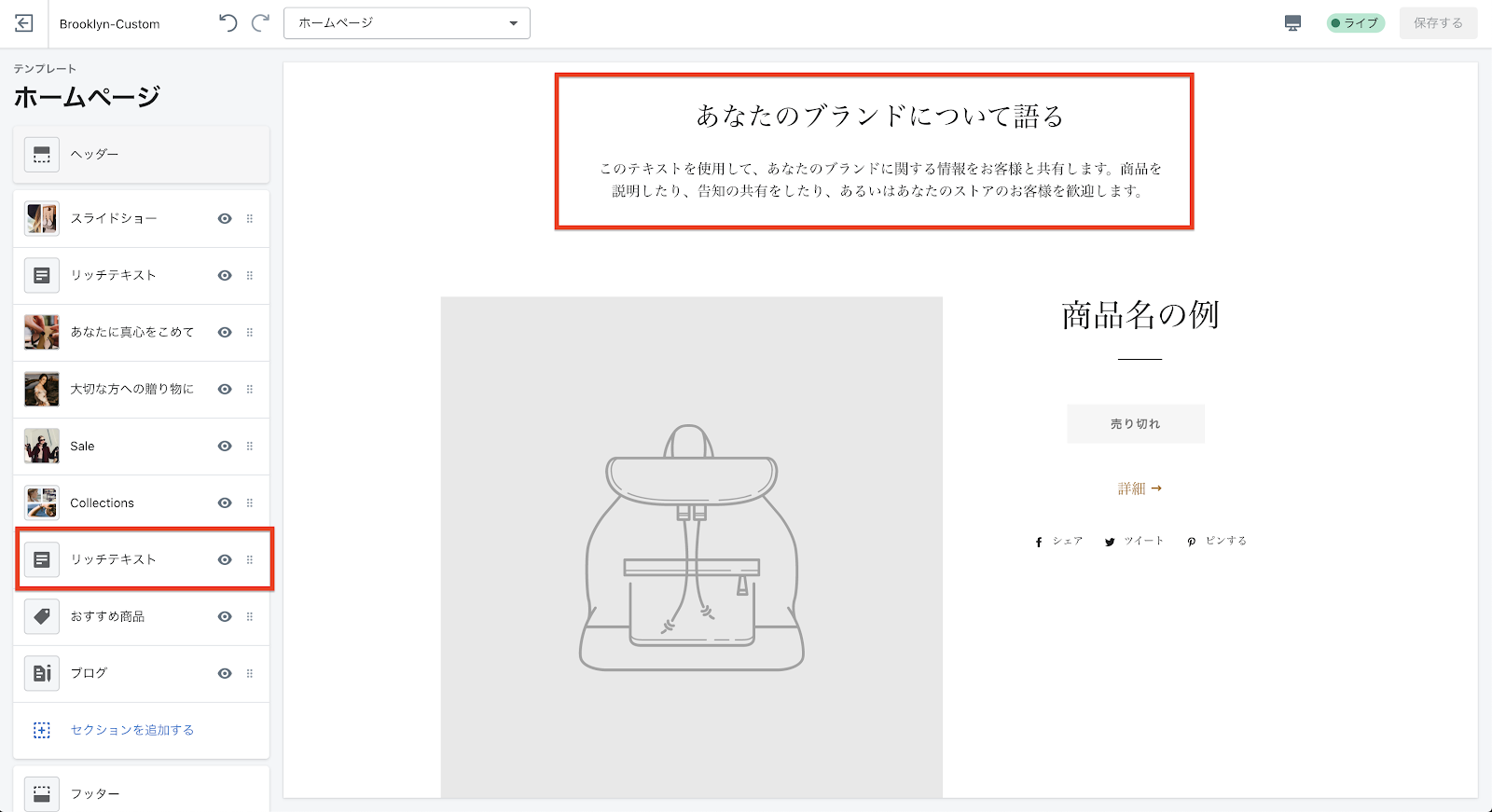
もう一つリッチテキストのセクションがあるので、ここで一緒に設定してしまいましょう。

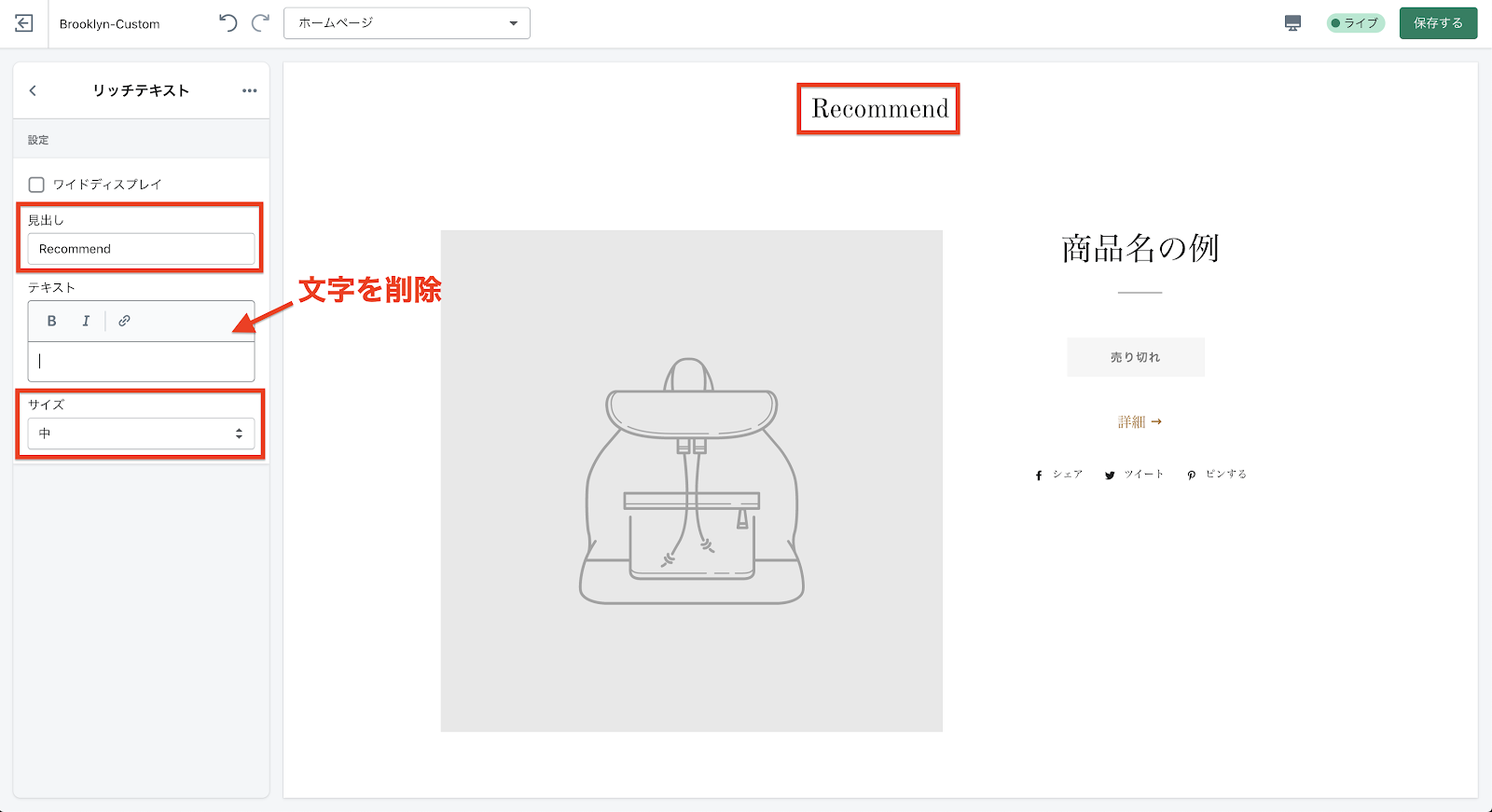
「見出し」は「Recommend」、「テキスト」は削除、「サイズ」は「中」とします。

以上で、リッチテキストの設定は終了です。
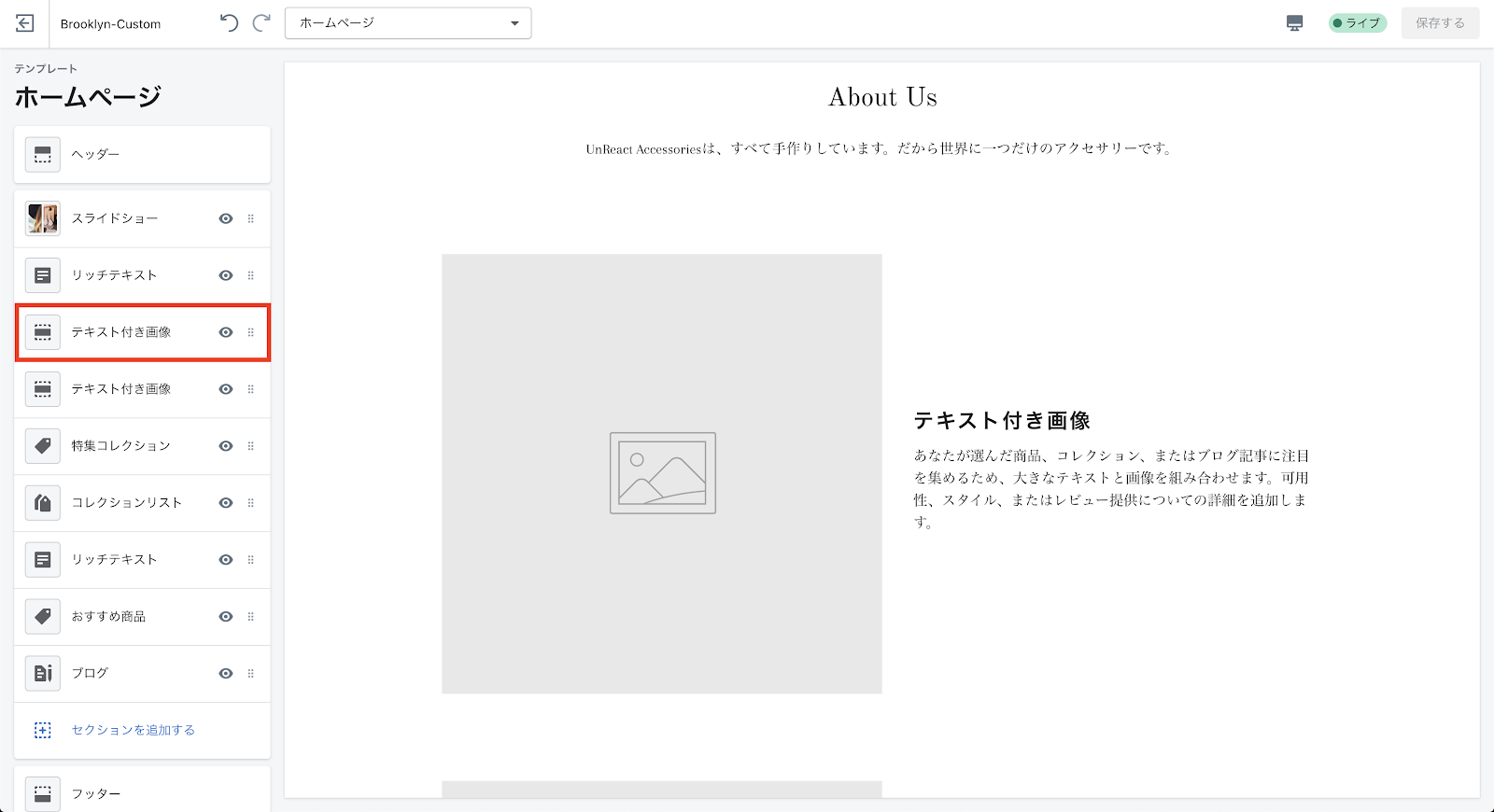
テキスト付き画像
「テキスト付き画像」のセクションでは、画像とテキストをセットで表示させることができます。

画像の設定
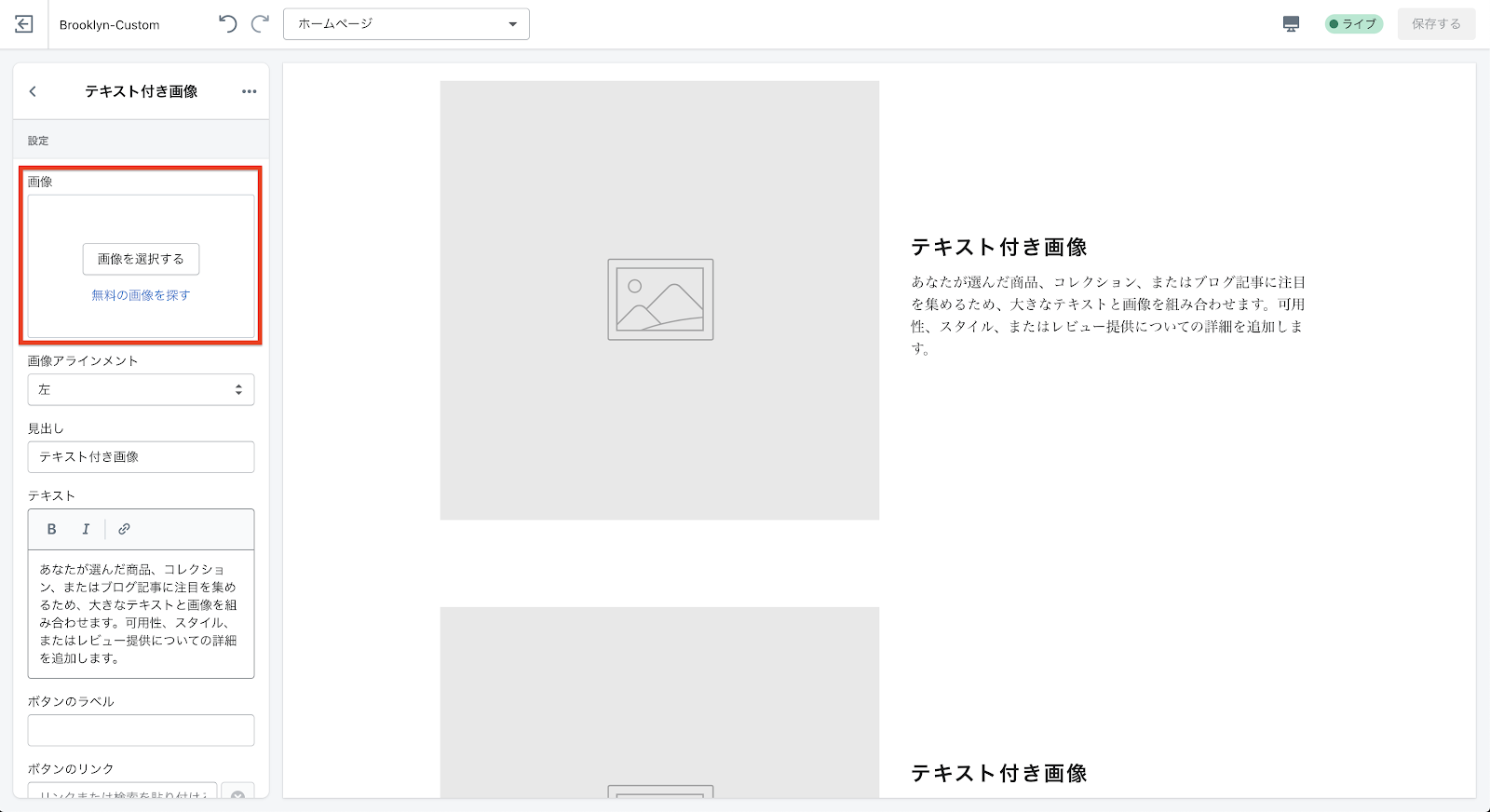
画像の選択
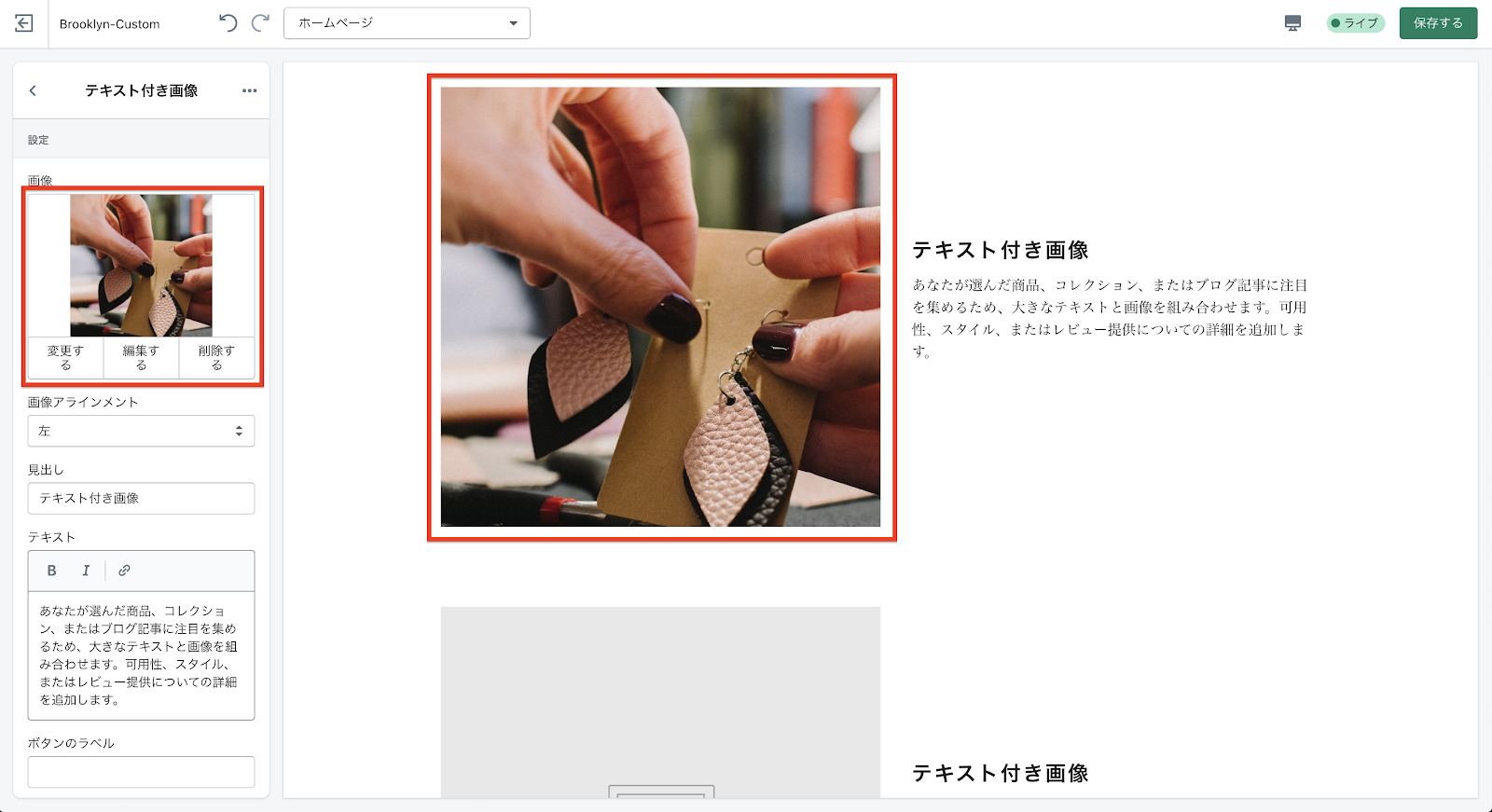
「画像」の項目で表示させたい画像を選択します。今回は、「Top_About_Us_A.jpg」を選択しましょう。画像の形は、選択した画像の縦横比に依存します。今回は、正方形の画像を用いているので、表示も正方形なります。(もちろん形が決められているものもあります。)


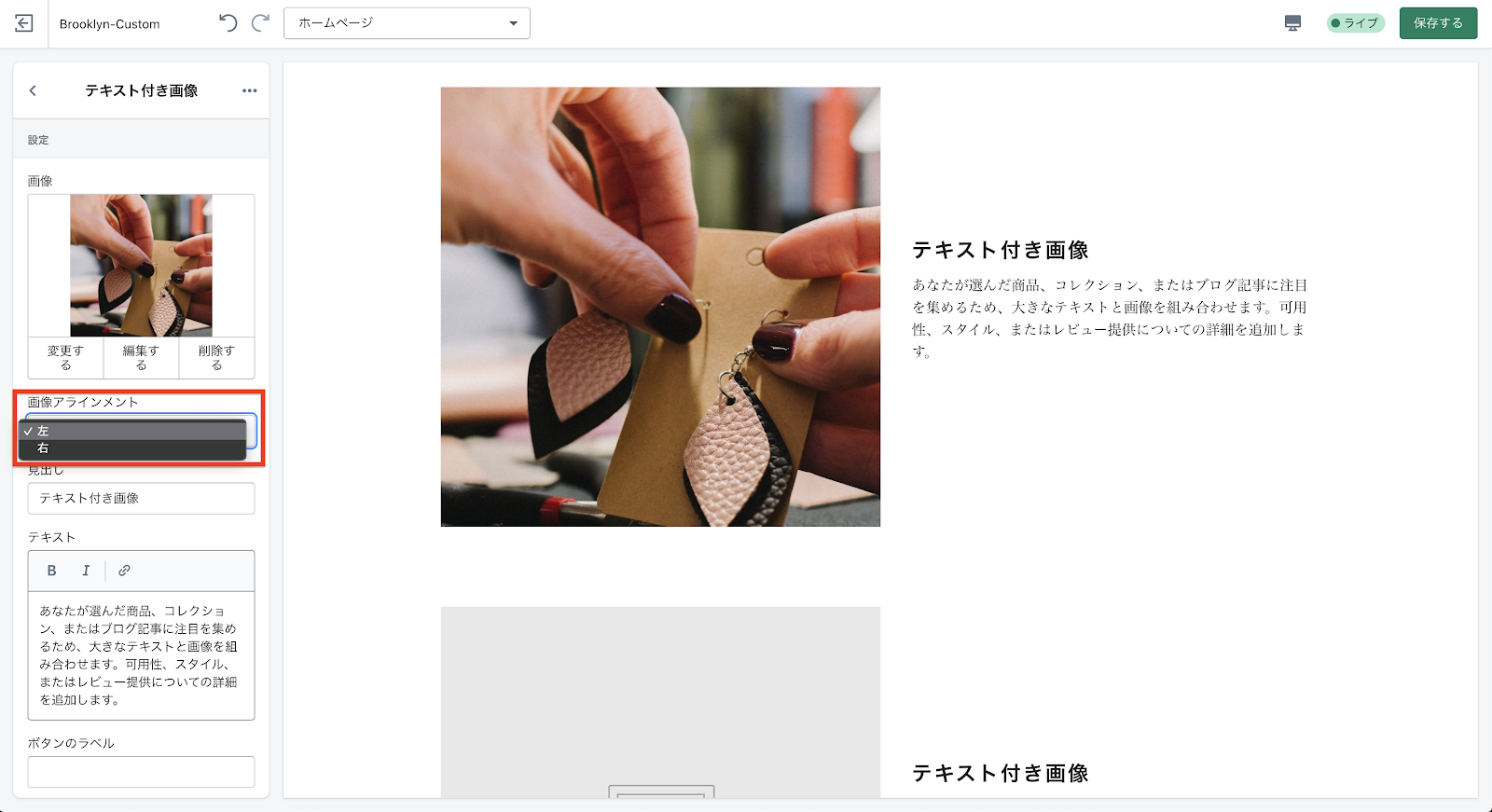
画像位置の設定
「画像アラインメント」の項目で、画像の位置を決めることができます。画像の位置は、左右から選べます。
今回は「左」を選びましょう。

テキストの設定
次にテキストを設定していきます。

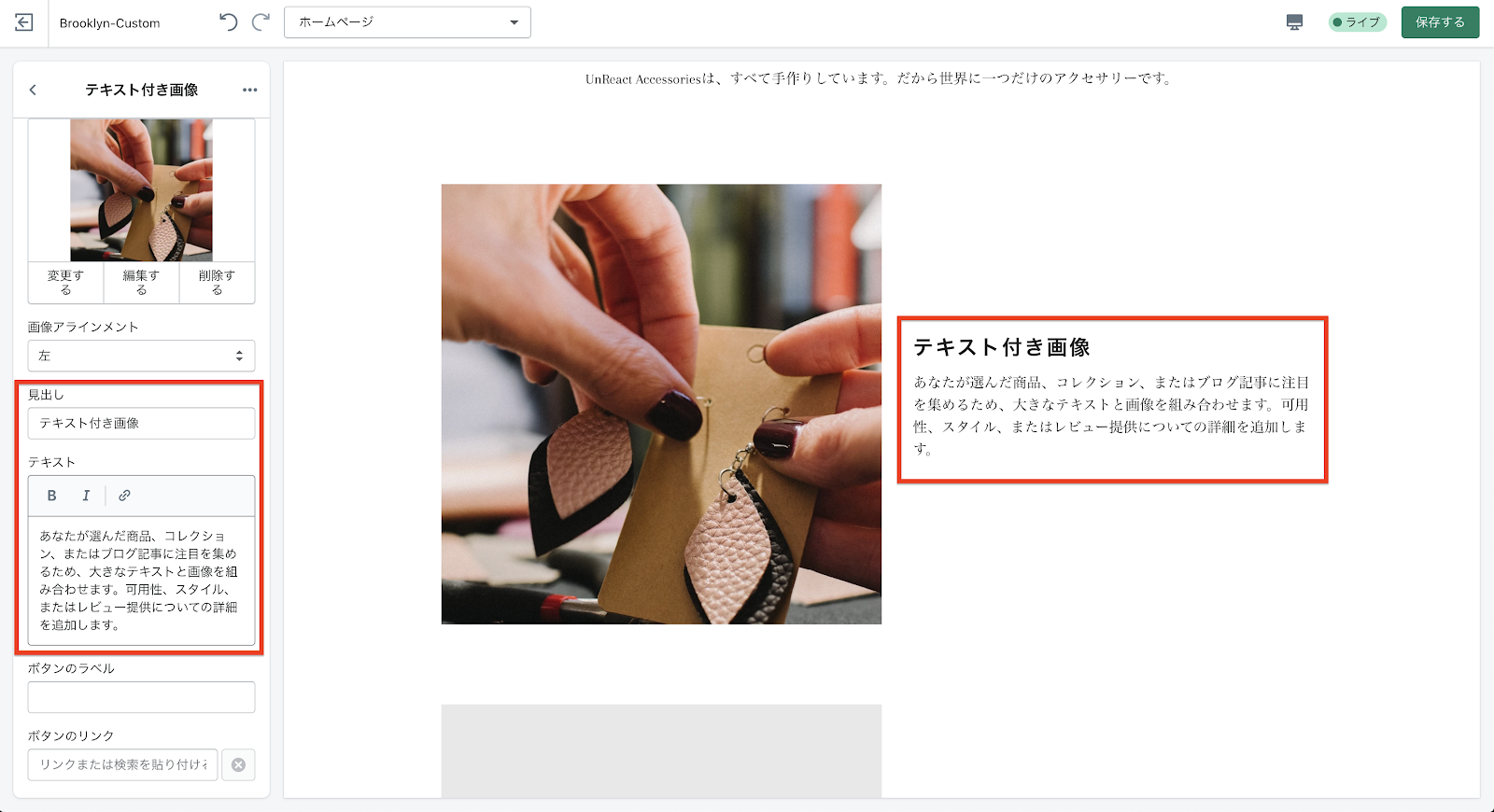
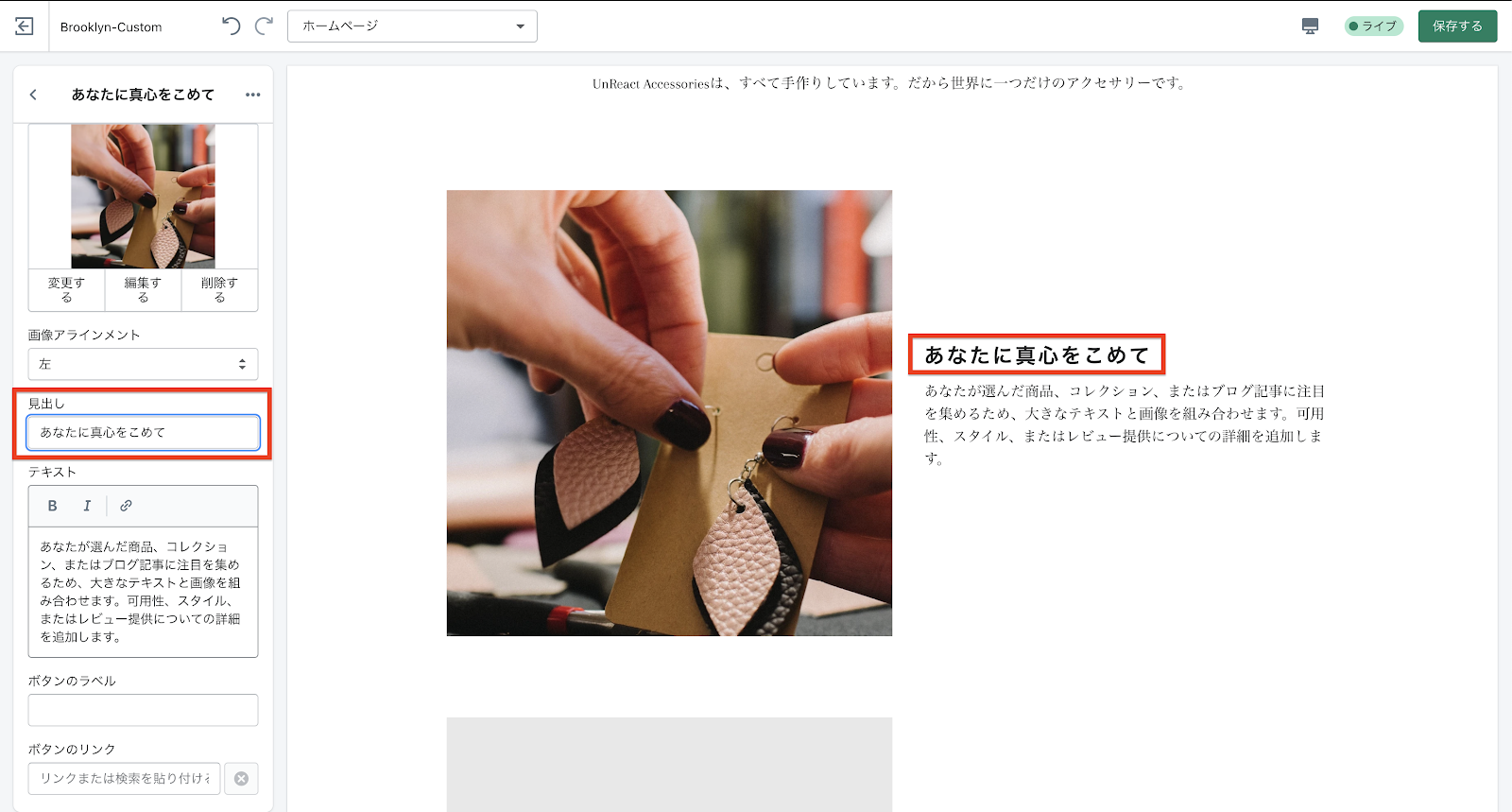
見出しの設定
「見出し」の項目で、テキスト部分の見出しを設定します。
今回は、「あなたに真心をこめて」と入力します。自分で好きな文章を入れてもらっても構いません。

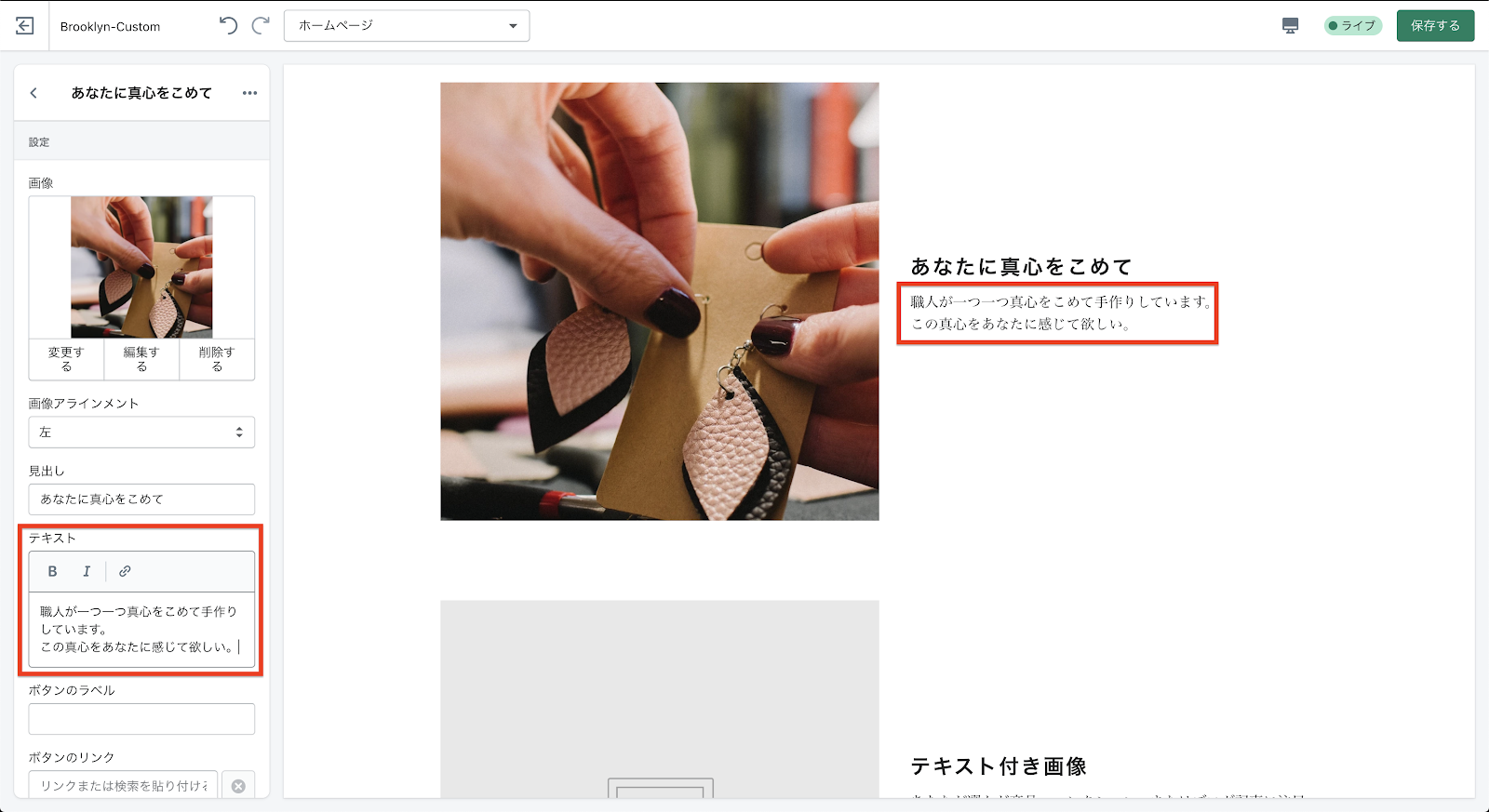
内容の設定
「テキスト」の項目で、内容を設定します。ダミーテキストなど適当に文章を入力してみてください。

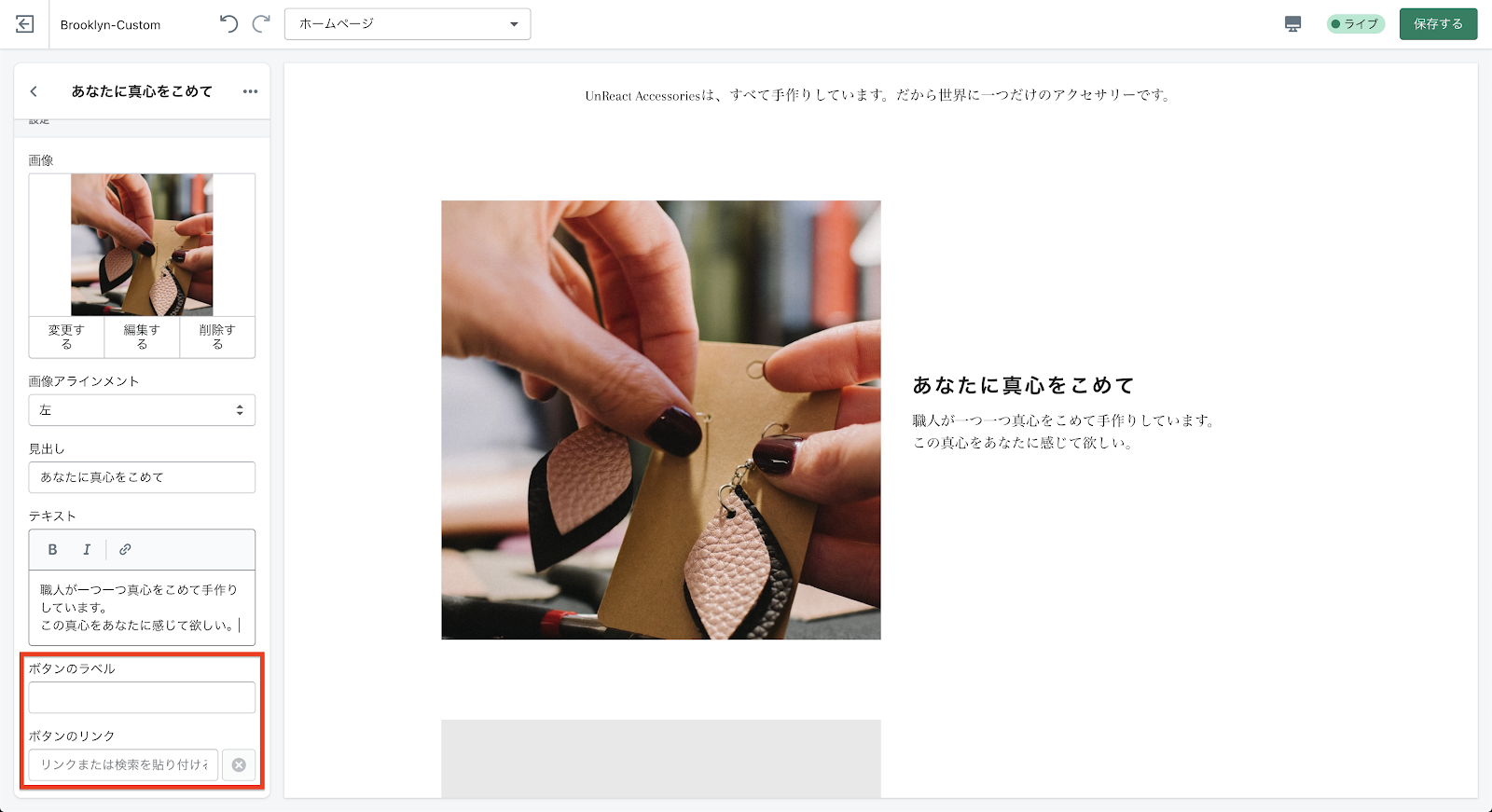
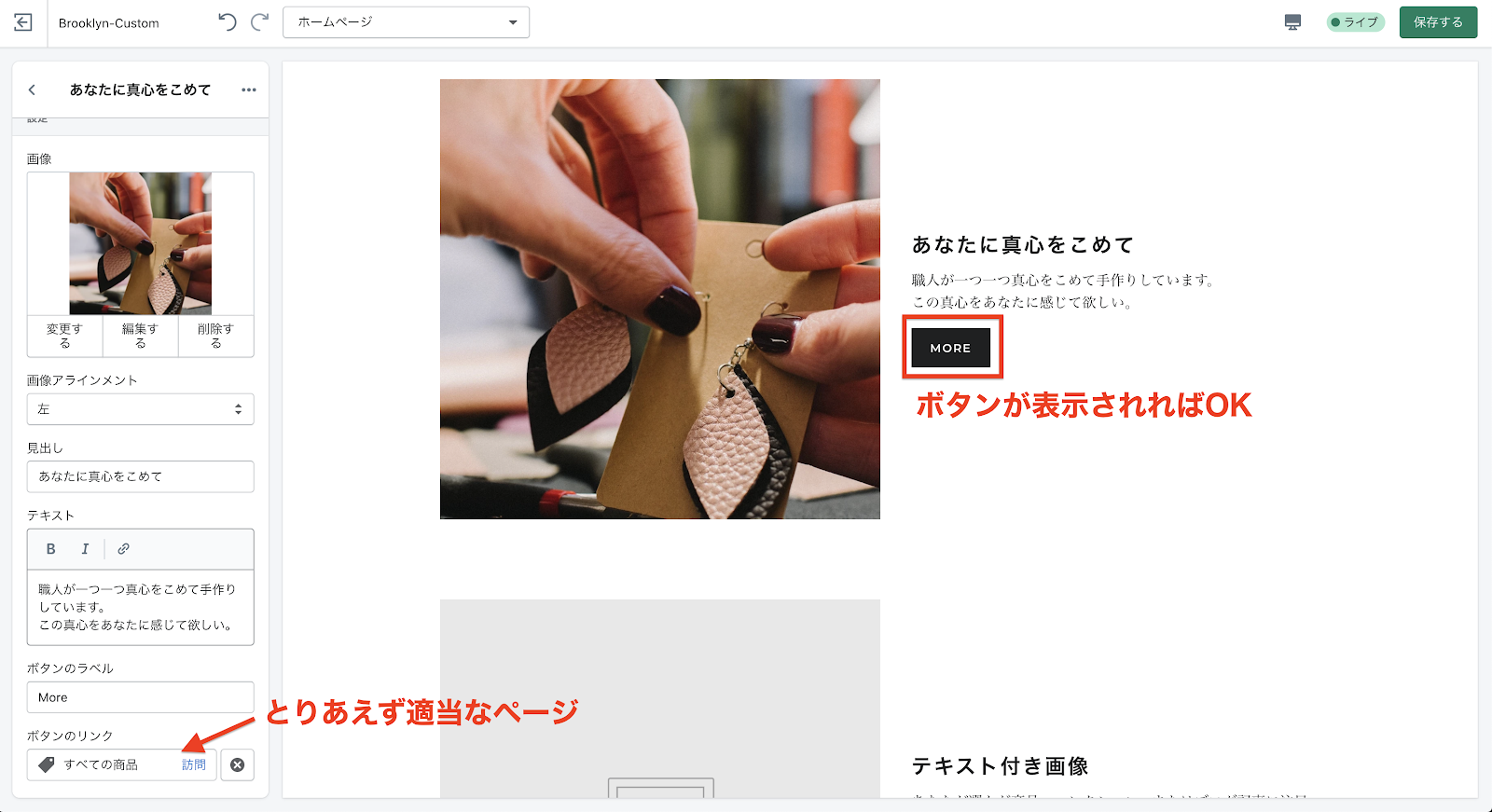
ボタンの設定
他のページに移動するボタンを表示させることもできます。ボタンを設定してみましょう。ボタンのリンクからは、About ページに移動させます。
基本的には、「スライドショー」の設定方法と同じです。

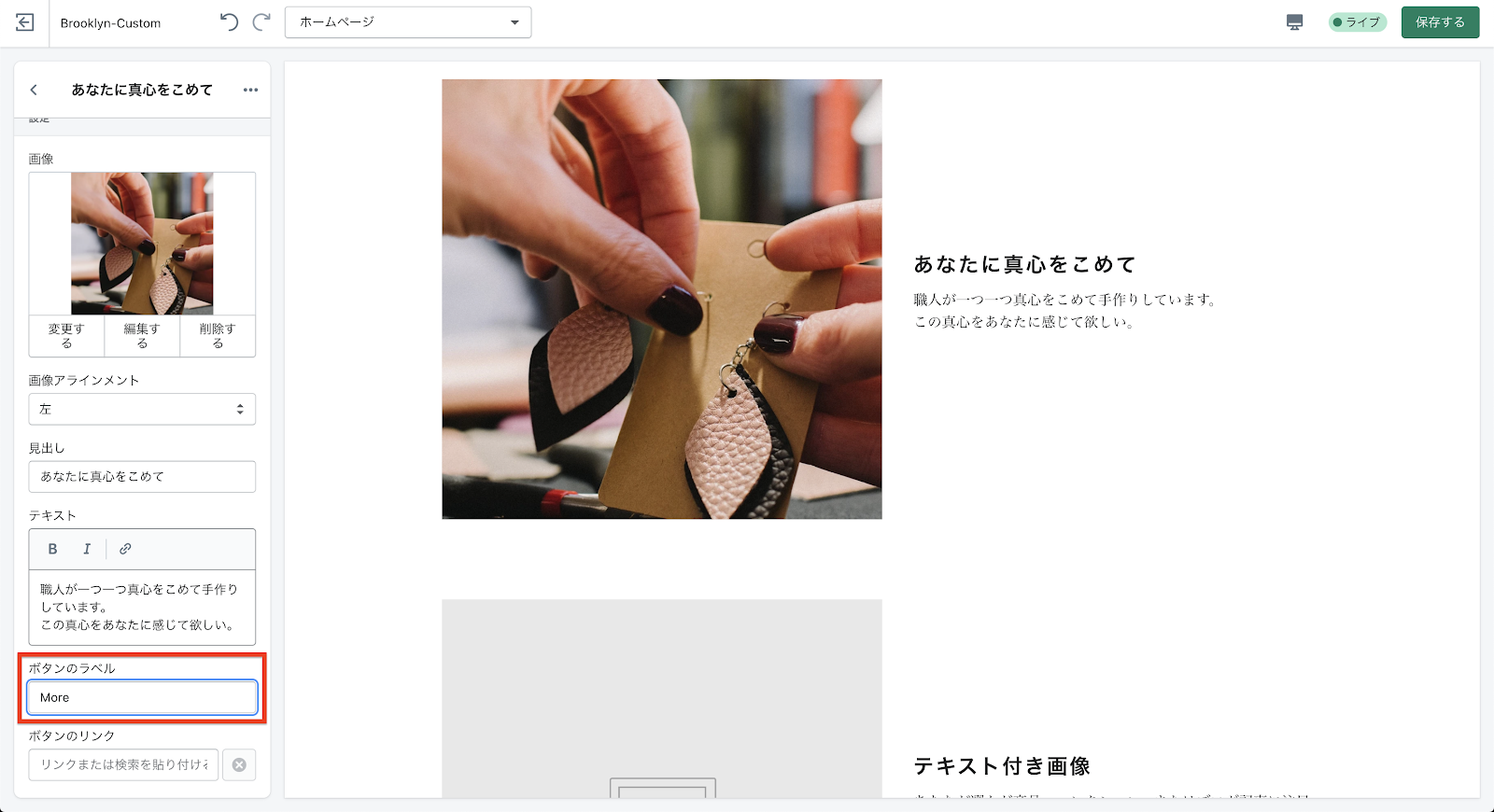
ボタンのラベルの設定
「ボタンのラベル」の項目で、ボタンに表示される文字を設定することができます。
今回は、「More」と入力しましょう。

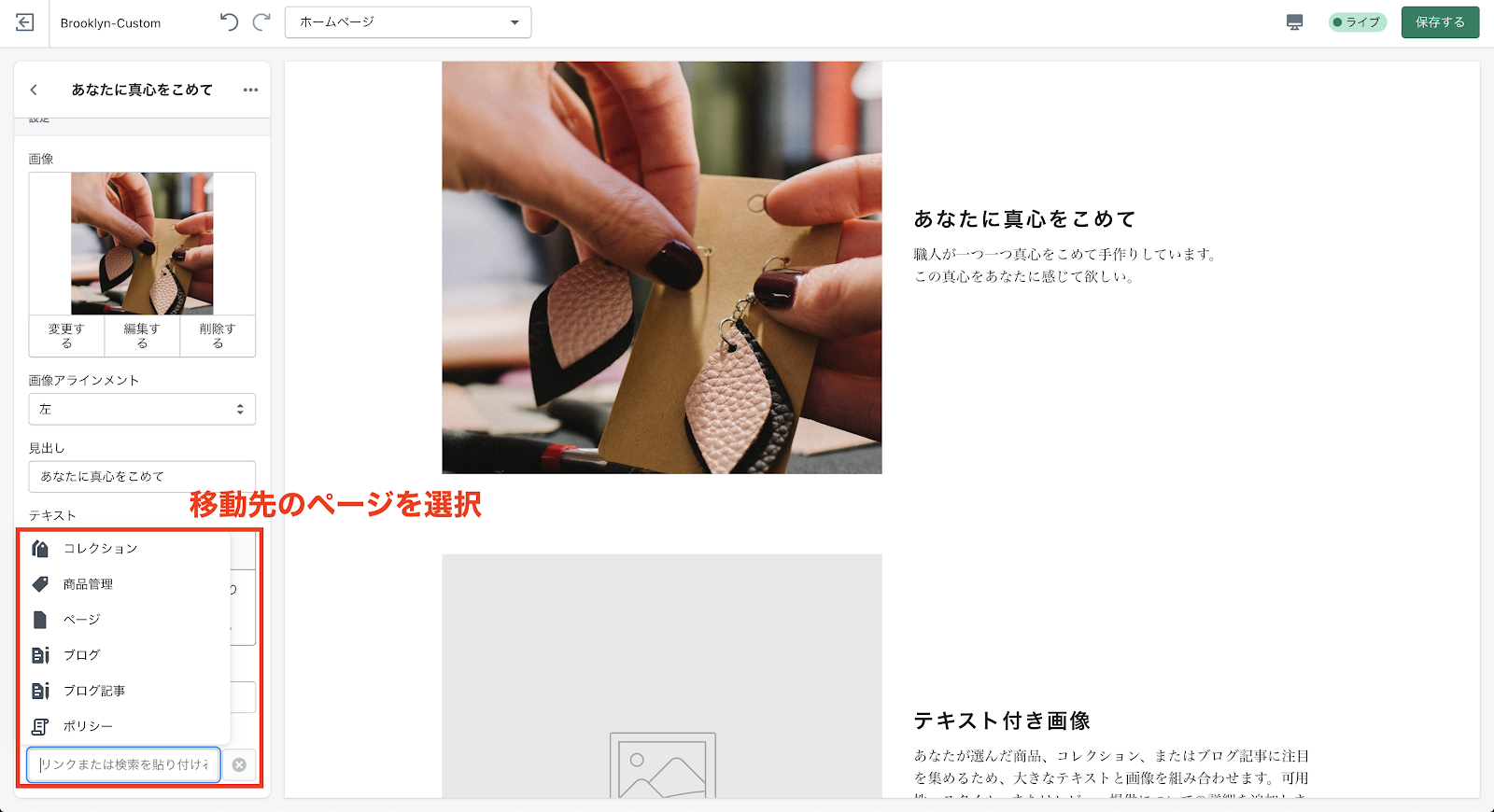
ボタンのリンクの設定
ボタンを押した際に移動するページを選択します。「ボタンのリンク」の入力欄をクリックして、移動先のページを選択します。しかし、About ページはまだ作成していないので選択することができません。なので、一旦適当なページを選択しといてください。


ボタンの色は、セクションの中からは変更することはできません。次回説明する、「テーマ設定」で指定しているボタンの色が適用されます。
以上で、テキスト付き画像の設定は終了です。
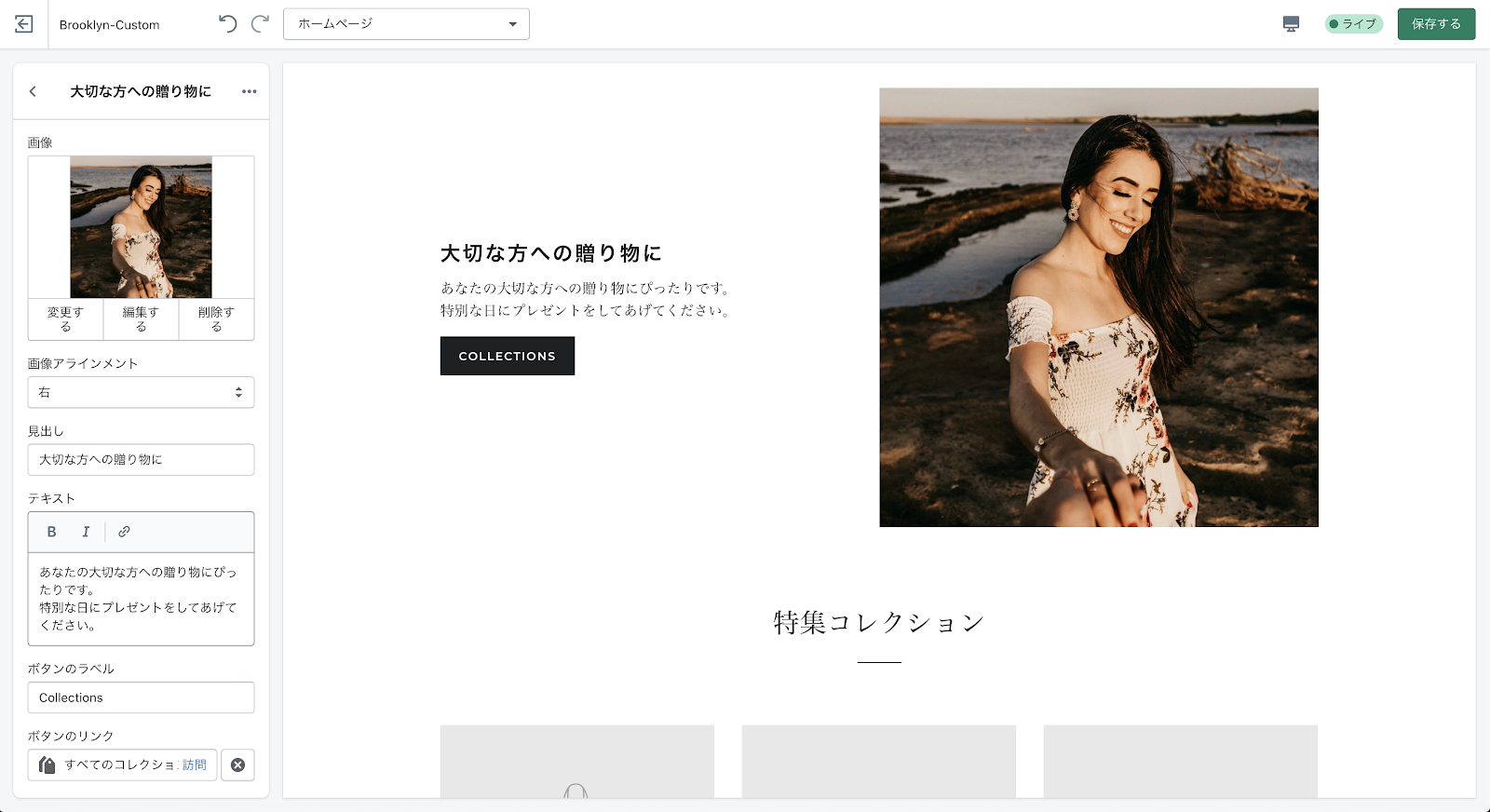
同じ要領で、次のテキスト付き画像の設定をしてみましょう!次の画像が完成の見本です。

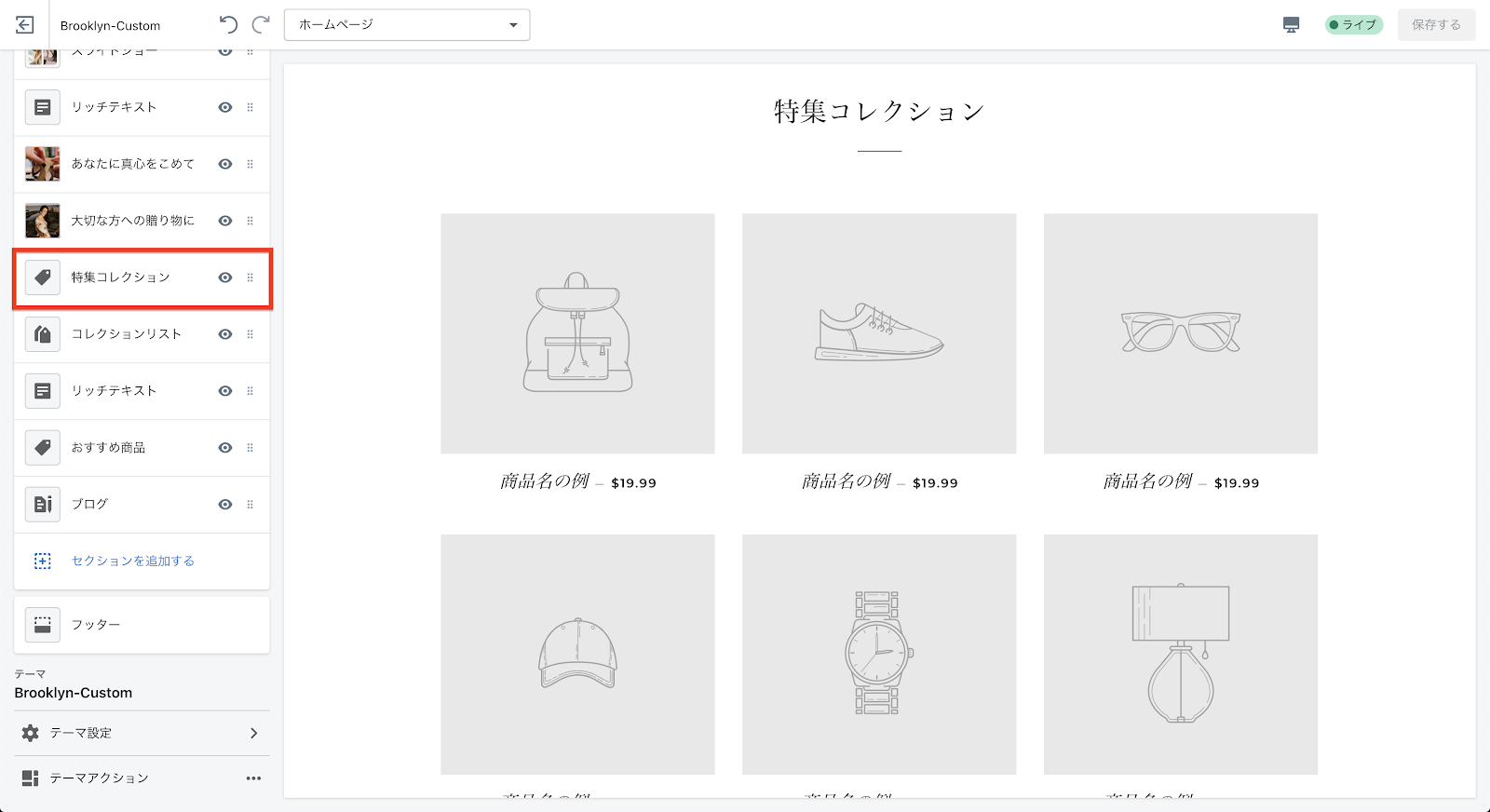
特集コレクション
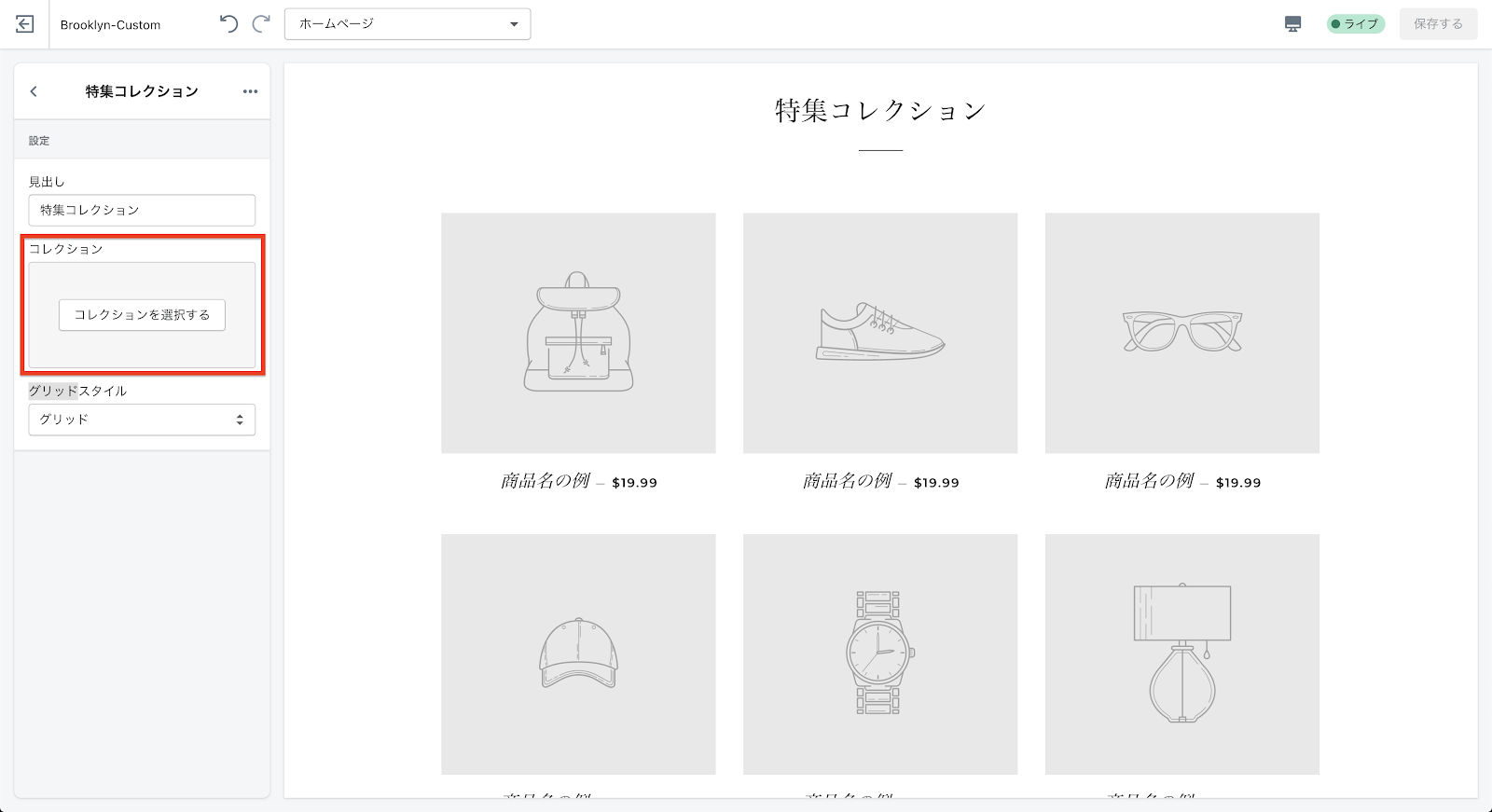
「特集コレクション」のセクションでは、選択したコレクションの商品を一覧表示させることができます。作成した Sale コレクションの商品を一覧表示させましょう。

コレクションの選択
まず、「コレクション」の項目から表示したいコレクションを選択します。
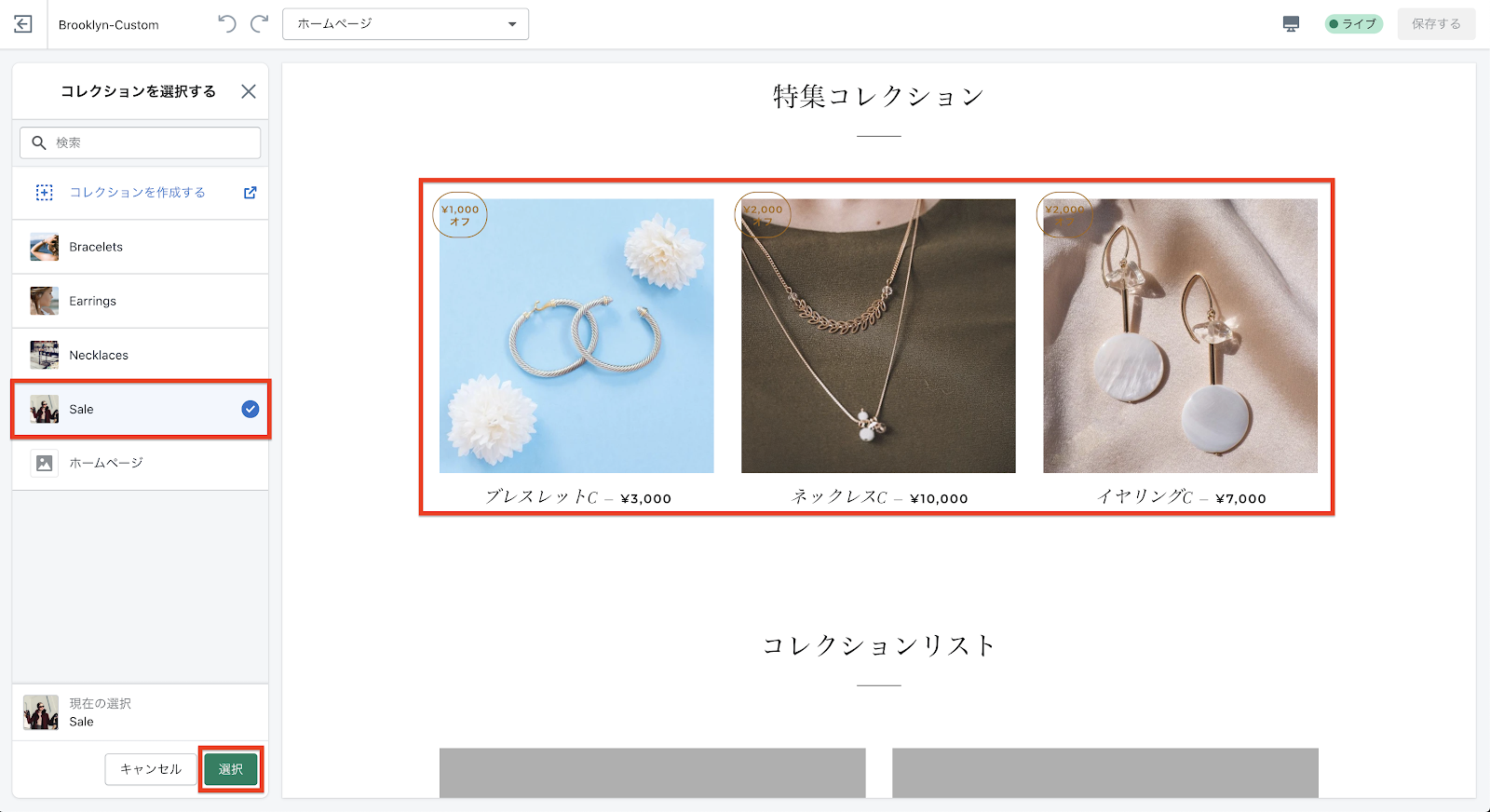
「コレクションを選択する」をクリックし、表示される作成したコレクションの一覧から「Sale」を選択します。「選択」を忘れずにクリックしましょう。


見出しの設定
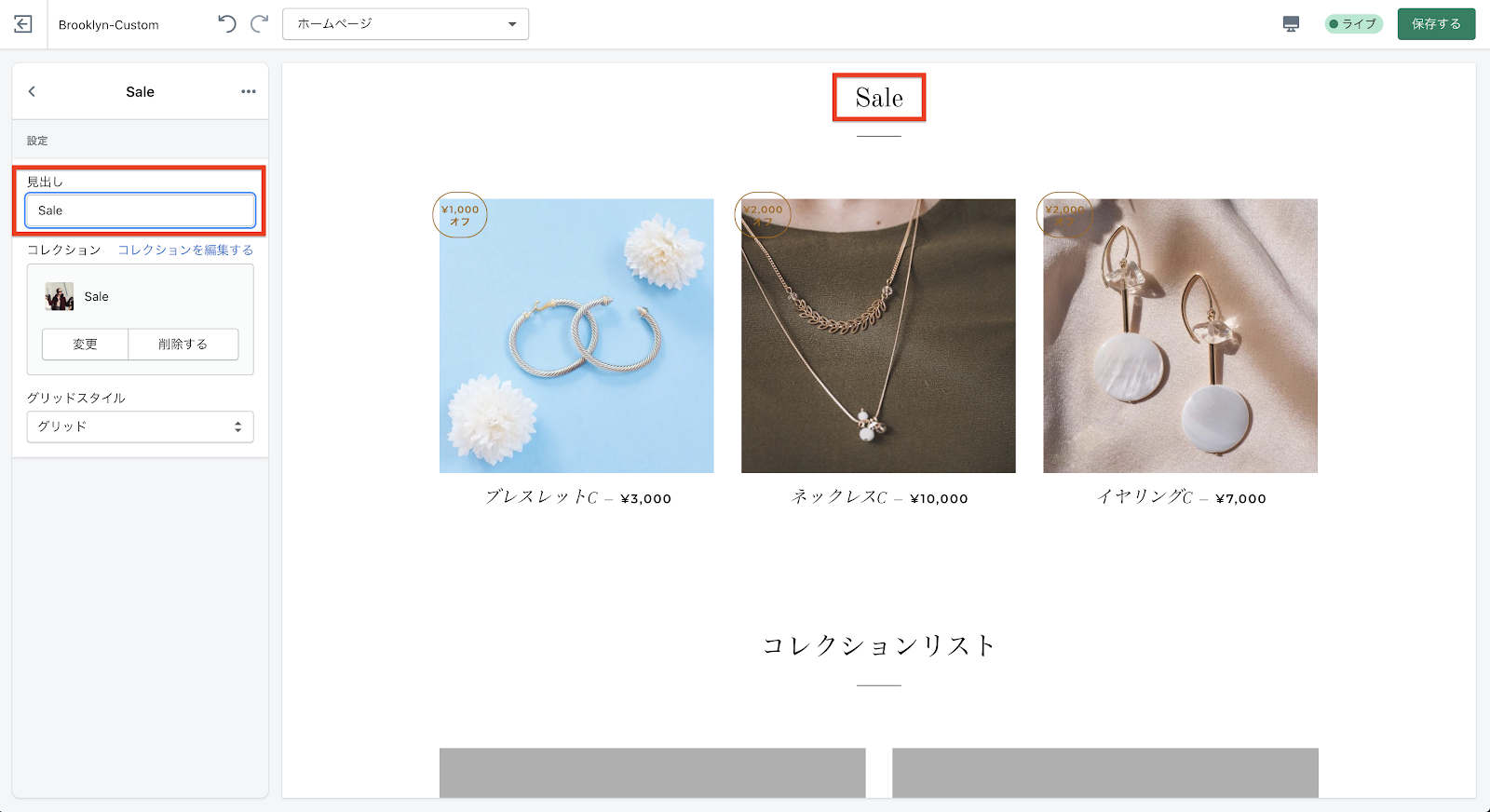
特集コレクションの「見出し」を設定します。
今回は、見出しを「Sale」とします。

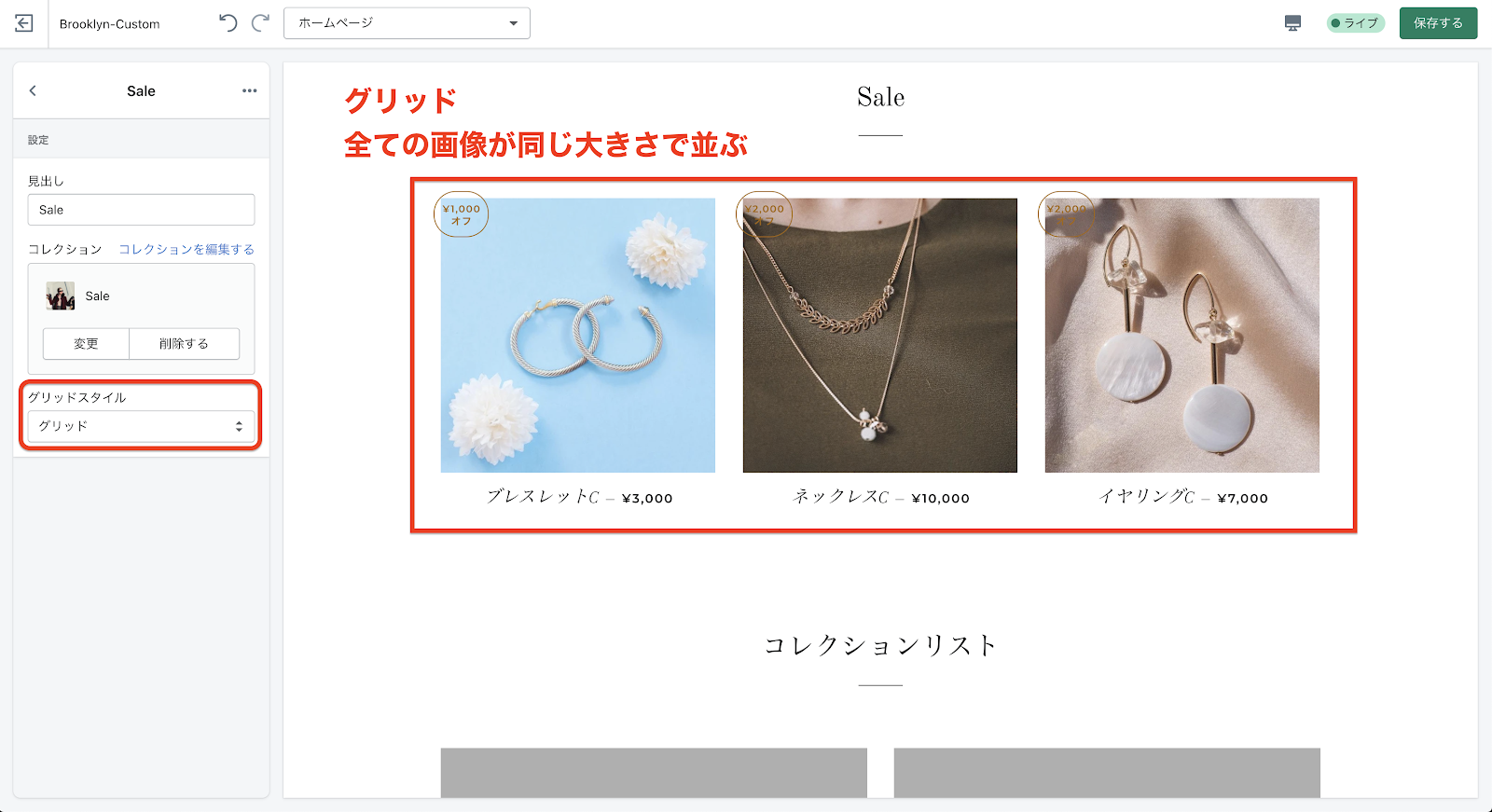
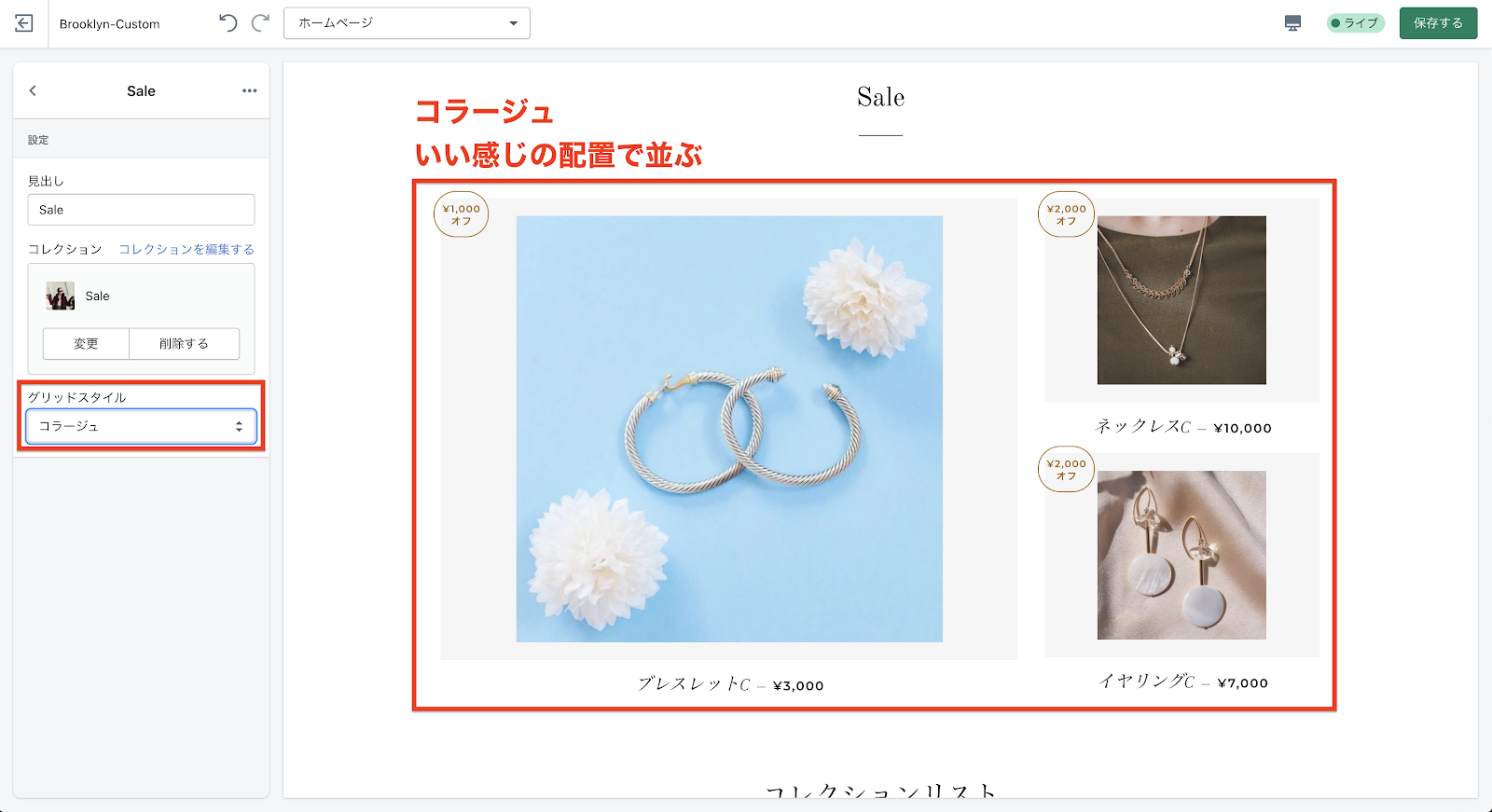
グリッドスタイルの設定
「グリッドスタイル」では、商品画像の並べ方を「グリッド」と「コラージュ」から選択することができます。「グリッド」と「コラージュ」はそれぞれ次の画像のように表示されます。
今回は、「コラージュ」を選択しておきましょう。


以上で特集コレクションの設定は終了です。
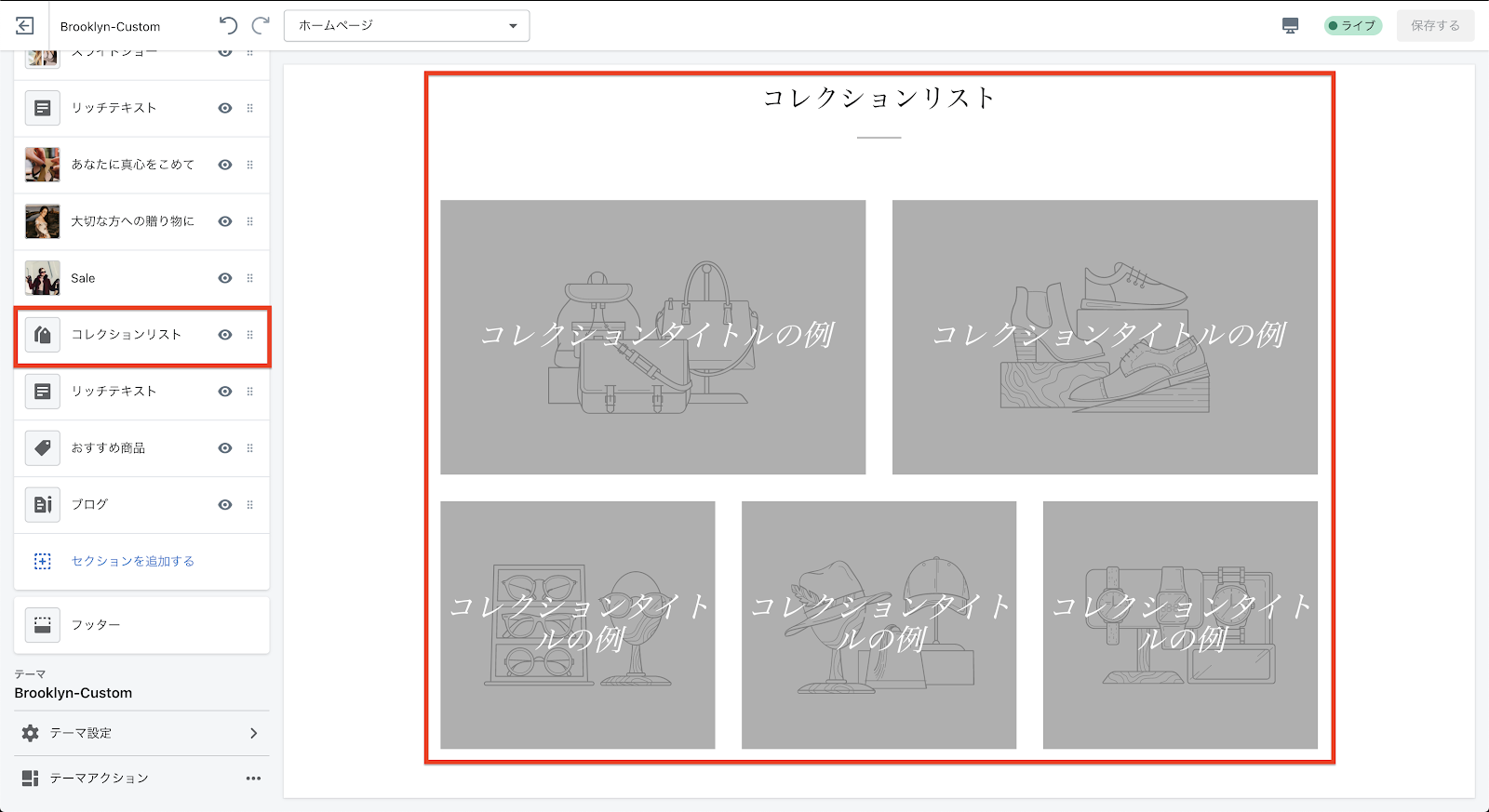
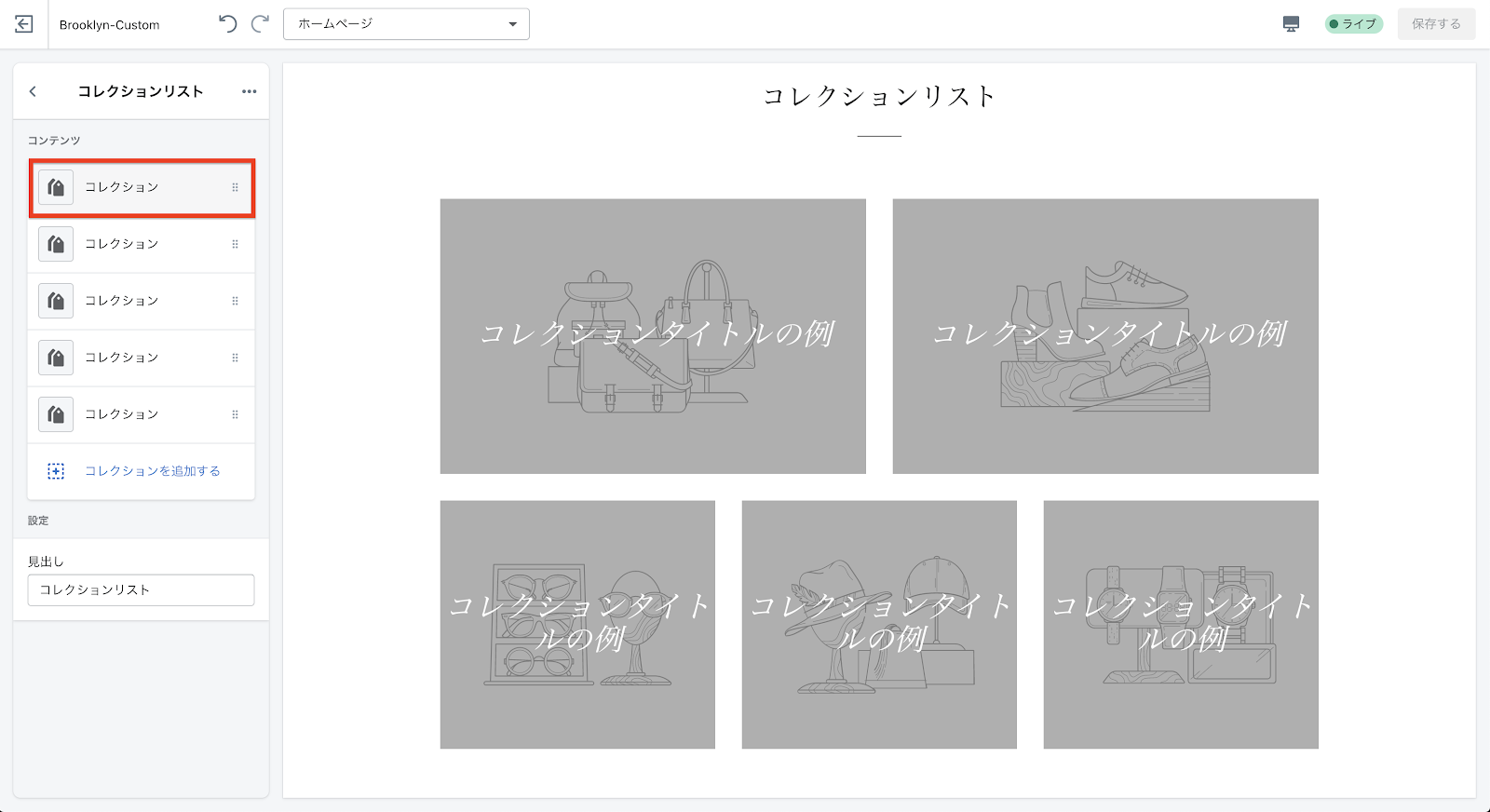
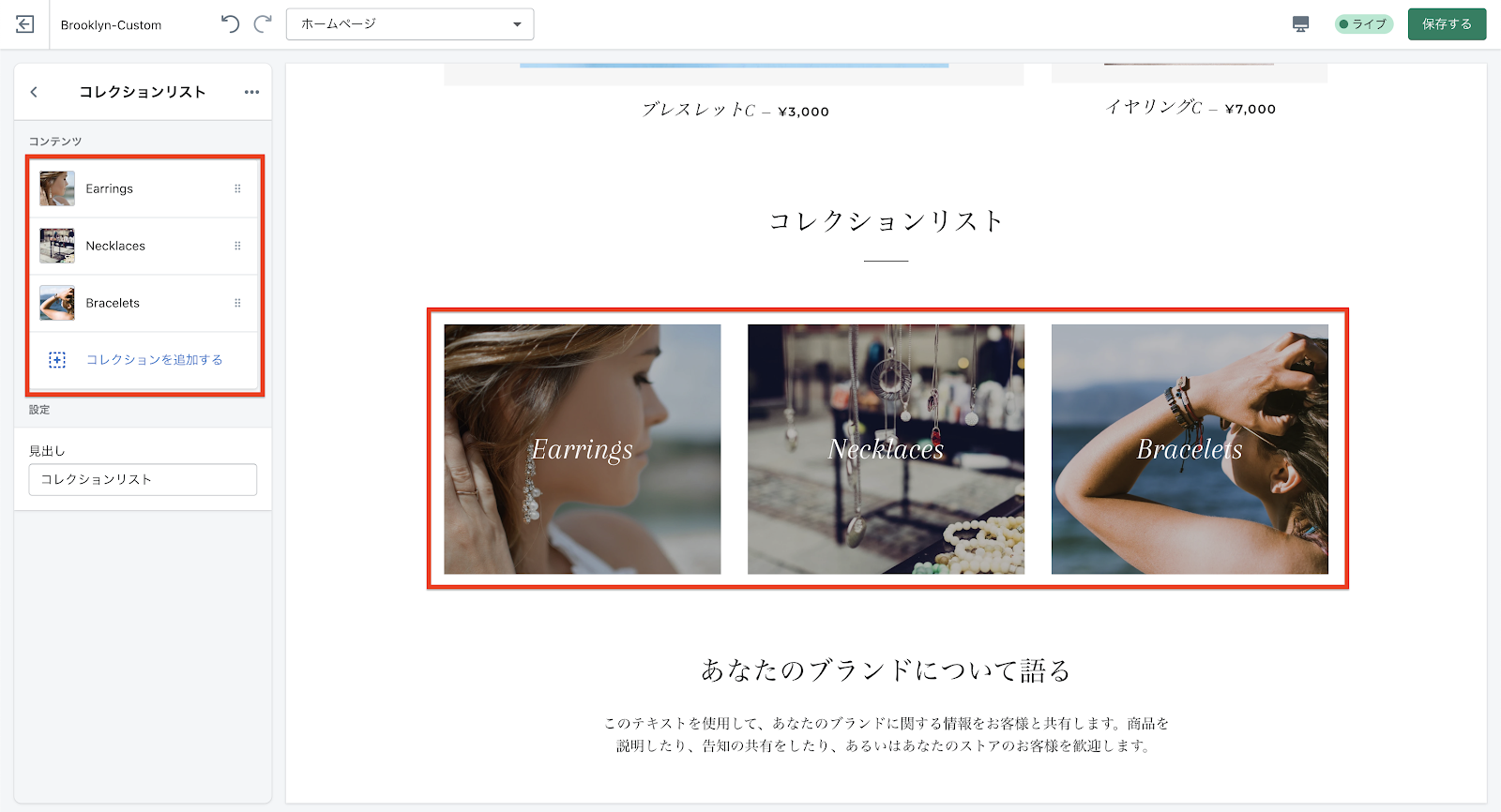
コレクションリスト
「コレクションリスト」のセクションでは、作成しているコレクションの一覧を表示することができます。
今回は、「Earrings」「Necklaces」「Bracelets」コレクションを一覧表示します。

「コレクションリスト」では、表示させたいコレクションとコレクションリストのタイトルを設定することができます。

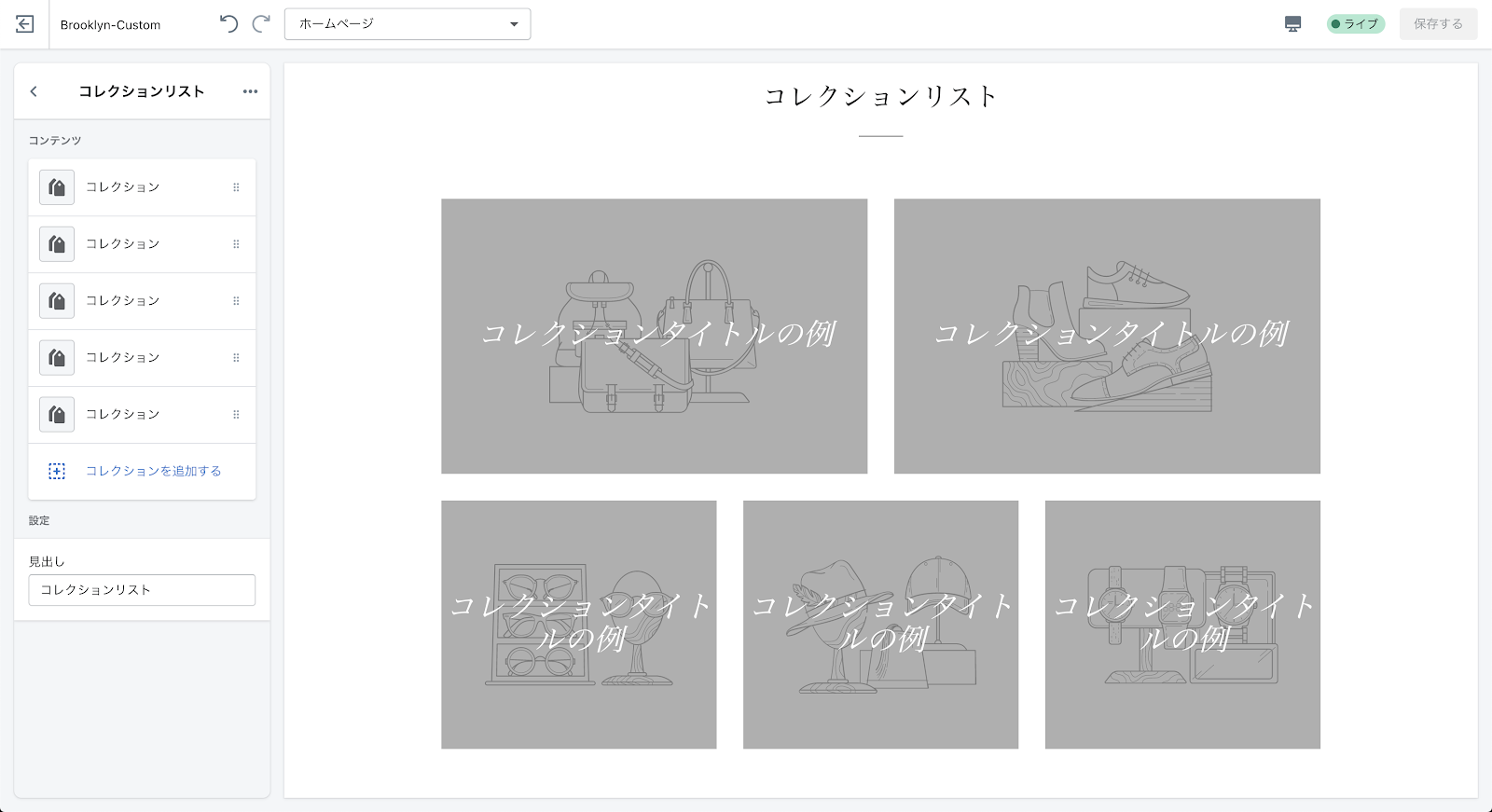
コンテンツの設定
「コンテンツ」の項目では、作成しているコレクションから表示したいコレクションを選択することができます。コレクションの数は、追加や削除でカスタマイズすることができます。また、各コレクションの順序もセクションと同様にドラック&ドロップで入れ替えることができます。

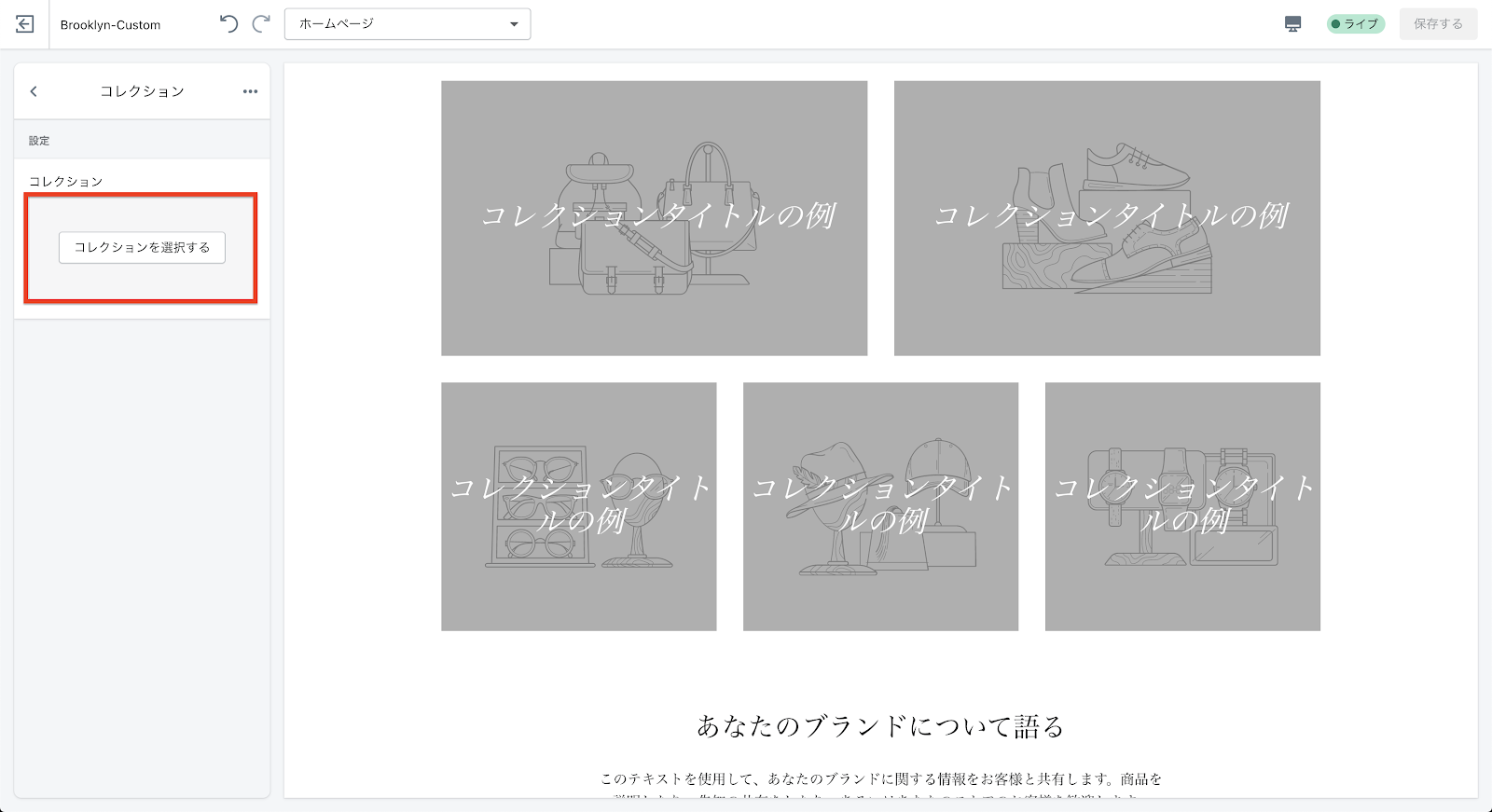
コレクションの選択
「コレクション」のブロックをクリックすると、コレクションを選択することができます。
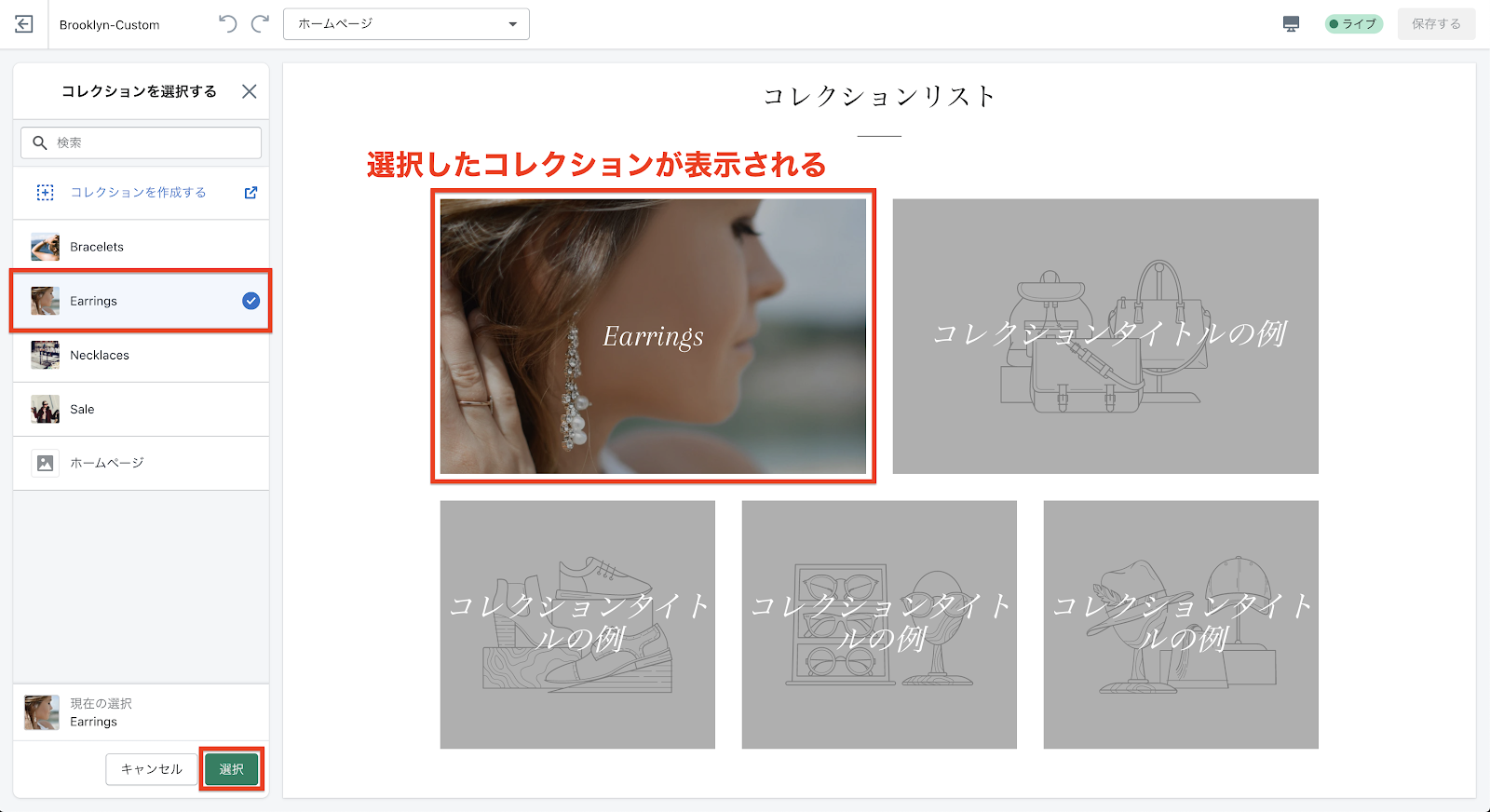
まずは、「 Earrings」コレクションを設定してみましょう。



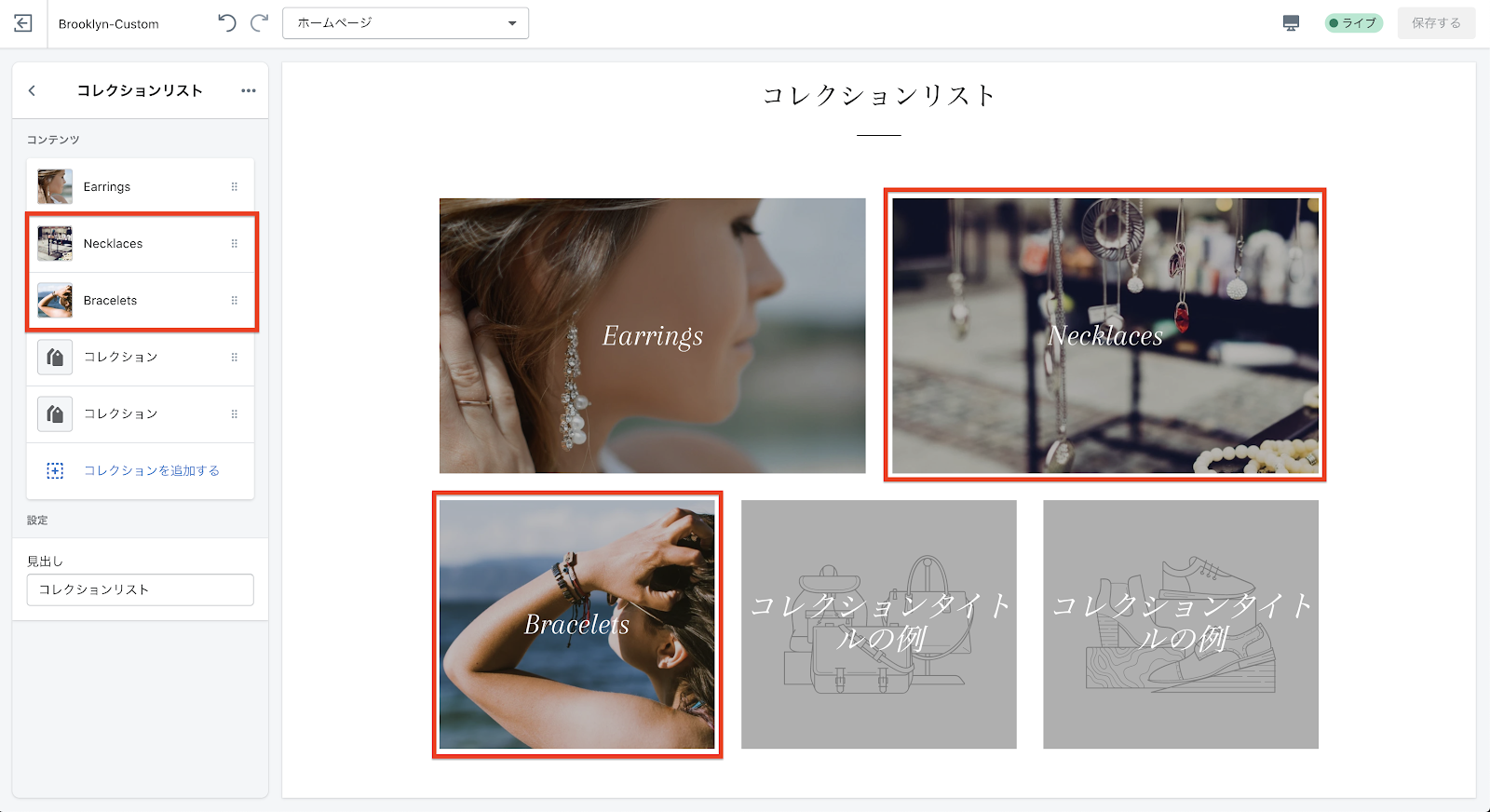
「Necklaces」「Bracelets」コレクションも同じように登録してみましょう!

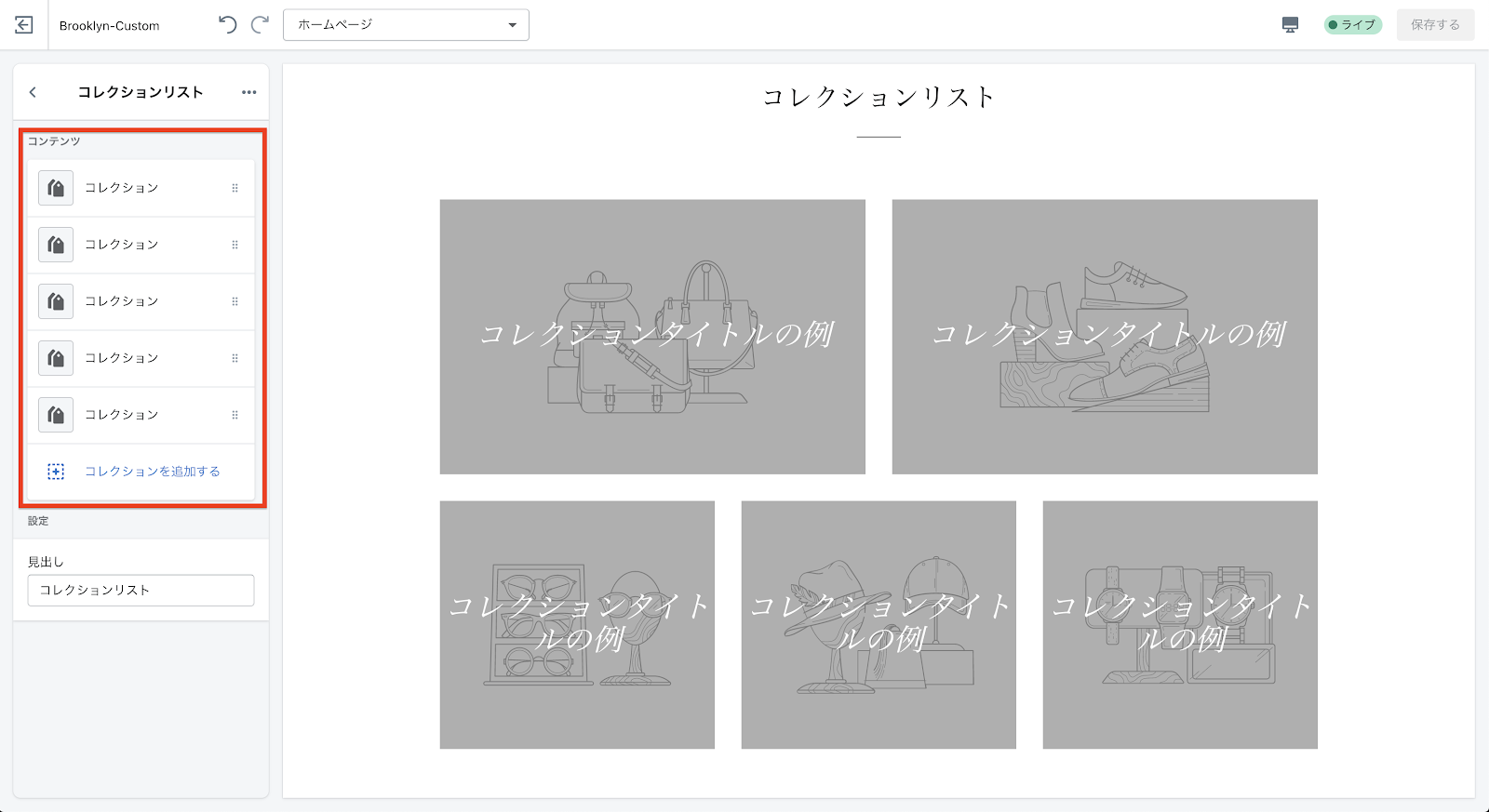
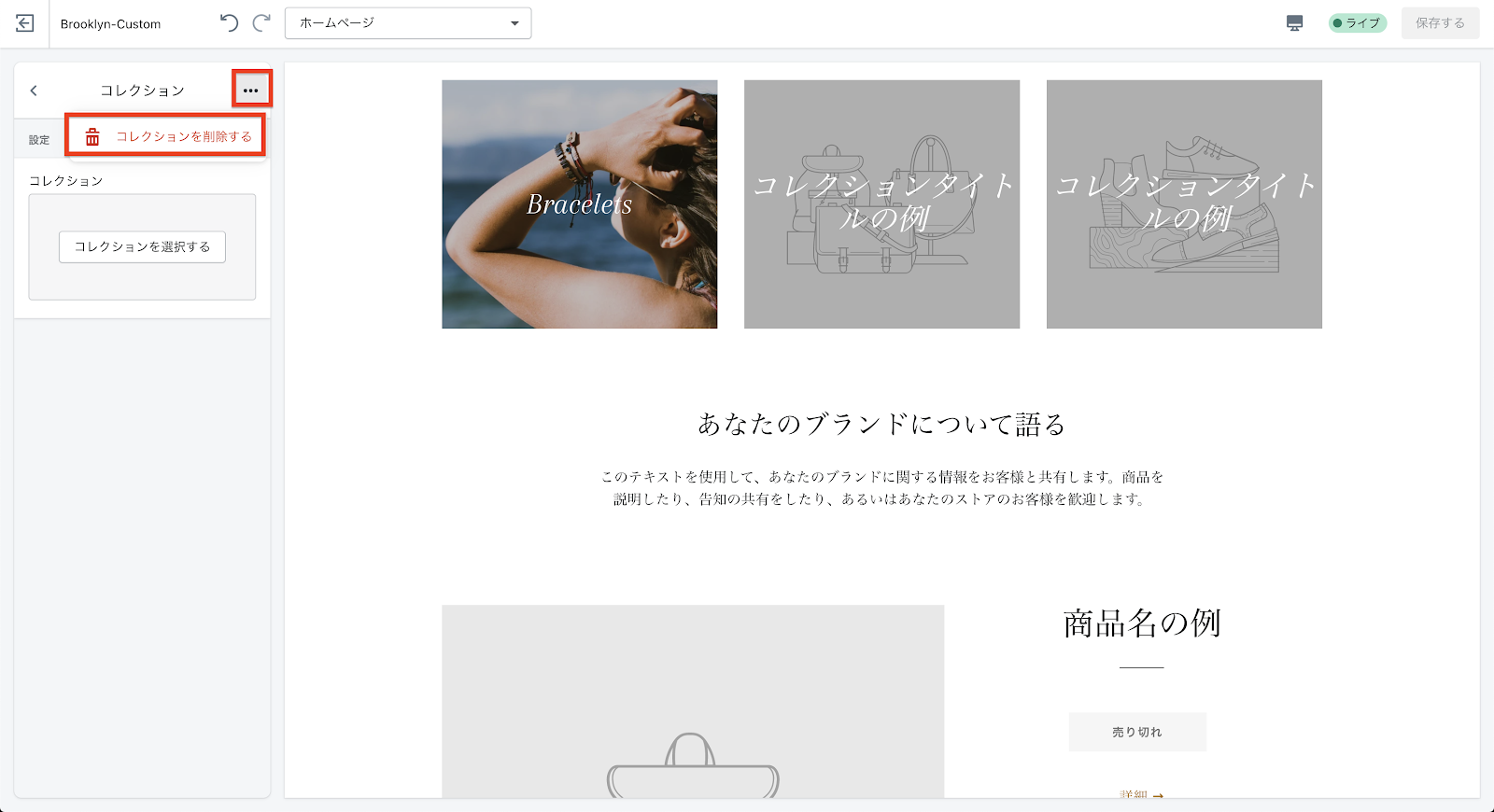
コレクションの削除
今回は、コレクションリストに 3 つしかコレクションを表示しないので、余っているコレクションのブロックを削除します。
「コレクション」をクリックします。サイドバー右上の「•••」から「コレクションを削除する」をクリックします。
余っているコレクションを 2 つとも削除しましょう。


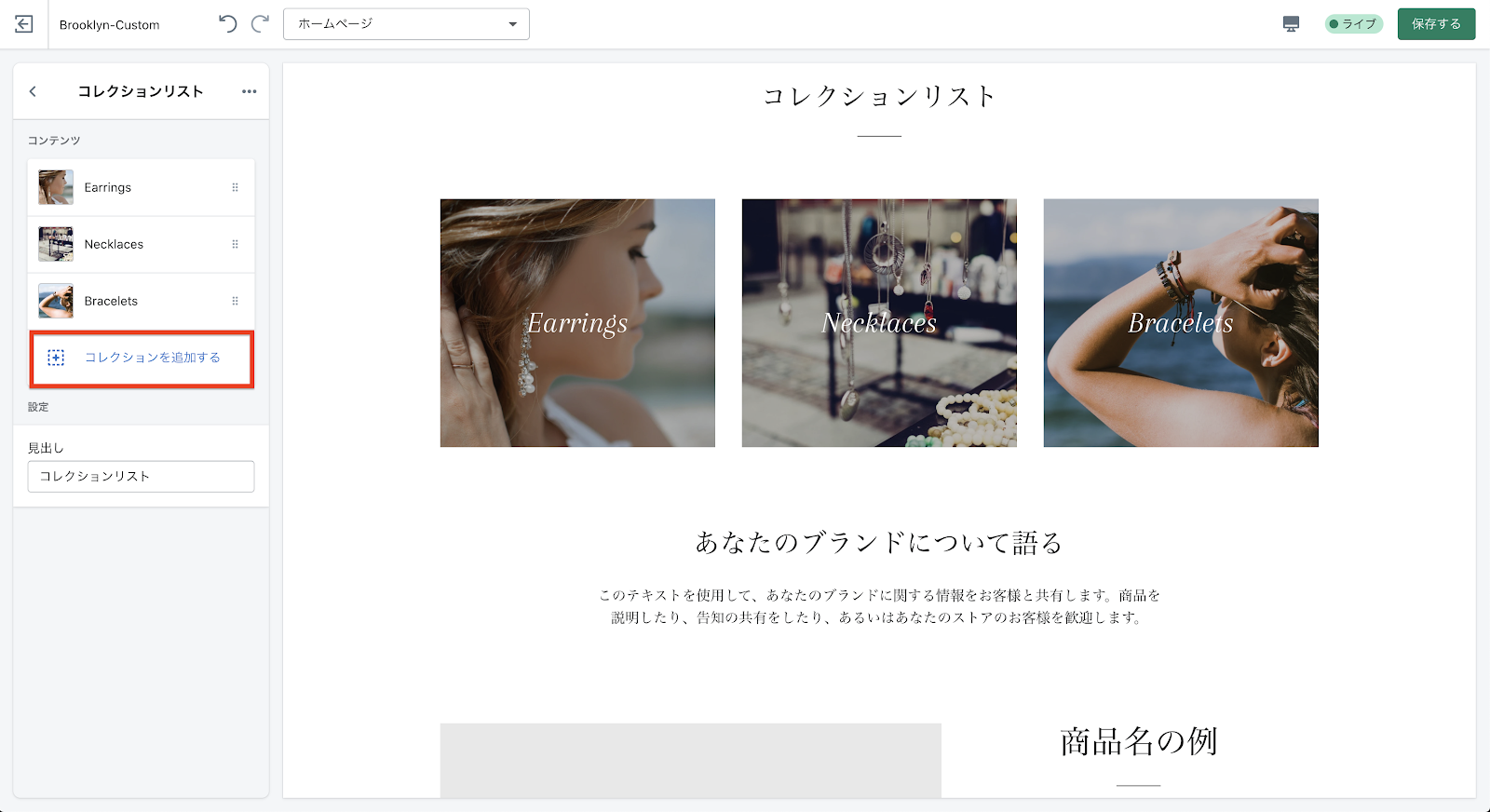
コレクションの追加
コレクションを追加したい場合は、「コレクションを追加する」から新しいコレクションブロックを追加することができます。

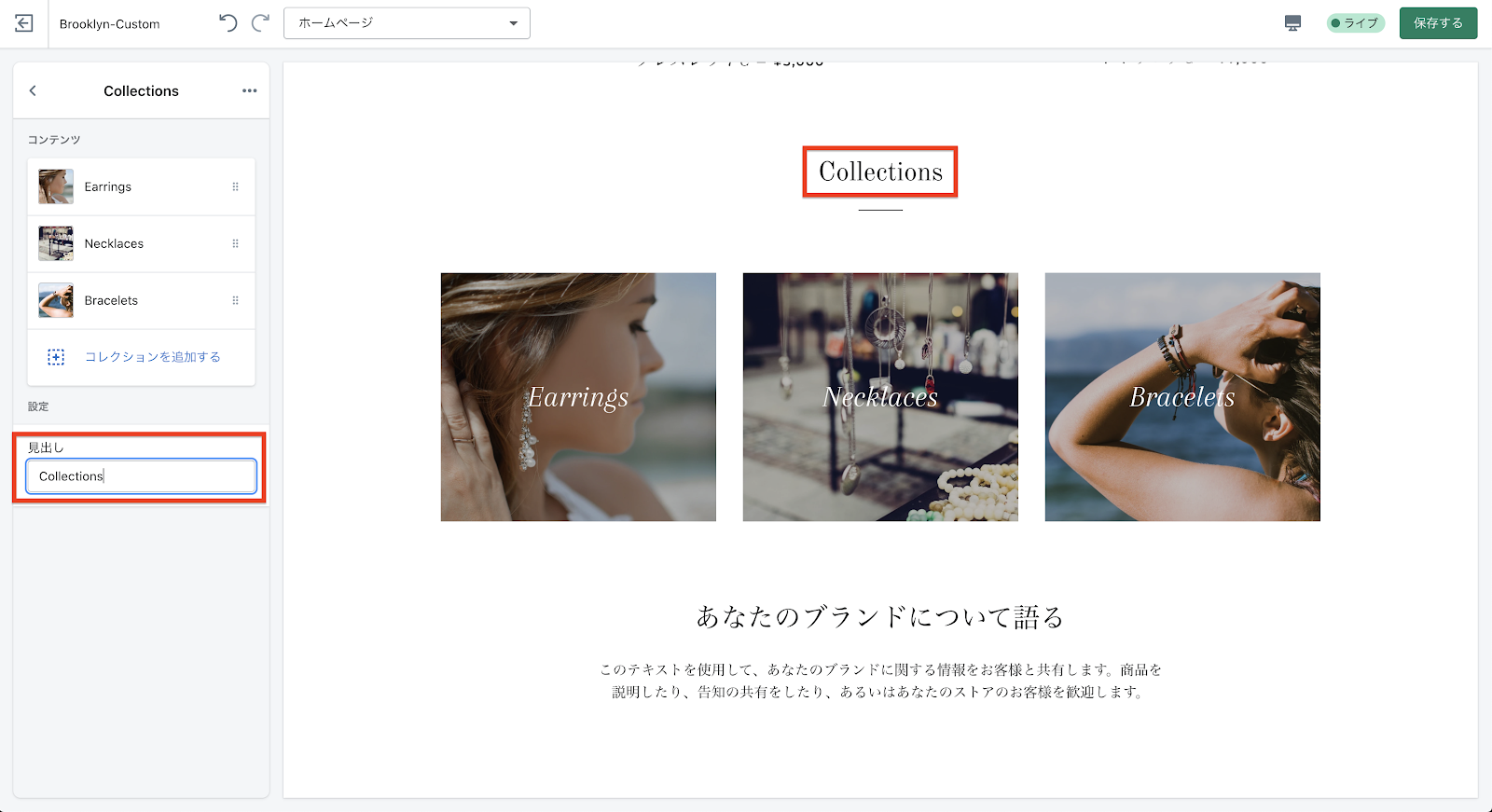
見出しの設定
「見出し」の項目で、コレクションリストのタイトルを設定します。
今回は、「Collections」とします。

以上で、コレクションリストの設定は終わりです。
おすすめ商品
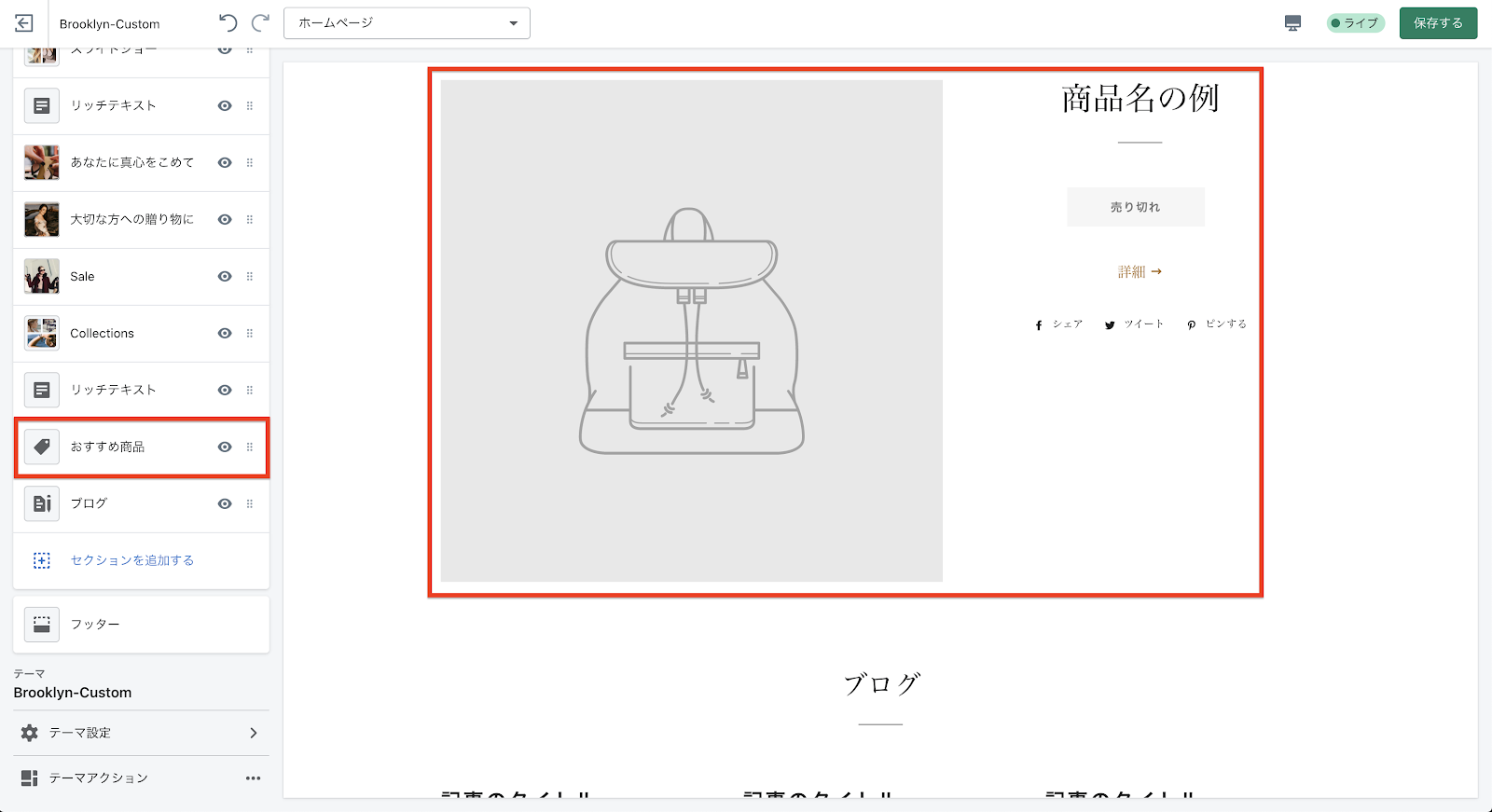
「おすすめ商品」のセクションでは、任意の商品を選択して表示することができます。
ユーザーはここから、カートに追加や今すぐ購入をすることができます。

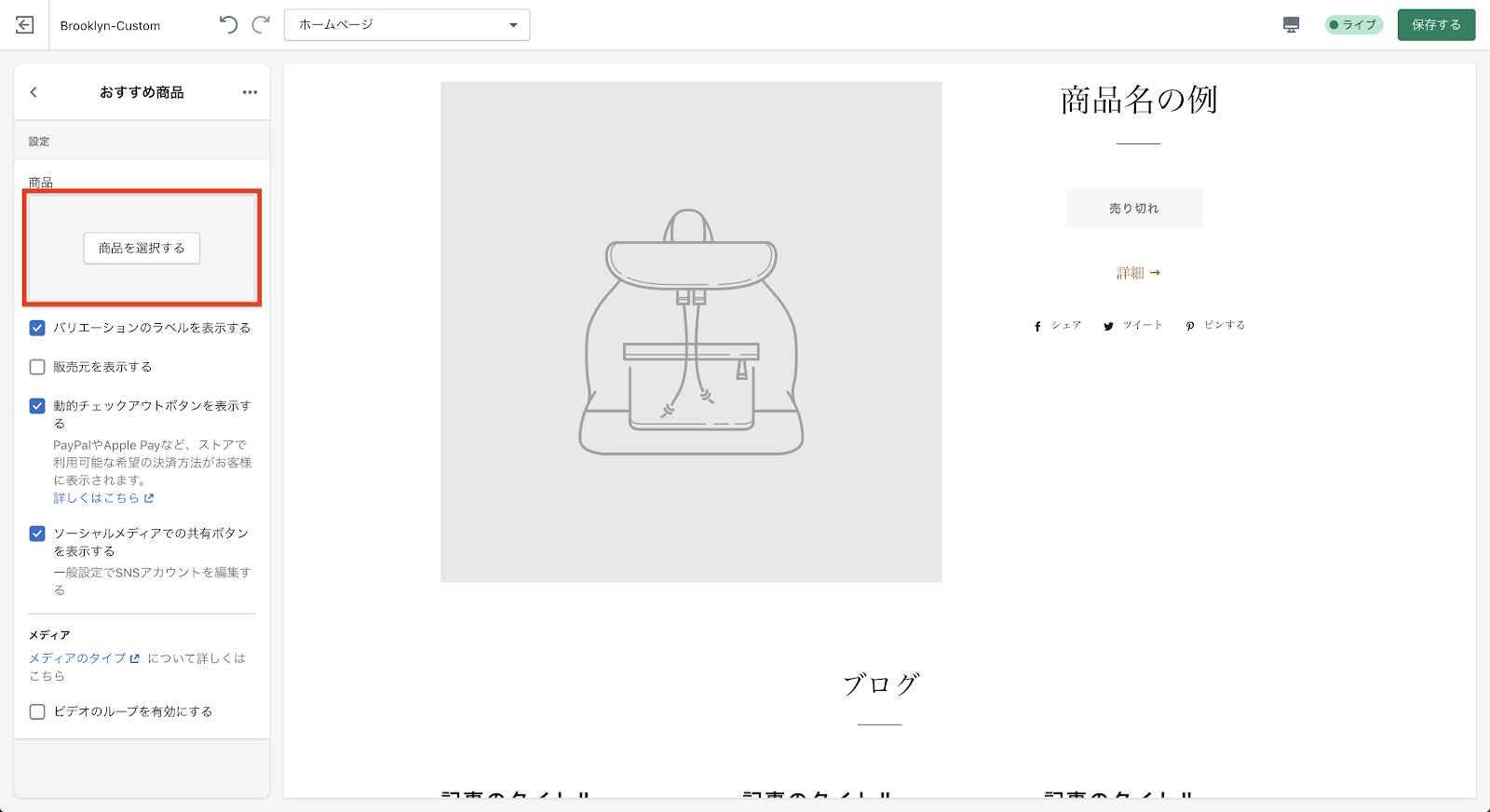
商品の選択
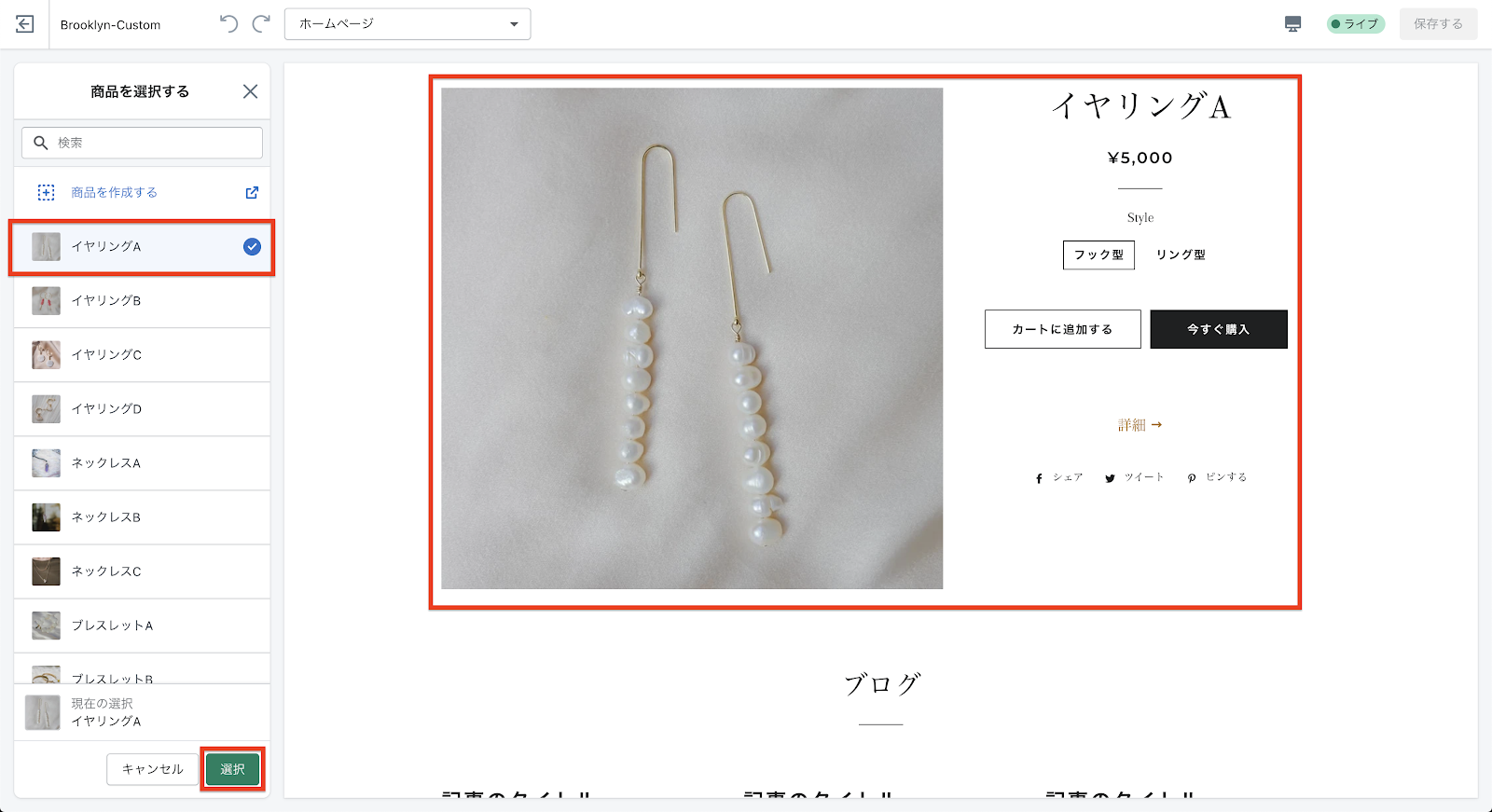
「商品を選択する」をクリックすると、登録している商品の一覧が表示されるので、ホームページに載せたい商品を選択します。
今回は、「イヤリング A」を選択しましょう。


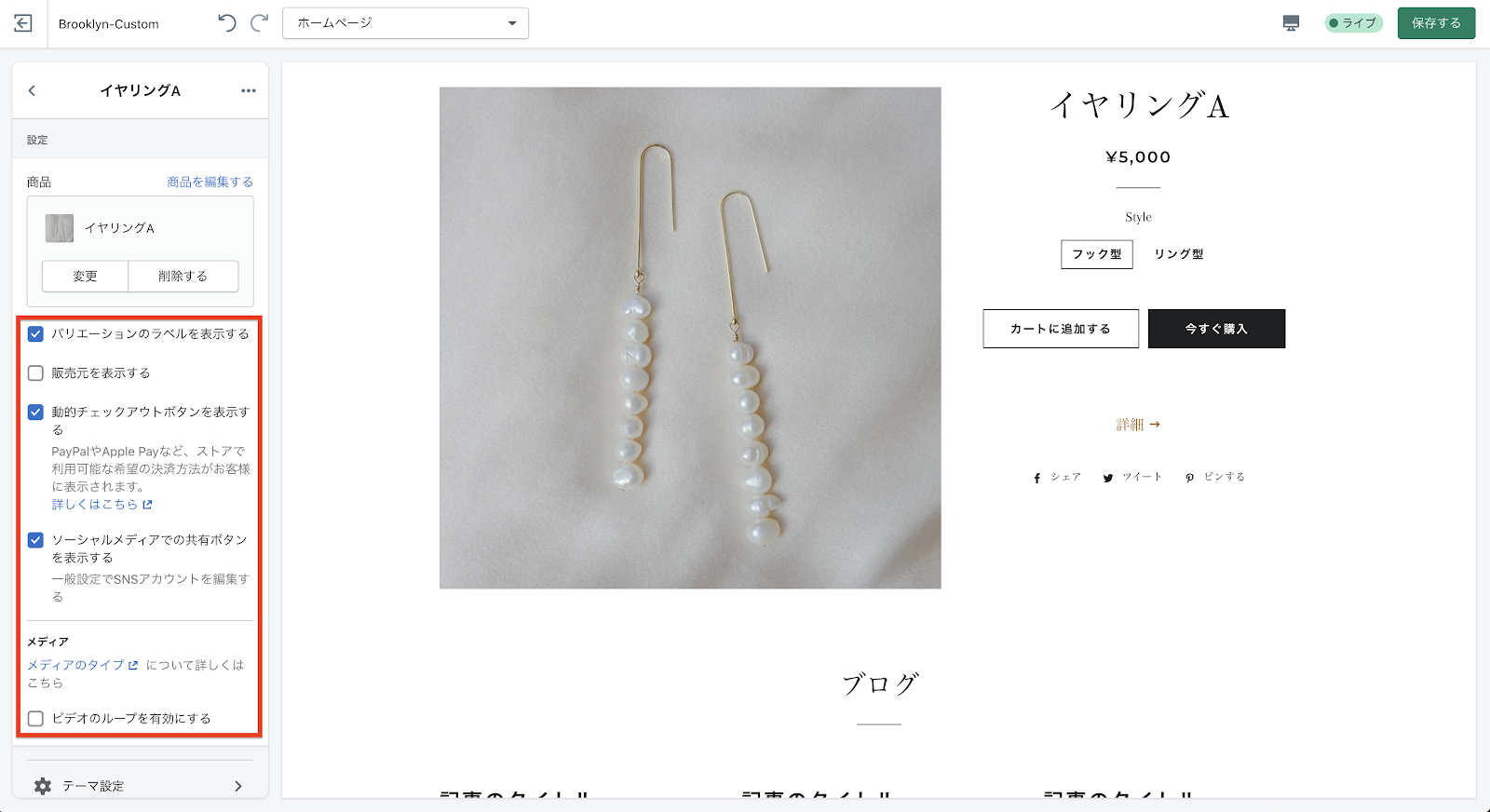
商品設定の詳細
商品表示の設定にはいくつか項目があり、チェックの有無で表示を設定していきます。
Brooklyn だと、次の画像のようにデフォルトで設定されています。

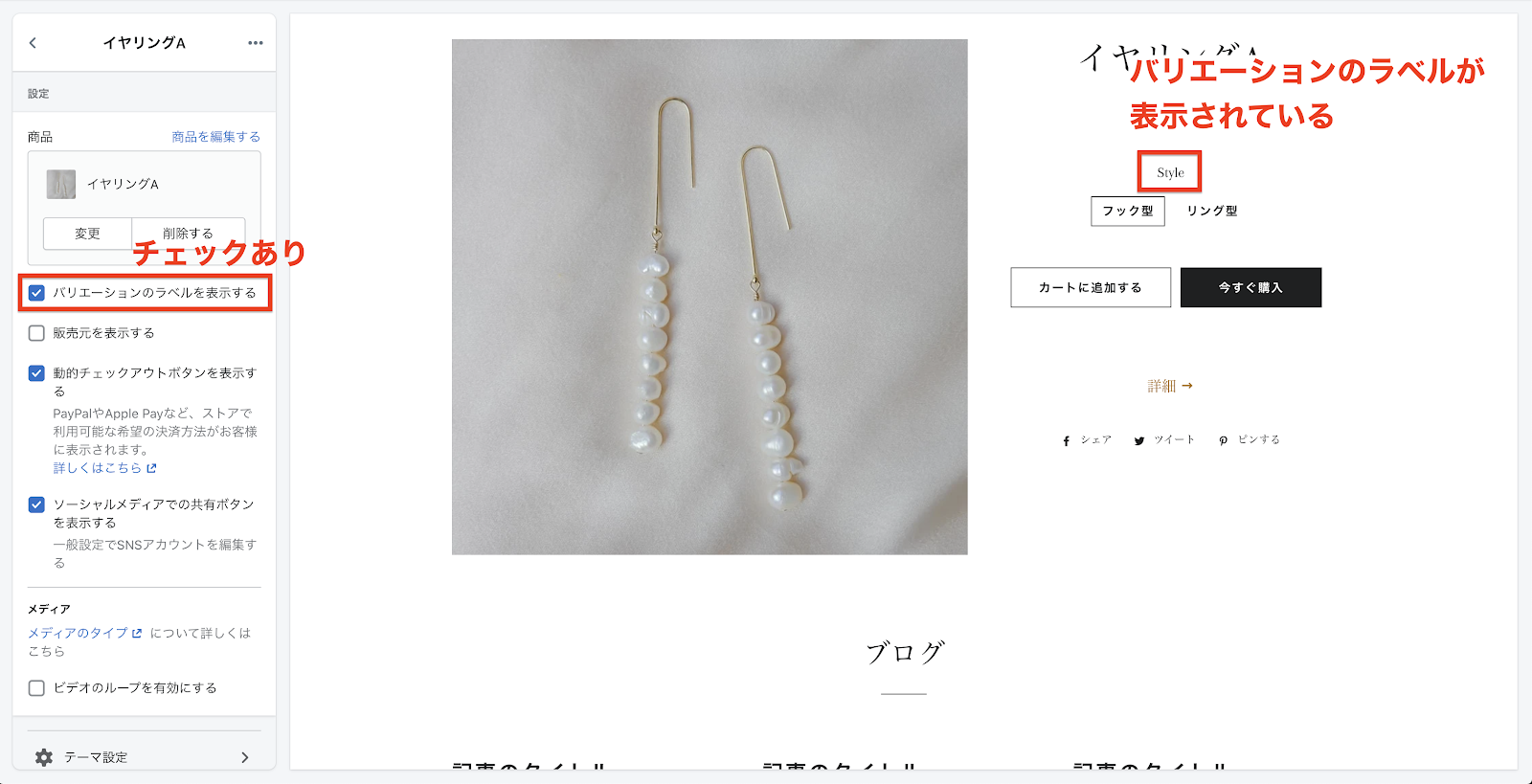
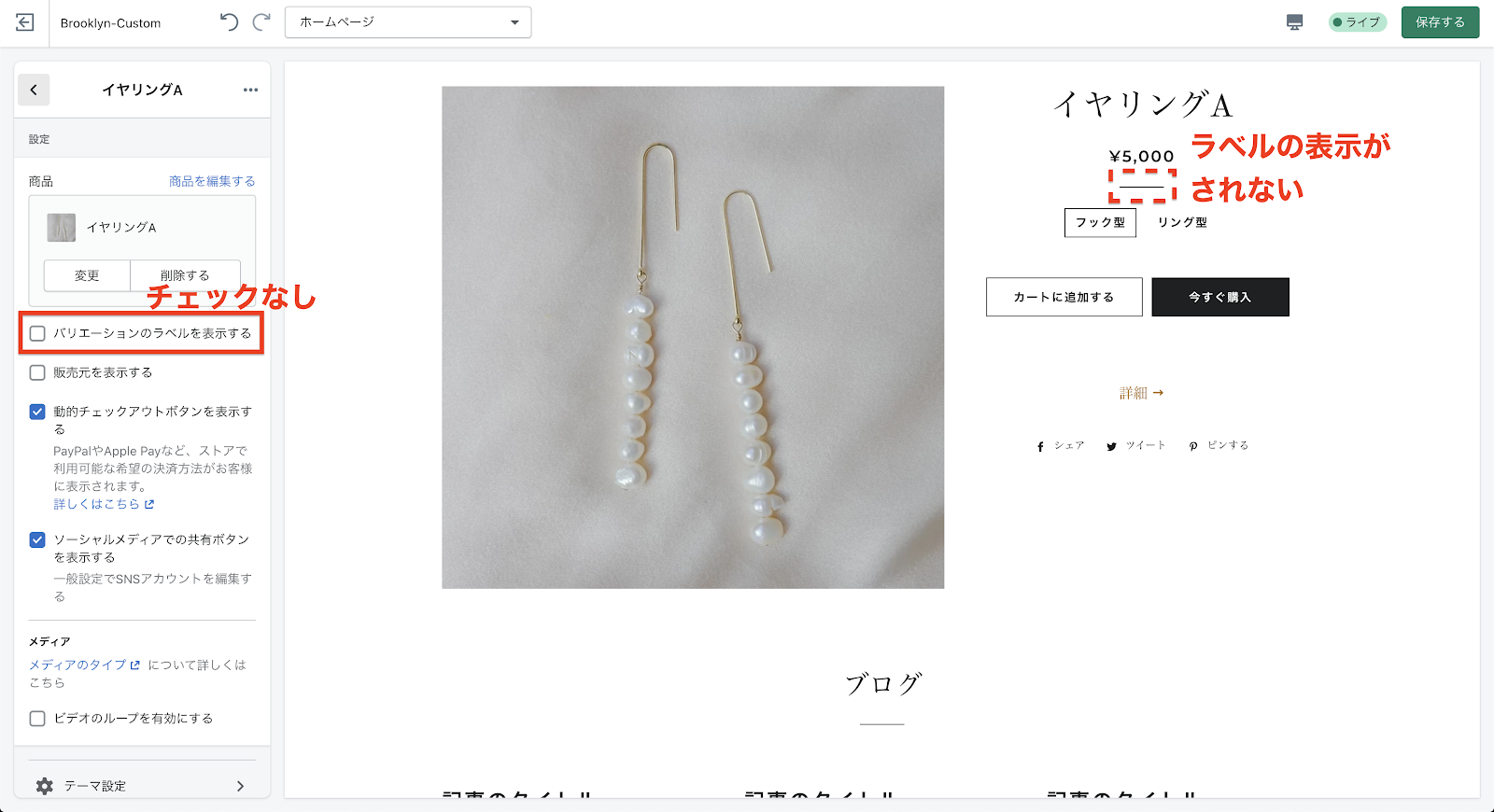
バリエーションのラベルの設定
「バリエーションのラベルを表示する」の項目では、バリエーションのラベルを表示させるかどうかを設定することができます。バリエーションが複数ある場合などは、表示させとくと分かりやすくなります。
今回は特に表示する必要もないので、チェックを外しておきましょう。


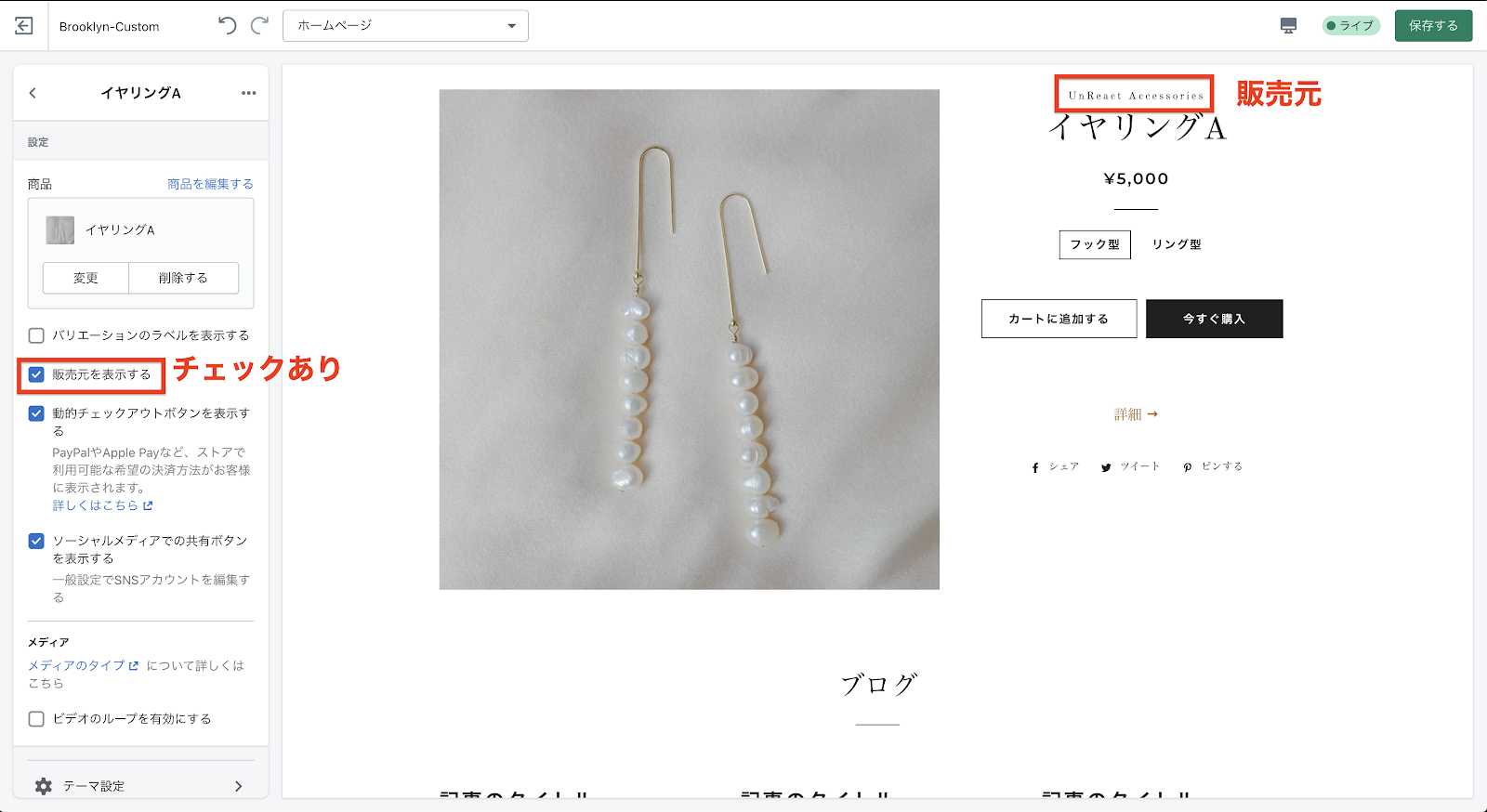
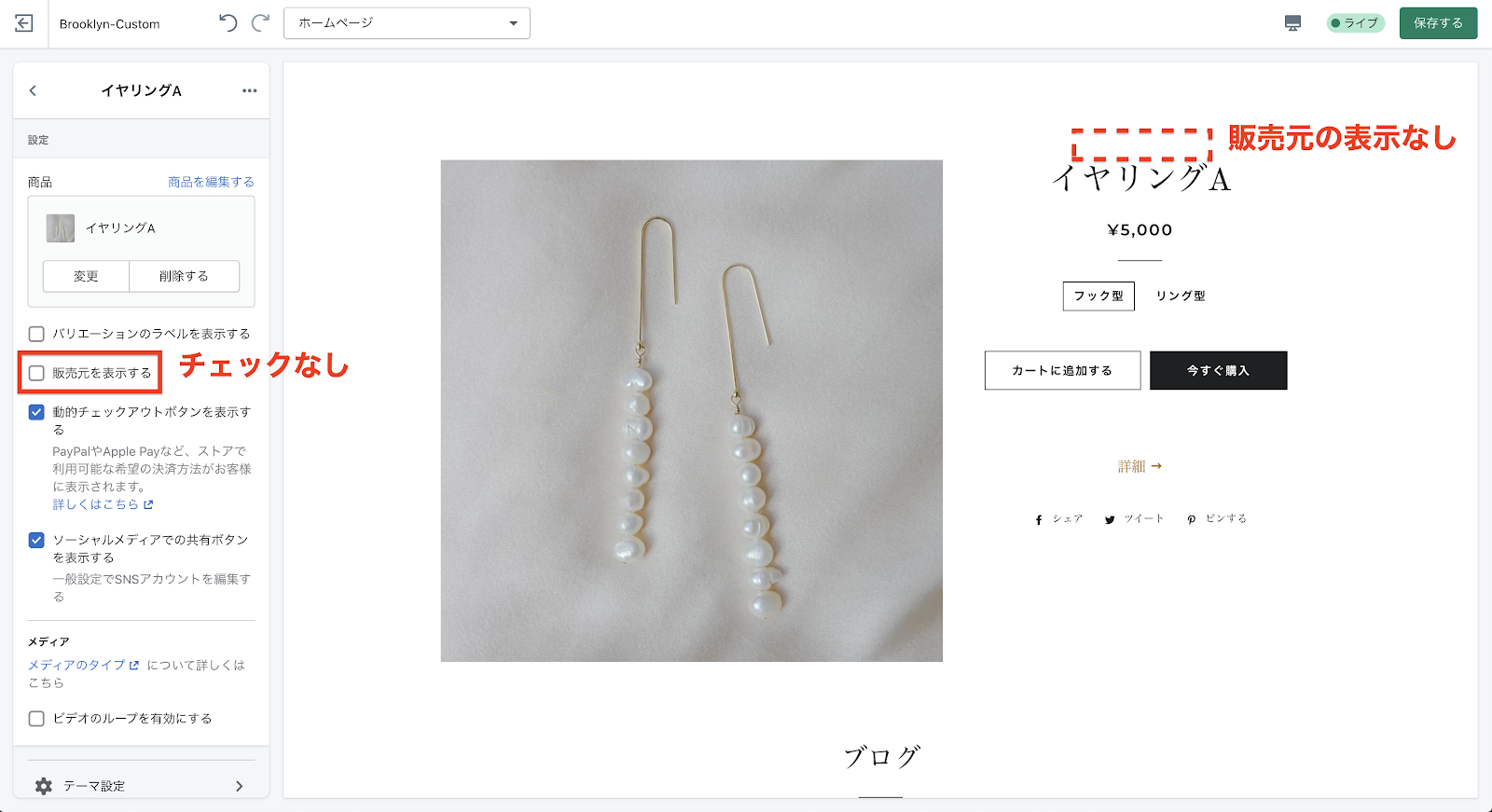
販売元の表示の設定
「商品の販売元を表示する」にチェックを入れると商品の販売元が表示されます。複数の販売業者が販売をしているストアであれば、チェックを入れて販売元を表示させるといいかもしれません。
今回は、チェックを外しておきます。


動的チェックアウトボタンの表示設定
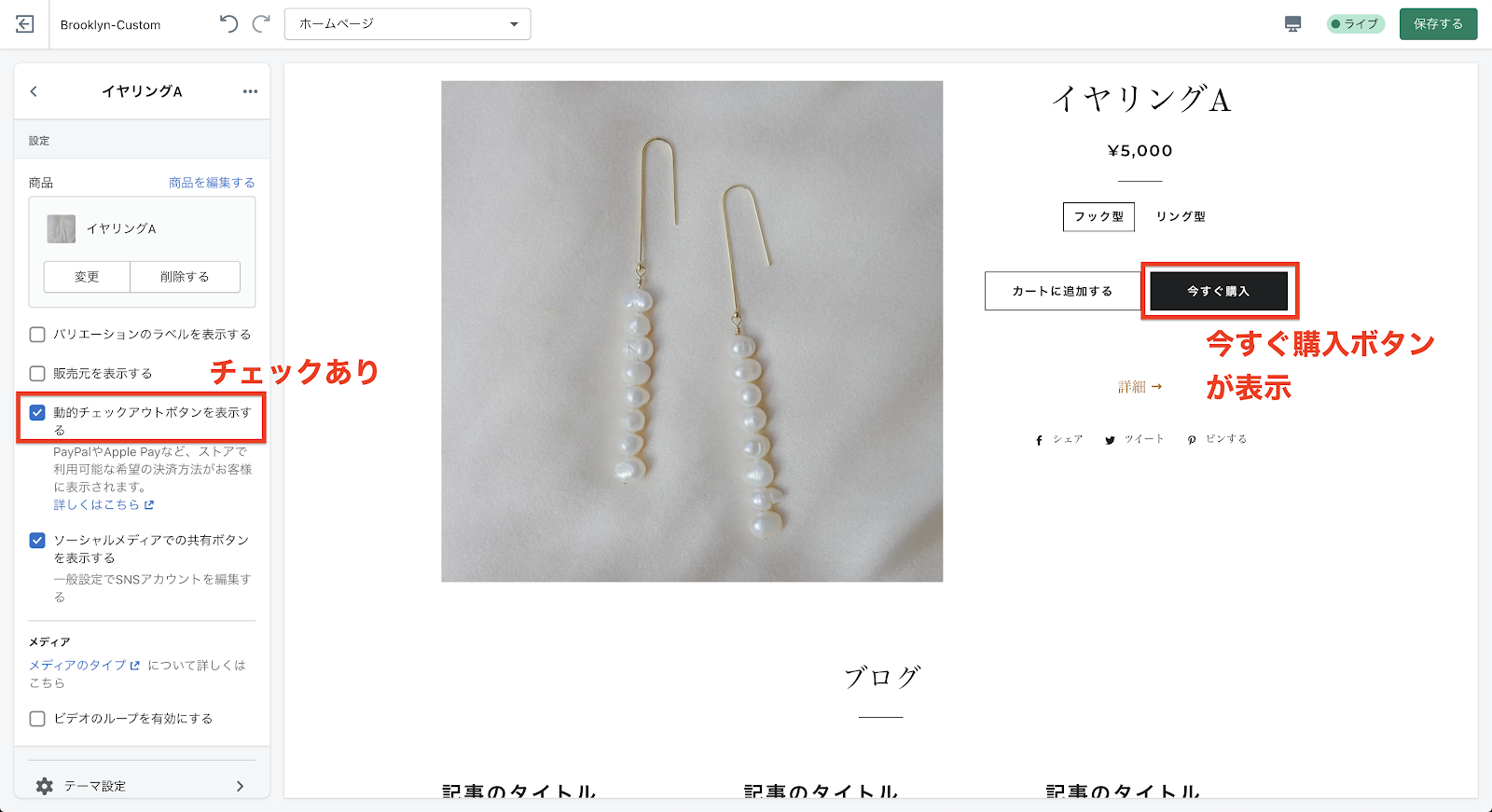
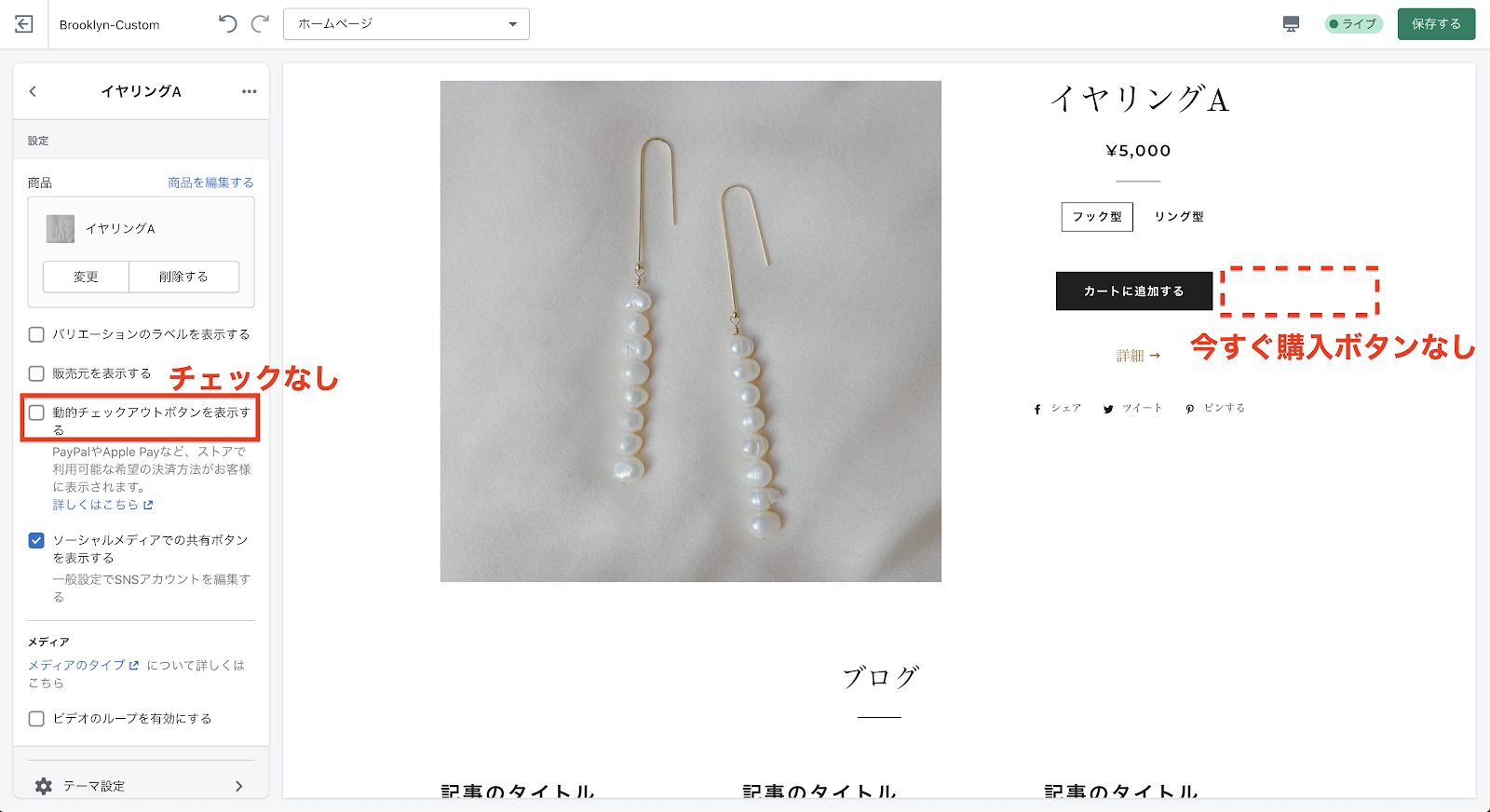
「動的チェックアウトボタンを表示する」にチェックを入れると「今すぐ購入」ボタンが表示されます。
今回は、チェックを入れておきましょう。


ソーシャルメディアの共有設定
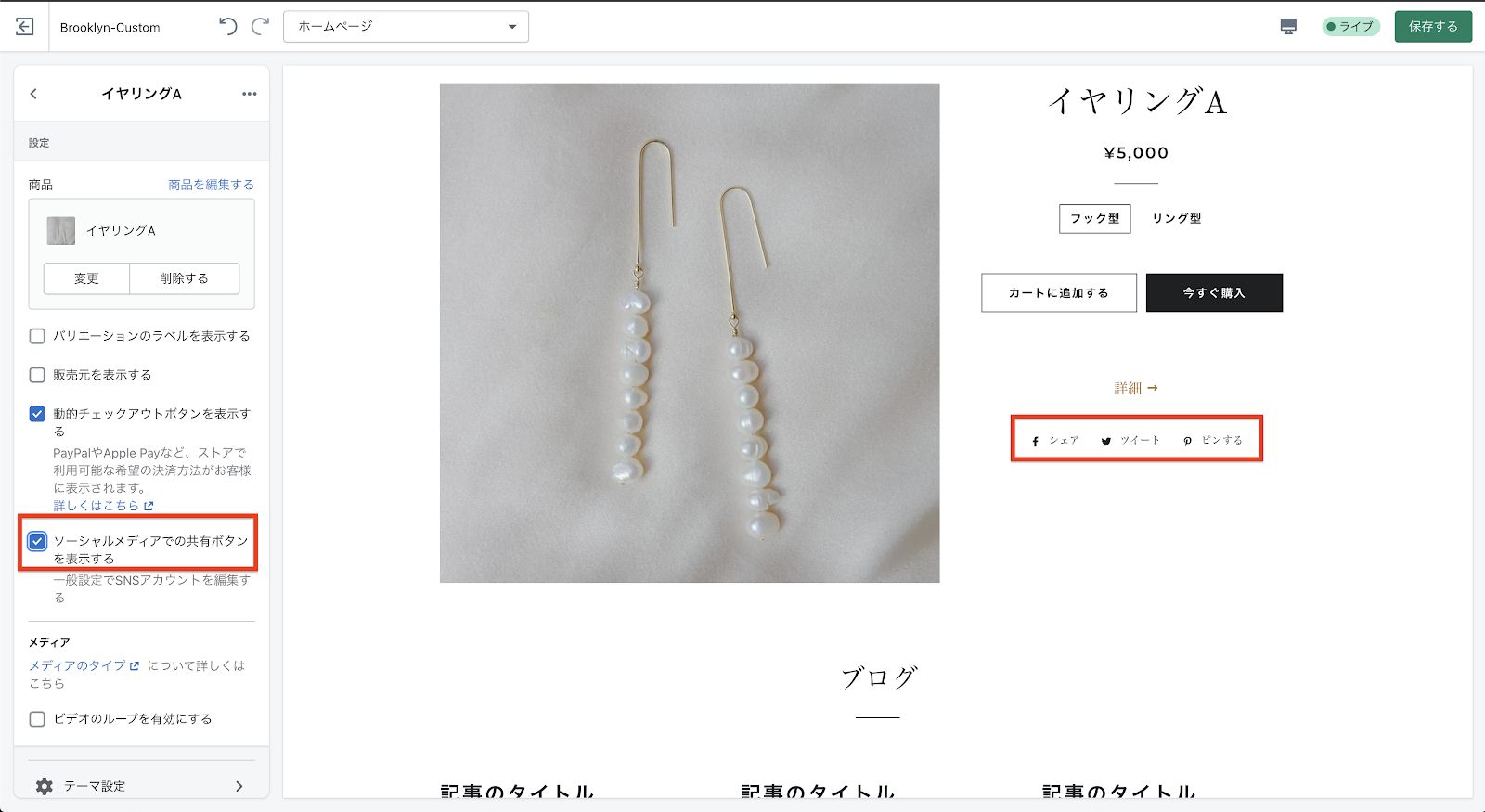
「ソーシャルメディアでの共有ボタンを表示する」にチェックを入れると、SNS でシェアするためのアイコンが表示されます。
デフォルトでは、「Facebook」「Twitter」「Pinterest」でシェアすることができるようになっています。

シェアする媒体を選択することもできます。
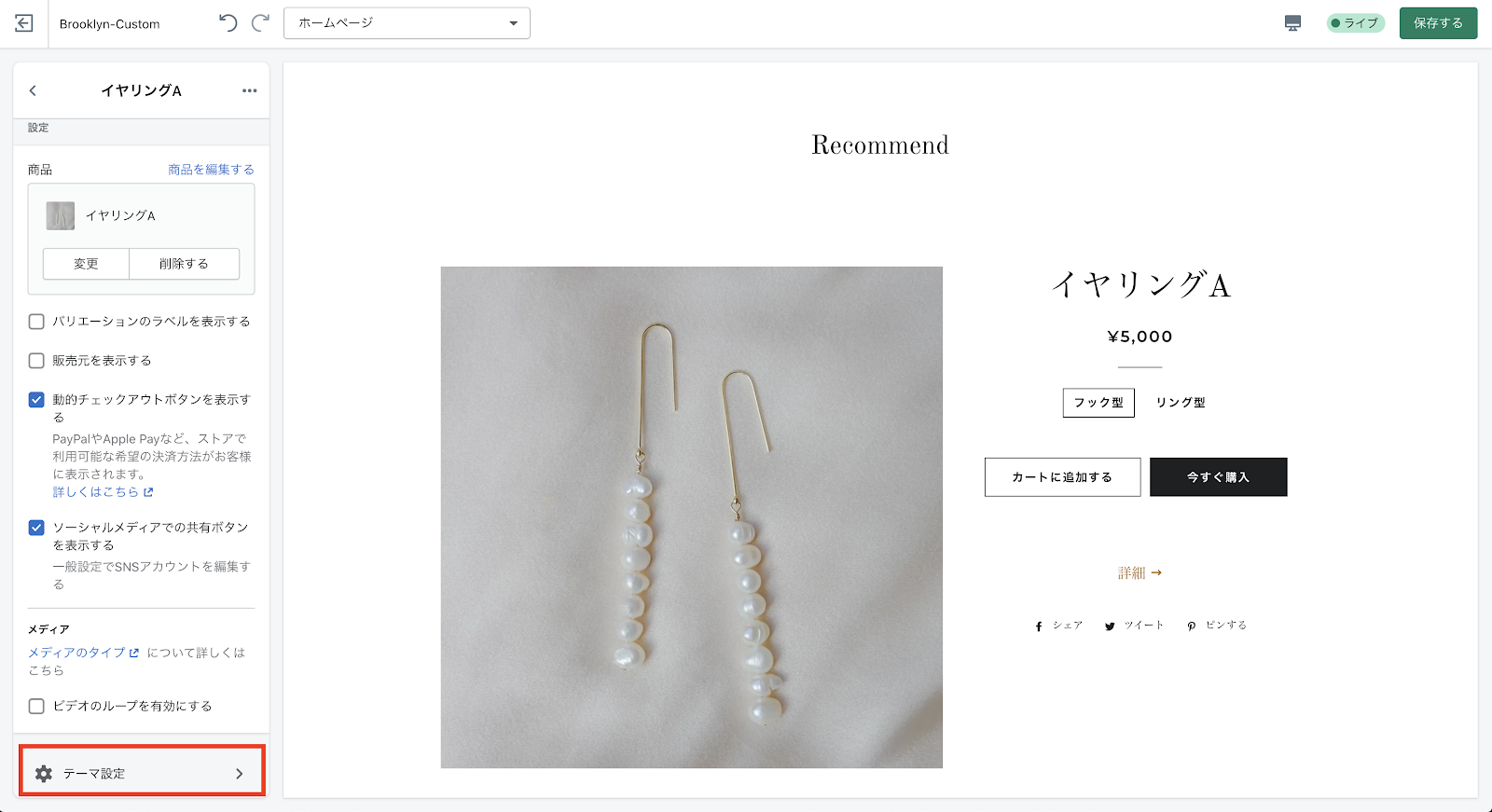
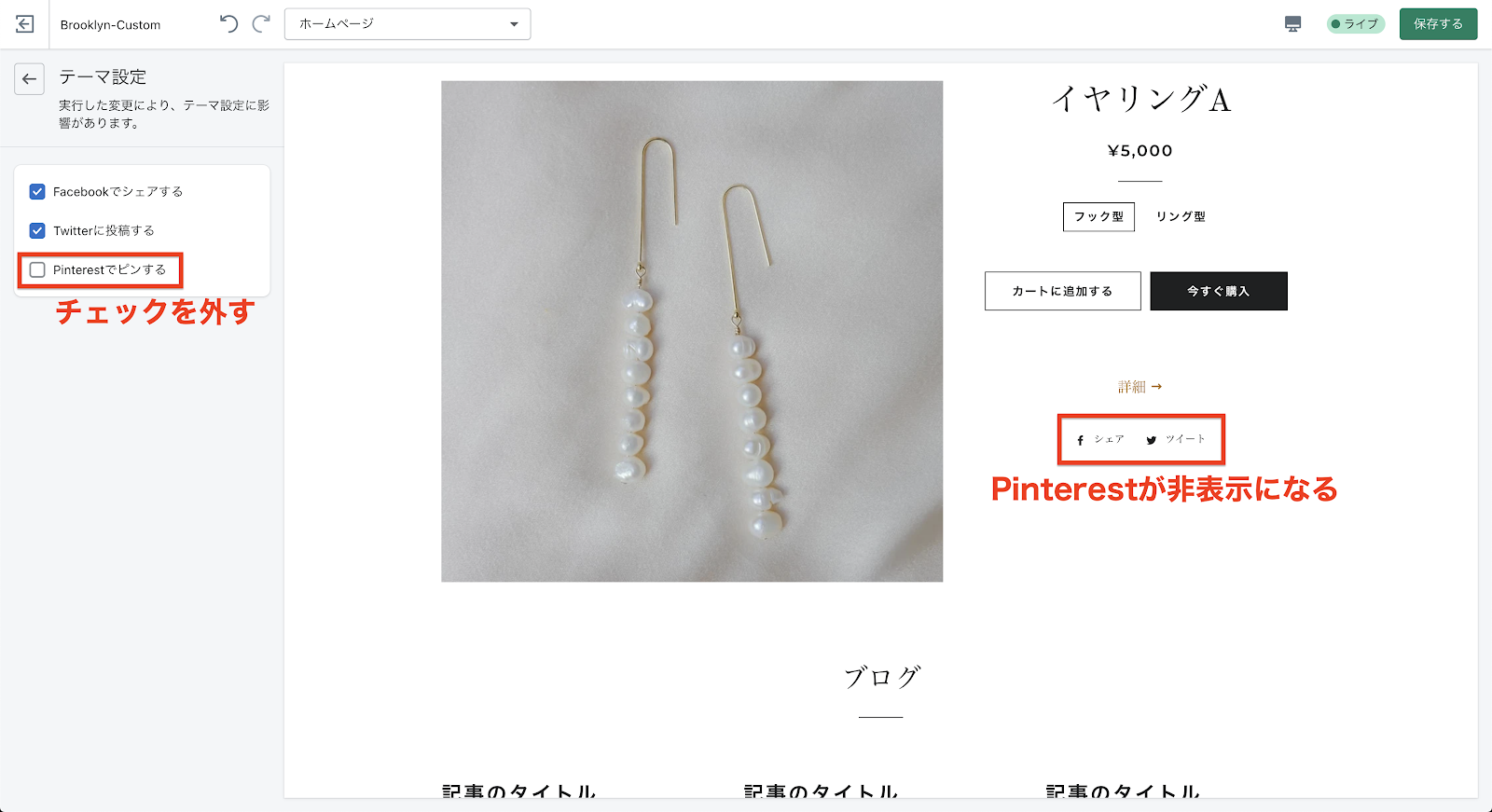
サイドバーの下にある「テーマ設定」をクリックします。シェアできる媒体が表示されるので、Pinterest のチェックを外し、非表示にしてみましょう。


メディアの設定
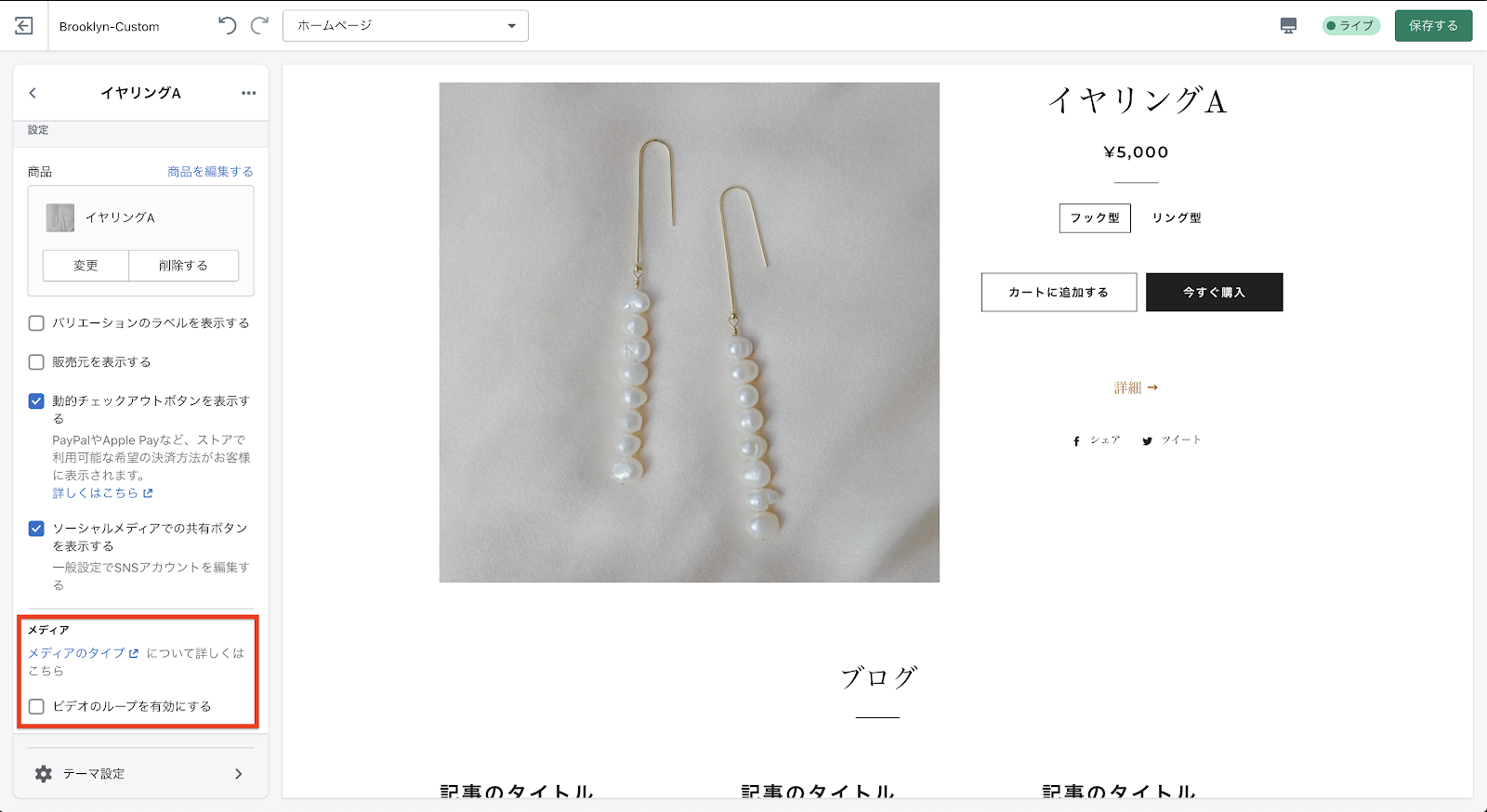
「メディア」の項目では、商品のメディアに画像ではなく動画が使用されている時の挙動を設定することができます。「ビデオのループを有効にする」のチェックを入れると、ビデオがループします。

以上で、おすすめ商品の設定は終了です。
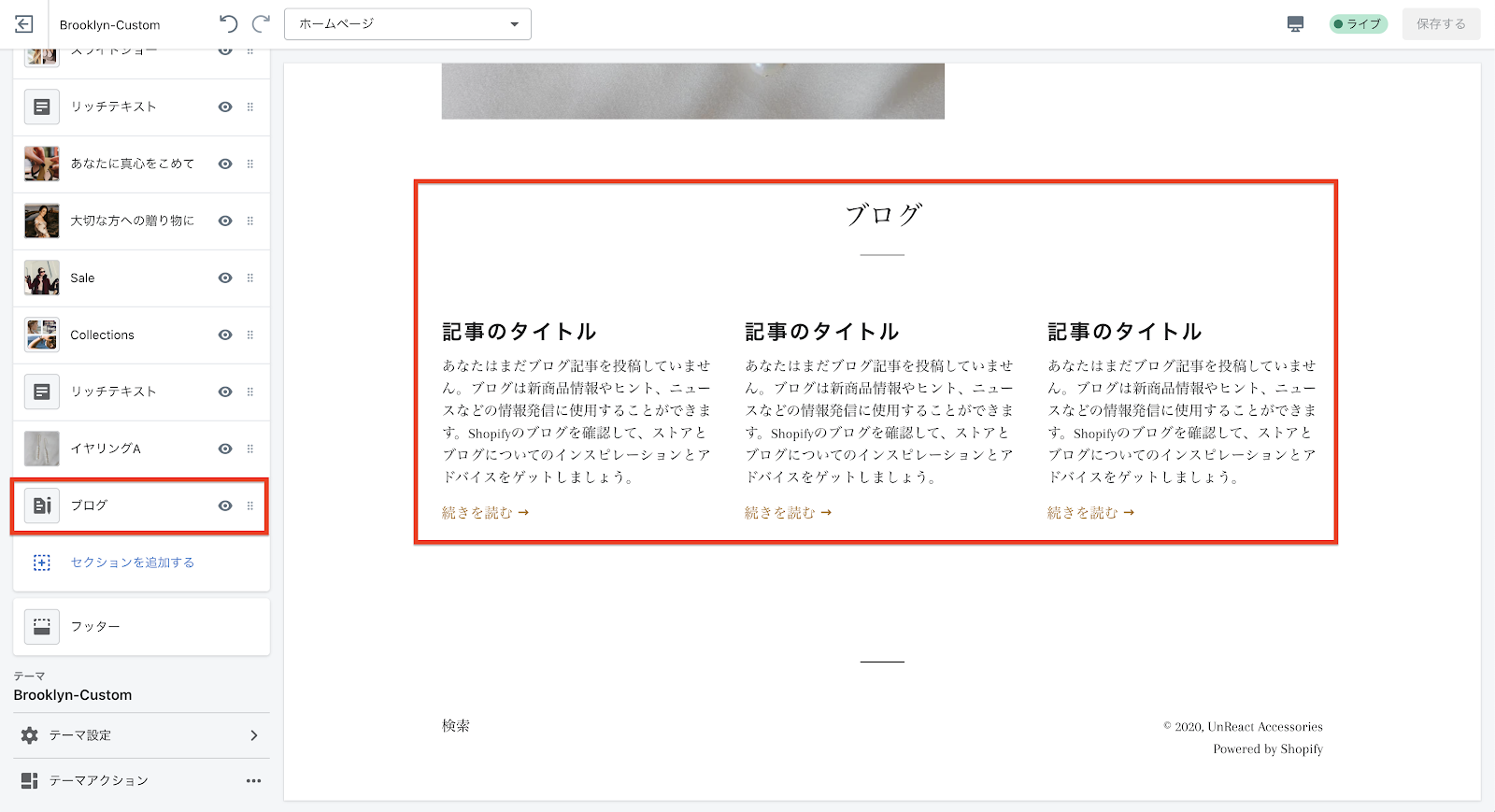
ブログ
「ブログ」のセクションでは、任意のブログにカテゴライズされているブログ記事を表示することができます。(Shopify では、「ブログ」と「ブログ記事」は別のものとして認識することを思い出してください。)
第 3 回

ブログの選択
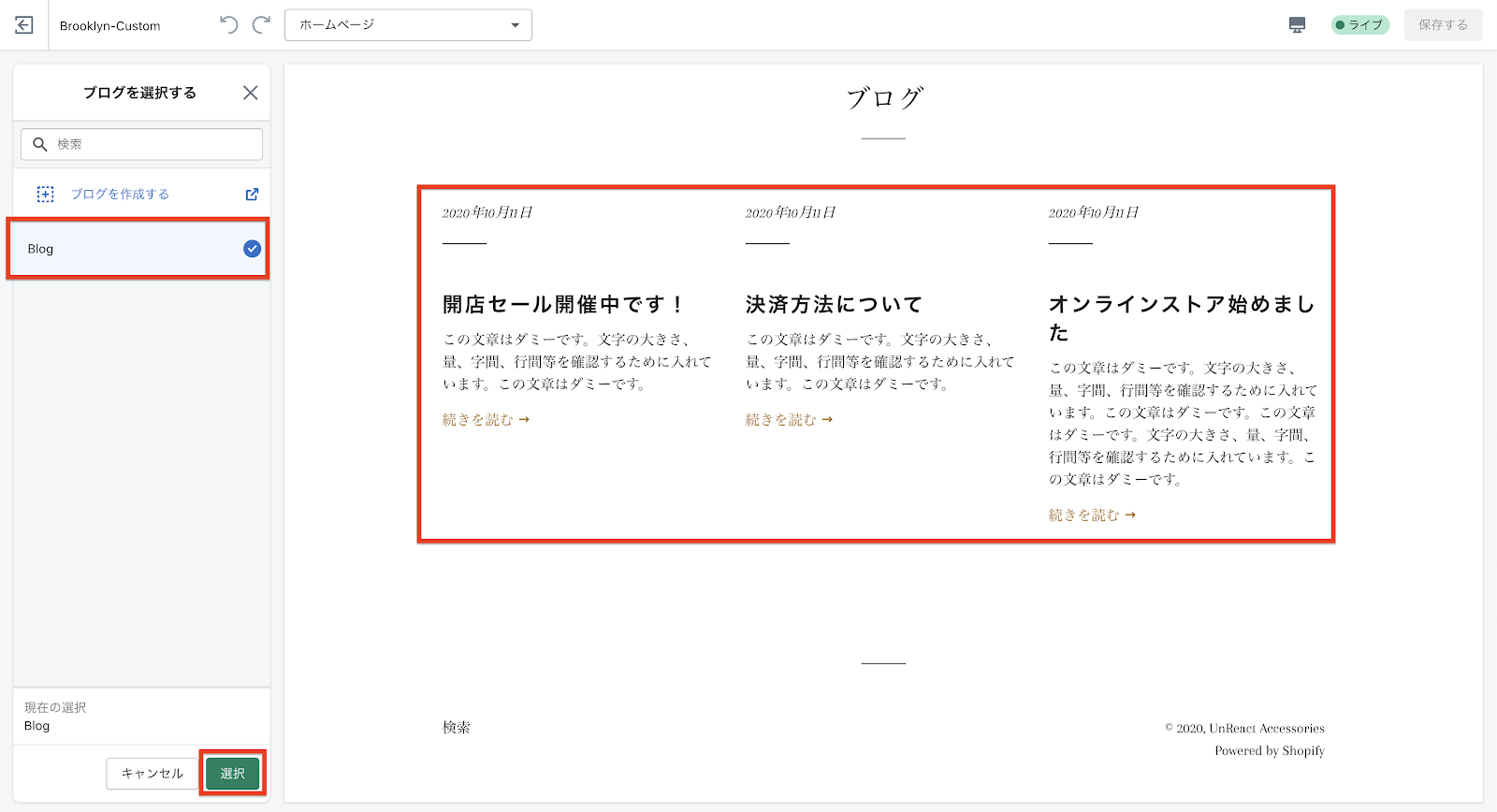
「ブログを選択する」をクリックすると、作成したブログを選択することができます。選択したブログに入っているブログ記事は、公開時期が新しいものから順に表示されます。
今回は、作成した「Blog」選択します。


見出しの設定
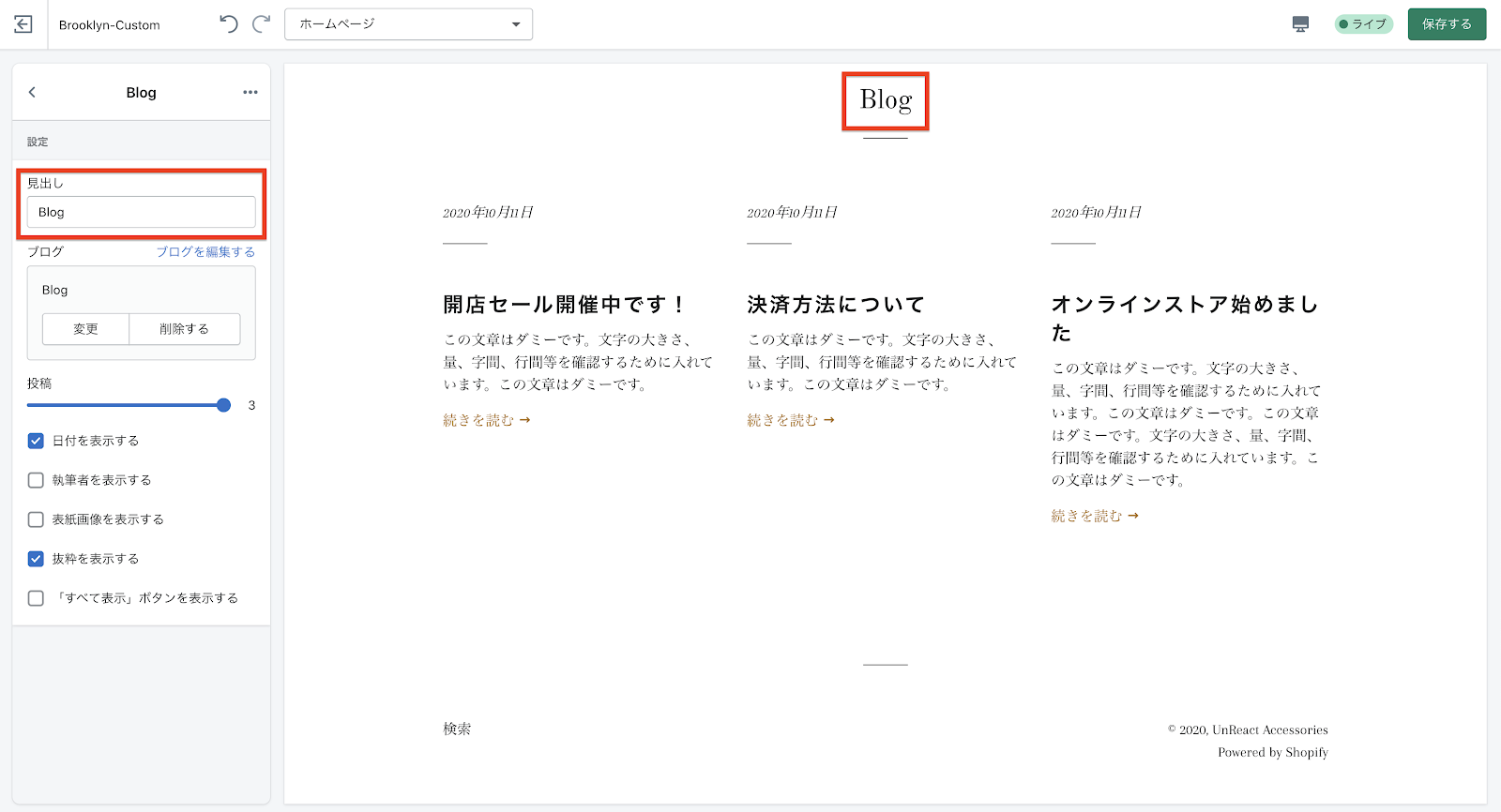
ブログセクションの「見出し」を設定します。今回は、「Blog」とします。

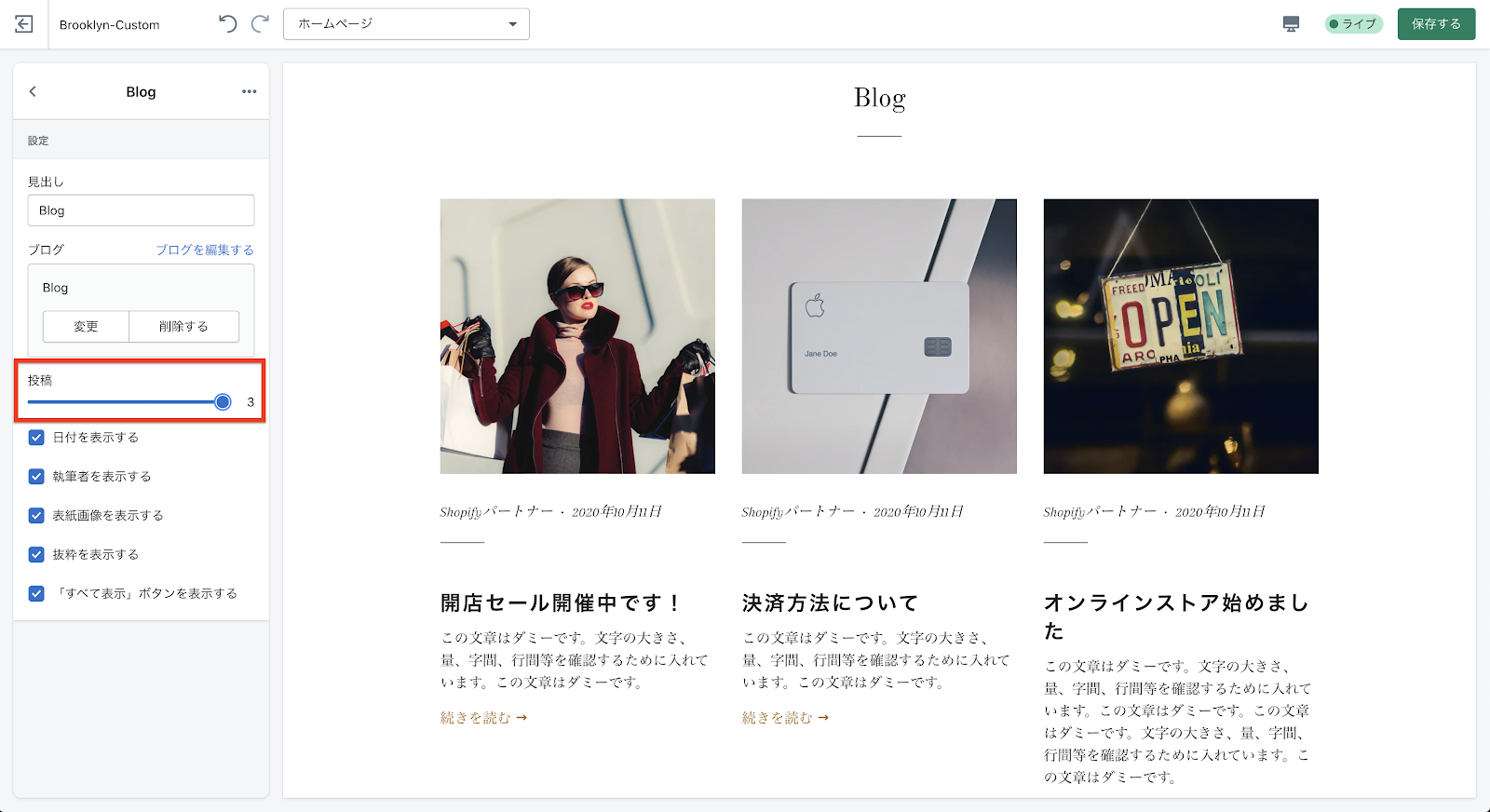
投稿数の設定
「投稿」のスライダーを調整することで、ブログセクションに表示するブログ数を選択することができます。
今回は、3 つにしときます。

投稿の表示の詳細設定
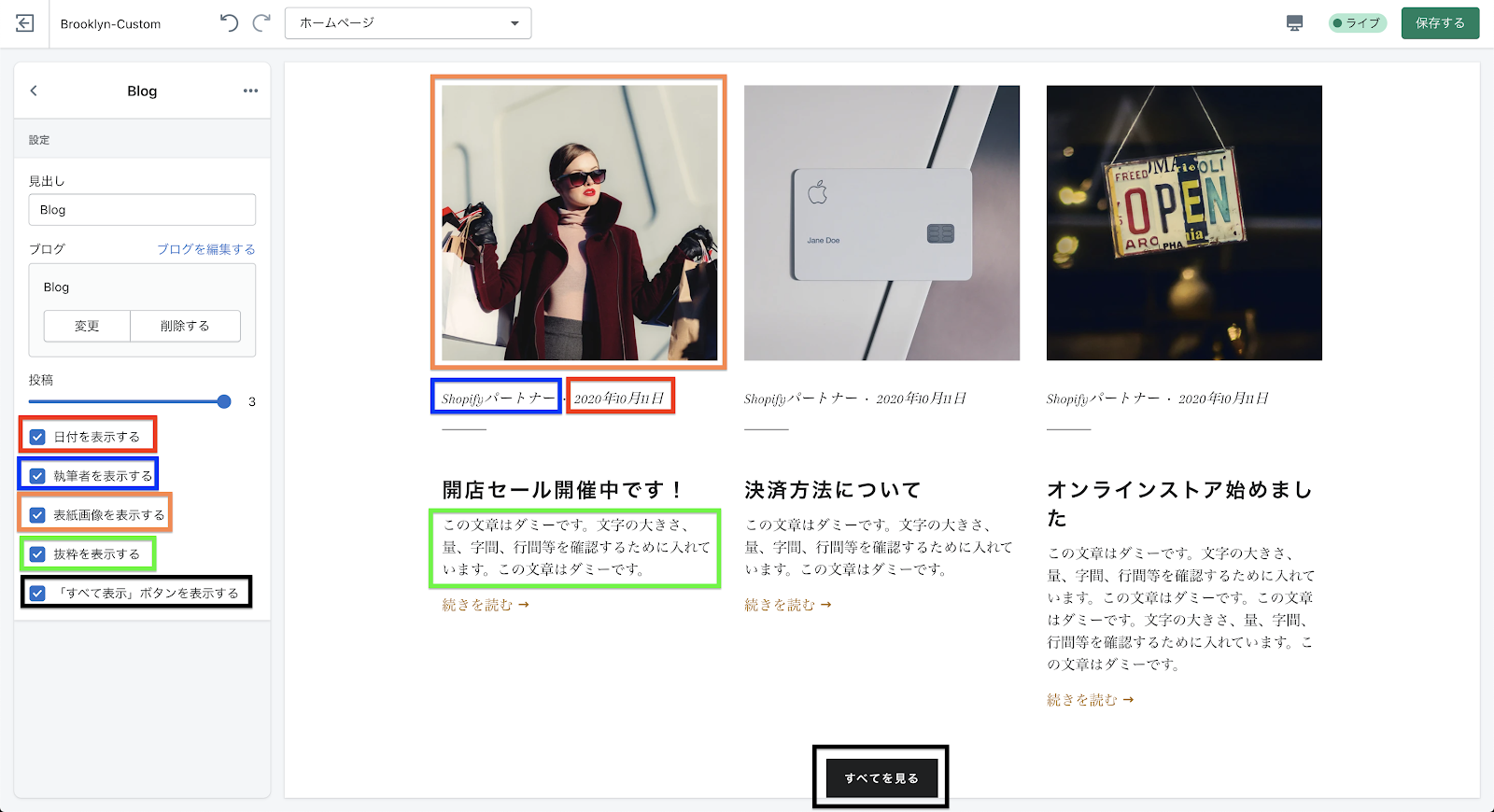
投稿の詳細は、チェック項目で設定することができます。

日付の表示設定
「日付を表示する」にチェックをつけると、ブログ記事の公開日が表示されます。
執筆者の表示設定
「執筆者を表示する」にチェックをつけると、ブログ記事の執筆者が表示されます。
表紙画像の表示設定
「表紙画像を表示する」にチェックをつけると、ブログ記事のサムネイル画像が表示されます。
抜粋の表示設定
「抜粋を表示する」にチェックをつけると、記事の抜粋を表示します。記事の抜粋が書かれていない場合は、記事本文の冒頭が表示されます。
「すべて表示」ボタンの表示設定
『「すべて表示」ボタンを表示する』にチェックをつけると、全ての記事を表示するボタンが表示されます。
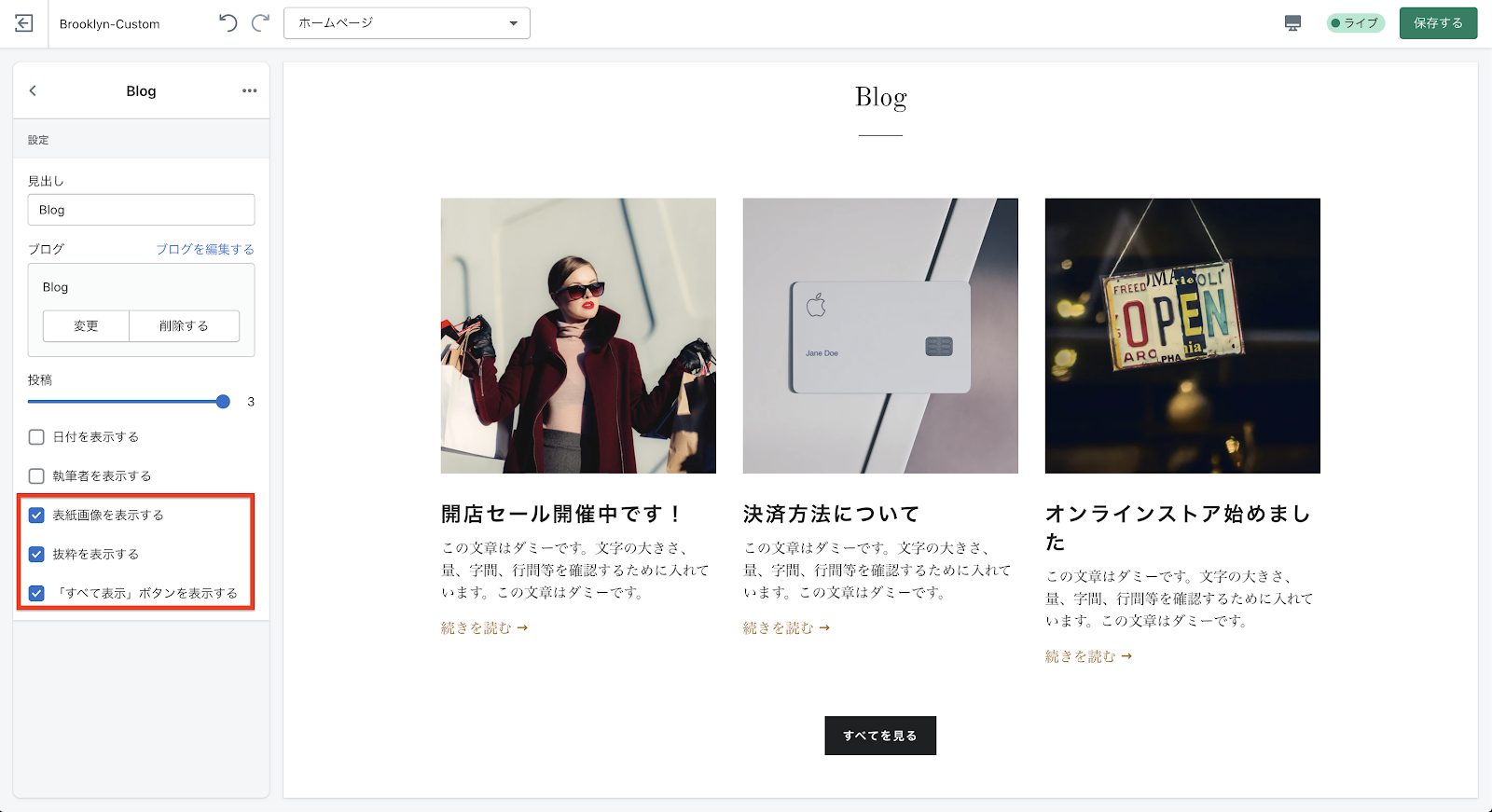
今回は、「表紙画像」「抜粋」「全て表示ボタン」を表示するように設定します。

以上で、ブログセクションの設定は終了です。
フッター
「フッター」セクションでは、フッターの編集をすることができます。フッターはヘッダーと同様に、基本的に全てのページで同じ設定が適用されます。

決済方法の表示設定
「支払いアイコンを表示する」にチェックを入れると、ストアで利用できる決済方法のアイコンが表示されます。現在は、支払い方法が設定されていないので、アイコンは表示されていません。

決済方法を設定するとアイコンが表示されます。(テスト決済も含みます。)下の画像は見本のストアになります。

言語セレクターの表示設定
「言語セレクターを表示する」にチェックを入れると、ストアの言語を選択するツールが表示されます。ストアの言語設定を多言語で設定している場合のみ、セレクターが表示されます。
今回は、チェックを外しておきます。

メニューの設定
「メニュー」の設定については、今回の記事では省略します。#14 の「メニューを設定しよう」で解説予定です。

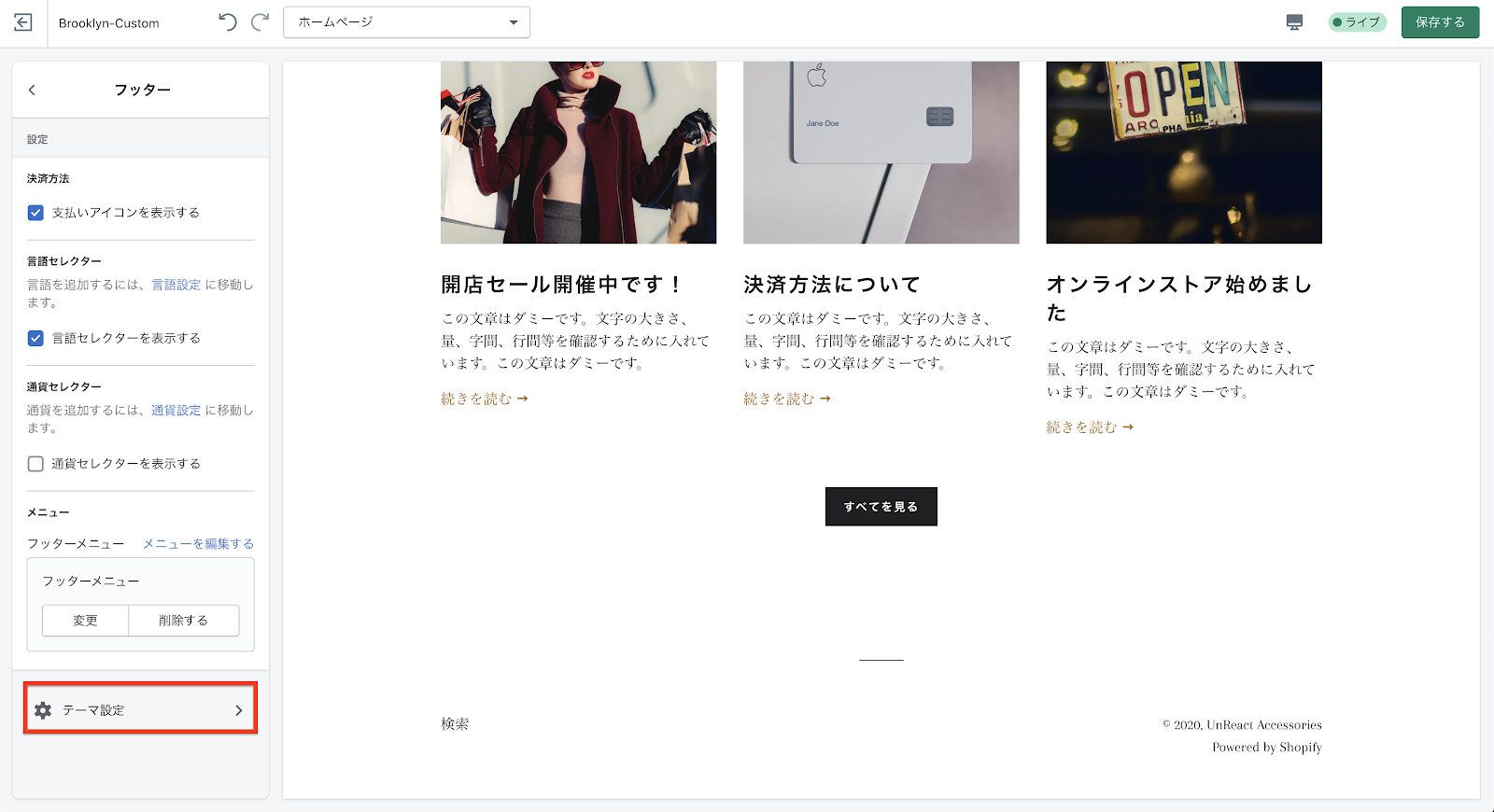
SNS アイコンの設定
フッターには、ストアの SNS リンクを表示することができます。
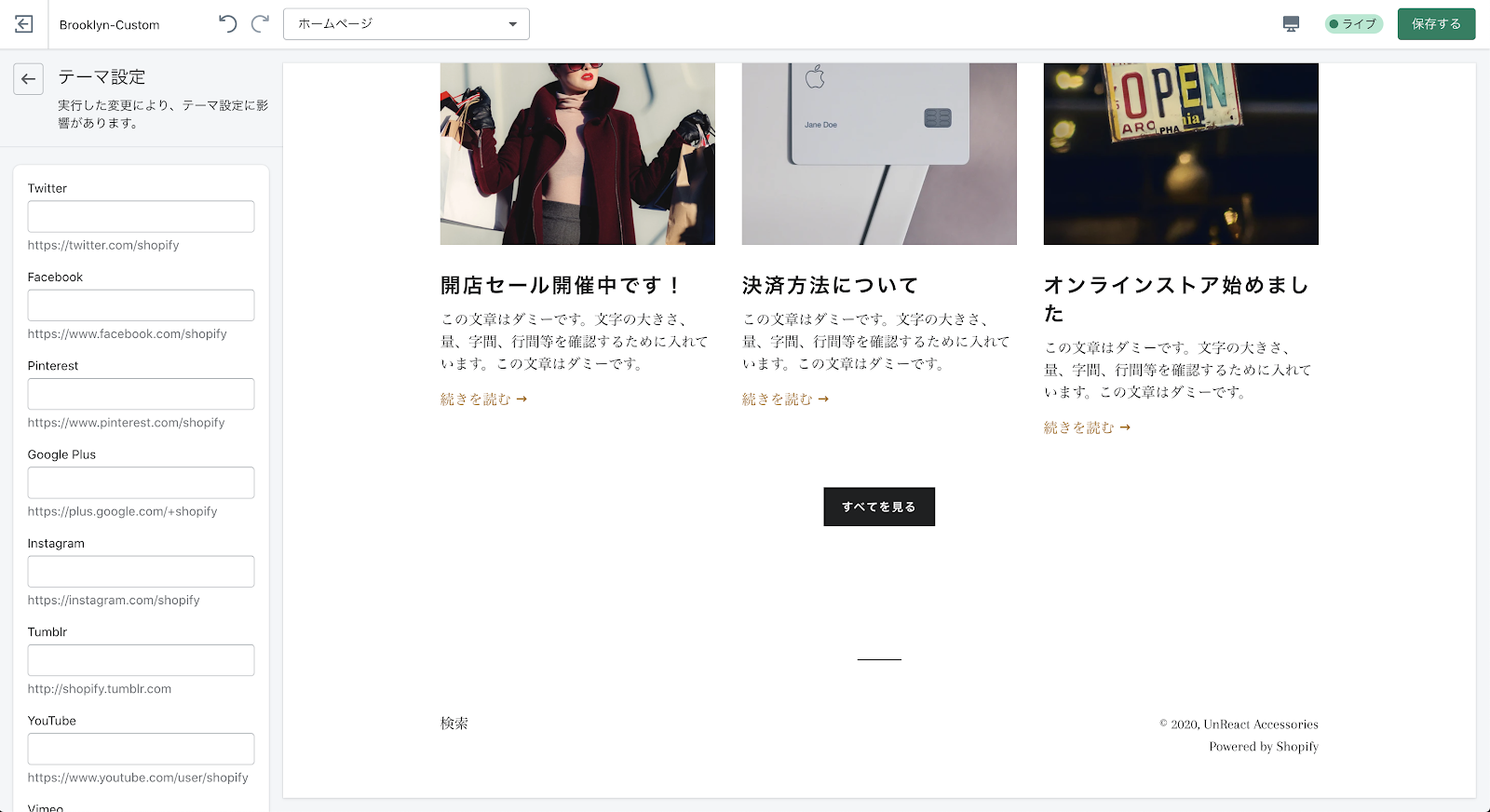
「テーマ設定」をクリックすると、SNS リンクの入力蘭が表示されます。


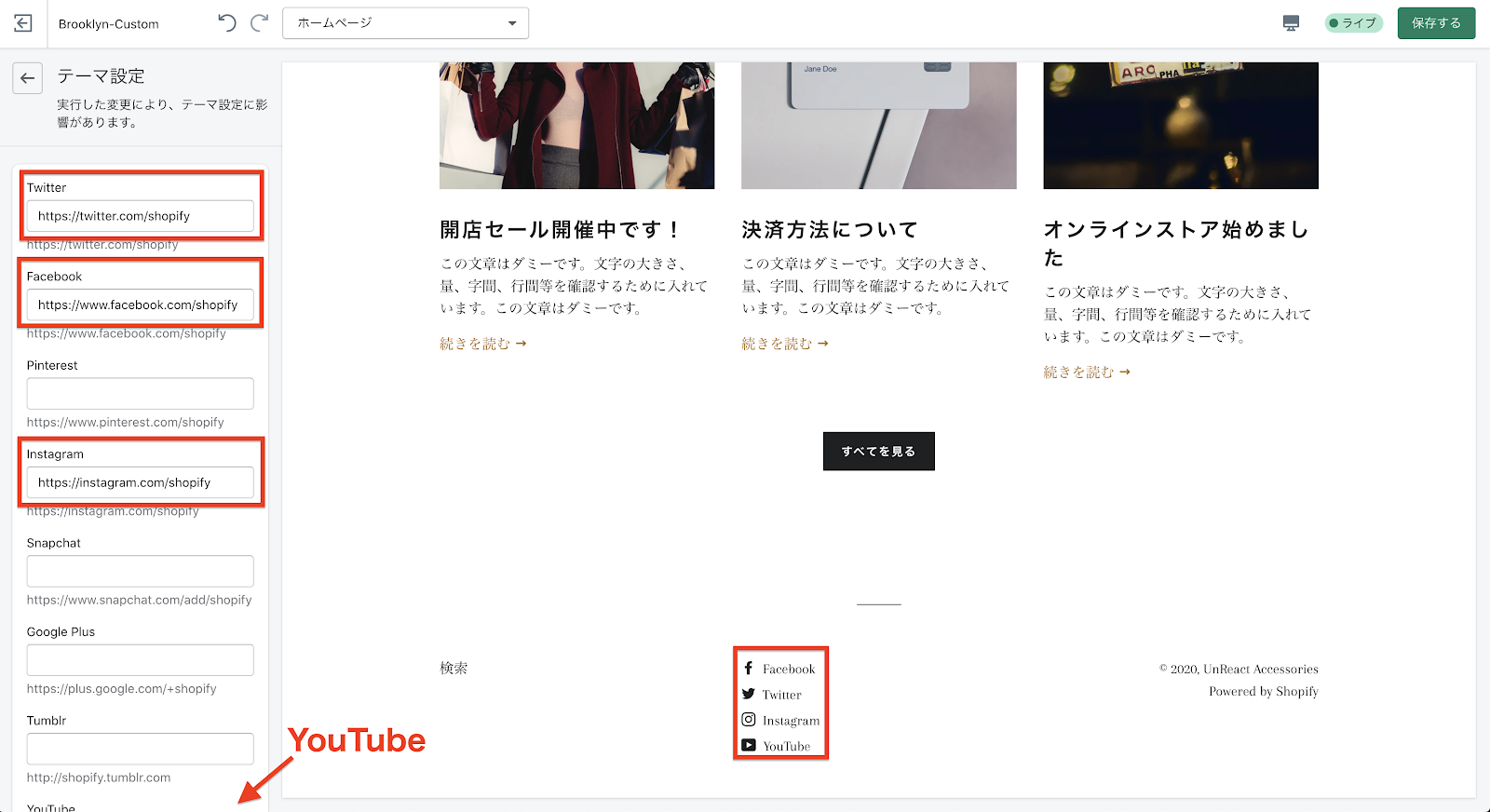
好きな SNS のリンクを追加してみましょう。

以上で、フッターの設定は終了です。
これで、今回実装するセクションの設定は全て終了です。
まとめ
今回は、セクションの設定について解説してきました。セクションについては、今回解説したもの以外にもあるので、自分で触ってどんな機能が実装できるのか確認してみてください。
また、セクションはテーマによって異なるので、実装したい機能を把握した上で、その機能を実装できるセクションを含んだテーマを選ぶことが重要になります。たくさんのテーマに触れて、Shopify に慣れていきましょう!
今回の振り返り
- セクションの詳細設定ができた
次回は、テーマのカスタマイズの続きを行っていきます。
今回はここまでです。長い記事になりました。お疲れ様でした。




























































































































































