
【徹底解説】Shopify アプリ BookThatApp について
【徹底解説】Shopify アプリ BookThatApp について
これから Shopify でオンラインストアを運営したいと考えている方の中には、商品の販売ではなく、予約サイトを構築したいと思っている方も多いと思います。予約を取る際に大変なのは、予約のスケジュール管理とお客様へのリマインダーです。
- Shopify で予約サイトを構築したい
- お客さんへのリマインダーを簡単にしたい
- 予約のスケジュール管理を簡単にしたい
という悩みを持つ方も多いのではないでしょうか。
この記事では、Shopify の運営・構築の業務を行っている株式会社 UnReact が、予約機能を実装できる「BookThatApp」という Shopify アプリを画像つきで詳しく解説していきます。
目次
- BookThatApp とは
- BookThatApp のメリット
- BookThatApp のデメリット
- 料金プラン
- TRIAL プラン
- STANDARD プラン
- PREMIUM プラン
- BookThatApp のインストール
- BookThatApp の管理画面説明
- Shopfiy ストア、BookThatApp の設定
-
予約フォームの追加とページの編集
-
予約フォームのインストール
-
商品ページに予約フォームの追加
-
カートページの編集
-
商品登録
-
リマインドメール送信
-
Google カレンダーとの同期
【予約機能 Shopify アプリ】BookThatApp とは?
「BookThatApp」とは、カレンダーを用いて、予約のスケジュール管理ができるアプリです。Shopify と連携させることで、簡単に以下のような EC サイトが構築できます。
- レンタルサイト(Date ピッカーは 1 つ レンタル期間が決まっている)
- レンタルサイト(レンタル期間をお客様に選んでもらう)
- 予約サイト(美容室やサロンの予約、日付と時間を選択)
- ホテル等の宿泊期間の入力を伴う予約サイト(宿泊日数を入力)
- 旅行やアクティビティー
- 講義や講演などのイベント(不定期なイベント)
このように、予約が必要なサイトをほとんど作ることができます。
さらに、このアプリには、6 種類の予約フォームが用意されています。
BookThatApp のメリット
BookThatApp を使うメリットを挙げていきます。
- リアルタイムでカレンダーが更新
- 電子メールと SMS を用いたリマインダーが出来る
- 24 時間 365 日予約可能
- モバイル対応
- 複数の予約フォームが用意されている
- 開店時間、予約可能数などのカスタマイズが可能
- Google カレンダーとの連携
リアルタイムでカレンダーが更新されるので、顧客に最新の予約状況を知らせる事ができます。予約状況に変更があった場合でも、すぐに在庫を更新することができます。お客様に予約内容のリマインダーを送る機能を付いているので、キャンセルを減らせることができます。予約サイト自体は、モバイルでも予約でき、24 時間対応しています。カレンダーは、カスタマイズが出来るのでサイトにあったカレンダーを作製することが可能です。
BookThatApp のデメリット
- 小数点以下まで価格が表示される
- アプリの言語が英語である
BookThatApp を導入すると、商品画面で表示される価格が小数点以下まで表示されてしまいます。例えば、例えば、1,000 円の商品の値段表示は 1,000.00 円となります。日本円は小数点以下の単位がないので、日本人からしたら見にくくなってしまう可能性があります。クレームが心配な方は、一言値段にお気をつけくださいと書いておくのも良いかもしれません。また、アプリ内の言語が英語なので設定が難しく感じるかもしれません。
料金プラン
BookThatApp は、「TRIAL」、「STANDARD」、「PREMIUM」の 3 種類のプランがあります。それぞれの違いについて解説していきます。
【TRIAL プラン】
- 無料
- 合計 10 回まで予約可能
- Google カレンダーとの結合
- 手動でリマインダーを送信
TRIAL プランは無料で使用することができます。カレンダー機能やリマインダー機能等の基本的な機能はついています。しかし、予約が 10 回までなので、実際の店舗での使用は難しいと思います。予約件数が 10 回にならない方、アプリを体験したい方におすすめです。
【STANDARD プラン】
- 月額 19.95 ドル
- 予約件数が無制限
- 手動でリマインダーを送信
STANDARD プランは、月額 19.95 ドルで使用することができます。基本機能は TRIAL プラント同じです。予約件数に制限がなくなります。リマインダーを手動で送るのが大変でない方はこのプランが、おすすめです。
【PREMIUM プラン】
- 月額 29.95 ドル
- 予約件数が無制限
- 自動でリマインダーを送信
- リマインダー、レポートをカスタムできる
PREMIUM プランは、月額 29.95 ドルで使用できます。予約件数は無制限で、自動でリマインダを送ってくれます。多くのお客様ひとりひとりにリマインダーを送るのは大変なので、多くのお客様が予約出来るサイトをお持ちの方は、このプランがおすすめです。
BookThatApp のインストール
アプリのインストールをしていきます。
画面左の「アプリ管理」をクリックしてください。
アプリ管理画面に移動したら、「Shopify アプリストアに行く」を押してください。
Shopify app store の画面が表示されました。ここで、「BookThatApp」を検索してください。「BookThatApp」は、インストール無料です。「Add app」→「アプリをインストール」を押してください。
そうすると、BookThatApp のホーム画面が表示されました。これで、アプリのインストールは完了です。次に、ストアの設定を変更していきます。
BookThatApp の管理画面説明
商品登録をする前に BookThatApp で出来ることを理解しましょう。
予約サイトをすぐに作りたい方は、Shopfiy ストア、BookThatApp の設定からお読みください。
アプリ管理画面の構成とそれぞれの解説をしていきます。
アプリ管理画面の構成
アプリの管理画面は以下の 14 項目があります。
それぞれの画面で出来ることを簡単に見ていきましょう。
- Installation(商品の登録やカレンダーの設定、予約フォームのインストール)
- Calendar(カレンダーでの予約管理)
- Products(商品管理画面)
- Customers(お客様情報)
- Reports(ランシートやストアの分析)
- Configuration(ストアの主な設定)
- Widgets(予約フォームとカレンダーの設定)
- Orders(注文に関する情報)
- Notifications(メールの設定)
- Cancellations(キャンセルの設定)
- Advanced settings(追加設定)
- Billing(プランの購入)
- Userguide(公式の解説記事)
- Developer guide(開発者向けのコード解説)

各項目の説明
Installation
- Setup wizard(商品登録やカレンダーの設定)
- Booking forms(予約フォームのインストール、ストアページの編集)
- Purchase install(サービスの購入)
Setup wizard
商品の登録、カレンダーの設定をアプリに従って設定することができます。
登録の流れは以下の通りです。
最初に登録したい商品の種類を選択して、「Next」を押します。
種類の説明は、商品登録で詳しく説明します。簡単に言うと、この種類によって、商品登録時の入力フォームが変わります。
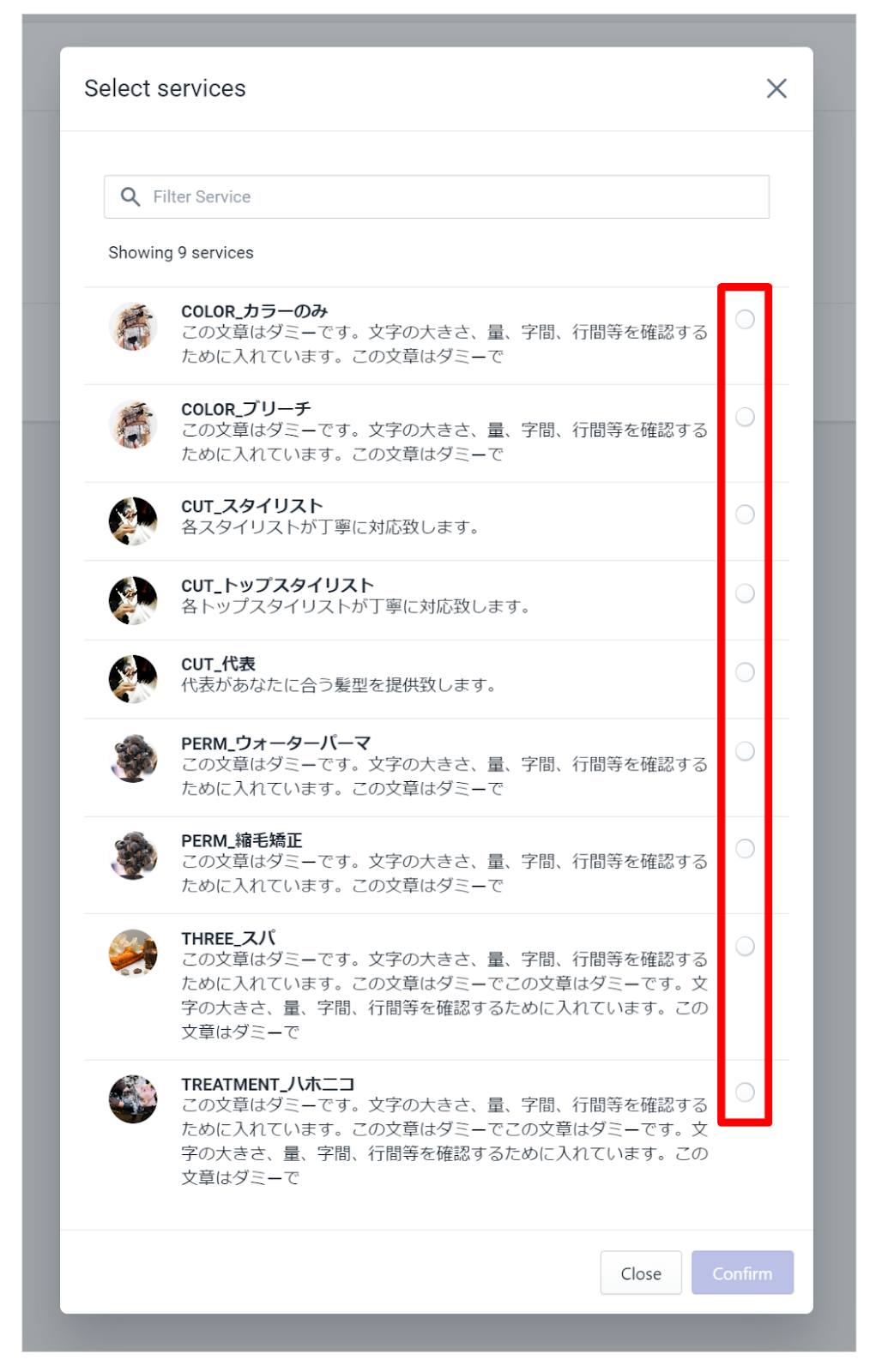
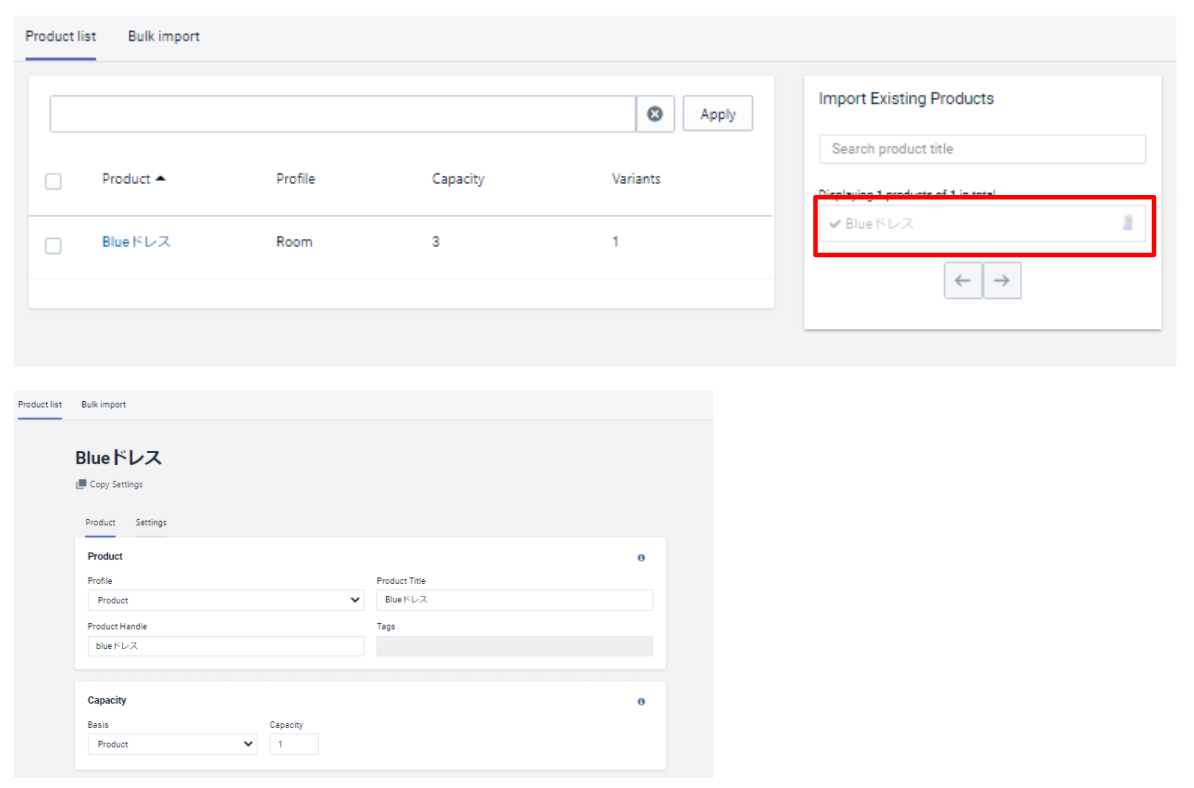
次に、新しく商品を登録するのか、Shopify に既に登録してある商品を追加するかを選択します。Shopify を選択して「Next」を押すと、Shopify で既に登録している商品が表示されます。1 つずつしか登録できないので、1 つ商品を選択して「Confirm」を押してください。 
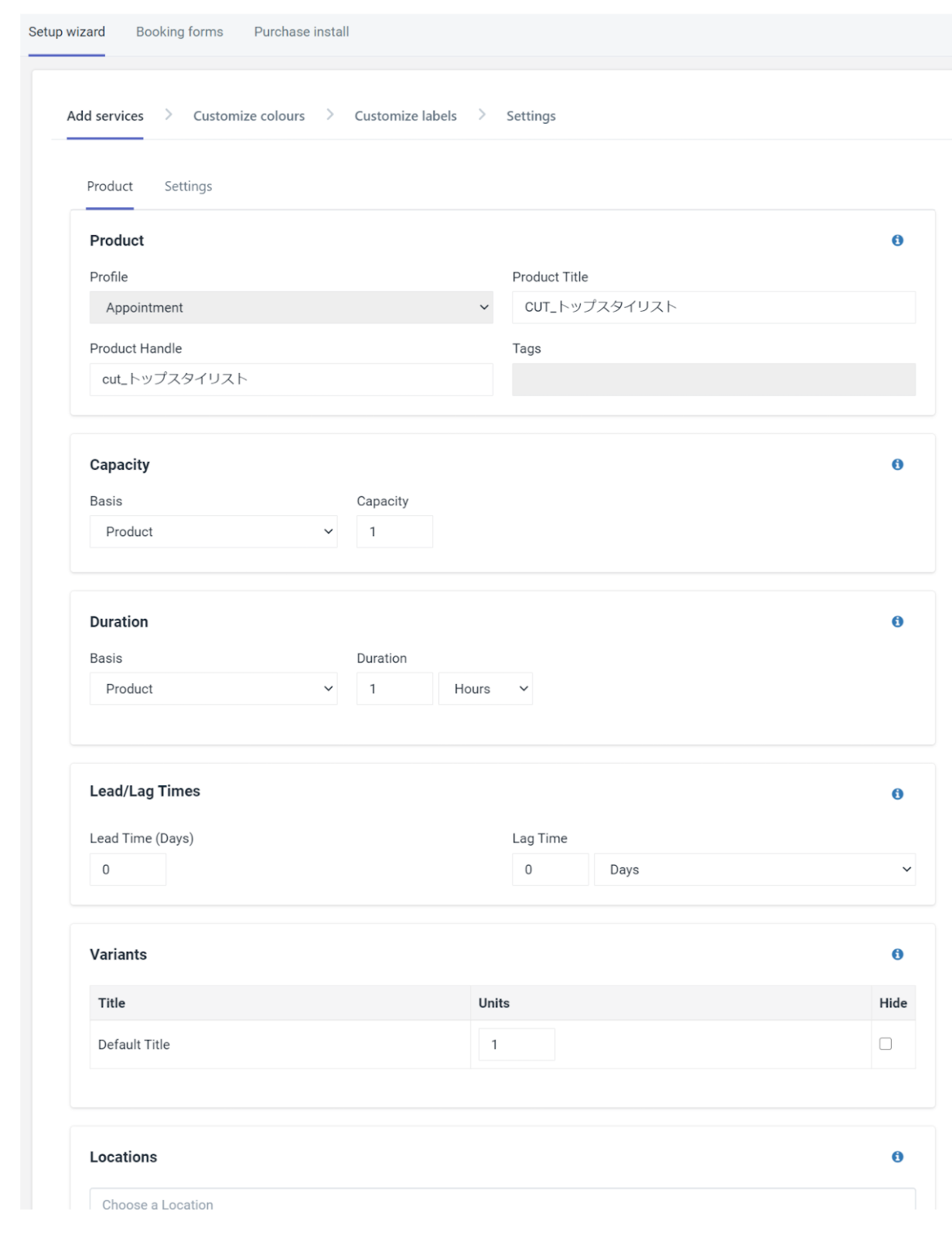
「Confirm」を押すと、以下の画面が表示されます。
この入力フォームは、最初に選択した商品の種類で異なります。
入力フォームの詳しい説明も商品登録で解説しますので、一旦流れだけ解説します。
入力して「Save」を押すと、次は予約フォームのカレンダーの設定に移ります。
カレンダーの色や言語を設定します。最後まで設定して「Finish」を押すと、商品が登録されます。ここで設定したカレンダーは、サイドバーの「Widgets」に登録されます。Widgets からカレンダーの変更もできます。 
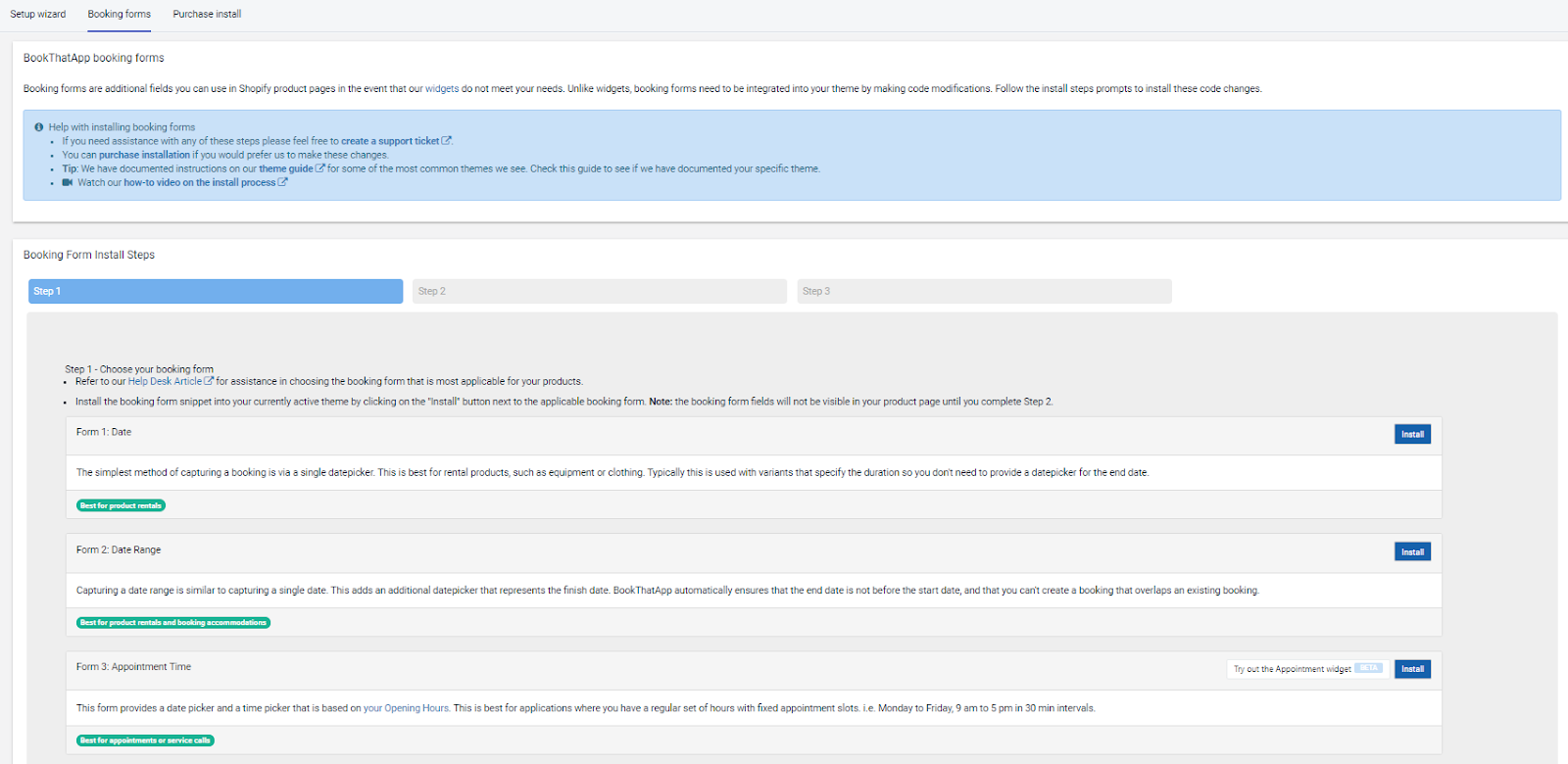
Booking forms
Booking forms では、予約フォームのインストールや、Shopify ストアの商品ページやカートページを編集する方法が説明されています。
詳しい説明は、Shopfiy ストア、BookThatApp の設定でしています。 
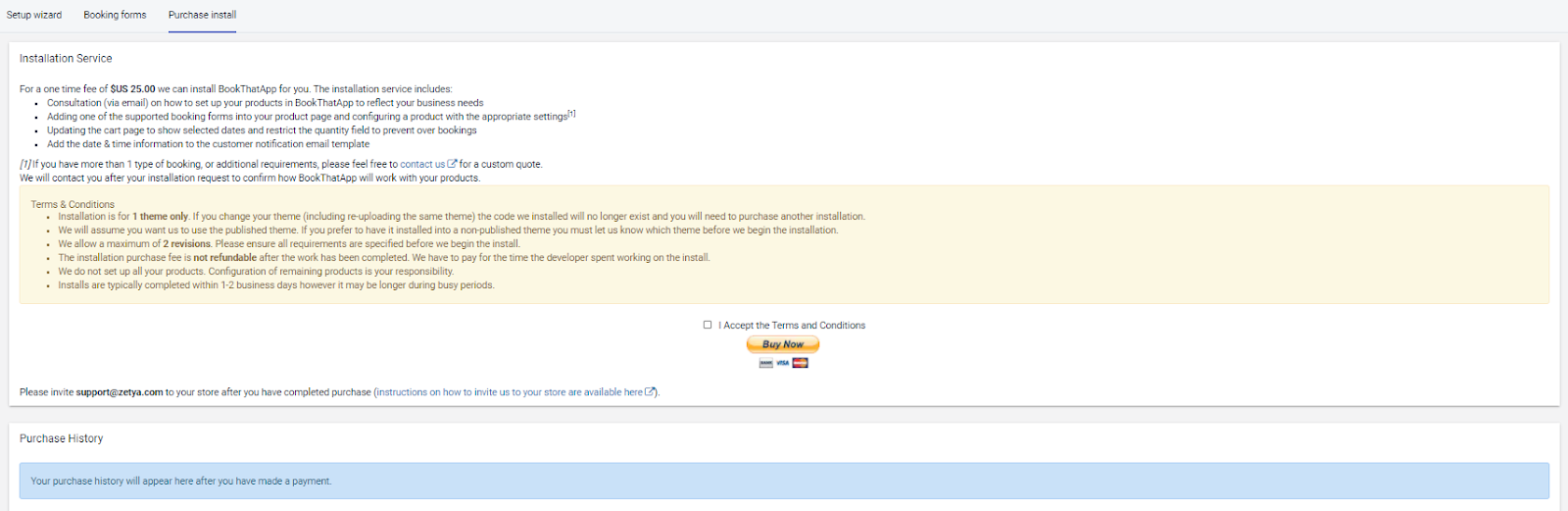
Purchase install
Purchase install では、25 ドルで BookThatApp のサービスをインストールすることができます。サービスの内容は、電子メールでのコンサルティングなどがあります。 
Calendar
- Calendar overview(予約の変更、追加、確認)
- Bookings(予約一覧)
- Blackouts(停電日の設定)
- Announcements(アナウンスの設定)
- Reservations(カートに入ったままの予約)
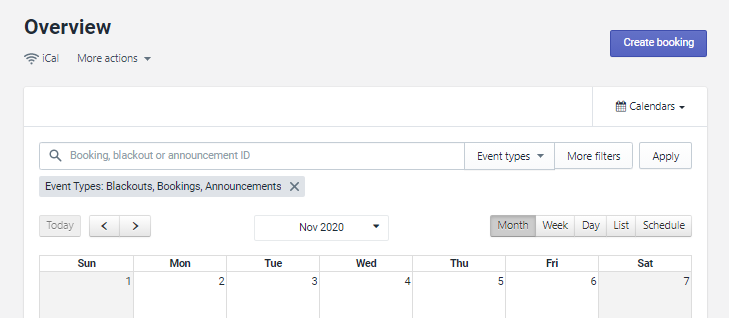
Calendar overview
Calendar overview ページでは、既存の予約を様々な形式で確認することができます。また、既存の予約へのアクセス、新しい予約を作成することもできます。
Overview ページを詳しく見ていきます。

iCal ボタンを押すとストアの予約フィードのリンクが出てきます。これを外部のカレンダーに追加すると、予約をアプリから外部カレンダー(Google カレンダー等)に同期できます。同期方法はあとで Google カレンダーの設定で解説します。

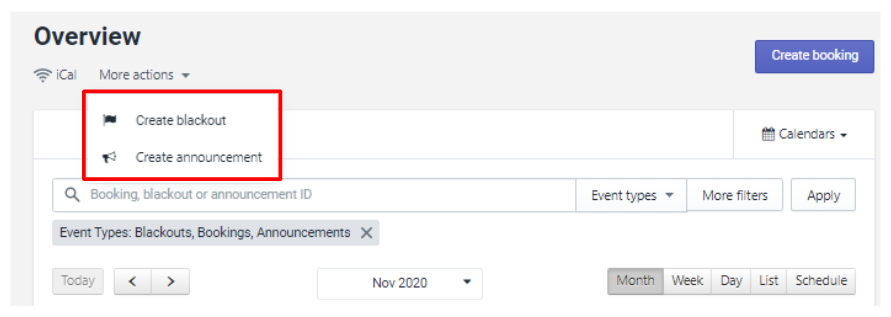
More Actions ドロップダウンを選択すると、2 つのオプションが表示されます。
・Create blackout:停電の日を設定する。
・Create announcement:アナウンスを設定する。

Calendar Views
予約概要カレンダーの表示タイプは、月(Month)、週(Week)、日(Day)、リスト(List)、スケジュール(Schedule)の中から選択できます。
Calendars
カレンダーに表示したい項目のチェックボックスにチェックすると表示できます。
外部のカレンダーを追加した場合も、このリストに表示されます。追加したい項目にチェックをつけて、「Add calendar」をクリックすると表示されます。

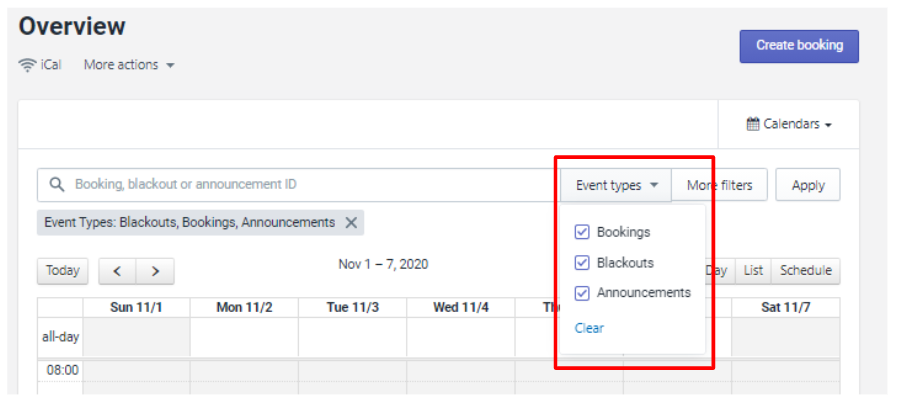
Event types
カレンダーに表示しているイベントの種類を絞り込みをすることができます。
予約(Booking)、停電日(Blackouts)、お知らせ(Announcements)の 3 種類で絞ることができます。「Clear」を押すと、すべての選択項目を削除することができます。「Apply」のボタンを押すことでカレンダーに変更を反映することができます。

More Filters
More Filters ボタンを押すと、より細かい条件での絞り込みが可能になります。
条件は、Event types、Product、Variant、Resource、Location があります。
絞り込み条件の入力が終わったら、「Done」ボタンを押して、先程と同様に「Apply」を押すことで反映されます。

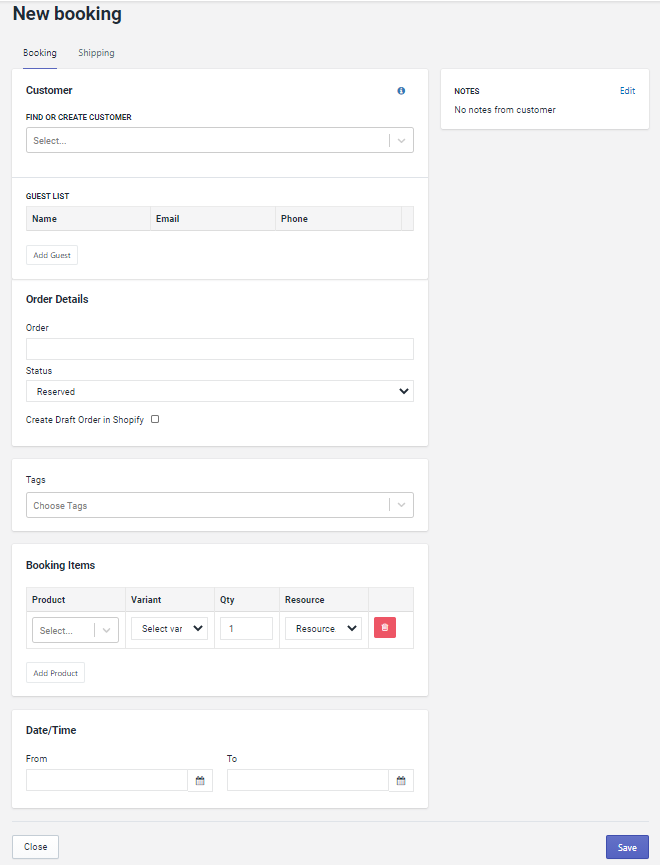
Create booking
電話や対面で予約するときに,手動で予約を作成することができるボタンです。
手動予約作成手順
- 顧客を検索または作成して、顧客の連絡先情報を入力します。
- GUEST LIST セクションでは、予約に関する他の人々の名前を入力します。これは、予約に複数の参加者が含まれている場合に使用されます。
- 注文の詳細を入力します。
- 関連するタグを入力します。
- Product および Variant を選択します。
- 予約の日付を入力します。
- すべて入力したら「Save」を押して登録できます。
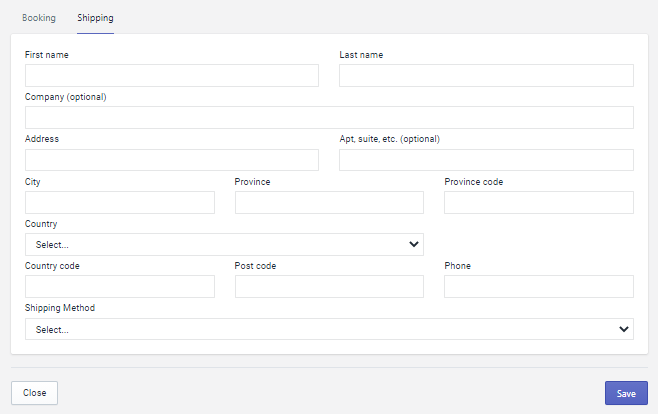
- 予約の配送の詳細まで登録したい場合は、上のタブに有る「Shopping」を押すと入力フォームが表示されます。


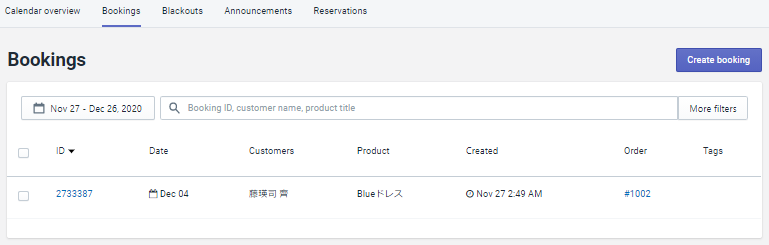
Bookings(予約一覧)
Booking では、予約された商品が表示されます。
「Create booking」ボタンで予約を作成することも可能です。
作成方法は先程と同じやり方でできます。

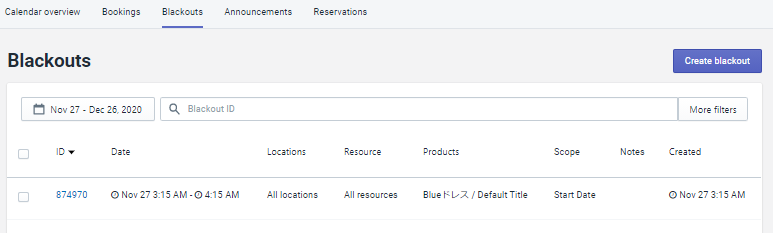
Blackouts(停電日の設定)
Blackouts とは計画停電のことです。計画停電でお店が閉まる日にちを設定できます。設定した商品の予約を不可能にします。
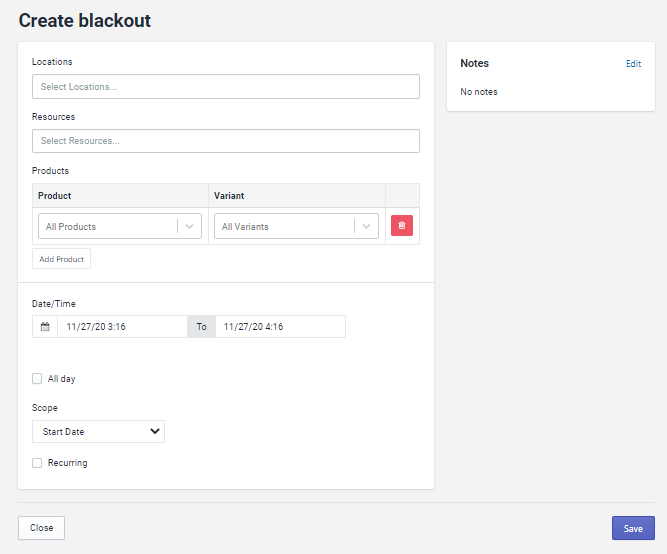
「Create blackout」ボタンを押すと、入力フォームが表示されます。
Products の項目で、何も選択しないと全ての商品が予約不可能になります。
Date/Time の All day のチェックボックスにチェックを入れるとその日、まるまる一日が予約できなくなります。
必要事項を入力して、「Save」ボタンを押すと、登録できます。


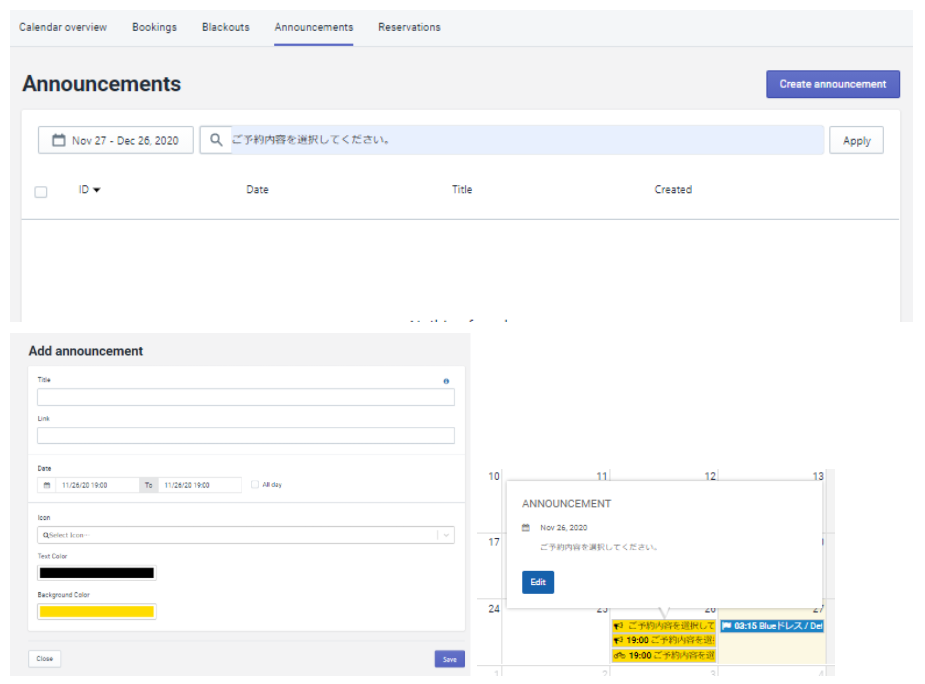
Announcements(アナウンスの設定)
カレンダー内にアナウンスコメントを表示させることができます。
「Create announcement」ボタンからアナウンスを作成することができます。
ボタンを押すと入力フォームが表示されるので必要事項を入力して、「Save」を押すと、カレンダーに表示されます。

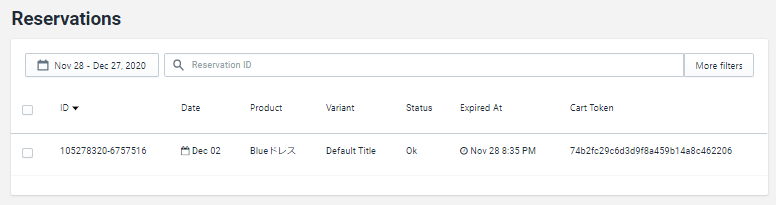
Reservations(カートに入っている予約)
Reservation のページには、お客様が予約を確定せずに(購入していない状態)カートに追加している商品が表示されます。
これは、2 人のお客様が同時に予約するのを防ぐための機能です。
例えば、顧客 1 が商品 A(容量 2)のページに行き、数量 2 のために 3 月 1 日を選択しました。
同時に、顧客 2 は製品 A のページに移動し、3 月 1 日に数量 1 を選択します。この顧客は今、「カートに入れる」ボタンをクリックし、カートページに移動します。
顧客 1 は今、カートに入れるボタンをクリックしました。ここでオーバーブッキングとなってしまいます。
予約機能は、カートページで予約が作成できるかどうかを確認することで、このようなシナリオを防ぐことができます。オーバーブッキングが発生した場合、顧客(上のシナリオでは顧客 1)はエラーメッセージを表示し、数量を調整したり、日付を変更したりすることができます。それはまた、在庫からアイテムを取り出すので、顧客 1 が上記のステップ 1 でカートに追加ボタンを押していた場合、顧客 2 はそれが利用できないので、3 月 1 を選択することができません。

Products
- Product list
- Bulk import
Product list
Product list ページでは、アプリで登録している商品が表示されており、商品の登録、削除ができます。登録するときは、Displaying ~が書いている下の商品名が書いた欄をクリックして、登録したい商品を選択すると、入力フォームに移動します。登録に必要な情報を入力して「Save」を押すと登録できます。登録については、後で解説します。

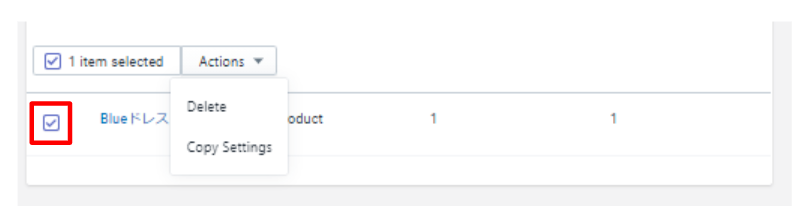
商品の削除は、削除したい商品の左横のチェックボタンにチェックを入れて、Actions から Delete を押すとできます。

商品名をクリックすると、設定したフォームが表示されます。ここから登録内容を変更することができます。また、左下の「Delete」ボタンから削除することもできます。

Bulk import
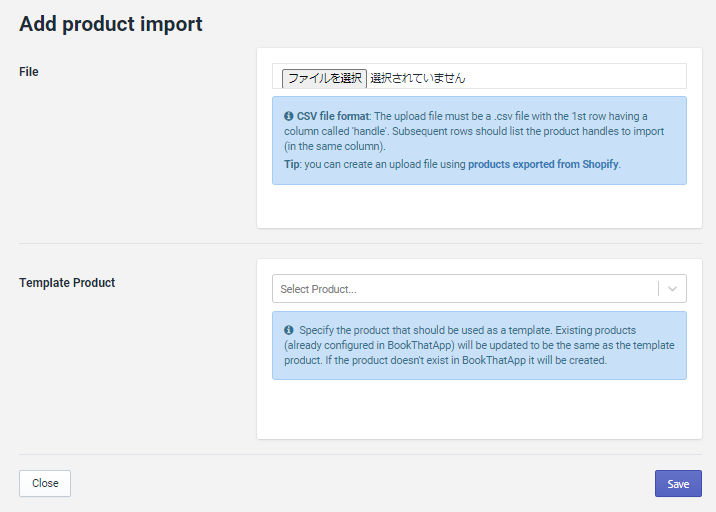
Bulk import ページでは商品を、Shopify 以外から登録することができます。
「Create product import」ボタンを押して、CSV ファイルを選択すると登録できます。
アップロードするファイルは 1 列目に’handle’と呼ばれる列が必要です。Shopify で商品情報をエクスポートしたファイルを参考にして CSV ファイルを作成するのが良いでしょう。

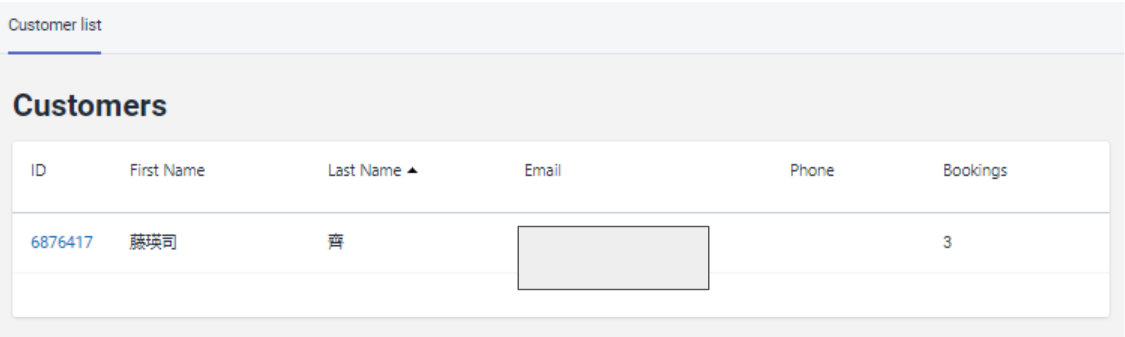
Customers
Customers ページでは、商品を予約した顧客の情報が登録されています。
ID をクリックすると、顧客情報の変更や削除ができます。

Reports
レポートでは、ストアの売上や分析をすることができます。
- Runsheet(予約された商品や顧客情報管理)
- Sales(分析)
- Custom reports list
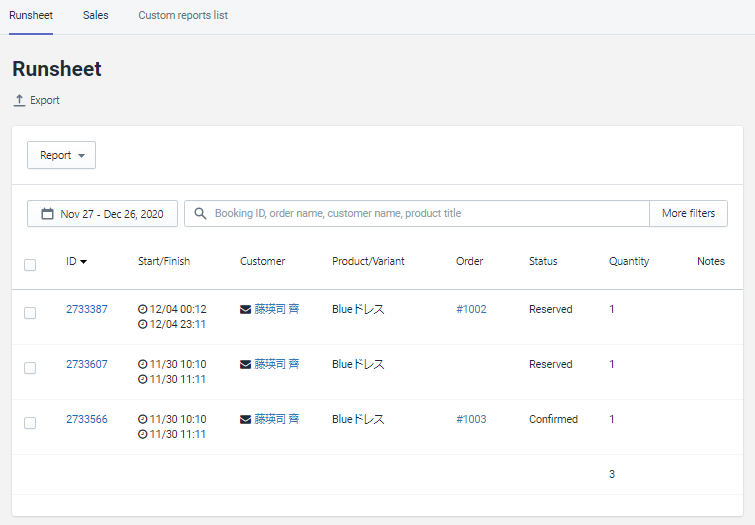
Runsheet
Runsheet ページでは、予約された商品や顧客の情報を見ることができます。Default だと顧客情報が表示されます。

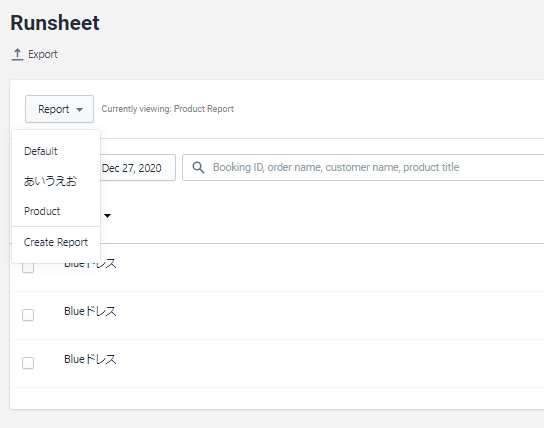
左上に「Report」ボタンを押すと、自分が設定した項目で表示させることができます。
下の例では、Product を設定している「Product」を選択すると、表示が商品名になります。
Report は Create Report をクリックすると、Custom reports list に移動して、作成することができます。実際の作り方はあとの Custom reports list で説明します。

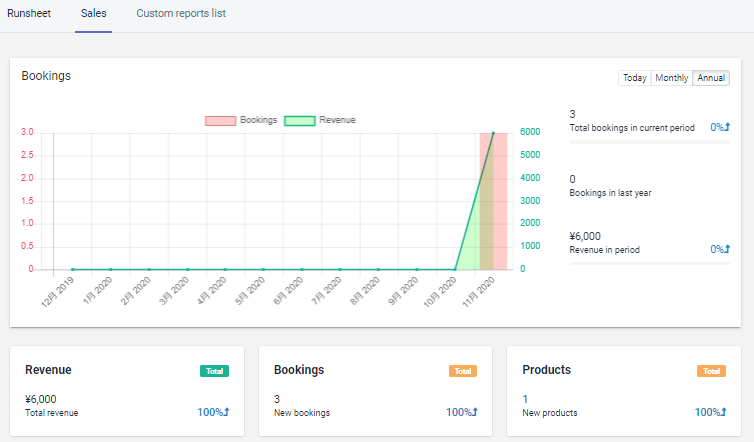
Sales
Sales ページでは、予約数や収益を見ることができます。年間(Annual)、月間(Monthly)、本日(Today)の 3 種類で表示することができます。

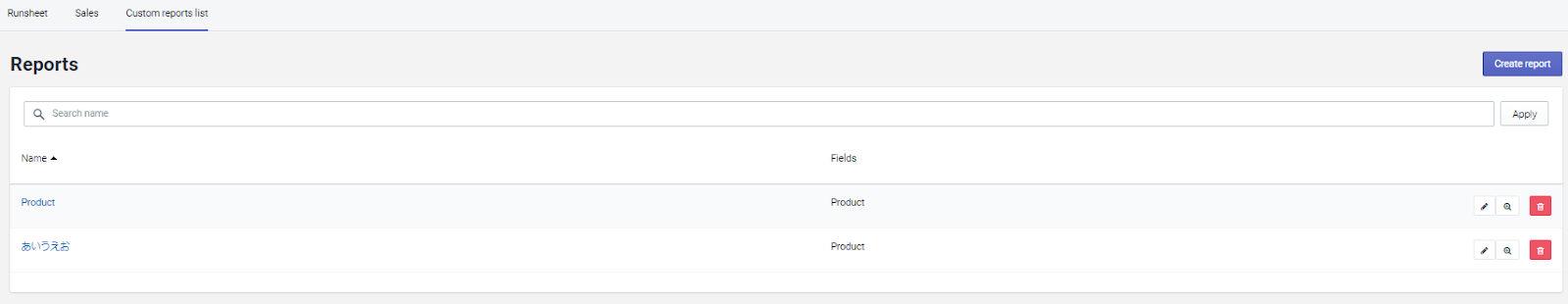
Custom reports list
Custom reports list ページでは、Report を作成することができます。Report は、顧客情報や商品など、Runsheet で、どういった表示をするのかを設定したものです。右上の「Create report」ボタンを押すと、作成画面に行きます。

Name に、Report の名前を入力します。
Field はドロップダウンになっています。表示したい形式を選択しましょう。Field は複数選択可能です。
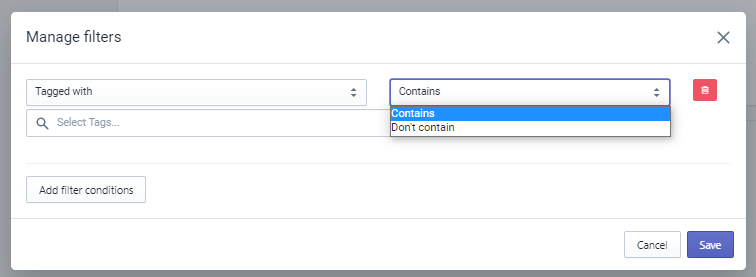
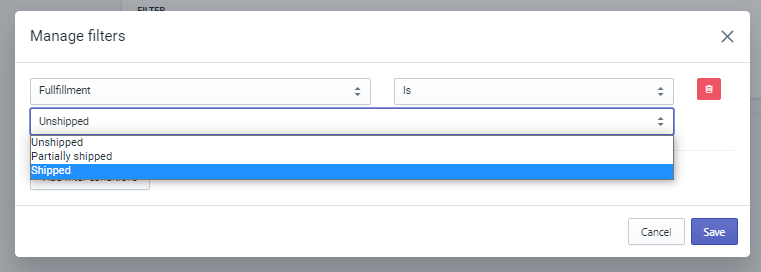
FILTER では、タグ(Tagged with)や出荷状態(Fulfillment)でのフィルターを可能にします。
Tagged with では、選択したタグを含むか含まないか(Contains か Don't contain)を選びます。 
Fulfillment では、未発送(Unshipped)、一部出荷(Partially shipped)、出荷済み(Shipped)を選択できます。「Is」と「Is not」は、選択したもの表示させるか選択したもの以外を表示させるかを、決めます。
例えば、未発送(Unshipped)を選択して、「Is not」を選択すると未発送以外の、一部出荷、出荷済みの商品が表示されることになります。「Is」を選択すると未発送の商品のみが表示されます。
入力が完了したら、「Save」を押して保存できます。
もとの Add report の画面に戻って「Save」をもう一度押すと、Report をご存することができます。 
Configuration
Configuration では、以下の 10 項目で構成されています。
1 つずつ見ていきます。
- Resources(リソースの設定)
- Location(場所の登録、編集)
- Postcodes()
- Staff acoounts
- Templates
- Opening hours
- Booking fields
- Shipping methods
- Classic forms
- Zoom
Resources
Resources では、スタッフ(Staff)、設備(Equipment)、部屋(Room)に商品を割り当てることが出来ます。これをすると商品自体のスケジュールではなく、リソースで設定したスケジュールに応じた予約が可能になります。
例えば、美容室だと、スタイリストのシフトで予約スケジュールを組むことができます。
Resource の作成手順を見ていきます。
右上の「Create resource」ボタンを押すと、作成することができます。

Type で、Staff や Room の種類を選択します。
Name、Description で名前と説明を入力します。Location は、Resource がある場所を選択します。Tags にタグ名を入力して Resource にタグ付けをすることができます。
「Save」を押すと保存できます。
保存したら、一覧に表示されます。
この状態では、カレンダーが割り振られていないので設定していきます。
Resource の右にある、「Custom」をクリックすると Resorce の予約可能時期や、時間を設定する画面が表示されます。ここでは、予約可能時間、担当商品をカスタマイズができます。Resource が担当する商品も Products で選択できます。何も入力しないとすべての商品に適用されます。
設定が完了したら「Save」を押して保存しましょう。 
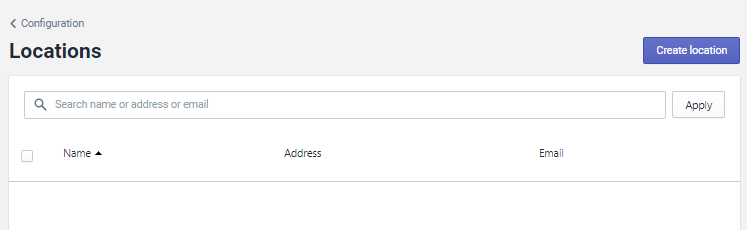
Location
ストアの Location を登録することができます。
Location により予約数などが違うときに設定すると良いでしょう。
「Create location」ボタンを押すと、登録フォームが出てきます。

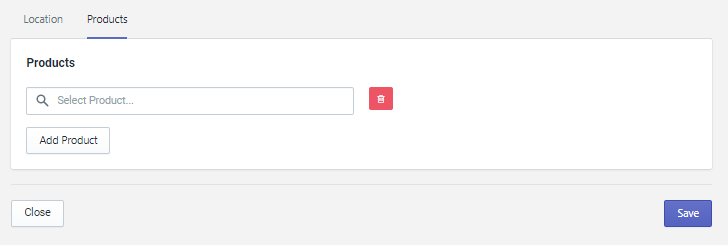
Location の必要事項を入力して、「Product」タブを押して商品を登録します。入力が終わったら、「Save」を押して登録完了です。
Postcodes
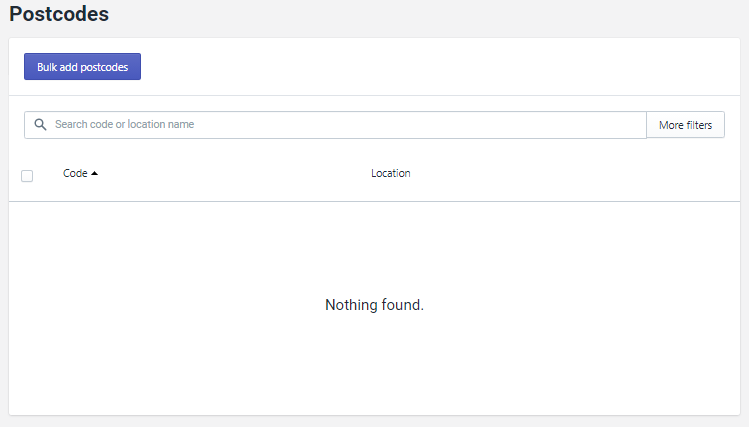
登録されている Location に郵便番号を登録できます。
「Bulk add postcodes」ボタンから登録できます。

Staff acoounts
スタッフの情報を登録することができます。スタッフを登録すると、Shopify ストアにアカウントを持っていなくても BookThatApp の管理セクションにアクセスすることができます。スタッフアカウントを持つと、
- 管理画面にアクセス出来る人を制限
- Location に応じて、閲覧できる予約や商品を制限
- 自分の Google カレンダーに直接接続
といったことが可能になります。
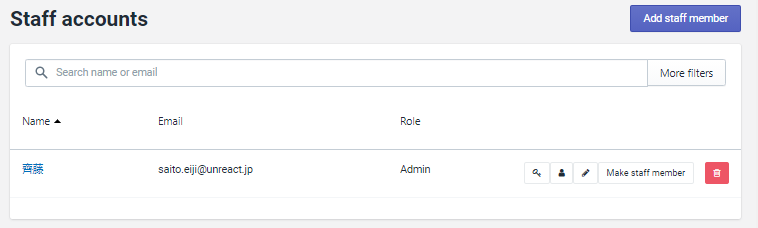
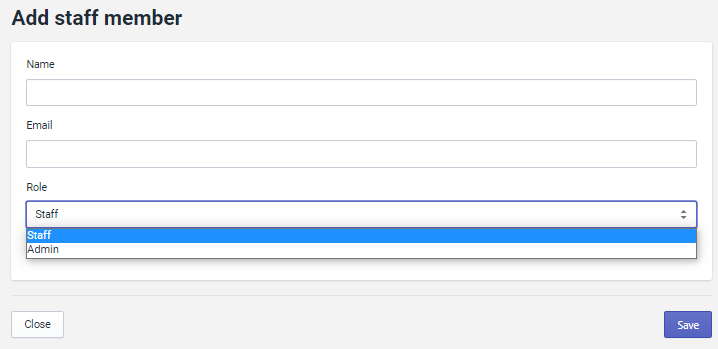
「Add staff member」ボタンから登録できます。

スタッフには、役割(Role)として管理者(Admin)と従業員(Staff)が選択できます。
管理者はすべてにアクセスすることが可能です。従業員は、予約と商品に制限されます。
スタッフに特定の Location が関連付けられている場合は、Location に関連付けられた予約や商品にのみアクセスすることができます。Location を割り当てるのは、Configuration の Resorce からできます。Resorce タイプで Staff を選択して、Location を設定すると、設定した Location の商品しかアクセスすることができなくなります。

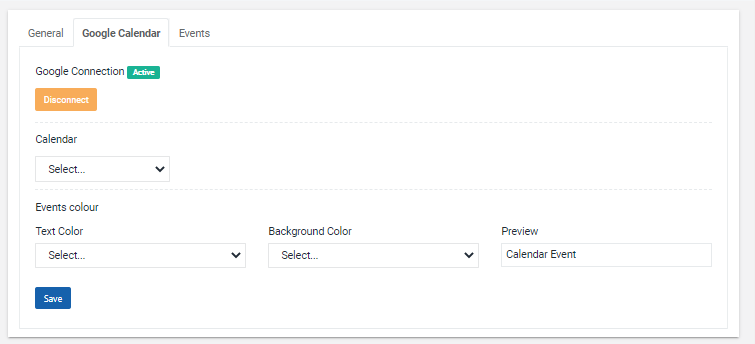
Google カレンダーの連携方法を説明します。図のボタンを押してください。
表示されたページの Google Calendar を押してください。「Connect」を押すと Google アカウントを求められますので、ご自分のアカウトを選択して、許可をすると連携できます。

下図のように表示が変わったと思います。Calendar のところでカレンダー上の表記を変更できます。Google カレンダー上の色等も設定できます。このスタッフが担当の商品が予約されると、Google カレンダーに予約が表示されます。 
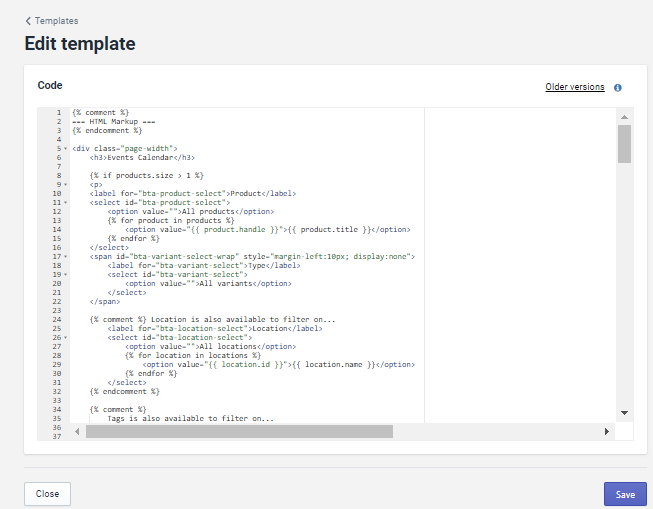
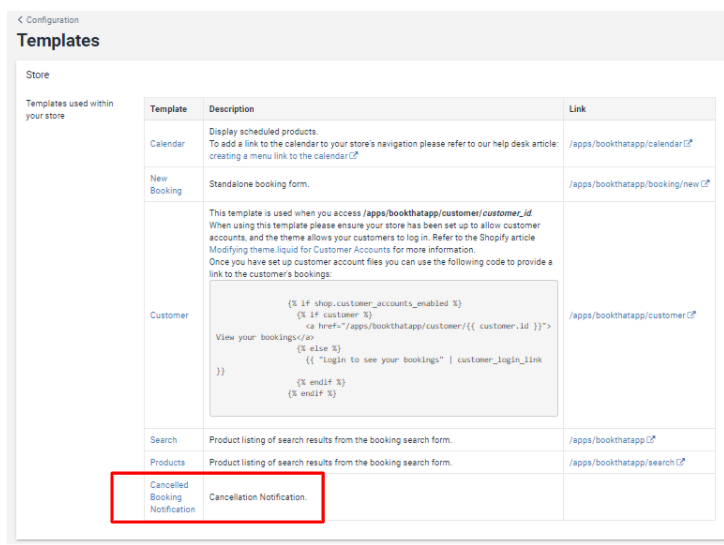
Templates
Calendar や Product などのテンプレートコードが書いてあります。Templates ごのリンクを
押すとコードが表示されます。ここでコードを編集することができます。
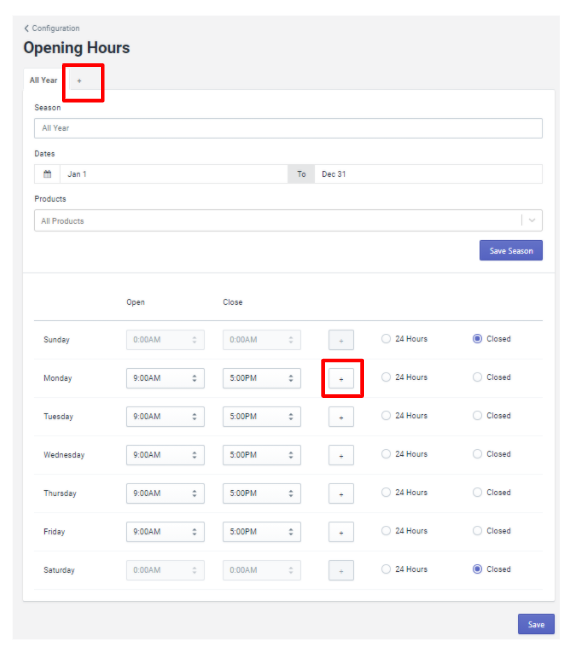
Opening hours
Opening hours では予約可能時間を設定することができます。Close の時間が書いてある右の「+」ボタンを押すと追加の時間を入力できます。例えば 9:0012:00、13:0018:00 のように間に休憩を入れることも可能です。
All Year の隣の「+」ボタンを押すと Season の追加ができます。
夏や冬で予約可能時間を変更したいときに設定しましょう。複数のシーズンで、日付を重複することはできません。重複しているときはエラーが出ます。

Booking fields
Booking fields ページでは、予約フォームに、テキストやチェックボックスのフィールドを追加することができます。フィールドは複数追加することができます。さらに、CSS を使用して、フィールドのスタイルを設定することも可能です。
スタイリングの詳しい情報はに記載されています。
フィールドの種類
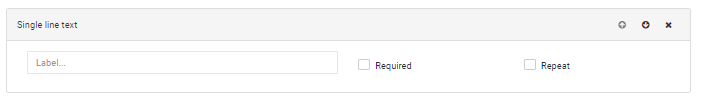
- Single Line Text:一行の入力フォーム
- Multiple Line Text:複数行の入力フォーム
- Checkbox:複数選択可能なチェック欄
- Dropdown:複数選択可能なドロップダウン
- Radio Button:単一選択可能なチェック欄
入力必須にしたいときは、「Required」にチェックを入れてください。
「Repeat」にチェックを付けると、商品ページの数量セレクターの値に応じてフィールドが繰り返されます。数量が 2 の時フィールドが 2 つ表示されます。
カスタマイズしたら「Save」で保存できます。

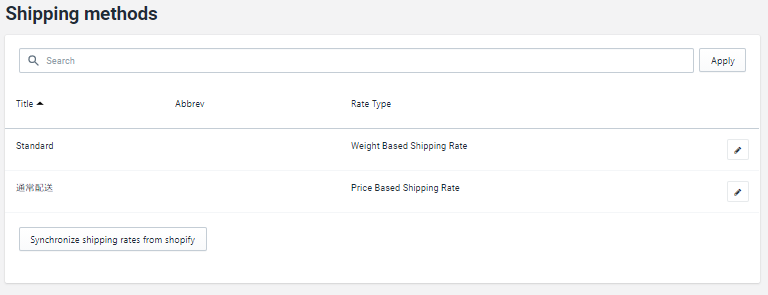
Shipping methods
Shipping methods ページでは、配送方法の情報を管理することができます。

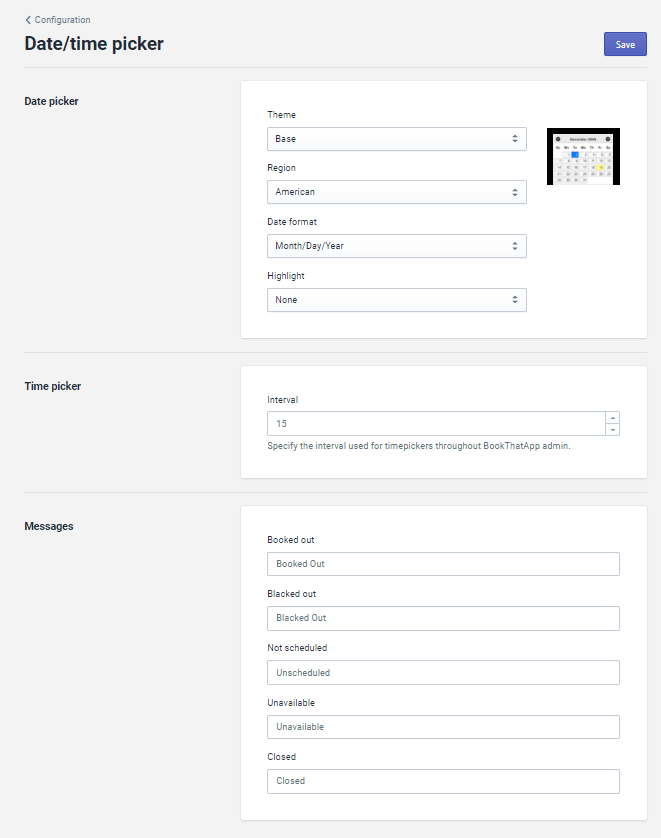
Classic forms
Classic forms ページでは、Date/Time picker(予約フォーム)の設定をすることができます。Date picker は、複数の Theme があります。また、Region でカレンダー内の言語を変更できます。地域を選択して言語を変更しましょう。日本で販売する方は Japanese を選択しましょう。
Time picker の Interval ではタイムスロットを表示する間隔を設定できます。インターバルが 15 に設定されているときは、予約が 15 分毎に予約が可能になります。商品自体の所要時間が 1 時間だとしても、9:00、9:15、9:30...のように予約が可能になります。

Zoom
Zoom との連携は、まだ提供されていないみたいです。※2020 年 11 月時点

Widgets
Widgets ページでは、予約フォームの編集や新規登録ができます。
- Mywidgets(予約フォーム新規登録)
- Design(カレンダーテーマ、テキストの色変更)
Mywidgets
Mywidgets ページでは、Appointmets、Activity/Tour/Experiences、Class、Course、Upcoming Events の予約フォームをインストールしたとき、そのインストールした予約フォームが表示されます。
新しく予約フォームを作る際は、右上の「Create widget」ボタンから予約フォームを登録することができます。
設定を変更したいときは、予約フォームにある鉛筆マークのボタンを押すと編集できます。

「Create widget」ボタンを押すと追加出来る予約フォームとカレンダーが表示されます。
予約フォームを追加するときに、そのカレンダーと紐付けた商品を登録していないと、カレンダーが表示されないので、先に商品を登録することをおすすめします。
新規で作成出来る予約フォームとカレンダーの Widget は合計 7 種類あります。予約フォームは、色や言語を編集して登録することができます。 
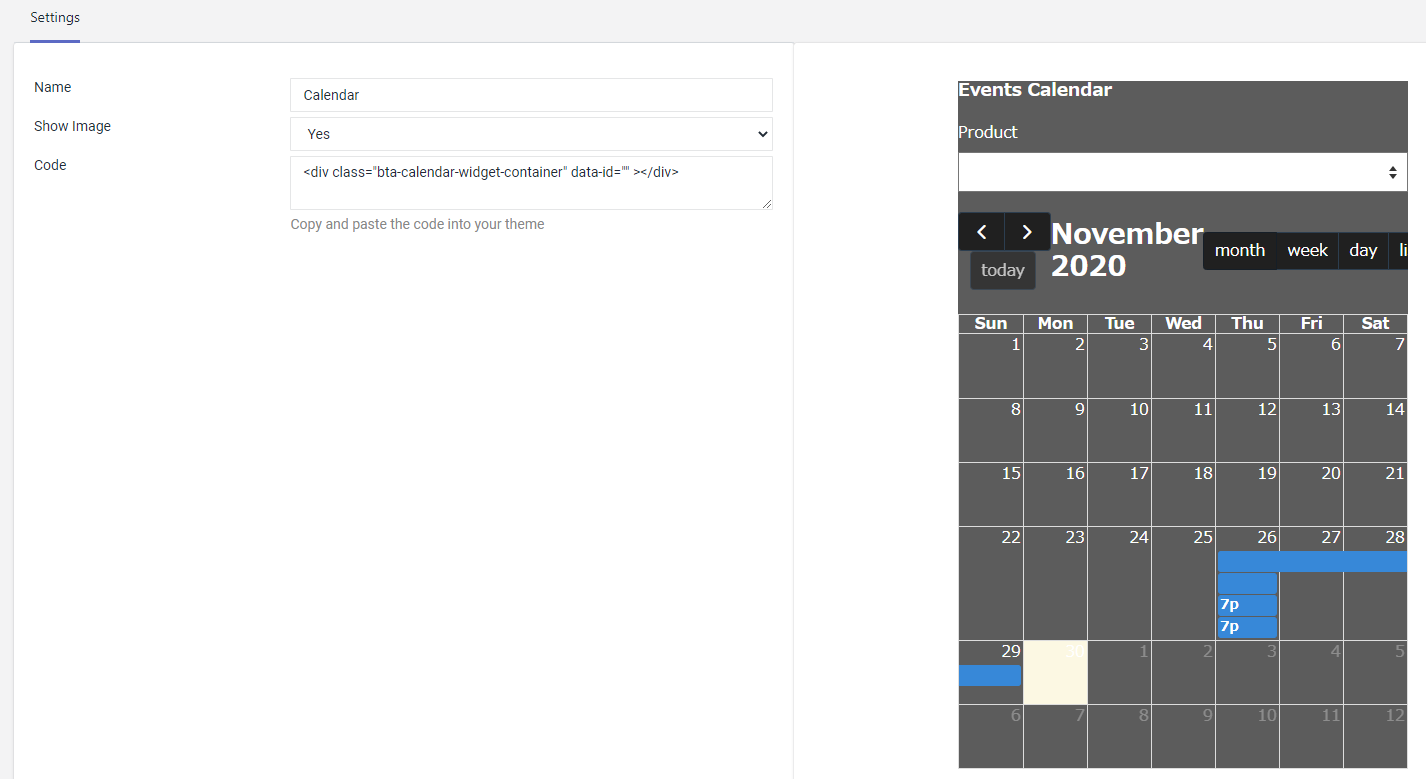
Calendar は、テーマにコードを貼り付けるとストアでカレンダーを表示することができます。カレンダーは、すでに予約された日付が表示されます。 
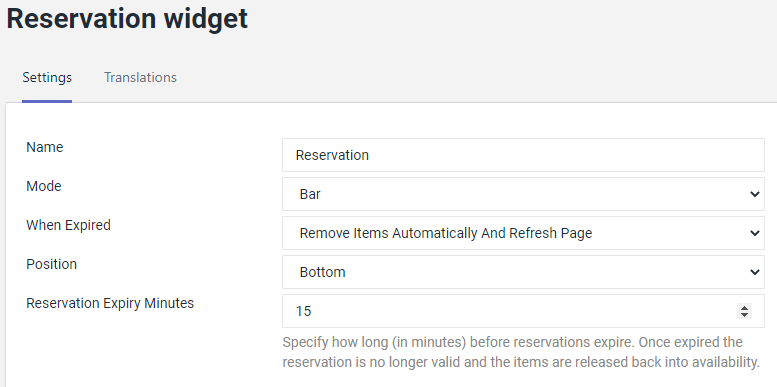
Reservation は、カートに入れたとき画面したに表示されるバーです。
「Reservation Expiry Minutes」は、商品がカートからなくなる時間を設定します。
予約を確定せずに、カートに入れていて設定した時間がすぎると商品がカートからなくなります。 
Reservation↓ 
他の 5 つは予約フォームです。
5 つの予約フォームのいずれかを選択すると、Settings、Products、Translation の設定項目があります。
Settings では、カレンダーの種類や、タイムスロットについて設定できます。
それぞれの予約フォームで異なるのであとで 1 つずつ見ていきます。
Products では、予約フォームを適用する商品を選択します。 
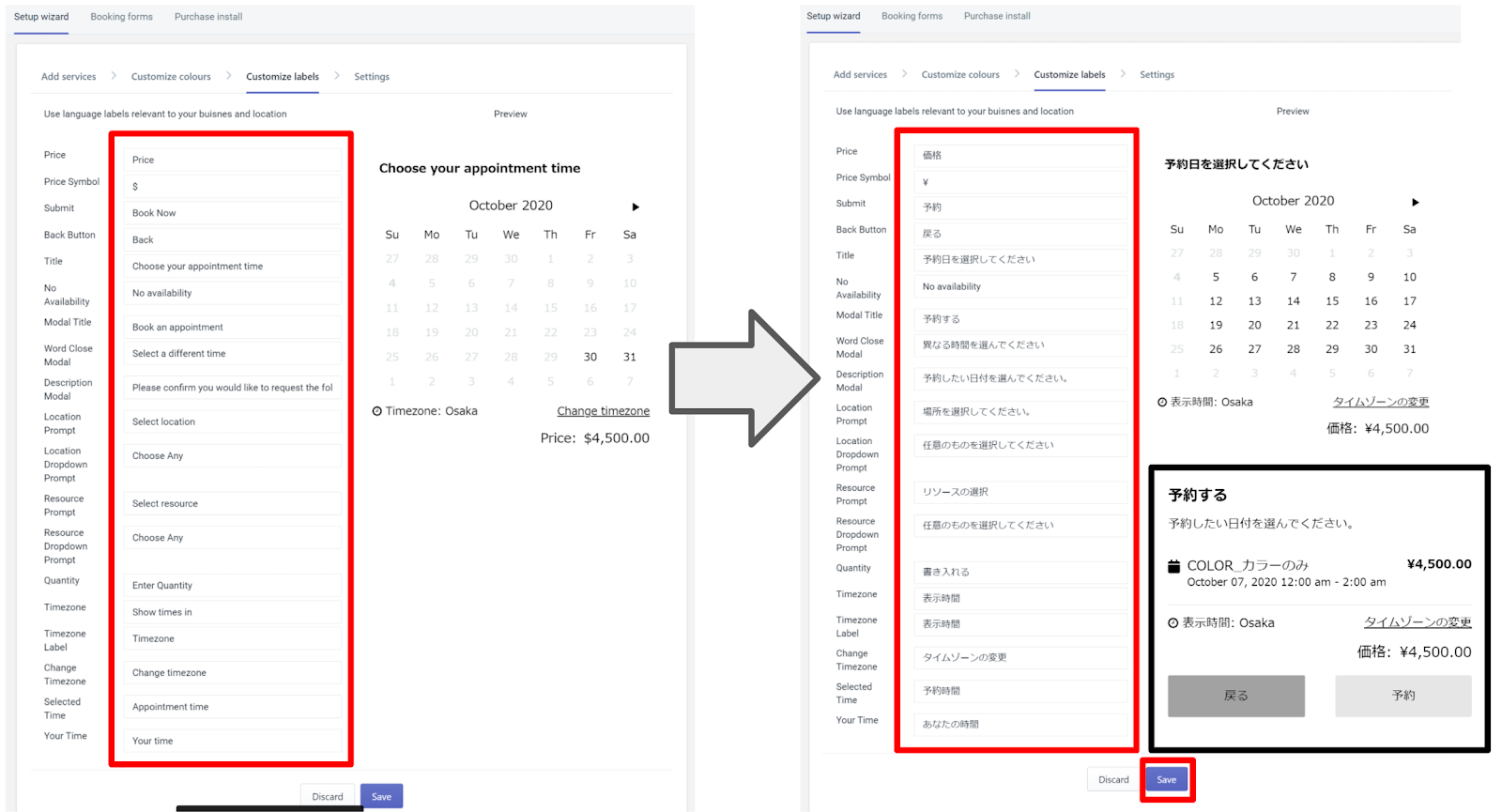
Translations では、予約フォーム内の言語を変更できます。
言語は、隣の予約フォームを見ながら設定しましょう。
Settings 内で使われている語句の説明をいくつかのフォームを参考に見ていきます。
Appointment フォーム
Name:予約フォームの名前です。同じ名前は設定できません。
Mode:ウィジェットが商品ページにどのように表示されるかを決定します。インラインまたはポップアップオプション。
Time Format:「Casual」(例: 2 pm)または「24 Hours」(例: 14:00)から選択します。
Time Slot Generation:「Base On Duration」ではタイムスロットが、商品の設定時に指定した期間をもとに予約可能にするか、「Based On Interval」では、Interval で指定した間隔の値で予約可能にするかを選択します。
Interval:持続時間の値は予約の実際の持続時間を決定する一方で、分単位でタイムスロットの間隔を設定するために使用される値を入力します。
商品の Duration を 1 時間にした時の
Based On Duration での表示 
Based On Interval で 30 分と設定したときの表示
このように、Interval にすると、30 分間隔でタイムスロットが表示されます。
Timeslots Position:タイムスロットを表示する場所を選択します。
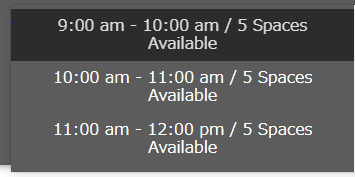
Display Time Range:チェックすると、ウィジェットは時間を範囲として表示します。例:1:00 PM - 2:00 PM。チェックしない場合 1:00 PM。
Show Remaining Places:チェックすると、利用可能な予約の数(例:5 Spaces)が表示されます。
Allow Choosing Resource:顧客が場所を選択できるようにします。
Allow Choosing Resource:顧客がリソースを選択できるようにします。
Show Location:予約確認ステップで場所の詳細を表示します。
Show Timezone Helper:ウィジェットの下部にタイムゾーンセレクターが表示されます。

Display Location Map In Confirmation Step:確認ステップに地図を表示します。商品に有効な住所が割り当てられた場所がある場合にのみ適用されます。
Allow Choosing Quantity:顧客が一度に複数の予約できるようにします。

Use Swatches:ドロップダウンセレクターの代わりにスウォッチを使用してバリアントを表示します。
ドロップダウン

スウォッチ 
Activity/Tour/Experiences フォーム
Allow waitlist:予定されていたイベントが完売した場合、キャンセル待ち機能が有効になっているので、「次へ」ボタンをクリックすると、「キャンセル待ちに追加」と表示されます。
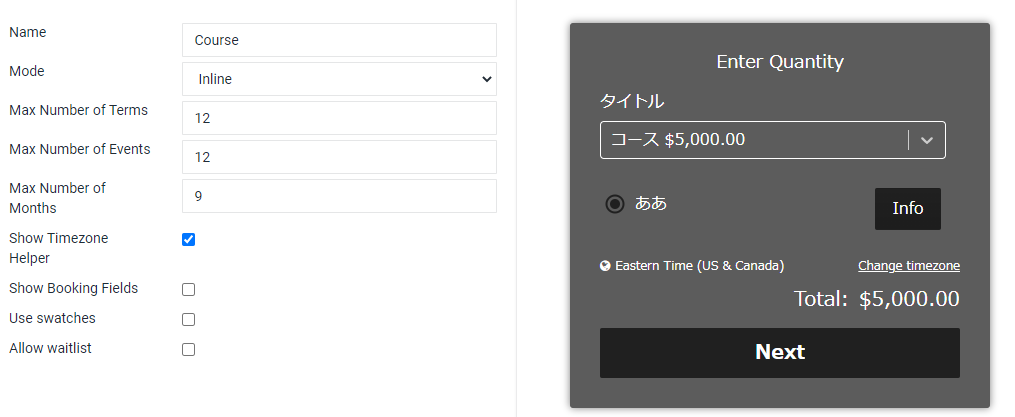
Course フォーム 
Max Number of Terms:表示するタームの数を調節できます。画面で言う「ああ」の数です。
Max Number of Events:タームの「Info」ボタンを押したときに表示されるイベントの数を変更できます。
Max Number of Months:何ヶ月先の予約を受け付けるかを設定できます。2 とすると 2 ヶ月先の予約まで受け付けることができます。
Design
Design ページは、カレンダー上のテキストやカレンダーのテーマを設定することができます。Theme に複数種類がありますのでサイトに合ったカレンダーにすることができます。 
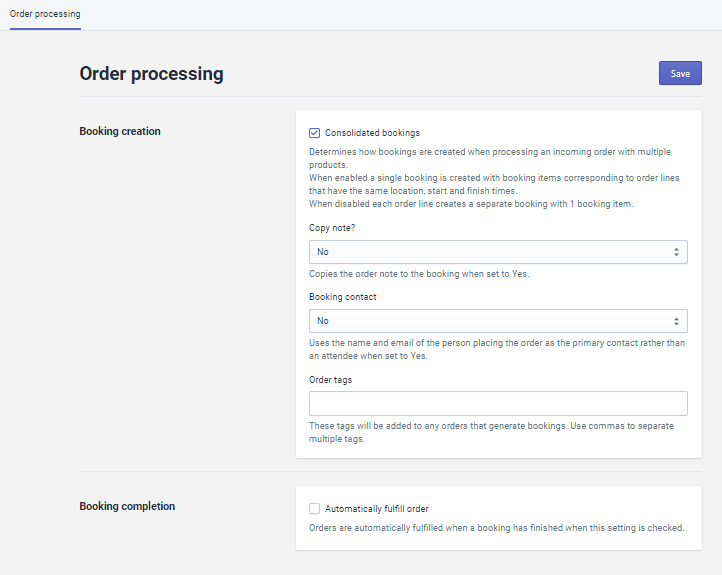
Orders
Orders ページでは、管理画面上で注文ラインの予約の表示の仕方と、注文を自動で予約受付完了状態にするかどうかを設定できます。
「Consolidated bookings」にチェックを付けると複数の商品の予約をまとめて、注文ラインに表示します。チェックを外すと、各々の商品で注文ラインに作成されます。
「Order tags」にタグを登録すると、予約された商品全てにタグが追加されます。
カンマで区切ることで複数のタグを登録できます。
「Automatically fulfill order」にチェックを入れると自動で予約受け付け完了状態にします。 
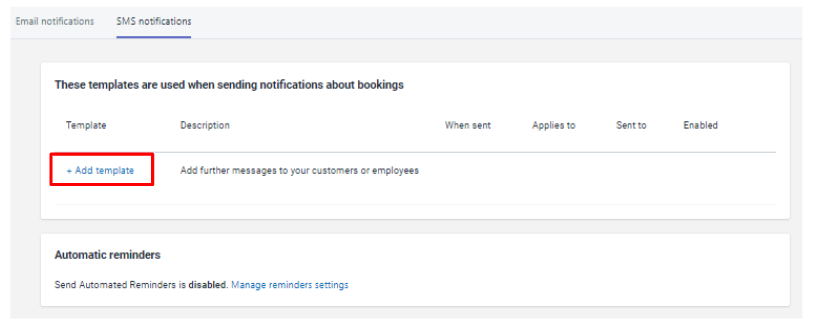
Notifications
Notifications ページでは、Email と SMS のメールの文面、自動送信などの設定ができます。
「+ Add template」を押すと、新しくメールのテンプレートを作成することができます。

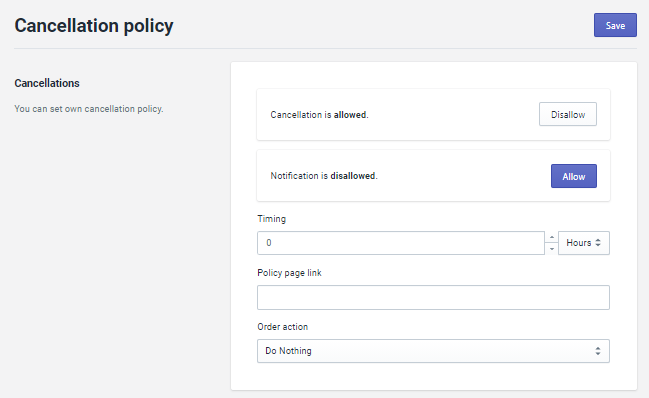
Cancellations
Cancellations ページでは、キャンセルについての設定をすることができます。
キャンセルを許可する場合は、「Allow」ボタンを押してください。
Order action は、顧客が予約をキャンセルをした際に、どのような対応をするのかをドロップダウンで選択します。「Do Nothing」は、何もしない、「Issue Refund」は、払い戻しをすることを意味します。キャンセルを許可する(「Allow」ボタンを押す)と詳細を入力する欄が表示されます。
メールでキャンセルしたことを知らせたいときは、Notification is disallowed の隣の「Allow」ボタンを押してください。
Timing では、キャンセル出来る期間を設定します。時間、日数、週単位で設定できます。
Policy page link では、Shopify で作成した Policy page のリンクを貼ると、キャンセルメールの文面でリンクを使用することができます。


Advanced settings
Advanced settings では、以下の項目があります。
- Search settings
- SMTP settings
- Tags
- Product Page
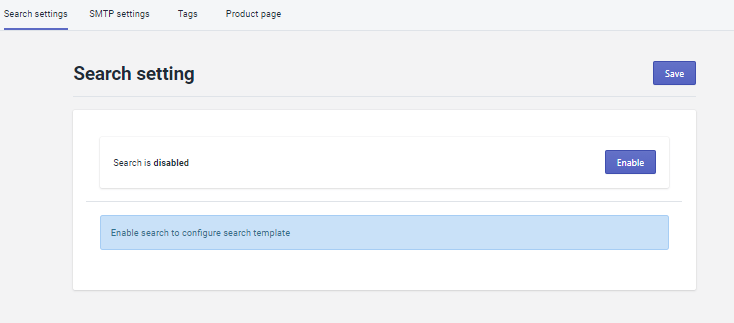
Search settings
プレミアムプランのみで使える予約可能の商品検索機能を設定できます。
プレミアムプランの方で設定をしたい方はを参考にしてください。

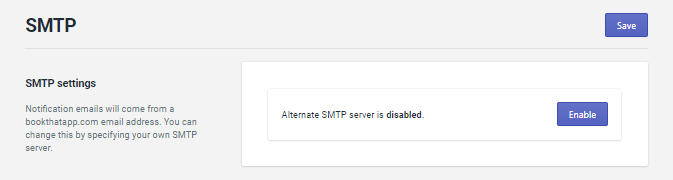
SMTP settings
独自の SMTP サーバーを設定できます。
設定したときは、「Enable」をクリックして、必要事項を入力してください。

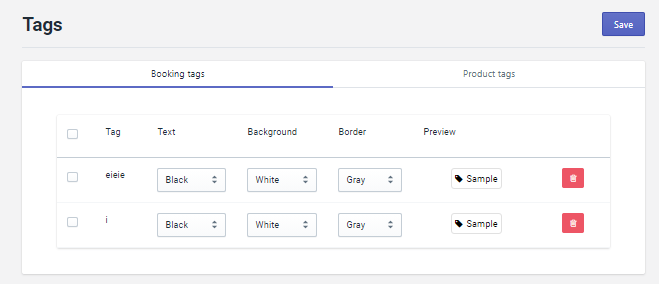
Tags
商品や予約に登録されている Tag が表示されます。 
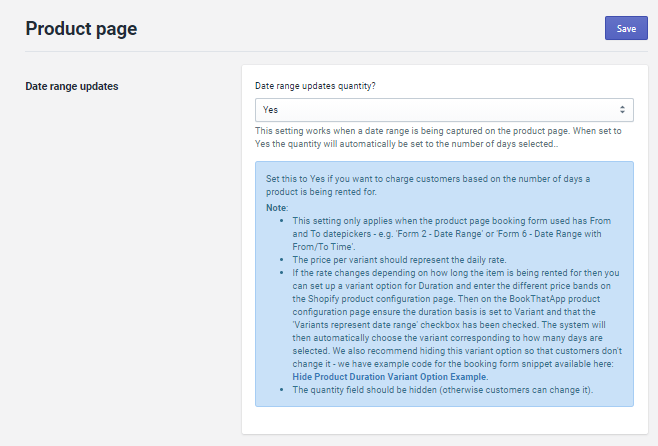
Product page
商品の数量と予約日数を自動的に紐付けるときに「Yes」にします。
この設定は、後で説明する予約フォームが、Form2 と Form6 を使用したときに「Yes」にします。 
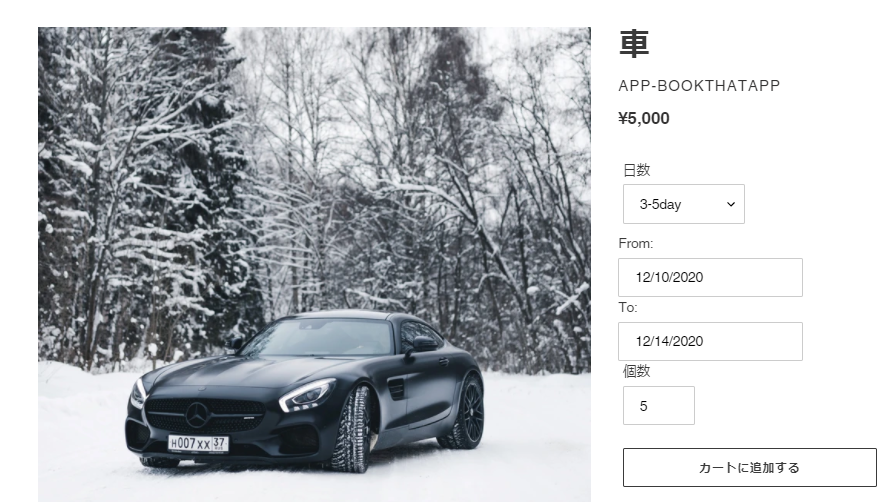
Form2 の予約フォームを使った車のレンタルストアを例にします。
レンタルサイトでは Variant ごとに料金(円/日)を設定します。(1 日だけ借りるときは一日 7000 円。2 日間借りるときは、一日 6000 円、合計は 12000 円のように設定します。)
カレンダーで借りる期間(図では 5 日間)を選択すると、自動で個数が 5 になり、料金も 5000[円]×5[日] = 25000 と料金が計算されます。

Billing
Billing のページでは、プランの情報を見ることができます。プランを変更したいときは、このページから変更できます。

Userguide
Userguide ページでは、公式の説明を見ることができます。設定等に困ったときは、ここから解説を探しましょう。解説はすべて英語です。 
Developer guide
Developer guide では、予約フォームなどのコードが書いてあります。
興味があるかたは見てください。

以上で一通りの管理画面で出来ることを見てきました。
次に、予約フォームのインストールや商品登録の仕方など、設定について解説していきます。
Shopify ストア、BookThatApp の設定
設定する項目は以下の 3 つです。
- 予約フォームのインストール
- 商品登録
- Google カレンダーの同期
※この記事で使用している Shopify のテーマは Debut です。使っているテーマによりコードが違う場合があります。
予約フォームの追加とページの編集
以下の順番で同期していきます。
- 予約フォームのインストール
- 商品ページに予約フォームの追加
- カートページの編集
Shopify のストアにはデフォルトで予約フォームがありませんのでインストールする必要があります。また、予約フォームをインストールした後、Shopify で使っているテーマの商品ページとカートページに反映させる必要があります。これらをコードをいじって変更していきます。
予約フォームのインストール
予約フォームのインストールをしていきます。まずは、アプリ管理画面左のサイドバーから「Installation」をクリックしてください。以下の画面が表示されます(アプリをインストールした直後の方は既に表示されていると思います)。最初に表示される画面では商品を登録するときに使います。Navi バーの「Booking forms」をクリックしてください。
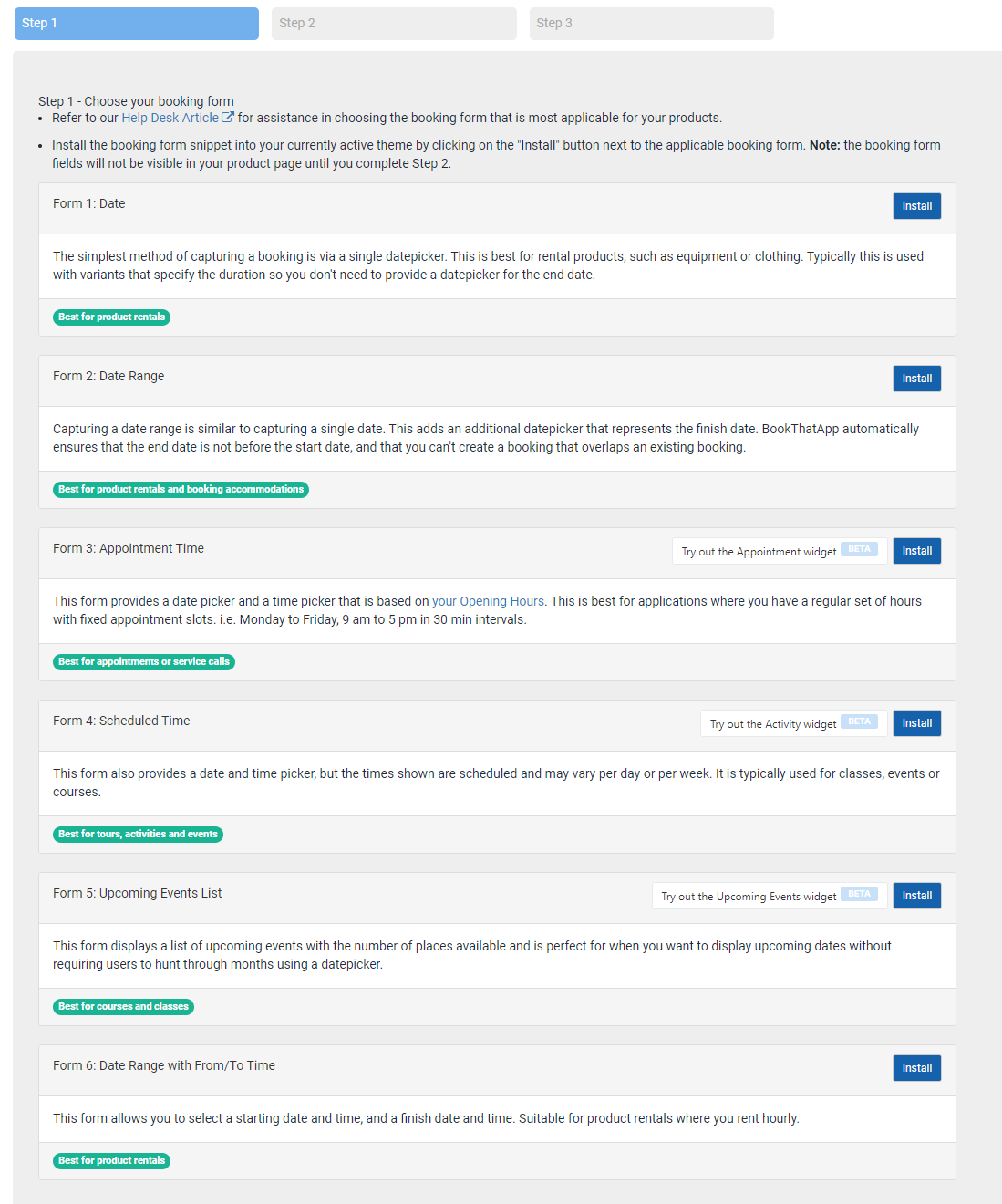
ここで、予約フォームのインストールとストアに反映する方法が説明されています。最初に、予約フォームのインストールをしていきます。BookThatApp では、6 種類の予約フォームが用意されています。自分のストアで実装したい予約フォームをインストールするために、各予約フォームの違いを見ていきましょう。説明に書いている「対応 product profile」とは、アプリ内で商品登録をする際に、商品の種類として登録する項目です。予約フォームは 1 ストアに 1 つしかインストールできません。違うフォームをインストールすると上書きされます。
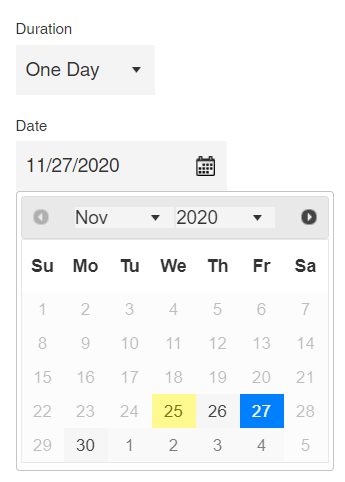
Form1 Date
1 つの Date ピッカーを表示するフォームです。
対応 product profile:Product
おすすめサイト:商品のレンタル

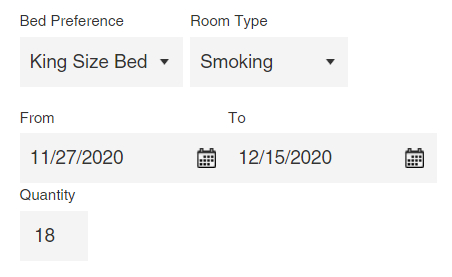
Form2 Date Range
レンタルの開始日と終了日を選択することができるフォームです。お客様自身で予約、レンタル期間を選択出来ます。
対応 product profile:Product、Room
おすすめサイト:商品のレンタルやホテルの予約

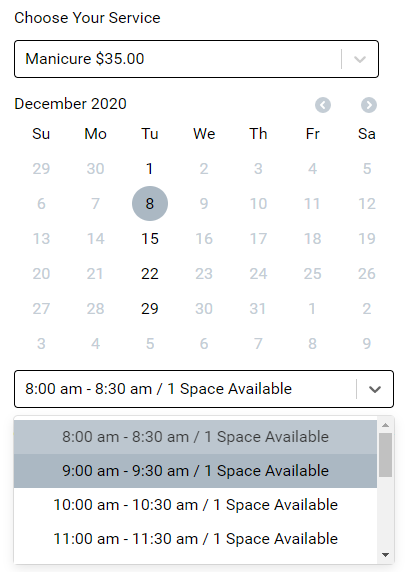
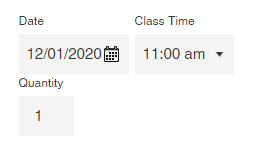
Form3 Appointment Time
日付と時間を選択出来るフォームです。商品の期間(施術時間等)と、営業時間に基づいて自動的にタイムスロットが作製されます。
対応 product profile:Appointment
おすすめサイト:美容室やサロン

Form4 Scheduled Time
日付と時間の 2 つのピッカーが表示されるフォームです。商品登録時にツアー/アクティビティーを選択すると、バリエーションに番号を付与する機能が追加されます。定期的なスケジュールや、単発の日程を設定することができます。product profile を Tour/Activity にすると予約人数に応じた、場合分け設定が可能になります。
対応 product profile:Class/Course、Tour/Activity
おすすめサイト:ツアー、アクティビティー、イベント

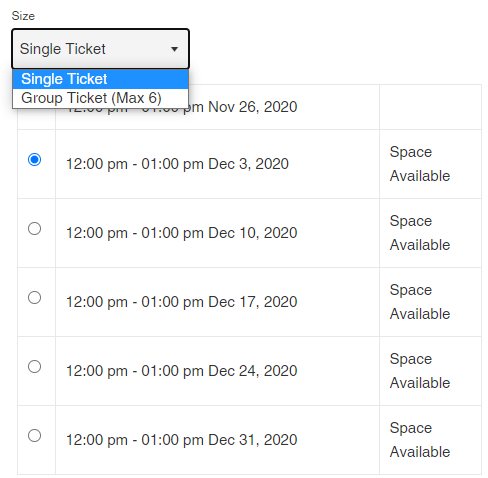
Form5 Upcoming Events List
日付と時間のピッカーは表示されず、登録した予約可能な日時が、リストで表示されます。product profile を Tour/Activity にすると予約人数に応じた、場合分け設定が可能になります。散発的に開催しているときにおすすめです。
対応 product profile:Class/Course、Tour/Activity
おすすめサイト:コース、講義、ツアー

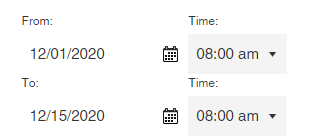
Form6 Date Range with From/To Time
レンタルの開始日と終了日に加え、開始時間と終了時間を入力出来るフォームです。
商品の種類は Product である必要があります。
対応 product profile:Product
おすすめサイト:商品のレンタル

使いたい予約フォームは右にある「Install」ボタンを押すとストアにインストールされます。インストールをしたら、「Next」を押して商品ページに予約フォームの追加をしていきます。
商品ページに予約フォームの追加
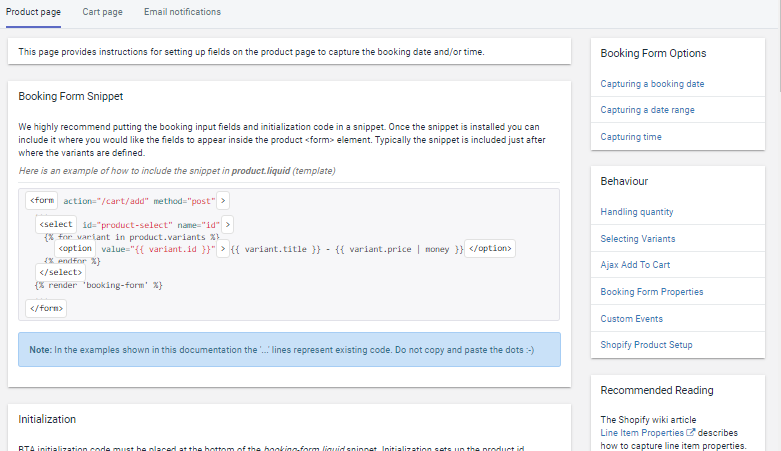
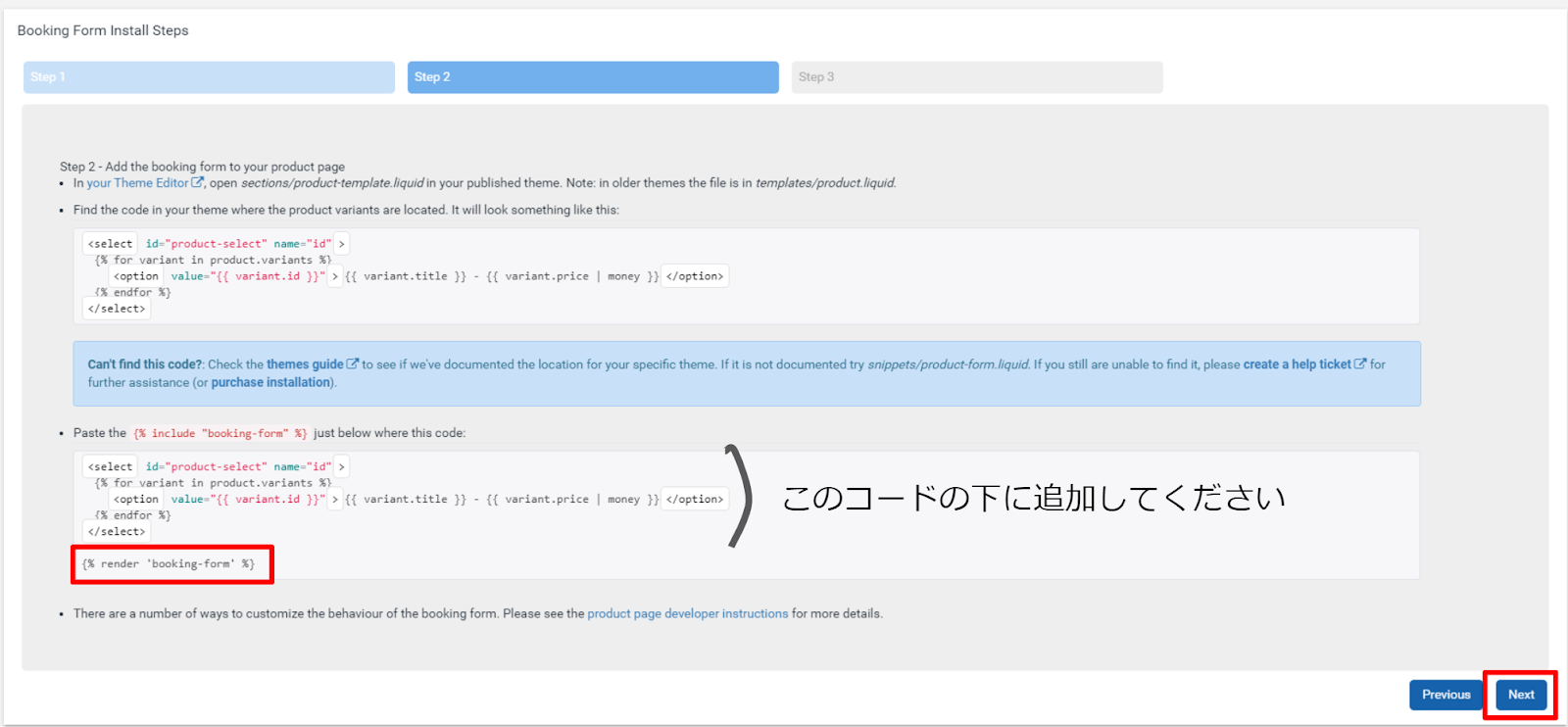
商品ページのコードが書かれた「product-template.liquid」ファイルに、予約フォームのコードを追加していきます。このページには、追加するコードと、場所が書いてあります。指示にしたがって、自分の使っているテーマのコードを編集していきます。
{% render 'booking-form' %}をコピーします。このコードは、予約フォームをインストールしたときに生成したファイル「’booking-form’」を呼び出すコードです。予約フォームが表示されるようになります。予約フォームを追加するコードです。コピーをしたら、自分のストアのテーマに移動しましょう。
テーマの「アクション」からコードを変更することができます。変更したいテーマの「アクション」から「コードを編集する」クリックしてください。
{% for variant in product.variants %}
<option value="{{ variant.id }}"
{%- if variant == current_variant %} selected="selected" {%- endif -%}>
{{ variant.title }} {%- if variant.available == false %} - {{ 'products.product.sold_out' | t }}{% endif %}
</option>
{% endfor %}
</select>
の下に{% render 'booking-form' %}を追加します。〈select〉タグではバリエーションの商品名、料金を表示しています。これの下に追加します。うまく見つからない方は、「Ctrl+F」でワードを検索することができます。”select”と検索してみてください。追加したら、「保存する」ボタンを押して保存しましょう。保存したら、アプリの管理画面に戻ります。「Next」を押して次に進みましょう。
カートページの編集
カートページの表示を変更します。具体的には、コードを変更して、定員以上の予約を防ぐようにします。BookThatApp は、カートページに行く前に予約数が足りているか判断してるので、カートページで数量を変更しないようにします。
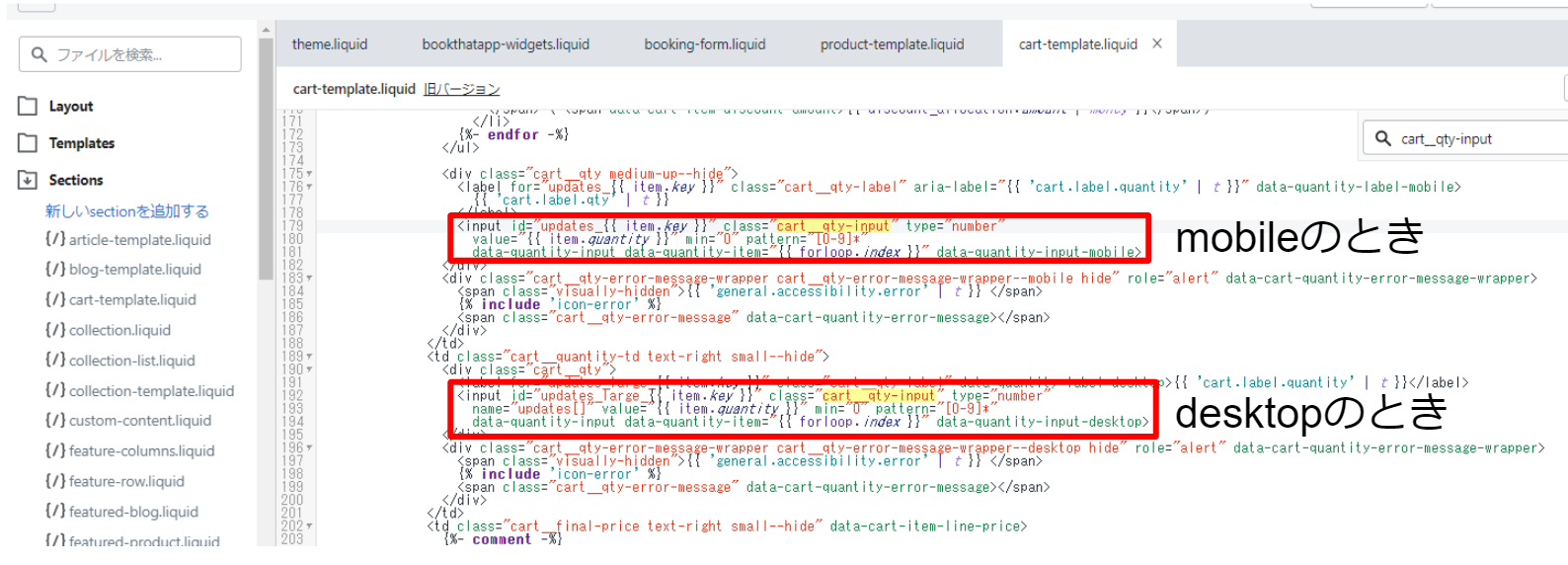
コードの内容は、BookThatApp で登録した商品が選ばれたときは数量フィールドを隠して、それ以外のときは表示するようになっています。変更するコードは、2 箇所あります。図の mobile と、desktop のときと書いているところです。。
元々書いてあるコード(mobile)は
<input id="updates_{{ item.key }}" class="cart__qty-input" type="number"
value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-mobile>
で、変更後のコード(mobile)は
{% if item.product.metafields.bookthatapp.config %}
<input id="updates_{{ item.key }}" class="cart__qty-input" type="hidden"
value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-mobile>
{% else %}
<input id="updates_{{ item.key }}" class="cart__qty-input" type="number"
value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-mobile>
{% endif %}
です。元々のコードは、else の後ろに追加しています。if は、BookThatApp で登録した商品かどうかを判断します。BookThatApp で登録した商品だったら、すぐ下の<input>タグが適用されます。登録していない商品なら、1つ目の<input>タグを飛ばして、{%else%}の下の<input>タグが適用されます。
最初の<input>タグの中にある ’type = hidden’ で数量フィールドを表示させなくします。それ以外は、元のコードと同様です。この変更を、mobile と desktop とで書き直します。
desktop では、
{% if item.product.metafields.bookthatapp.config %}
<input id="updates_large_{{ item.key }}" class="cart__qty-input" type="hidden"
name="updates[]" value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-desktop>
{% else %}
<input id="updates_large_{{ item.key }}" class="cart__qty-input" type="number"
name="updates[]" value="{{ item.quantity }}" min="0" pattern="[0-9]*"
data-quantity-input data-quantity-item="{{ forloop.index }}" data-quantity-input-desktop>
{% endif %}
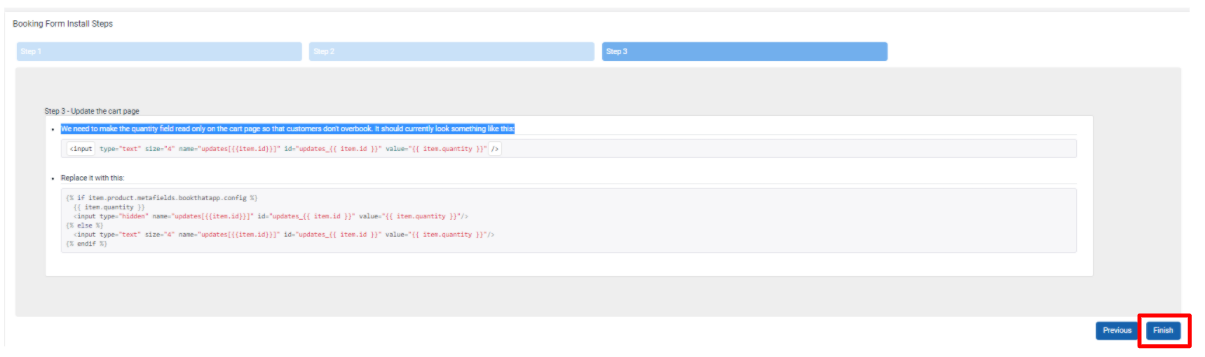
となります。変更が終わったらファイルを保存して、もう一度アプリ管理画面にいきましょう。「Finish」を押して、予約フォームの追加とページの編集は終了です。

以上で予約フォームのインストールとストアのページ編集は終了です。
次に、商品登録をしていきます
商品登録
商品は、サイドバーの Product か Installation から登録できます。Installation から登録をすると、予約フォームのカレンダーの設定のついでに出来るので初めて登録される方は、Installation から登録することをお勧めします。Product から登録する場合は、サイドバーの「Widgets」からカレンダーの設定が可能です。Installation では、Appointments、Activity/Tour/Experiences、Classes、Courses の 4 種類で登録可能です。Room、Product で登録したい方は、サイドバーの「Products」から登録してください。
Installation で登録していきます。
商品登録の際に用いられる語句を見ていきましょう。
「Product」では、商品の名前を変更できます。最初から Shopify で登録している名前が表示されるので、そのままでも大丈夫です。
Profile では、自分の予約商品の種類を選択しましょう。使いたい予約フォームによって設定する必要があります。

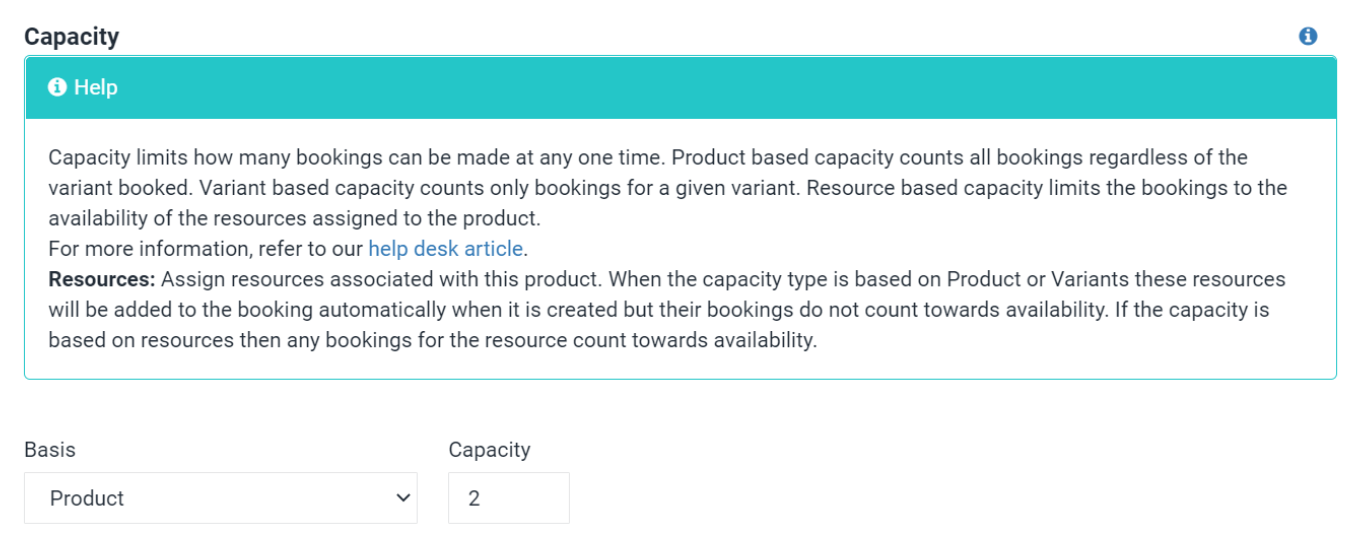
「Capacity」では、予約できる数を設定していきます。「Basis」の Product では、すべての予約をカウントします。Variant では、バリエーションごとにカウントしていきます。Resource では、商品に Resource で作成した従業員などを割り当てたときに従業員に対してカレンダーや予約可能数が設定されます。
例えば、大元の商品 T シャツとして、S サイズと M サイズのバリエーションがあるとします。Product にすると、S サイズ、M サイズどちらが予約されても T シャツの予約数にあります。Variant にすると、S サイズと M サイズの予約数を別々に登録し、管理できます。
Resource では、従業員のシフトに応じて予約時間を設定できます。 
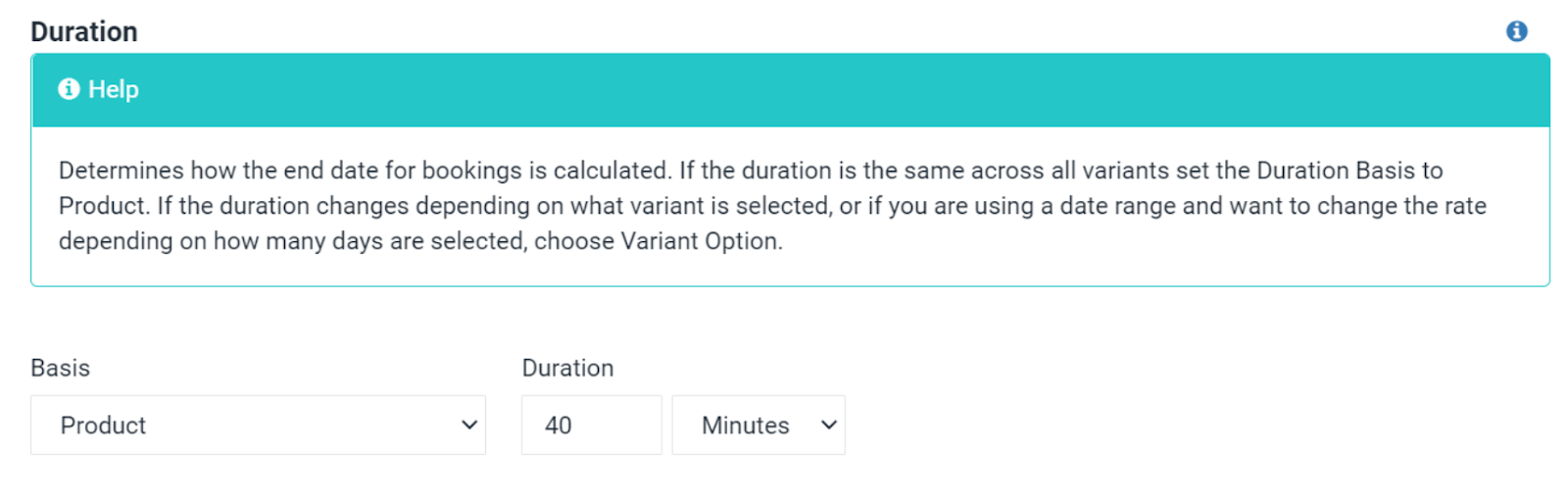
Duration では、商品にかかる時間を入力します。カットに 40 分かかるとすると、40 と Minutes を選択します。
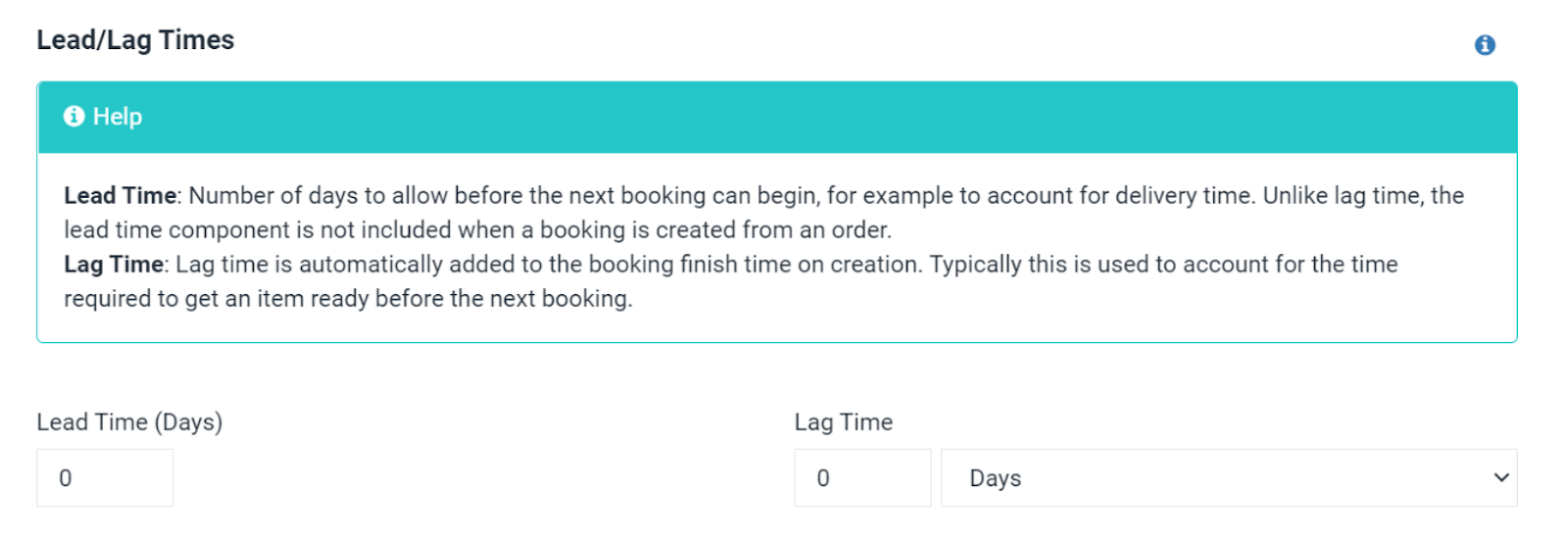
Lead/Lag Times では、次の予約を開始するまでの日数(Lead)と、次の予約の前の準備にかかる時間(Lag Times)を入力します。
LeadTime を 2 日にし、お客様が 1 月 5 日までに商品を必要としている場合、1 月 3 日に商品を配送する必要があります。
Lag Times は、次の予約のために必要な時間を入力します。例えば、お客様が 1 月 1 日から 1 月 5 日までに商品を予約し、Lag Times が 3 日である場合、予約は 1 月 1 日から 1 月 8 日で作成されます。

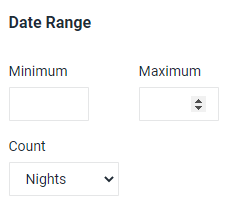
Date Range では、日付範囲の最小値と最大値を指定します。Count は、日数でカウントするか、夜の数(拍数)をカウントするかを指定できます。 
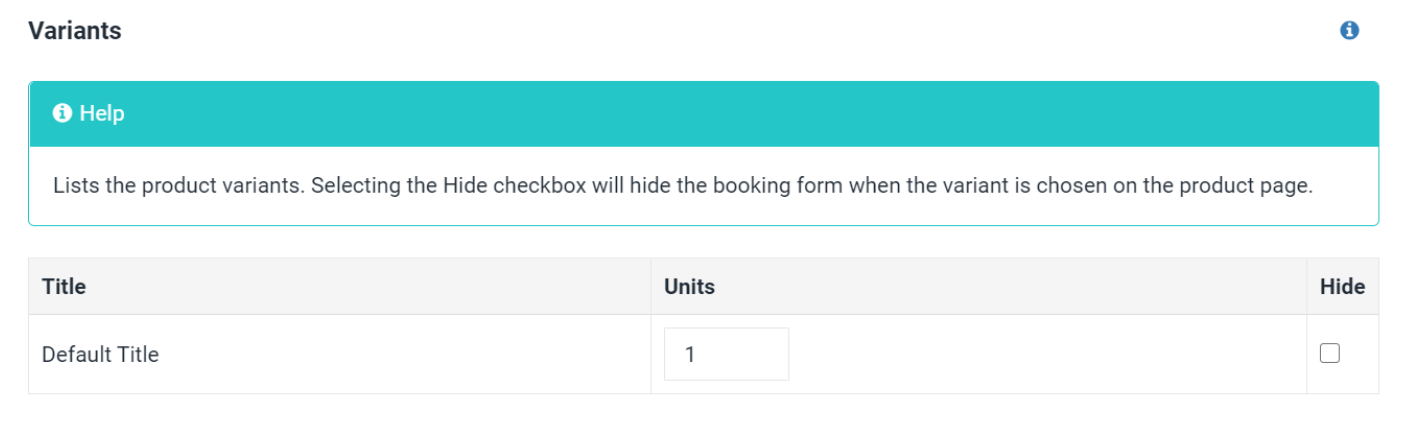
Variants では、製品のバリアントが一覧表示します。Hide にチェックを付けると、バリアントに設定しているものの商品ページが非表示になります。
Units 値を各バリエーションの出席者数に等しく設定します。パーティのサイズが 2 の場合は 2 人を表しますので、Unit の値を 2 に設定します。 これは、パーティのサイズが 2 の場合、対応するバリエーションの総キャパシティが 2 減ることを意味します。

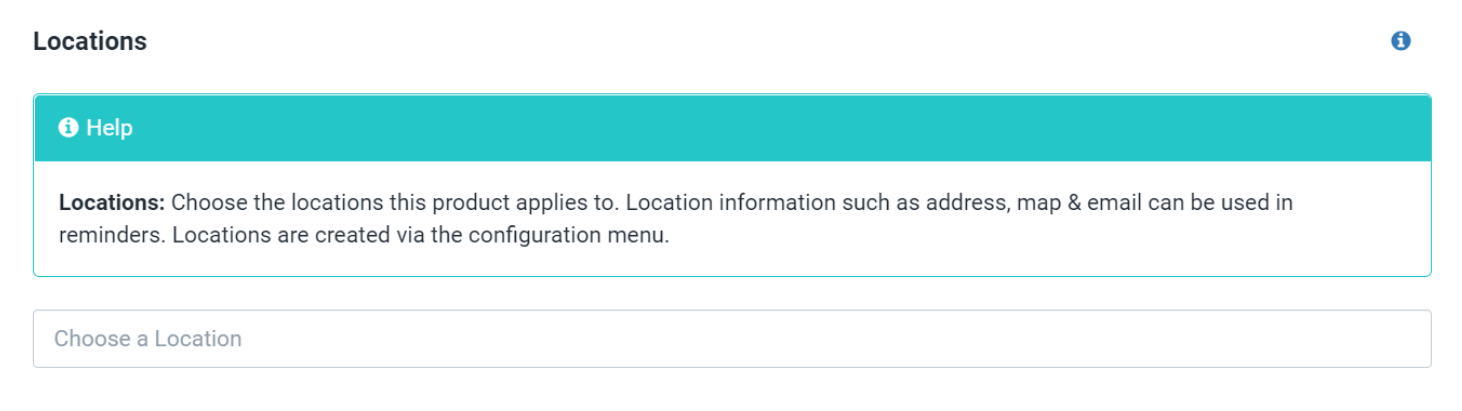
Locations では商品が適用できる場所を選択します。位置情報をリマインダーメールに使用できるようになります。

Datepicker では、現在の時刻から何時間(何日)後から予約可能にするのかを選択します。現在の時刻から予約可能にするには、0 を記入します。明日からときは1を入力します。Future Days では、何日先までの予約を受け付けるかの日数を入力します。Cutoff Days よりも大きい必要があります。
Calendar Settings ではカレンダーの色を変更できます。
Sign Up List
登録レポートを送信するメールのリストを指定すると、その登録されているリストのアドレスすべてにメールが送られます。
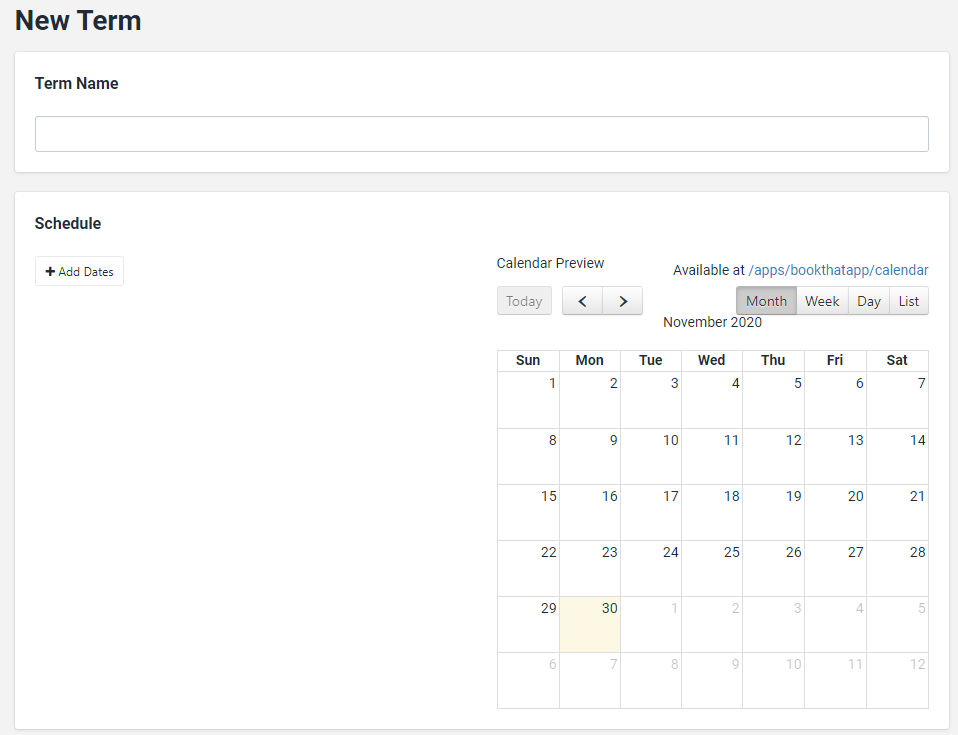
Terms(Course)
コースのタームを作成します。タームとは、コースのセッションで構成されています。
「Add Term」から新しくタームを作成できます。

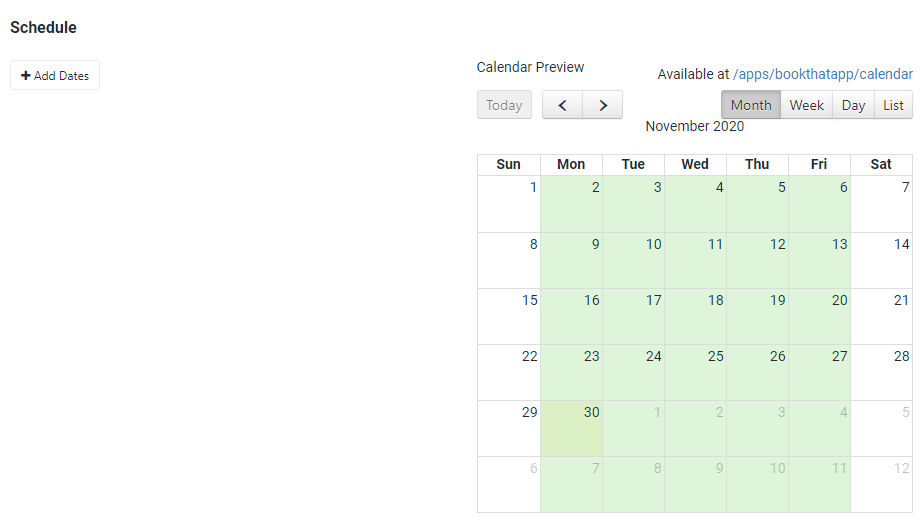
Schedule(Class、Tour/Activity)
予約できる日付を設定します。左の「+ Add Dates」から登録できます。

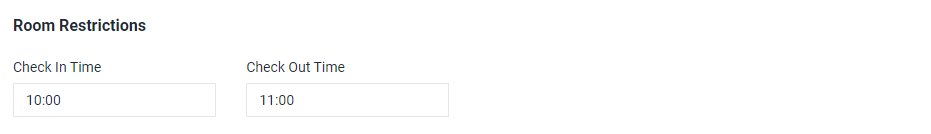
Room Restrictions(Room)
Check in Time と Check out Time を入力します。

自身の商品に応じて登録しましょう。
構築例は公式が動画で説明しておりますので、User guide から Getting started から動画を参考にしてみてください。

本ブログでも商品登録例の記事を書いています。
から移動できます。
商品登録をしたら、次にリマインドメールの送信方法について説明していきます。
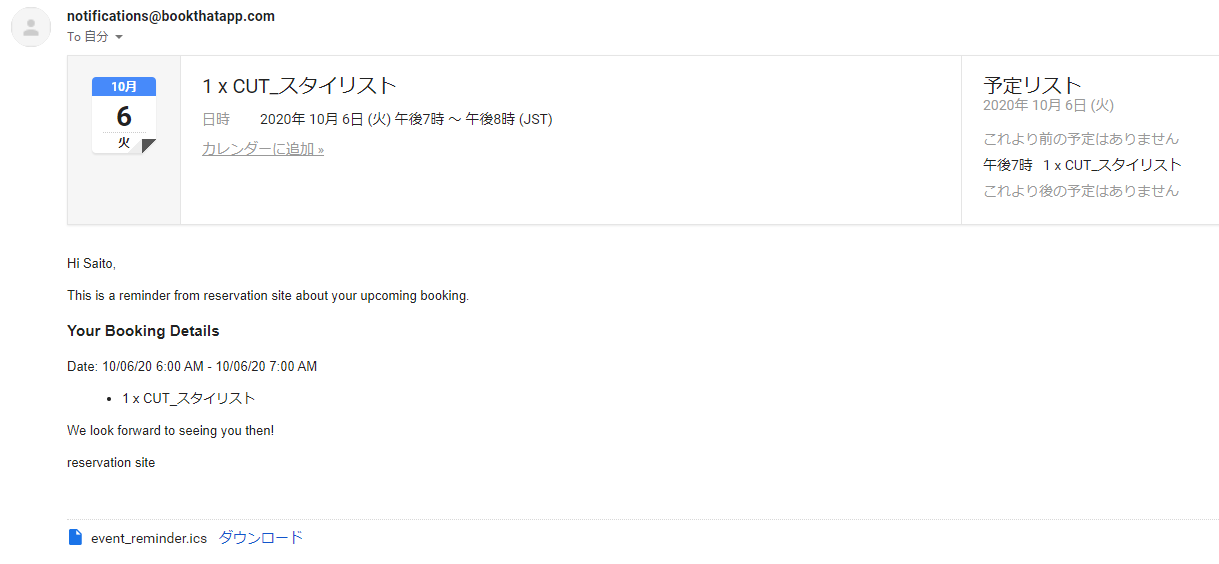
リマインドメール送信
リマインドメールの送信方法を見ていきます。
リマインドメールは、サイドバーの「Reports」から送ることができます。
リマインドメール贈りたいお客様の ID を押すします。そうすると「Edit booking」の画面になります。この画面の一番下にいくと「Send Reminder」ボタンがあります。ボタンを押して E メールを選択すると、そのアドレスに確認のメールが送られます。
Google カレンダーの同期
BookThatApp は iCalendar に標準で対応していますので、iCalendar に対応したカレンダー製品に予約をエクスポートすることができます。特定の予約だけカレンダーに表示することもできます。
この記事では、BookThatApp カレンダーを Google カレンダーにエクスポートする方法を解説します。
まず、全ての予約を同期する方法を解説します。
サイドバーの Calendar をクリックして Overview ページに移動してください。
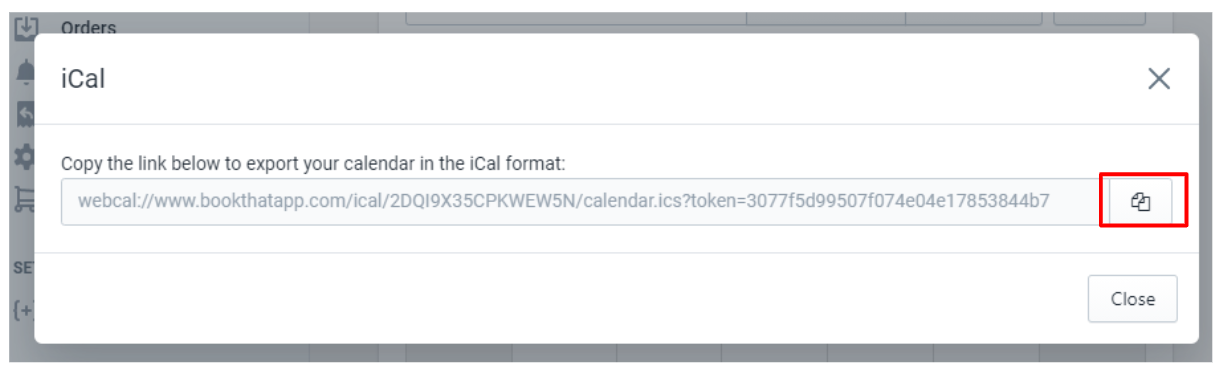
「iCal」のボタンを押してください。
BookThatApp カレンダーの URL が表示されます。これを Google カレンダーに貼り付けることで同期できます。
URL をコピーしてください。右にあるボタンをクリックするとコピーできます。
コピーしたらご自身の Google カレンダーに移動してください。

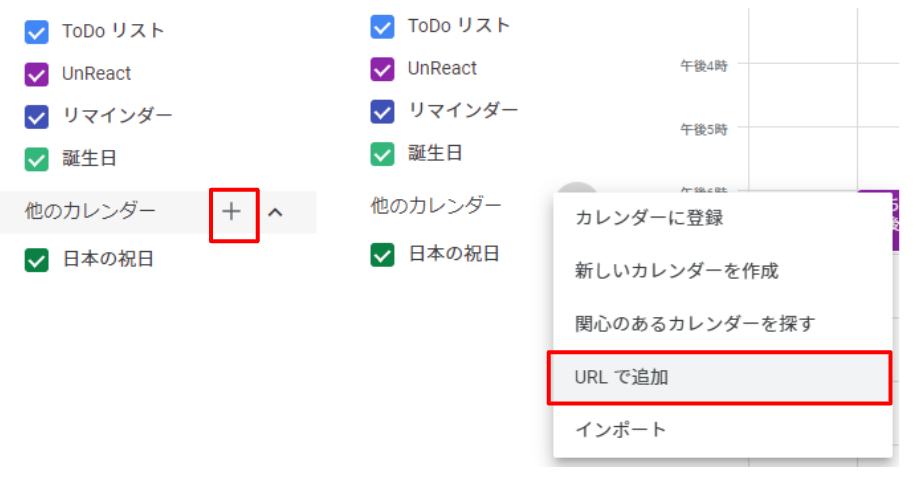
他のカレンダーの「+」ボタンを押して、「URL で追加」を押します。

BookThatApp でコピーした URL を貼り付けて、一般公開するときはチェックを入れて「カレンダーを追加」をクリックします。これで Google カレンダーに、予約が反映されました。
次に、特定の商品だけ同期する方法を解説します。サイドバーの Products から同期したい商品のページに移動してください。「More Actions」をクリックします。「iCal」をクリックすると、先程と同様に URL が表示されます。
あとは、同じようにカレンダーに URL を貼り付けて終了です。

Google カレンダーでは、数時間ごとにカレンダーを更新します。
以上で Google カレンダーの同期は以上になります。
まとめ
今回は、BookThatApp についてまとめてみました。
BookThatApp を導入することで、簡単に予約サイトを構築することができます。
予約サイトをこれから作りたい方は、無料で始められるので BookThatApp を導入して見てはいかがでしょうか。
最後までご覧いただき、ありがとうございました。




























































































































































