
【Shopify マスターへの道】#11 コンタクトフォームを作成しよう
【Shopify マスターへの道】#11 コンタクトフォームを作成しよう
- ストア構築の準備をしよう
- 商品を登録しよう
- コレクションを登録しよう
- ブログ記事を作成しよう
- サイトのデザインを選ぼう
- テーマを編集しよう(セクション編)
- テーマを編集しよう(テーマ設定編)
- トップページ以外を編集しよう
- サイトのフォントを編集しよう
- アカウントページを作成しよう
- コンタクトフォーム を作成しよう(← 今回はここ)
- About ページを作成しよう
- 規約を入力しよう
- メニューの編集をしよう
- 送料を設定しよう
- 一般設定を編集しよう
- 各種設定を編集しよう
- 決済テストを行おう
- ストアの所有権を移行しよう
今回は、Shopify のデフォルト機能でコンタクトフォームを実装します。コンタクトフォームは、ユーザーからの質問や意見を聞くことができる大切なページになるので、特別な理由がない限りは実装することになります。
では頑張っていきましょう!
今回の目標
- コンタクトフォームを作成する
- コンタクトフォームに関する設定を行う
デモサイトを構築する際に使用する商品画像や CSV ファイルのダウンロードをしてない方はこちらからダウロードしてください。
【Shopify マスターへの道】商品画像・CSV ファイルのダウンロード
コンタクトフォームの作成
コンタクトフォームとは、いわゆるお問い合わせページのことです。Shopify では、このお問合せページを簡単に実装する機能が、デフォルトで備わっています。
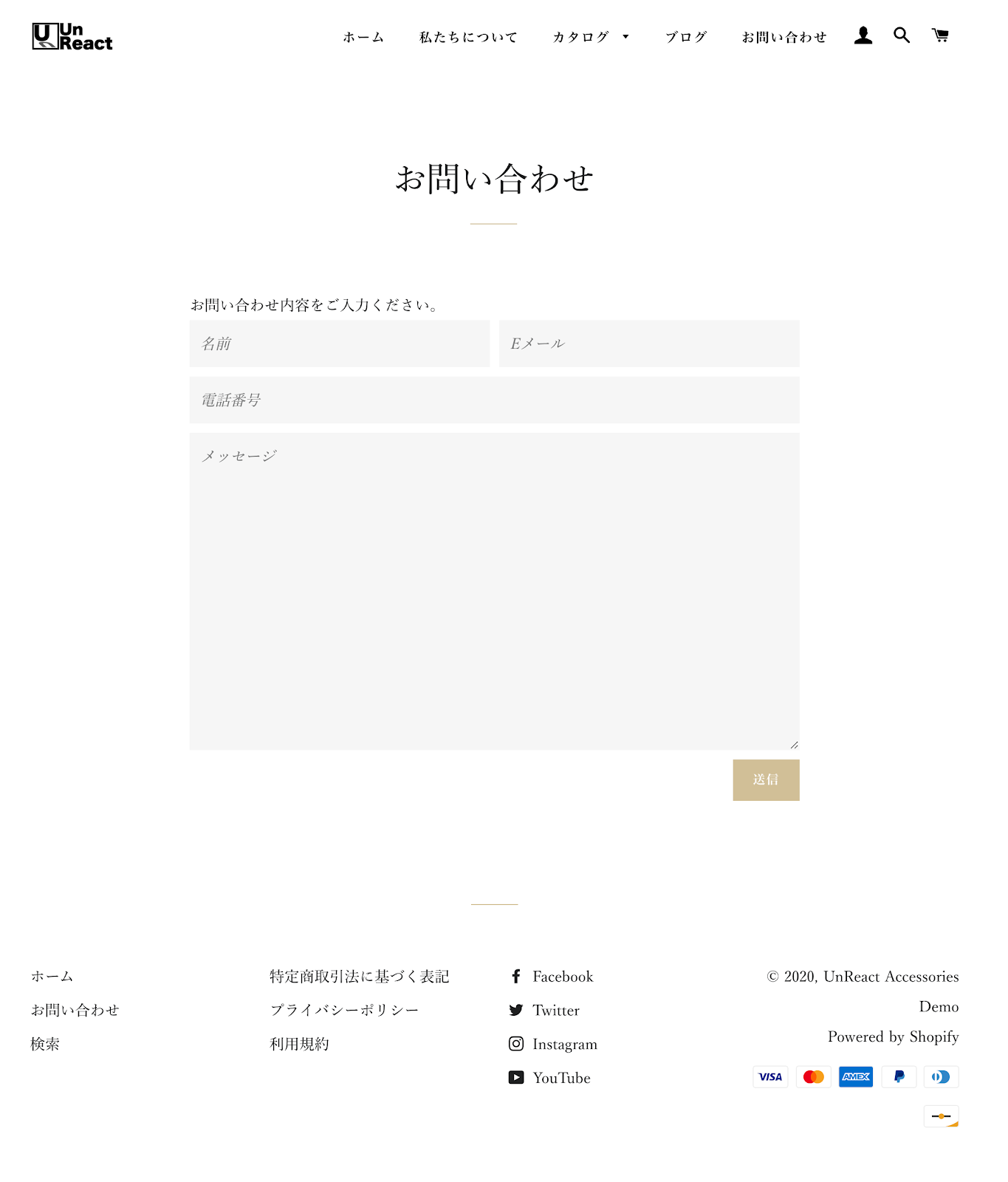
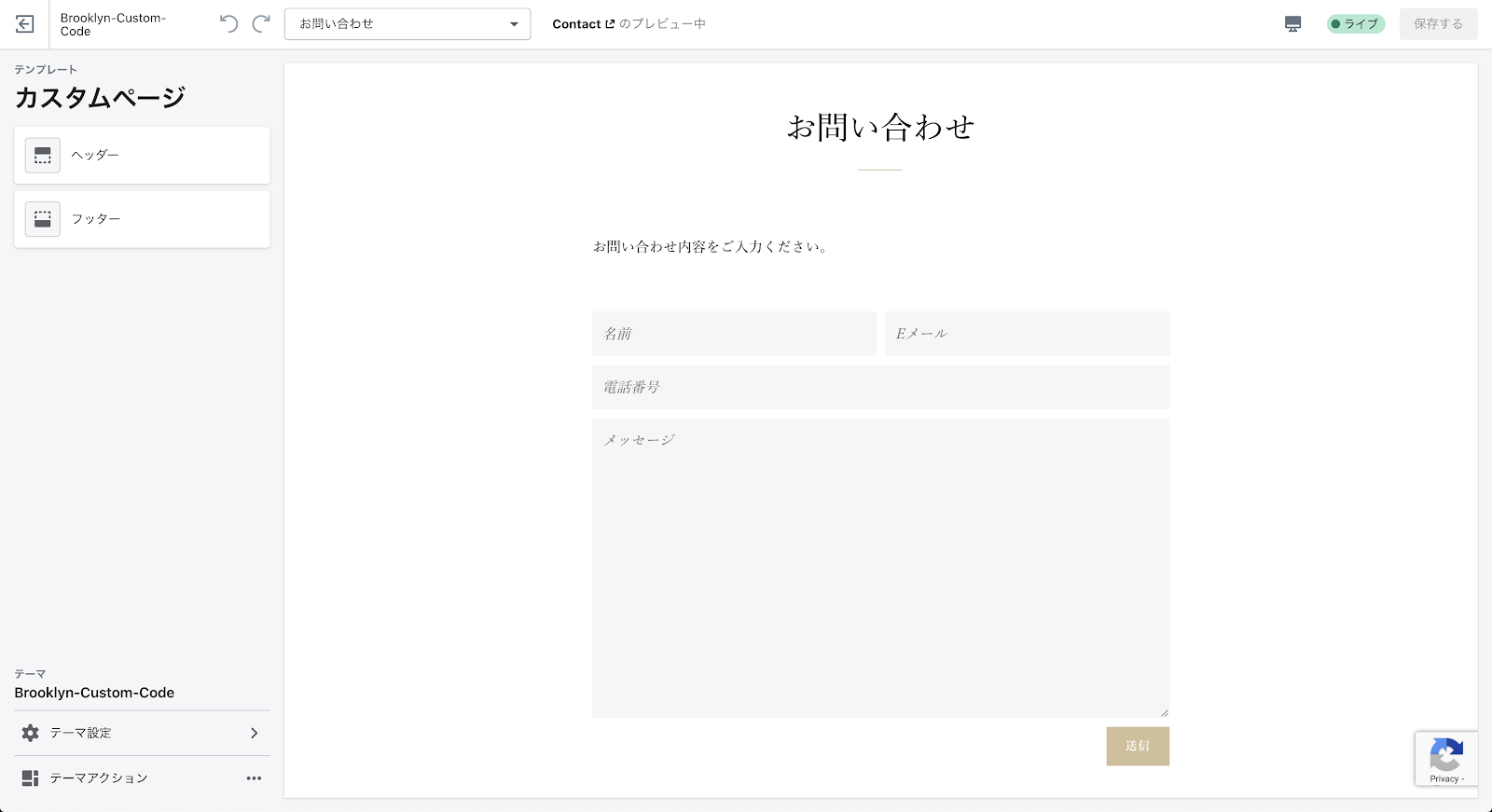
今回は、このデフォルト機能で以下の画像のようなコンタクトフォームを作っていきます。

お問い合せページを作る
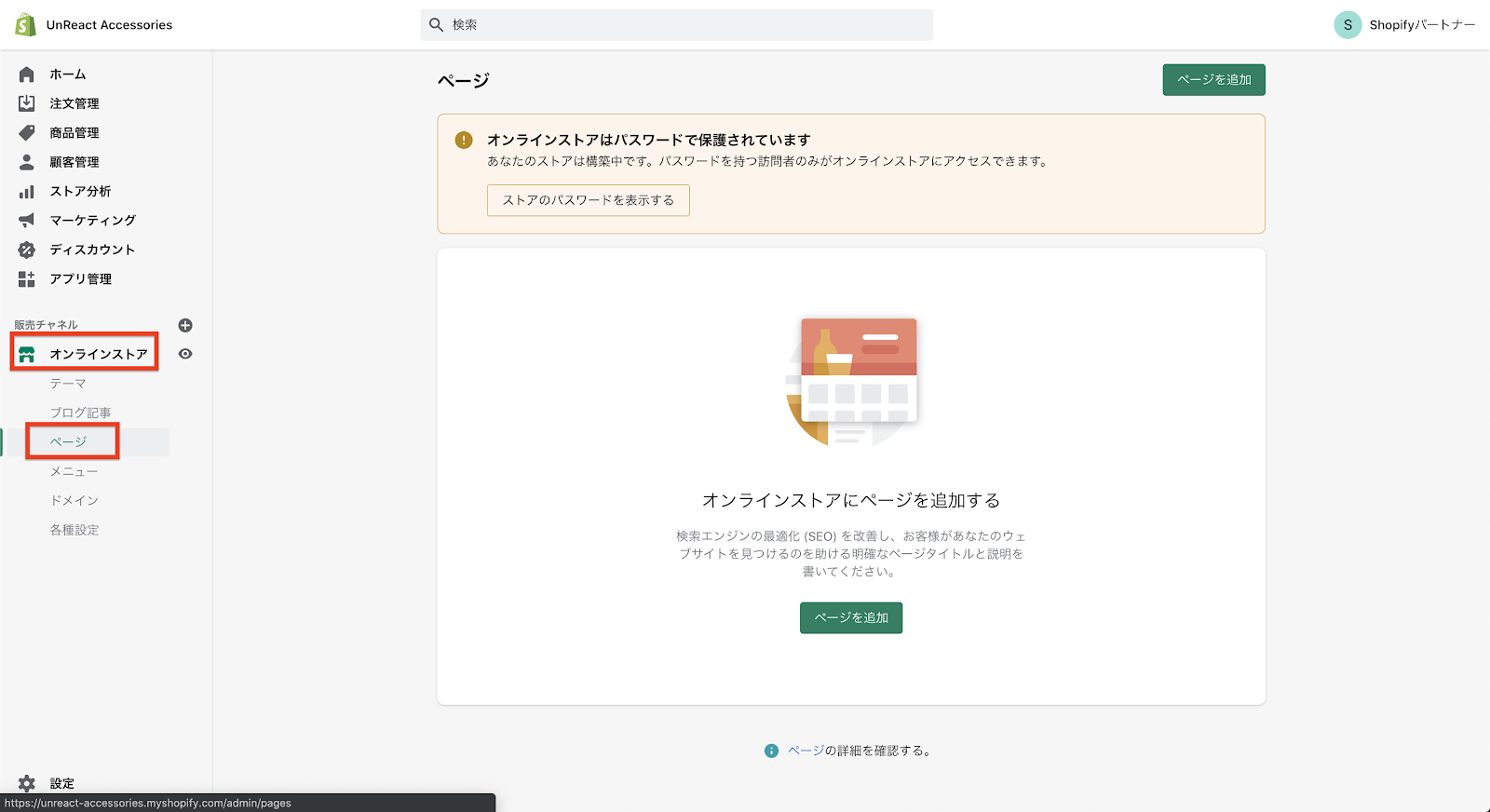
コンタクトフォームは、Shopify のページ機能から作ることができます。管理画面へログインし、「オンラインストア > ページ」へと進んでください。

この「ページ」設定では、ホームページ・ブログ記事以外のページを作成することができます。ページ機能の一部として、コンタクトフォームの実装が可能です。
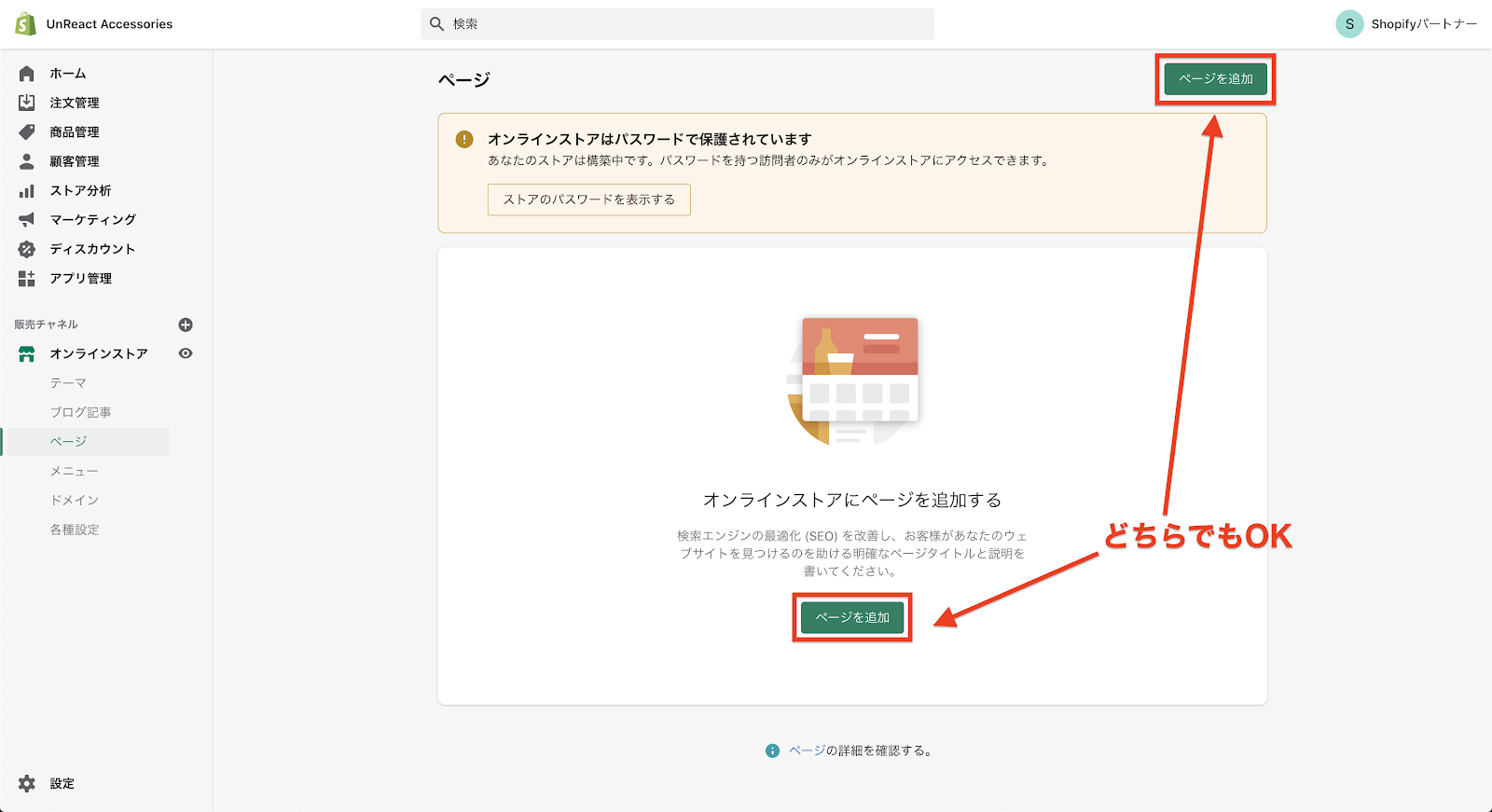
それでは、新しいページを作成します。「ページを追加」をクリックしてください。


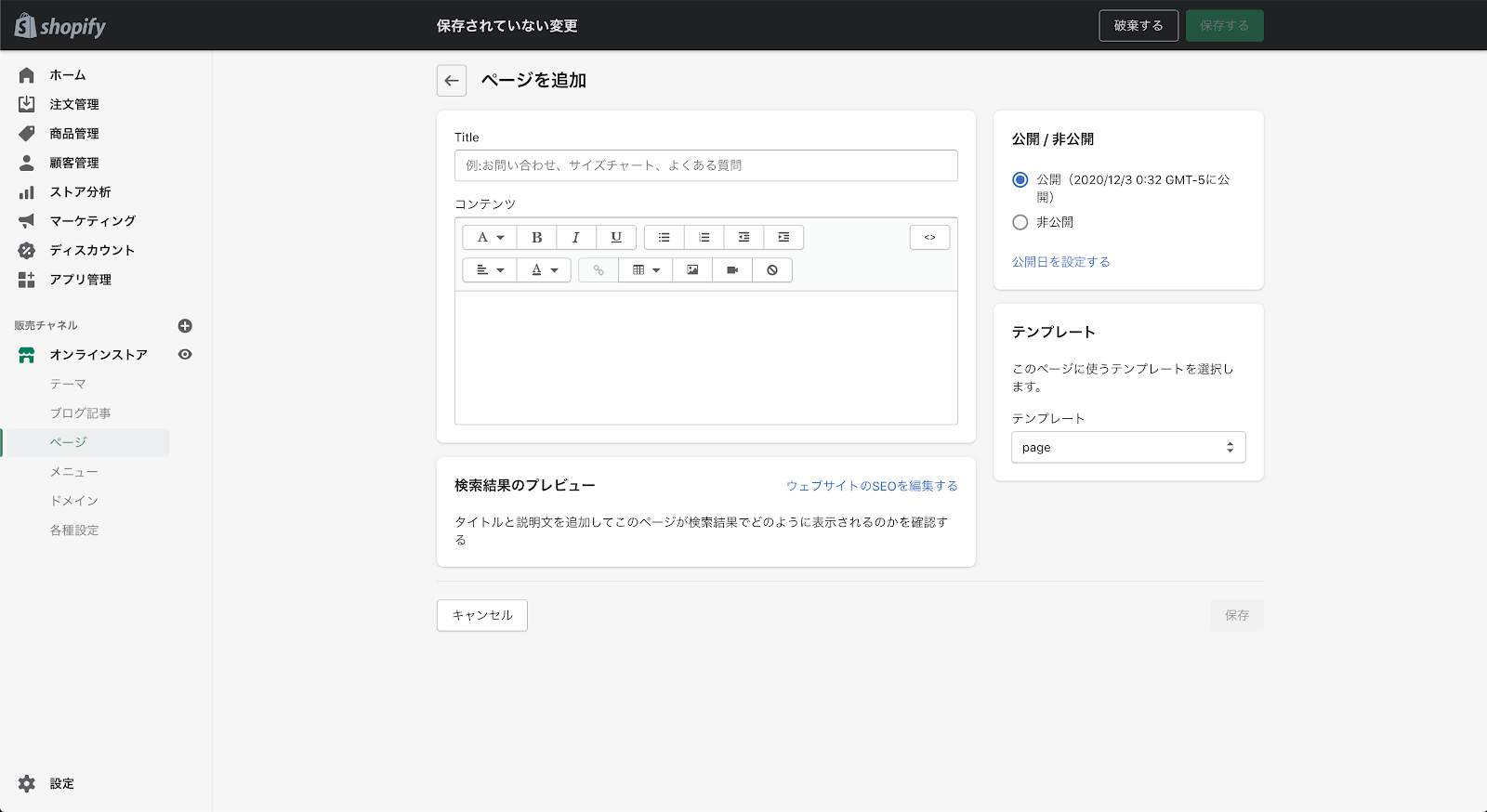
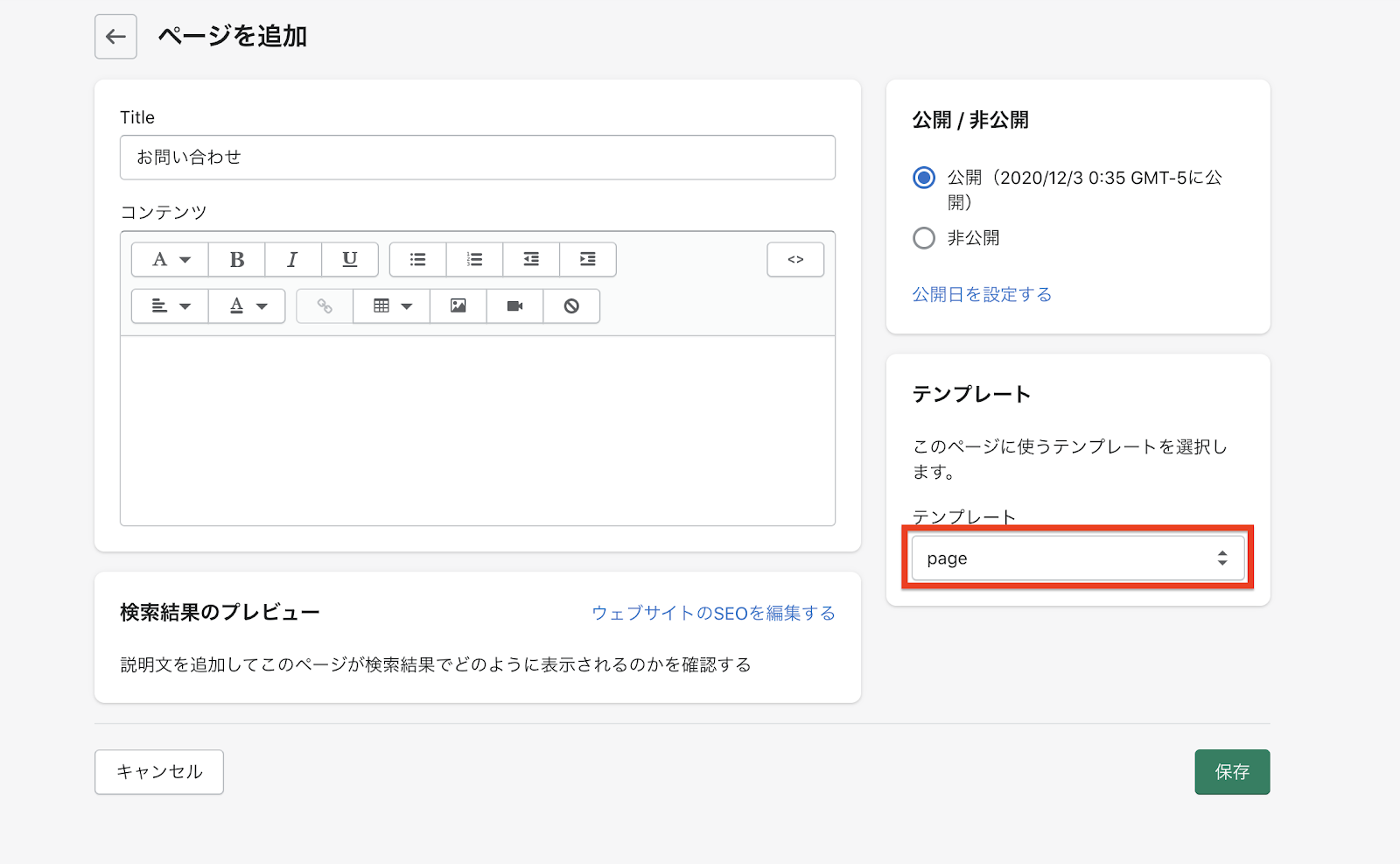
テンプレートの設定
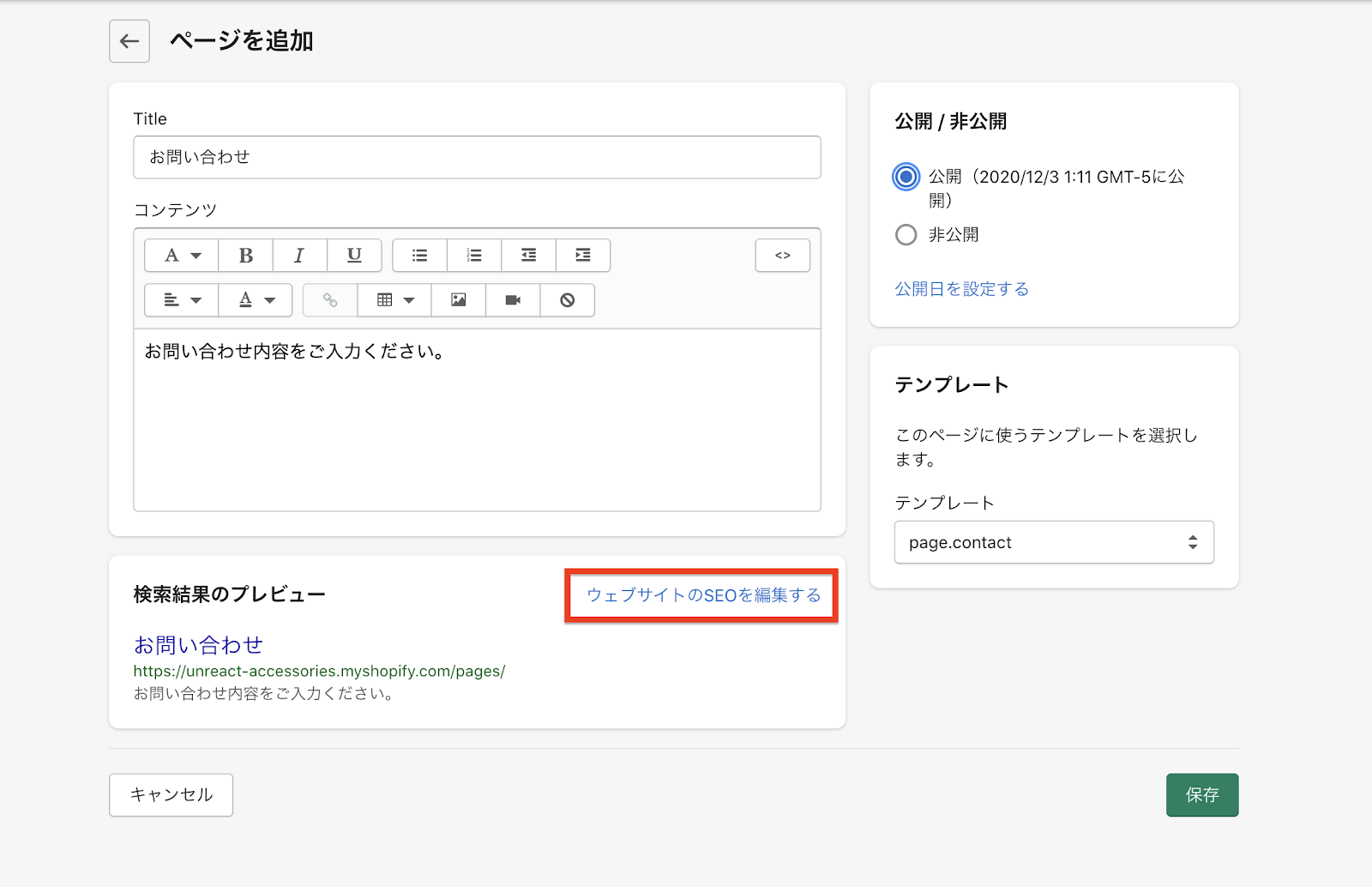
今回で、ここが最も重要な設定です。「テンプレート」の項目でページのテンプレートを選択します。
テンプレートとは、ページの種類のことでデフォルトでは「page」になっています。(これは、liquid ファイルのテンプレートの名前を参照しています。)
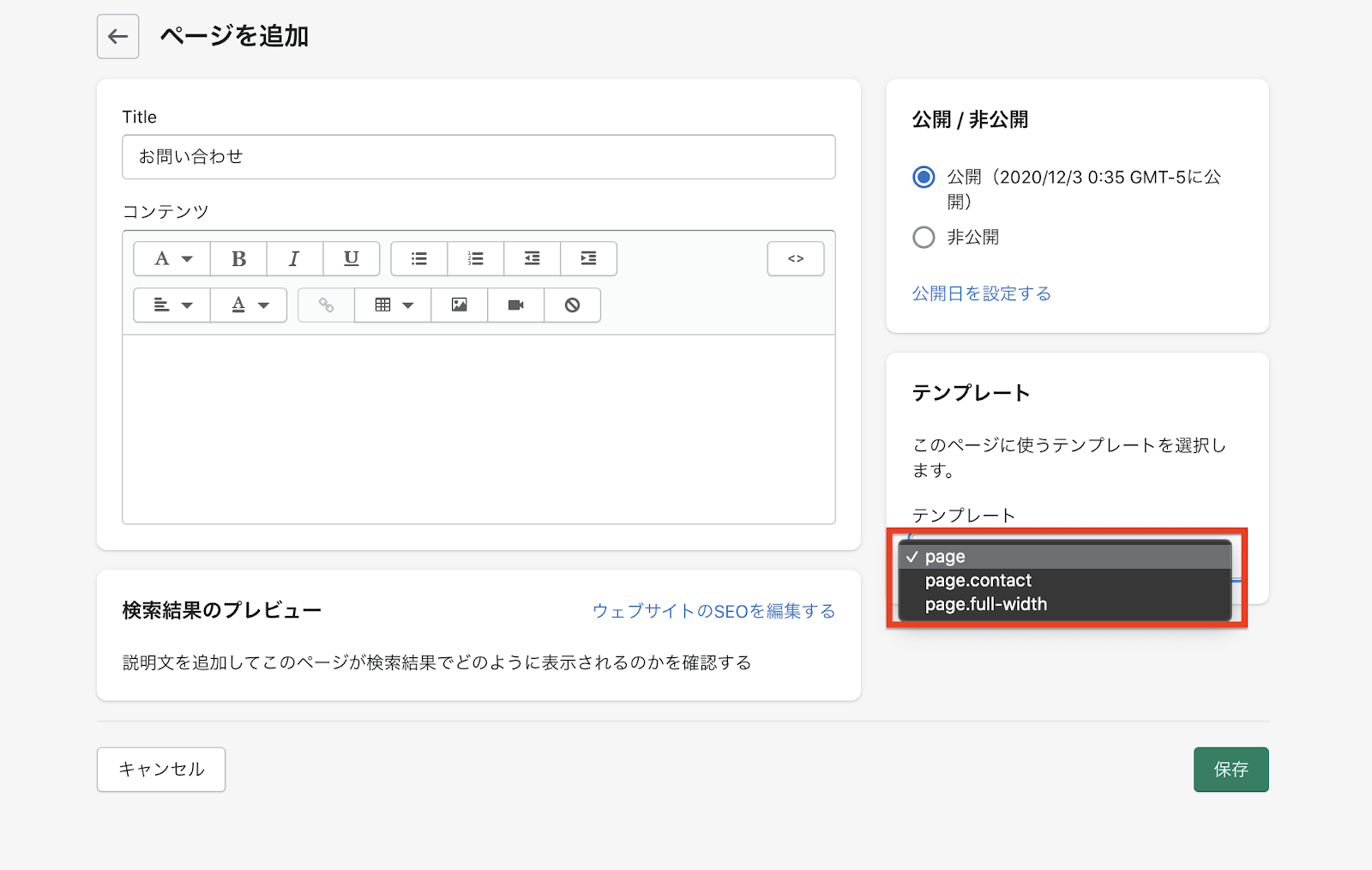
画像の赤枠をクリックすると、ドロップダウンメニューが表示されテンプレートを選択することができます。


このページのテンプレートの種類は、テーマによって異なります。Brooklyn では、
- page
- page.contact
- page.full-width
の 3 種類が用意されています。
「page」は、ブログページのと同じようなページ幅が狭めのページです。
「page.contact」は、今回実装するお問い合わせフォームのテンプレートです。
「page.full-width」は、「page」よりも幅が広いページのテンプレートです。
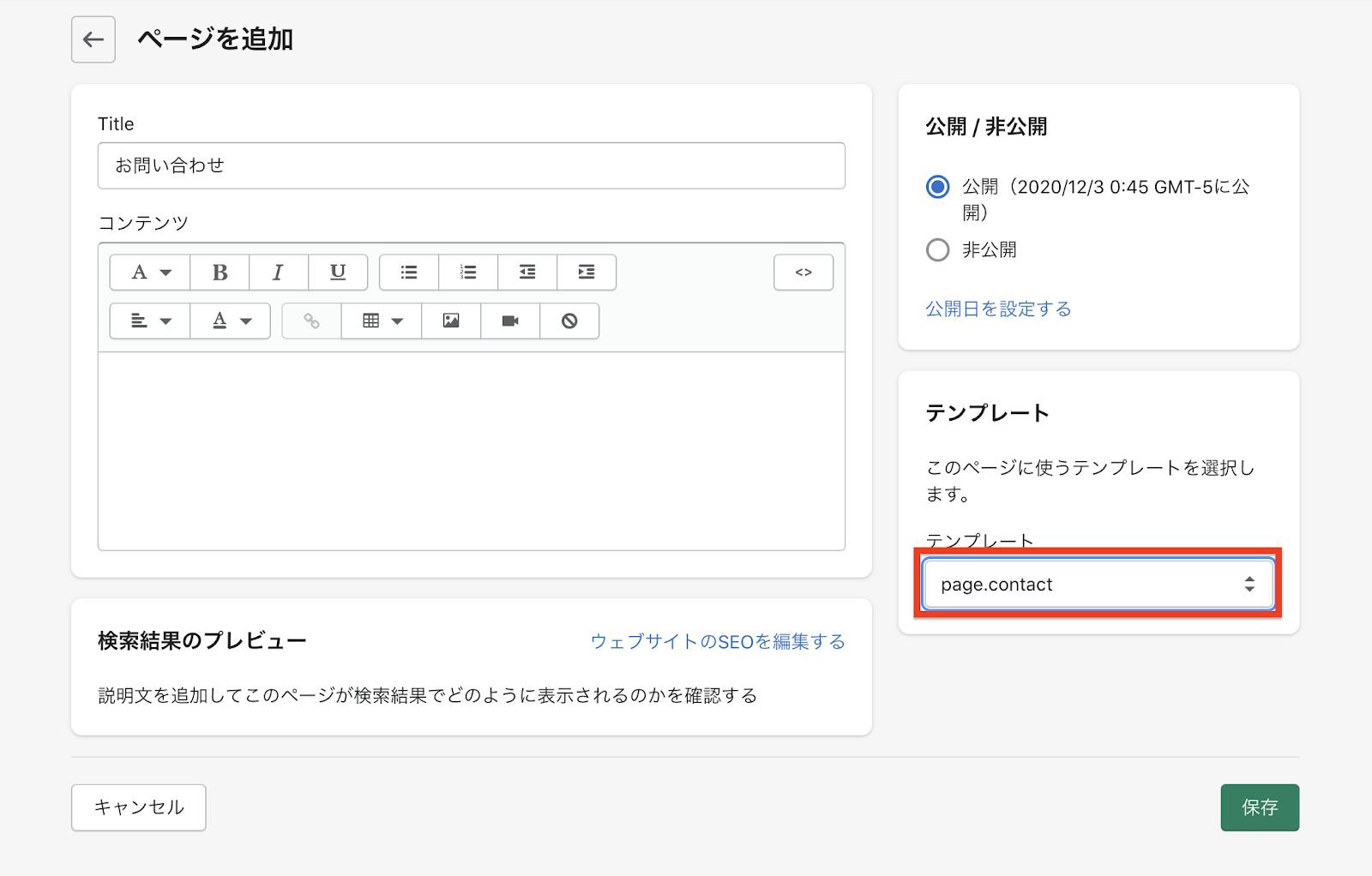
今回は、「page.contact」を選択します。「page.contact」を選択すると、名前・E メール・電話番号・メッセージを受け取ることができるコンタクトフォームがページ上に作成されます。

この設定を行うだけで、Shopify ではコンタクトフォームを実装することができます。簡単ですよね。
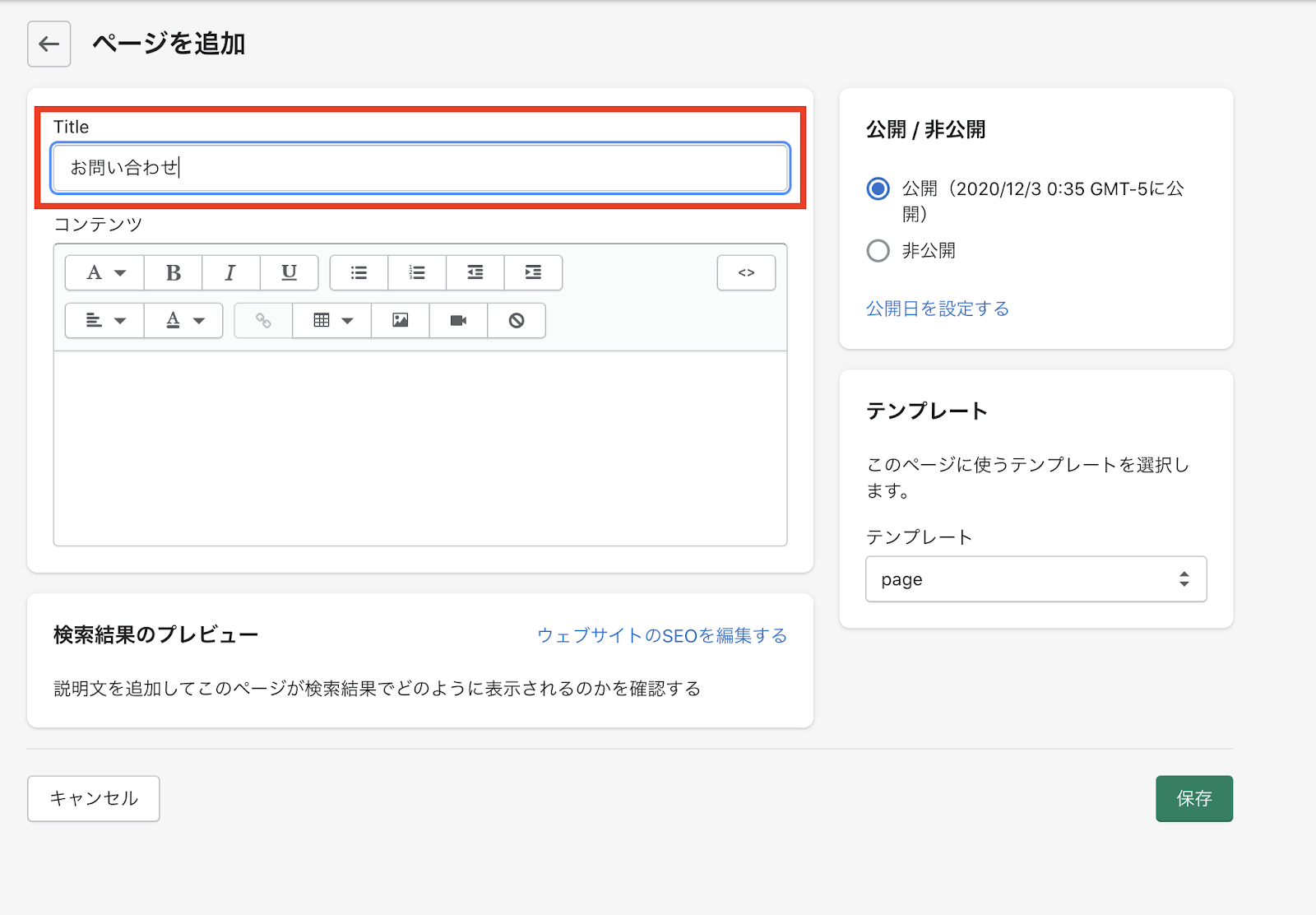
Title の設定
「Title」には、そのページのタイトルを入力します。タイトルは、サイト内でそのページのトップに表示されます。検索結果に表示するタイトルは、別に設定することができるので、ここではわかりやすく簡潔なタイトルを心がけましょう。
今回は、「お問い合わせ」としておきましょう。

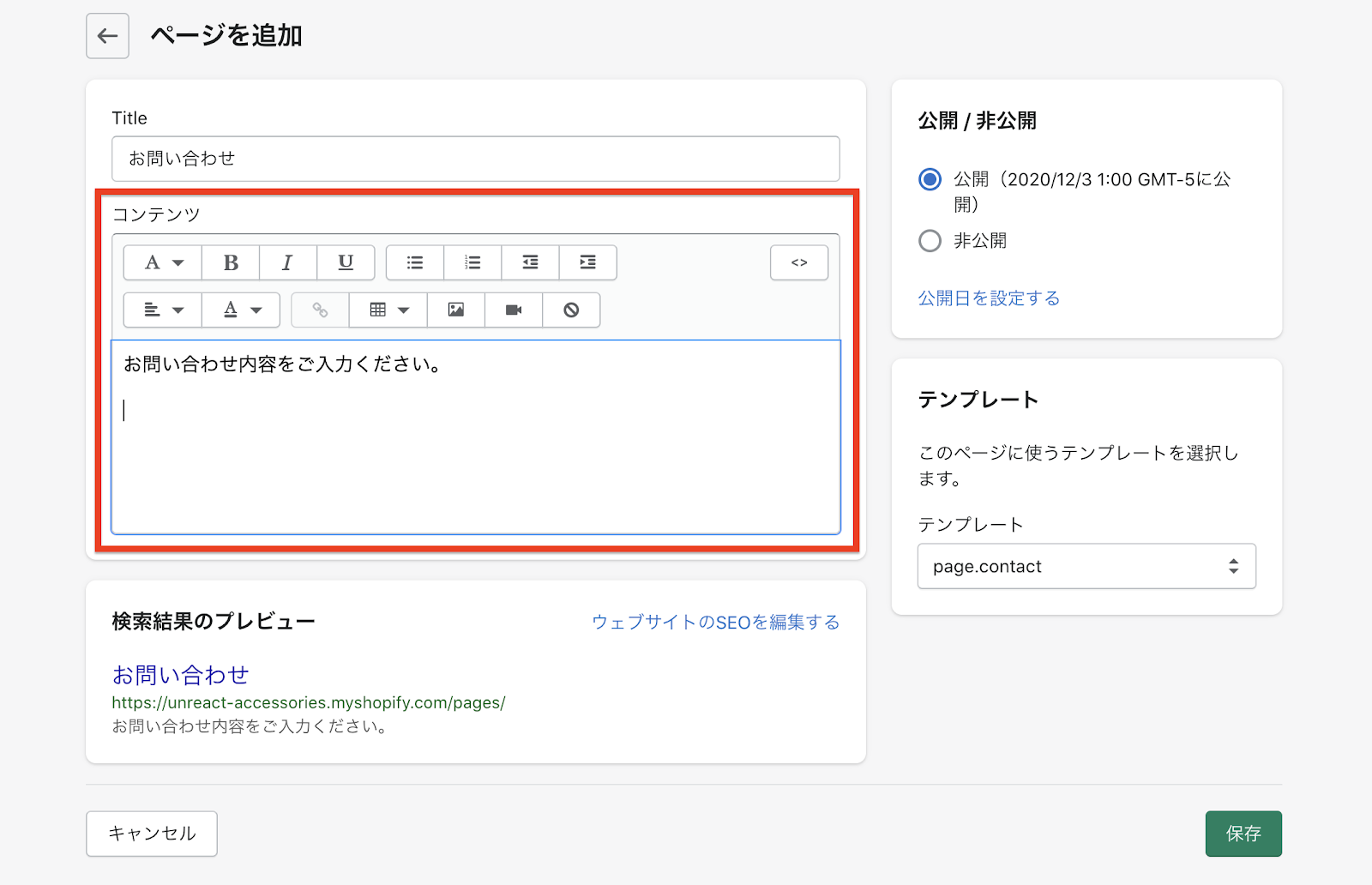
コンテンツの設定
「コンテンツ」を設定すると、コンタクトフォームの上に入力した内容が表示されます。
今回は、「お問い合わせ内容をご入力ください。」と入力しておきましょう。

コンテンツの部分には、お問い合わせを送る際の注意点や、返信にかかる日数などを記入しておくと良いでしょう。
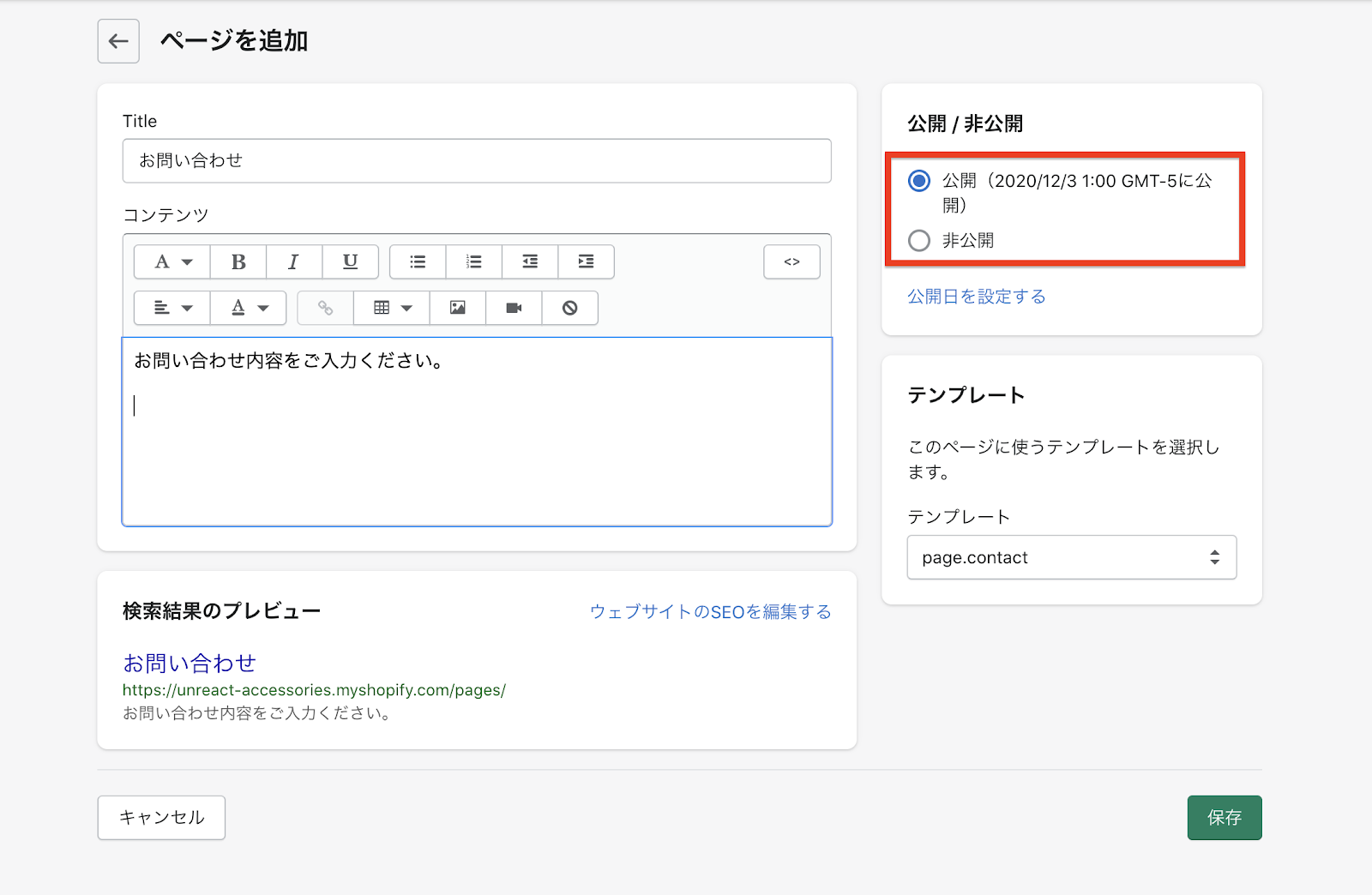
公開/非公開の設定
「公開/非公開」では、ページの公開状態を設定することができます。「公開」にチェックを入れると、保存と同時にページがストアに反映されます。「非公開」にチェックを入れておくと、ページはストアに公開されずアクセスすることができません。
今回は、「公開」にチェックを入れておきます。

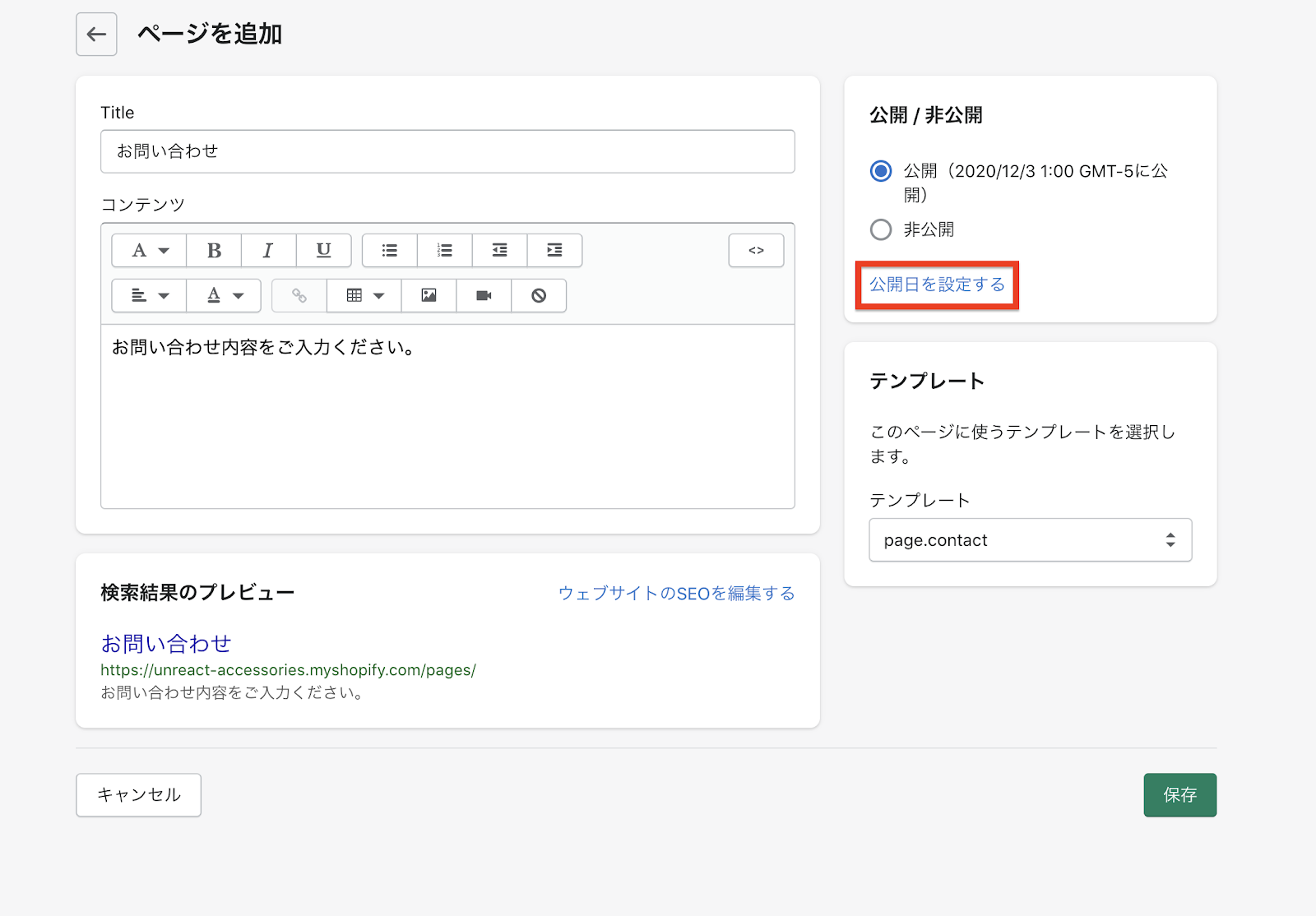
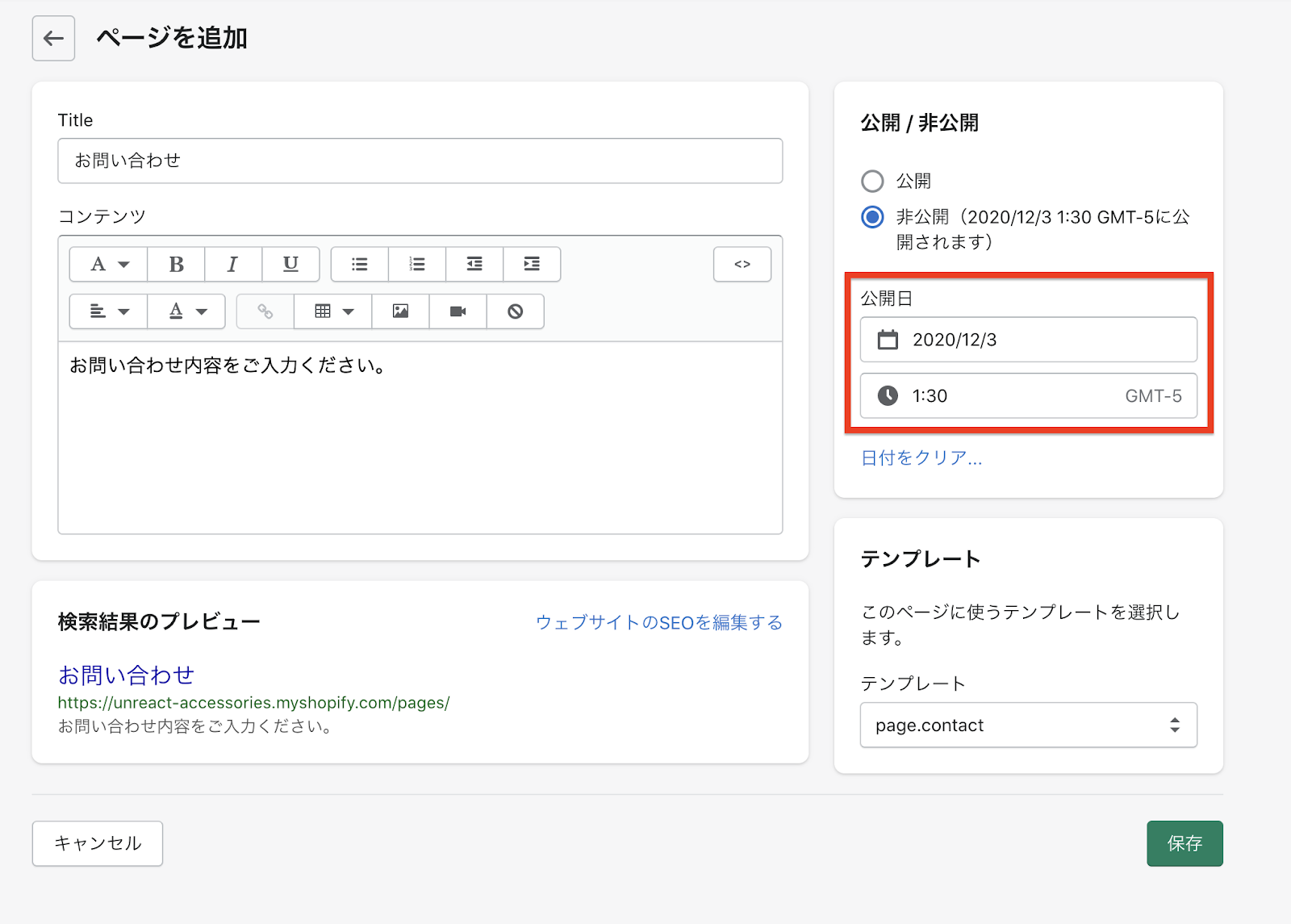
また、公開日を設定しておくことで、ページの表示を予約することができます。「公開日時を設定する」をクリックすると、公開日の設定項目が表示されるので、公開したい日時を設定します。


日付をクリアするで、公開日設定を無効にすることができます。
検索結果のプレビュー設定
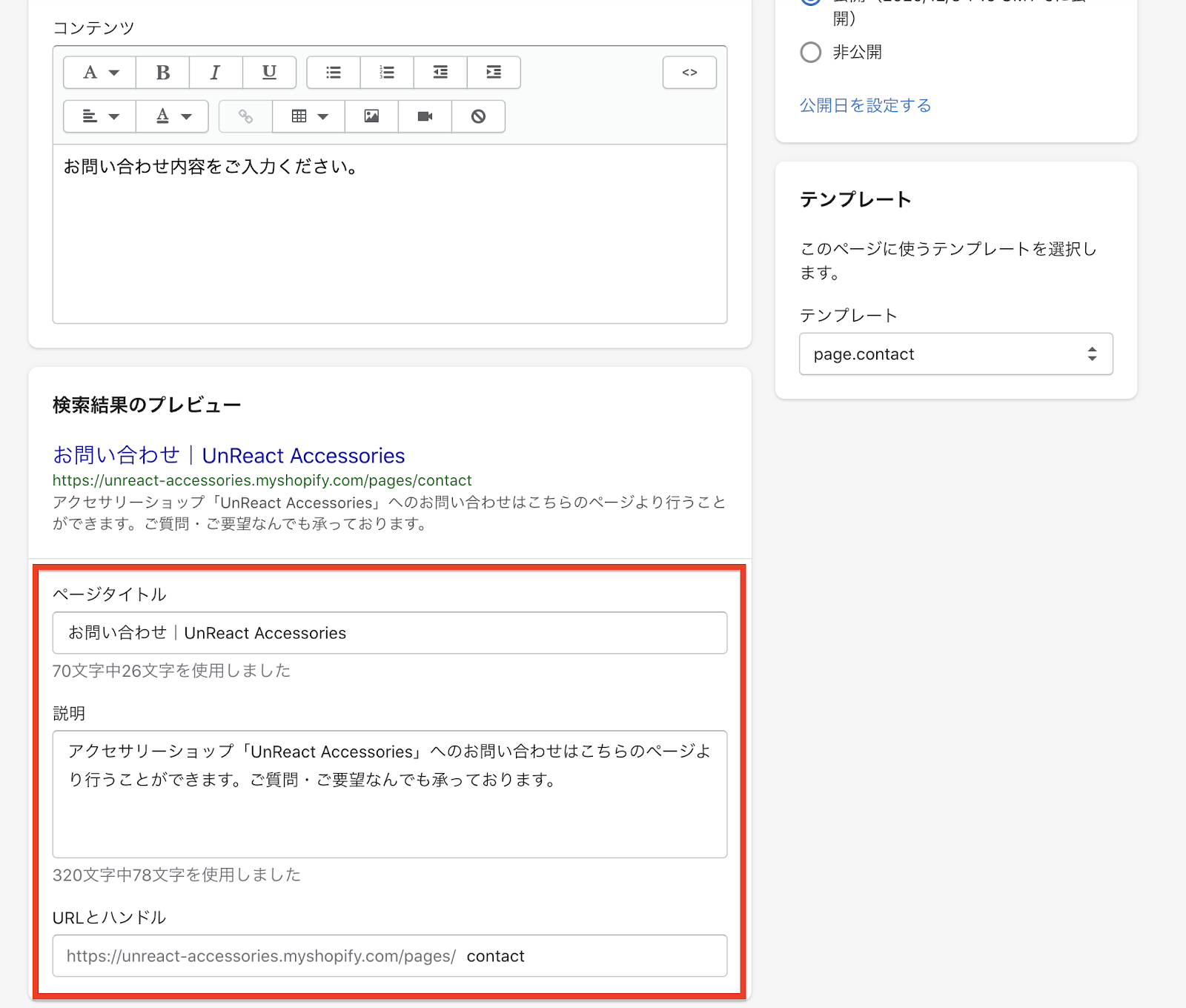
「検索結果のプレビュー」の項目では、SEO 設定を行うことができます。商品やコレクション登録・ブログ記事の作成時に解説した方法で、設定することができます。
「ウェブサイトの SEO を編集する」をクリックして、以下のように設定しましょう。


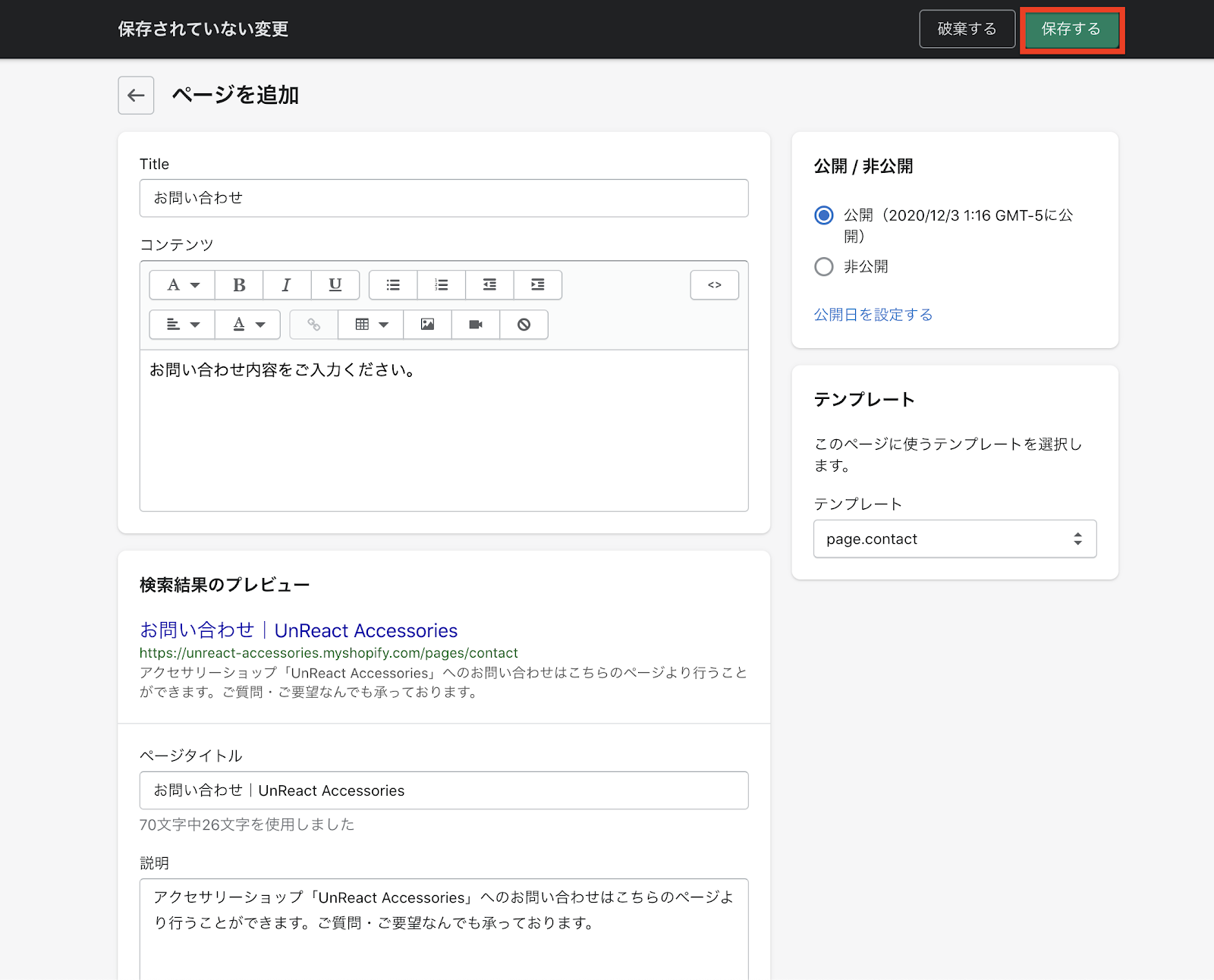
ここまで設定が終わったら、「保存する」をクリックします。

では、コンタクトフォームのページがストアに反映されているか確認しましょう。
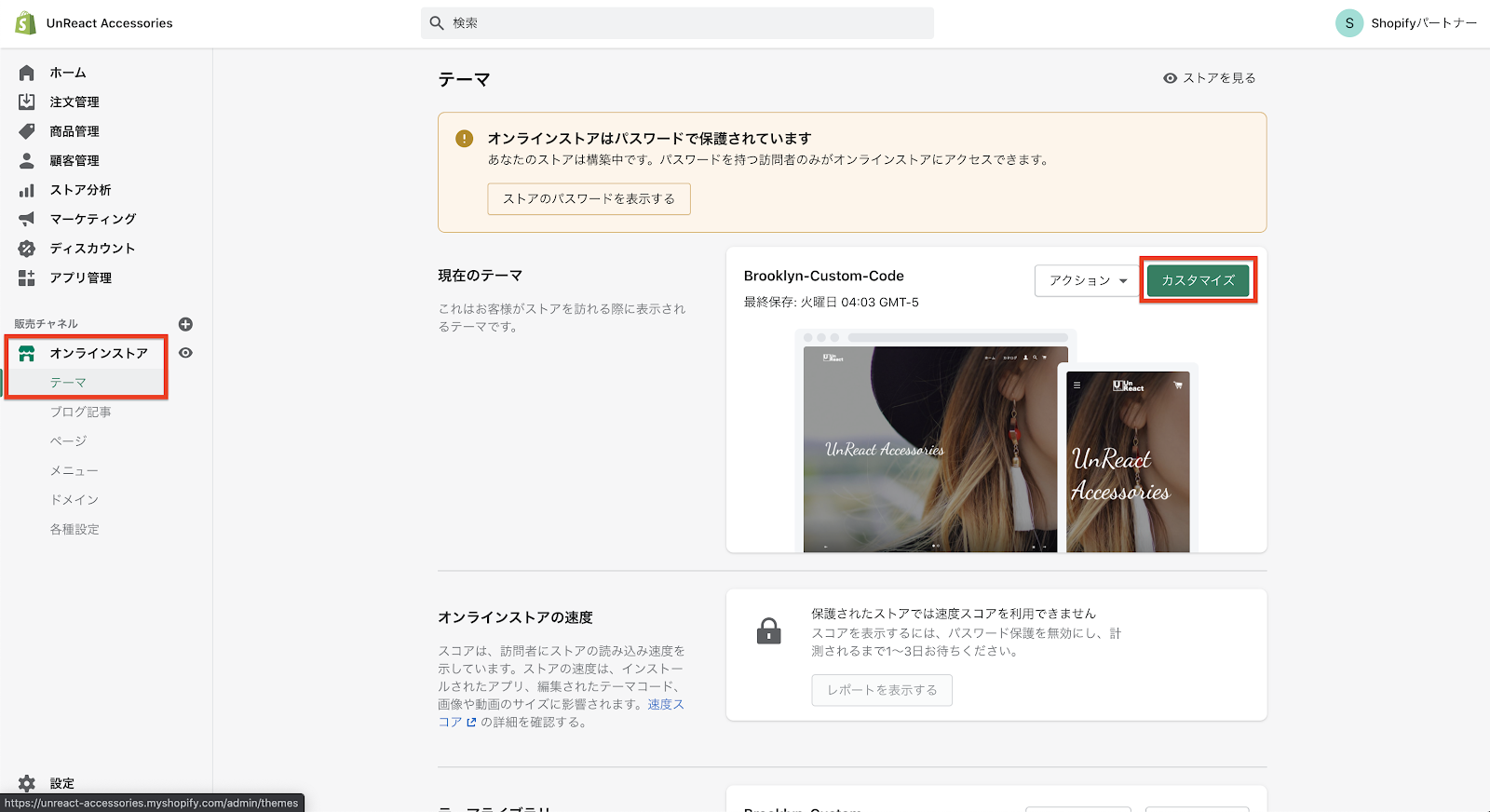
「オンラインストア > テーマ > 現在のテーマ > カスタマイズ」へ進み、ストアのカスタマイズ画面を開きます。

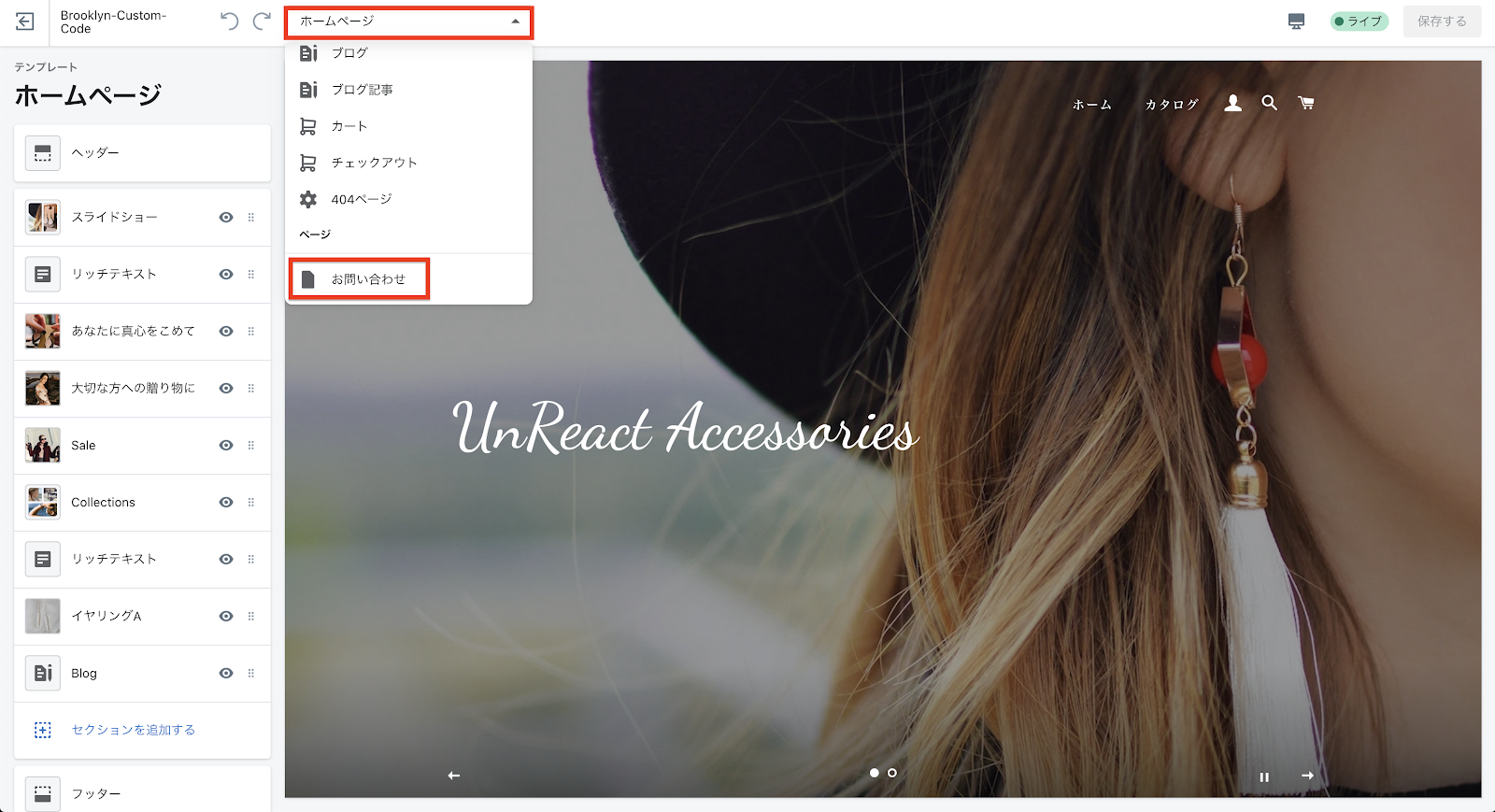
カスタマイズ画面に入ったら、「ホームページ」をクリックし、表示されるドロップダウンメニューから「お問い合わせ」を選択します。

このように、コンタクトフォームが表示されていれば OK です。

もし、表示されていなければページの設定に戻り、ちゃんと保存されているか確認してください。
以上で、コンタクトフォームのページの作成は完了です。
コンタクトフォーム関連する基礎知識
コンタクトフォームを実装した際に、設定しておきたい設定項目や知っておきたい機能がいくつかあるので紹介しておきます。
以下の設定を行っていきます。
- 受信元メールアドレスの設定
- スパムメール対策の設定
- reCAPTCHA 機能の設定
受信元メールアドレスを設定する
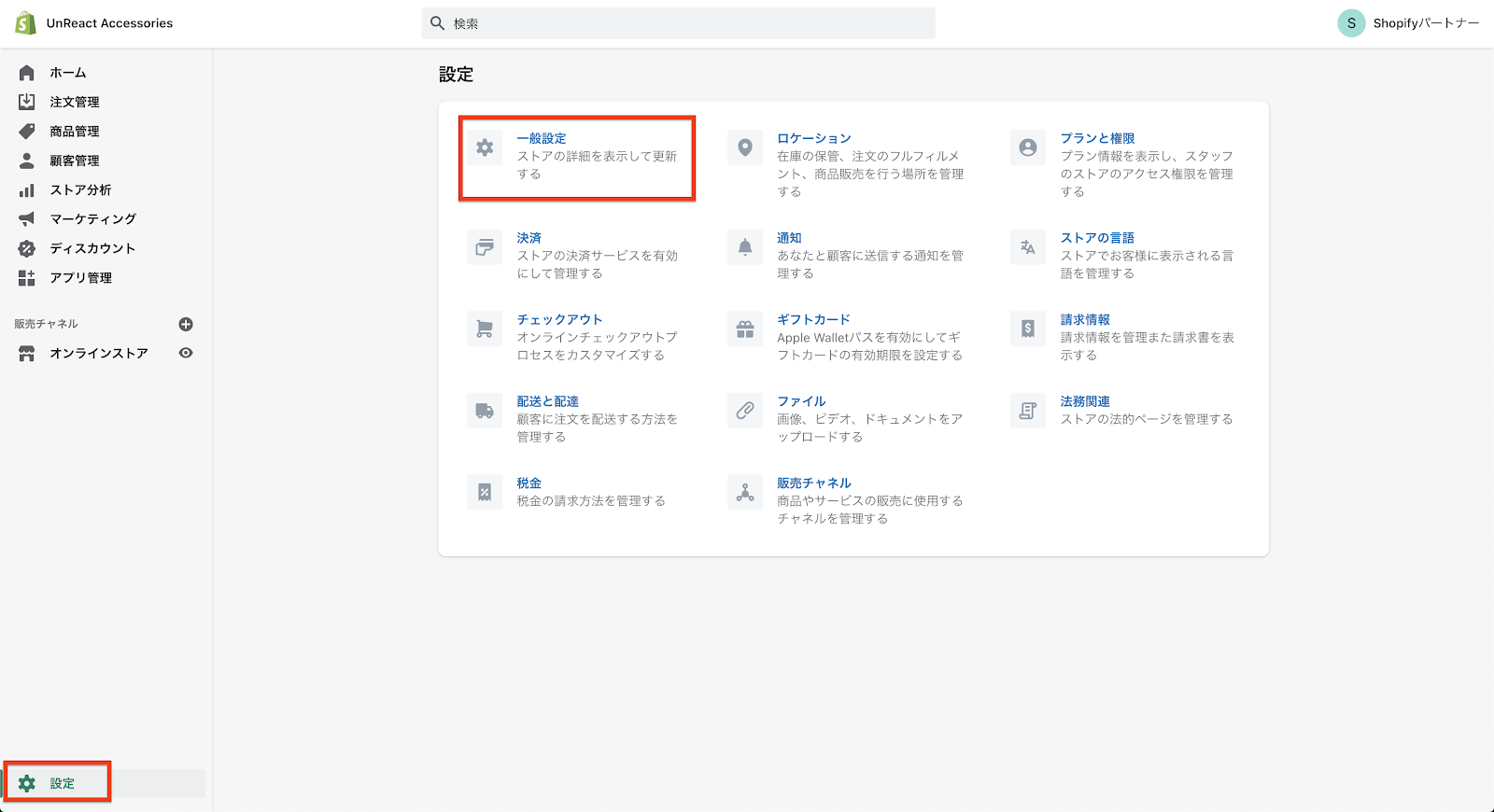
コンタクトフォームから送られてくるメールを受信するメールアドレスを設定します。ストアの管理画面で「設定 > 一般設定」へ進んでください。

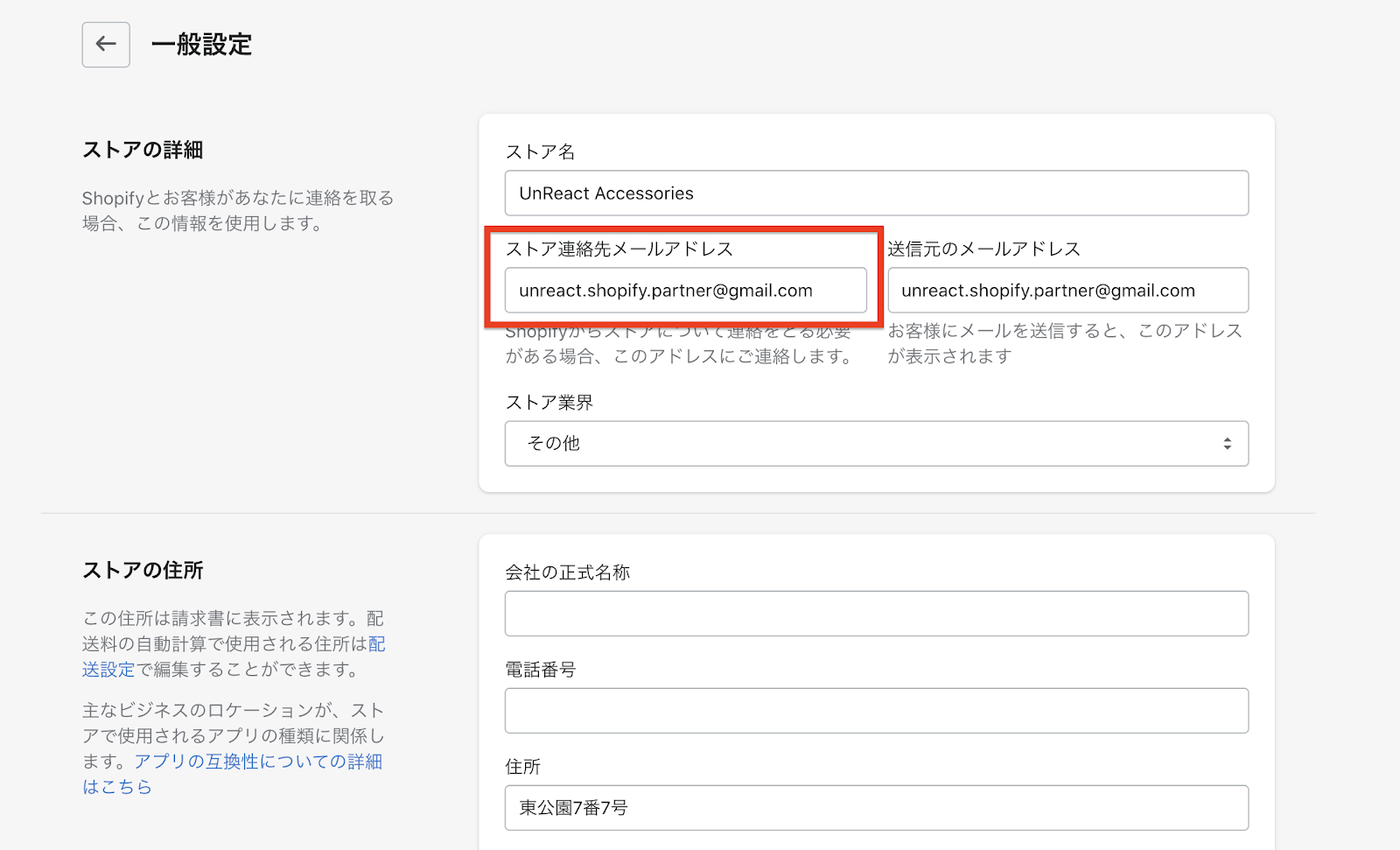
一般設定では、ストアの詳細やストアの住所を設定することができます。受信元のメールアドレスは「ストアの詳細」で設定することができます。
「ストアの連絡先メールアドレス」に設定しているメールアドレスが受信元になります。コンタクトフォームから送信された情報は、Shopify を経由してストアに送信されます。そのため、「ストア連絡先メールアドレス」に連絡を受け取りたいメールアドレスを設定します。

もう一つ「送信もとのメールアドレス」という項目があります。こちらは顧客にストアからメール送信した際に使われるメールアドレスになります。
スパムメール対策について
Shopify では、スパム対策が標準で備わっています。そのため、特別な設定は必要ありません。安心な設定になっています。
Shopify にスパムと判定されたメールは、メールの冒頭に「スパム」とついています。メールサービスの設定で、フィルターを作成することで、メールを仕分けることができます。
注意しなけれがいけないことは、スパムと冒頭について送られてきたけど、実は大切なメールだったということです。定期的にスパムも確認するといいかもしれません。
reCAPTCHA の設定
reCAPTCHA というものを聞いたことあるでしょうか?皆さんも一度は体験したことのある機能だと思います。reCAPTCHA とは、これです。

この機能のことを reCAPTCHA と呼びます。reCAPTCHA は、悪質なスパムメールや bot によるメール送信をブロックしてくれます。
Shopify では、この reCAPTCHA がデフォルトで実装されています。そのため、悪質なスパムメールからストアを守ることができます。
基本的には、設定を無効にする必要はありませんが、設定方法を紹介しておきます。
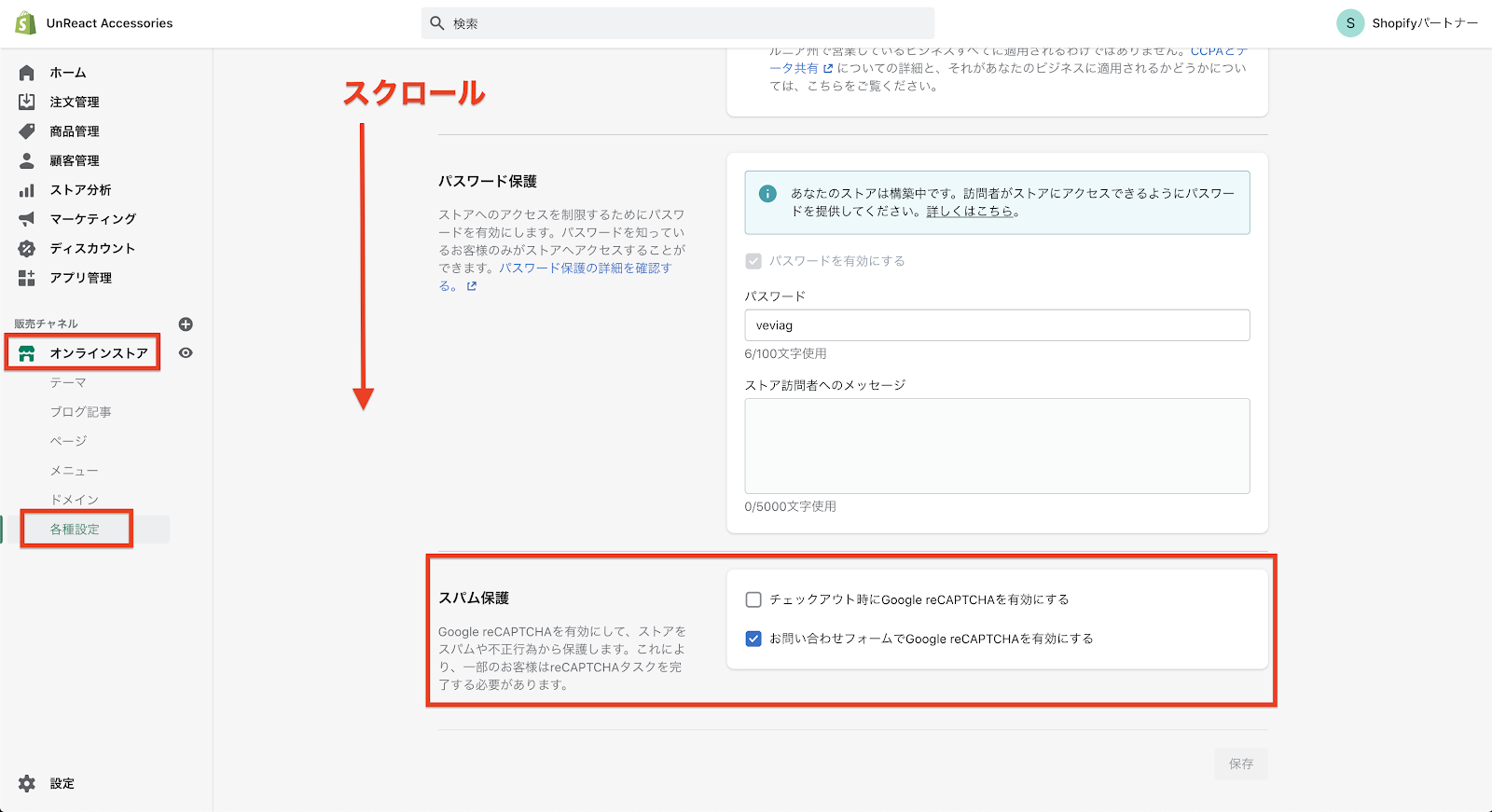
ストアの管理画面で「オンラインストア > 各種設定」へ進みます。「スパム保護」という項目があり、そこで reCAPTCHA の有効/無効設定を切り替えることができます。

「お問い合せフォームで Google reCAPTCHA を有効にする」のチェックを外すと無効にすることができます。
基本的には、スパム対策をしておいた方がいいので、そのままで大丈夫です。
同じところで、チェックアウト時に reCAPTCHA を有効にするかどうかも設定することができます。
以上でコンタクトフォームの設定は終了です。
まとめ
今回は、コンタクトフォームの作成を行いました。Shopify では、便利なお問い合わせページを簡単に実装することができます。顧客からの質問や要望を受け取ることができる機能なので、是非導入しておきましょう!
今回の振り返り
- コンタクトフォームを作成できた
- コンタクトフォームの設定を理解できた
次回は、同じページ機能を使って About ページを作成していきます。
最後まで読んでいただきありがとうございました。

























































































































































