
【Shopify マスターへの道】#7 テーマを編集しよう(テーマ設定編)
【Shopify マスターへの道】#7 テーマを編集しよう(テーマ設定編)
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)(← 今回はここ)
- ティザーサイトを作成しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、引き続きテーマをカスタマイズしていきます。カスタマイズ画面から、フォントや色などを編集する方法を解説していきます。
今回の目標
- テーマ設定で編集できる項目を理解する
- テーマ設定から色やフォントを編集できるようになる
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
テーマ設定とは
実際にテーマのカスタマイズを行っていく前に、テーマ設定で編集できる項目について確認していきます。
テーマ設定では、「」を編集することができます。例えば、テーマのフォントを編集することができます。ここで設定したフォントは、サイトの全てのページに適用されます。
テーマ設定で編集することができる項目は以下の通りとなっています。

- :テキストやボタン、背景などの色を編集することができる
- :フォントの種類やフォントの大きさを編集することができる
- :カートページのタイプを編集することができる
- :サイトの SNS を設定することができる
- :ファビコンを設定することができる
- :チェックアウトページを編集することができる
- :テーマのスタイルを変更することができる
これらの項目は、あくまで Brooklyn を用いている場合になります。テーマ設定で設定できる項目は、テーマによって若干異なります。
基本的には、テーマ設定で変更できることは大差はないので、いろいろなテーマを触って慣れることが大事だと思います。
では実際に、テーマ設定を編集していきましょう!
テーマの設定を編集しよう
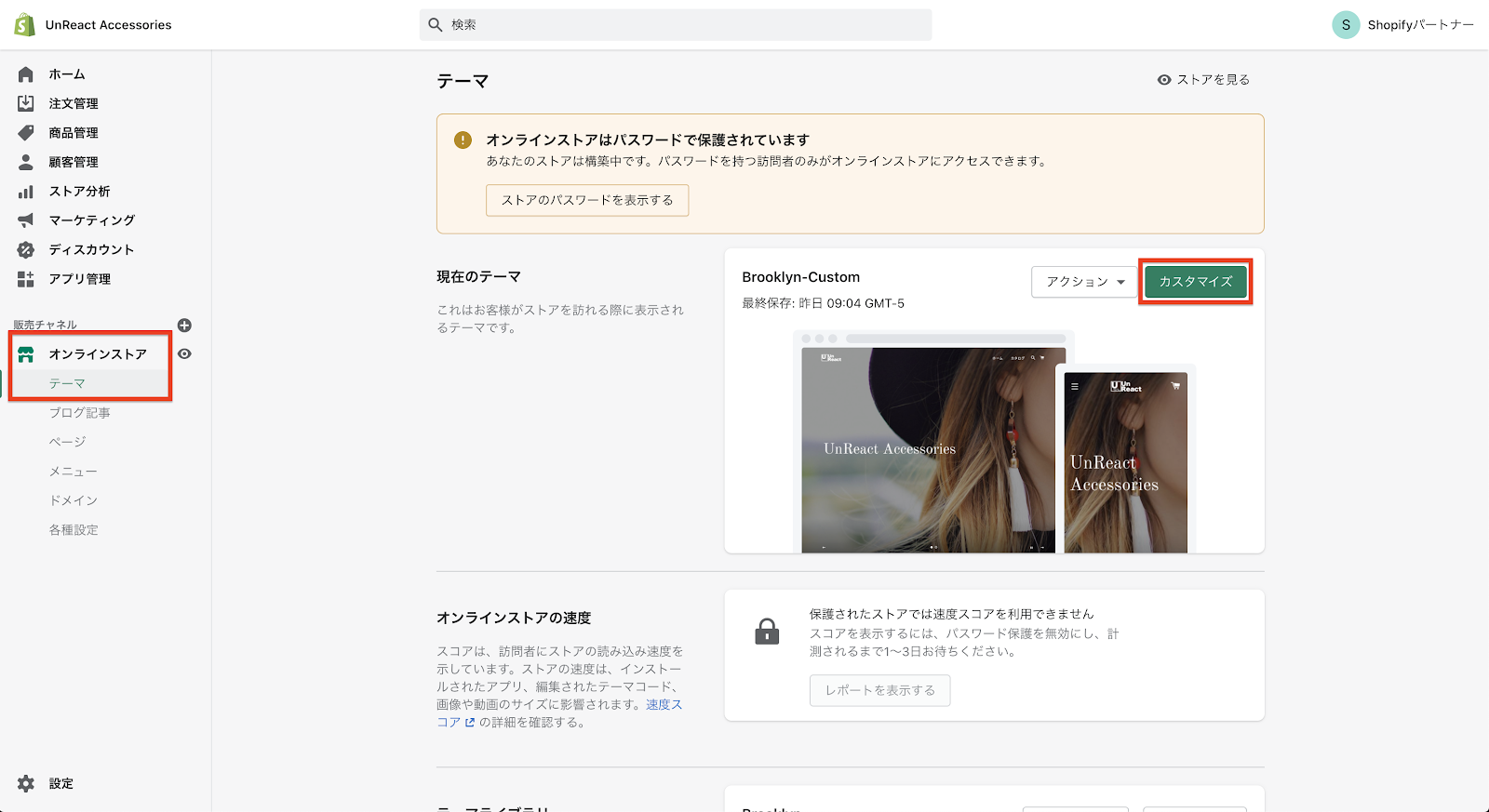
ストアの管理画面で「テーマ > 現在のテーマ > カスタマイズ」と進み、カスタマイズ画面に移動します。

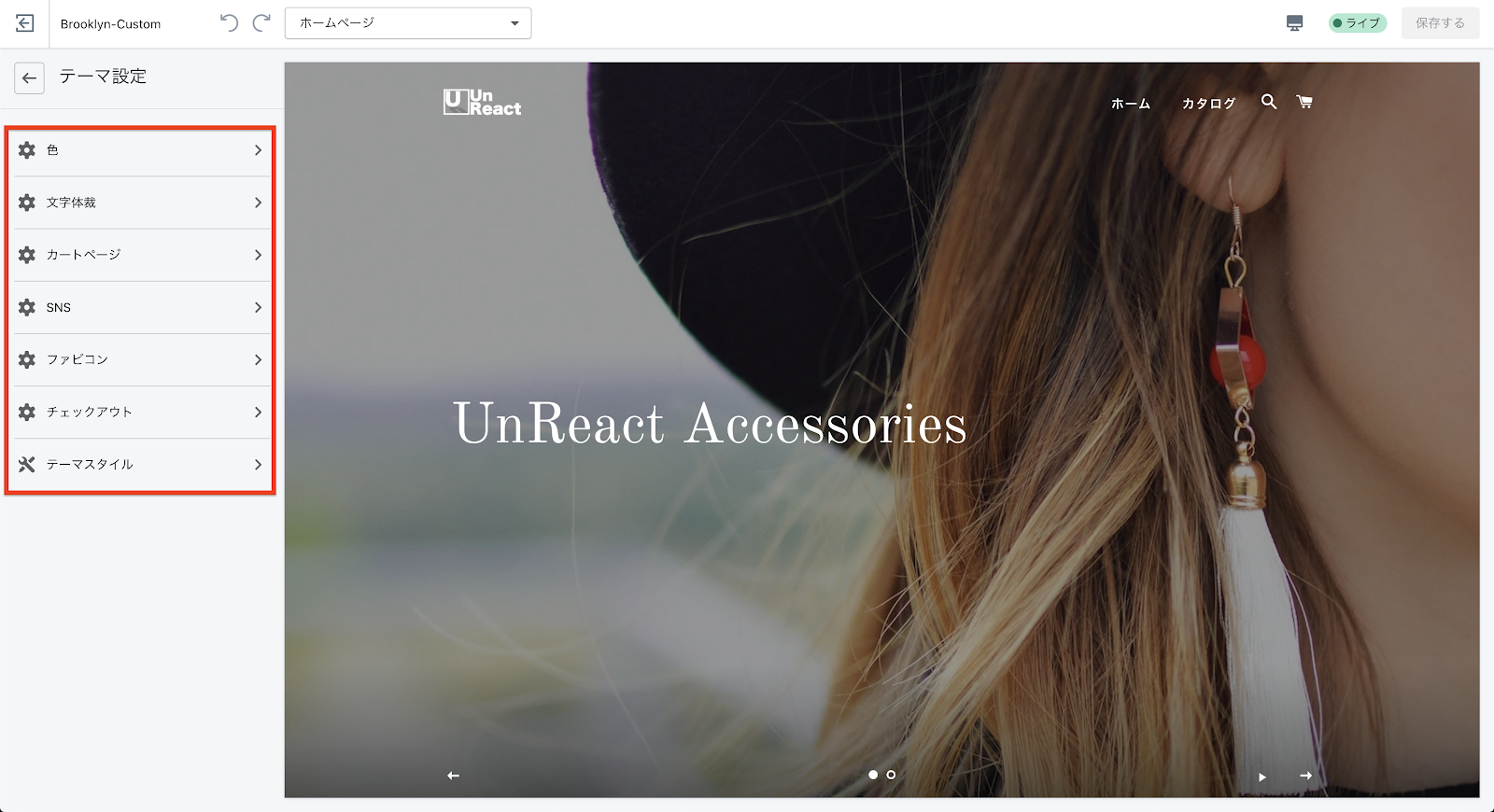
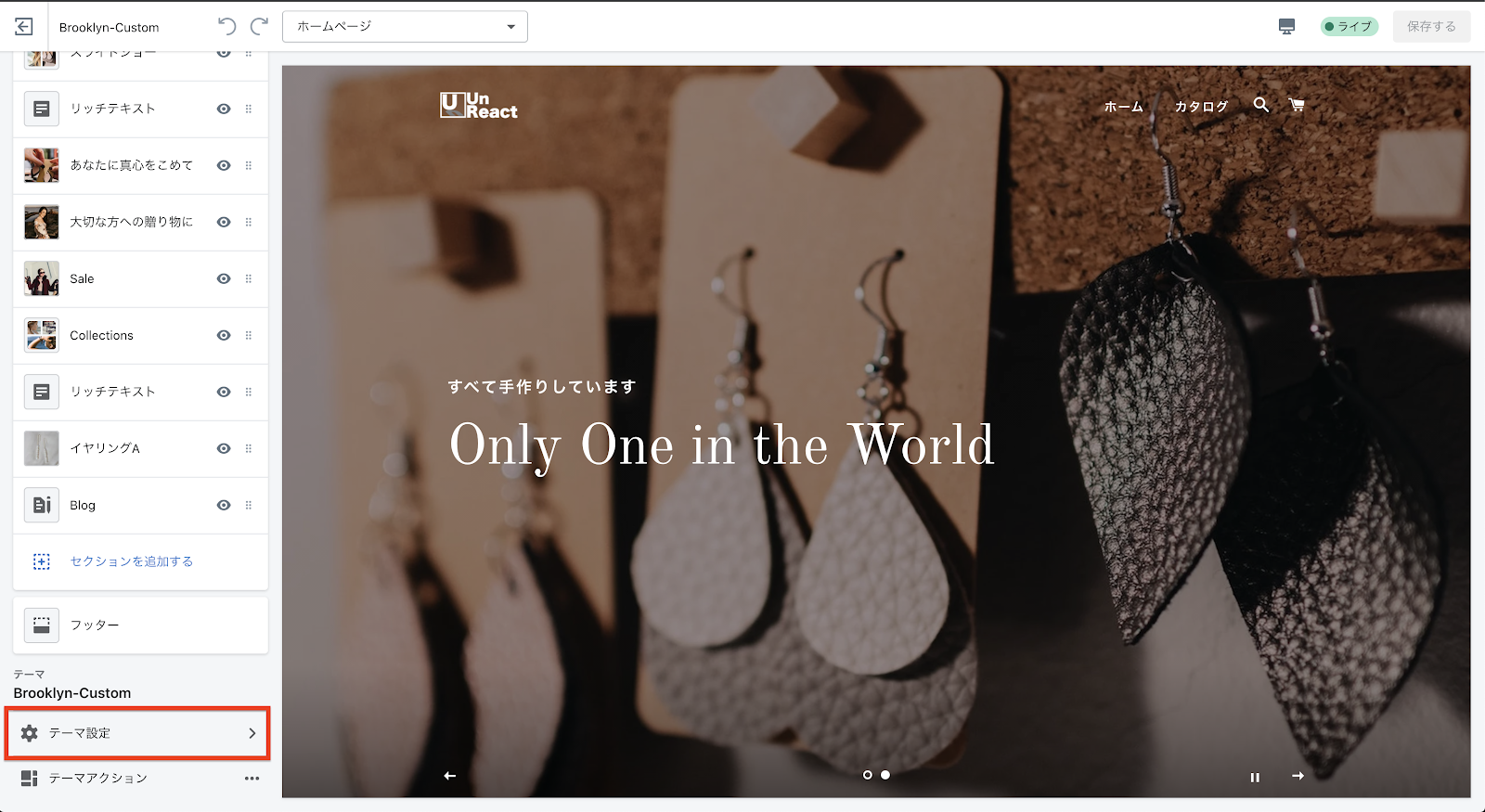
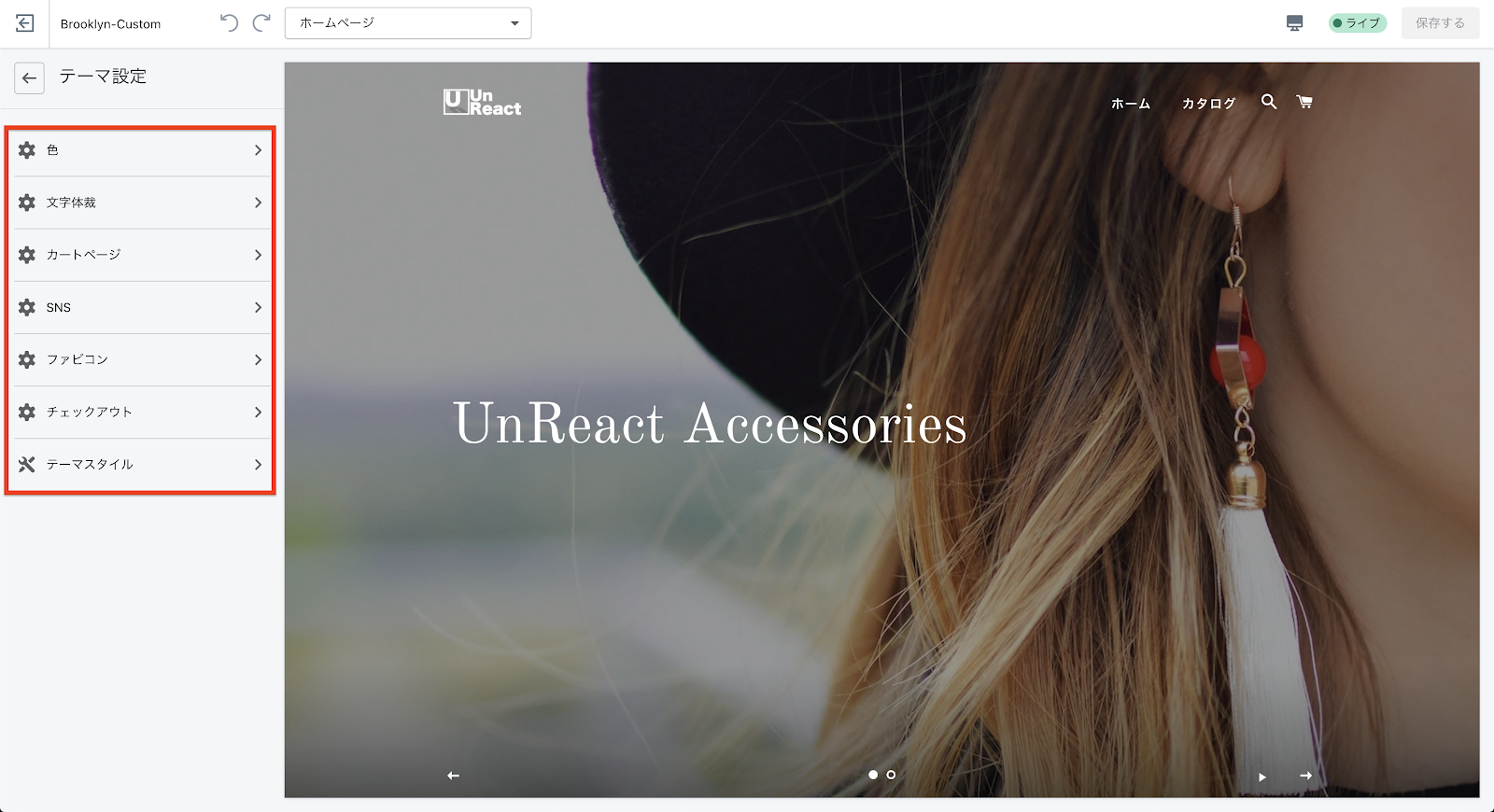
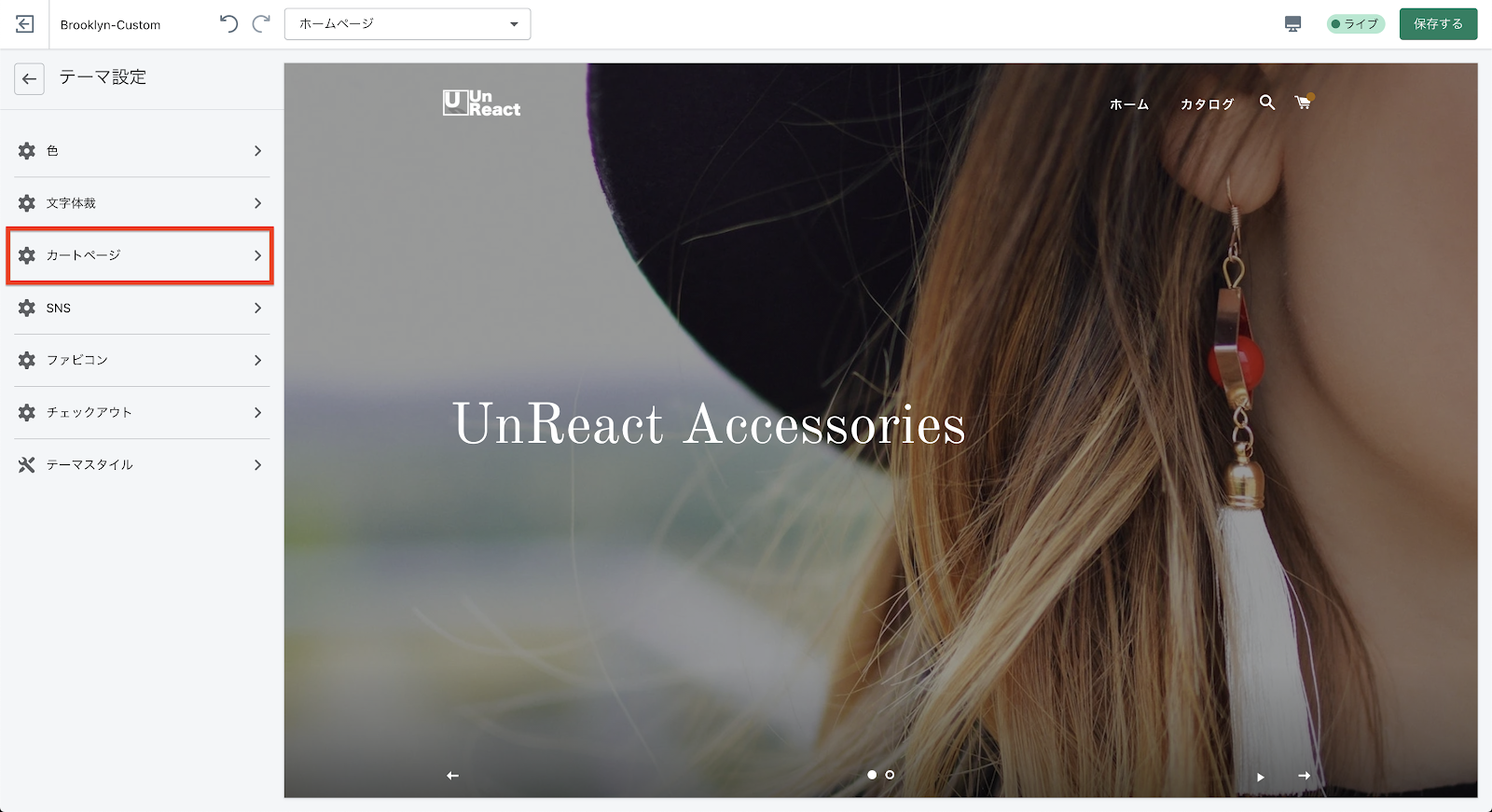
サイドバーにある「テーマ設定」をクリックすると、テーマ設定の項目が表示されます。


それでは、各項目を設定していきましょう。
※設定していく順番は、(解説の都合上)サイドバーの順番通りではありませんので、ご注意ください。
カートページ
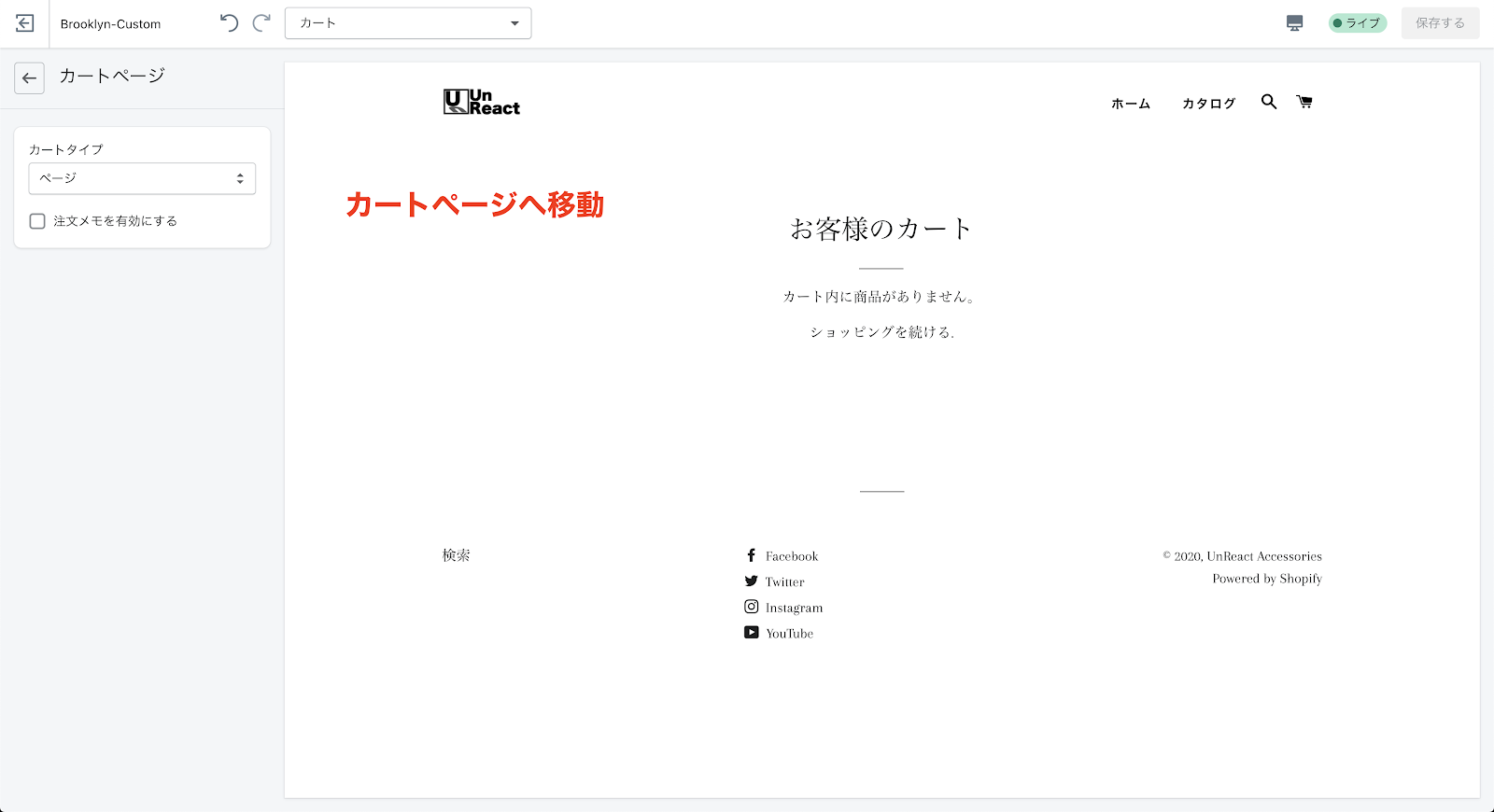
まずは、カートページを設定していきます。「カートページ」をクリックしてください。

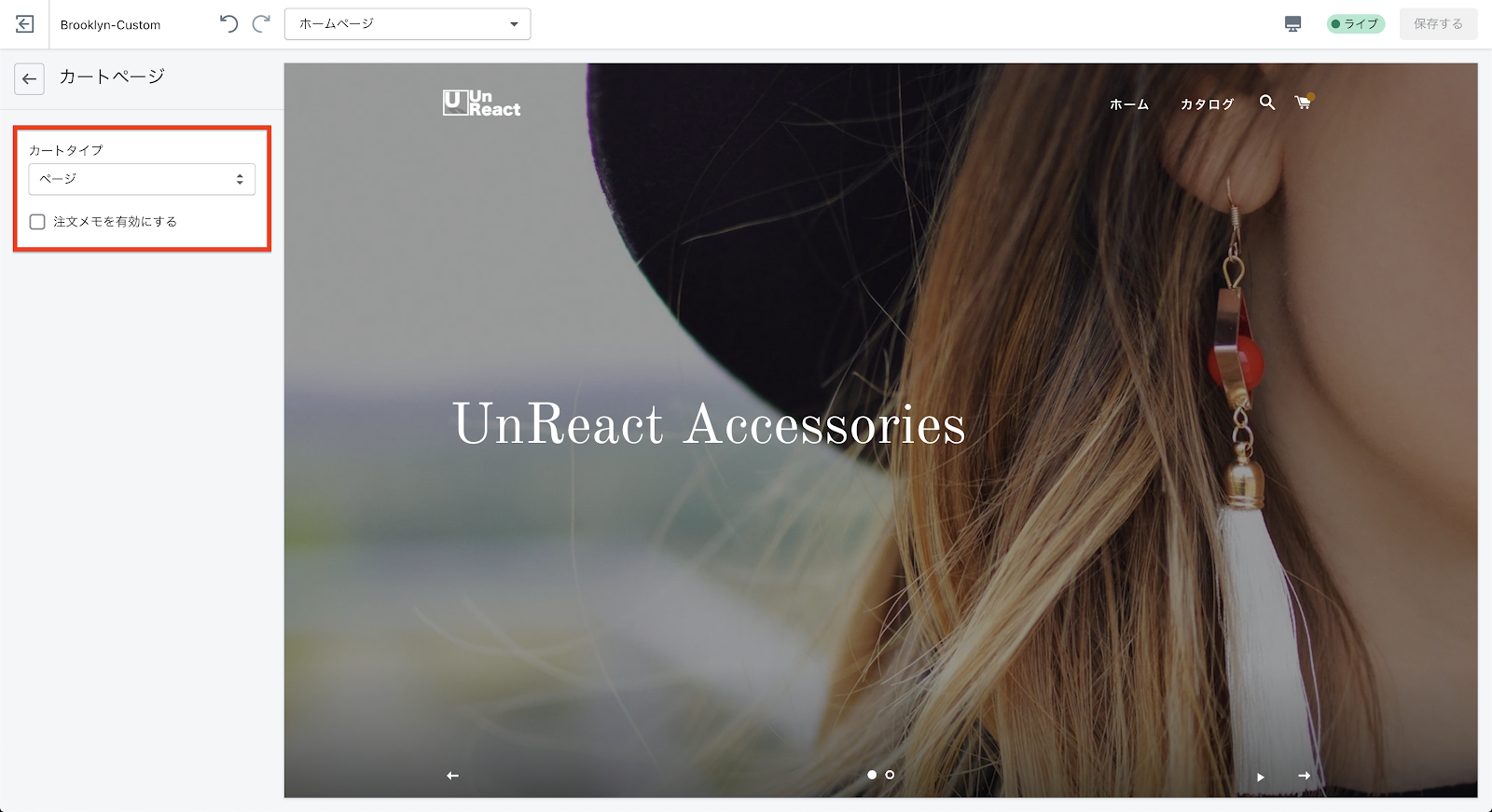
カートページでは、「カートタイプ」と「注文のメモを有効にするかどうか」を設定することができます。

カートタイプの設定
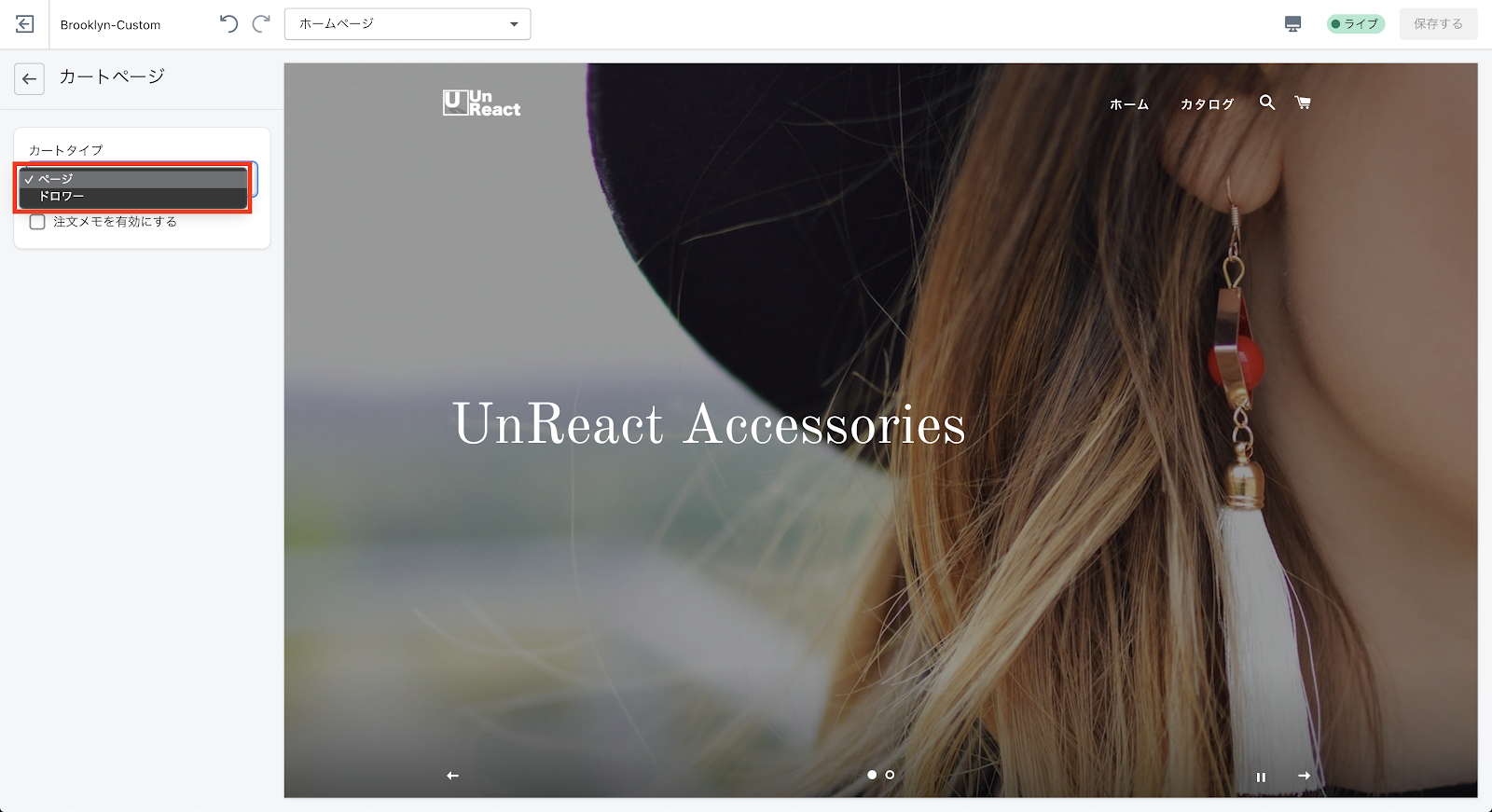
「カートタイプ」では、カートページの表示タイプを設定することができます。カートタイプは「ページ」と「ドロワー」から選ぶことができます。

「ページ」と「ドロワー」でどのように挙動が変わるのか確認します。
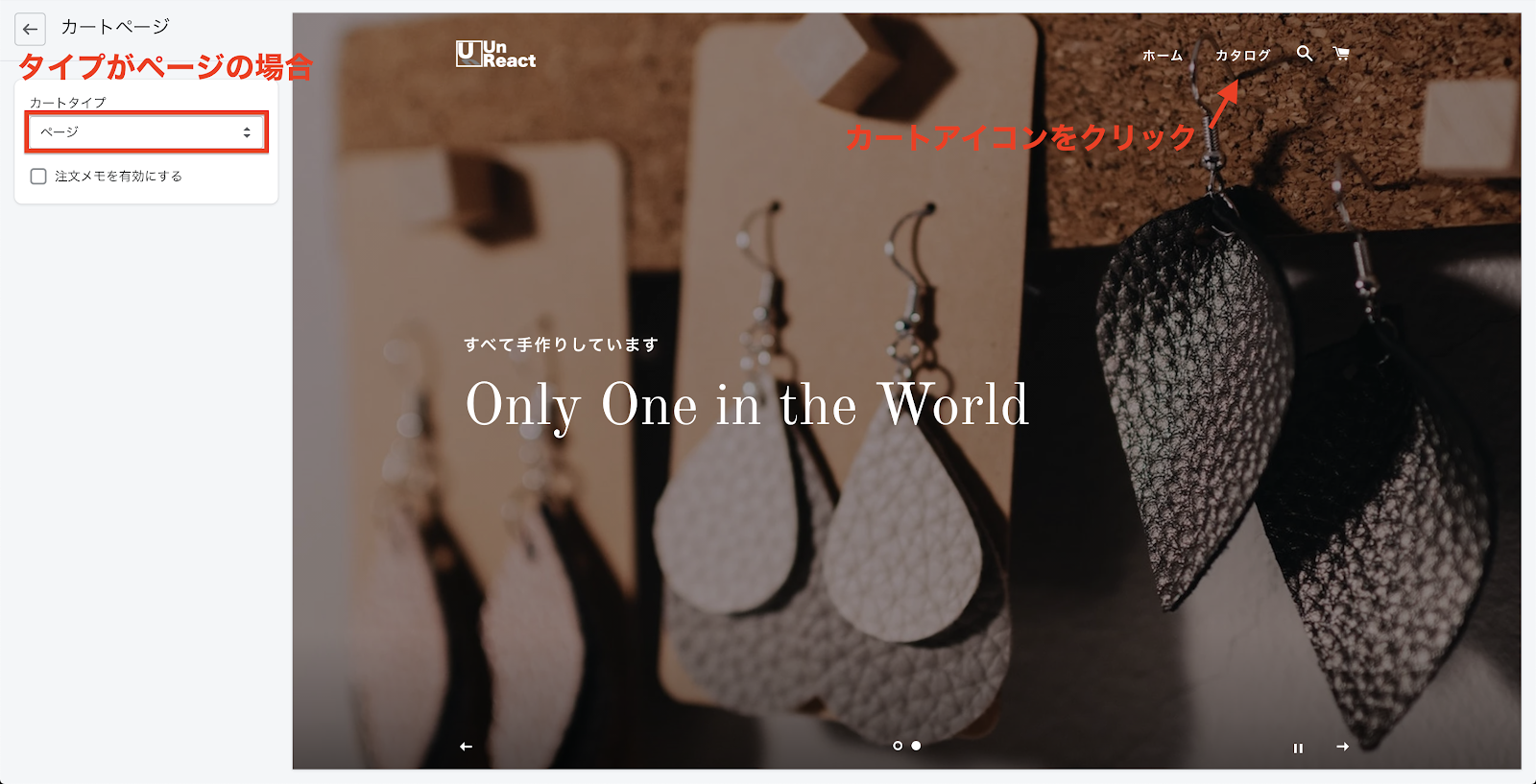
「ページ」を選択すると、カートページは一つの独立したページとなります。カートアイコンをクリックしてカートの中身を確認するときは、URL が変わりカートページに移動します。


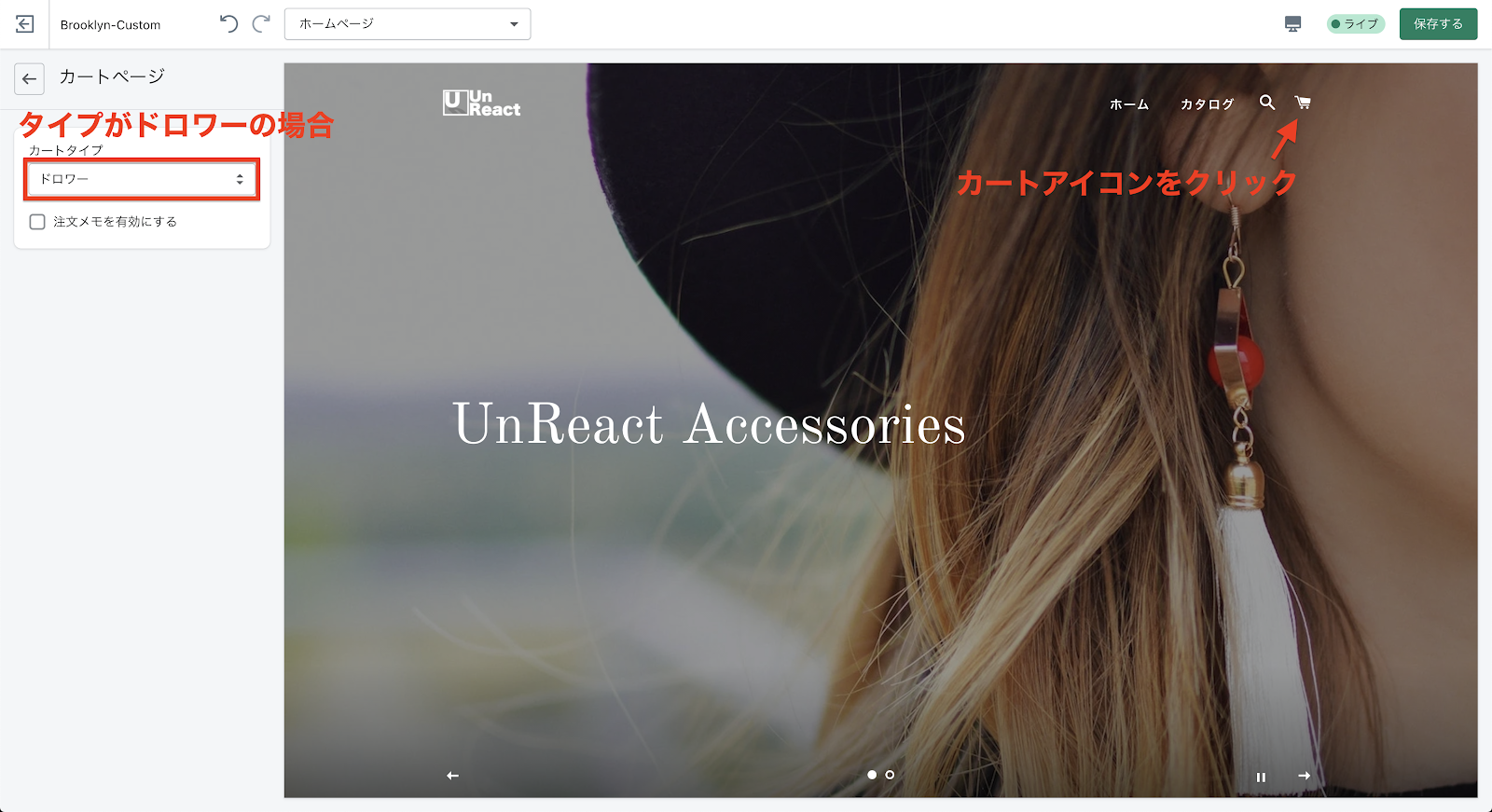
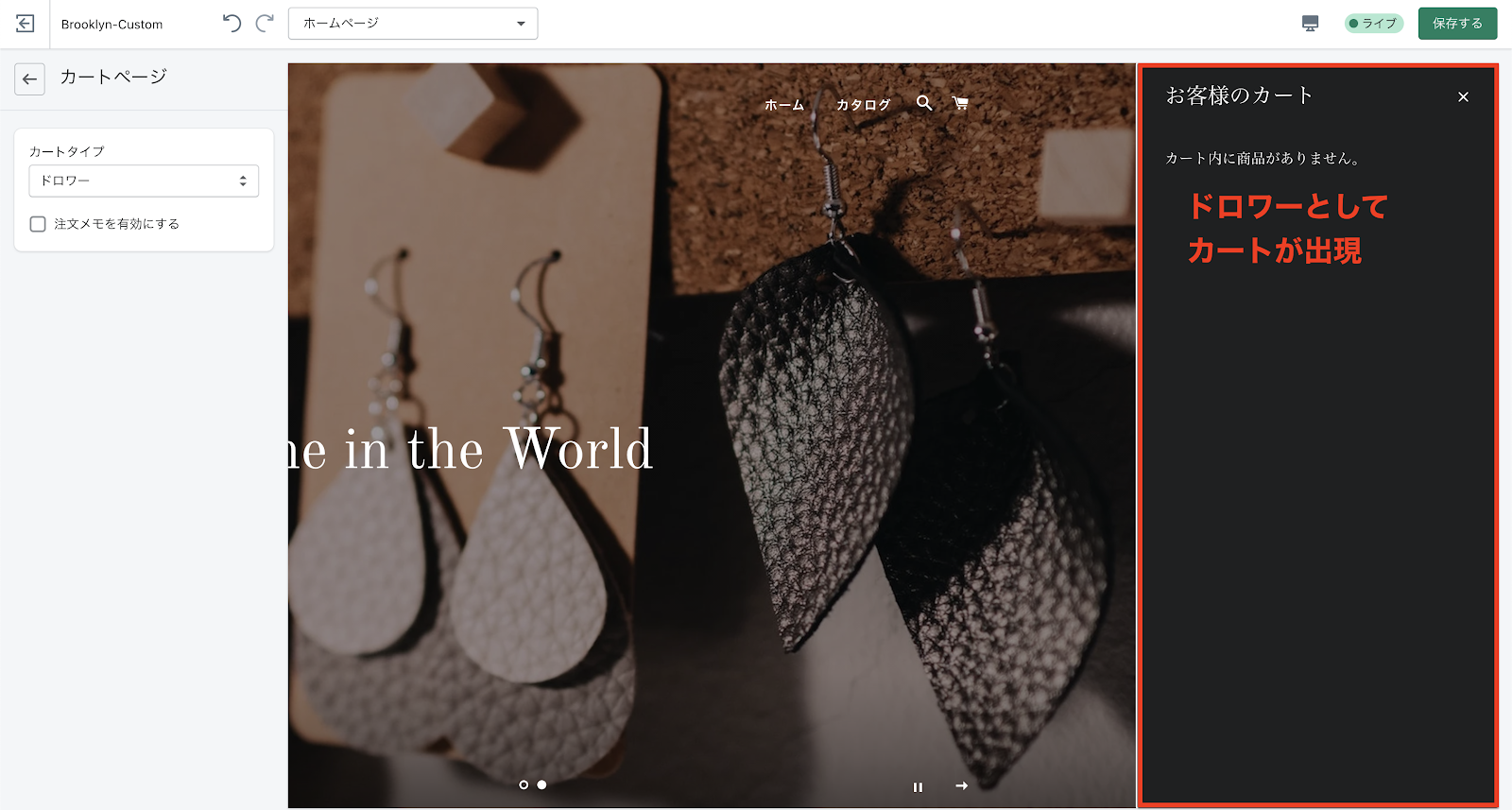
一方「ドロワー」を選択すると、ドロワーとしてカートが表示されます。カートアイコンからカートの中身を見る場合も、ページ遷移せず画面横からカートが現れます。


このように、カートの見た目はカートタイプによって大きく変わります。基本的なカート機能だけを実装したい場合は、どちらの設定でも構いません。
しかし、次に解説する注文メモを表示させたい場合や、アプリの仕様上カートページを必要とする場合は、カートタイプをページに設定する必要が出てきます。例えば、ユーザーに配送時間を選ばせるアプリを導入したい場合には、カートページで配送時間を選択させることになるので、カートページの実装は必須となります。
今回は、ドロワーの色を設定するので、カートタイプを「ドロワー」に設定しておきましょう。
注文メモの設定
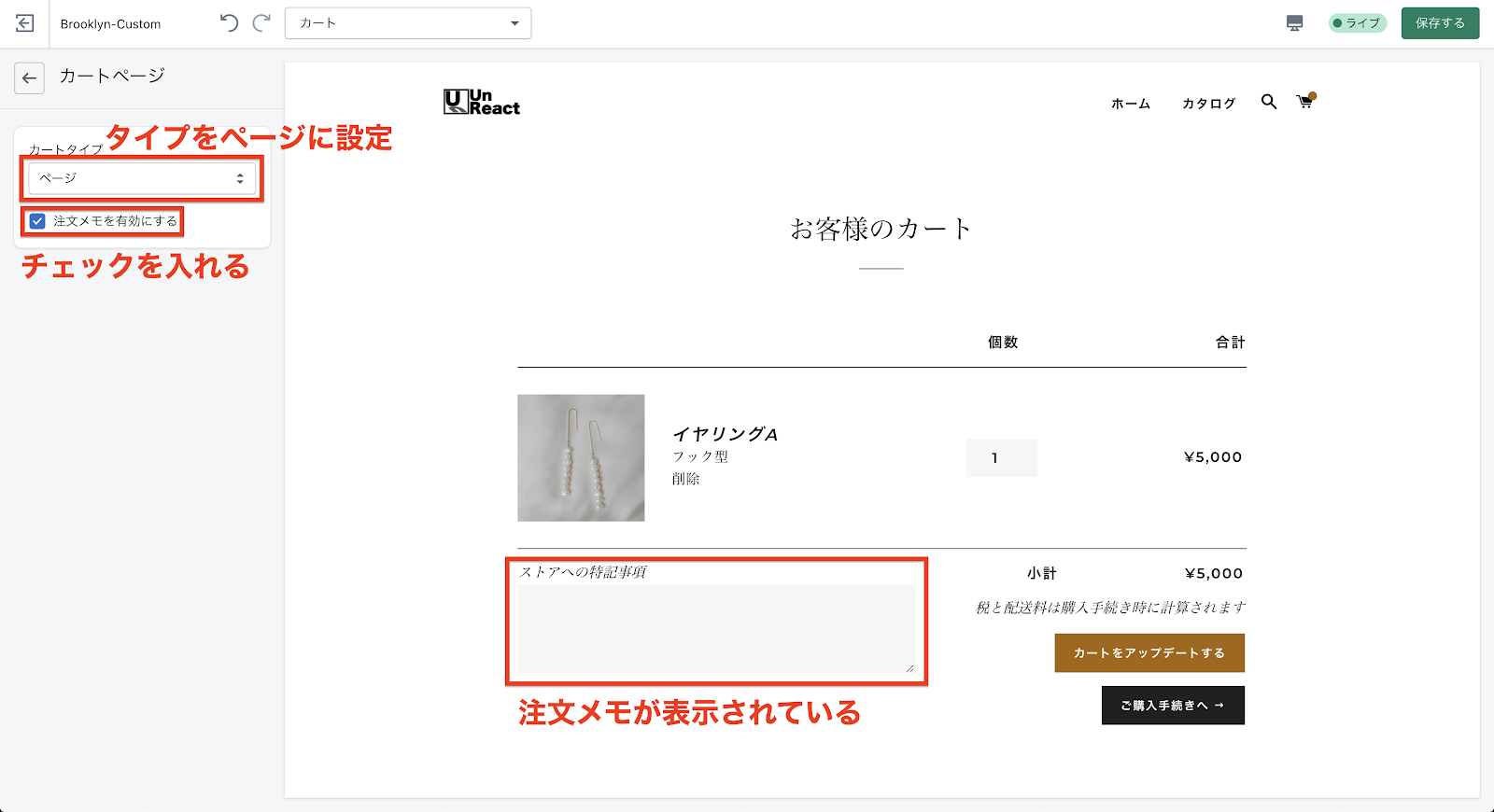
「注文メモ」とは、カートページに表示されるユーザーが商品を買う際にストアに対して任意でコメントを入れることができる機能です。
今回は実装しないので、画像で挙動だけ確認しておきましょう。(実際に確認してもらっても構いません。)
「カートタイプ」を「ページ」に設定し、「注文メモを有効にする」にチェックをつけます。
注文メモは、商品がカートに入っている場合のみ表示されるので、商品を一つカートに入れてから、カートページに移動します。

このように、商品を購入する前にユーザーがストアに対してコメント入れる欄が現れます。
以上が、「カートページ」の設定で編集できる項目です。
色
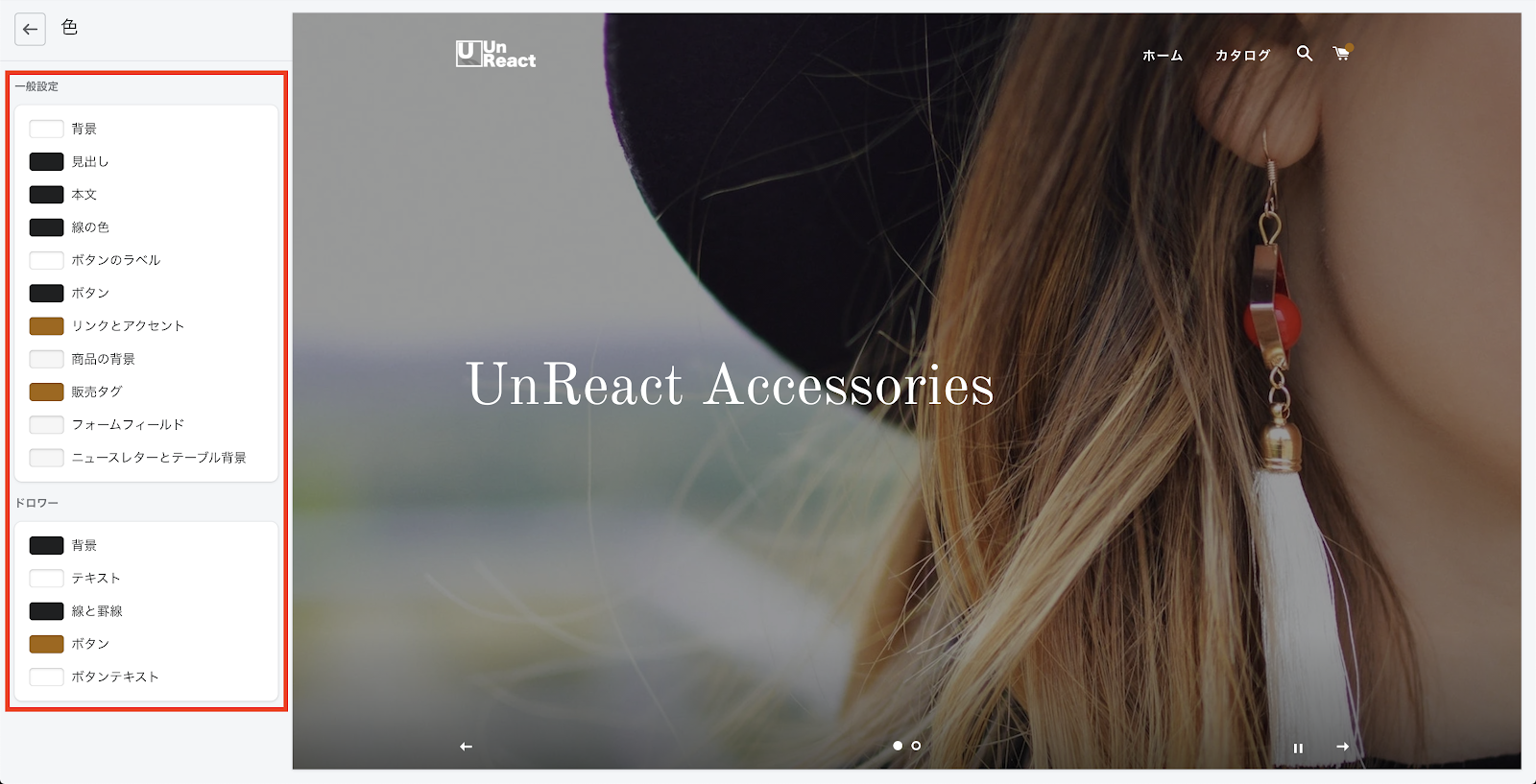
「色」の項目では、見出しや本文、背景などの色を設定することができます。
Brooklyn で編集できるのは、以下の項目になります。

一般設定
- 背景
- 見出し
- 本文
- 線の色
- ボタンのラベル
- ボタン
- リンクとアクセント
- 商品の背景
- 販売タグ
- フォームフィールド
- ニュースレターとテーブル背景
ドロワー
- 背景
- テキスト
- 線と罫線
- ボタン
- ボタンテキスト
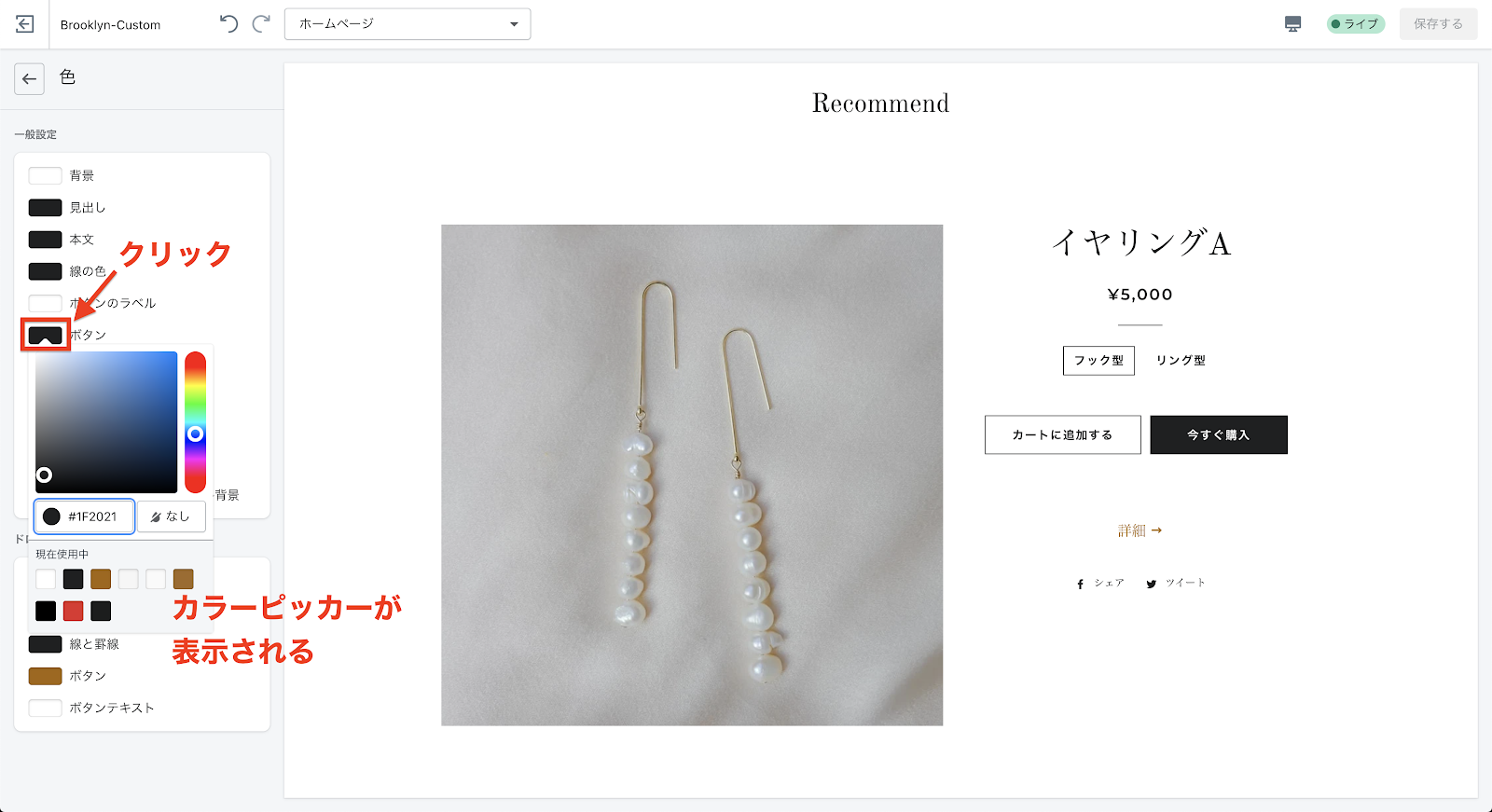
例で、一般設定の「ボタン」の色を編集してみます。画像の枠線の部分をクリックすると、カラーピッカーが表示されます。

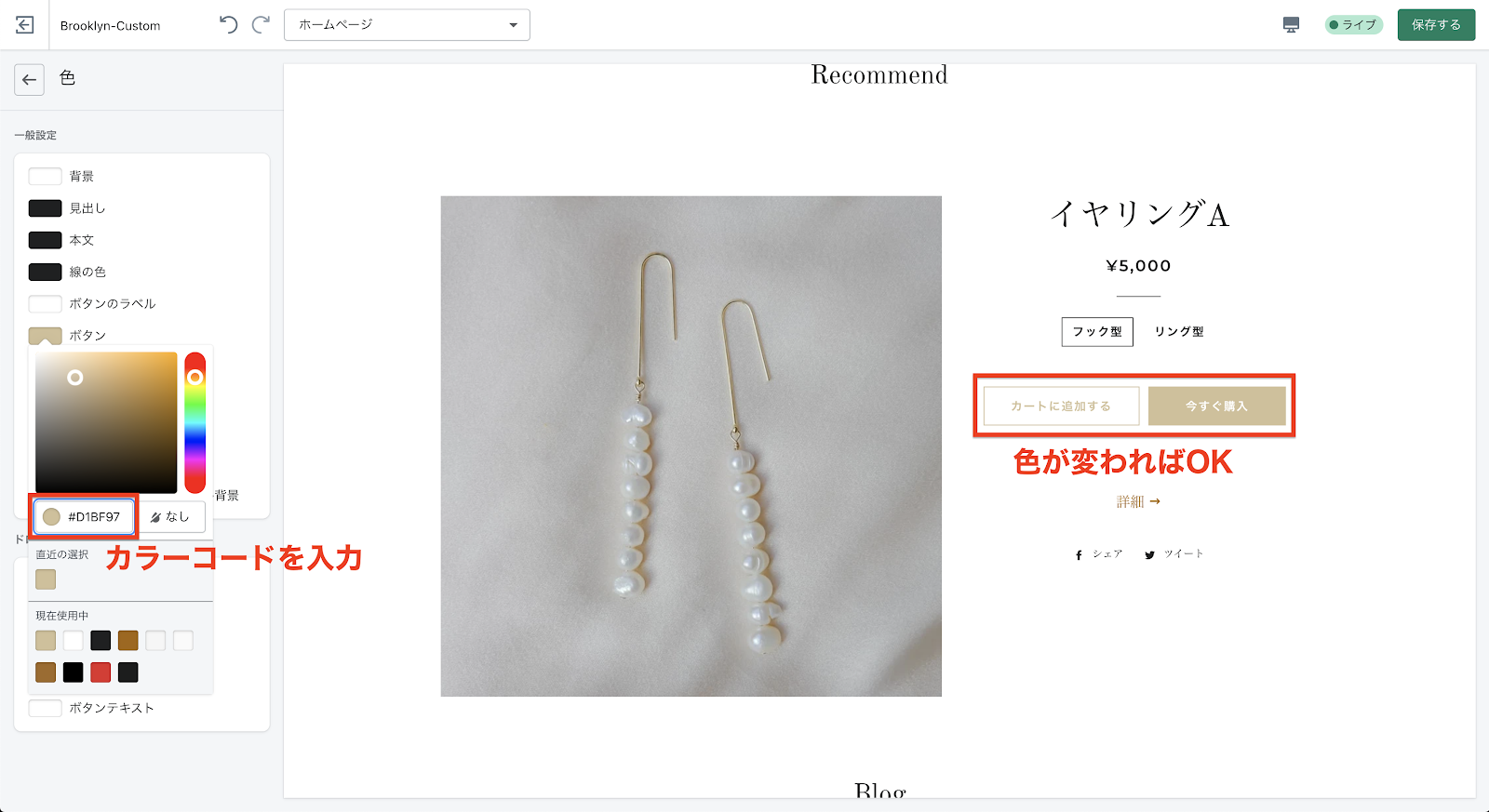
カラーピッカーから色を選んでもいいですが、カラーコードを入力することで色を指定することもできます。
今回は、ボタンの色を「#d1bf97」にしてみましょう。

ボタンの色が変更されれば OK です。
それぞれの色を変更してみてください。それぞれの項目の色は一応こんな感じです。好きな色でカスタマイズしてみてもいいですよ。
一般設定
- 背景:#fff
- 見出し:#1F2021
- 本文:#1F2021
- 線の色:#d1bf97
- ボタンのラベル:#fff
- ボタン:#d1bf97
- リンクとアクセント:#AB6900
- 商品の背景:#FFF6F6
- 販売タグ:#AB6900
- フォームフィールド:#F6F6F6
- ニュースレターとテーブル背景:#F6F6F6
ドロワー
- 背景:#F6F6F6
- テキスト:#1F2021
- 線と罫線:#d1bf97
- ボタン:#d1bf97
- ボタンテキスト:#fff
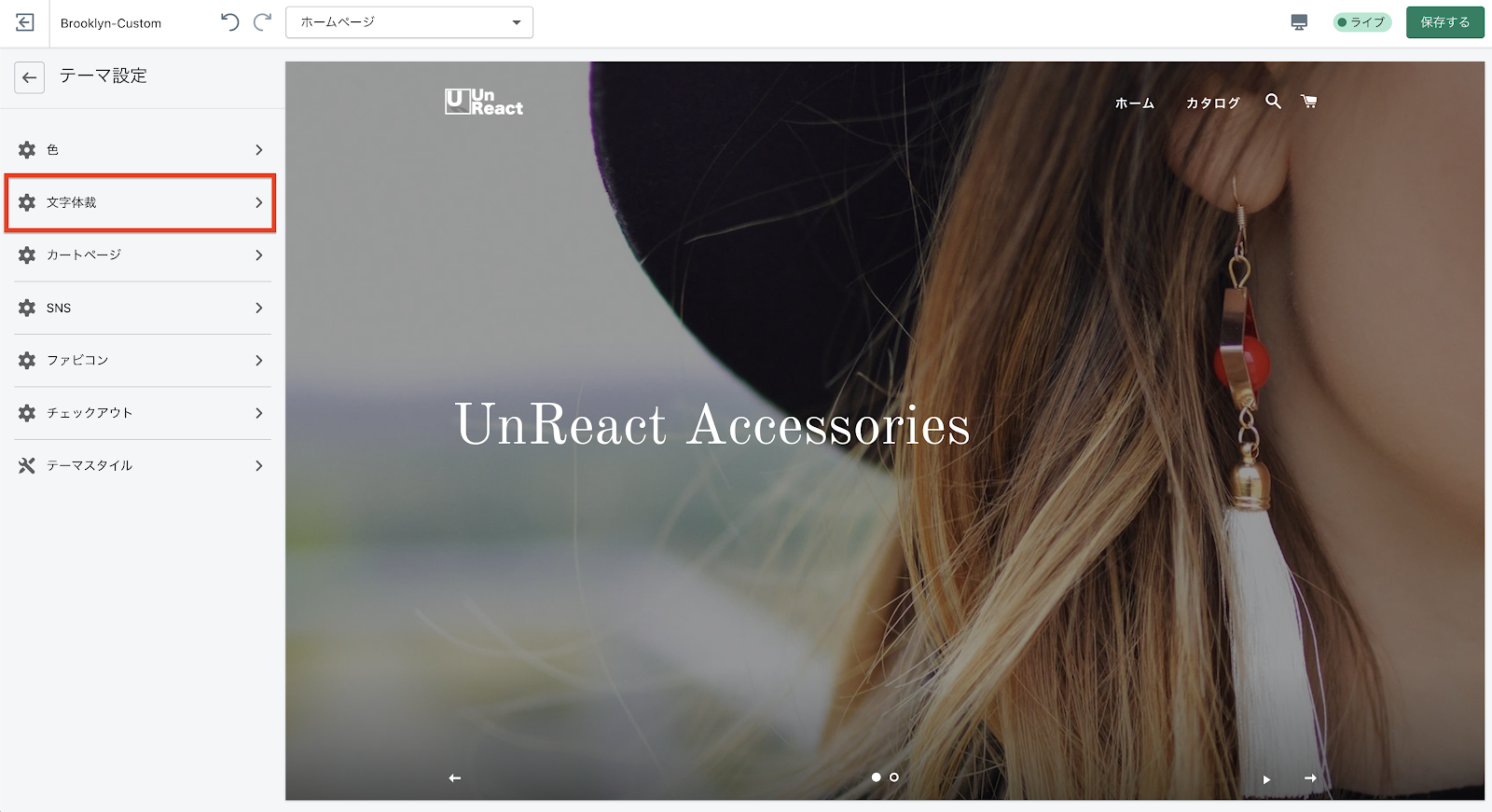
文字体裁
「文字体裁」についてみていきます。Shopify では、日本語のフォントがあまりサポートされていないので、ここでフォントを変えることはしませんが、説明だけしておきます。
「文字体裁」をクリックしましょう。

Brooklyn では、「見出し」「アクセントテキスト」「本文」のフォントやサイズなどを変更することができます。
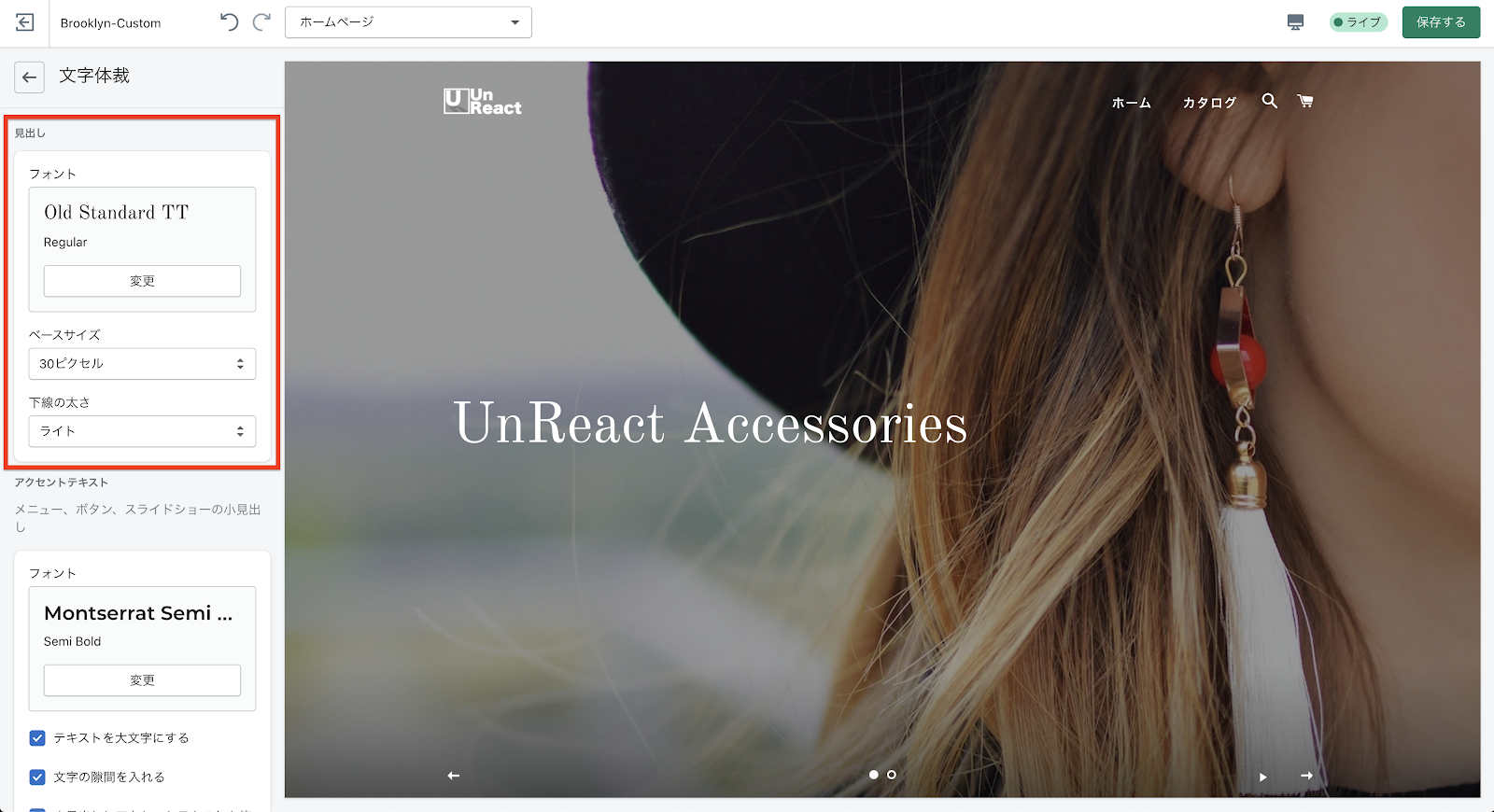
見出し

「フォント」では、フォントの種類を変更することができます。スライドショーの「UnReact Accessories」などが見出しにあたります。
「ベースサイズ」では、見出しのフォントサイズが変更されます。
「下線の太さ」では、見出しの下にある線の太さをカスタマイズすることができます。
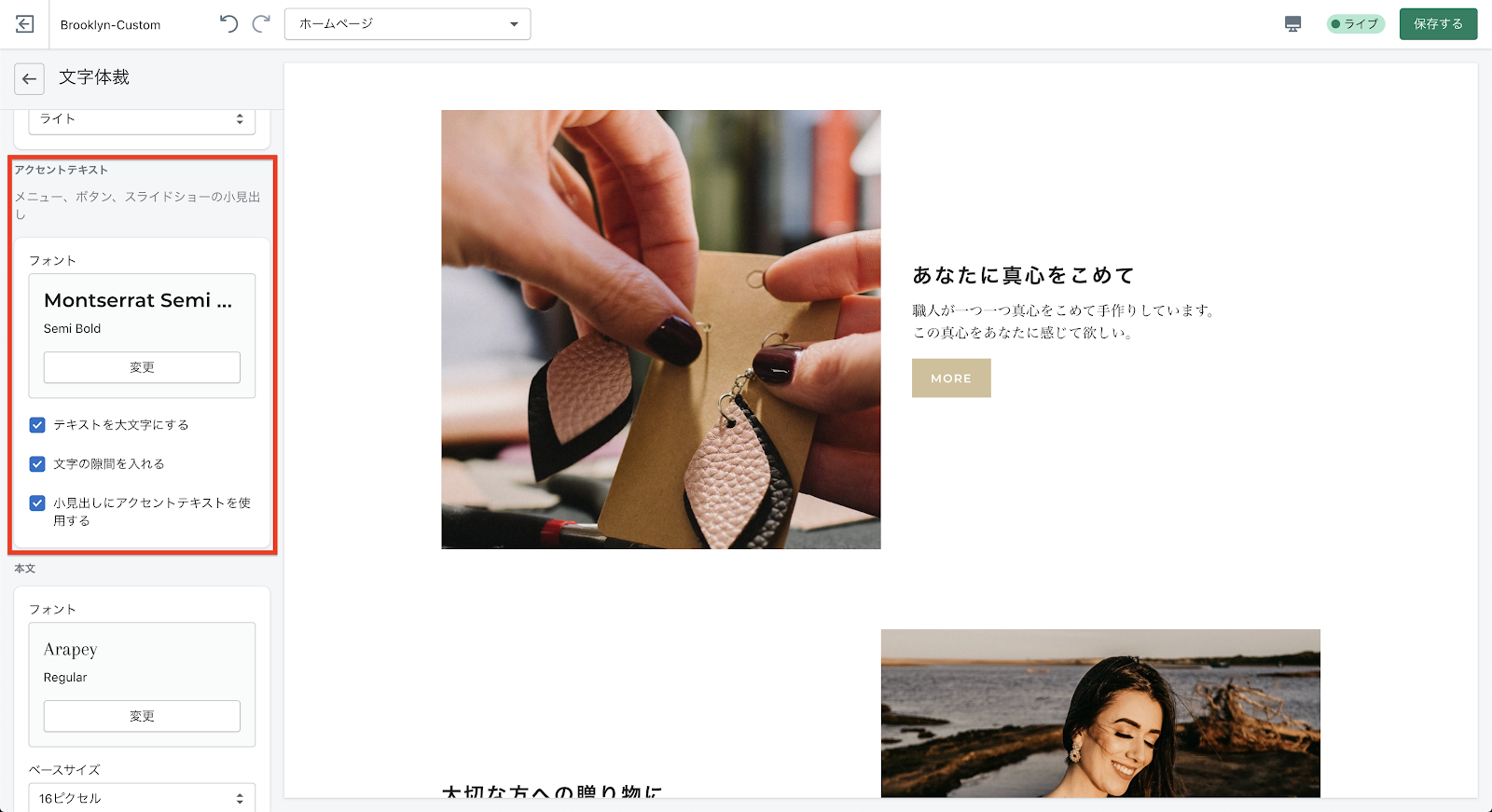
アクセントテキスト
アクセントテキストでは、「メニュー」「ボタン」「スライドショーの小見出し」の編集をすることができます。

「テキストを大文字にする」にチェックを入れると、アクセントテキストのアルファベットがすべて大文字で表示されます。
「文字に隙間を入れる」にチェックを入れると、アクセントテキストの文字間が広がります。
「小見出しにアクセントテキストを使用する」にチェックを入れると、スライドショーやテキスト付き画像の小見出しにこのアクセントテキストを設定が反映されます。
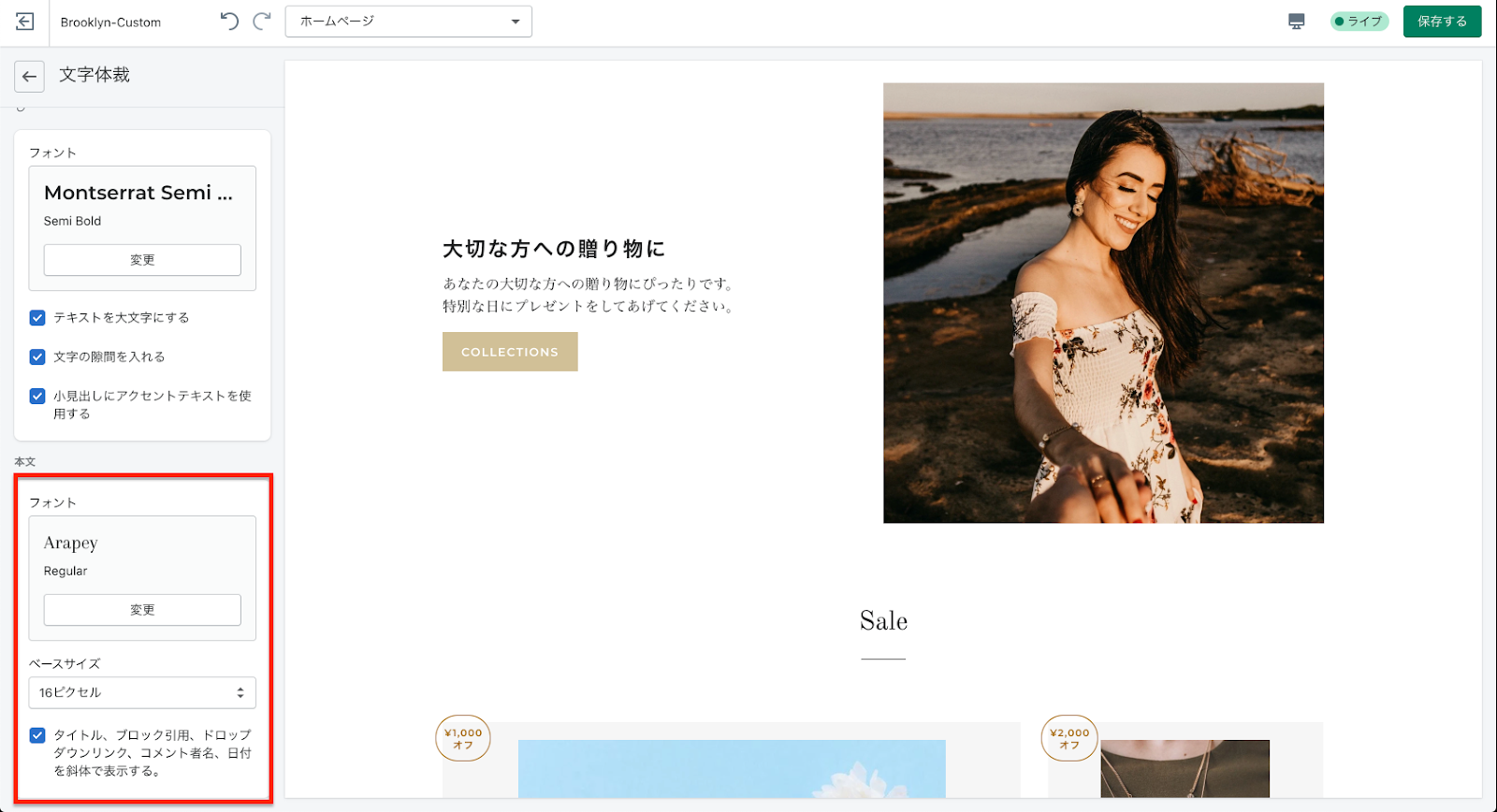
本文

「フォント」では、本文のフォントの種類を決めることができます。
「ベースサイズ」では、本文のフォントの大きさを決めることができます。
「タイトル、ブロック引用、ドロップダウンリンク、コメント者名、日付を斜体で表示する」にチェックを入れると、指定の文字が斜体になります。
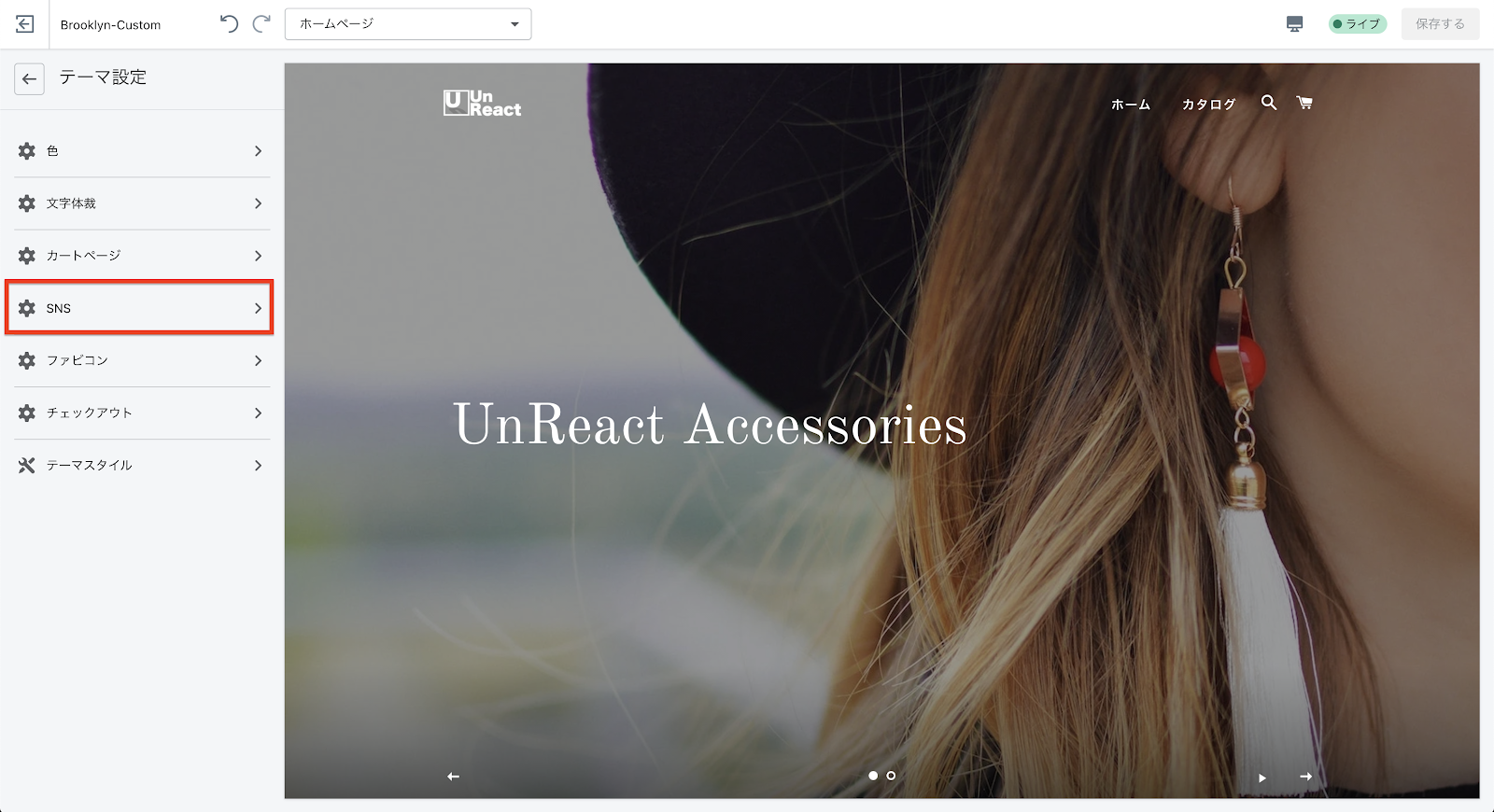
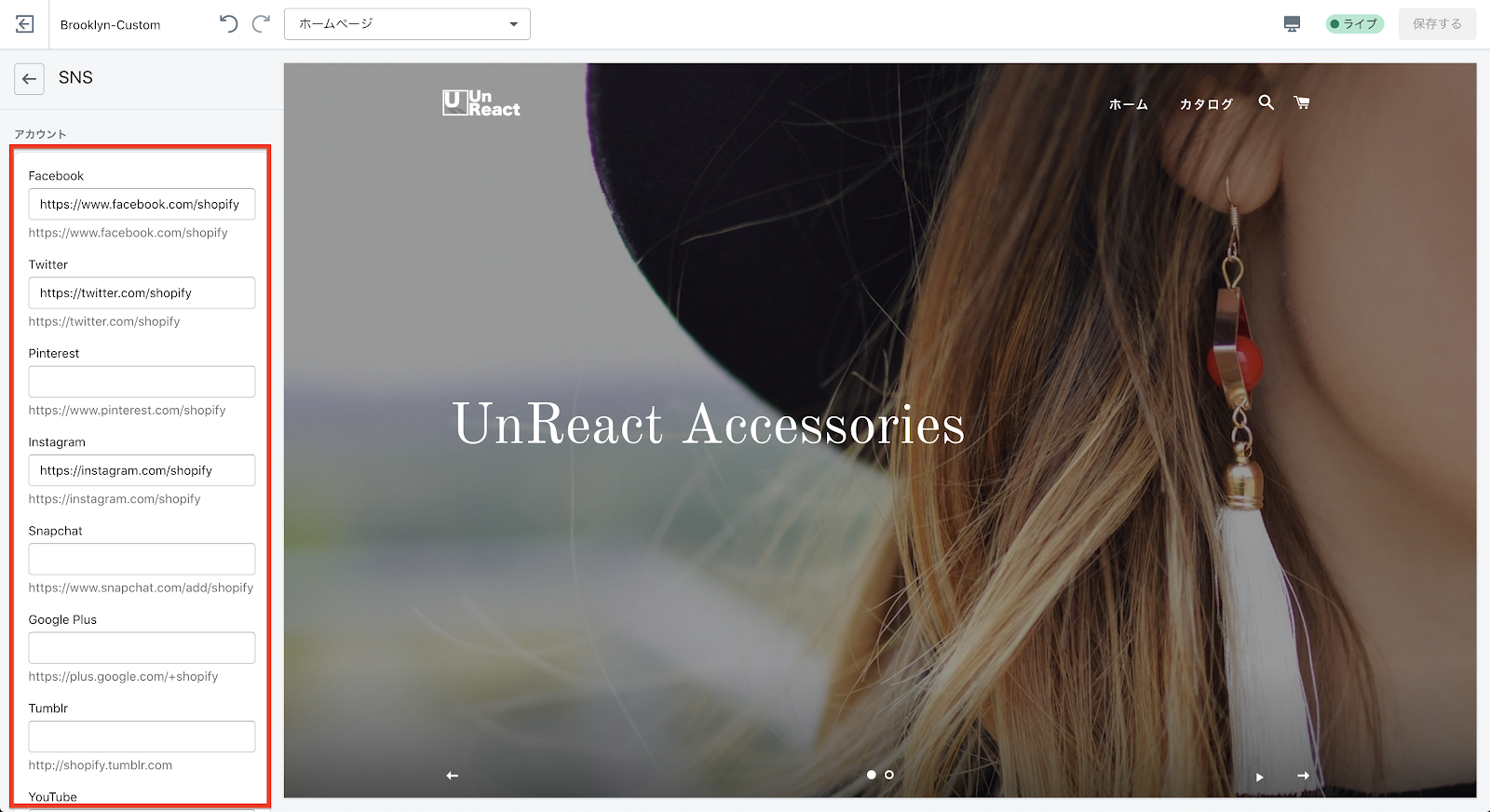
SNS
「SNS」では、ストアに表示する SNS のリンクを設定することができます。前回、フッターメニューの設定のところで、SNS のリンクを追加しているのですでに設定されているはずです。
ここからも設定できるので覚えておきましょう。


ファビコン
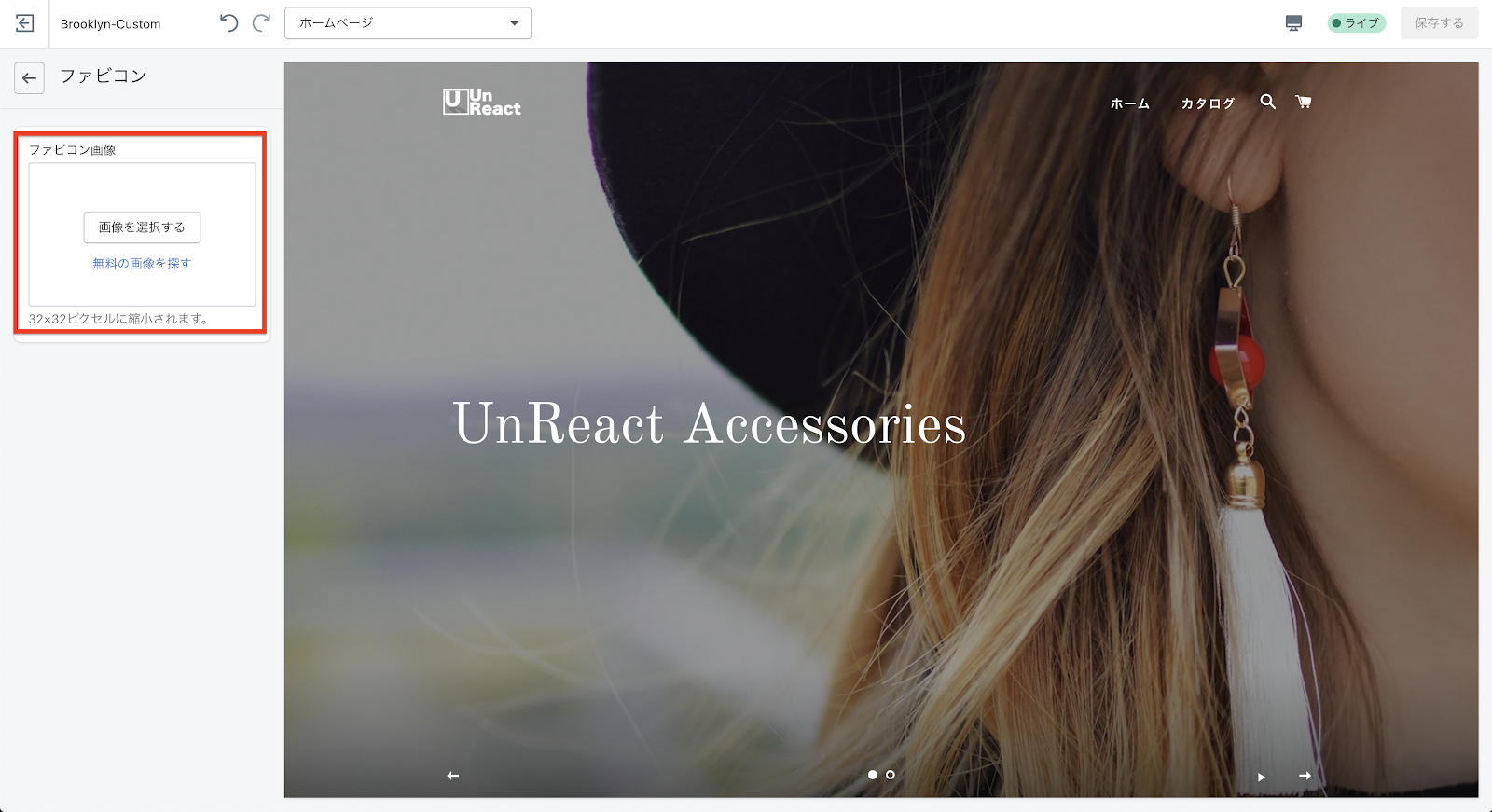
「ファビコン」の設定項目では、ストアのファビコンを設定することができます。
ファビコンとは、ブラウザのタブに表示されるアイコンのようなものです。
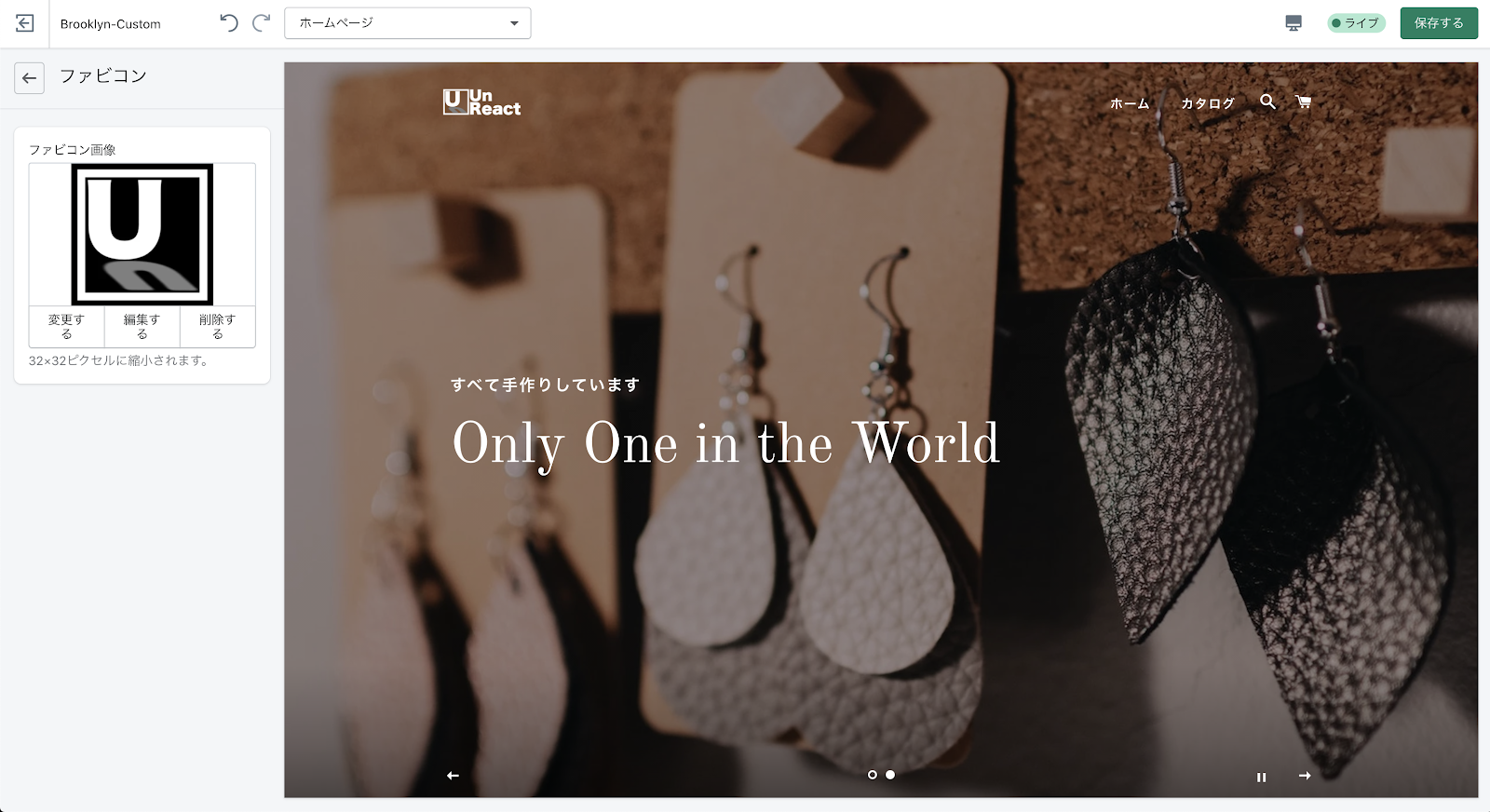
いつものように画像ピッカーがあるので、ここにはお好きな画像を設定してください。画像は正方形ものを使用しましょう。



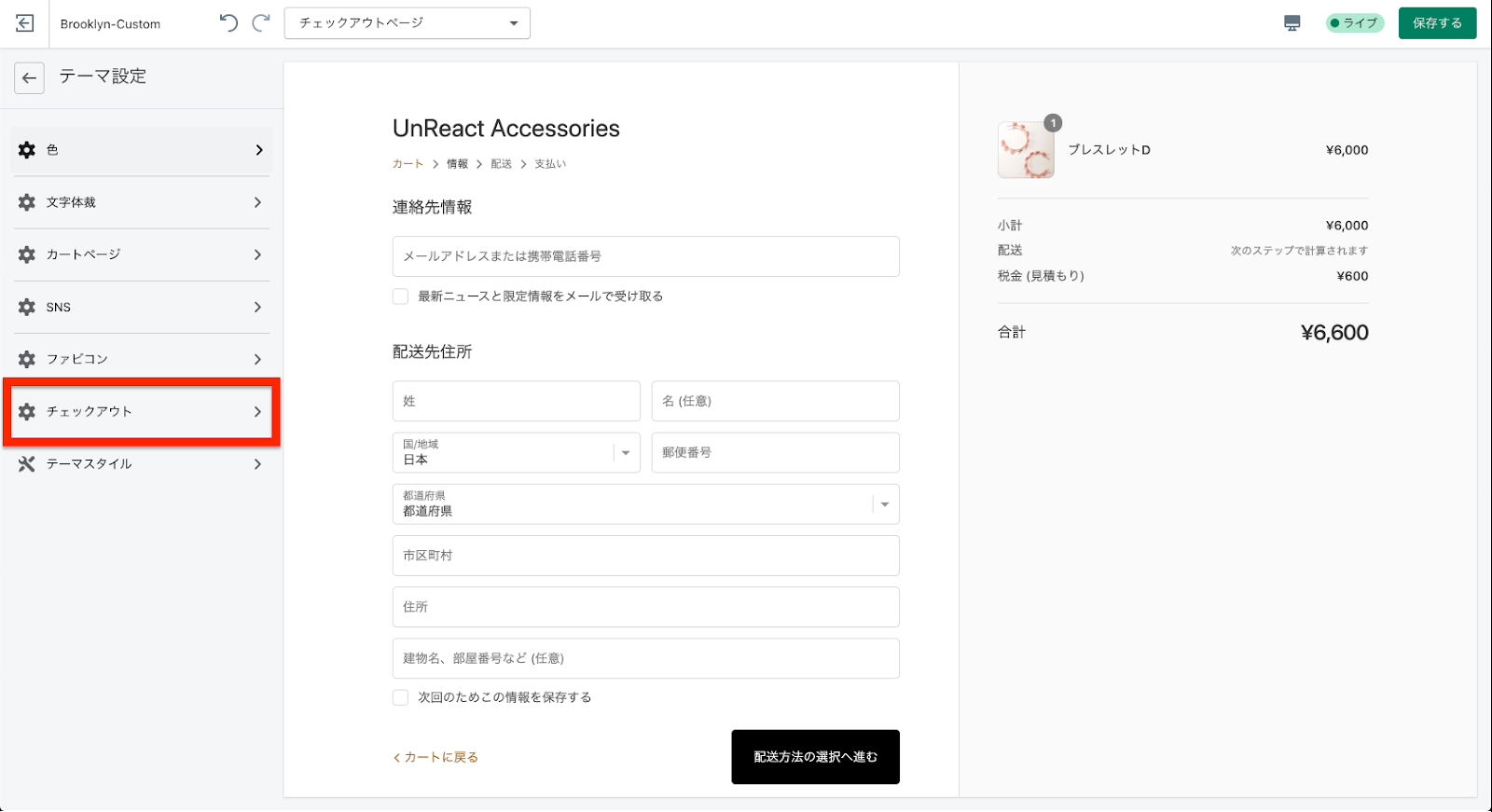
チェックアウト
「チェックアウト」では、チェックアウトページの見た目のカスタマイズをすることができます。
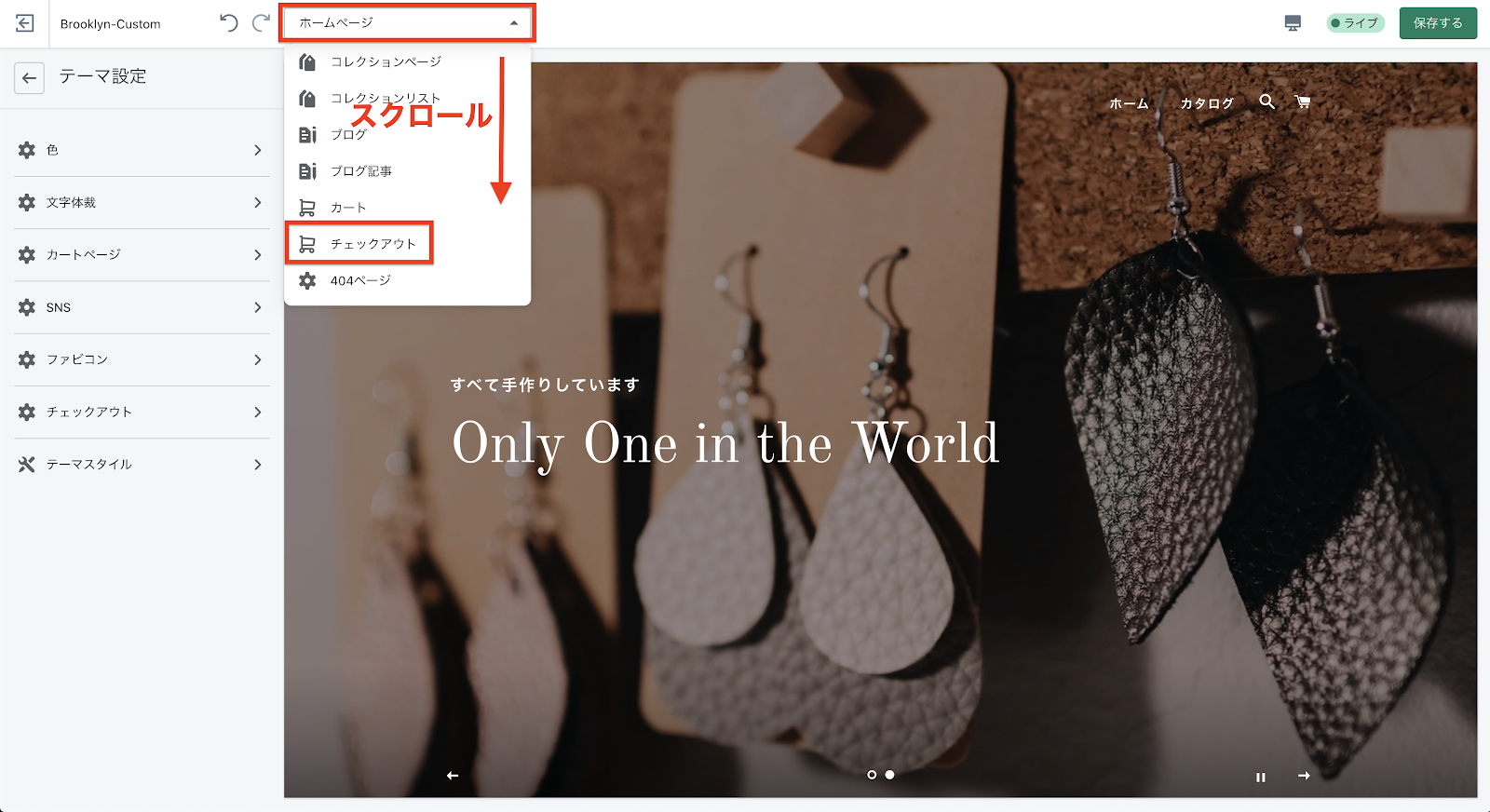
「チェックアウト」をクリックし設定項目を開きます。また、ページをチェックアウトページに移動しましょう。


では、それぞれの設定項目を見ていきましょう。
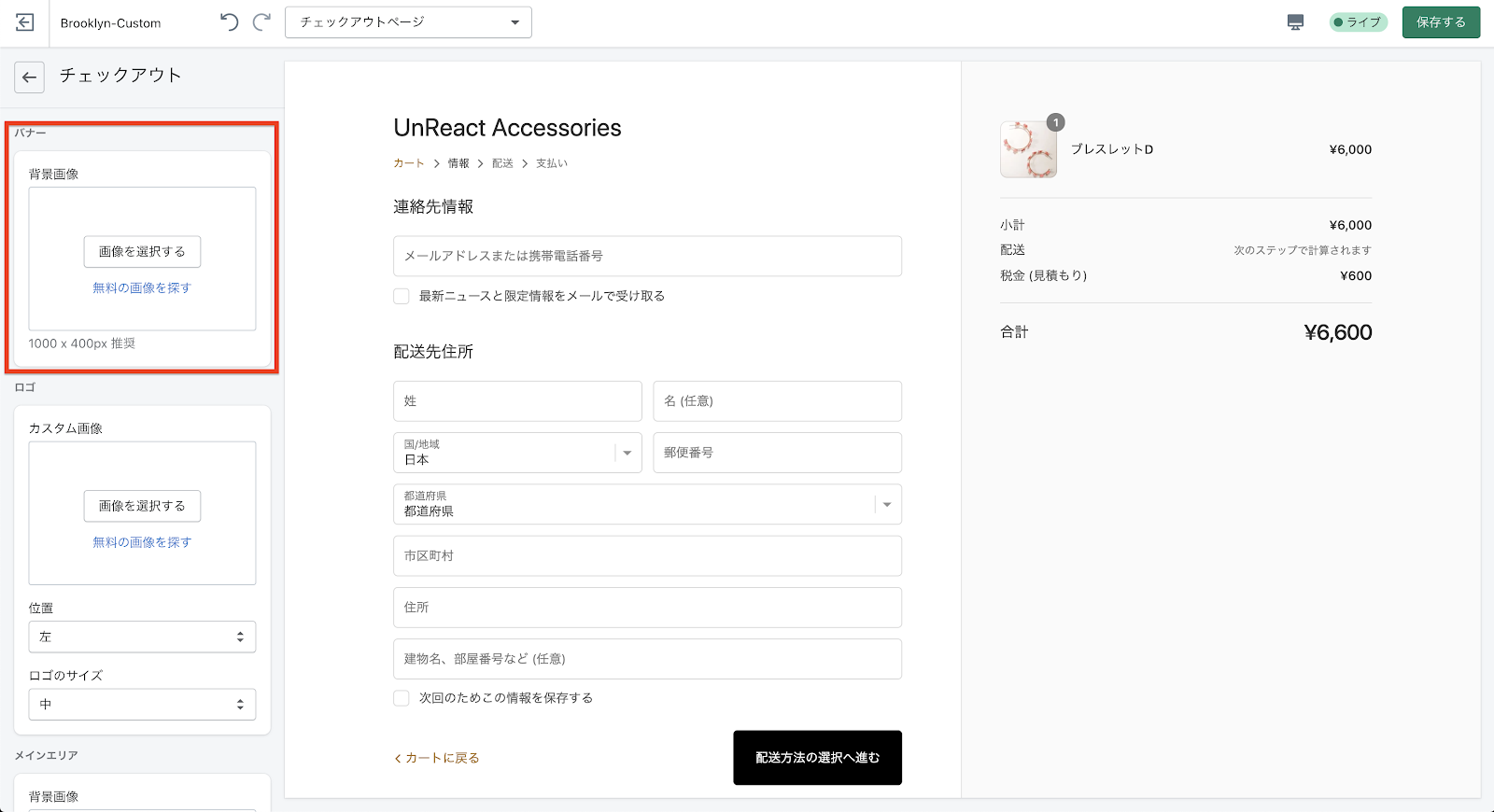
バナー
「バナー」では、画面上部に表示される背景画像を選択することができます。今回は、設定しませんが、自分で画像を入れるとどのようになるか挙動を確認してみてください。

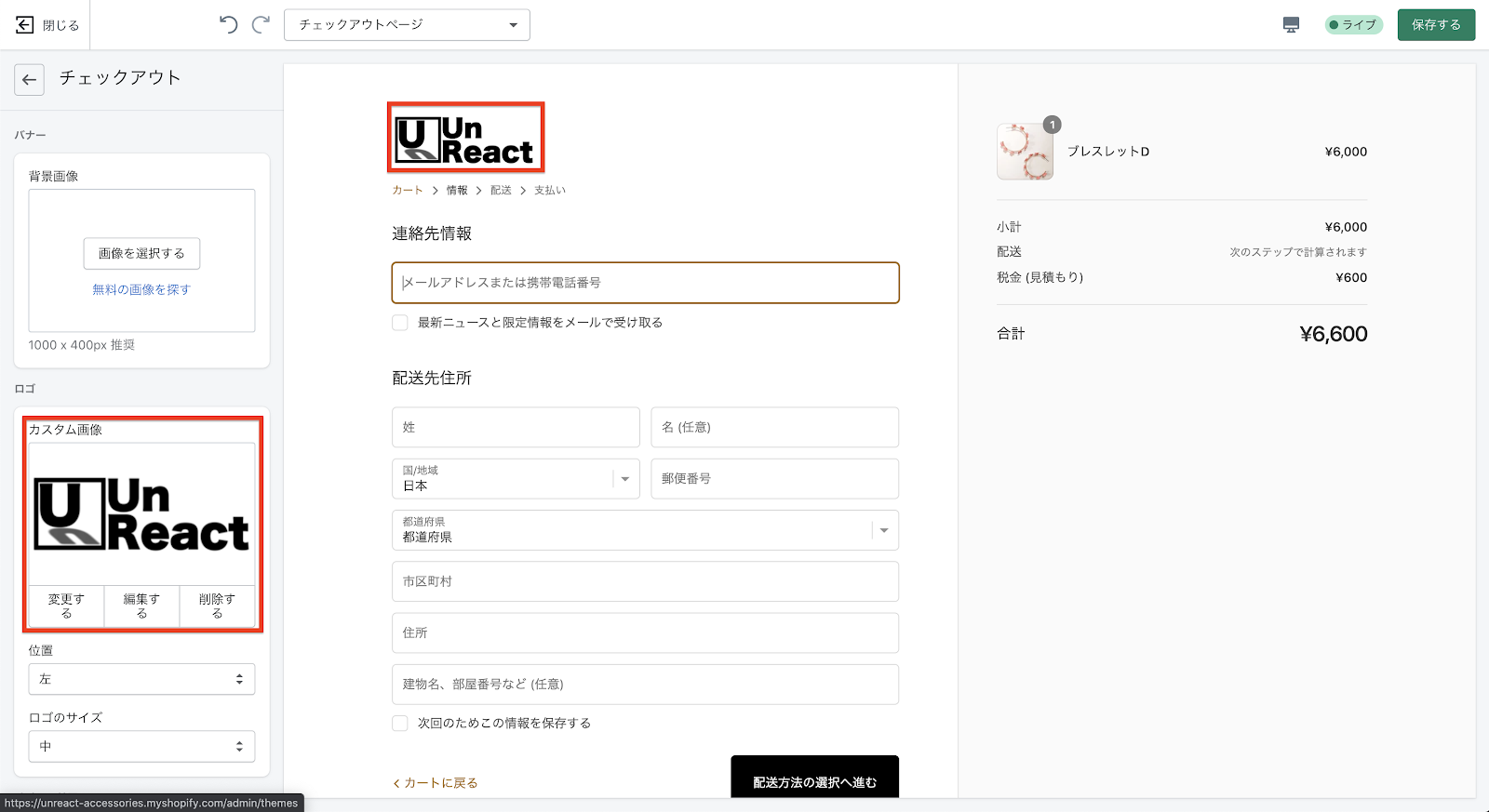
ロゴ
「ロゴ」の画像を設定すると、「UnReact Accessories」となっている部分にロゴが表示されます。
今回は、ヘッダーで設定したロゴと同じ画像を表示させてみましょう。

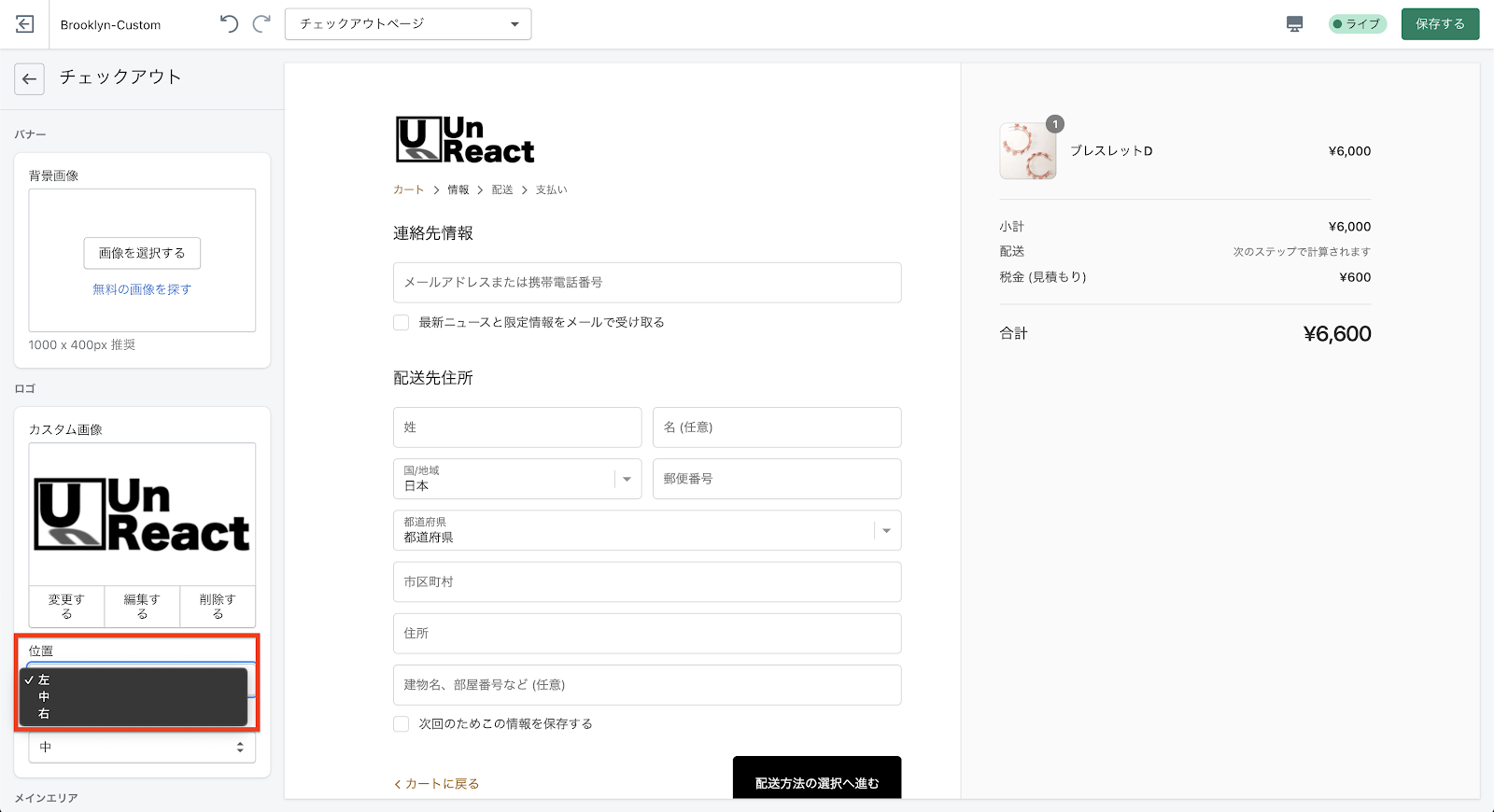
「位置」では、ロゴが表示される位置を左・中・右から指定することができます。
今回は、「左」と設定しておきましょう。

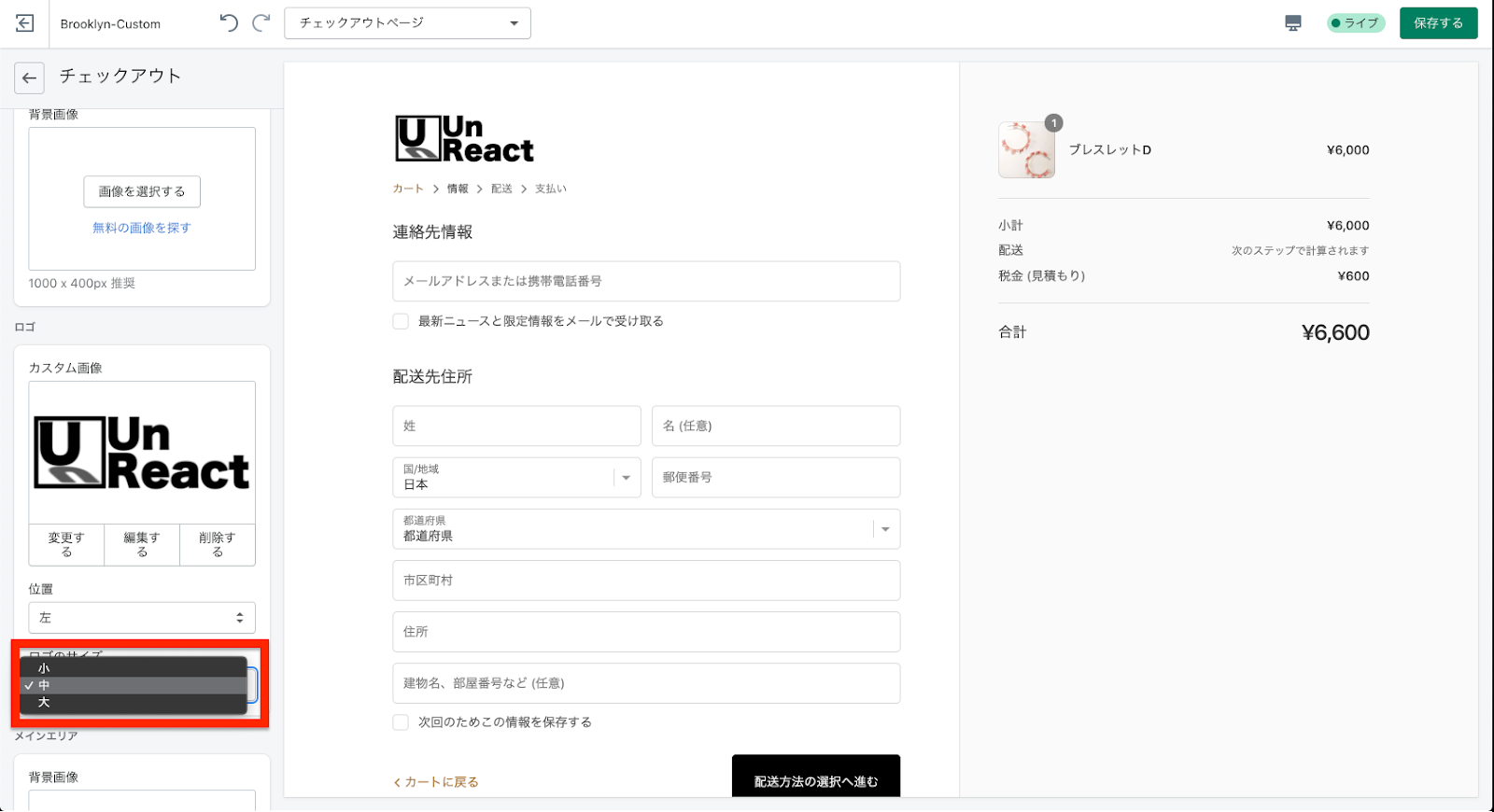
「ロゴのサイズ」では、ロゴのサイズを大・中・小から選択して指定することができます。
今回は、「中」で大丈夫です。

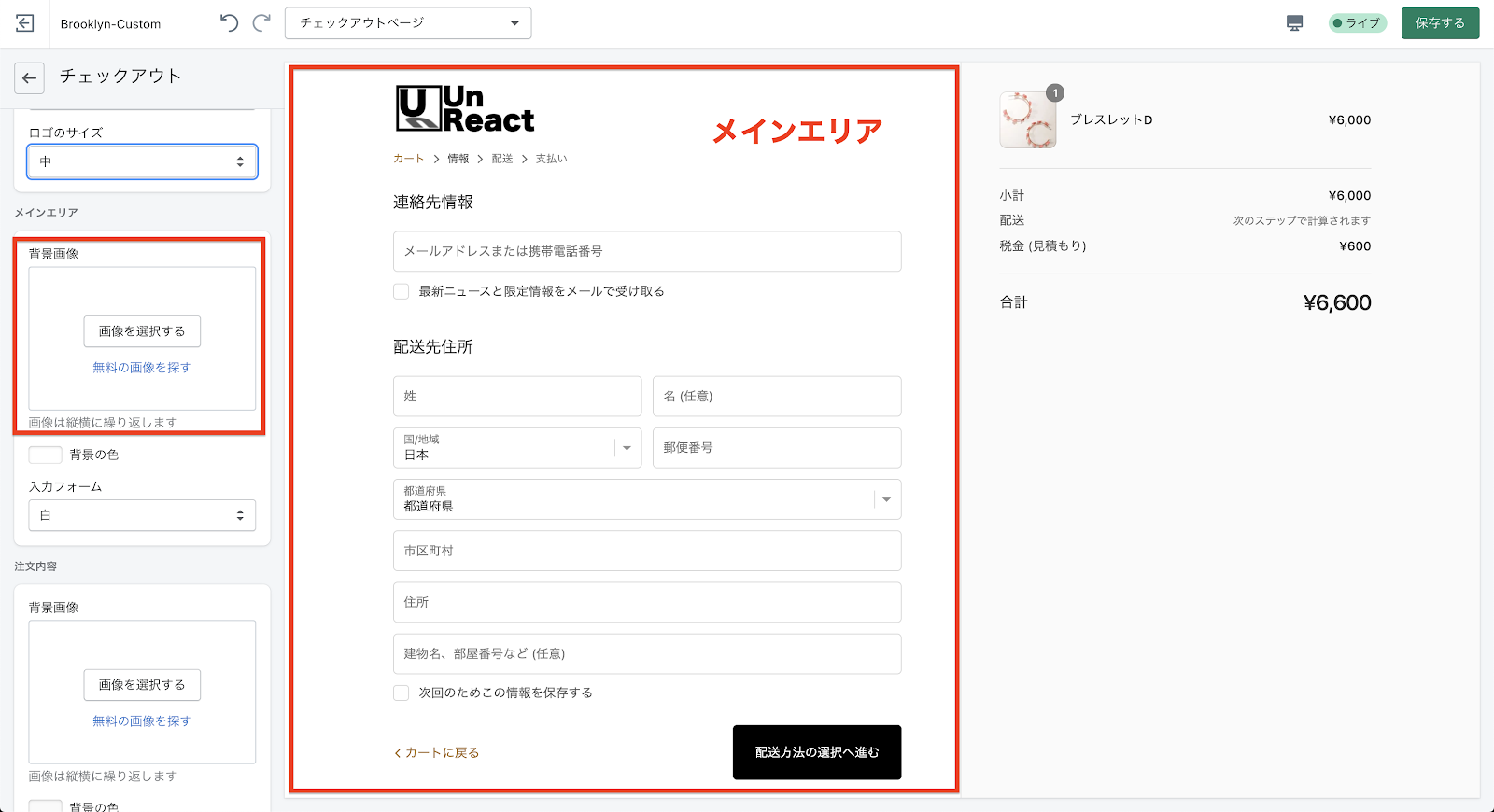
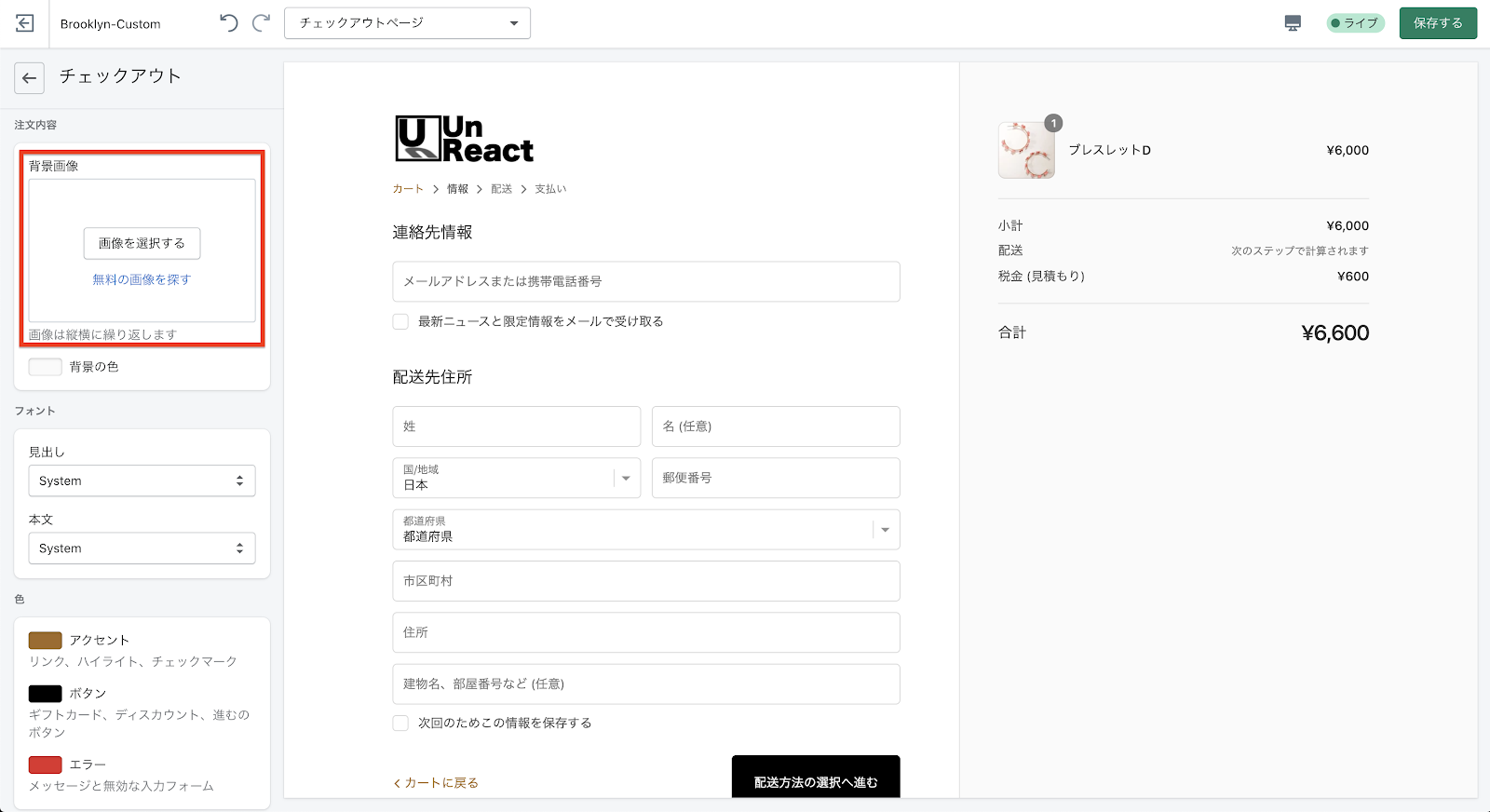
メインエリア
「メインエリア」は、画面左側の部分を指します。
「背景画像」を選択すると、その画像がメインエリアを埋め尽くすように繰り返されます。

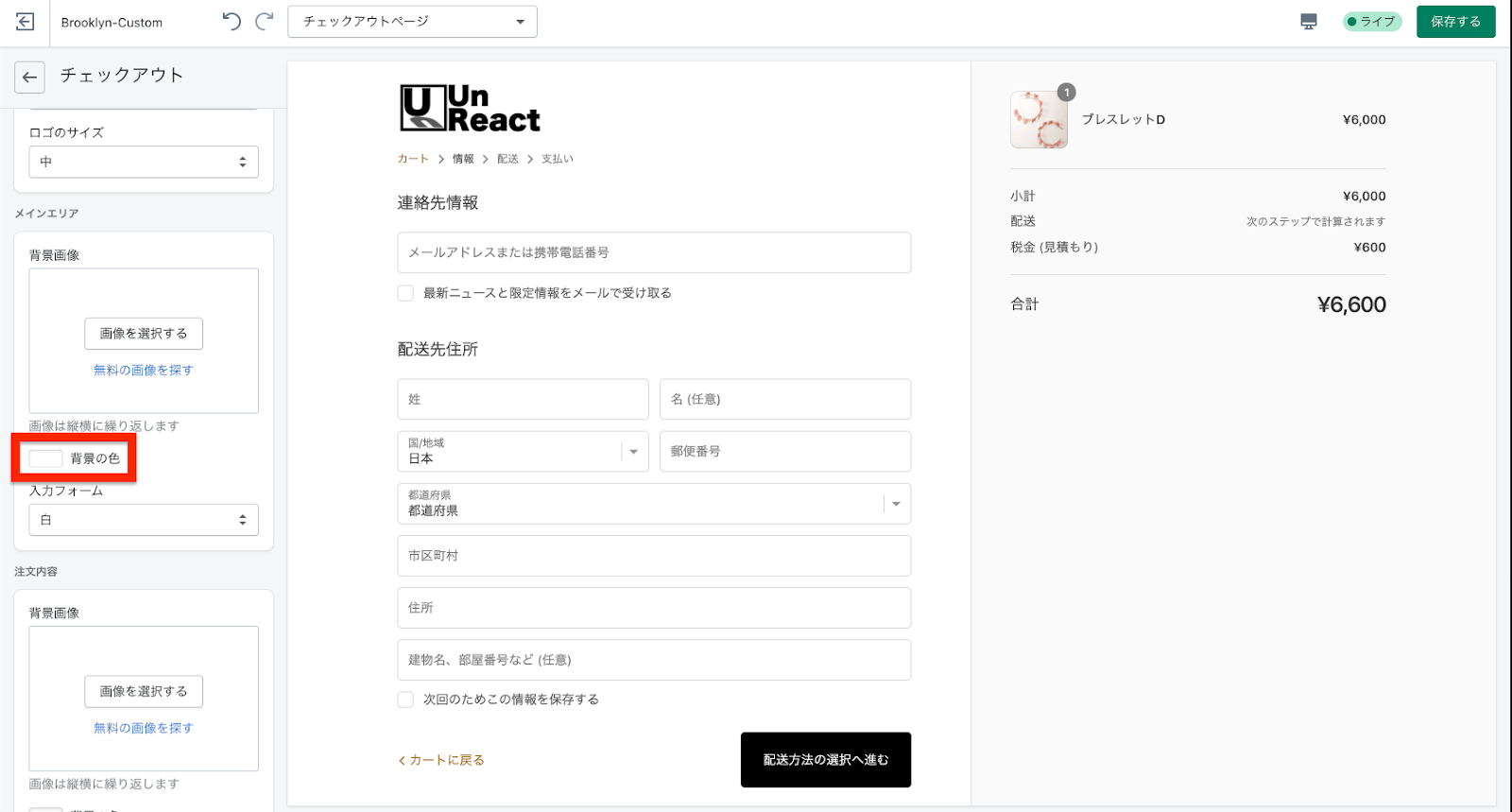
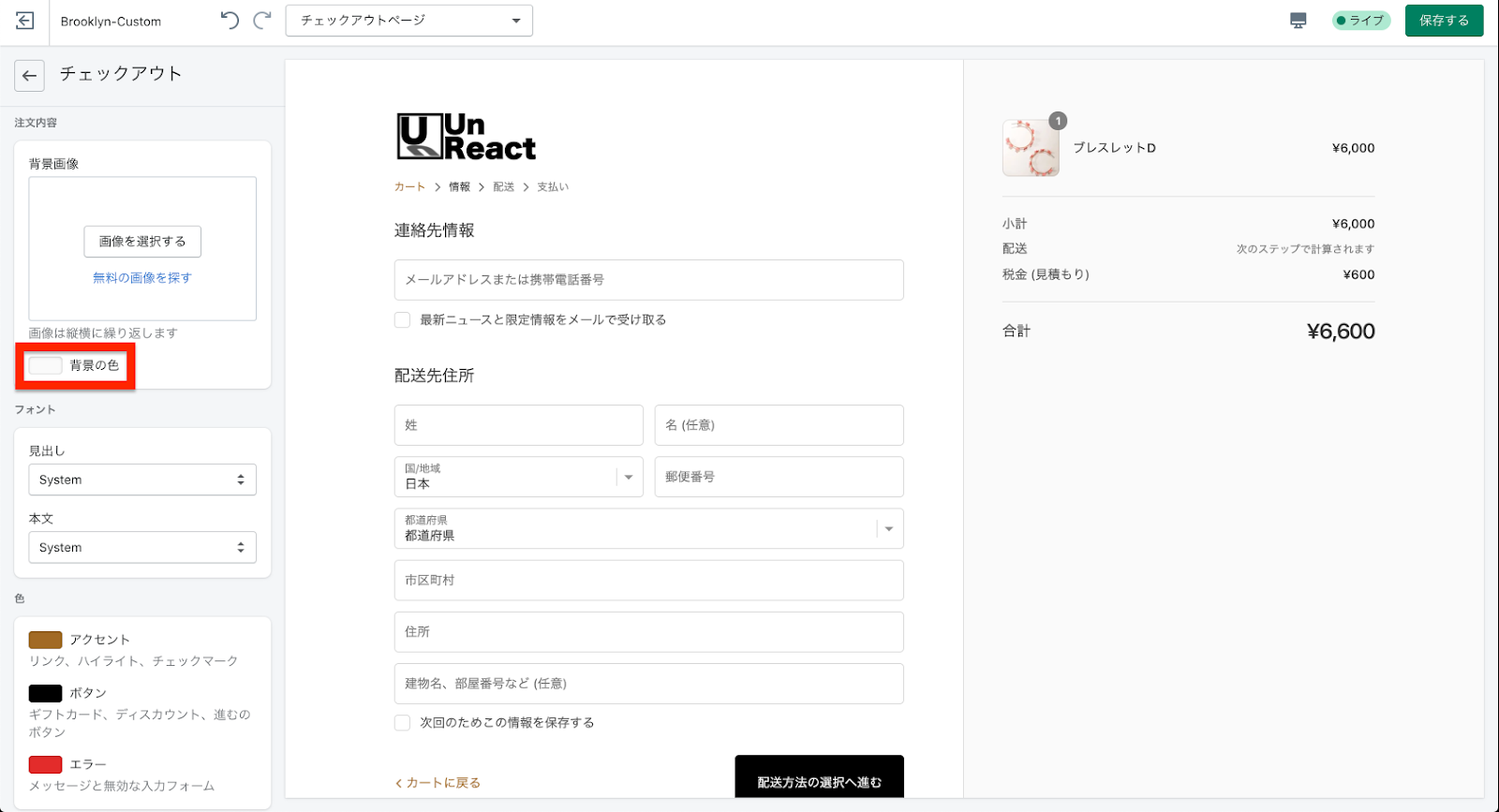
「背景の色」では、メインエリアの背景の色を指定することができます。
今回は、「#fff」のままで大丈夫です。

「入力フォーム」では、白・透明から選択することができ、透明を選択すると背景が透過された入力欄になります。
今回は、背景が白なのでどちらの設定でも大丈夫です。背景を設定して挙動を確認してみてもいいかもしれません。
注文内容
「注文内容」では、画面右側の注文内容のエリアを指します。
「背景画像」を設定すると、注文内容のエリアを埋め尽くすように繰り返されます。

「背景の色」を設定すると、背景の色をカスタマイズすることができます。
今回は、デフォルトの色で大丈夫です。もちろん好きな色にカスタマイズしていただいても OK です。

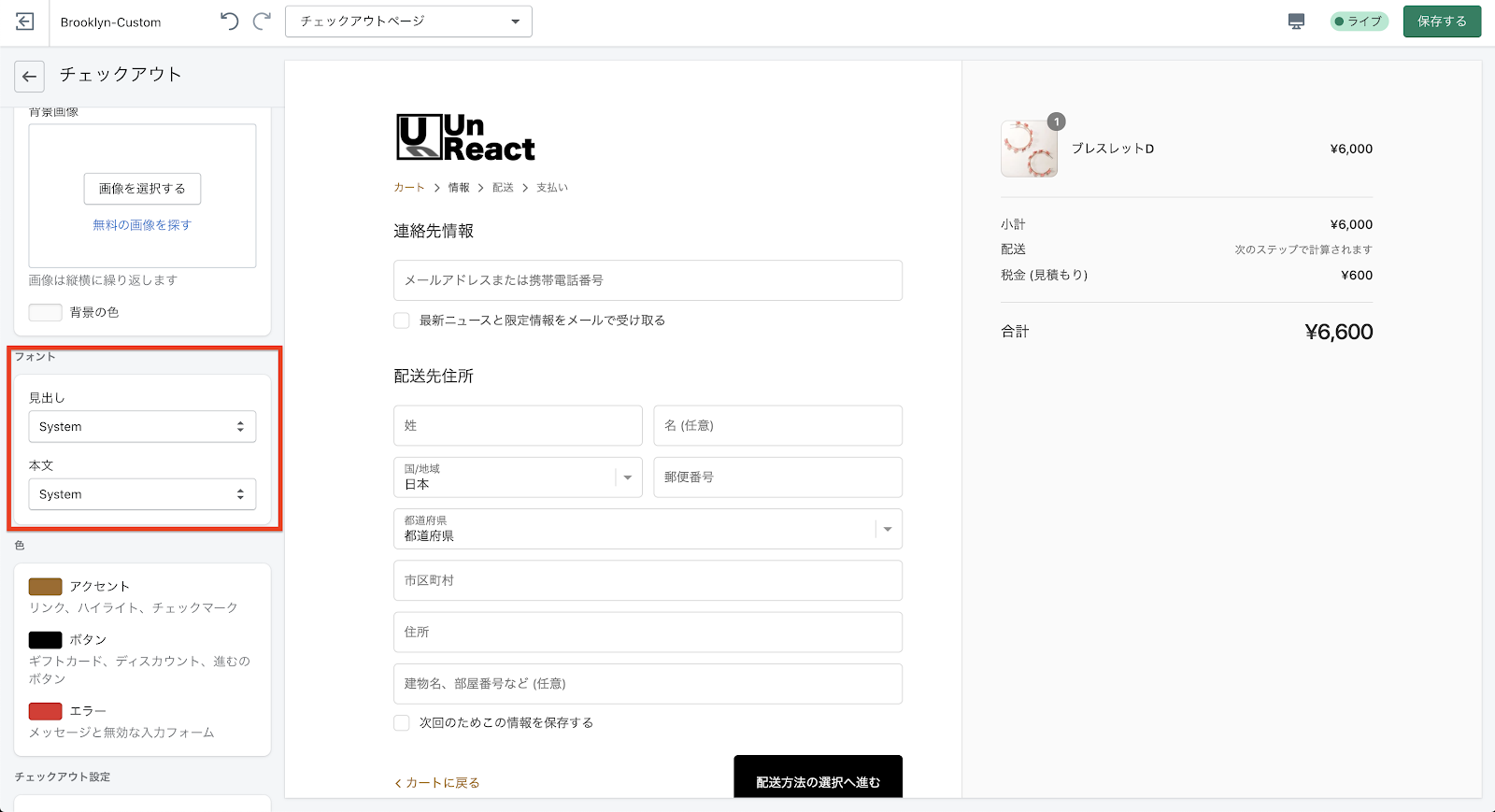
フォント
「フォント」では、「見出し」と「本文」のフォントをカスタマイズすることができます。
今回は、デフォルトで大丈夫です。

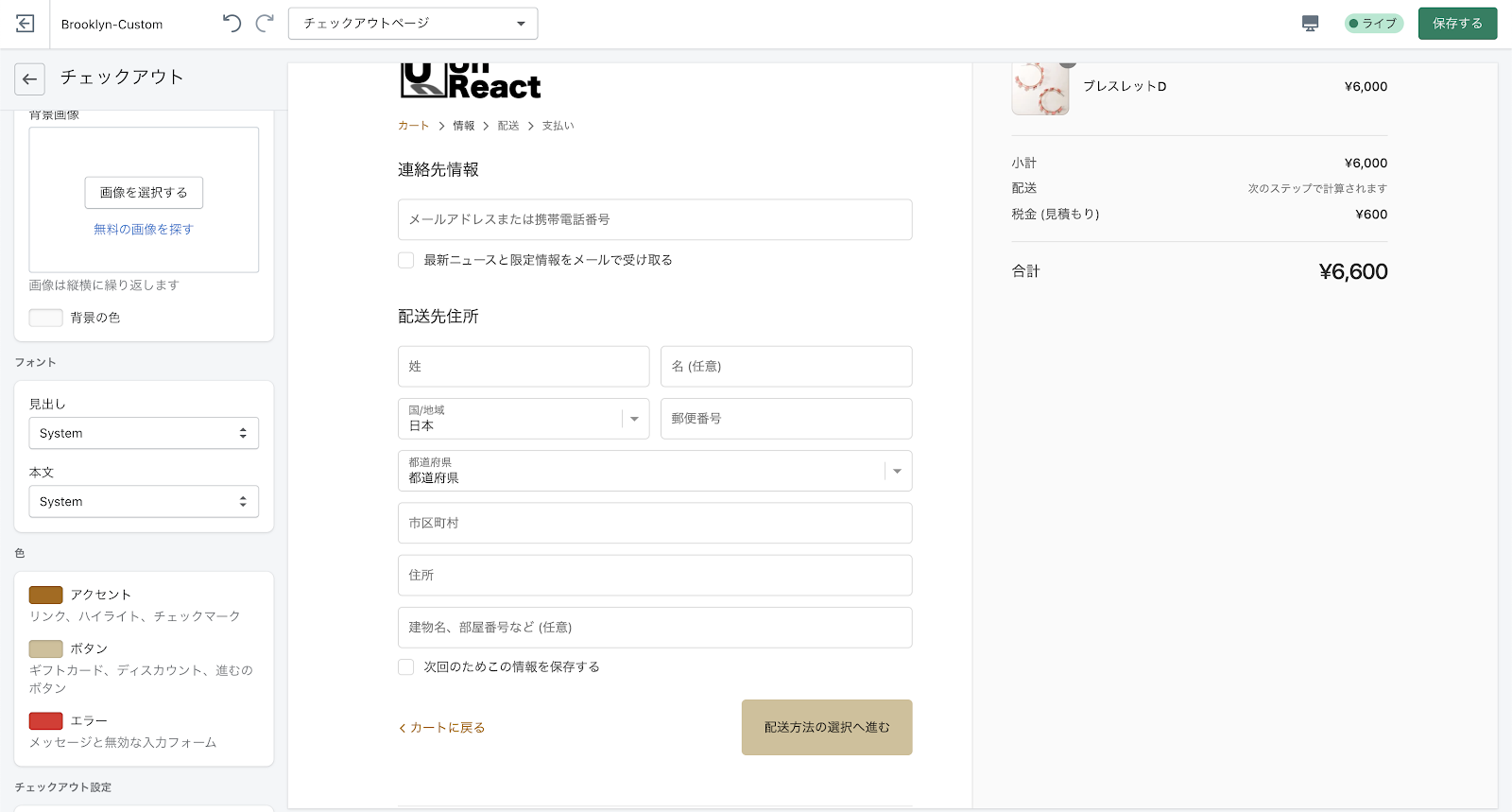
色
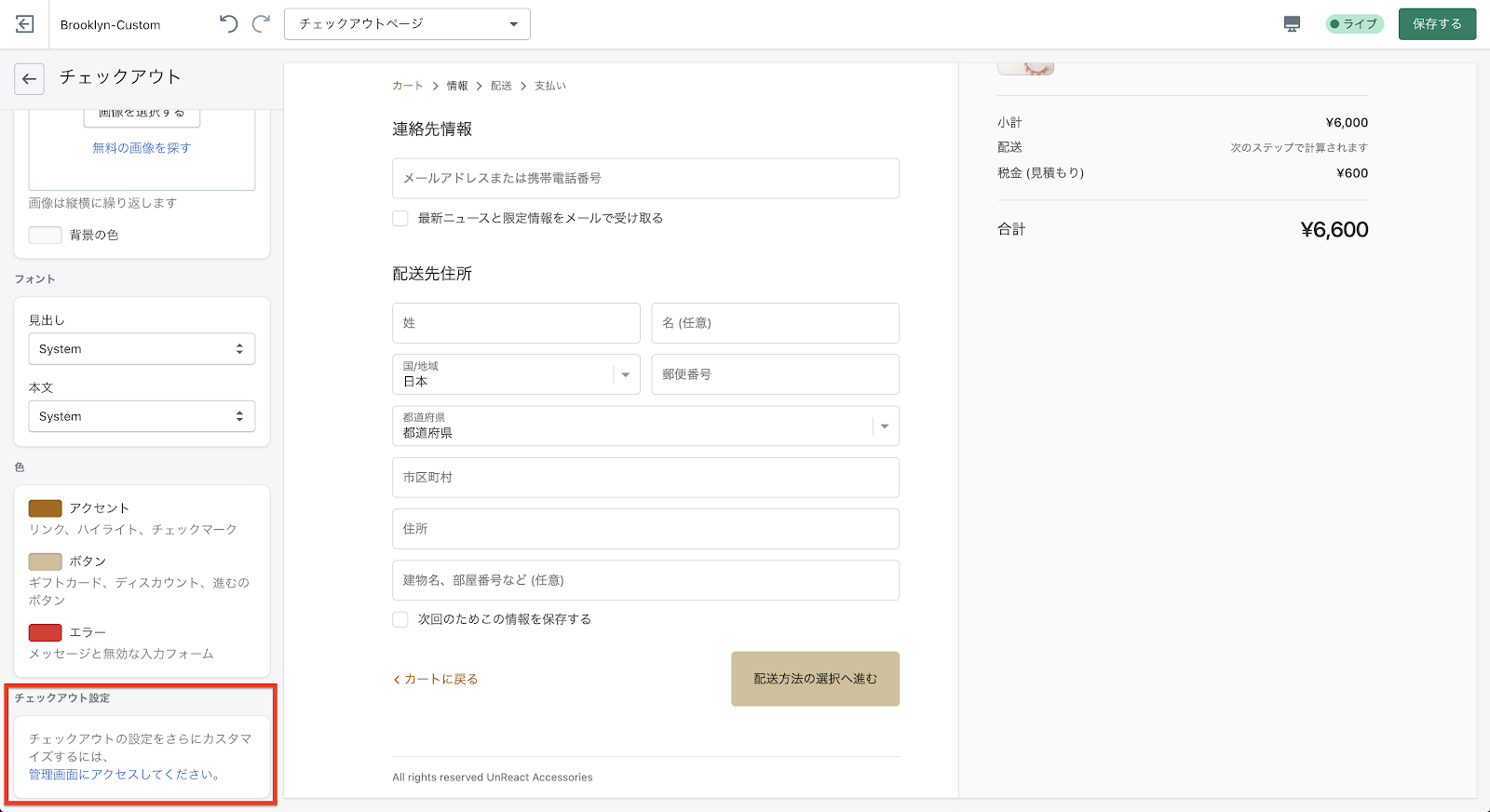
「色」の設定項目では、以下の項目の色を指定することができます。ホームページの色と統一するために、次のカラーコードで設定してください。
- アクセント:#AB6900
- ボタン:#d1bf97
- エラー:#E32C2B

ボタンのテキストの色が黒になってしまいますが、ここは今のところ設定することができません。
チェックアウト設定
さらに詳しいチェックアウトの設定は、管理画面より行うことができます。

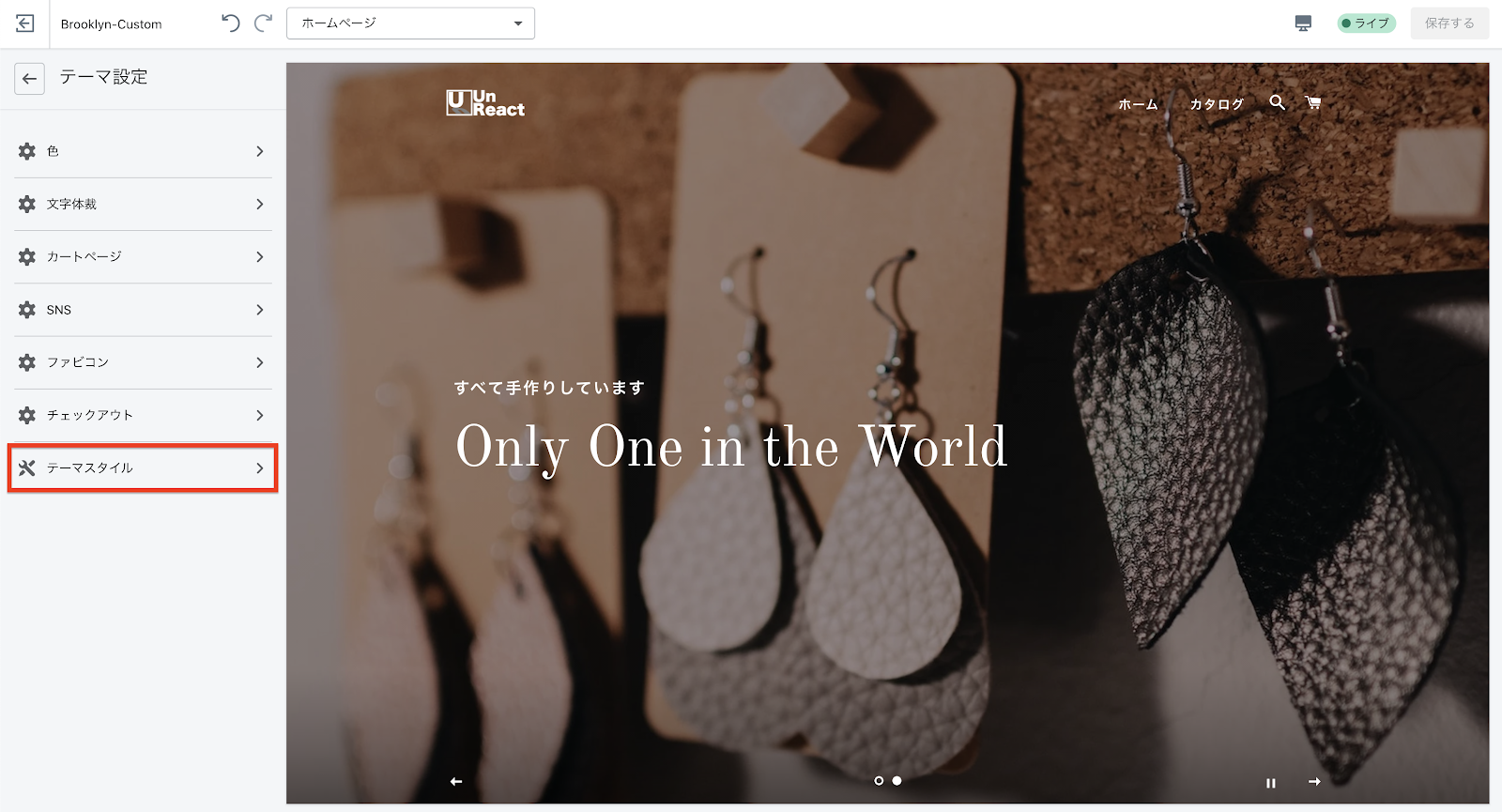
テーマスタイル
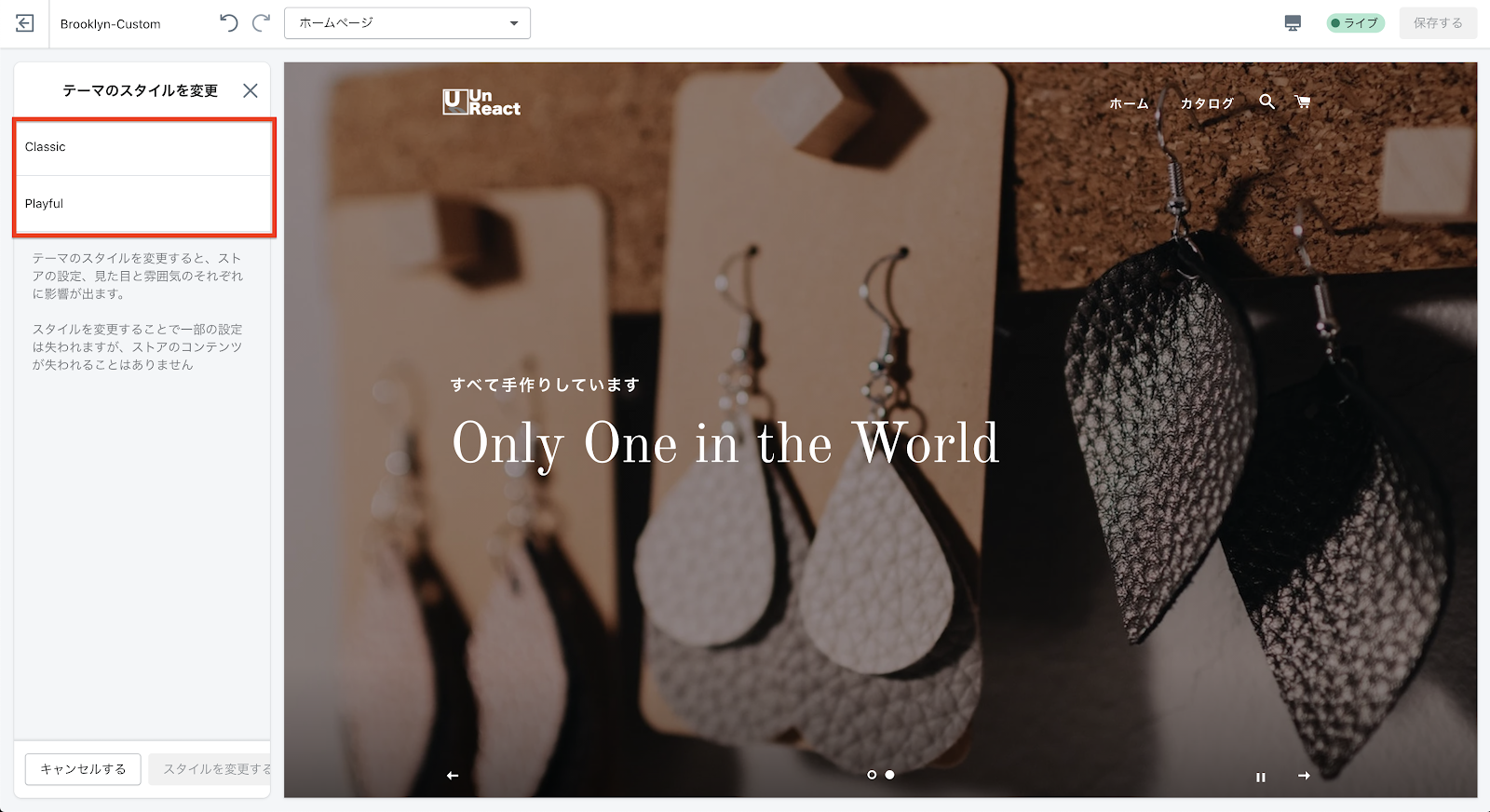
「テーマスタイル」では、テーマのスタイルを変更することができます。
テーマのスタイルを変更すると、ストア全体のフォントや色が一気に変わるので、気をつけてください。
できるだけ最初にどのスタイルがストアの雰囲気に合っているかを確かめて、最初にスタイルを設定しておきましょう。


以上でテーマ設定は終了です。
まとめ
今回は、テーマ設定について解説してきました。テーマ設定は、ストアの全体に影響する設定を変数することができました。
特に色なんかは、ストアの雰囲気に影響を与えるのでしっかり設定したいところです。
今回の振り返り
- テーマ設定で編集できる項目を理解できた
- テーマ設定から色やフォントを編集できるようになった
今回はここまでです。お疲れ様でした。




























































































































































